设计师,你把「OK」放左边根本就不 OK 呀!

設計對話框的時候,設計師很常碰到的問題就是「ok」跟「取消」兩個按鈕要怎麼擺。
「ok」鈕是完成使用者動作的最關鍵;「取消」也同樣重要,因為可以剛剛的動作復原,回到原來的頁面,防止犯錯。根據上述的功能,要怎麼決定它們擺放的順序才是最好的呢?到底誰在左邊誰在右邊?
- 照慣例嘛,好不好?
很多人都覺得就照慣例來吧,但真的可以嗎?
慣例無法解決這個問題。其實要大家遵照慣例設計順序,是因為要讓使用者有一致的體驗;一致的體驗在設計界是個滿熱門的詞,也可能導致一種盲點,蒙蔽大家深刻思考使用者真正碰到的問題。如果大家都不明白慣例從何而來,那又如何知道遵守這慣例有什麼好處?如果這個慣例對使用者並沒有好處要怎麼辦呢?
當然我們有一些設計慣例是被廣泛使用的,但這裡的重點是UI設計師不應該被限制住,必須要能更深入看待問題,了解設計背後的理由。
- 視覺份量、標示很重要,如同順序
要讓按鈕更明顯的話,可以加強文字的視覺份量(例如使用加粗的文字),或者使用特別的標示(例如顏色)。而針對這兩項傳統來說,大家覺得比「順序」重要許多;可是視覺份量與標示雖然重要,如果忽略了順序,設計就不完整。
- 「ok」應該放在右邊
要仔細分析這個問題,其實需要先看設計師們常有的假設是否站得住腳。
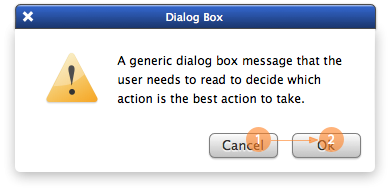
有些設計師相信把第一順位的「確認」鈕放在左邊,也就是在第二順位的「取消」前面對使用者是比較好的,因為這樣比較先看到「確認」,可以花比較少時間按。聽起來也許有道理,但不能忽略使用者在決定要按什麼鈕之前,會先把所有的選項看過。
這代表大部分的使用者不會盲目的只按在左邊的(第一順位)按鈕,而不注意到在左邊的(第二順位)按鈕。在視覺上,很明顯就是一個在左邊,一個在右邊。然後他們就會把眼睛移回到左邊的按鈕然後按下去,這樣一來,就有三次的眼球動作。
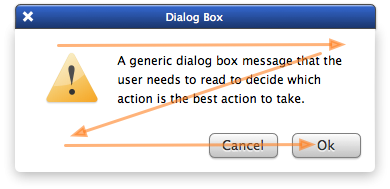
當「ok」放在左邊,視覺方向比較複雜。
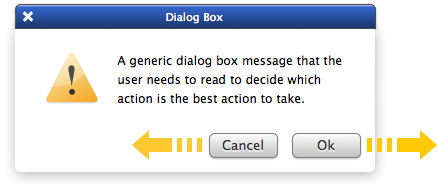
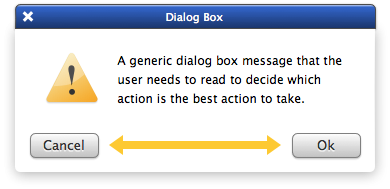
OK按鈕放在右邊,視覺方向就一致了。 比較「ok」放在左邊跟右邊的效果:若把「ok」放右邊,就只有兩個視覺定點與一種視覺方向,視覺流動的速度就快許多。但如果放在左邊,會讓使用者比較比較容易按,但的確就會造成三個視覺定點,兩個視覺方向。所以把「ok」放在右邊的確會讓使用者的速度快很多。 當使用者按「取消」的時候,他們不會預期有什麼動作,只是會回到原來的頁面而已。 所以,「取消」按鈕就像是「上一頁」一樣;但當使用者按了「ok」,就會期待接下來會如同按鈕上說的,把他們帶到下一個頁面。所以「ok」就像是「下一步」一樣。 把「上一頁」放在左邊,「下一步」放在右邊,其實也配合了使用者的心智模式,是他們可以預期的動作。把使用者帶到下一步的按鈕放在右邊,到上一步的在左邊,這種順序有邏輯的原因就是它符合使用者的左到右閱讀習慣,右邊代表的是向前,而左邊代表的是後退。 下圖的「ok」鈕把使用者帶往「下一步」,而取消就是回到原來的視窗。 放在右下角的按鈕會讓使用者比較好按,是因為這遵守了Gutenberg diagram,也就是下面圖片所展示的「閱讀重力(reading gravity)」流向。 在Gutenberg diagram裡面,放在右下的按鈕相當於是結束區,也就是使用者視覺瀏覽方向的最後一站,放在這個位置能讓使用者了解最後一件要做的事是什麼。 這不僅改進了視覺方向的複雜度,也改善了使用流程。使用者瀏覽的時候不用再跳過「ok鈕」,因為在視覺的最後一站就會剛好看到它,所以就可以立刻按下去,進到下一步。 下圖這種對話框就比較方便瀏覽,因為視線會直接停留在「ok」鈕 還有個設計師常常思考的問題是:要把兩個都放在右下角,還是一個放左下,一個放右下? 當你把兩個按鈕各放在兩邊角落時,也同樣能與「上一頁」「下一步」的使用習慣配對。但是,因為「ok」與「取消」按鈕並不完全是像「上一頁」「下一步」那樣的流程鈕,所以這樣做並沒有必要,而且壞處可能比好處多。 下圖這樣的擺放造成過大的視覺距離,讓人難以比較兩個按鈕。但在某些狀況中,我們需要衡量按這些鈕會發生什麼事情是。 如果要執行的是重要的動作,而且無法修改,那把「取消」跟「ok」放在一起是很重要的。 在這個情況裡,「取消」按鈕就像是「上一步」,但比「上一步」更重要,因為那更是一個「安全鈕」,可以防止任何不理想的改變。如果把「取消」分開放在左下,會造成的危險是使用者可能會忽略「取消」這個選項,因為與「ok」隔得太遠。把兩個按鈕放在一起可以讓使用者一次看到有兩個按鈕。這就能讓他們更有效率的比較兩個按鈕,一眼就看出要採取什麼行動。 這種對話框經常被使用,尤其是在有重要訊息需要使用者詳細閱讀的時候,或是在需要執行重要動作的時候。在這種情況下,放置按鈕的順序將會影響使用者會採取什麼動作。正確的順序擺位能讓資訊更清楚。當資訊夠清楚,就可以防止使用者因為按錯鈕而造成嚴重錯誤。 (資料來源:UXmovement;圖片來源: maskedcard, CC Licensed)
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益