在交互稿中,应重视「键盘类型」的标注

在交互稿的标注中,我们经常会忽略键盘的说明,这是不对的。键盘在用户的交互过程中起到了非常重要的作用,尤其在多个输入框的场景下。
为什么需要标注键盘类型?

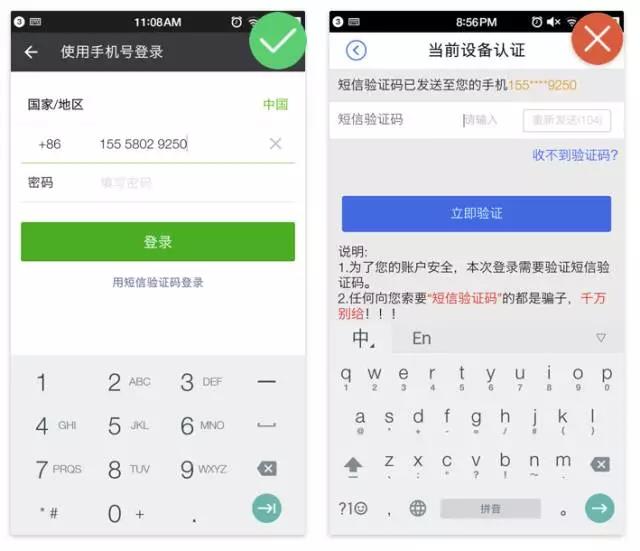
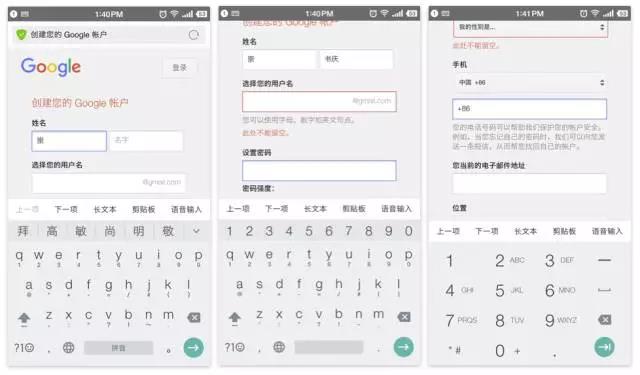
大家都知道,一款虚拟键盘(比如iOS系统键盘)有很多种布局类型。在交互稿中,很多人是不标注键盘类型的,我原先也是不标注的。但近来发现键盘对于用户操作的影响其实很大,不标注键盘类型是不对的。一方面,如果键盘调用不当,用户则需要手动切换输入法,这是影响操作效率的(如上图);另一方面,对于多输入框的表单来说,输入框之间的切换、提交表单,这些操作其实都可以通过键盘实现(如上图左),而无需用户手动点击原界面中的元素。最后还有比较重要的一点是:如果设计师不标注,开发同学一般都写成默认键盘,而不会根据场景写成不同类型的键盘。
那么,到底有哪几种键盘?每种键盘有哪些地方是可以控制的呢?
iOS原生应用中的键盘


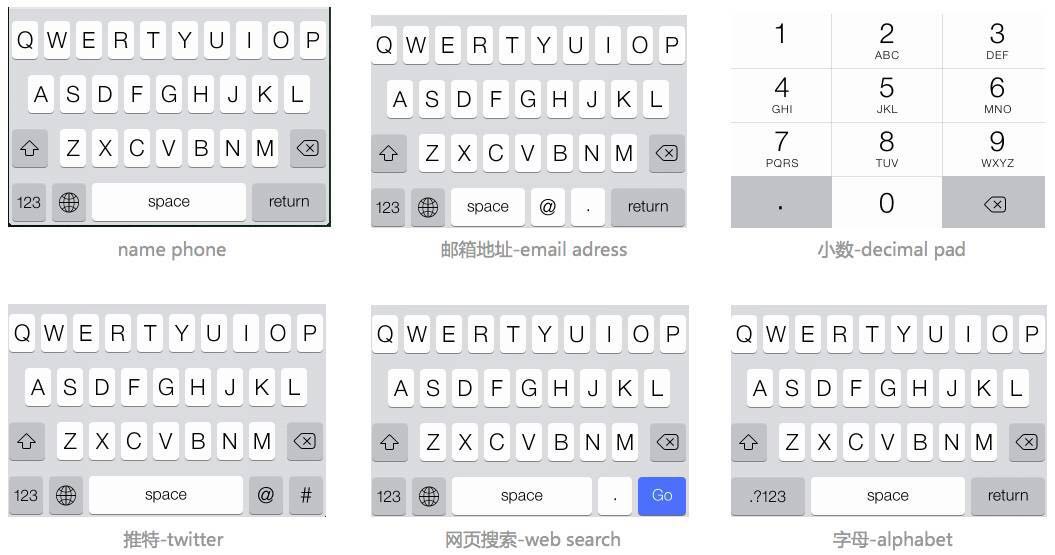
iOS 中提供了多达12种键盘可以选择(如上图,不讨论中文键盘,中文键盘只有一种布局)。我们可以根据用户当前的需要,提供不同类型键盘。在交互稿中,我们可以将相应的键盘类型名称(英文名)写在界面下方,或者直接使用相应的键盘截图放在交互稿中。对于同一个界面中有不同类型输入框的情况,需要标注出键盘切换的说明。虽然12种键盘类型已经很多,但它们仍然不能覆盖所有场景,这时我们可以进行自定义键盘。当然,开发成本你懂的,开发同学的表情你也懂的。

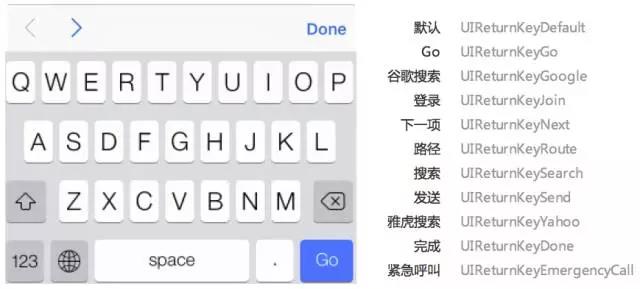
除了选用不同类型的键盘,部分键盘中还有多种“按键命令”(上图中的蓝色按钮)可以选择,如“完成”、“搜索”、”发送”等。iOS中提供了11种类型的命令,你可以将所需要的命令用文字描述的形式标注在交互稿中,也可以使用截图的方式。值得注意的是,iOS的键盘具有上一项和下一项的功能( < > ,如上图左上方),这对于表单的交互设计起到了非常重要的作用,一定要好好利用。
Android原生应用中的键盘

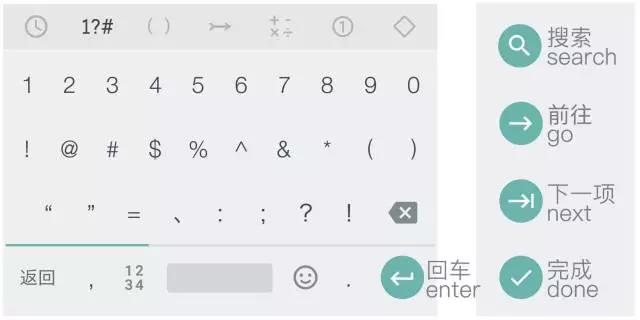
如上图所示,Android中提供了9种类型的键盘(同样不讨论中文键盘)。与iOS的键盘调用类似,需要注意多输入框场景下的键盘类型切换。Android场景中的键盘也可以自定义,自定义的成本同样是比较高的,值得斟酌。

同iOS一样,Android的部分键盘也具有多种“按键命令”可以选择:回车、搜索、前往、下一项、完成、发送(未找到案例)。在交互稿中,可以标注出想要的“按键命令”类型。大家应该有注意到,Android中多了一个“下一项”的按键命令,用来替代iOS键盘左上方的“ < >”按键。在多输入框表单的场景下,切记标注出键盘的“按键命令”何时变为“下一项”,何时变为“完成”。
H5下的键盘

在H5环境中,键盘的类型仍然可以自由选择。“按键命令”的类型大部分可以选择,但“完成”和“下一项”不可以选择。也就是说,程序可以控制调出的是“数字键盘”还是“字母键盘”或其他任意类型的键盘。但在“按键命令”类型调用方面,只能调用“搜索”、“回车”、“前往”,而不能调用“下一项”和“完成”。所以在标注交互稿时,需要注意这一点。这个缺陷对于iOS环境中的H5影响并不是太大,因为iOS的键盘具有“< >”和“完成”按钮。但对于Android环境中H5的影响则很大,因为当用户填写完一个输入框想要跳转下一个输入框时,只能手动点击。如果用户下意识地点击“前往”按钮,则可能会出现表单警报(如上图所示)。
这里有一个例外情况,就是当输入框的字符类型是“数字”时,“按键命令”会自动变成“下一项”。Android环境中的这些问题对于用户成本本身就很高的“表单填写”交互来说,其实是很要命的,也是让人无能为力。
PS:上图中键盘上方的白色工具栏(上一项、下一项……)是浏览器提供的插件,不属于系统键盘。
总结
交互稿的标注中,我们经常会忽略键盘的说明,这是不对的。键盘在用户的交互过程中起到了非常重要的作用,尤其在多个输入框的场景下。合理地切换“键盘类型”和“按键命令类型”可以提高用户填写表单的效率,同时也可以让表单填写过程更加顺畅,降低页面的流失率,我相信所有人都知道这点很重要。
交互稿中,除了忽略“键盘的标注”,我们还会忽略很多其他细节的标注,比如过场、加载、热区范围等。对于开发同学来说,不标注一般就意味着不用考虑,指定默认值即可。但对于整个产品来说,每一个细节的忽略都会导致相应的体验问题。所以,如果你还没有和开发同学形成非常良好的默契,还是尽量标注出这些细节吧。
对了,上文中提到的技术上的“可以”和“不可以”都是基于一般的开发投入而言啦。因为对开发同学来说:没有实现不了的功能,只有给不了的时间。
最后抛一个问题: 为什么键盘右下角的“命令按键”有时是“完成”,有时是“前往”?到底应该选哪个呢?欢迎留言讨论……
作者:崇书庆-seeking-雷雷,网易UEDC小鲜肉1号,高级交互设计师。花名雷雷,因为外面酷似孙红雷,现支持杭研云信项目。有想法,有态度,爱学习,爱分享就是wuli雷雷~
本文由 @崇书庆 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








想问一下,金融类,很多常见的是需要输入金额,输入金额的键盘都是定制化的,为什么要加上一个完成按键,(完成按键点击是收起键盘),我输入金额完毕,直接点击立即购买按钮不就可以进行下一步了,或者点击键盘外区域,键盘也会自动收起,ps:再说一下最近自己对支付购买流程的思考:金融类,在购买理财产品,需要输入金额这一项里,每次跳转进输入金额页面,都需要用户点击一下输入框才能弹出键盘,为什么不设置成跳转该页面之后立即弹出键盘,给用户一个连贯性操作,减少用户操作步骤,这时候的键盘是不是不需要加入“完成”按键了?研究了国内几乎大多数金融类产品,这一块好像都是需要用户多一步点击输入框,我看了文章说是希望先让用户仔细看整屏的信息,那信息归纳整理精简,不可以做成立即弹出键盘的形式吗?最近学习交互很迷茫了,希望能得到回答,非常感谢
为什么键盘右下角的“命令按键”有时是“完成”,有时是“前往”?
语义上稍微有点差异,如果你讲究的话可以区分一下。完成偏向于“针对当前任务”,比如提交一个报名表。前往偏向于“下一个任务”,比如输入网址后,点击前往。
这些年你趟过的坑,还少么? ❗
感谢分享,确实需要注意啊,尤其是该输入数字时,弹出的是默认键盘,简直崩溃!
开发中都遇到过
好东西啊, 😯
实实在在的干货!
我曾经看到有位大神分享的交互稿写法,里面就标注了键盘类型。然后我就Get到了
求分享
求分享
学习了
深有体会,之前产品设计稿不注意这些。在开发同学开发完后,给人的体验真是令人崩溃,每次输入要切换键盘
无法收藏,
不能吧?我可以收藏。你换chrome浏览器试试?