APP交互设计,需要注意五点事项

交互设计这个词最早提出来是在1927-1970年,那个时候只是个初创期。后续随着时间推移,互联网和机器的发展,这几年开始被人重视这个交互设计。很多公司专门成立个部门叫UED,听起来很吓人,设计师没有接触过,不知道是什么东西,具体里面有哪些核心内容?其实说白了就是把人,机器和界面相融合,做到顺其自然,顺理成章,不要反其道而行,逆天反人类。
交互设计注意事项
1. 树形结构,做产品交互的逻辑关系就要像自然生长的大树,树干、树枝和树叶越往内部交互就要越少,不能在树叶上长了颗大树。
通常情况下很容易理解,交互设计与功能复杂度相联系,就像大树一样,界面展示一开始的时候是树根 树干 树枝和一片小树叶,功能点一点点变小,减弱。但是有时候我们在用app的时候会在一个很不明显的地方有一个大功能,就像发现新大陆一样,我不说这个对还是错,如果这个新大陆是一个很重要的功能点,那么做交互就要有新手引导,指引用户用这个功能,不然只有20%的用户会发现此功能,埋藏越深责用户点击率会越低。如果这个功能不是很重要那么可不可以换一种形式展现,减少功能点从一棵树变成一片树叶。
2. 大众交互,为了追求不一样而硬要改变的同时要做好新手引导。
交互的复杂多变会让用户摸不着头脑,一半用户学会这个功能需要交“学费”,要做到市面上最普遍的形式,不要因为不一样而变的不一样,如果非得要变就要把它变好,要好新手指引,不然改变了用户习惯,给那些“小白”用户造成困惑,甚至是流失很多潜在付费用户。
3. 错觉交互,利用人性的弱点扩大产品收入。
错觉交互是利用人们最正常的用户习惯来做一些用户不想做的事情,达到研发商的目的,通常利用这种情况最多的是付费,无意间骗取用户钱财,很多用户不会在意1元两元的费用打电话投诉或索要,就造成了很多研发商一款上线的产品会有大几百万的流水。
4. 深度交互
深度交互就是人机器界面又增加了机器的交互,比如:很多唱歌的app,当你录制歌曲的时候利用自带的耳机录制音乐效果会很差,不会让歌手发挥更好就自己研究了一款麦克风,用手机这款app要配合一款外接一款机器才能达到最理想的效果
5. 本质交互
“顾客是上帝”一定要分析用户。每个项目的实用性和交互性不是在给某一个老板或者哪个制作人用,不能按照他们的想法做出他们喜欢的东西,是给用户用。老板们用多年来的经验和阅历为依据在做事情,请不要忘记你的思想掌控不了用户,用户的思想你要研究甚至成为你的用户,不然总认为自己是金字塔上最高的人,指挥跟你混的人民战斗,不深入了解用户你指挥的永远是外走内不走,行尸走肉一般
举例子
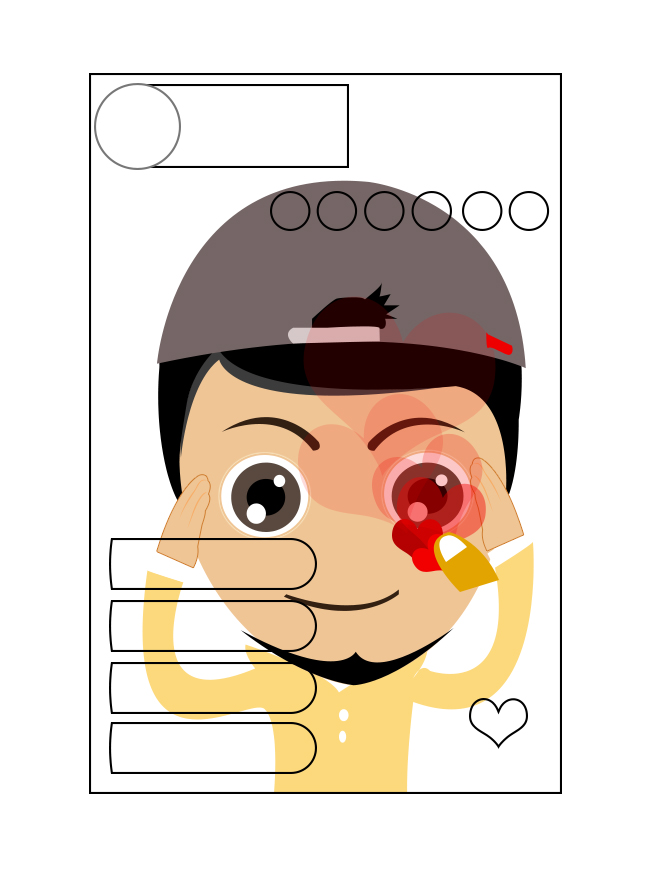
直播类的APP交互汇总
1. 手指从左往右滑动屏幕时可以观看全景视频。
2. 当手指上下滑动的时候可以切换视频人物,更换他人展现。

3. 当手指在屏幕上从右向左侧滑动时会退回到上一级页面
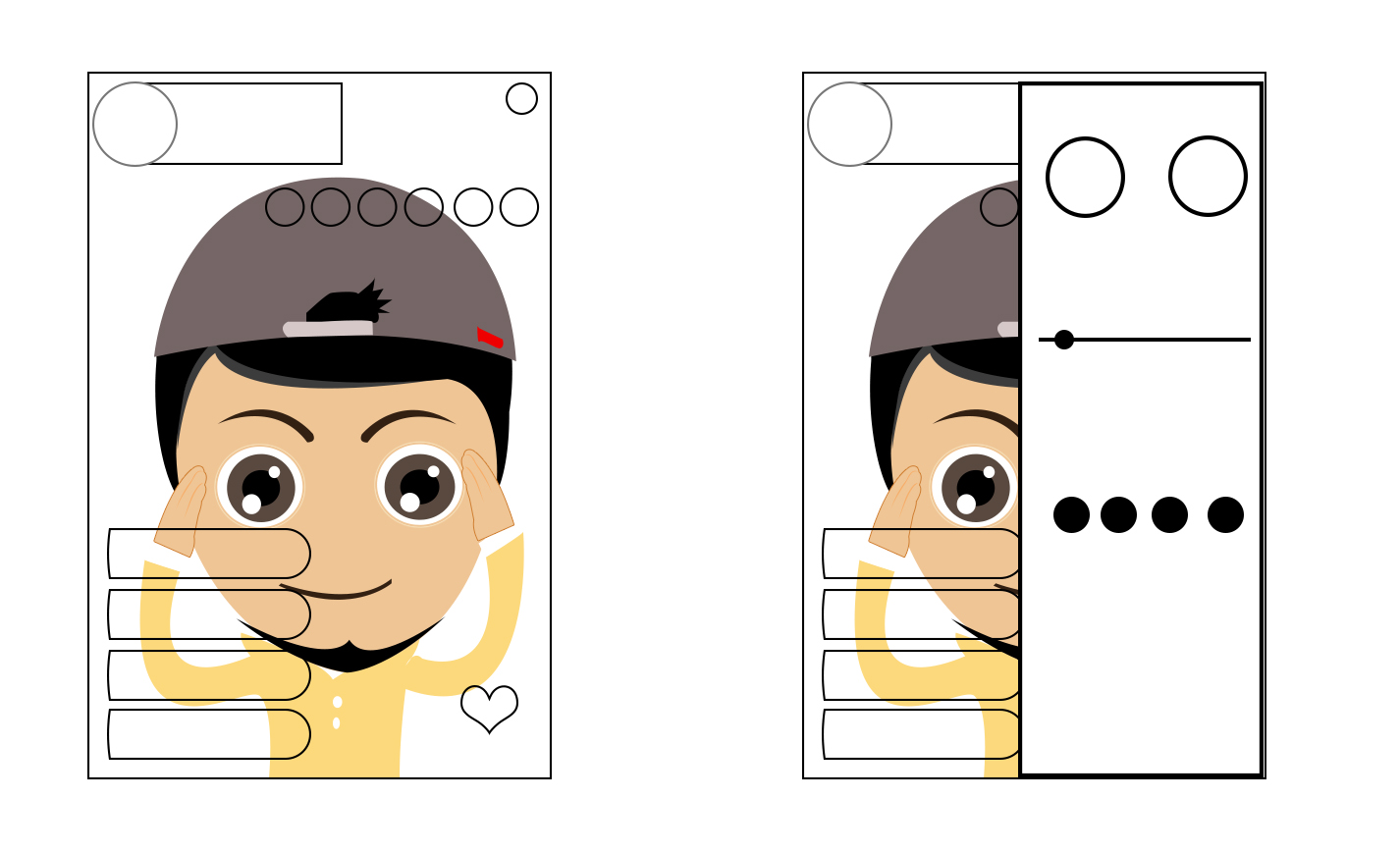
4. 当手指点击点赞按钮时会出现很多点赞的图像

5. 当手点击屏幕任何地方的时候都会出现新型图案,并且新型图案会放大会爆裂

6. 当点击个人中心按钮时会出现竖半屏的设置栏

除直播间其它页面
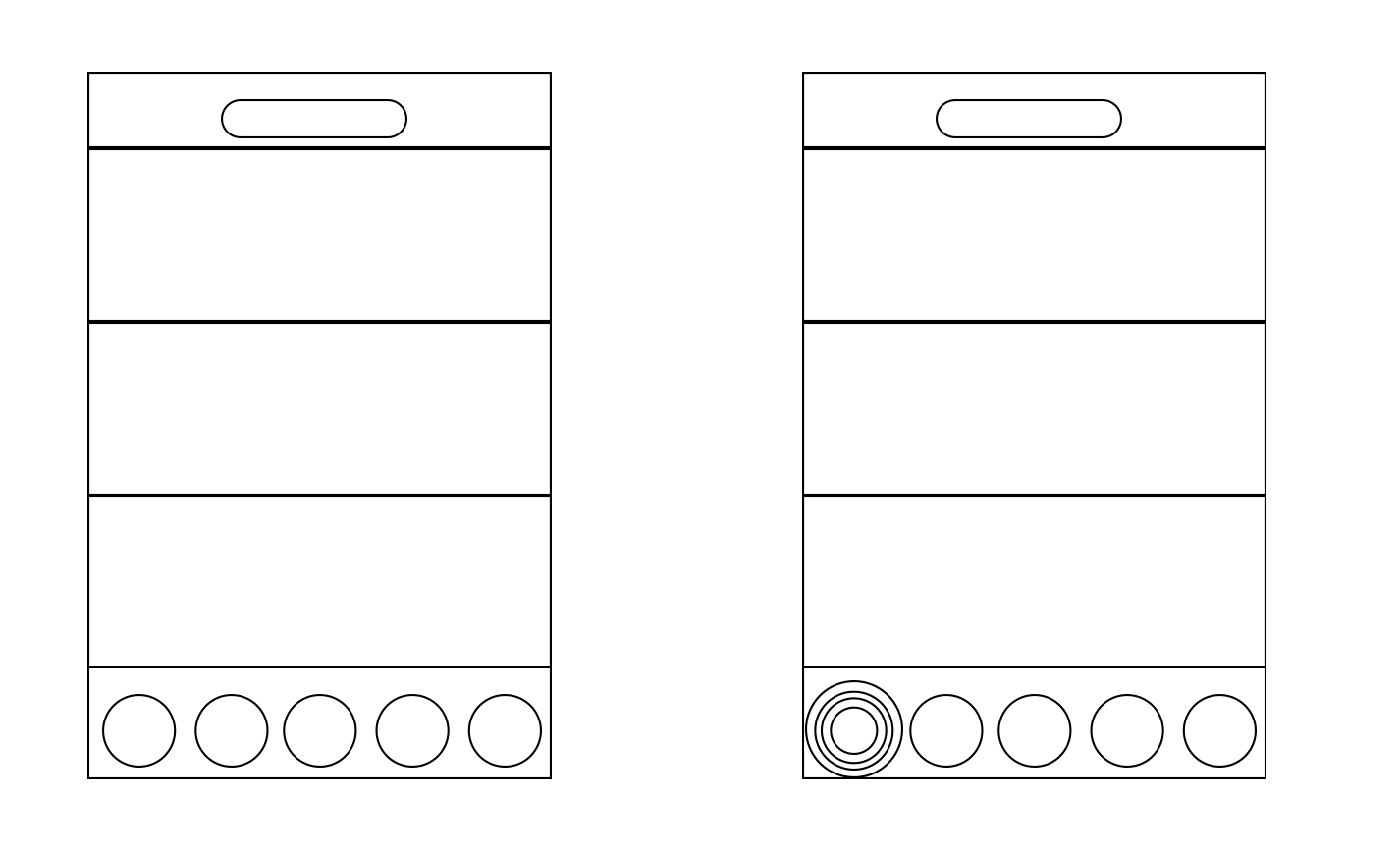
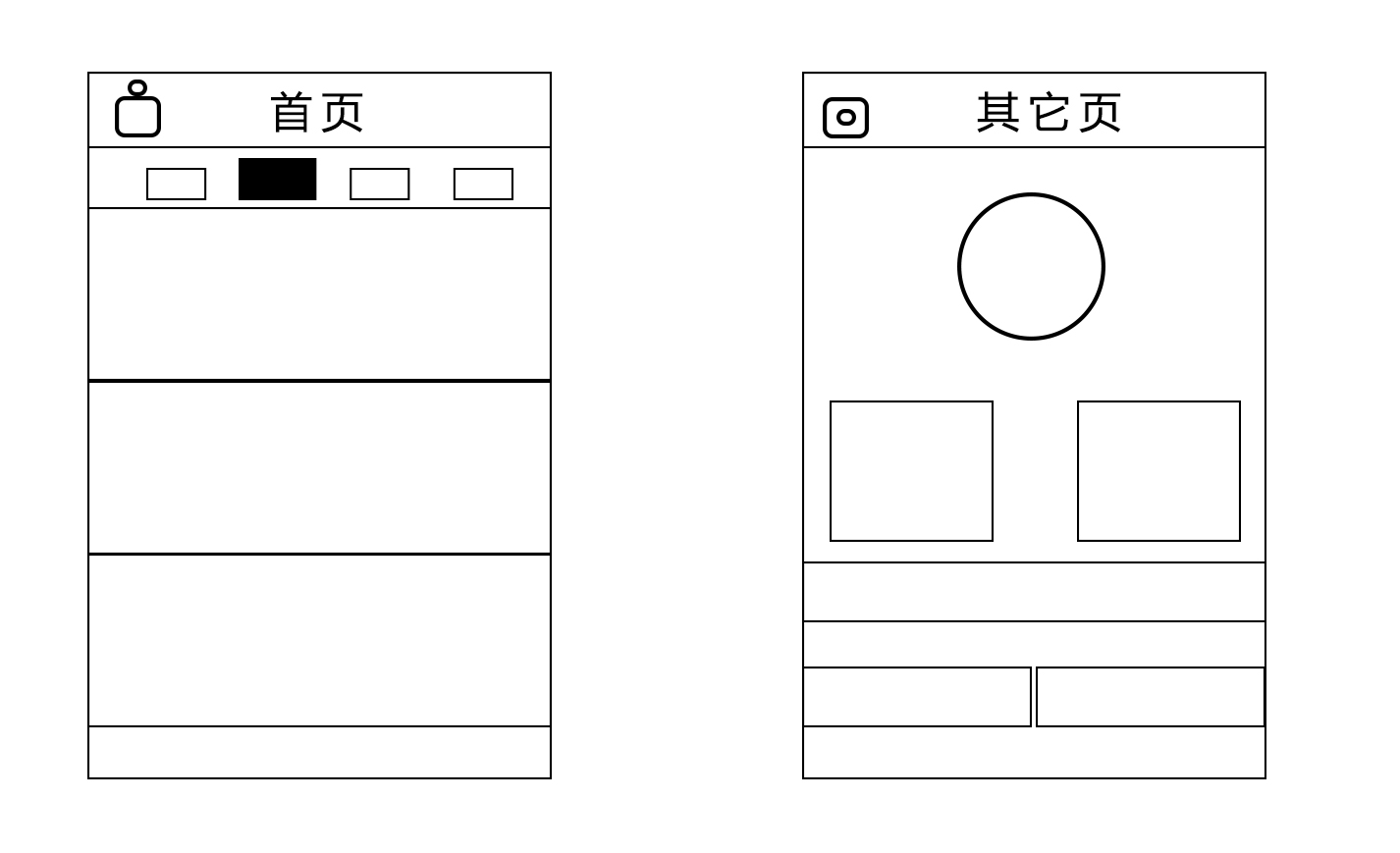
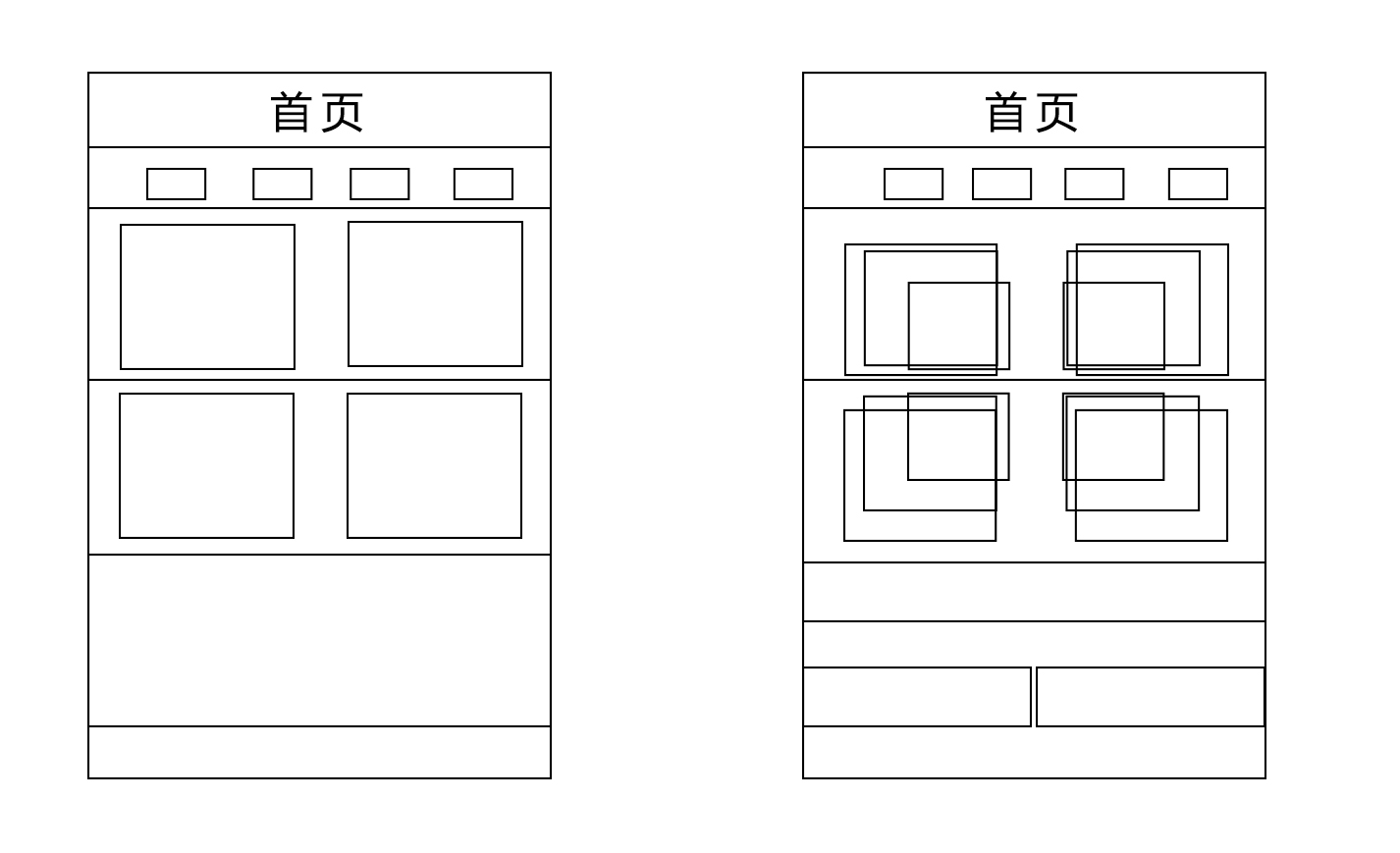
1. 点击下方的导航栏按钮会有放大缩小动一动的效果

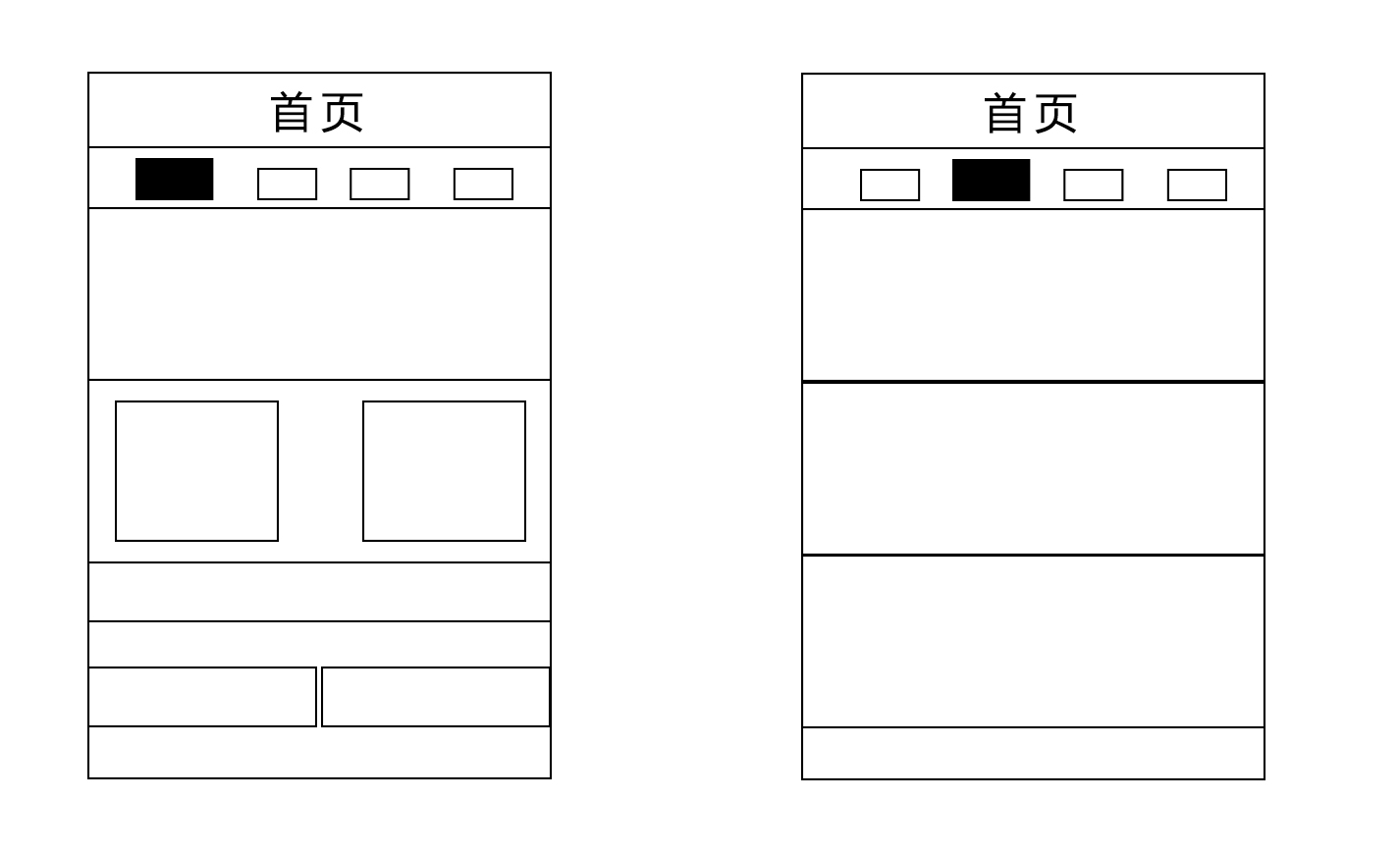
2. 在首页手指在屏幕上左右滑动时上面导航栏会左右切换,并且伴随放大缩小

3. 点击首页或者主页面左上角按钮时会有些变化并且能跳转其它页面

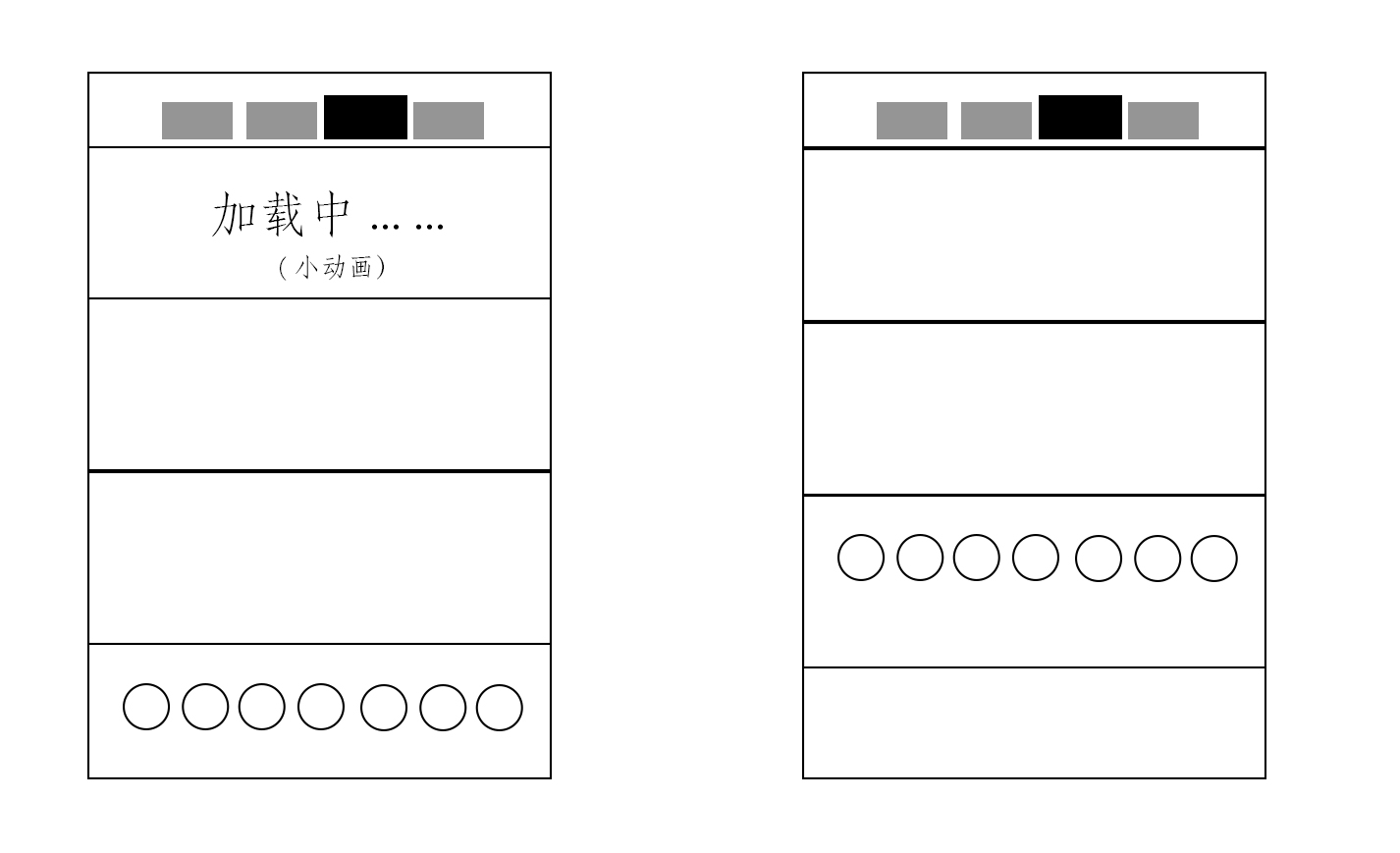
4. 在加载页面时,头像图片会有一个从小到大的变化

5. 在加载一个页面向下滑动时,漏出的部分会有小动画增添趣味性

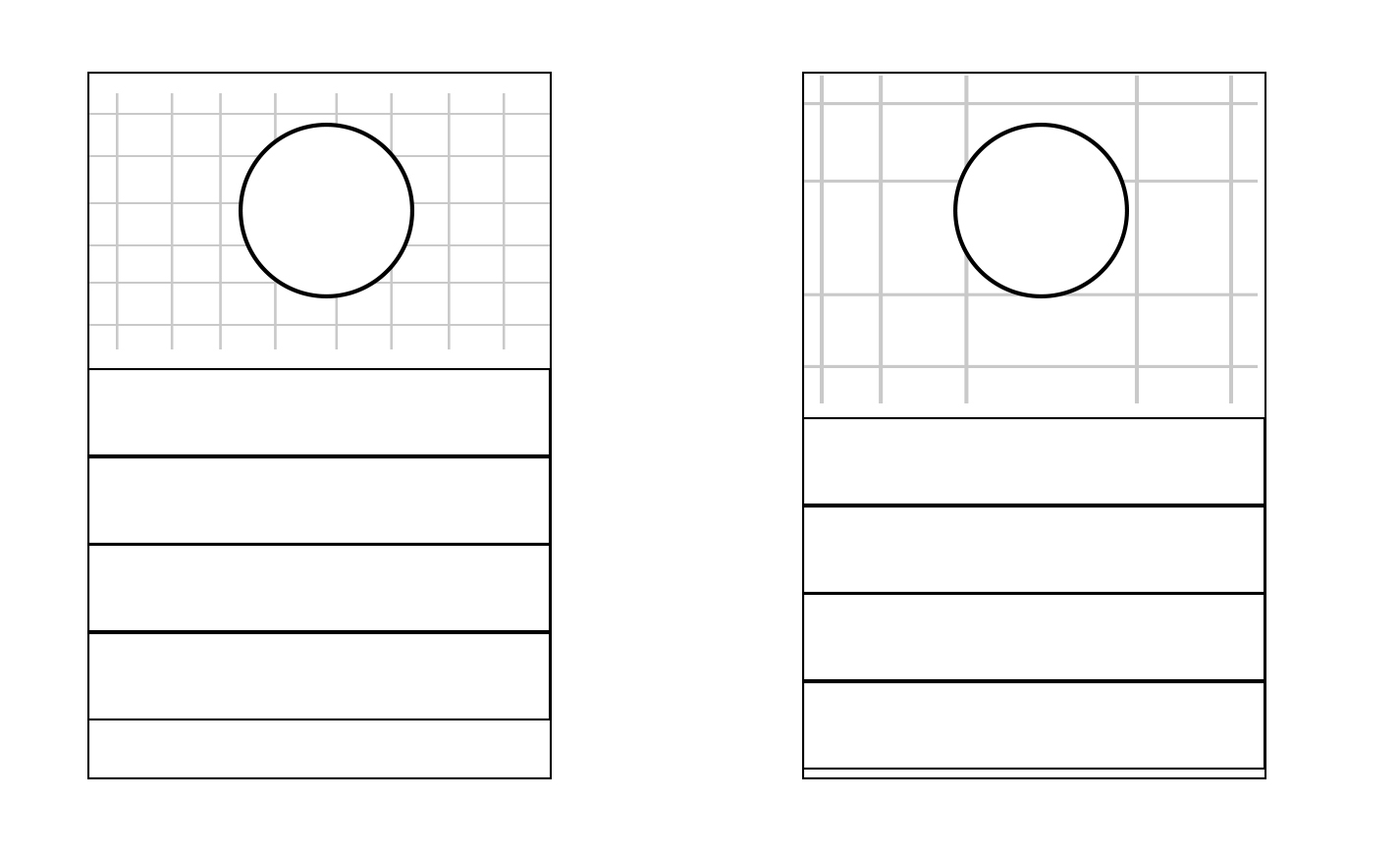
6. 当在个人中心页面点住背景图向下滑动,背景图会随之放大

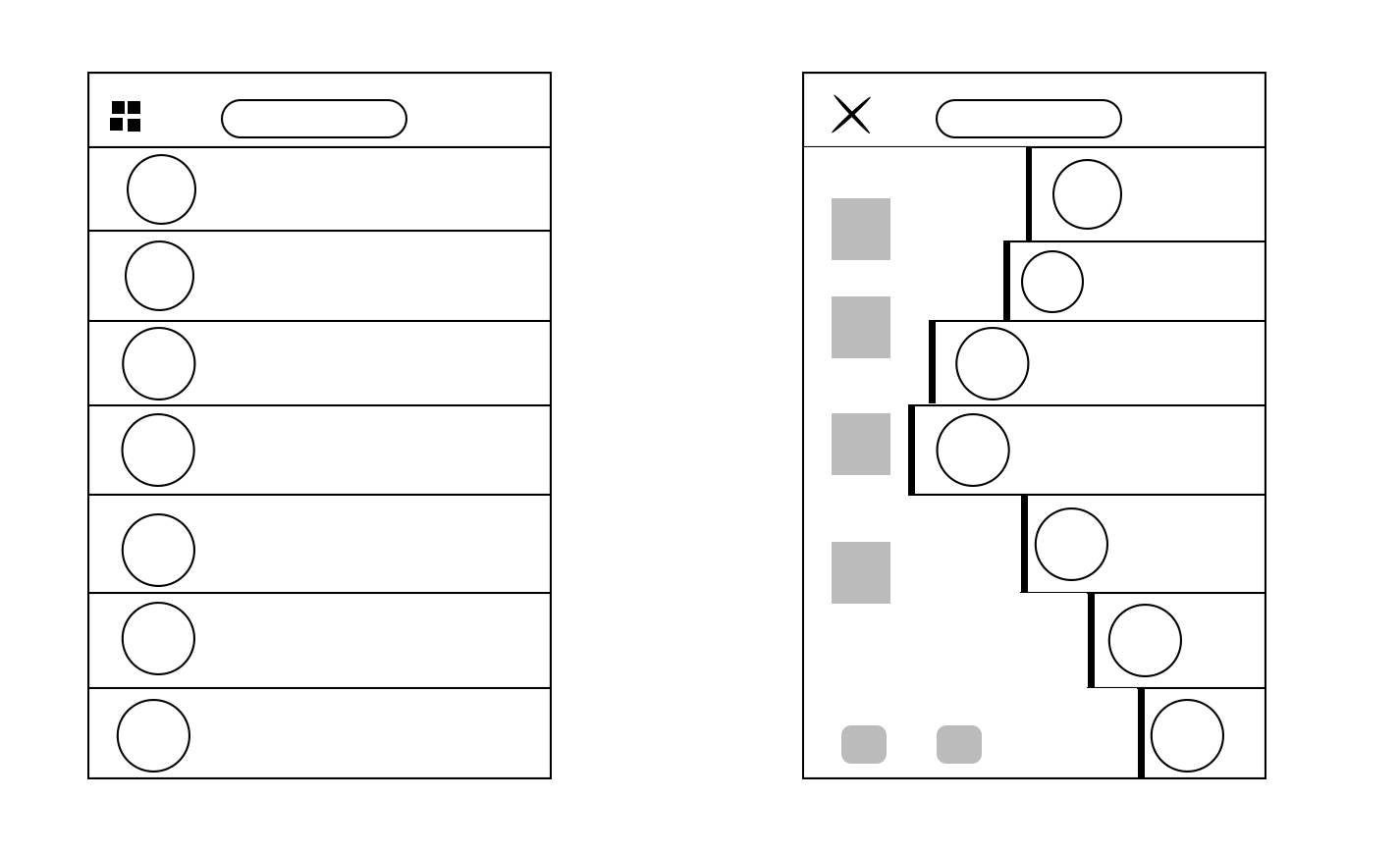
7. 人物列表的左上角有一按键,点击后人物列表会像抽屉一样一次排列退出展现其它页面

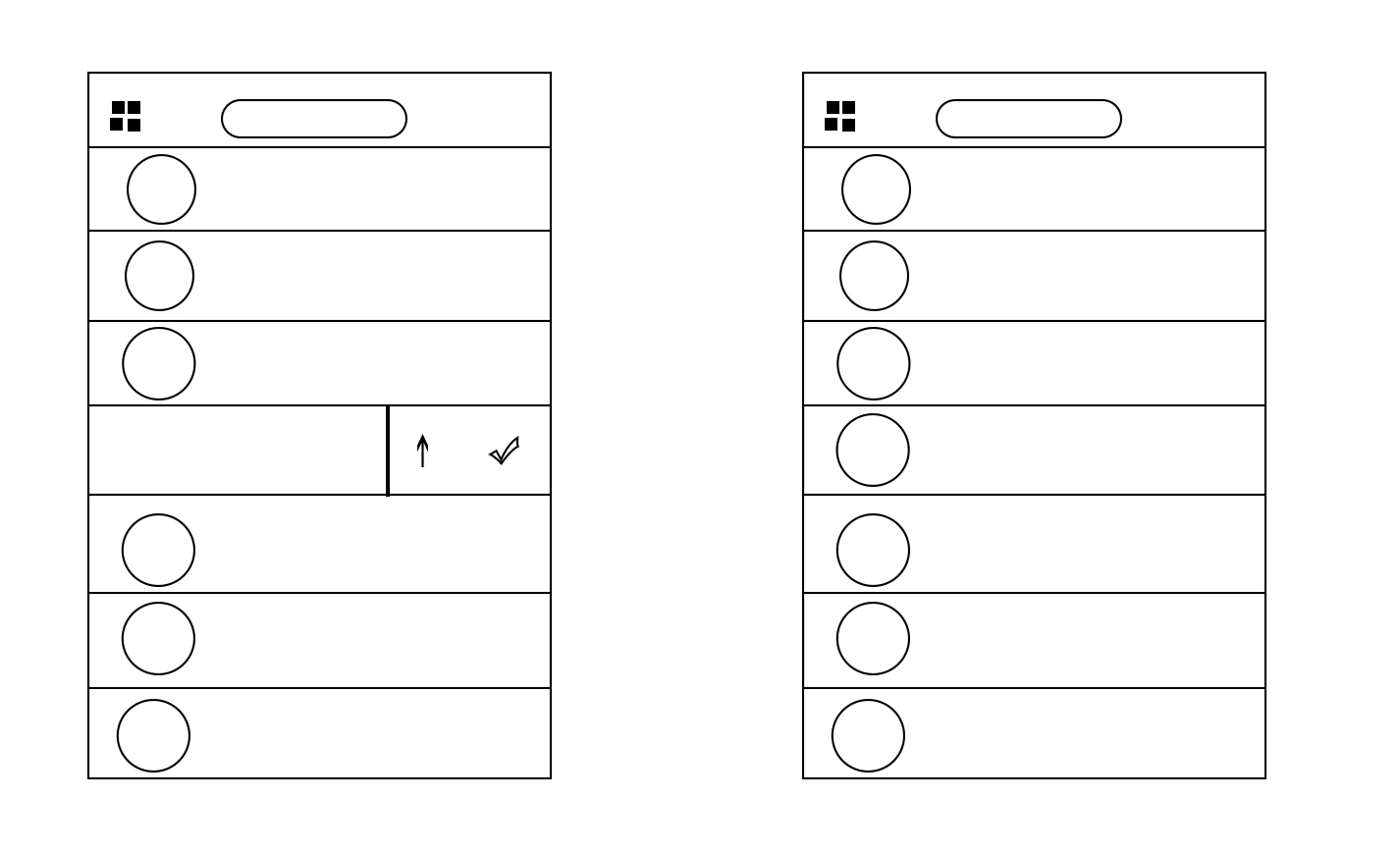
8. 点击人物列表会出现编辑人物功能

总结
基本上也就这些交互效果,其它的小的变化根据不能的产品会有些不同,这些交互展现把市场上比较流行的直播软件汇总。当我们研发某一类App的时候,就要把市场上这一类App的交互整合起来,在其中挑出自己想要的那几种,不但能增长知识含量也具有了很强的说服力。
欢迎拍砖分享。
作者:浩瀚,微信公众号:gh_72379020ae2a 互联网创业的坑
本文由 @浩瀚 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益









手势是从左往右滑动才是返回上一级,而不是从右往左
NICE,不错的DEMO,学习了
公说公有理 婆说婆有理的事情,能方便操作就行。本无形
用户习惯被前辈养成,没有照做改变了用户习惯就会付出新手引导的代价
Nice
总结的很有针对性,作为设计人员虽然设计自由,但大体上还是要提供给用户正确的选择,请问你对于误点带来收益的行为怎么看
不错~ 学习了
有帮助就好
说的倒是对,实际上就不是那么回事了,想要的效果都实现不了
项目流程就是这样,从能用到好用再到离不开用是个过程
怎么让那些固执的程序员做这些交互?他们认为这些都没用
让老板和员工一起看看前两篇,创业失败教训:如何把老板的幻想落地
对呀,要怎么说服前端啊,总觉得这些设计既麻烦又复杂
一切都是因为项目从来不会考虑交互所到来的开发时间,交互从来是第一个被砍掉的需求
故意设置让用户误点花钱的交互。确定没人在乎吗?可能是适用于直播吧。我觉得正常这样的设置会让我非常反感。
误点花钱的App,大部分是游戏类。是一种现象,不能被忽略的一个事实。
😉 谢谢分享