以用户视角出发的表单之旅

用户使用发布表单,就像是一次旅行。旅行的目的是否能达到?过程是否让人满意?这些都决定了用户会否再来这里。
作为设计师,你是否遇到过这种情况:
· 我们额外加一个填写项,用来收集用户信息吧;
· 我们的表单之所以复杂,是因为我们希望用户多填写内容,这些内容都是有用是;
· 我们的表单应该在这最重要的一步出现,这样就能让更多的用户看到它…….
作为用户填表单时,你是否这样想?
· 我们填写表单只是为了达到我想要的目的,才不是为了你们收集信息;
· 如果可以,我希望填写更少的信息或者不用填写表单,来达到同样的目的;
· 在我想做A事情的时候,我根本不想看到B表单…….
以上的情境可能有些夸张,但是不可否认的是,有时候我们做表单设计的时候,并没有从用户的角度出发,看他们想要的是什么,而是从我们所在的产品端的角度,让用户去做我们想要他们做的事情。
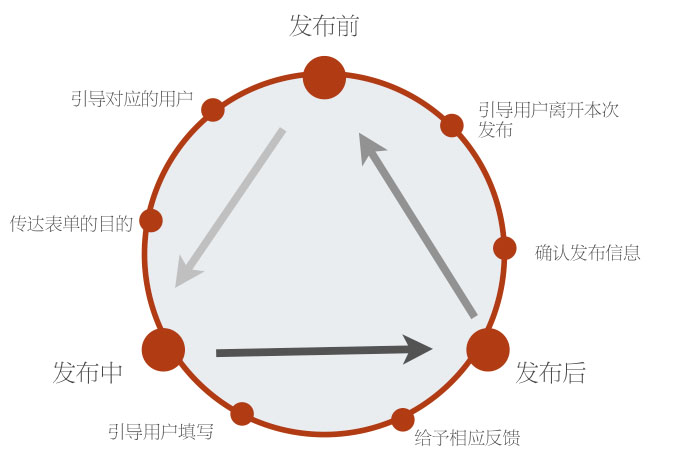
二、如何以用户视角看post表单?
现在我们把之前的旅行的步骤放到post表单设计中,我们可以得到如下思路:

三、作为用户出发看表单
思路已经有了,那让我们作为用户出发探索一下post表单吧。 yixieshi
发布前:
作为用户,我会抱着一定目的,来找我需要的工具——post表单。
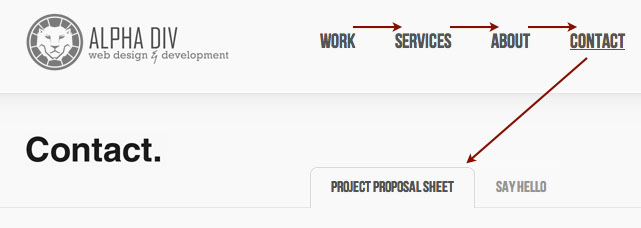
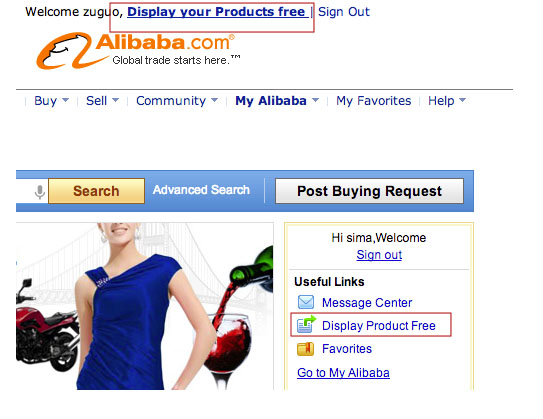
首先,我要从哪进入表单?
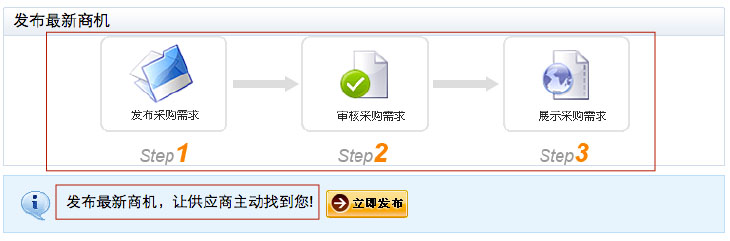
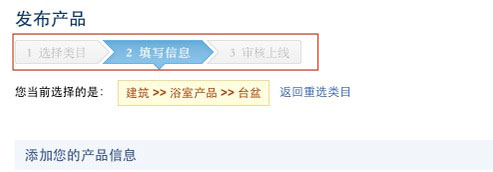
这个问题是针对用户在什么样的情境下会被引导到post表单,看下这个例子吧:


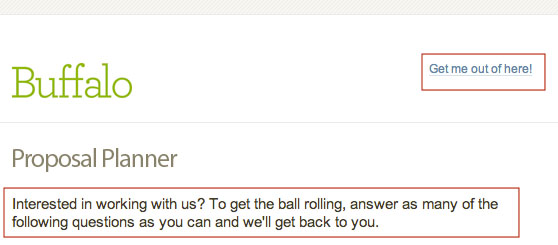
然后,它跟我的目的是否相符?
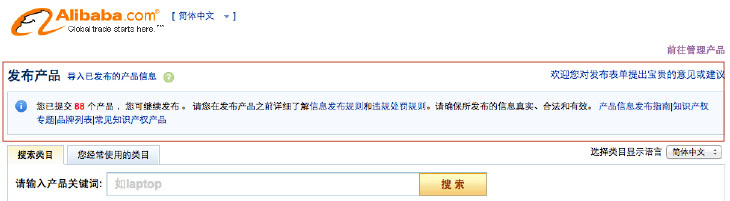
表单的开头应该向用户清楚的传达,该表单是做什么的,是否符合用户的期望,如果不,那么用户应该去哪?



发布中:
填写表单本身就是一件枯燥的事情,我希望能尽可能减少填写时的痛苦。
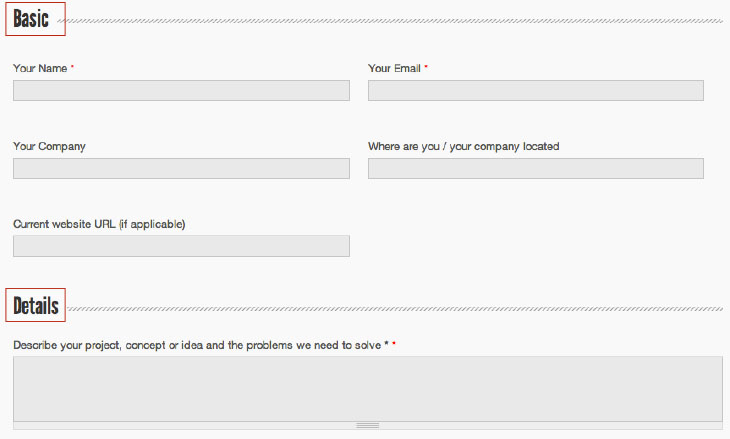
第一步,进入表单后,我希望看见干净简洁的页面。(整体感受) yixieshi
这点虽然不能用数据量化,但是对用户的影响却不容忽视。


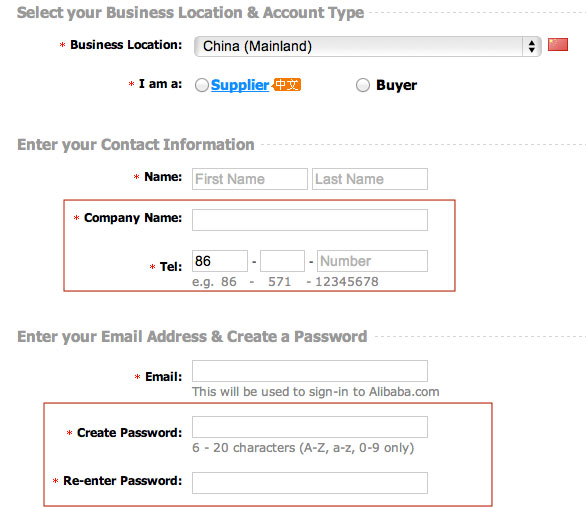
第二步,填写表单前,我希望较长的表单能够分步骤展现(填写方式)
较长的表单比较容易吓跑用户,而清楚的步骤能够激励用户的填写欲望。但是使用进度条的时候应该注意,是否能起到作用。
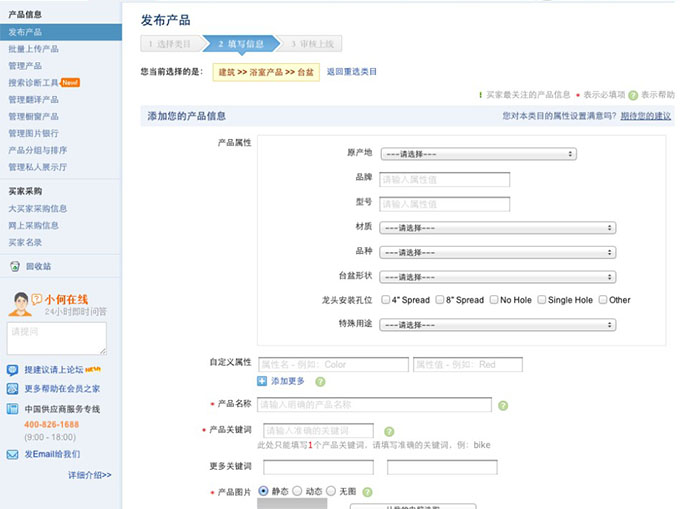
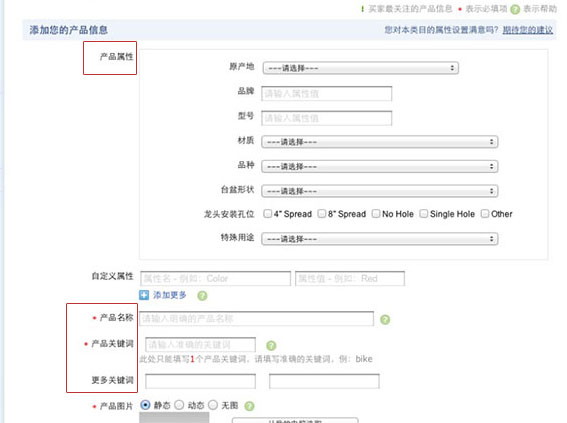
下图的表单,把填写信息单独作为一个步骤,用户大部分时间都花在了第二步,其实并没有起到多少简化表单的作用。

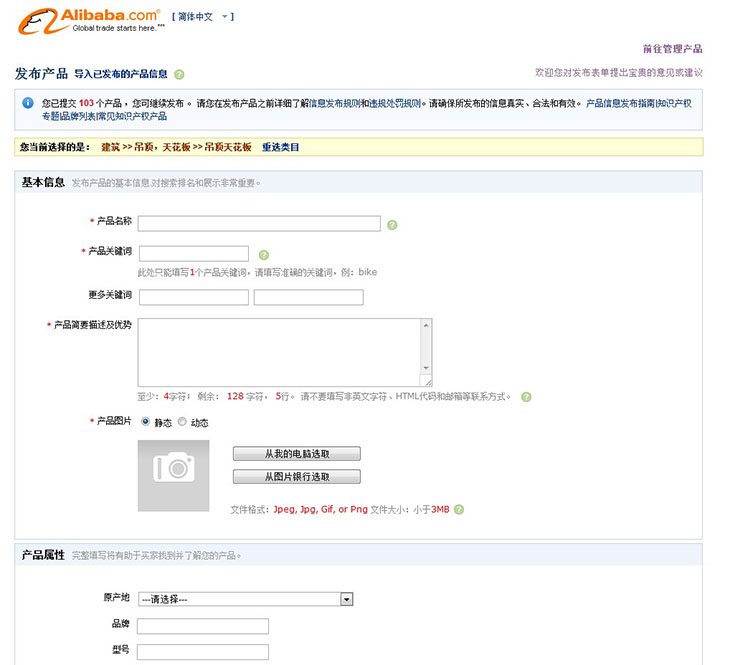
填写表单时,最好让用户自己知道怎么填,所以信息的布局是否一目了然很重要。这一点主要从一下几个方面体现:
1)信息分类
2)信息排布的顺序
3)优先级的区分

再看下面这个例子:产品属性与产品名称等信息没有区分开,而且顺序与优先级也不对,造成用户困扰。

从商业的角度来看,当然是用户填的越多越好,但对于用户来说,填写表单只是为了达到他的目的,如果能达到同样的效果,当然是填的越少越好。


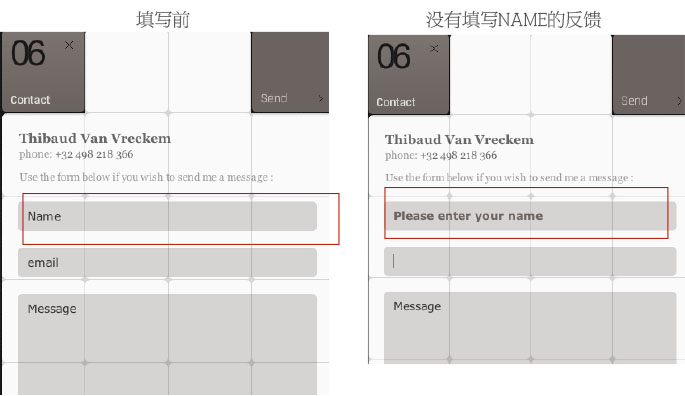
第五步,填写时以及填写完,我需要友好的提示和反馈。(引导)
这一点对于用户是否能完成表单填写非常重要。比如说,很多表单以对话的形式与用户交流,以人性化的对话代替机械的告知,会给用户的心理带来些许安慰。 yixieshi


如果你是用户,看到这两种反馈,你的感受会有什么样的区别呢?
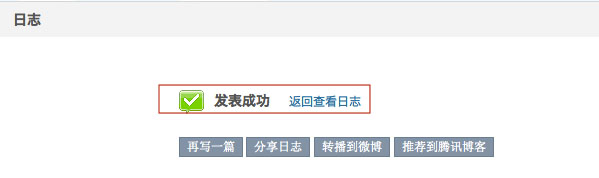
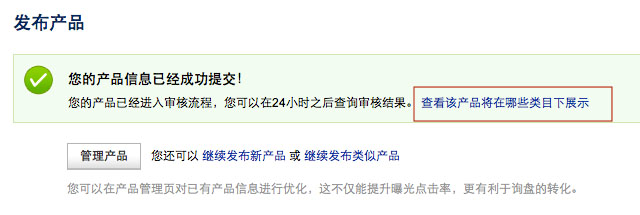
发布后: yixieshi
我想看下我发布的东西是否有问题,有问题的话应该怎么办?


四、总结
在作为用户体验了很多优秀的表单设计后,我发现他们的优秀都是有迹可循的:
· 简单明了,让用户很快明白是做什么的
· 能比较顺利的让用户达到目的
· 友好亲切,让人不忍离开
· 不过度强制,不会产生负担
· 最好还能有趣点
但是,换一个思路:达到的目的一样的话, 能否不用表单的形式呢?
这或许给我们的设计带来一些启示,其实达到目的的手段有很多种,让用户填写表单只是其中一种,我们设计的时候,可以多发散思路,多为用户着想,或许能发现比表单能快捷有效的方式。
来源:阿里巴巴国际站UED
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







