如何设计一个素材列表

最近在设计一个新的拍摄玩法,用户点击拍摄后,首先会进入一个素材列表页,选择对应的素材后进入拍摄页面开始拍摄。经过一个版本上线后收到的定性和定量的用户数据反馈都显示,在素材列表页的选择阶段,用户的流失率较高,用户对于素材选择行为的目的性明显不足。
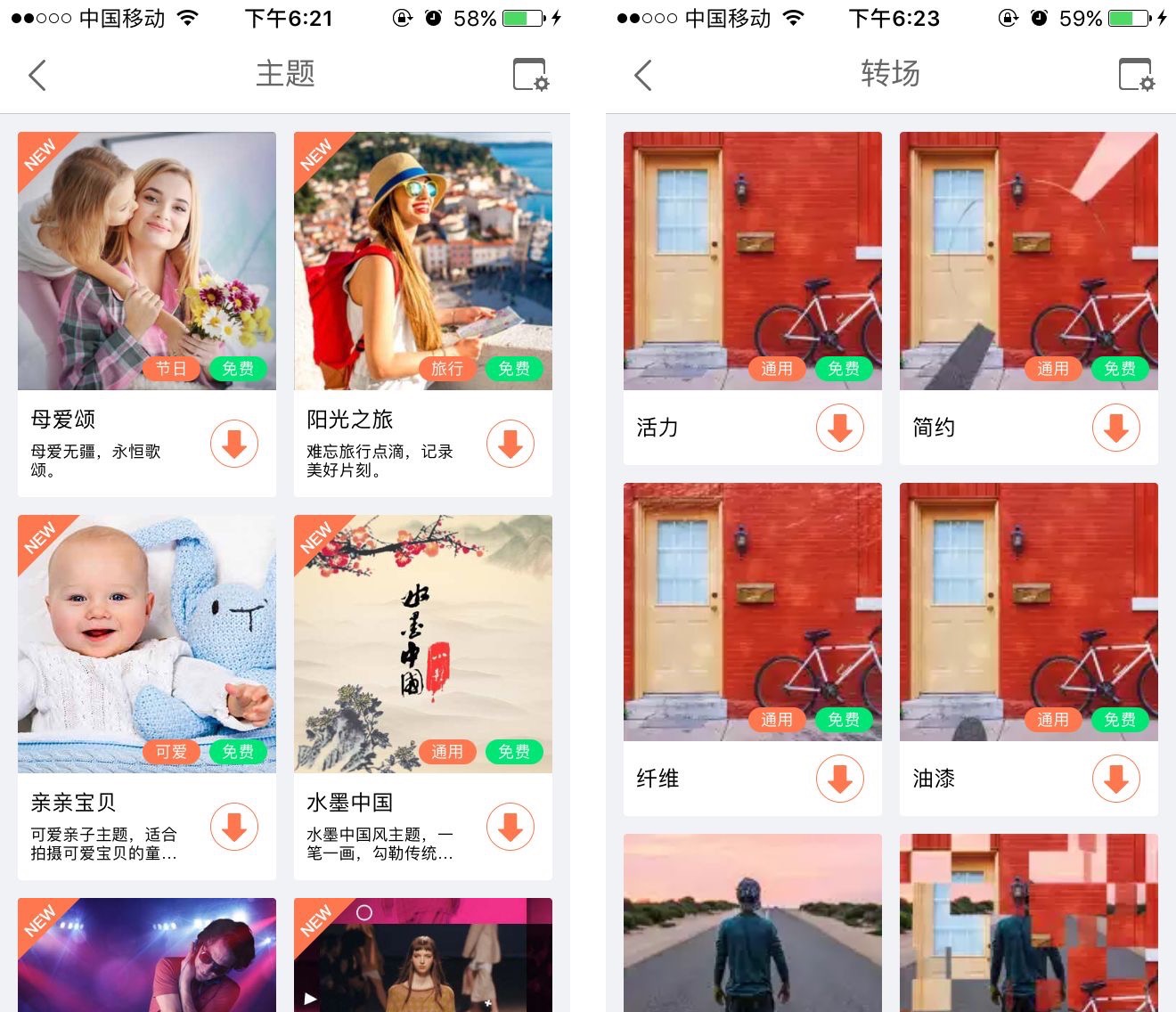
原设计稿如下图所示:

根据用户的访谈反馈,主要是对于素材列表页的样式认知出现了偏差,而问题根源来源于两方面:
- 样式:当前的素材列表页样式采用的是类似宫格样式,1:1的方图更像是一个视频内容;封面图片为明星内容,而不是一般意义上的贴纸或、文字等素材样式;加之素材名称往往以内容来命名,用户对于『这是一个素材』的认知被削弱了。
- 用户习惯与记忆:这是一个隐藏的,但是与用户体验深度相关的疏漏。新的玩法是作为视频App的一个新的拍摄互动玩法,用户对于视频的认知和记忆根深蒂固,而且封面图都是明星,用户对于明星的直观指向就是视频内容,这就导致用户一看到这种宫格样式的页面,第一反应就是这是一个视频列表页,而不是素材列表页。
在收到用研同学的反馈后,设计师有研究了一些竞品的素材列表的设计样式,发现了一些通用的设计样式:
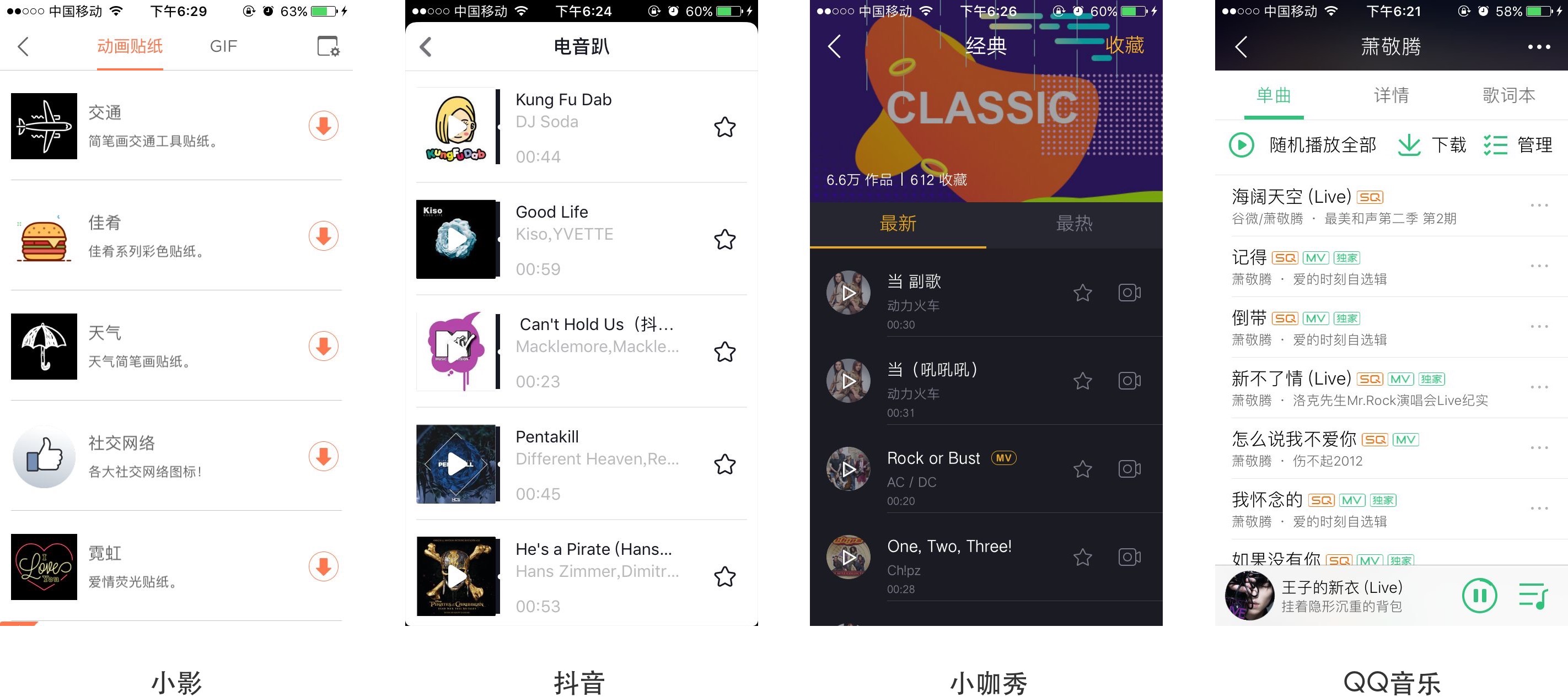
1. 宫格样式-小影

小影苏素材列表样式多样,其中的宫格样式同样选取1:1的方图,但是其标题文案描述、标签内容与素材内容较为一致;方图画面风格选择和样式上都具有很强的一致性,因此并不会产生过多的认知偏差;
2. 列表样式-小影,抖音,小咖秀,音乐app

列表样式的素材,弱化了图片内容,增加了素材的文案描述和说明内容,同时增加符合场景的下载、收藏、拍摄icon,能够强化用户对于『素材』的认知,便于用户理解;
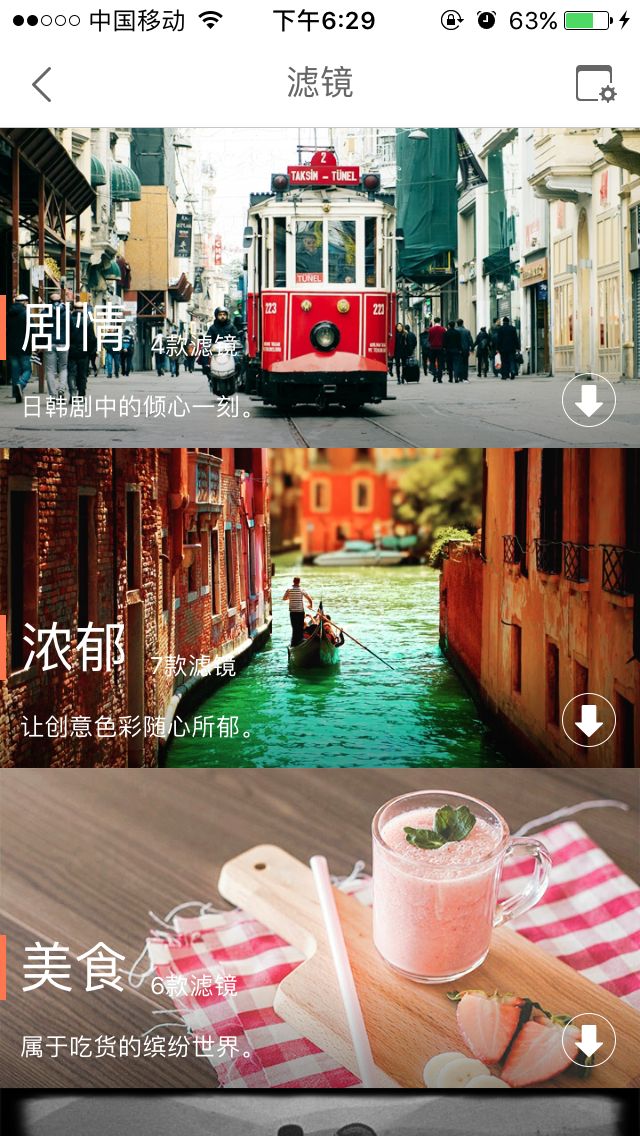
3. 瀑布流样式-小影

小影的这种瀑布流样式素材列表页面不太常见,但是由于画面效果更加突出,标题描述、下载icon的存在,给用户传达的信息同样比较明确。
由此可见,对于素材列表页的重新设计,需要从以下几点展开:
- 避免与当前APP内的视频样式冲突,选取差异化的样式;
- 增加标题文案描述,同时可给出对应的玩法引导;
- 增加对应的拍摄icon,提升引导效果。

概念方案
总结
从素材列表页面衍生到其他APP内页面,除了要与用户的心理预期和认知一致,避免产生偏差影响转化率;同时也要考虑用户对于APP的使用习惯和固有记忆。尤其针对新的内容或者互动玩法,要尽量避APP内已有的设计样式,防止给用户带来认知混淆。
作者:虾米&胖喵,百度交互设计师
本文由 @虾米&胖喵 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








很厉害啊,值得学习
有个小疑问:为什么点击拍摄之后要先选择素材?而不是直接开始拍,在画面中给一个入口,用户需要再进行素材选择? 如果用户在5S内没有看到满意的素材,是否会大大削弱拍摄的意愿?
打个比方,如果是视频滤镜素材,最好在拍摄前选择好,节省效果实验所需的时间和内存。另一个,相同的光线下,摄影师一般会调教好以后连续拍摄。总之,这种前置的方法我觉得还是挺好的。
首先,拍摄之前的选择通常无法看到实际的效果,因为用户只能看见一个系统给予的效果图,除非用户是个资深玩家,否则误选的可能性很大,误选之后怎么办呢,再退回去重选吗?有没有更方便的交互方式?其次,用户在拍摄的时候需要实际检验不同滤镜的效果,试试不同的滤镜,这个需求如何满足?
我对这类产品不是很熟悉,目前录视频的app一般都是先选滤镜再拍摄吗?
从场景上考虑,拍摄是需要用户来生产内容的,而画面中切换滤镜等操作其实更适合在前置欧哲后期编辑阶段使用,拍摄过程中尽量不干扰用户的拍摄过程;素材列表页设计在前面和产品的定位相关,但是一种在特定素材下让用户去发挥创意,而不是普通的ugc玩法哈
我用过美拍之类的,视频后期编辑和切换不同的滤镜查看效果,等待的时间真的很漫长。我不知道作者提供的滤镜是否能直接让屏幕当前拍摄画面(也就是镜头画面)显示出被滤镜加工后的画面,如果是的话,那岂不是完美。