从交互层面探讨:不一样的 App 该如何设计?

针对APP同质化现象,本文作者从从交互层面探索了不一样的 App 该如何设计,且谈及自己的解决方案。值得一读。
前段时间一篇名为《为什么App设计得越来越像 》的文章在朋友圈被设计师们广泛讨论。回顾文章的大概内容:
“首先占据人们大多数时间的同类型APP内容高度同质化,而风格取决于内容,在平庸的内容下只能诞生风格平庸的APP设计。其次,对于以商业目标为根本的APP应用设计开发,设计风格的投入产出比并不高(游戏依然除外),设计模式的流行以及交互方式的单一使得保守的设计投入产出更高。最后在现今的消费领域,功能主义盛行,界面设计中理性居于主导地位,设计风格显示不是理性思考的首要考量目标。”
整理一下作者的观点:
- 内容决定设计,这个锅内容背;
- 与众不同的收益不高,老板不愿意投资;
- 吃瓜群众就喜欢实用的、千篇一律的瓜,实用型app都一个样。
一、我想反驳一下
1、相似的内容不应成为没有自己设计风格的理由。任何领域,在发展过程总会不断遇到同行业的竞争者,内容同质化是不可避免的。而设计师的使命正是帮助企业从同质化严重的市场中突围,让产品具备吸引人的独特风格不正是设计师的价值所在吗?
2、首先,设计不是决定app产出的正向因素,用户不会因为设计很棒而去使用一款只卖假货的电商app;其次,内容一样的情况,投入优秀设计资源的app永远比平庸的app更具备竞争力,设计是影响用户决策的X因素。
3、作为消费领域的一份子,我们每个人都可以问自己,喜欢有特点的app还是喜欢千篇一律的,答案想必已经不言而喻了。理性的设计≠没有风格,iOS算是极具风格了吧,我们能不能说苹果的设计师都是天马行空地瞎搞?显然不能。正是由于设计师理性的创作,才产生符合大众又极具自身魅力的优秀产品。
二、从交互的角度谈谈我的解决方案
交互设计是app流水线生产的第一道工序(这里指的是表现层面),它决定app的基本框架,交互方式的雷同很大程度上决定了视觉感受的雷同。设计圈有一句名言——打开花瓣就是抄,它也许是一句设计师自我调侃的话,但它并非无中生有,很大程度上也反映了这个行业内的一些不良现状。而我们的一些固有思维也会潜意识说服自己,这个app就应该长这样那样,否则就是违背用户习惯。
面对上述的种种现状,交互设计师应如何打破僵局?以下我将从4个方面谈谈我的想法:
1、从交互设计的要素着手突破形式的束缚
海量的需求、迫近的工期可能会使我们慢慢迷失在预设的形式主义中。list、banner、btn,点击、滑动、长按各种样式、形式,经验可能已经把他们对应好了相应的功能。这时候我们会觉得,交互设计可发挥的余地真的很小,基本没什么可以做了。事实上,交互设计的对象其实是非常灵活的,纵使产品能提供的内容是一样的,但用户本身是灵活多变的,满足用户目标的方式是多样的,用户的行为是可以被交互设计师定义的,而所处的环境更是错综复杂的,而用户使用的产品自然也可以不一样。

交互设计五要素——辛向阳
就单个人而言已经是一个很复杂的主体,更何况用户群体中又有千万种不一样的人。抓住用户的某一个点就能做出不一样的东西,例如抓住老年人眼睛不好使,我们有大字体、大icon的设计,而对于时尚青年,我们可以把界面设计得更新潮,即时它很难被阅读,但不重要;抓住用户群体的浏览习惯,我们可以用大数据算出用户喜欢的新闻,使新闻客户端千人千面;我们可以通过小红点让强迫症患者点击,同样也可以成为标题党让好奇的用户点击。同样的需求,从用户的不同角度出发,得出来的设计也不一样。

总有方法让你点进去看
交互设计的对象是行为,我们的工作就是设计用户完成任务的过程以及行为方式。那条条道路通罗马,用户完成任务的过程也可以千变万化,行为方式也可以不尽相同。能让用户快速掌握并高效地完成任务的行为都是可被接受的。

两种解锁方式无缝转换
用户在使用产品完成任务的过程中覆盖到很多具体场景,那么我们就可以围绕场景去做差异化设计。例如白天/夜间场景、室内/室外场景、有/无网络场景、静止/移动场景、碎片时间/持续时间等等,不同的场景下用户完成相同任务时所采取的行为方式也不一样,对信息处理的能力也不一样。例如,静止中用户可以键盘输入而移动中我们则需要考虑是否提供语音输入;碎片时间用户主要通过标题决策是否阅读内容详情,内容尽可能精炼,而持续时间可以考虑展示更多的内容在列表中,甚至可以通过滚动直接进入下一条目的内容(如pinterest、花瓣app),保持沉浸感。

针对碎片/持续时间场景设计的页面
即使是相同的用户、目标、行为、工具或媒介、场景都基本一致,那只要在这些点上选择的匹配方式略有不同,设计的结果自然也就不同了。
2、遵从平台规范的基本原则而非囿于设计规范中的例举
目前iOS和安卓都在推行自己的平台规范,而很多设计师也根据平台的UIkit来指导和走查自己的方案。这个做法本身没有错,遗憾的是很多人遵从的不是平台的规范,而是遵从平台给出的基本样式。
让我们从头开始梳理!操作系统推行平台规范的目的是什么?无非是让厂商们生产符合用户习惯、体验起来无障碍的产品。而用户习惯和什么有关?和长时间、深度使用的产品有关,和用户的固有认知有关。换句话说,只要我们的设计符合用户的认知模型、符合操作习惯的设计即理解为符合平台规范。
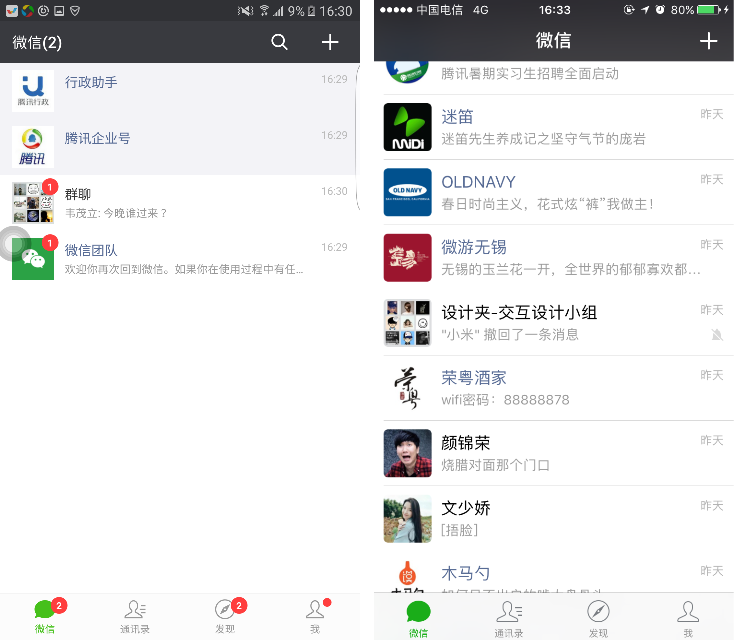
举个略带争议的例子,大家都知道安卓的导航放在顶部,iOS放在底部,那么安卓平台的产品我们将导航放置在底部能不能行?我的观点是当然可以。因为首先,用户根本不管你什么平台规范,他们的唯一评判标准就是好不好用,如果放在底部更方便理解和操作,为什么不?其次,平台规范没有做本地化,谷歌也好苹果也好,他们认为的用户习惯,在其他地方并不见得是真正用户的习惯,有可能是和当地用户习惯相违背的。再者,很多用户习惯并非根据平台自有产品培养起来的,而是每天都使用的那些产品所培养的。

安卓版&iOS版微信
当然,大部分情况下,我们都应遵循平台的基本规范,这对迭代、技术、品牌形象都有很大帮助。这里只是表达突破规范的可能性,规范是死的,人是活的。(这句话好像有点土,但就这么个意思)
3、尝试从时间的维度去考虑交互方案
交互是一个过程,用户体验反映的也是一段过程,而时间是计算过程长短的单位。因此我们除了考虑交互设计的五个要素之外,可以从时间的维度去思考、衡量我们的设计方案。用户使用产品的相对时间对设计的影响是很大的。用完即走的工具型app通常不会采用弹窗的形式强推运营页面,但沉浸感非常强的游戏一连弹出3~4个运营页面,却不会造成毁灭性的影响。

工具类产品敢不敢像游戏第一个界面就弹3、4个窗口?
另外,我们都知道,习惯也是靠日积月累培养出来。同样,大部分习惯也可以被时间改变。我们经常看到一些国民级的产品,在上线之初和现在已经发生翻天覆地的变化,而我们并不能说他们不考虑用户习惯。更好的体验能够促进用户改变习惯,敢于挑战用户习惯帮助我们创造不一样的产品。
4、最后,用交互设计的目标去验证设计
不要因为走得太远而忘记为什么出发。
做产品的常常奉行结果导向,只要结果是好的,过程和形式都不重要。交互设计在产品研发的的过程中主要是让产品易用、高效并具有感情。我们在做各种创造时,应时刻把握好交互设计的职责,不要为了不一样而不一样。
三、结论
App看起来一样很大程度上是教条主义、经验主义盛行,设计师不再做设计,而是成为组件的搬运工。内容同质化更需要设计师深度研究产品、用户的特点,以交互为例,可以回归交互设计的目标、设计要素、设计规范的本质,甚至从另外一些维度去思考,创造具有自身特色的同时给用户提供良好的用户体验。
对了,看脸的时代,App最好打扮得漂亮一些,不然一眼看上去就很丑(视觉),谁也没耐心去感受你是什么气质(交互)!
作者:jokerhuang
来源:http://www.jianshu.com/p/d045a593605d
本文由 @jokerhuang 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








交互被砍还有一个原因,你们都说是交互,UI没有创新,但是有没有可能是前端压根没办法实现呢?前端的技术框架,使用组件,开发语言,甚至于前端开发人员的能力问题?在讲究小步快跑,快速迭代的今天,有多少前端能够活着愿意去花费1个小时给你们调试一个淡出淡入效果呢?我是发现了,一旦说道交互不好,就是PM、UI、UE的锅,根本没人留意到前端真正去实现的难度
说的很对,前端都不爱花时间去研究动效,或者直接告诉你做不出来
观点很赞同~
只是在创作与商业看来。这样突破性的设计很难,当然也不是因为难而不去做。根据笔者观点所提到的设计业的现状,这种现状的核心矛盾“商业”所追求的效率,在“商业”的要求下不太允许我们有很多时间去突破。(设计能力很强的就难说)!
无可厚非,原地踏步的设计,可能就失去了设计本身某些意义了~
补充一点,现在很多公司根本没有打磨一款好产品的耐心,或者说项目时间赶得要命
点赞。曾经做过一个汽车类APP。设计稿到成品打折扣超过了60%。酷炫效果,动态交互,以及微交互都砍了…