APP用户体验–通过设计让APP变快

做了设计转眼间也4年多了,从2011年由网页设计师转到手机APP设计师;最近的工作不是很忙,就静下心来去阅读学习下互联网的一些发展趋势来弥补自己在这方面的不足(因为工作的时间大部份都是做设计);之前一直以为用户体验方面的工作是有专门的研究人员去做的,与设计人员没有关系,通过这几天的学习,发现做设计的也可以做到用户体验啊,下面我就给大家一一介绍下,大家互相学习~
一、后台的执行
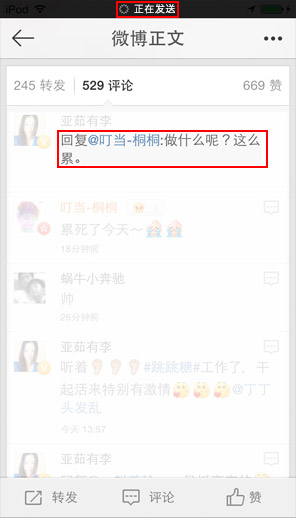
1、核心思想:通过在状态栏运行加载的程序的同时,可以使用户可以做其他的事情~
2、举例说明:
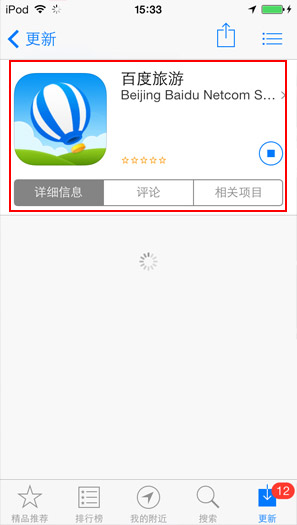
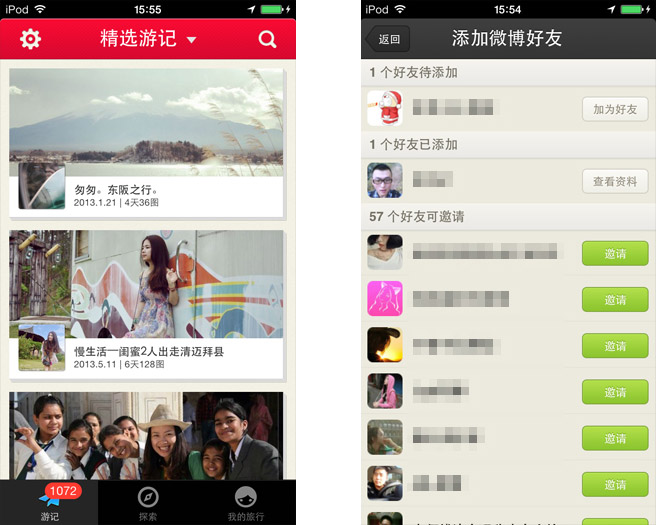
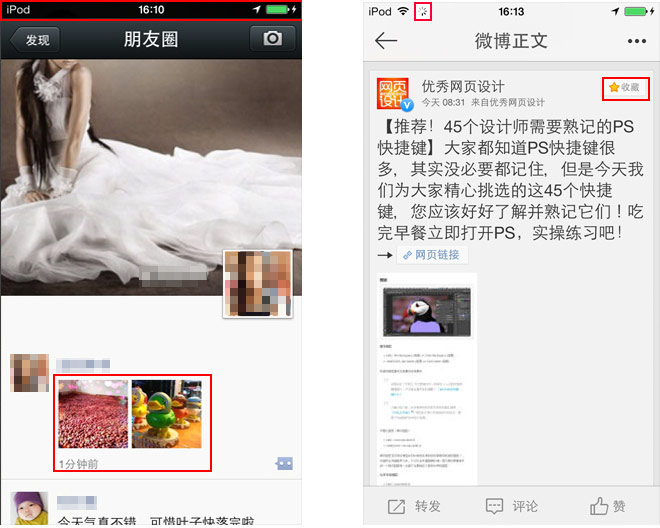
A、instagram B、发微博平台 1、核心思想:让用户感觉很快想看到相关产品的信息~ 2、举例说明: A、appstore详情页 1、核心思想:利用缓存机制,提高页面的打开速度~ 2、举例说明:蝉游记的“游记”和陌陌的“添加微博好友”等页面,都利用了缓存; 1、核心思想:对于一些数据量很小,且失败可能性较小的网络交互,或者是在没有网络的情况下,用户也能够顺畅地使用APP。 2、举例说明:微信朋友圈的“发图片”和微博的“收藏”功能; 1、核心思想:预测用户下一步操作是什么,提前为用户铺好道路~ 2、举例说明: A、网易云阅读 B、android的更新提醒 a、它是在安装包自动下载完成之后提示,避免了让用户等待下载的过程; 1、核心思想:移动端的虚拟键盘既有它的优点,又有它的缺点,缺点主要有: 2、举例说明: A、百度地图 有些观点来自http://www.woshipm.com/ucd/50840.html ,多谢此文章大侠@亚茹有李~
![]() 加载图标,它只是在后台运行默默的加载程序;
加载图标,它只是在后台运行默默的加载程序;
![]() ,我发的那句话正在后台程序默默的加载运行呢;
,我发的那句话正在后台程序默默的加载运行呢;二、在载入前显示内容
三、充分利用好缓存
四、界面先行,网络随后
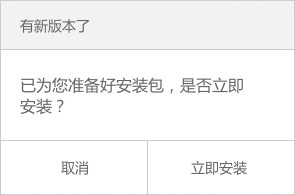
五、预测用户行为,提前开始任务
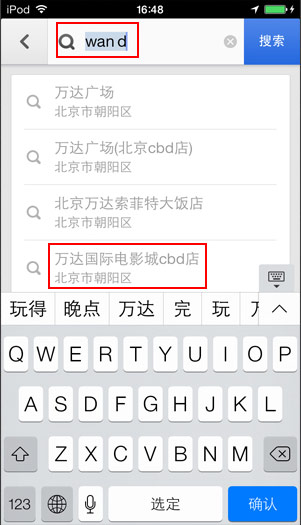
六、尽量少的让用户输入,输入时尽量多给出参考
![]() 几个字母的时候就会列出所有关于万达方面的内容,很容易就找到
几个字母的时候就会列出所有关于万达方面的内容,很容易就找到![]()


 起点课堂会员权益
起点课堂会员权益















好的设计也是为了让用户有更好的用户体验,两者有相通的,顶!