2017赶集招聘节项目总结:建一座招聘之城

为了在“金三银四”抢占先机,向本站导流,最重要的,是为了向广大蓝领招聘群体营造有趣、可信的平台,输出赶集优秀的设计价值和体验,我们3个设计师进行了各个维度的配合。
项目背景
不论从人员流动,还是公司调整,亦或是市场行情来看,历年的三、四月份都是求职的黄金期,即所谓的“金三银四”。该段时间也是求职类网站全年中流量爆发和抢占市场的黄金期。为了满足用户节后返城求职的需求,赶集网在年前策划了“2017年春季招聘节”,这也成为蓝领和广大求职者新的一年中寻找机会的开年大餐。
2017年度赶集招聘节主打职位多、类目全。因涉及的行业范围较广,最终确定以“主会场+分会场”的形式来承载各个类目的招聘企业。为了让不同求职目标的用户精准的找到自己所需行业的职位,最终确定了8大类行业作为分会场,其中涉及112个精选类目。
视觉风格确定
由于本次活动前期准备(项目定位,涉及商户的交涉及其他策划事宜)流程较长,接到成型需求后所剩时间有限。在和产品同学多次沟通后,我们明确了产品的主要诉求:热闹有年味→招聘类目全/职位多→代言人露出以烘托氛围的初步构思。(2017年赶集网更换了新的代言人——SNH48,希望增加曝光)
赶集网作为一个本地服务类的网站,C端用户人群主要集中在95后新蓝领,他们是接触新事物成长起来的新人类,喜欢潮流和跟风,但又对复古逆潮流而动的事物充满好奇。所以在风格设定上,我们可以引入90年代复古的游戏设计元素,再结合95后人群的特点:活力、个性又好玩,色彩上先声夺人,鲜艳夺目。

相信大家在学生时代都被吉卜力的电影——《哈尔的移动城堡》感动过,那充满了魔法与神奇的城堡不刚好契合了赶集网神奇集市的特性吗?结合我们的项目,在多次沟通后我们确定了设计方向:为招聘企业和求职者打造吸引人们驻留探索的“招聘之城”。

《哈尔的移动城堡》中的城堡场景

几乎所有网吧必装的PC游戏——《红色警戒》
主体场景绘制
Step1 确定2.5D的场景风格
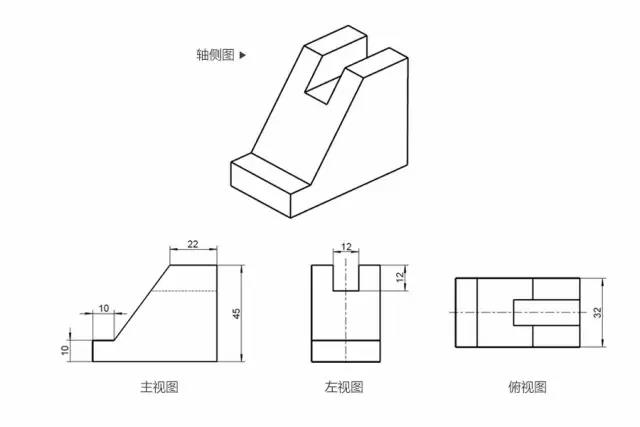
想要打造一座招聘之城并不简单,由于时间的紧迫,技术条件以及设备的限制,我们选择用2.5D的风格来实现“招聘之城”的创意。2.5D俗称伪3D,能让受技术限制的视觉设计师快速制作出立体风格的物体和场景。它起源于建筑和工业设计中的轴测图图示手法,在摆脱了纯扁平风格的单调乏味之余,更加丰富有趣。

注:轴测图,在轴向上具有可度量性,是一种令二维化的平面或立面呈现立体的技术图;通过最小程度的变形整合为三维化图示,但依然保持其可度量性、作业指导性的图示方式。
Step2 重现工作场景,绘制场景组件
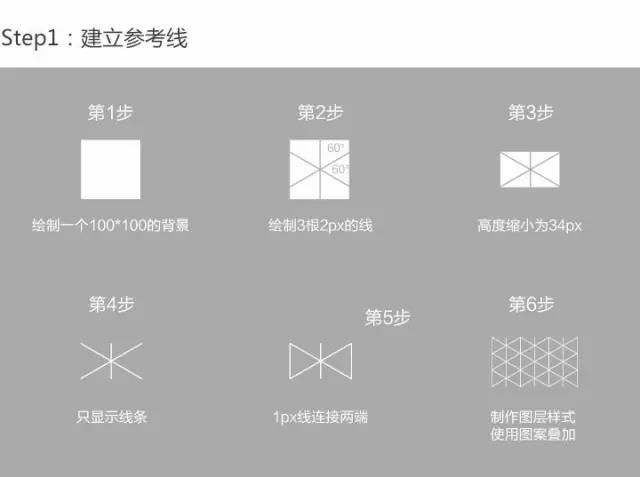
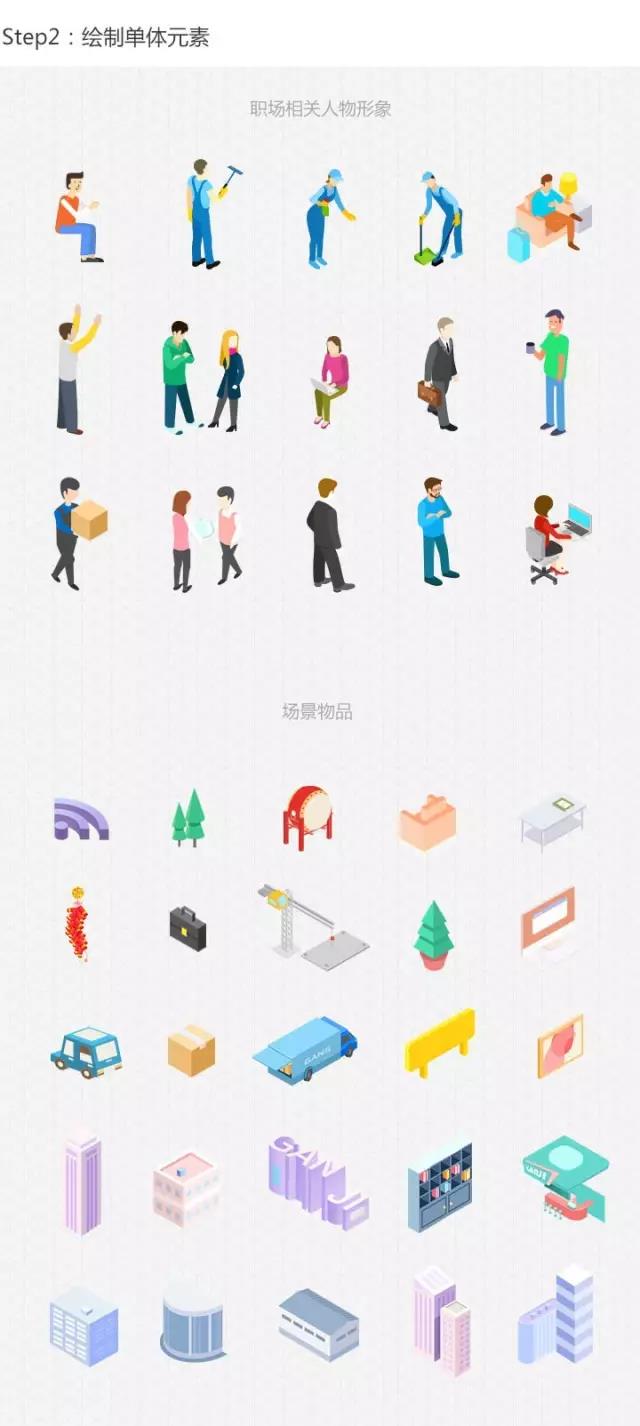
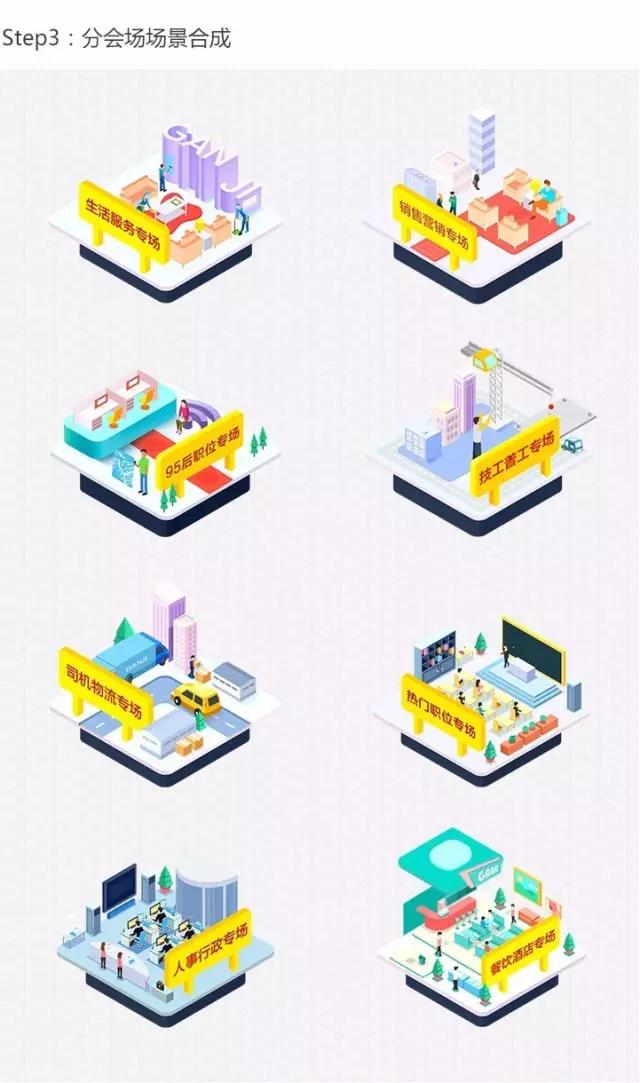
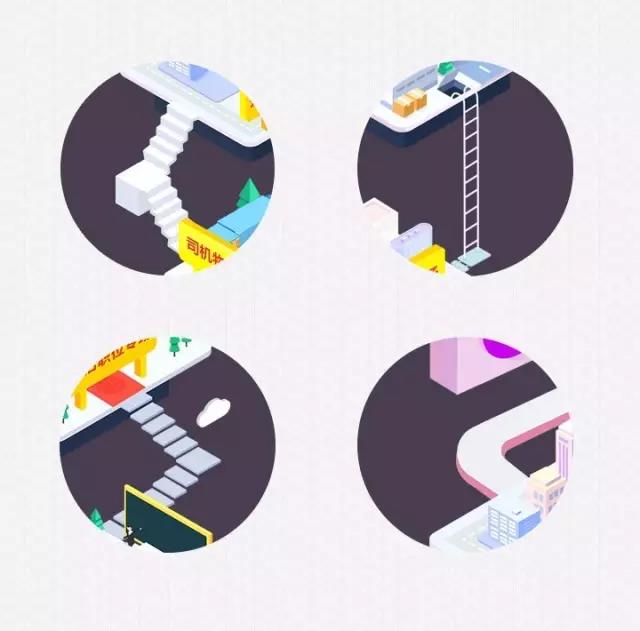
确定完设计风格之后就是具体场景的绘制了,由于整个活动包含内容广泛,主题多样,所以我们决定将运营画面组件化。我们在前期主导建立视觉风格后,快速延展出一个可以复用的基础组件,便于多名视觉设计师和动效设计师共同协作,快速搭建复杂的场景。根据不同行业的人物和具体工作场景而绘制了八个模块,同时绘制了一些增加年味的元素例如:鞭炮、锣鼓、福字等。以下就是具体绘制过程:



Step3 串联各单元模块
绘制完单个模块的场景后,我们类比生活中的元素,用各类链接物件例如楼梯,台阶,管道等元素,将各个场景串联,让各个场景之间转场平顺而自然。

Step4 页面的多端适配
常规情况下,鉴于PC端尺寸宽广,包含内容全面,多半情况是先完成PC端,再延展适配移动端。而现在移动端作为最大的流量入口,成为我们本次设计的重点。在移动端我们遵循了“竖向全景图”的概念,进行了结构排版;这种对不同平台附以独立设计的方法虽然较为费时,但得益于我们组件化的设计,pc端可以被快速搭建。同时由于我们采用横排布局,各个场景在首屏均得以展示。

招聘之城“动”起来
动作赋予人物性格,动作赋予人物灵魂。
在“招聘之城”搭建中期及后期,动效设计都全程进行了参与。从画面元素的搭配构思,到数个场景的串联动画,以及每个独立的主会场内的人物动作,我们都进行了协调统一。几帧的动画,确为整个场景赋予了新鲜感和活力,调和了每个场景之间的关系。
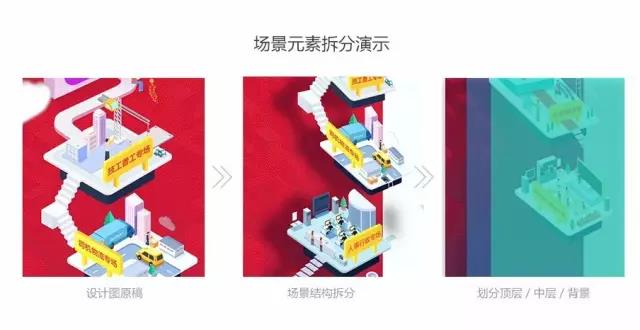
在这里面,我们首先依照动画的基本原理对场景组件进行分层,分别为顶层(云层,为了丰富层次),中层(场景组件层,也是基础结构和可点击的GIF动画与位移动画的结合层),以及底层(背景,渐变的城市部分)。这三部分中,第一部分通过几片云进行连接,在不构成干扰底部操作的基础上交由我们另一位前端工程师进行代码编辑;而中层和底层分别进行了切图+GIF结合的输出。鉴于物件运动距离较小,便于输出和编辑的考虑,我们制作了4-8帧不等的GIF动画。

注:视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成立体的运动效果,带来非常出色的有景深的视觉体验。作为近年网页设计的热点趋势,越来越多的网站应用了这项技术。
在方案推进的过程中我们了解到Airbnb的一个开源组件:lottie可以很方便的用AE进行输出,但碍于开发与设计衔接的调试,我们对此方法进行了保留,不过我们相信随着这个开源插件的普及,越来越多的场景可以被应用,也会有更顺畅的动效活跃在58和赶集的界面里。

反思与感悟
参与这次设计过程道阻且艰,但收获满满。为了在“金三银四”抢占先机,向本站导流,最重要的,是为了向广大蓝领招聘群体营造有趣、可信的平台,输出赶集优秀的设计价值和体验,我们3个设计师进行了各个维度的配合。同时也再次感谢前端同学的得力配合,还原出效果佳体验好的界面,以及产品同学为我们营造的宽裕时间。相信随着磨合的推进以及新技术的普及,我们会在招聘设计的探索之路上百尺竿头,更进一步。
参与本项目的设计师:
视觉设计师:小葵 & 晨耀
动效设计师:Bruce
本文来源于人人都是产品经理合作媒体@58用户体验设计中心(微信公众号@58UXD)


 起点课堂会员权益
起点课堂会员权益








