YouTube在12年后终换 logo ,你可了解其背后的设计故事?

十二年后,YouTube 终于换 logo 啦!今天,本文作者将带我们一起去了解这款产品背后的设计故事。enjoy~
在过去的十二年里,YouTube 的 logo 是由两个过时的元素搅在一起组成的。YouTube 设计部门负责人 Christopher Bettig 说:
“我们把单词 tube 塞进了 tube 里(译者注:tube 是管子的意思)。很奇怪是吧,其实没有人看得懂之前的 logo 要表达什么。“
在美国,Tube 是电视机的俚语,因为以前的电视机里满是 vacuum tube(译者注:vacuum tube 是真空电子管的意思,一种电子元件)。但是,无论电视还是真空电子管,都不是世界上最大的视频网站的核心。现在 YouTube 每个月都为超过15亿的用户提供服务,它几乎可以通过互联网连接到任何屏幕上。
当下,YouTube 正在进行一个史上最大的“变脸”计划。YouTube 的 logo 已经更新,将重心从单词 Tube 移到家喻户晓的播放键上。YouTube 的播放键已经成为公司的一个标志。YouTube 还采用了新的字体,配色方案,以及一系列针对桌面端和移动端的重大改进,涉及视觉设计,用户体验和产品功能。

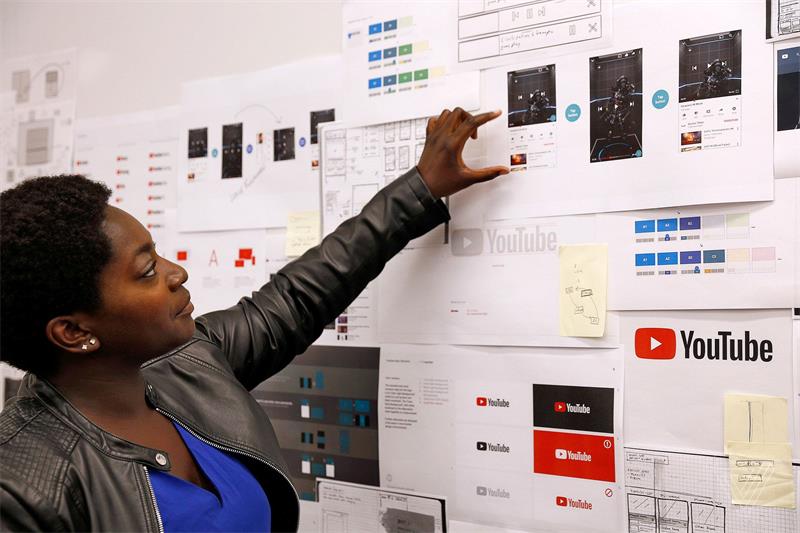
用户体验研究员 Melissa Smith 在 San Bruno,CA 的 YouTube 办公室展示新的移动端应用功能。
虽然今天的 logo 改版是 YouTube 历史上最重要的事,但它并不是彻头彻尾的,并不像 Uber 把银色的 U 改为反转的 C 一样。Bettig 说:
“这是一个革新,而不是革命。“
但是,公司也利用这一刻宣布了一系列的新功能,更新计划和正在进行的尝试。 新 logo 是将这一系列动作拴在一起的捆绳,强调了 YouTube 从一个单一的视频网站产品朝由跨平台的不同产品组成的平台的转变。
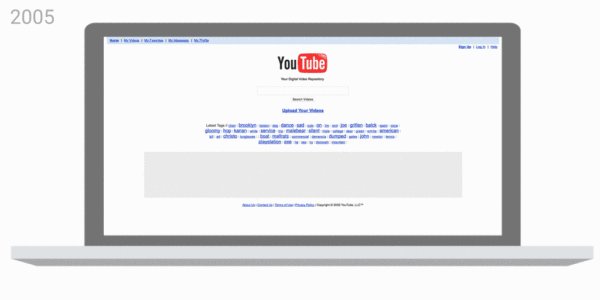
YouTube 设计和交互团队在两年前推出他们重新设计的界面时,面临的挑战是如何将众多的产品与不同口味的观众,不同的使用场景结合在一起。这个在2005年为桌面互联网用户建立的网站现在已经存在于手机,平板电脑,游戏机甚至电视上了。并且,YouTube 不再是一个简单的品牌。在过去的几年中,它孵化了一系列服务:YouTube Kids,Gaming,Red,TV,和 Music。“我们觉得,由于这些不断新增的服务,原来的 logo 越来越难以涵盖。 Bettig 说:
“我们希望设计一些更统一,更有凝聚力的东西,一些一看就是 YouTube 的东西。我们希望搭建一种视觉语言,使用户可以轻松识别。”
Bettig 是一名法国人,六年前加入 Google,过去三年一直在 YouTube。他主导这次对 logo 的重新思考。由于 YouTube 正在逐步进化为一整套服务,并且已经适应了各种尺寸的屏幕和视频格式,Bettig 和他的团队一开始尝试了一个动态的品牌。
“我们有一个让人轻松联想起 Y 的符号,但它会伴随动效持续变化,并从你在观看的视频中汲取颜色。 它可能从你在观看的频道拉出个人资料配图或频道封面。所以,这些动态的元素都是相互交叉的。“
当设计师在工作室的白板上和简单的手机应用原型上做实验时,这个点子很行得通。 Bettig 说:
“但是当我们把这个点子放在产品里,就会乱七八糟,根本不奏效。”

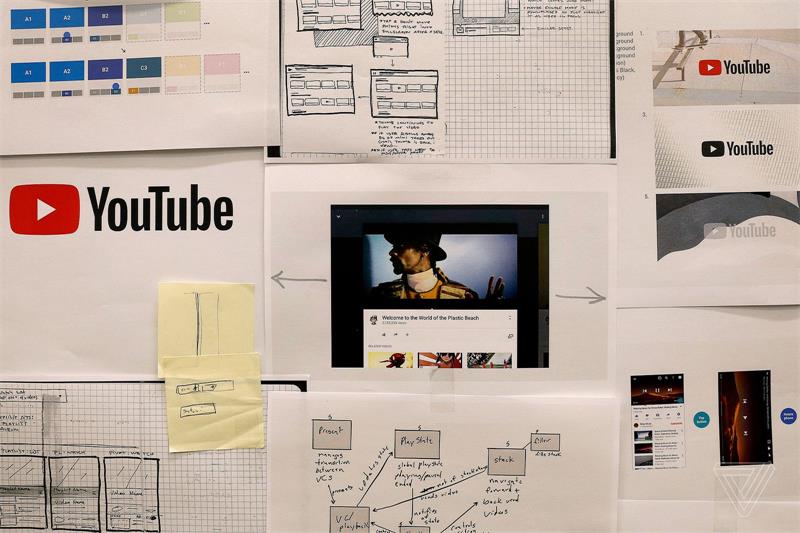
一个布满新 logo 和应用界面的草图的墙
最后,设计部决定保持简洁。他们尝试利用原来的 logo,基于这个 logo 多年以来已经代表品牌,深入人心的形象。
“多年以来,播放键作为 UI 元素,居中出现在每个视频的正面,成了一个非官方的 YouTube 象征。”
在用户调研中,团队发现用户在识别 YouTube 时,播放键和 YouTube 单词本身效果几乎一致。
“播放键自己偷偷发芽了。”
既然决定采用播放键加文字的方案,设计团队开始着手让它们更现代化。Bettig 说:“之前 logo 上的文字字体是1903年的 Alternate Gothic No.2号,而且被人为调整过,所以有些奇怪的呆板的设计元素。Tube 中的 U 与 You 中的 U 不一样,所以如果你把它们叠起来,会发现并不吻合。”播放键也有类似的问题,四个圆角并不相同。对于那些对设计敏感的人来说,这些年来设计在扩展产品和支持新功能上并没有起到作用。在 Bettig 三年前来这里时,YouTube 还没有设计部。现在,他和自己的团队有机会规整这些设计了。

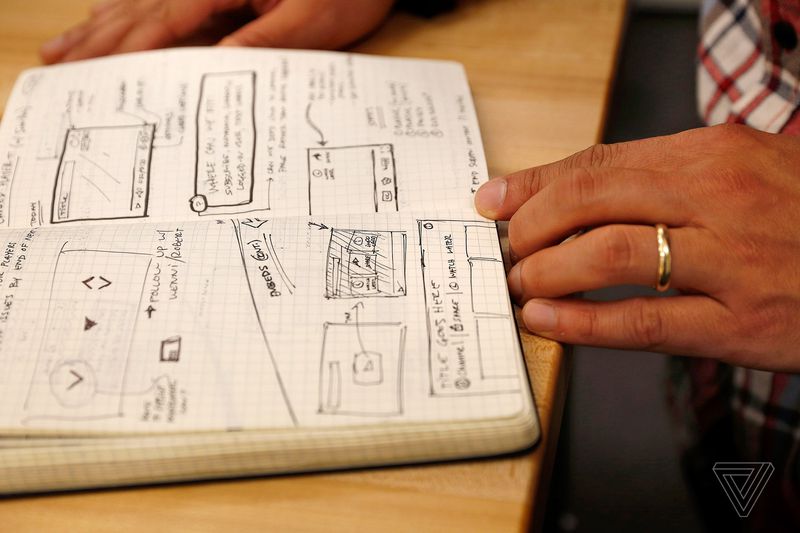
YouTube 的设计师 Robert Thompson 展示了一个记录创意的笔记本
他们决定将原来的字体淘汰,并设计出自己的一套。 他们尝试基于经典的电视和录像带时代风格的字体,和更现代的外观来设计。 最后,他们采用保留了印刷时代的元素。“我们希望保留一种时代感。1903年被设计用于手动排版的印刷用字体,如今借助数字化平台继续发光发热,突破了时代局限。”对于播放按钮的新配色,团队尝试在日常的媒体中寻找方案。最后他们决定采用#FF0000,Bettig 解释到:“看着红色,我们就会联想到一些和视频强联系的事物。而且,这是一个纯粹的红,是视频中 RGB 三原色里的红”。

新的字体,logo 和配色于今天在 YouTube 的桌面端、移动端推出。当前阶段是希望新设计元素能够有效渗透 YouTube 提供的所有服务中。Bettig说:“由于我们与主产品的差异,我们该如何在保持扩张的同时清晰的传达品牌,让一个即使在随意浏览应用商店的用户,也能一眼发现 YouTube 的产品。“
随着 logo 的更新,桌面端和移动端应用也都更新了,新版本更符合 Material Design 的设计美学。视频观看和导航的设计主管 Robert Thompson 表示:“我们是个高耦合度的网站,这使 Material Design 成为构建我们设计的绝妙基石。迁移到 Material Design 风格意味着每个页面上的投影,线框和表格都会减少。这有助于提高网站的可读性和舒适度,将舞台留给内容。”像新的 logo 一样,向 Material Design 风格的迁移,有助于给不断增长的应用群搭建一套通用的设计语言。
伴随统一的设计,YouTube 也致力于为旗下不同的产品带来一致的功能。比如今天在移动端上线的变速回放功能,之前只存在于桌面端。设计团队表示,手机上非常受欢迎的功能很快就会迁移到桌面端,他们已经着手开始做了。比如移动端的迷你播放器,可让你在浏览内容的同时继续观看正在播放的视频,桌面端的这个功能的已经进入测试环节了。

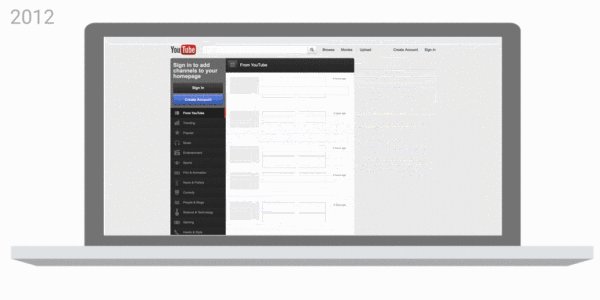
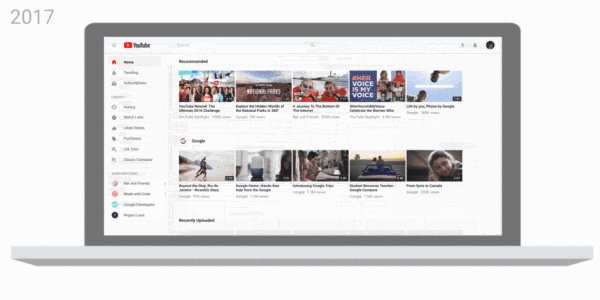
YouTube 网站随着时间的推移发生的变化
如果 Bettig 的挑战是统一 YouTube 不断增多的应用的外观和风格,产品团队的目标则是即使用户使用产品的方式一直在增多,也要确保他们在 YouTube 获得最佳的体验。产品副总裁 Manuel Bronstein 说:
“YouTube 起航于一个简单的网站和低清晰的视频。我们正处于一个人们在移动设备、平板电脑和电视上观看高清视频的时代。我们必须不断优化人们在不同设备和环境中使用产品的体验。“
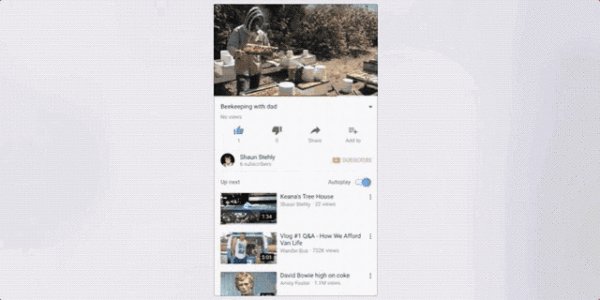
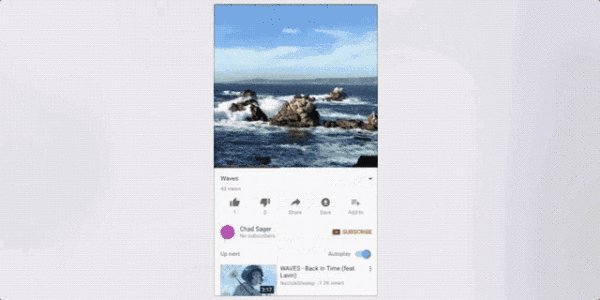
拿视频横宽比举个例子。当 YouTube 刚开始时,它只支持横向视频。但是现在,内容贡献者上传的视频可能是纵向的或方的。这常带来糟糕的体验,因为纵向的视频只占可用屏幕的一小部分。YouTube 的产品管理副总裁 Bronstein 说:
“我们都讨厌一个小画面配上两边黑漆漆的背景。”
正如 Bettig 和他的团队一样,产品团队第一个想法就是创造一些动态的,让使用场景带来最棒的设计。他们采用了视差效果,你可以晃动手机来实现在竖着的视频内上下偏移。Bronstein 说:
“这个想法阵亡于和用户的首轮接触。“
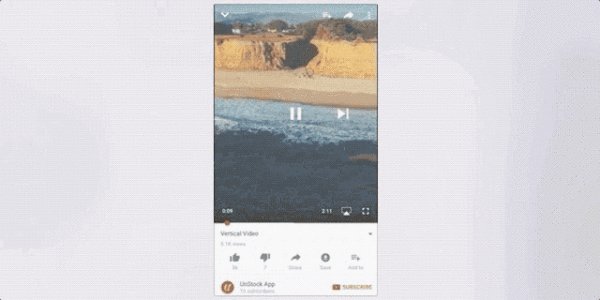
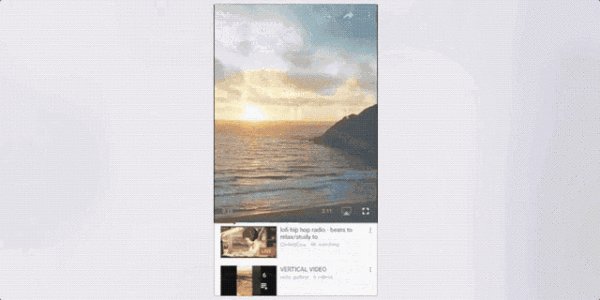
相反,团队将播放器固定,把几乎整个屏幕提供给原始比例的纵向视频,只在底部留下一个小小的控件,如果用户想要全屏的话可以自行关闭。如果纵向视频播完后下一个视频是横向的或方的,那么播放界面会自动调整。

YouTube 的新视频播放器,可以自动适应纵向视频
很多这些改版,从桌面端界面重构到纵向自适应功能,都已作为测试功能推出,推送给一小部分的用户和自愿参加测试的。与任何大规模的在线服务商一样,在保持稳定飞行的同时更新飞机的部分零件。YouTube 知道自己一定要小心行事,以免惹恼数百万通过创作视频谋生的用户,还有那些会被细微的布局或功能变动触及底线的人。虽然它们不像闪亮的新 logo 那么有故事性,但这样的改变往往考虑得更加深远,将 YouTube 朝着原汁原味的移动端体验持续优化,符合时下大多数用户和 YouTube 视频服务的交互方式。当然,YouTube 的最终目的是让你看更多的视频,在他的服务里停留更多的时间。一个功能越简单,就越可能会有人用。
再讲一个今年二月推出的新功能,即用户可以通过双击屏幕来实现快退、快进。有一小部分用户习惯于双击播放器来查看视频剩余时间,他们讨厌这个总导致他们快进快退的新功能。主管视频导航设计的 Thompson 表示:
“直到我们大规模投放这个功能后我们才知道这事,听到的都是投诉,完全没有任何积极的反馈。当我们停止实验来调整这个功能时,我们被淹没在要求将该功能回归的反馈中。我们这才知道这个设计还是成功的。”
这个双击手势现在每天被使用数十亿次,上线没多久就超过了播放器进度条的使用频率。
YouTube 正在尝试一种移动端浏览视频的新方法。只需向左滑动,YouTube 就会根据推荐算法提供新视频,就像有着数不清的娱乐内容的视频自助餐。错过一个自己感兴趣的视频?只要右滑即可找回。对于一个被数十个国家和数十种语言的15亿用户所使用的服务来说,寻找与用户产生共鸣的手势才是团队给产品带来黏性的最佳方式。
“我们正在尝试为所有的应用构建一个统一的语言,通过设计赋予这些应用一致的元素。“Bronstein 说,“我们始终致力于让 YouTube 更加人性。”
原文作者:Ben Popper,Aspiring drone pilot and parenting robot.
原文地址:The Verge
译者:徐小马,Teambition 交互设计师
译文地址:https://zhuanlan.zhihu.com/p/28925584
本文由 @徐小马 授权发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








很棒~但是最后一段向左滑动提供新视频的功能我怎么没找到?