突出重点,原来还有这些设计方法
编辑导读:打开一个界面,你会被什么吸引取决于设计师如何设计。想要突出重点,对比、放大这些只是基础操作。本文作者根据平时看到的一些案例,从突出重点的目的、方法和如何验证这三个方面来聊一聊,与你分享。

提到突出重点,笔者脑海中立马浮现各种对比方式、各种放大操作,但是仅仅运用对比就能到达目的吗?这其中又有哪些需要注意的东西呢?于是笔者决定根据平时看到的一些案例,从突出重点的目的、方法和如何验证这三个方面来聊一聊,有错误之处还请指正。
01 突出重点的目的
突出重点,我将其归纳成4个方面:引导用户操作、提高阅读效率、提醒重要信息和有效曝光。

突出重点的4个目的
1.1 引导用户操作
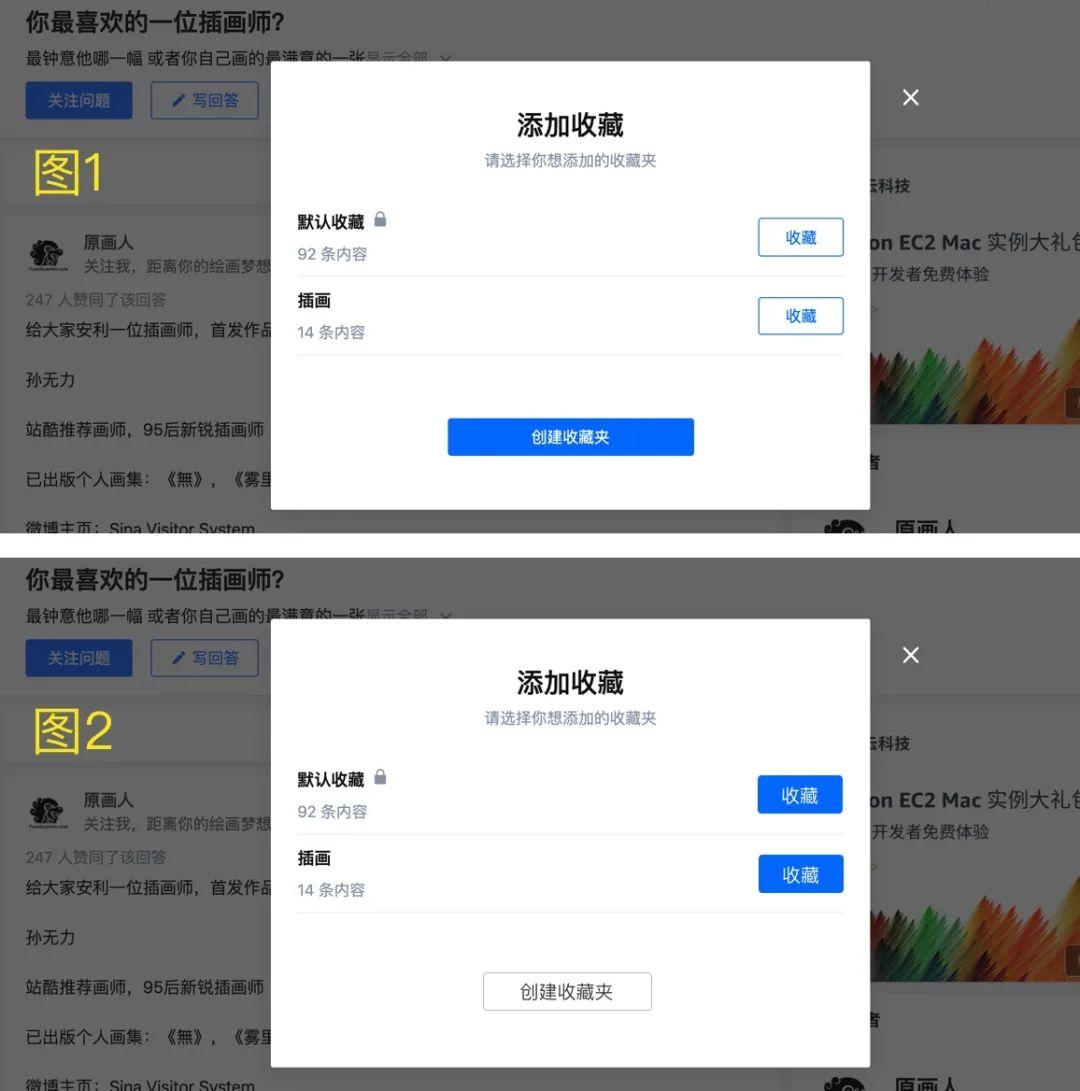
用户进行某项任务时,即使页面内容和排版一模一样,但突出不同的内容带来的结果却是完全不同的。以知乎收藏回答为例,图1突出的是“创建收藏夹”(下方蓝色按钮),如果用户不仔细看的话很容易直接点击,但此时用户最可能想得到的结果是:将该回答添加到已创建的“插画”收藏夹。

知乎(web端)添加收藏弹窗
而图2突出的是“收藏”按钮,如果有合适的直接收藏就行,没有的话就需要创建新的,此时用户视线也已经移动到弹窗底部,然后看到“创建收藏夹”并点击。这样的流程完全相反。
1.2 提高阅读效率
提高阅读效率主要表现在两个方面:一是层次分明的页面便于用户快速抓住关键信息;二是给用户设定高效的阅读路线(动线),减少次要信息的干扰。例如下方这张海报,标题“莫奈&印象派大师展”这个关键信息最为突出,即使旁边有各种小字和颜色。其次是时间,再到地址等信息,信息层次明显,阅读路线按照由上至下、从关键信息到次要信息,这样阅读效率就比较高。

莫奈&印象派大师展海报
1.3 提醒重要信息
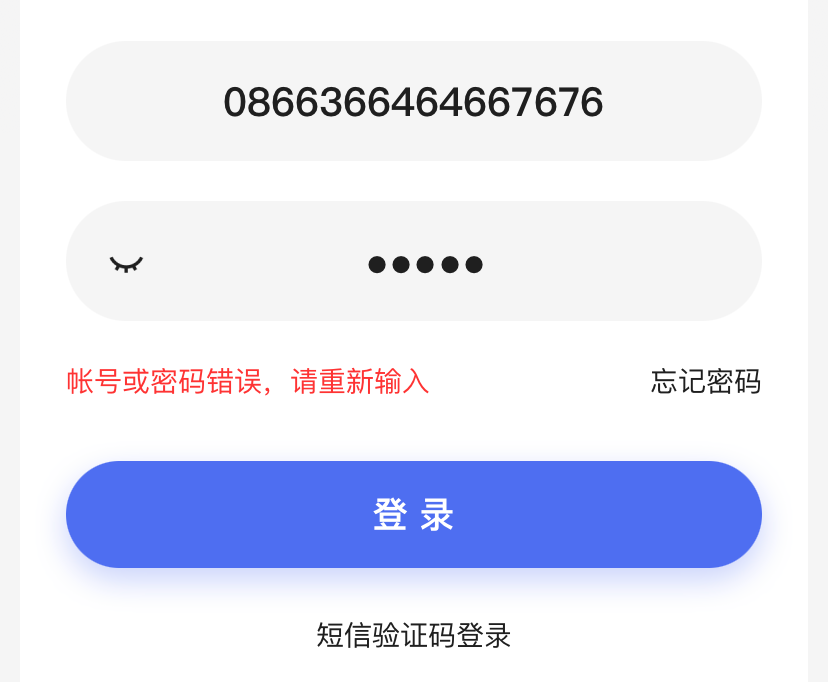
对用户影响较大的信息,比如错误提示(例如下图使用红色文字来提示,比较明显)、用户的预约提醒等等,都得使用更容易让用户察觉的方式提醒,这里不再赘述。

百度app登录错误提示
1.4 有效曝光
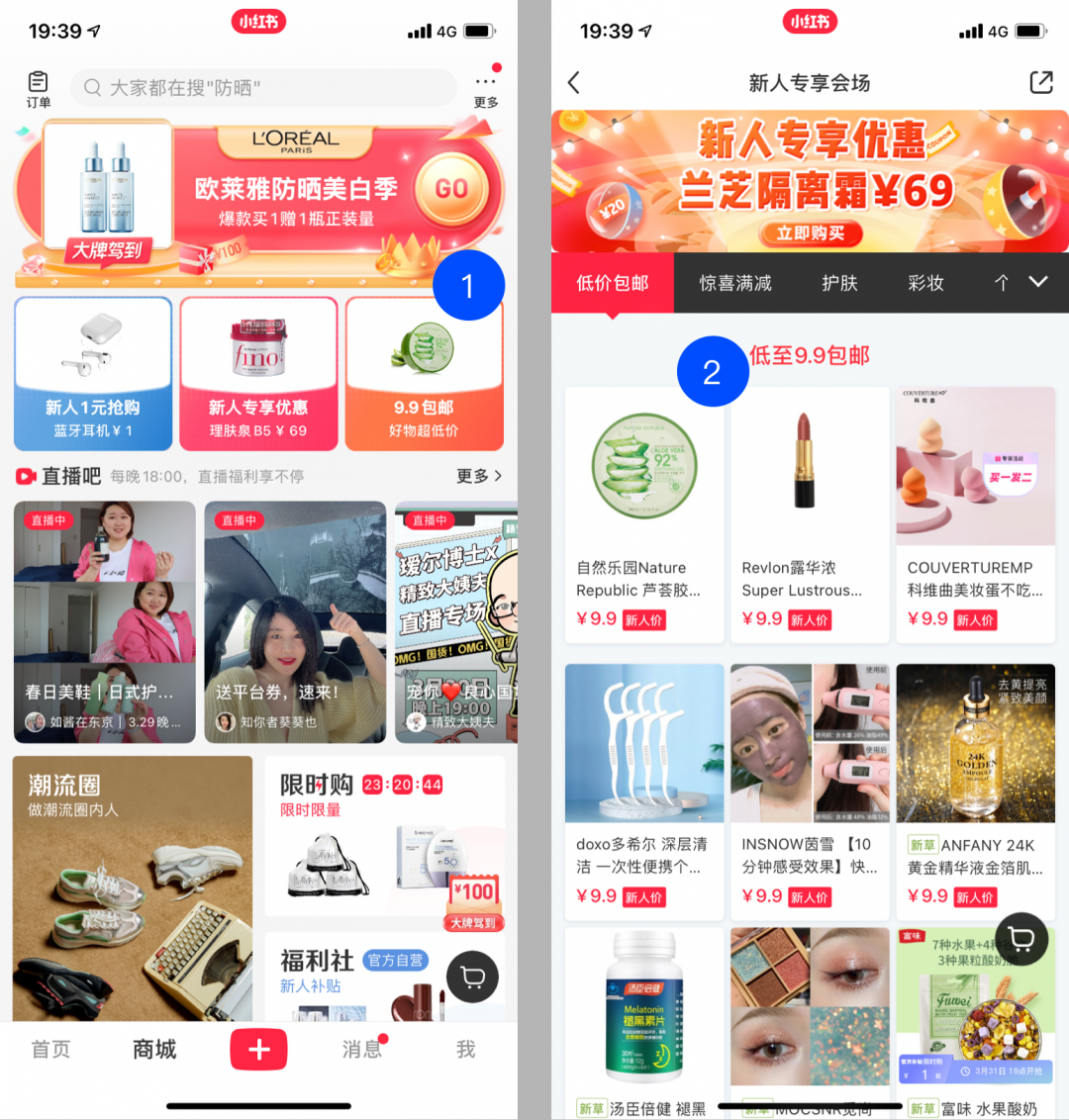
主要是实现业务目标、提升点击等等,比如下图中的新人红包很容易成为视觉焦点,因此其曝光是非常有效的。

寺库app首页
而下方这张图由于业务线多、页面内容复杂,就出现了一个问题:什么都想突出导致什么都不突出,比如你能一眼找到新会员入口吗?这样的曝光效果就打了折扣了,需要各产品线协调改善。

每日优鲜首页
02 突出重点的方法
视觉信息只有被人眼接受才有可能发挥作用,因此我先啰嗦两句把人眼在阅读时的2个特点再提一提。
“一个穿着蝙蝠侠套装的人去参加化妆舞会,别人顶多瞟一眼,你的存在感几乎为0;但是你穿着这身衣服去写字楼上班,回头率几乎是100%。”
这反映了第一个特点:越是与众不同的东西越能引发关注,即平面设计里提到的“特异”。此外,在信息没有做差异化处理时,人眼的阅读习惯是从左至右、从上至下,即尼尔森总结的“F”型视觉模型。基于这两个特点,我整理了5种方法:

突出重点的5种方法
2.1 合理布局
关于信息布局可以看看罗宾·威廉姆斯总结的版式设计四原则,这里我仅从突出重点出发,谈谈需要注意的内容:
设定视觉层级(优先级),越重要的越突出;
信息优先级应当是动态的;
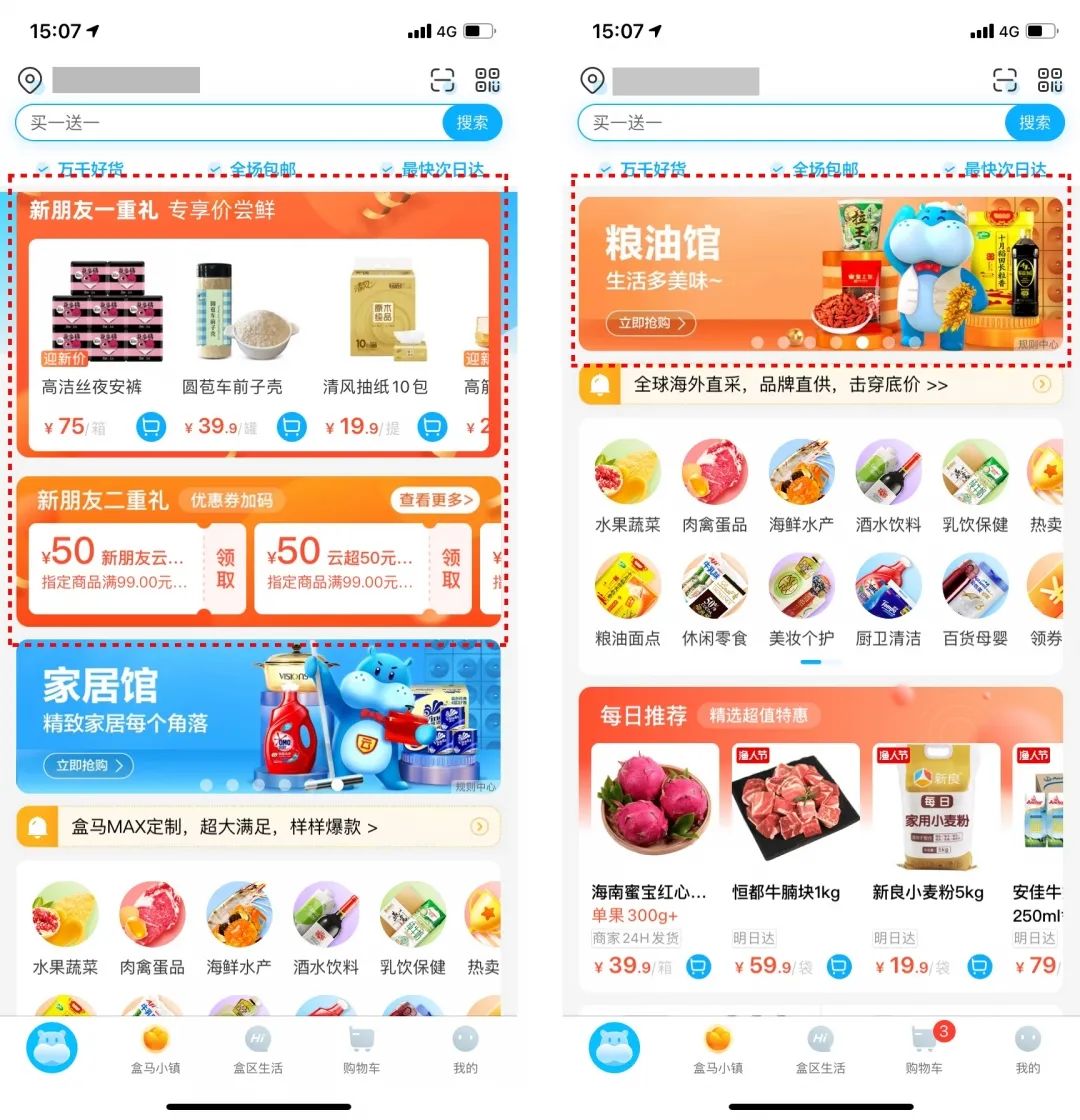
同一个页面,不同状态下要突出的内容是不一样的,例如用户从未下单时,盒马优先展示的是新人楼层,而普通用户优先展示广告banner,在增加新内容时需考虑所有场景。

盒马首页
省略不必要的信息;
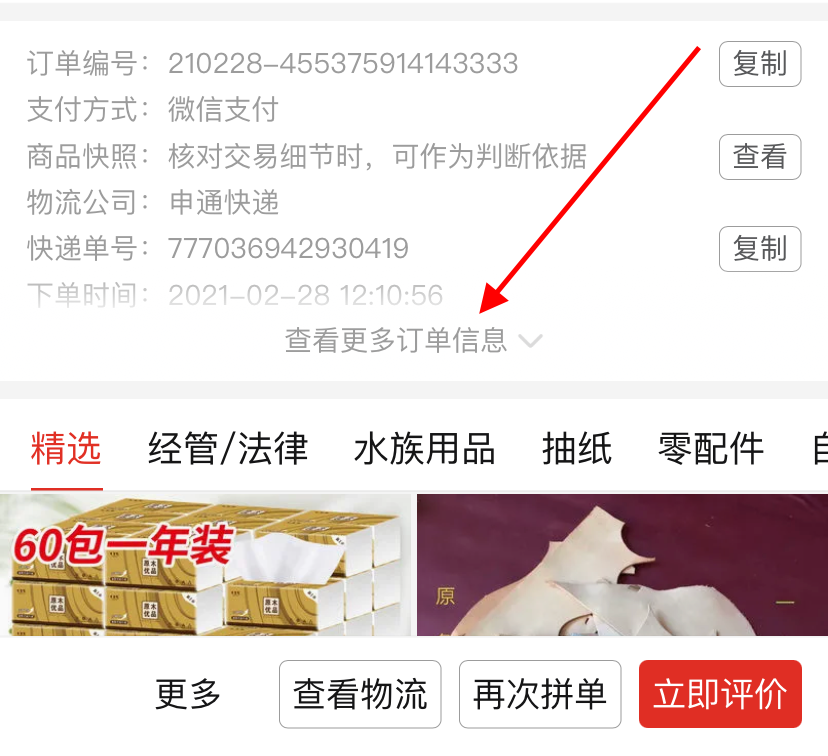
如果页面信息过多,非核心内容能省略则省略,或者隐藏起来,例如购物应用的订单信息常隐藏起来。

拼多多订单详情
优先展示用户心理预期的内容;
用户从入口到达某页面之前,对该页面的内容基本就有一个简单的预期,例如购物应用在入口露出的商品图(下方左图),在承接页(右图)会展示在靠前的位置。

小红书商城页面
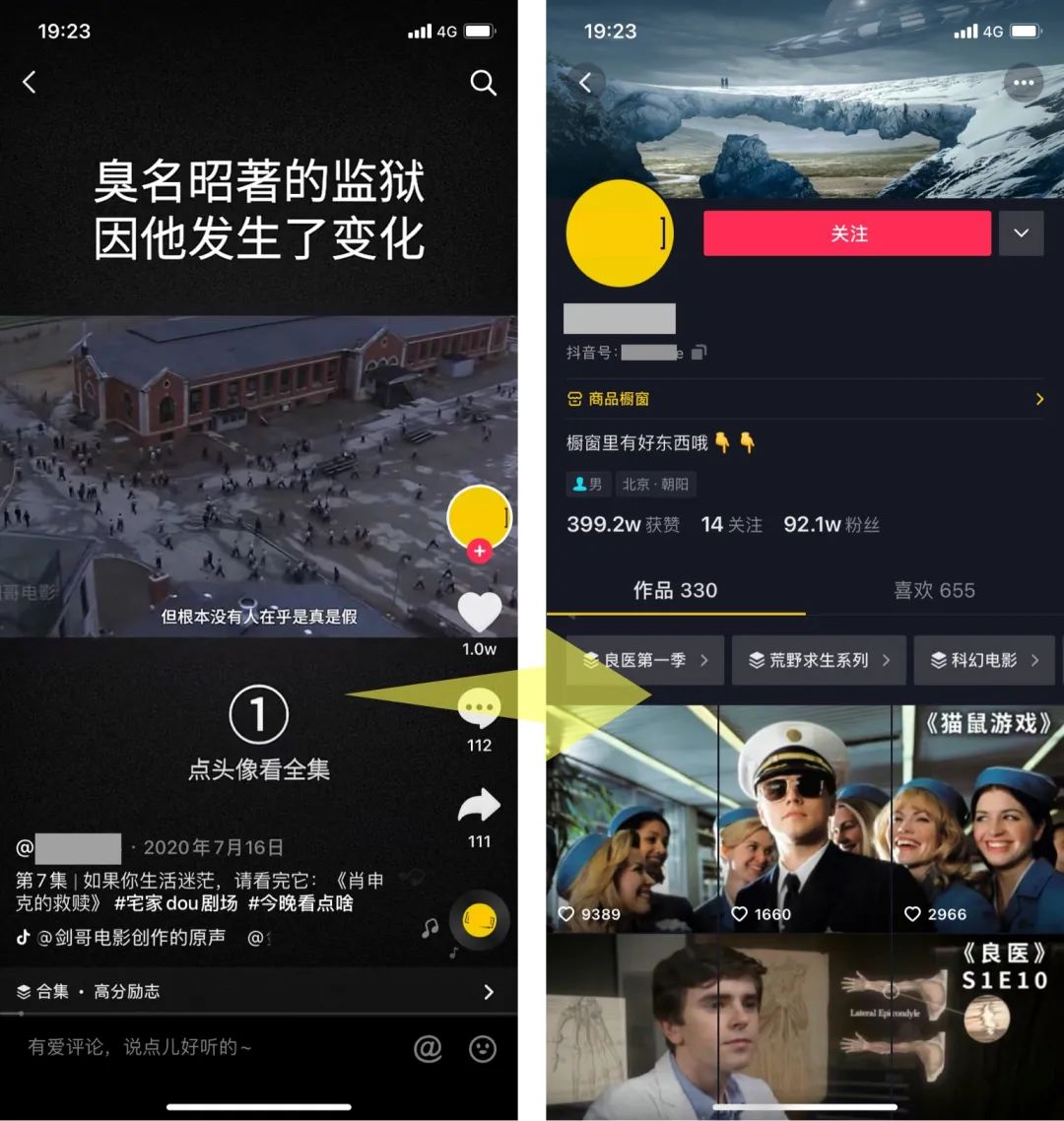
如果进入该页面找不到预期的内容,那么就会造成疑惑,用户大概率会退出。例如你在抖音中刷到某电影解说的上部分,此时你想继续看下部分(如下图)。于是你左滑(因为下滑到新的内容了,只能左滑),但出现的却是该up主的主页,没有定位到你看的那部分。而且该号已更新上千部电影,又不能搜索,那你只好乖乖退出。页面的布局确实主次分明,但此时的展示状态对用户来说却毫无重点。

抖音视频播放页面和up主个人中心
2.2 应用对比
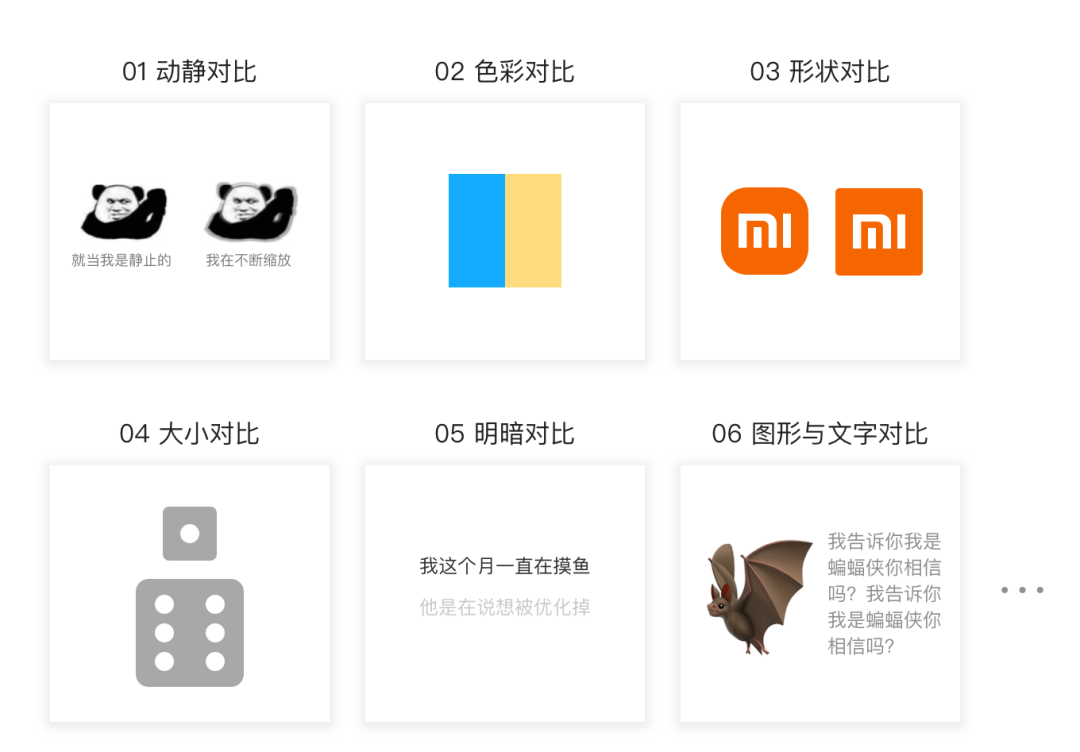
这是对信息进行差异化展示最核心的做法,下图展示的是常见的一些对比方式,这里不再赘述。

部分对比方法
2.3 辐射效应
举个例子,你正在公园跑步,碰巧特朗普也跟在你后面跑,此时不但他是大众的焦点,你也会备受关注,虽然和你没半毛钱关系。一句话总结就是:在最为突出的内容旁边,放置任何内容都会比原来的位置突出,即辐射效应(由于笔者读书少,在平面设计中没找到对应的理论名称,于是暂且也称为“辐射效应”吧)。
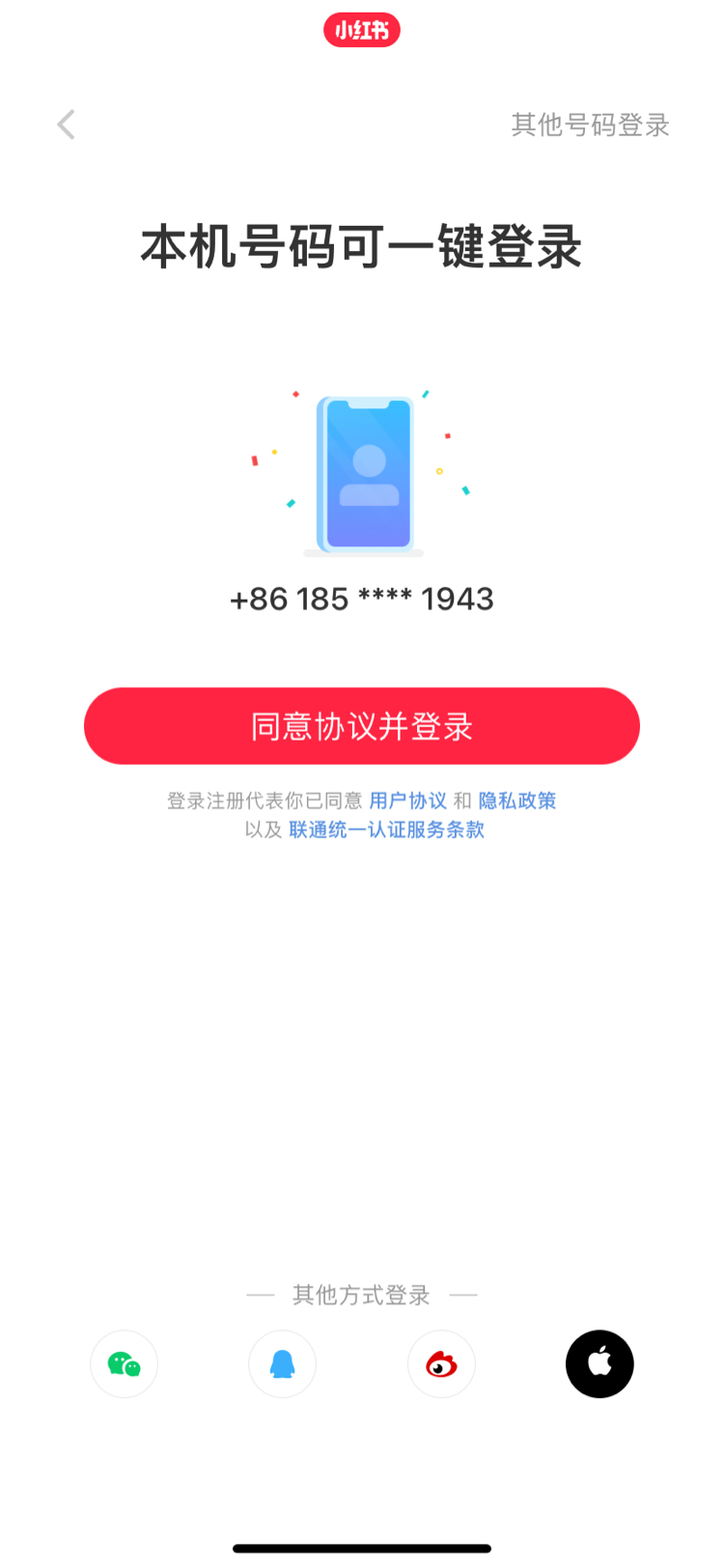
那怎么把这种现象应用在实际设计中呢?简单的做法就是把非核心但用户最好能了解的信息,放在很突出的内容旁边,例如下方这个图最突出的内容就是那个红色按钮了。“自动”帮用户同意协议,但又要在不打扰用户的前提下告诉用户,此时将该行文案放在红色按钮旁边就很好地达到了目的。

小红书登录页
再比如夕夕这个活动要通过限时来营造紧迫感,这个信息不是很重要但又必须刻到用户脑子里,于是给它安排在了最为明显的金额下方(如下图)。该行文字可以说是整个页面中最小的,但它依然不容易被忽略,这就是辐射效应带来的效果。

拼多多“天天领现金”页面
2.4 视线引导

《Framed ink》书中插图
上面那张图你最后是不是把目光停留在右上角的那几个小人?他们没出现在左上角(“F”视觉模型最突出的位置)、面积非常小、也没有使用颜色突出,那你为什么还要盯着他们看?因为狙击手在看他们、枪口也对准了他们。这就是使用特定的指示性元素来引导视线的效果。
常见的有眼睛看的方向、手指向的方向、箭头、线条引导(如下图,虽然云占的面积挺大,但你关注的却是山顶的位置)等,其目的在于引导视线落脚点。

《Framed ink》书中插图
那么这种方式怎么应用在页面设计中呢?先依葫芦画瓢呗,比如这种活动页(下图)也用一些透视线条把视线往中间的红包引导。

京东城城分现金活动页
还有这种使用带箭头的底图(下图),将视线引导至下方红包等。

支付宝炸年兽弹窗
2.5 使用提示
使用提示来传达重点信息,这种方式太普遍了,我们常见的通告、各种指示牌都属于这类,而软件界面中常见的有各种toast、弹窗、小红点、标签、状态改变、指示性元素(如箭头)等等。在使用提示时要注意以下两点:
2.5.1 反馈提示应当位于中央视觉区
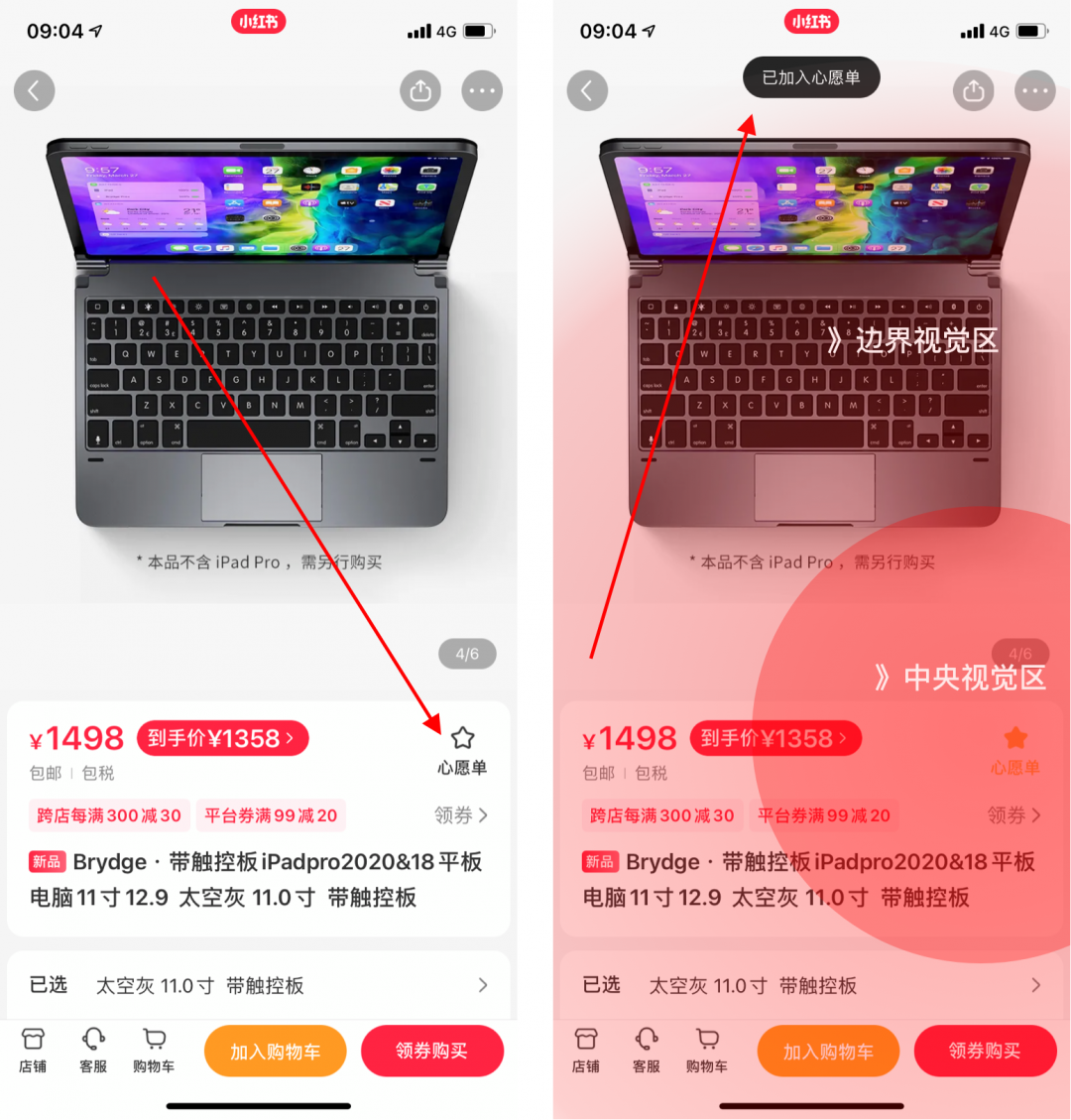
人眼在浏览信息时会存在两个区域:边界视觉区和中央视觉区。边界视觉区内的东西是看不清的,而且越位于边界的位置越不容易注意到;而中央视觉区(焦点区域)是人眼关注的重点,里面的信息是清楚的,如下图。

视觉中央区示意
因此反馈提示如果位于边界视觉区,基本就失去意义了。例如某购物应用将商品加入心愿单的操作, “已加入心愿单”的提示位于顶部(如右图),而用户此时的中央视觉区却在“心愿单”icon附近,基本就注意不到了。

小红书加入心愿单流程
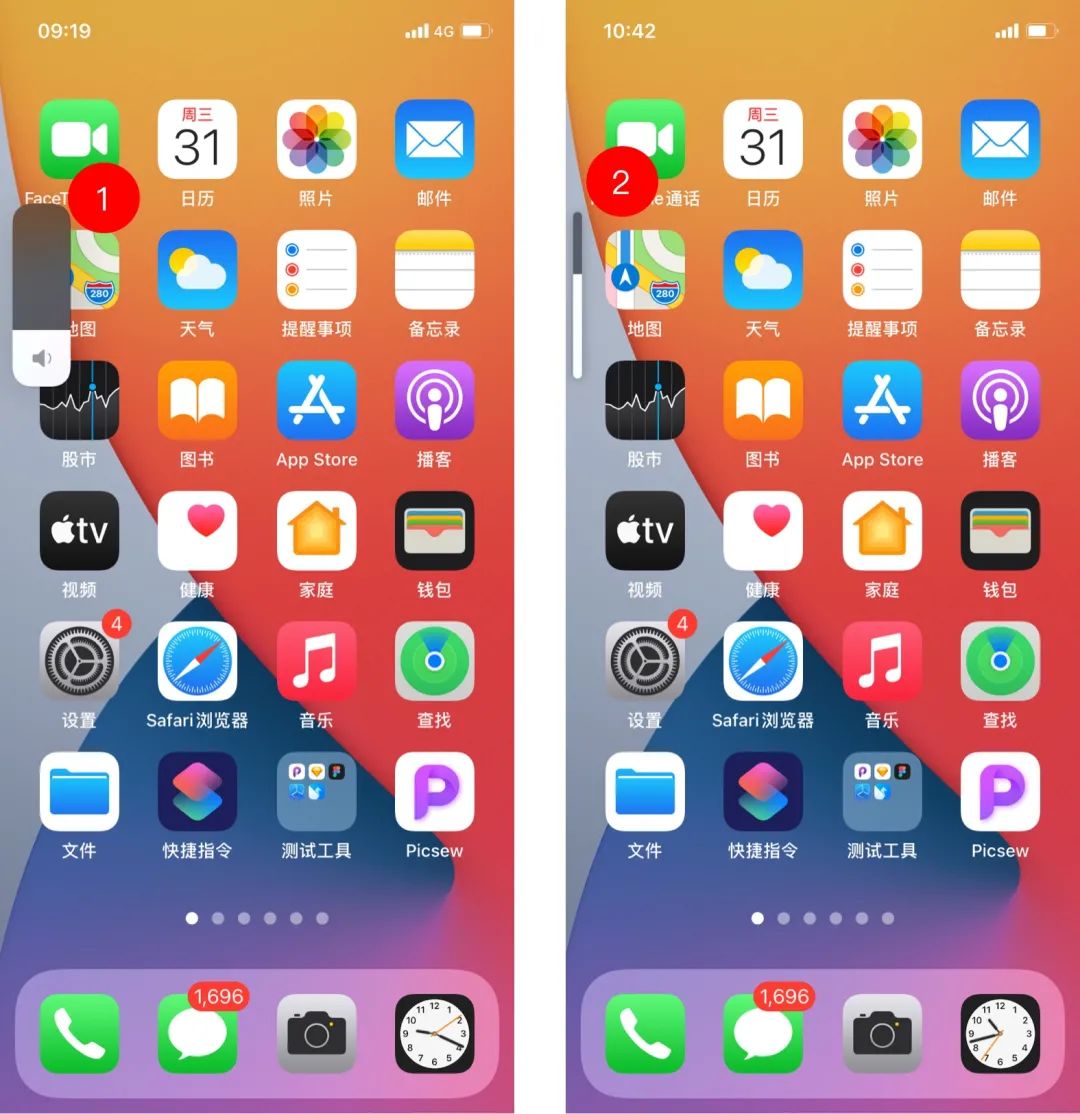
当然这个案例中“心愿单”状态的改变(线框变黄色面状)就已经起到提示作用了,toast不是很有必要。但是轻提示要求不能干扰用户当前任务,但是又要让用户知道,这样看似矛盾的要求除了使用改变状态的方式,还可以使用动效。例如iPhone调节音量的提示,刚开始调节的时候弹出较大图形(左图),即使位于边界视觉区也能感知到。连续调节则展示一根小竖条(右图),减少对用户干扰。

iPhone音量调节提示
2.5.2 避免干扰用户,对提示进行分级
即按照重要程度将提示分成强提示(一般是弹窗)、弱提示(弱toast)等等。
03 怎么验证是否突出了重点
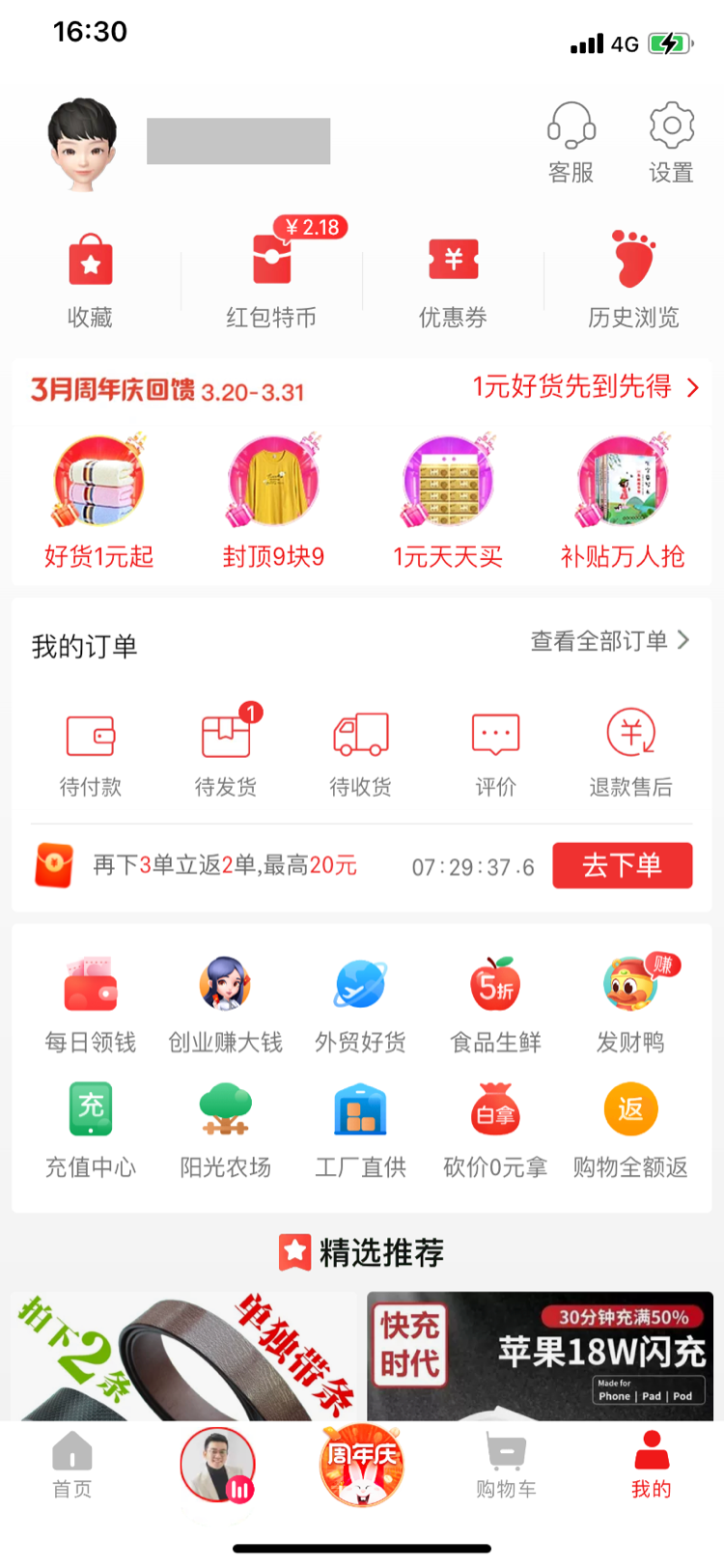
看到标题,兄弟们可能要吐槽了:“这还要验证?我一眼都能看出来。”那么下面这个页面你能一眼看出哪些是重点信息,并立马根据突出程度排个序吗?

淘宝特价版“我的”
是不是感觉红红火火、恍恍惚惚,得花点时间思考思考对吧?
我认为使用这几种方法去验证还是挺有效的:
5s测试:
这么短的时间只能形成对页面的整体印象,可以让测试者边看边说,记录看到的先后顺序。如果这个顺序和你设定的优先级基本一致,那么你的目的就达到了;
首次点击测试:
如果用户首次点击的刚好是你想突出的内容,那么就成功了,否则后面大概率的操作都是错误的;
A/B测试:
可以根据完成某项任务的时间来确认哪种方案更好,比如让测试者完成“你觉得这文章写得太菜了,于是给作者点个赞嘲讽他”这个任务,测试者从接受任务到完成点赞所用时间最短的方案基本就是你想要的;
眼动测试:
5秒测试中用户说的顺序可能不是真实的想法,但眼动测试可以直接查看用户关注的区域,真实性更好;
数据验证:
一般看曝光量(如曝光uv等)和曝光点击率,至于转化等数据更多受产品策略、业务投入影响,对于是否突出了重要信息没什么参考意义。
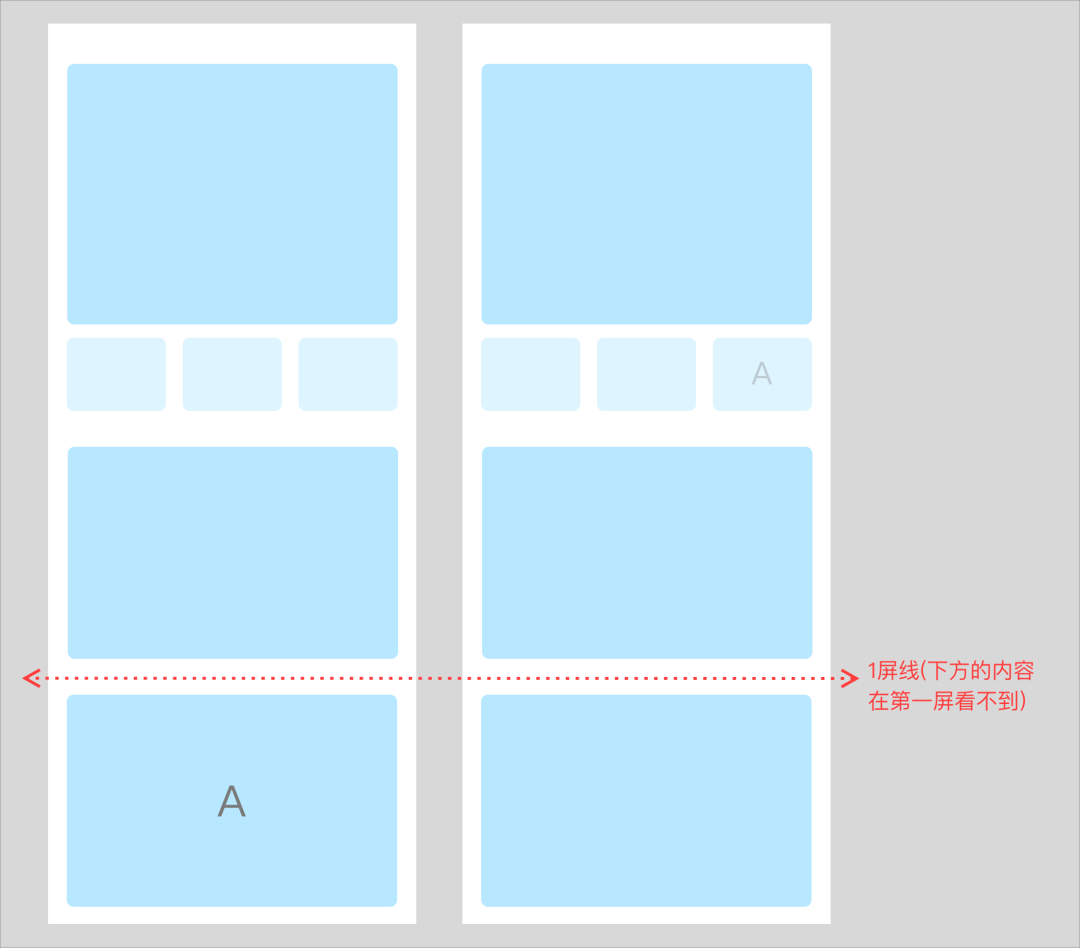
需注意的是,如果曝光量上去了,但是点击率却下降了,此时得看看这些曝光量是不是有效曝光,比如左图中的A曝光量是不如右图的,但是其曝光点击率却高于右图;

案例说明
或者你想突出的重点信息压根不是用户关注的,那么可能得重新布局了。
要说清楚这些测试方法具体怎么操作恐怕还得多写几篇文章,而且都能在网上查到,这里不再赘述(其实是不想写了)。
04 总结
突出重点信息关键是要引起注意,通过运用对比、辐射、视线引导等方式达到目的,需保证的是在该场景下你想优先展示的信息一定是用户最为关注的。
作者:覃黎 核心交易产研中心交互设计师 公众号:苏宁设计
本文由 @苏宁设计 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自pexels,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








点赞手机震动
受益
👍
写的真好
谢谢😂