关于注册登录的设计原则之三:不要扔下你的新用户不管

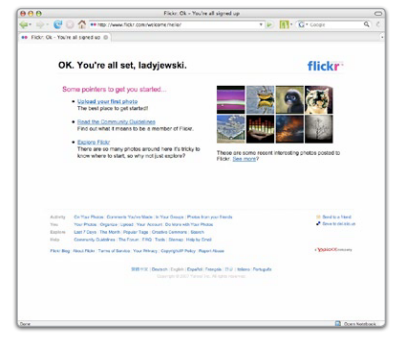
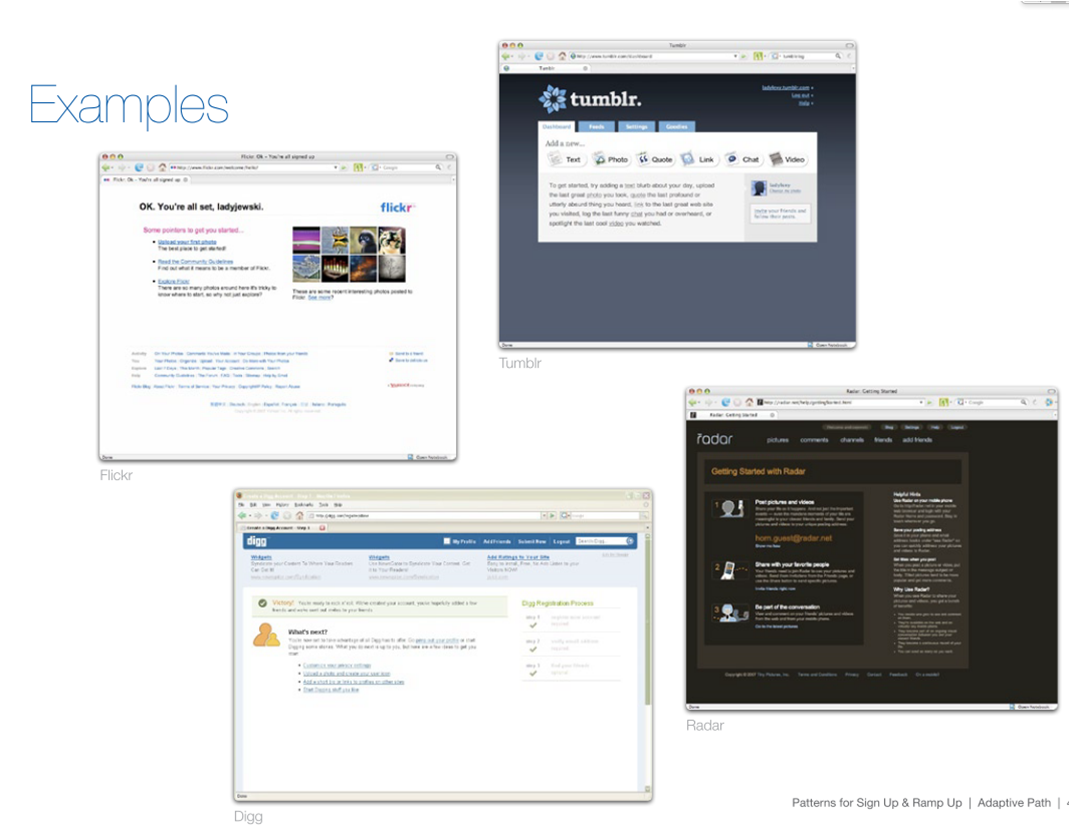
对新用户的引导,不应在用户注册之后便结束。将新用户丢弃在一个陌生的页面,并且没有任何的提示,会让他们觉得不知所措。相反的,比较合适的做法是用一个欢迎信息和隐晦或明确的引导来告知用户他们接下来能做的事情。
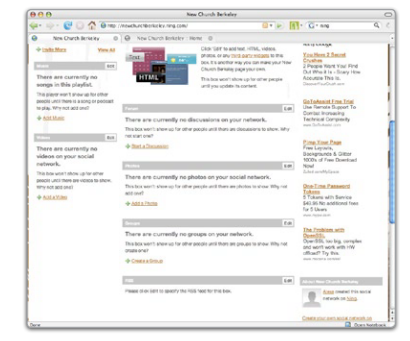
3.1 高亮区域
用淡黄色来标亮一个模块或一个模块的一部分
用于…
将用户的注意力吸引到欢迎信息和/或建议去做的事情
注意事项
高亮在视觉上会引起人的反感(这同样也是他们能引起注意的原因),因此不应过度的使用,或者在用户执行了某些操作后不能将其消除的时候,也不要使用。
高亮在已经非常凌乱或内容丰富的页面上是无效的。
设计原则…
在一个页面中,使用高亮的元素相对于其他元素,必须有足够的理由与需求。
提供一种取消高亮的反馈(即使是隐晦的反馈)——例如,完成高亮区的任务。
评论
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益