用户体验说:那些减少用户操作的交互细节

本文总结了一些可以让用户少操作的交互细节,与大家分享,希望可以给大家带来一些启发。
最近有同事在公司反馈:“有用户说xx流程、xx流程太繁琐了。”产品经理反驳:“怎么可能,我已经对标过业内很多体验很好的app,流程上的步骤我敢保证我们绝对不比别人多。”
作为“好事”的交互,我决定走查一下流程,看看问题出在哪里。
产品经理没有说谎,被用户吐槽的几个流程确实一个步骤也没多余。但是呀,页面上很多本该可以让用户少操作的地方,都没有做好优化,导致一个相同的页面,用户在其他app可能输入一次或点击一下就好了,在我们app可能操作要翻倍。所以给用户留下了繁琐、难操作的印象。
因此,我也总结了一些可以让用户少操作的交互细节,比较零散,还请大家见谅。
总结如下:
1、记录保存用户填写过的信息,并作为默认值填充进输入框。
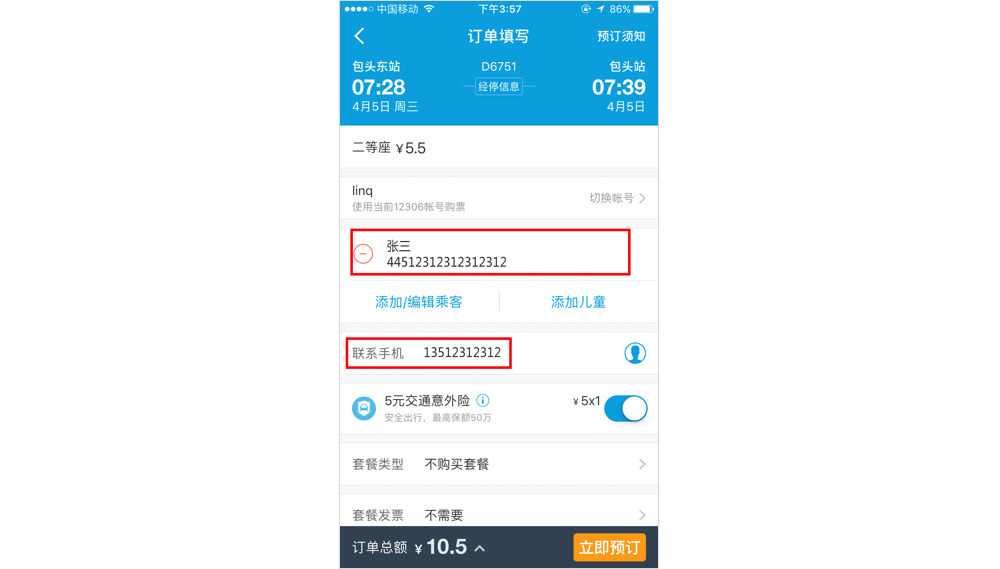
如携程订火车票,会记录用户上次填写过的乘客信息和手机号码,在用户下次再次订火车票时,页面上已填充好上次的信息,在大多数情况下可以减少用户的输入成本。

图1.携程火车票的填写订单页截图
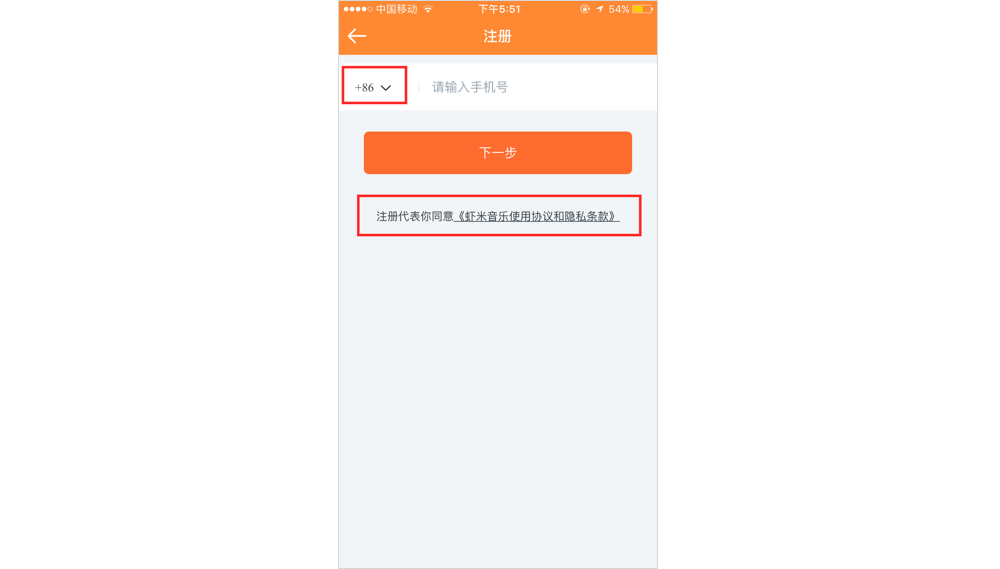
2、帮用户选择或填写合适的默认值,如同意协议、中国用户填写手机号默认填写区号(+86)等。

图2.虾米音乐注册页截图
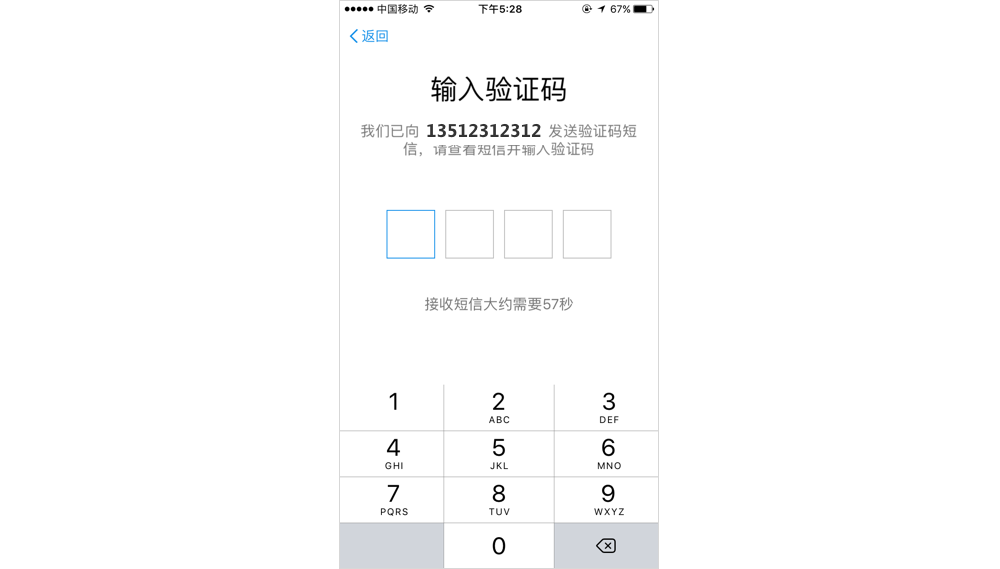
3、需要调用键盘的页面,如在页面底端无内容(即键盘不会遮挡内容时),自动激活输入框,滑出数字键盘,无需用户手动点击输入框触发。

图3.支付宝输入短信验证码页截图
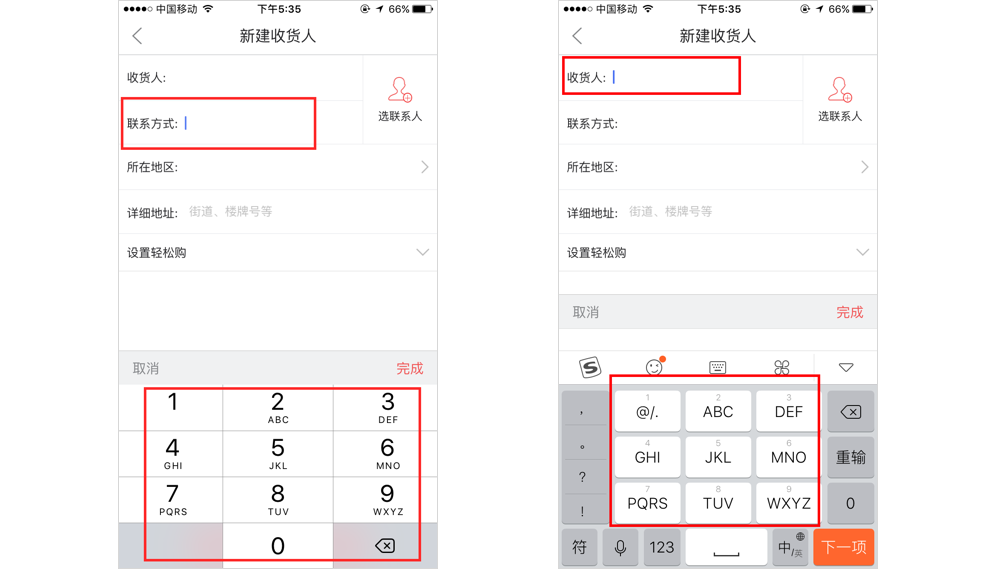
4、判断输入框的内容类型,自动调用对应类型的键盘。如输入短信验证码则调用数字键盘、输入地址则调用拼音键盘。

图4.京东地址管理页截图
5、使用控件等方式供用户选择代替手动输入。
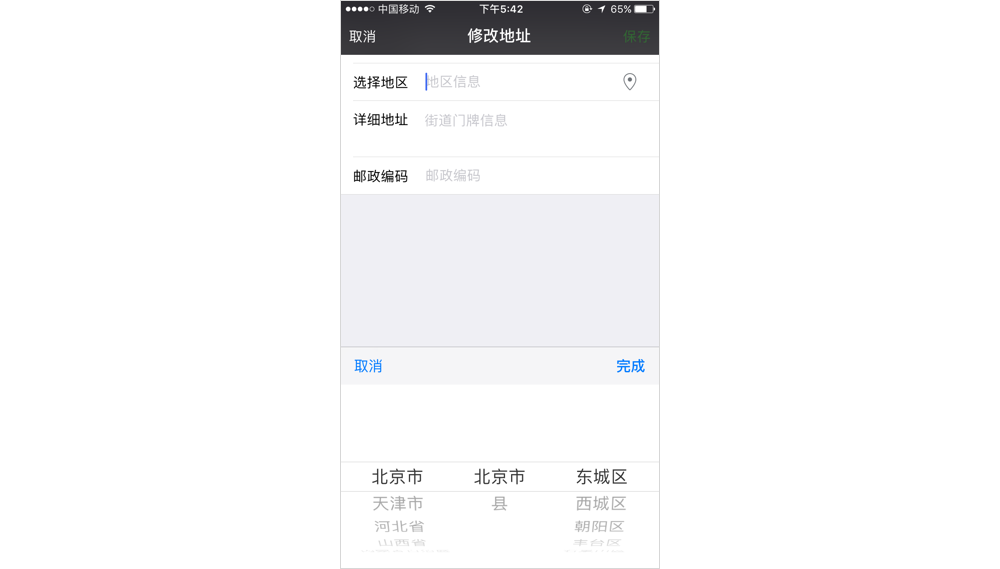
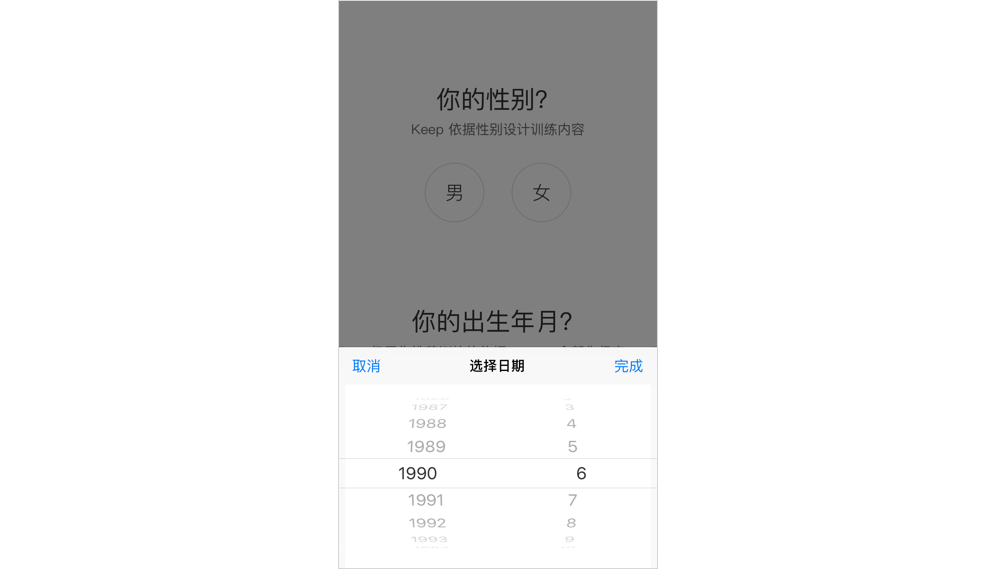
a、提供滚轮供用户选择替代用户手动输入;

图5.微信修改地址页截图

图6.Keep填写个人信息页截图
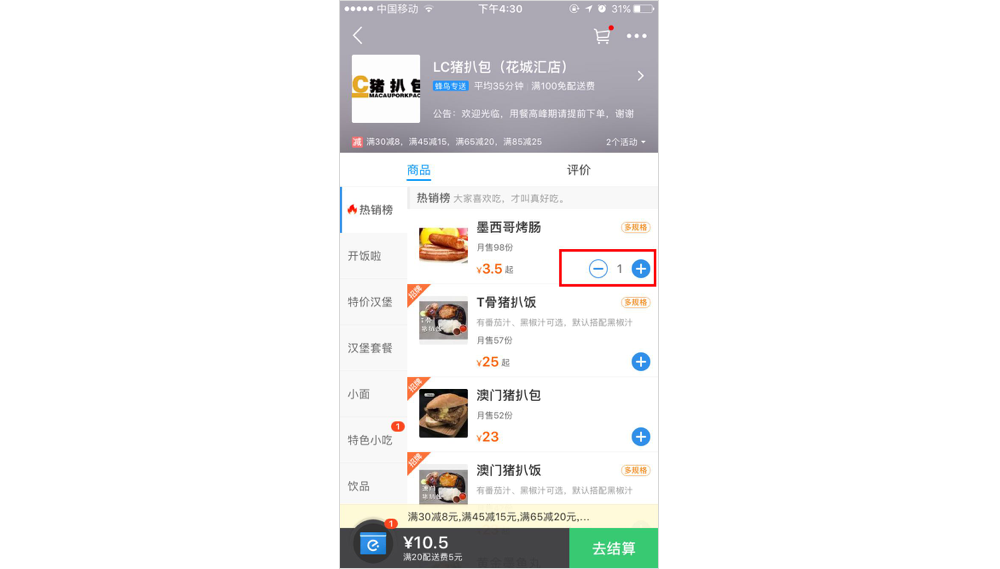
b、使用步进器代替手动输入;

图7.饿了么选择商品页截图
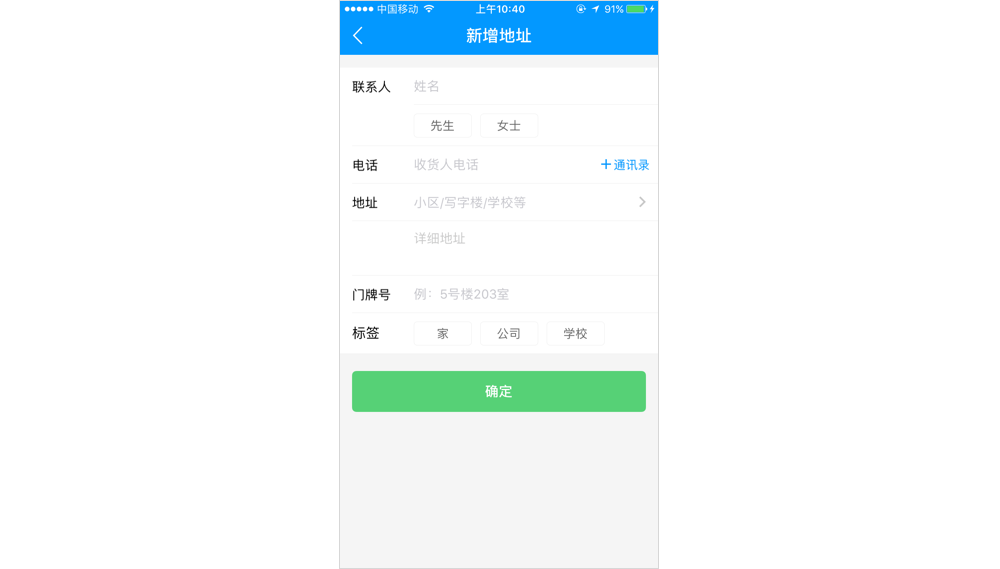
c、使用通讯录选择联系人替代手动输入联系人信息;

图8.饿了么填写收货地址页截图
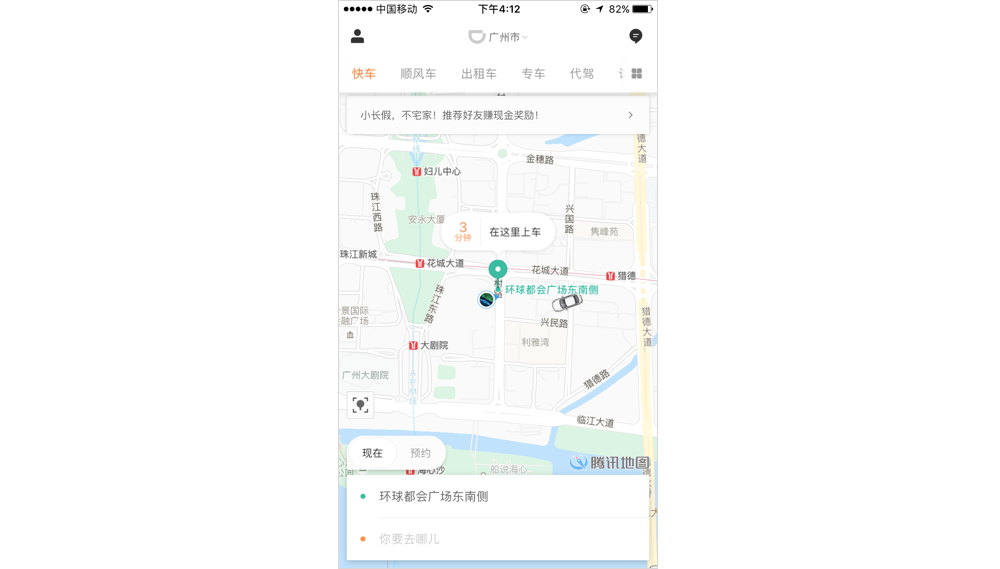
d、使用地图选择当前地点替代手动输入地址信息;

图9.滴滴出行选择出发地点页截图
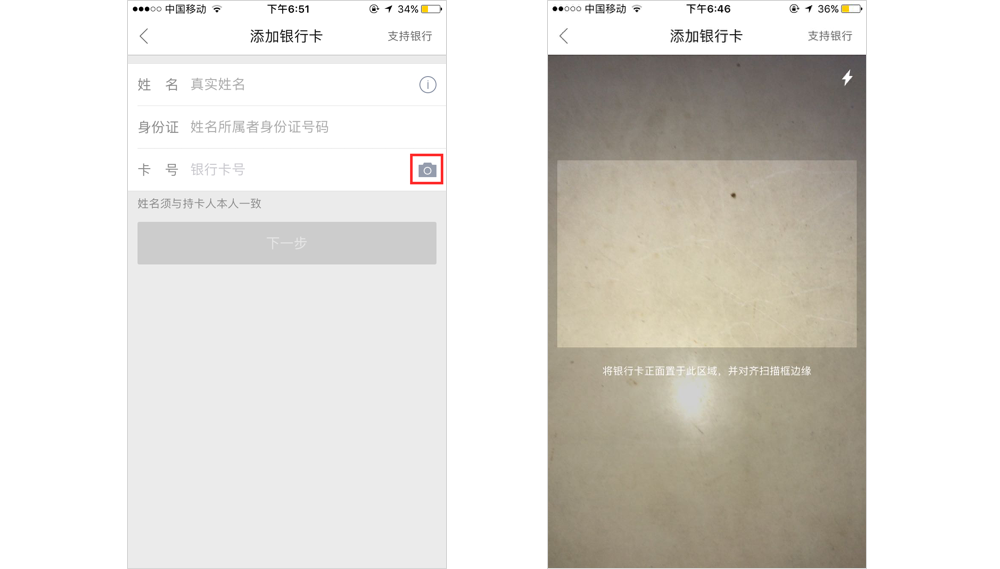
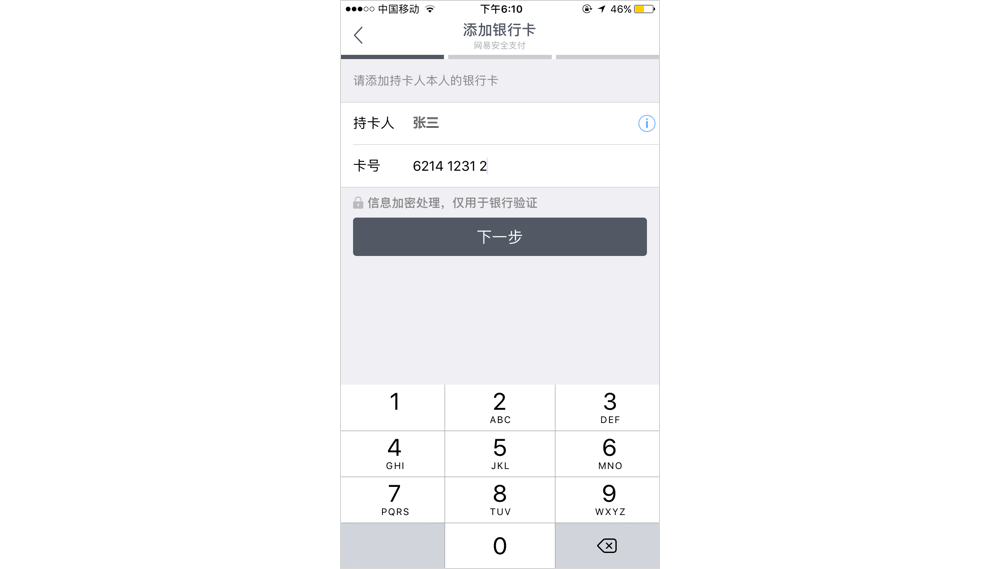
e、使用OCR扫描银行卡、身份证等替代手动输入信息;

图10.网易金融添加银行卡页截图
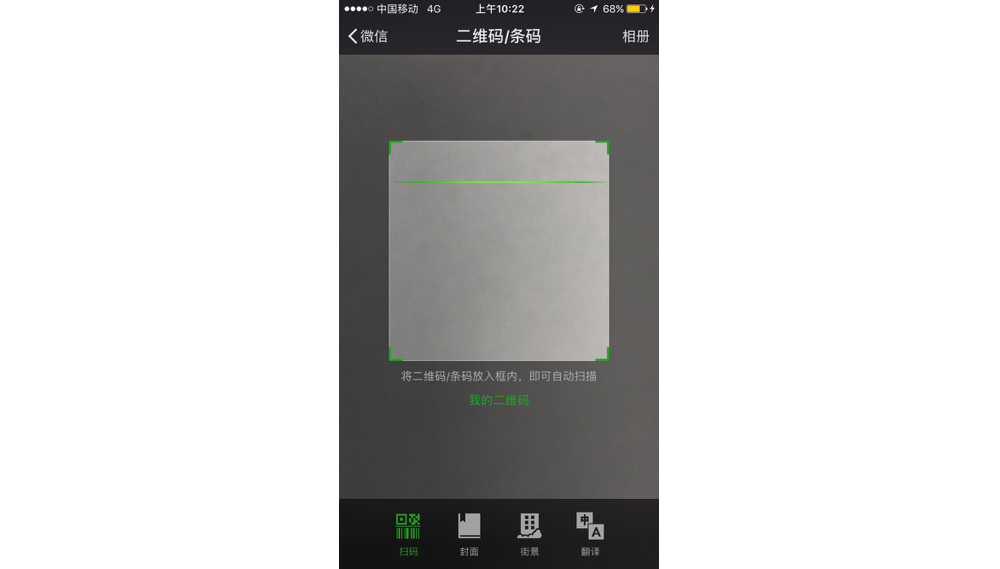
f、使用扫描二维码加好友、打开网页链接等替代手动输入信息;
图11.微信扫描二维码页截图
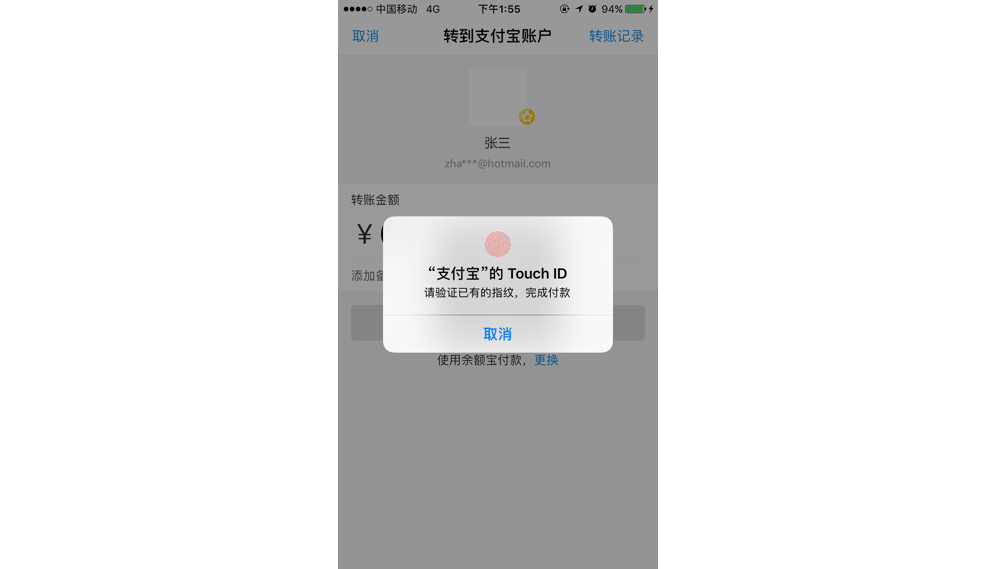
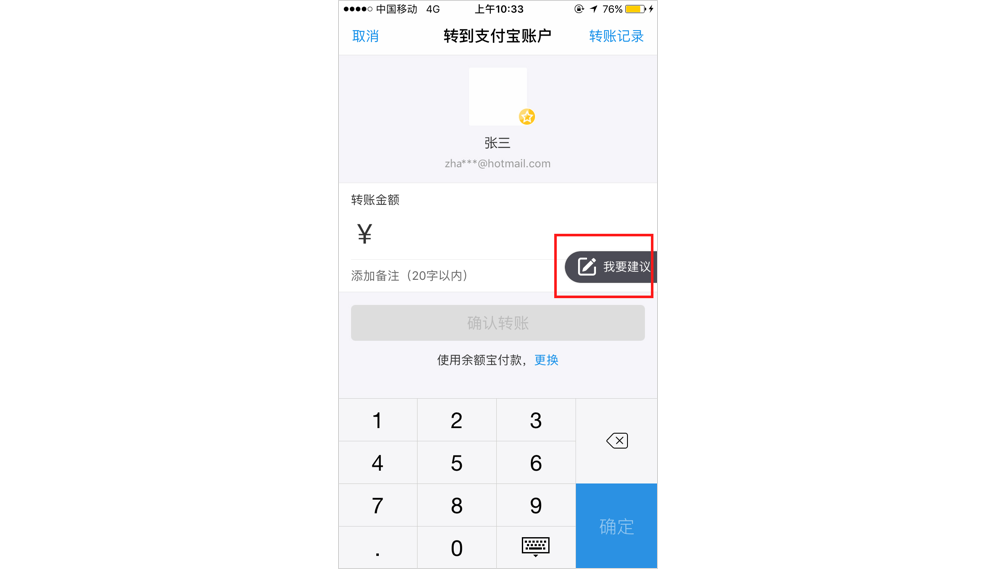
g、使用指纹密码替代手势密码及手动输入支付密码;
图12.支付宝转账页截图
图13.PPmoney输入手势密码页截图
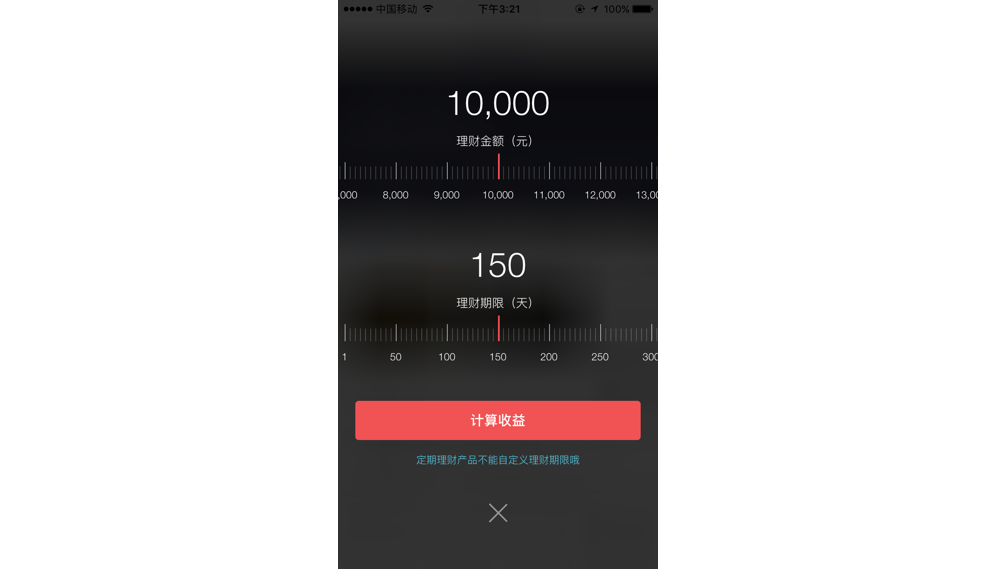
f、使用滑动选择器替代手动输入信息。

图14.京东钱包计算收益页截图
6、为输入内容自动隔空使内容可读性更高,一般银行卡输入会每输入4位输入框自动空一格,身份证也会以6-8-4的格式分开、手机号以3-4-4的格式分开;
反过来,在删除字符时,用户在删除空格右边的字符时,应同时删除空格和字符,如下:

图15.网易支付添加银行卡页截图
用户在删除最后一位字符“2”时,会同时删除空格和“2”,光标自动定位至“1”处。
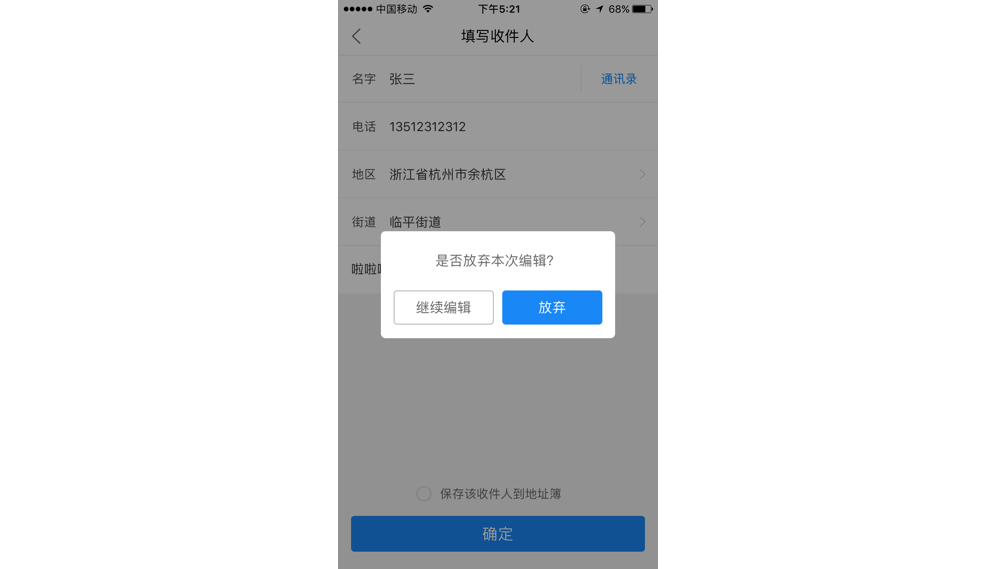
7、表单输入框内容较多时,若用户误操作退出,再次填写的成本较高,所以用户点击退出,弹窗提示二次确认。

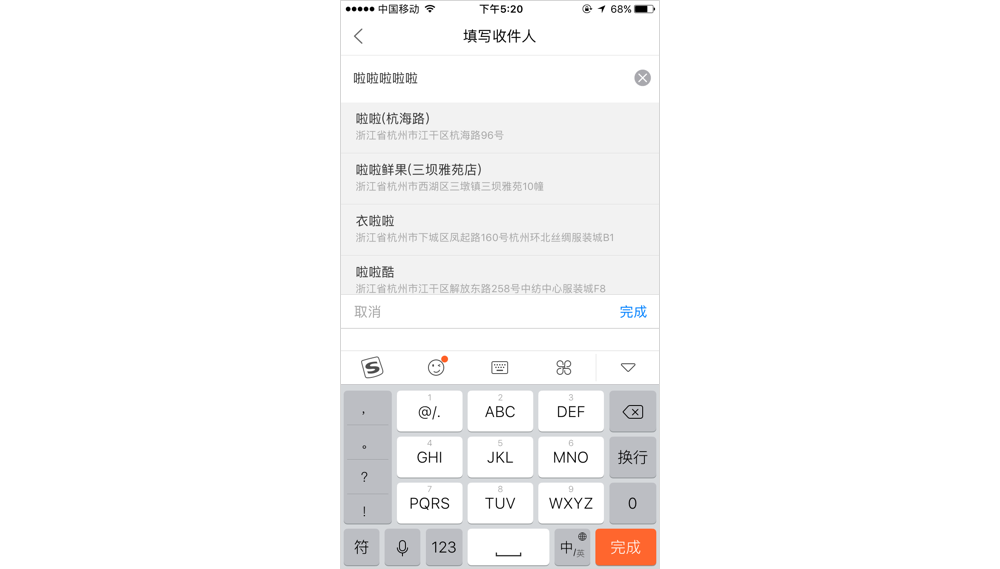
图16.菜鸟裹裹填写收件人页截图
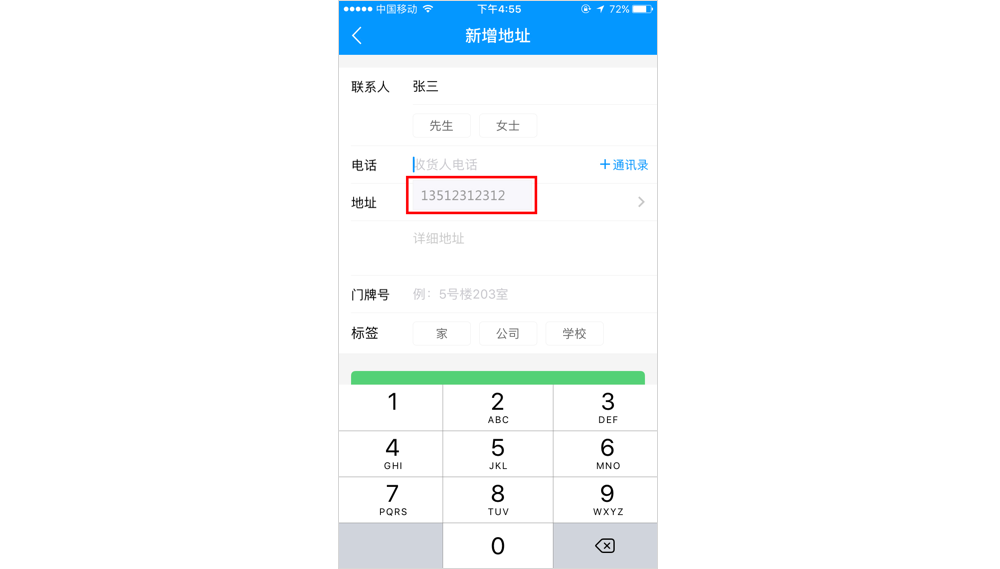
8、搜索框、输入框自动联想进行提示,用户可以对联想结果进行选择而无须手动输入所有信息。如饿了么在填写联系人电话时,会自动提示使用饿了么的账号,如果用户的注册账号与联系人电话相同,则不需要手动输入。

图17. 饿了么新增地址页截图

图18.菜鸟裹裹填写收件人页截图
9、在页面上保存好用户填写的内容,防止用户误操作而遗失内容。
如MONO进行评论,已输入文字,在收起后仍然保留在输入框;MONO在发布日签时,若已输入文字,收起后点击对应区域,该区域的文案仍然保留在输入框中。

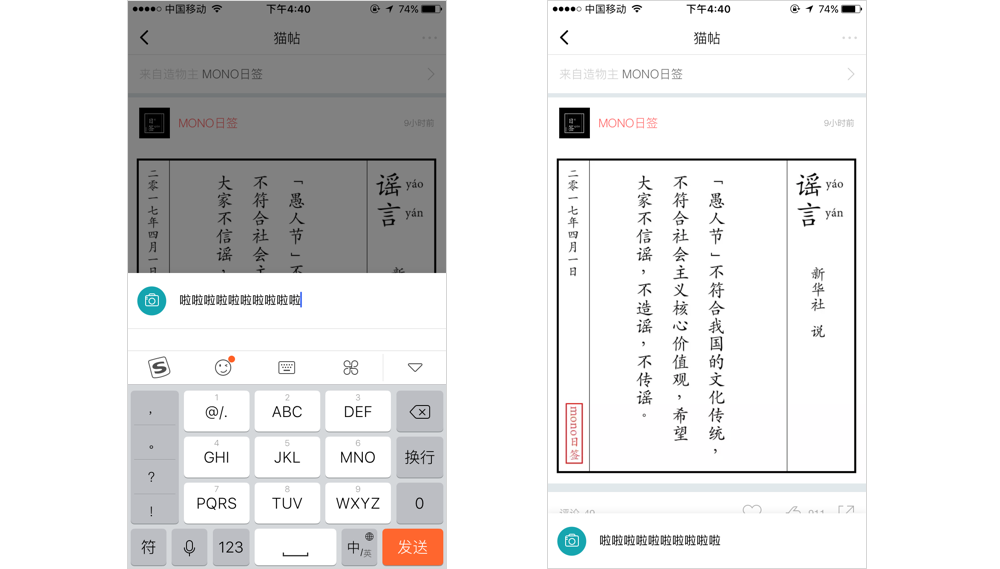
图19.MONO发表评论页截图

图20.MONO发布日签页截图
10、如果app的账户体系对应的对象群体、使用环境、安全级别要求都是比较接近的话,同一公司的app可使用同一ID登录以减少用户注册登录的成本。
(使用同一ID进行登录的相关链接:https://www.zhihu.com/question/19912372/answer/13330792)

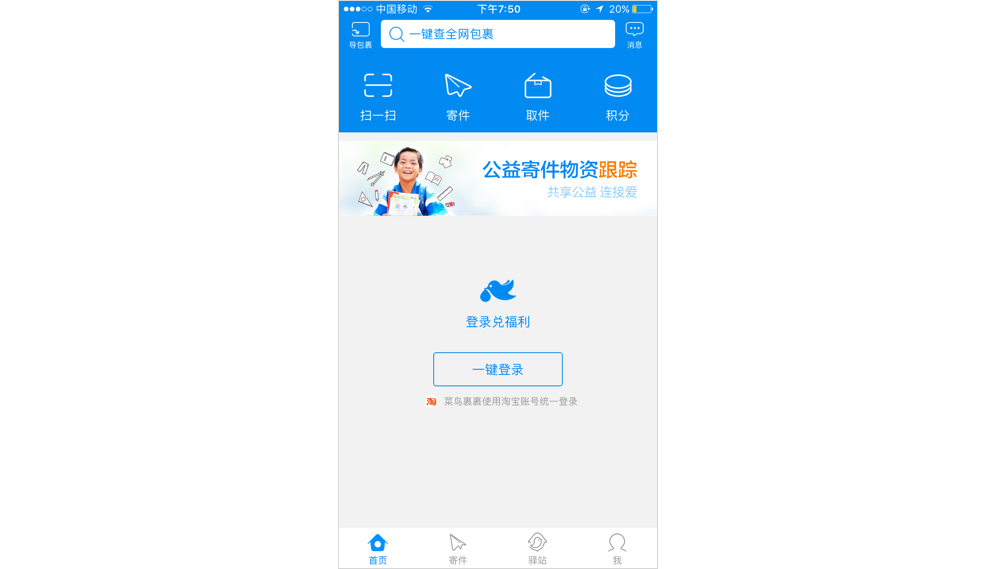
图21.菜鸟裹裹首页截图

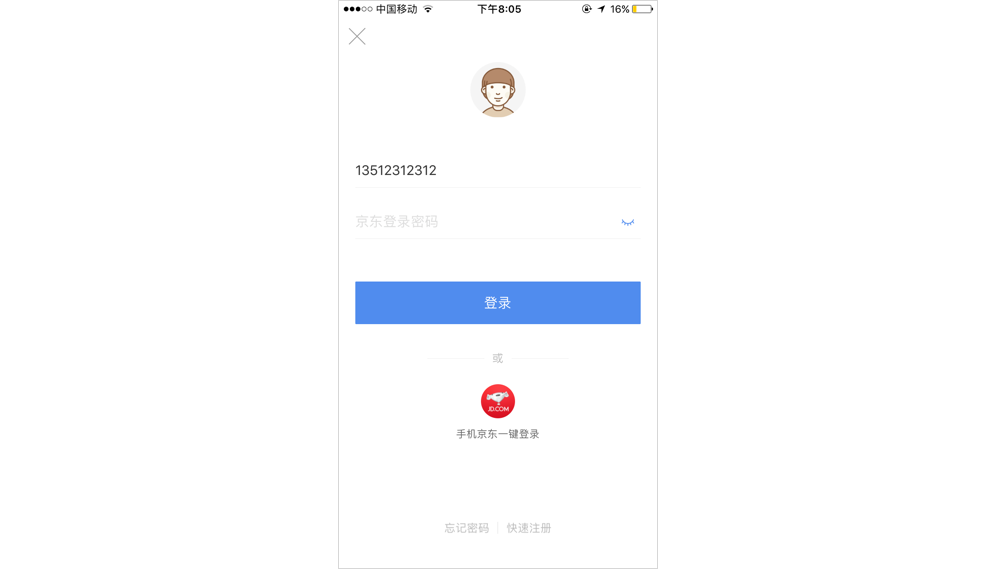
图22.京东登录页截图
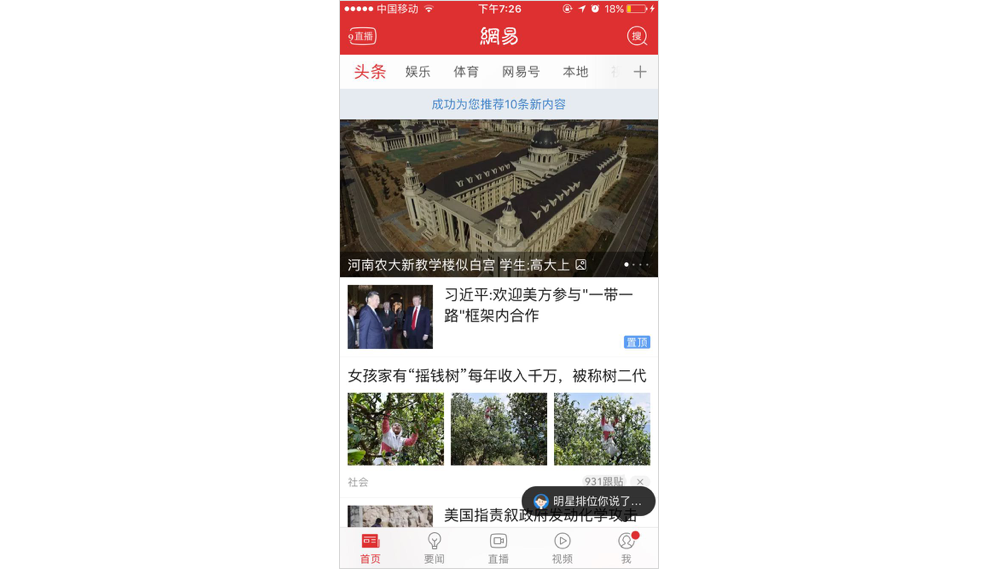
11、首次打开app或切换tab时,页面自动刷新加载最新内容,无需用户手动刷新。

图23.网易新闻首页截图
12、输入支付密码后,自动验证支付密码是否正确,正确则自动跳转至交易结果页(页面上无需有“确定”按钮,且无需用户手动点击“确定”后再验证)。
13、根据用户目前操作预测用户下一步操作,及时提供便捷操作给用户。
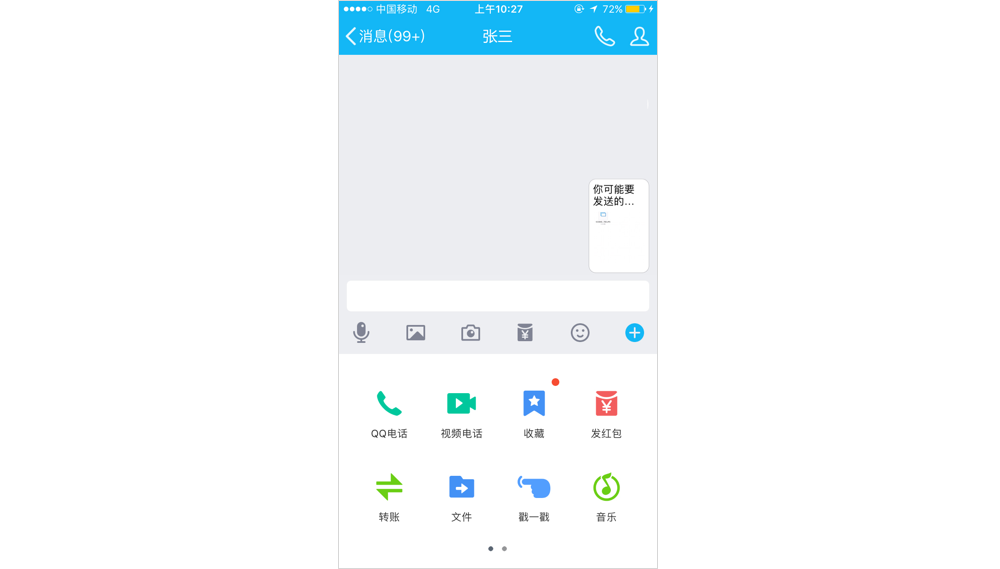
如使用屏幕截图后,飞猪在屏幕提供“好友分享”、“问题反馈”等操作;QQ在好友聊天界面上提供快捷发送图片的操作。
图24.飞猪首页截图 图25.支付宝转账页截图
图25.支付宝转账页截图 图26.QQ聊天页截图
图26.QQ聊天页截图
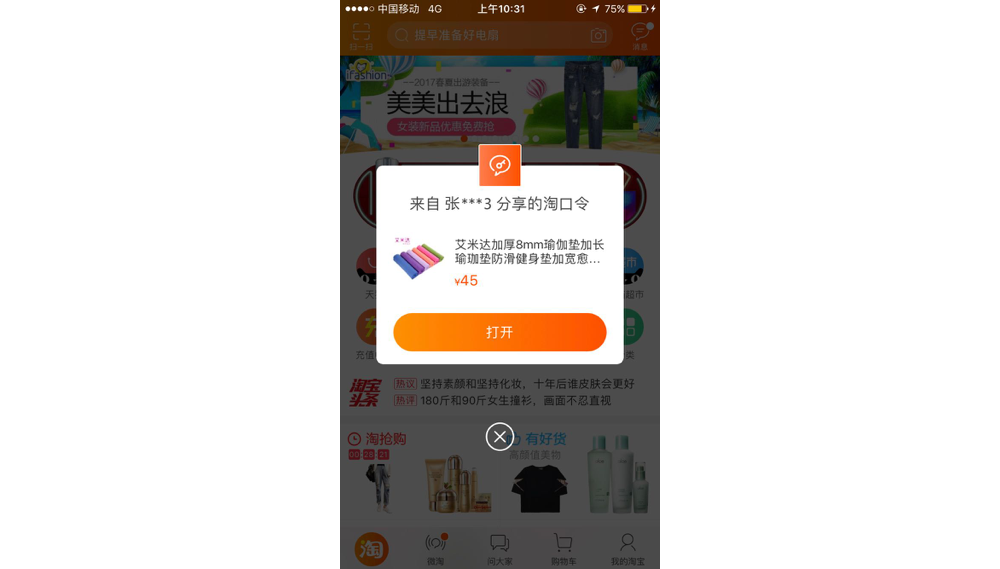
14、在社交软件上复制淘宝口令,打开淘宝后会自动弹出商品信息,使用户更快捷地找到想要的商品。
图27.淘宝首页截图
15、文章、视频记录用户上次浏览的位置,用户继续浏览时,可以更快捷方便而无需手动找上次浏览的节点。
如简书的文章看了一部分时,退出文章后再次进入,会自动定位到上次的浏览位置;微博的视频进入屏幕内会自动播放,滑出屏幕会停止播放,再次进入屏幕时会从上次停止的节点继续往下播。
16、适当增长输入手势密码和指纹解锁的间隔时间,避免当app退至后台运行后,在极短时间内(如几秒)再次唤起时,就需要重新输入手势密码或指纹解锁(曾经遇到过有app只要退至后台,1秒重新唤起都需要重新输入手势密码或指纹解锁,感觉很繁琐)。但中间间隔的具体时长需与风控沟通商定。
17、适当增长自动登录的有效时间,避免app在较短时间内(如一两天)就要求用户重新输入登录密码。有效时间的具体时长需与风控沟通商定。
以上是我目前总结的一些细节,以后还会再进行补充。
本文由 @柒零 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








赞
已赞赏!希望可以加你微信或者公众号进行交流!非常感谢分享!
哈哈,我的微信是 LinQL_70
期待多多交流 😉
记号
不错 很有用 谢啦
❗
很受用很感谢哦,
❗
谢谢分享!都是见过但不会太在意的细节
学习了
对产品小白来说很受用。很多都能在分析产品业务流程当中用到,已收藏。
对于初级产品经理来说很受用🤗感谢哦
❗
很好的分享,只是pc端的交互体验也期待分享,哈哈
之前的项目经验比较多是客户端的,我以后多留意PC的,尽量整理一篇总结出来哦 😳
归纳的真好!
❗
一般app自动登录时间都是很长的吧
❗ 之前有遇到过2天就要重输登录密码的,而且该app使用频率挺高的 😯
❗
虽然上面的交互细节基本上都见过,但是很佩服你,真是细心啊
很棒的分享~
❗