看似平淡无奇的Icons,到底什么才是它的正确使用方式?

了解食材是厨师的基本功课之一,了解器材是摄影师的基本功课之一,了解城管的时间表是卖热干面大叔大妈的基本功课之一,了解各个组件的设计模式和属性是交互设计师的基本功课之一。
一个按钮,一个导航栏,一个文本框,一处icon的使用,平淡无奇,稀松平常,但其实用好它们也是有一番学问的。只有当各个组件都被交互设计师以一种正确且入流的形态摆放在适当的位置,我们才能在产品的可用性或者是说易用性上得到基础的保证。
自有计算机图形化操作界面那天起,人类就开始使用icon了,icon这东西妥妥的比一些90后设计师(比如我)还要大。icon在人机交互范畴内来讲较单纯只使用文字主要有以下几点优势:
- 简单、醒目又友好,icon可以以一张图的形式表达很多东西。
- 并且因此节省了大量空间,屏幕越小,它越显得重要。
- 悦目,漂亮的图片能为你的产品增色不少。
- 目前的潮流,大家伙都在用,用户已经习惯了这种设计模式。(详情参见Windows Phone由7.0至10.0的版本更迭,R.I.P)
好处很多,但是一切来得并没有那么容易,假如用不好的话会带来非常不要的影响。这篇文章主要就是来跟大家说说在“使用icon”这件小事上普遍存在的问题,并给出一些与我们息息相关的案例,然后与大家分享一些解决问题的思路。
1. Icon本身要正确地传达想要传达的含义
这个问题比大家想象中更为普遍地存在,设计师经常会出于“不想抄袭”,“看起来更加特别一些”等理由,设计出一些实际上真的很难懂的icon。撇开一张图片的其他属性,一个icon,最最首要的任务是传达正确的含义。由定义来看,icon代表的是某个物体或某个动作,所以对于用户来说,如果一枚icon并不能够很清晰的传达到正确的含义的话,它将变成一个视觉上的噪讯,会产生各种各样的负面影响。
举个例子,下面是几个全宇宙都在使用的icon,(房子代表首页,打印机代表打印,放大镜代表搜索或放大),我猜我不说你也应该能知道。

当然了,这几款全人类已经达成共识的icon,大家用起来不会产生什么错误,然而问题是我们还有更多其他功能和物体需要用到icon来表示。来黑一黑苹果(开玩笑啦),它的Game Center的icon看起来就没能和“Game”产生很具体的联系,如果把下面的“Game Center”去掉换成“App Store”,好像也并不是不行,这样模棱两可的icon是我们应该尽量避免的。

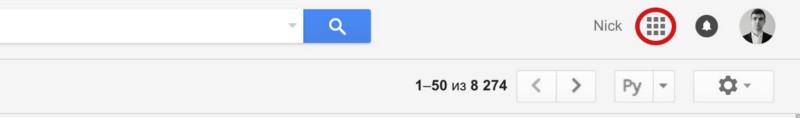
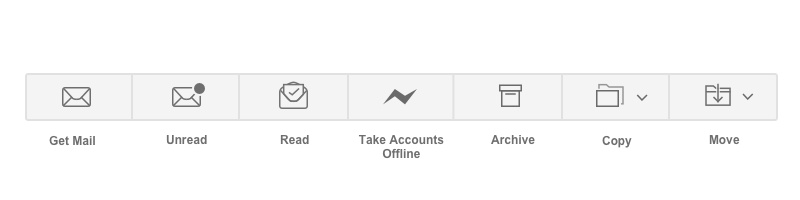
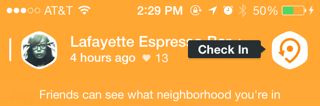
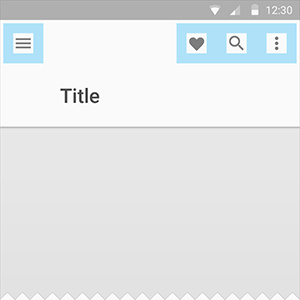
另外一个例子,你们可能没见过以前的Gmail的界面,当时它并没有把所有其他应用都放到这个“抽象”的icon里面去,或许你经验老道,这个icon你看多很多次,它代表菜单,但是用户不是你。自以为别人和你一样对某样东西很熟悉,是产生这类问题的根源。

Icon首先要做到的是清晰地表达某个意思,设计师们要确保这一点:
- 5秒原则:假如一个icon需要花费超过五秒钟的时间去思考它到底想表达什么,那么我们可以认为这个icon的效率不够高。
- 选择大家都熟悉的样式:就像上面举的第一个例子一样,用户对于一个事物的理解很大程度建立在以往的经验纸上。多使用大家都熟悉、或者是对应平台上建议使用的icon,这样用户就能复用以往的知识,降低用户的认知负担,提高效率。
2. 由内至外的简单
老实说,icon并不是一个太适合设计师挥洒创意的地方。注意,我并不是说一定要循规蹈矩,照搬别人,但是一些基本又常见的功能,我们还是不要使用太时髦太超前的设计,这很容易发生错误。Icon不仅要看起来简单,它的含义也应该和它看起来一样简单,比如:刷新的icon就只能用作刷新操作,没有别的意思。我们以此来降低用户的学习成本,也提高了用户的使用效率。
3. 带上文字标识
好的用户体验能够以许多不同的维度加以解释,但无论从什么维度出发,减少用户的思考时间都是所谓好的体验必然存在的一个原因,这也就是我们常挂在嘴边的清晰度。Clarity(清晰度),在最近发布的iOS10人机界面设计指南中被提到了前所未有的高度,因此而改变设计思路的产品应该会陆续到来,足以看到以往的好些设计对清晰度在某种程度上的忽视。
回到icon上面来,上文说到的用大家都在用的样式的icon可以保证不出现离谱的问题,但是现实中我们并没有那么走运。一来,已经被大众所接受的样式其实并不多。二来,我们的产品又何止这几个常见的功能。所以设计出一个表意清晰的icon是及其困难的事情,而且不要以为用户会试着去把每个icon都点一下看看会发生什么事情,记住记住,他们不是热爱学习的你。

我们的用户宝宝们,在实际生活中,每天面对着无数多的好的坏的界面(interface),他们并没有多少探索精神。Icon带来的问题比你想象中的更加泛滥和严重,模棱两可,不知所云的icon是非常多的。那怎么办呢?
请在条件允许的情况下为icon加上文字的描述吧,不要在这些点上过于严苛地追求简洁。

UserTesting关于“icon带不带文字描述”做了一项调查,发现:
- 带文字描述的icon,88%的用户能够在点击之前成功的预测到这枚icon意味着什么。
- 不带文字描述的icon,这个数字降到了60%,而对于那些代表着这个app独有功能的icon,也就是说用户可能以前从来没有见过类似的icon,这个数字锐减到34%。
关于这个点,再说三件事:
- 注意我并没有试图把“使用icon”这件事情说得非常简单。对于一些确实比较难以进行抽象化处理的功能或者说动作,我们真的很难用一个小小的icon就说清楚。使用图像传递信息有自己的局限性,这是无法突破的。所以如果可以的话,我建议大家尽量多为图标加上文字描述。
- icon的说明文字应该一直就在那放着,很多视觉设计师觉得过多的文字会让界面看起来不美观,他们会更多的选择在用户首次打开app的时候给用户一个引导,但是你造吗?大多数精心设计的引导都会被无情的跳过,即便是认认真真的看了一遍,他们也会迅速忘记所有东西。
- 有图有文总是最好的,假如你只能选择一种,那么就用文字吧,在追求清晰度的前提下,文字是更好的选择。

4. 好操作的icon(移动端产品)
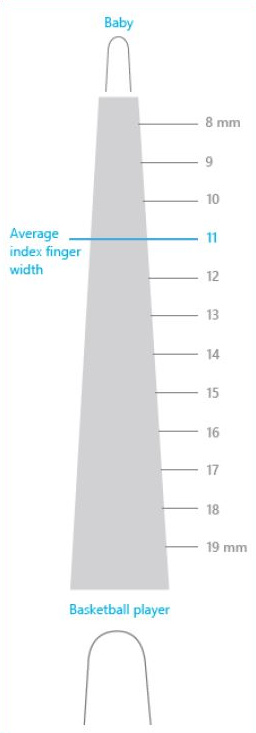
在移动端产品上,用户的操作基本是用自己的手指来点击触摸屏完成,所以界面元素一定要足够大以让用户能够轻易地进行操作。下面给出一张图,大家看看人类的指头(食指)的宽度,人类指头宽度的均值是11mm,婴儿的指头宽度通常是8mm左右,而一些篮球运动员的指头宽度能达到19mm!

由上述数据得出,触摸屏上的可触控面积的物理尺寸最好在7-10mm左右。下面是苹果的iOS人机界面设计指南和谷歌的MD设计指南中推荐的可触控物件的尺寸。
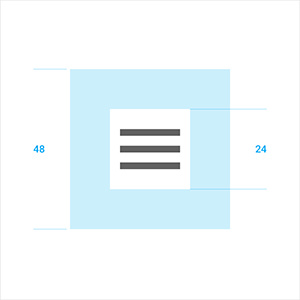
- 水果家说,最小不能小于高44px,宽44px。(或许就是因为这个,iPhone上的产品的按钮普遍要比Andriod上来的要小很多,必经iPhone的屏幕也越来越大了,期望在iOS10中会有所改进。)
- 谷歌家推荐的最小尺寸为48dp X 48dp,在大部分安卓设备上,48dp X 48dp的物理尺寸大约表现为9mm。即便你的icon看起来并没有那么大,但是点起来也要有那么大。


另外一点也需要考虑:
- 两个可触控区域之间的距离应该在2mm以上,以避免用户的误操作。

5. 上手测试一下你的icon
Icon是那种最容易出现“看起来没问题”的现象的东西,所以,如果有需要,正儿八经地测试一下它的可用性吧。当然,别拿你自己来测,这是你设计的东西,你已经熟悉每一粒像素了,咱不能耍流氓。找个以往没用过的人来测试一下,这才是有价值的测试。
- 是否很好懂。在使用之前让你的测试对象预测一下点击这个icon将会发生什么事情,如果猜对了,你和他都奖一颗糖,如果猜对了,请不要强行说人家笨,自己看看问题出在哪儿。
- 是否很好点。这时候那些五花八门的可交互原型制作软件就能很好地排上用场了。把你想象中的东西做出来,看看在实际操作中表现的是不是那么一回事。
结论
Icon设计是ui设计里的重头戏,它可以很好,也可以很差。正如其他组件一样,icon首先应该做到它最该做到的事情,当一切都被正确地设计,icon带来的收益是巨大的。
原文地址:http://babich.biz/tips-for-using-icons-in-your-app/
译者:朱宇轩,一枚交互设计师,知乎专栏:DesignCoder
本文由 @朱宇轩 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








看了很有感触,设计做无线详情也该如此
感谢分享!如果猜错了~
?
Icons的学问很好,远超笔者目前分享的内容,期待更多的发掘,更多的分享,感谢作者
移动端可触控面积为什么只选择食指的宽度来考量?在手机上用的最多的应该是大拇指呀
这个问题现在不必要纠结了。现在大屏手机更多,单手操作更少。所以双手操作是主流。
你说的有道理