产品交互控件:社交App中的「消息」功能窗口化

每天偷偷看大神秀文采的我终于发了篇字数不多的帖子…
开门见山,相信everyone如今每天必做的一件事就是刷朋友圈了,我也一样,但在刷刷刷的过程中呢,有时会有新消息进来,或者说和someone聊天时,由于对方回复慢,不自主就进入朋友圈看了起来,好的,无论怎样,其实就是一个场景:
在浏览朋友圈时有新消息!而我们必须返回,点击第一个Tab『微信』,才能收发消息。
其实这种场景普遍存在于各类App中,被迫终止当前功能使用,去使用另一个功能。以类似上例的社交App为例:
- 微信 -> 发现 -> 朋友圈微信 -> 发现 -> 小程序
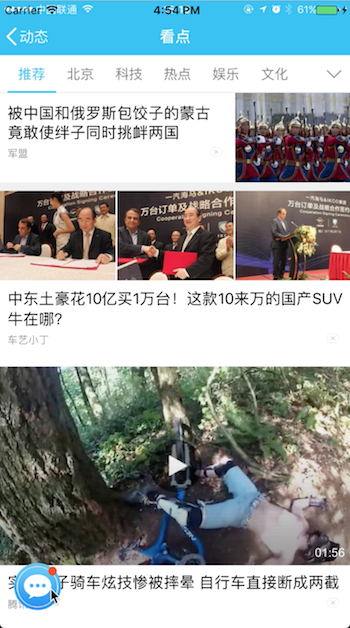
- QQ -> 动态 -> 子功能(看点、购物、阅读、直播)
这些功能用户在使用时,一旦来了新消息,如想回复消息,都需要被迫中断浏览。
而淘宝,右上角导航的扩展按钮,基本存在于所有子页面,内部有消息页入口,使用相对方便一些。
所以想要实现用户在看新闻、看直播、逛商品、刷朋友圈的同时,可以轻松查看并回复消息这种能力,
提出了这样一个解决方案:

如上图,位于『QQ – 动态 – 看点』功能中,左下角增加悬浮小窗,在任意时刻,可通过点击收发消息,可以想象成QQ第一个Tab最小化在window最上层了。
在这里,暂将此控件定义为『消息窗』,绑定一些简单规则:
在App内:
- 只要App脱离主Tab页面,消息窗立即自动显示至当前window最上层;
- 消息窗可拖动,类似iPhone的AssistiveTouch;
- 点击消息窗 – 展开,再次点击 – 最小化;
- 消息窗内,只能进行简易的查看、发送消息,无法进入其他子功能页面;
- 无论用户处于什么深层功能中,当有新消息是,消息窗跳动提示, 并显示新消息条数;
写到这里,其实这个小想法已经表达清楚了
- 在技术实现方面,如果小窗内仅仅是收发消息,相信开发量并不大;
- 考虑到当前环境下的移动设备配置,相信多个窗口,只要管理好内存,性能不会有问题;(当然,可能有很多中老年用户使用的设备还比较老旧,需要针对设备做版本功能管理,这个肯定已有的)
- 此种窗口设计,对于用户在使用App时的影响,会许只有真正做出来,上线了,根据用户行为数据分析,以及用户的使用反馈,才能有一个定论,到底是否适合移动设备;
- 可能并不是所有App都适合添加这种小窗,还是要根据不同场景下的需求。
想法很简单
好吧,必须承认,只是想在刷朋友圈看新闻时,不要来回反复的回到首页查看消息~
写到这里,万一有微信或者QQ等App的PM同学看到,如果觉得可行,还是希望可以尝试一下
这个想法或许做技术的同学更易理解,至于交互细节、能力细节,还是由有兴趣并专业的PM同学去细思吧。
本文由 @Tiny 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








想起了在这里留的贴,功能实现很久了,来还个愿
作者说的这个问题确实存在,就是必要的时候无法快速多任务处理。这是移动小屏幕用层级换尺寸的天然缺陷。
但是作者的解决方法有点粗暴了,相当于每个模块都与主页有快速切换按钮,会不会导致软件的整体架构变化,产品价值引导变化?
1.是否换一种思路,把没看完的内容迁移到某个触手可及的位置?
2.或者再换一种思路,是否每条来的信息我们都需要回复?我不知道大多数人的微信推送是否显示对话内容,我就没有开启,这导致了来信息我知道,但我不知道是否当前急需回复?所以浏览朋友圈内容时显示谁发了什么信息,用户可以自己判断是否需要立刻退出回复。
如果是qq微信同时出来信息是不是要好几个那种消息悬浮按钮,这种悬浮按钮还是要看用户,感觉悬浮的东西太碍视线了,个人理解
不是的哈,是App内的浮窗。
看到了demo,出发点是好的,解决被迫中断当前操作,提升任务切换路径。但是有的顾虑:从产品设计层面讲,当前页面增加一个悬浮按钮,逻辑上即为 弹出页面时 是悬浮在当前页面的,悬浮页面不宜出现两层,意味着需要在一个悬浮页面上完成查看信息、回复信息、发送信息。这种是优化了阅读浏览体验,但是作为社交沟通为核心主题的APP,却牺牲了信息反馈的沟通体验,这种是否有点得不偿失呢?
感谢透彻的理解和宝贵建议!
我考虑在设计上发发力会不会体验更佳,
弹出的页面做的更像一个立体、独立悬浮于上层的窗口,通过『消息窗』按钮快捷的 展开 – 收起,,浮层内至多2-3层,不能过于深入
浮层内操作与『消息窗』按钮工作独立,前者等同于聊天列表首页(功能缺省),后者只负责开合。
感觉不拿给用户使用,通过用户的行为数据分析,反馈分析,难以得到可靠的优劣比啊~
https://pan.baidu.com/s/1kUZkyYN,网盘可下载 demo演示视频,供参考
文章内发了两次都被删掉了,大家可以在这里看
提醒一下:
安卓版微信
在任意窗口输入://multiwebview
你再试试看文章的时候,如果想查看消息,调出多任务,看看会出现什么情况
这点很抱歉,我的确没用过安卓手机,之后按您说的体验下,感谢提示
适用场景:
1.显示级别比较高
2.数量级比较少
3.频率比较低
4.建议设置成特别关注的人
看来,你可能比较宅。。。数量级你考虑了吗?2个人,一个人给你发了1条消息,一个人给你发了9条消息,该如何显示,你回复哪条?群消息,不停的弹呢?
最后想想,你这样设计,跟原本的设计比起来呢。。PS 三星 S6有这个设计
感谢评论指点,2条我统一回复哈~
适用场景:其实这只是个粗糙的idea,针对不同场景是可以优化设计的;
1、此控件的显示级别高,这点赞同;也表示此类窗口内的功能即时性较强,最好可以第一时间处理的,所以举了社交-微信消息为例
4、考虑过,例如QQ收到关注的朋友的消息,声音是不同的,异曲同工,取决于具体的App场景,独立设计
2和3以及第二条评论,能感受到您的意思是如果一直来消息怎么办?垃圾消息?多种类消息?分2点说明:
1、对于提示,动效、静态红点、静态红点数字都OK的啊,可以区分消息种类,在『小窗』上显示不同的符号、数字,并没有定死哈,这个应该是PM+UE+UI针对自己产品场景发挥的点吧
2、关于频率和量级,无所谓的呀,您可以下视频看一下,虽然demo做的简单,但是最后一页的展开效果应该还是能够看懂
最后,这只是一个idea哈,我觉得可以是现在微信非首页的其他应用场景内,类似的设计很多的,如:
腾讯新闻的视频类新闻最小化窗口效果,斗鱼直播 – 直播小窗口,都是此类设计的应用
然而,怎么看出我比较宅的 ❗
而且,其实此种窗口也正解决了您说的『一个人给你发了1条消息,一个人给你发了9条消息,该如何显示,你回复哪条?群消息,不停的弹呢?』这个问题
展开,爱回哪个回哪个,爱看哪个看哪个,看完收起来就好啦,参考视频模拟的点击效果哈
不好意思,没看到视频、、、、、无奈脸
再次尝试发布文章后,下载demo视频的网盘连接还是被B掉了,https://pan.baidu.com/s/1kUZkyYN