案例|设置是查看还是修改?

本文作者将浅析网站设置和手机设置,且针对“设置是查看还是修改?”的问题提出了她的解决方案,一起来看看~
最近做了很多设置相关的工作,期间发现一个矛盾,那就是查看与修改难以取舍。
尤其是对于包含多个维很多设置项目,例如,手机的“音量”设置可能包含静音模式、震动模式、铃声音量、媒体音量、闹钟音量和通话音量。由于信息层次、数量较多,给设置页面的设计带来更大的条件。
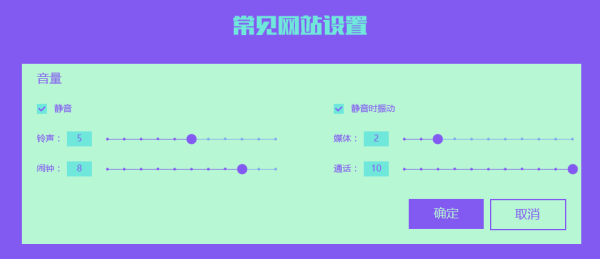
常见网站设置
如果把手机音量设置用常见网站的形式展示出来也许是这个样子:

相比查看参数,常见的网站设置页面更加侧重修改参数。因为这种方式将所有信息平等地铺展出来,每一个都可以随时修改。
- 好处:不用切换页面,所见即所得。
- 坏处:信息展示没有重点,看起来费力。这种方式还衍生出来一个问题,就是页面上所有东西都是可编辑状态,为了避免误操作,通常使用确定取消按钮来保存设置。
常见手机设置
综合了一下常见手机的设置方式:

常见手机对于多维项目的设置页面,与常见网站相比,主要有三点不同:
- 将一个个多维项目从页面上分开,必须点击才能进入多维项目单独的设置页面;
- 因为每一个只展示一个多维项目的设置内容,所以信息没那么多,不用确定取消按钮来防止误操作了;
- 设置控件更加简洁清晰了。
- 好处:每次载入的项目不会太多,保证页面的简介清晰。
- 坏处:增加了一个层级,而且除非点入多维项目的单独设置页面,否则没法看到任何参数。除此之外,手机为了简洁而放弃了滑块的精确性。
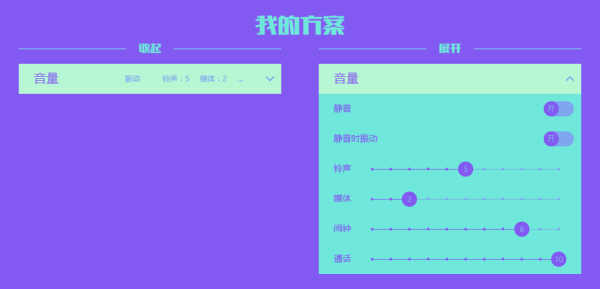
我的方案
我根据自己的期望设计出来的一套方案:

我的期望只有两点:
- 查看的时候够清晰
- 修改的时候不放弃精确性
如果用户只想看一看该项的参数,那么在收起状态就能看到主要参数。如果用户想要修改,那么展开后他能看到该项目的单独修改内容。这样就兼顾了查看与修改。
这个方案需要注意的是,收起状态的关键词提取。这些关键词不但要选取最主要的,而且要抓住关键结果,而非设置方式。例如,上图中收起状态的的第一个关键词是“振动”,而不是“静音模式,静音时振动”。因为不论这个振动模式是通过什么样的逻辑判断出来的,用户关心的是最终结果。
假设整个手机的设置都用这种方式,那么看起来大概是这样:

作者:Z Yuhan
来源:https://zhuanlan.zhihu.com/p/26755332?group_id=844254583084679169
本文由 @Z Yuhan 授权发布于人人都是产品经理,未经作者许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








操作音量大小,具体数值不是用户注意的重点,是非必要信息,加上之后反而有点画蛇添足,个人愚见
赞同
列表式的交互让信息的展示较为拥挤,用户的视觉负荷较大,作为用户我其实更偏向于图形化的页面
界面布局体验看着有点不舒服,如果小屏幕,怎么容纳次要部分的数据资料。(个人看法)
思路清晰,分析到位,目标明确,一击而中
个人不太认同,这些信息本身就是归属设置的功能。
1.从用户需求角度来说,这块信息并不常看,对某些数据的精确度也不敏感,更多只是为了设置而设置,并非为了查看而设置。
2.所以何不通过简洁的界面来提升用户体验呢?