用户界面的视觉效果

怎样使图标,图形整齐,圆角完美?这里有超过50个小技巧,来一起学习一下吧。
眼睛是人体一个很奇怪的器官,因为它总是会对我们说谎。但如果你了解了人类视觉的感知特性,你就可以构建人性化的设计。类型设计师不仅可以利用视觉技巧创建刻度且平衡的字体,也有利于帮助界面设计师创建人机沟通。
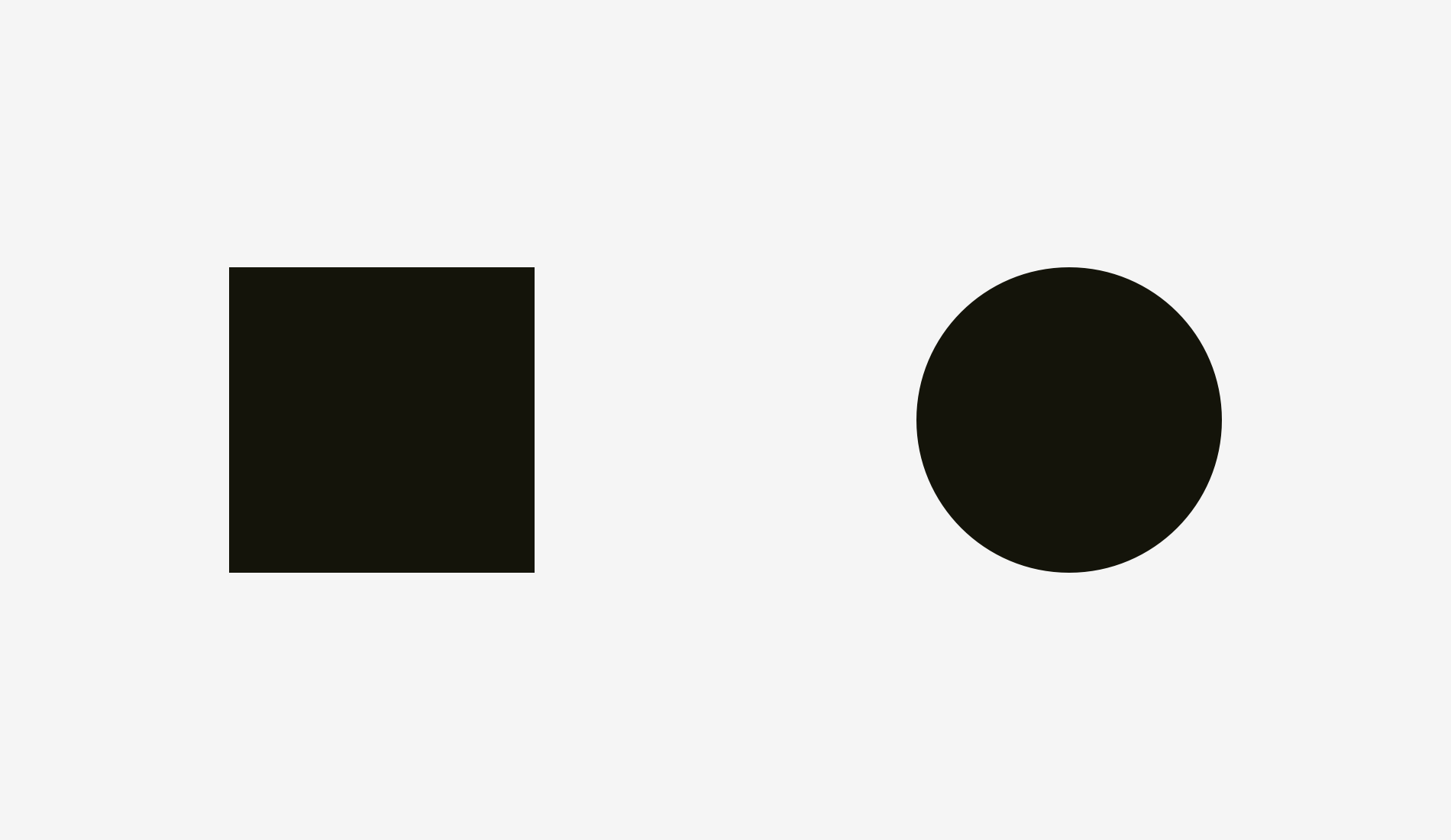
1. 测量视觉大小
400像素的正方形和400像素的圆哪一个大?从几何的角度来看,圆和正方形的宽度和高度是相同的。但看完下面的图片我们会发现正方形比圆所占的视觉重量多。视觉重量相关的词语很适合来描述视觉效果。

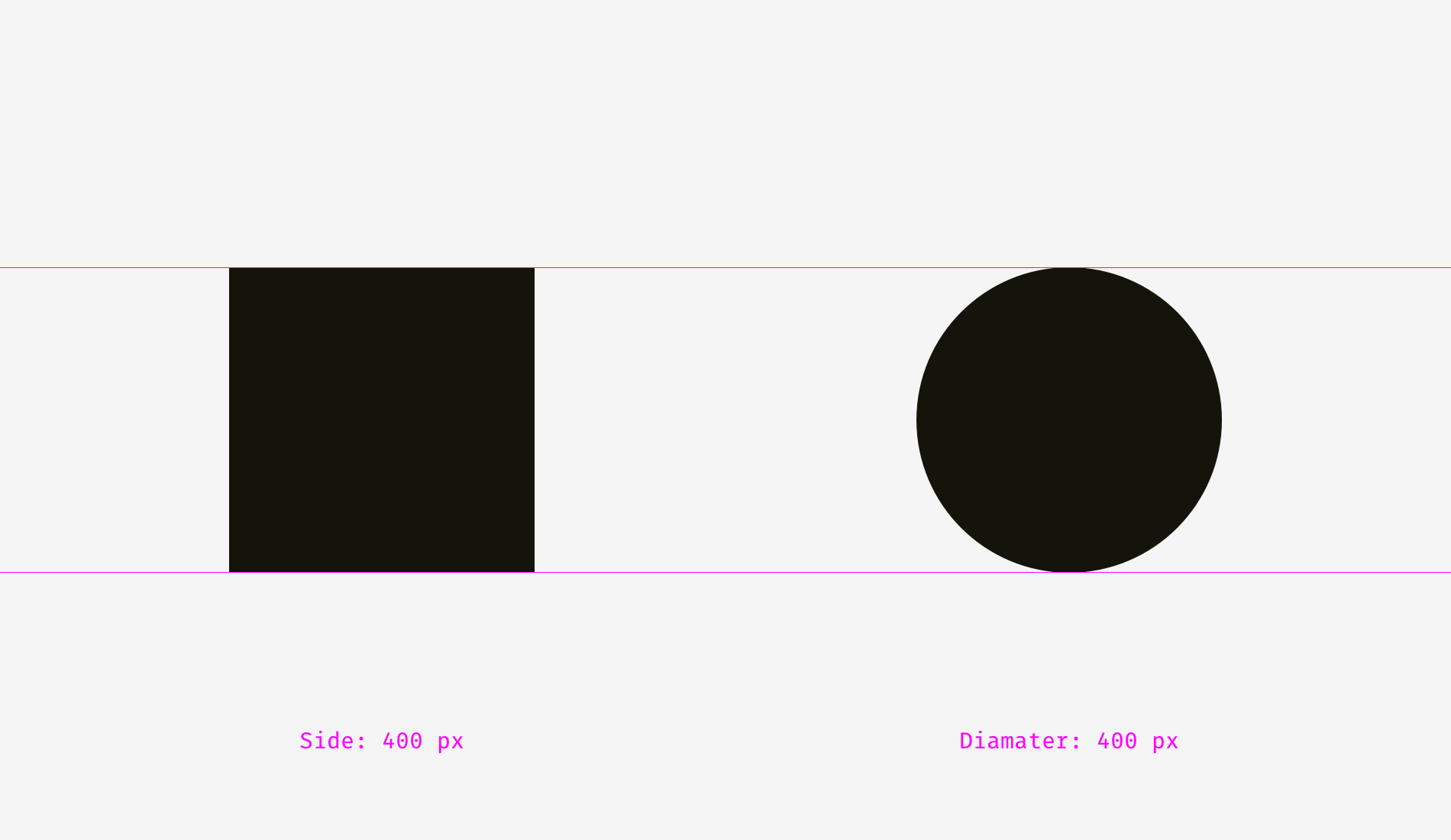
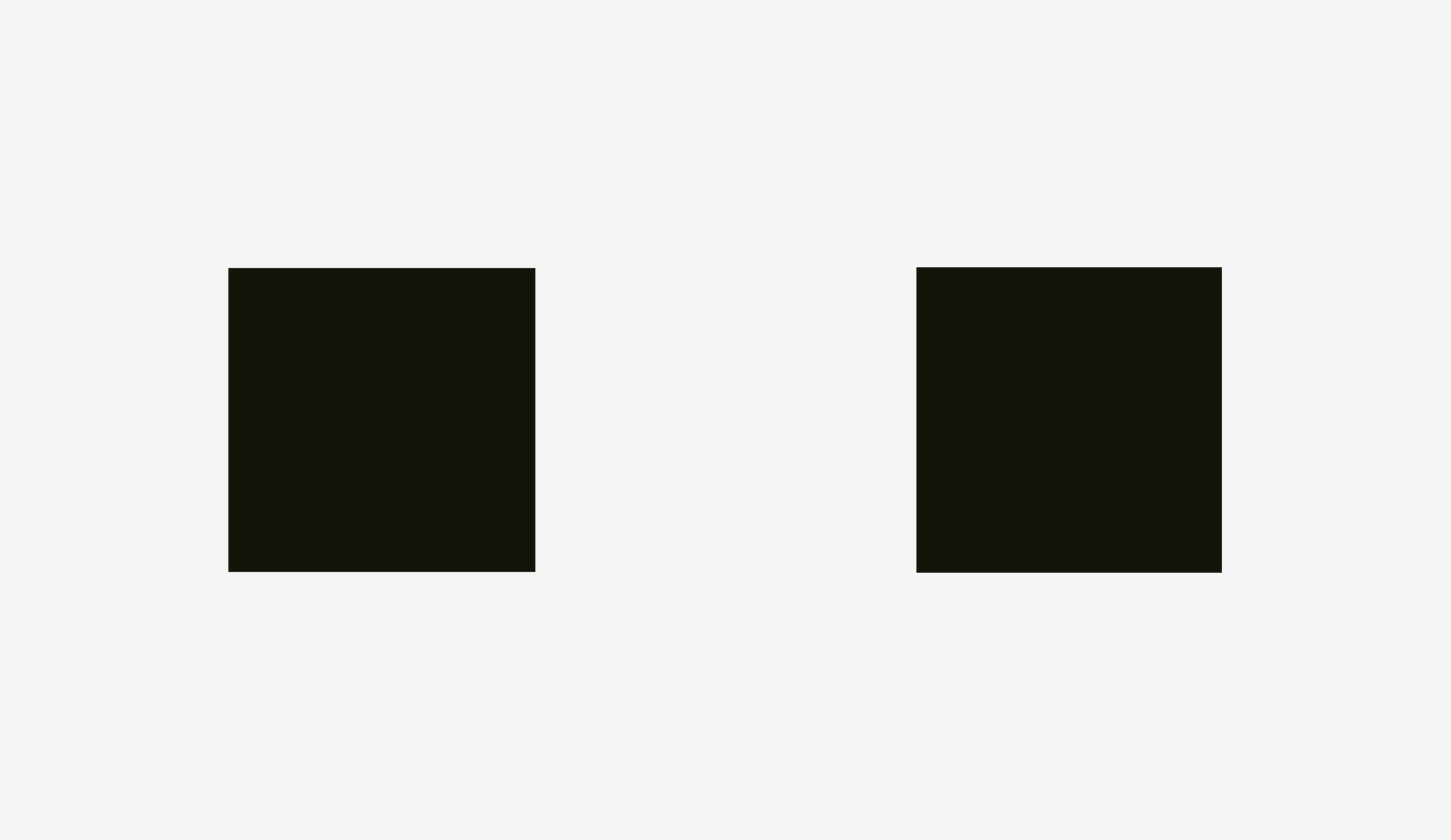
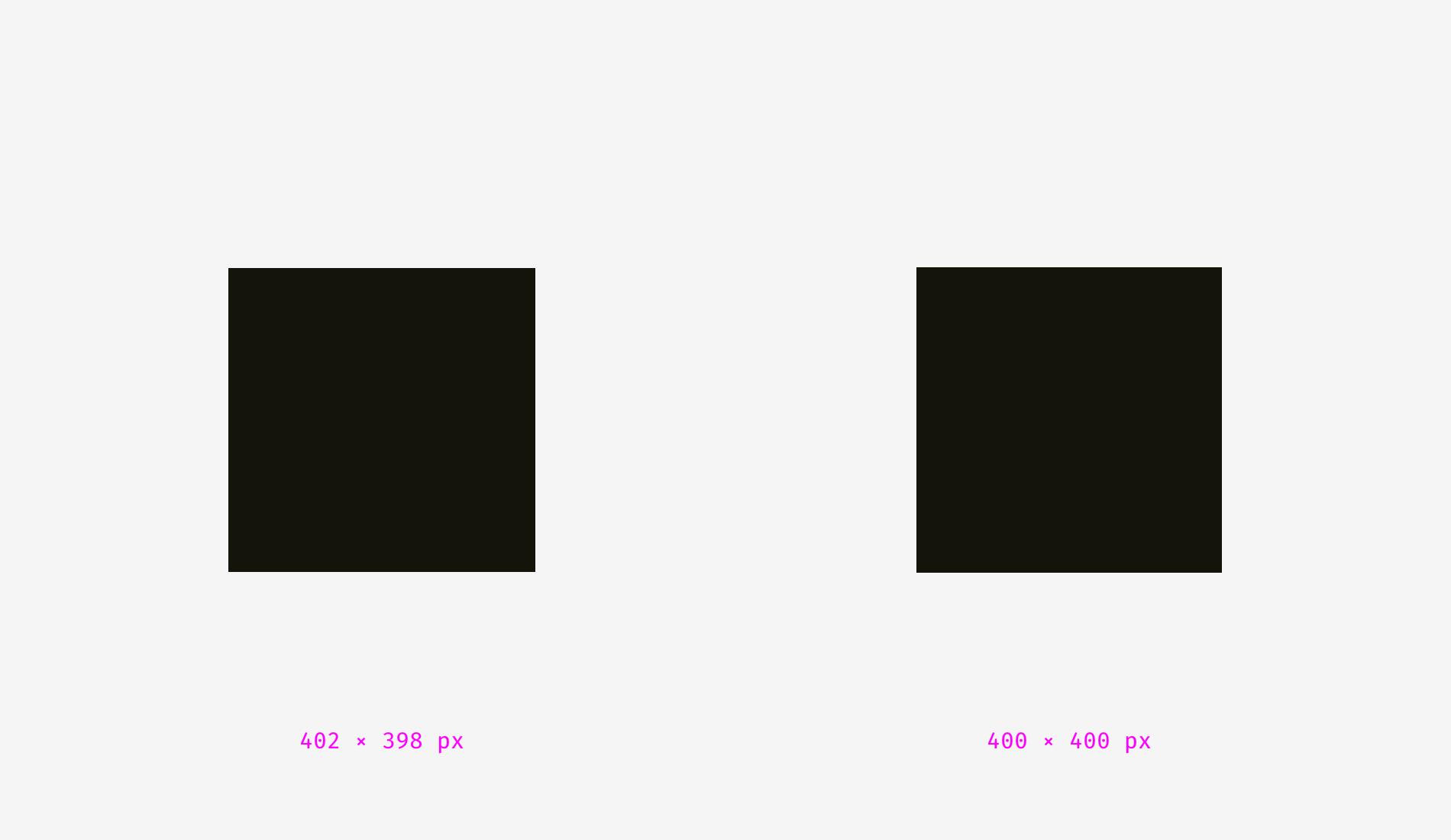
如果你不相信已经画好的图形,下面是对应的数字指导版本。

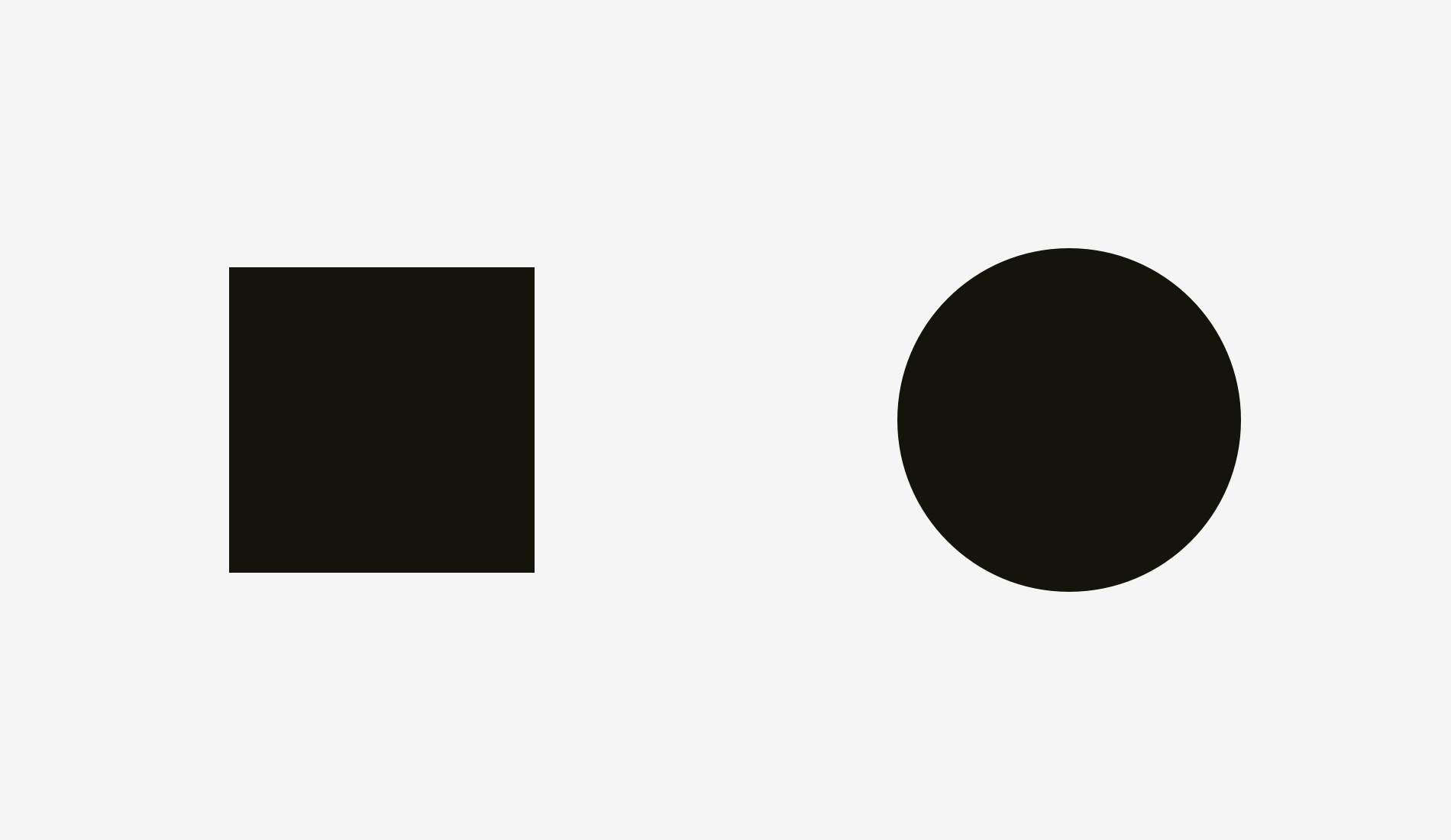
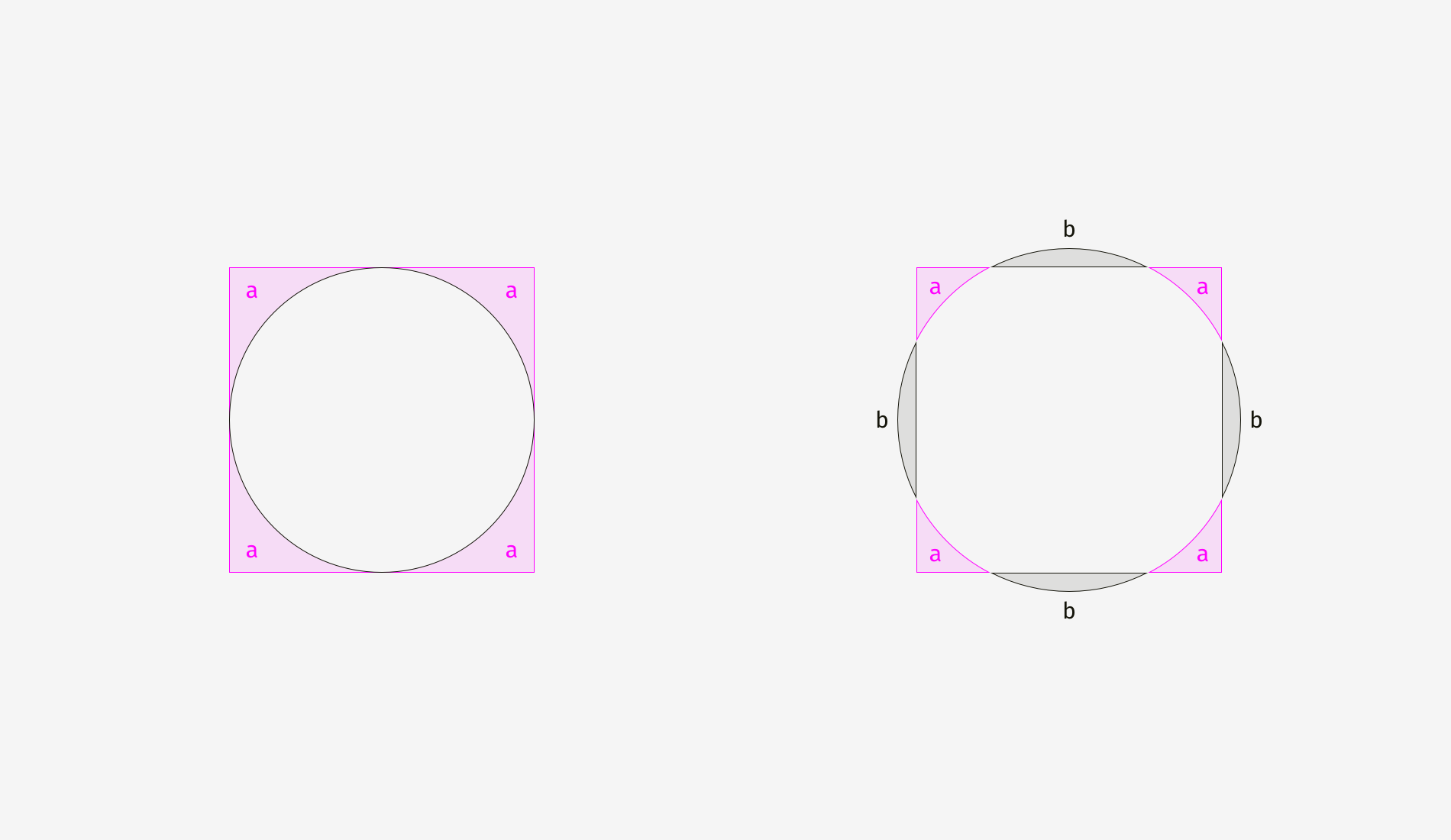
看看下面的正方形和圆形图片在视觉重量中是否相等?

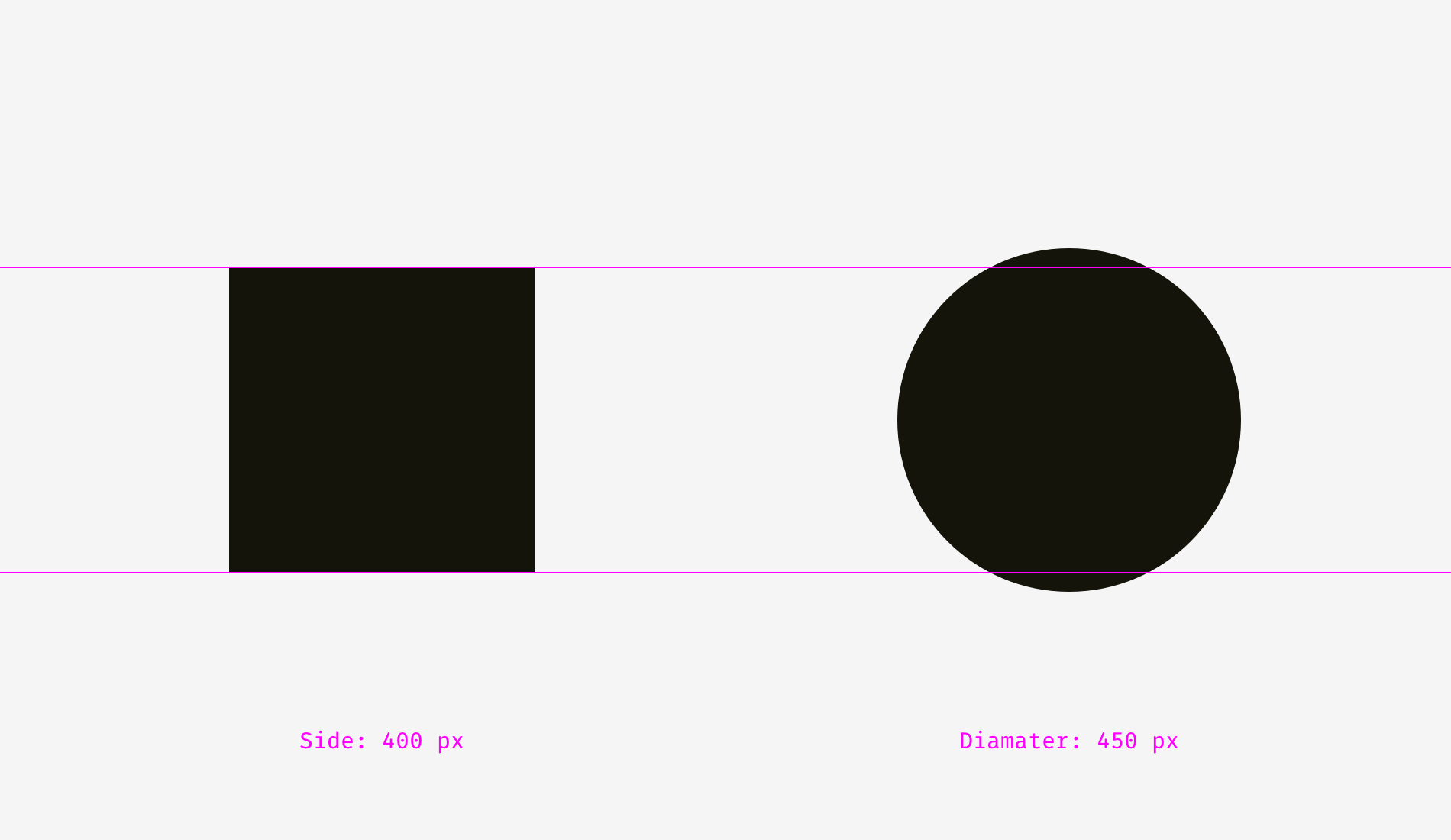
对我而言,很明显是相等的。因为我将圆形的直径增加了50像素,所以很难说其中的哪个图形所占比重大。

发生这一情况的原因是,我将第一个例子(400像素的正方形和圆)和第二个例子(400像素的正方形,450像素的圆)分别重叠了。注意下面的正方形超出圆的‘a’区域,圆超出正方形的‘b’区域。左边的圆形破坏了整个正方形,使得正方形中还包括了4个边;右边的圆形和正方形是平衡的,它们都不包含彼此,每个图形中都有4个碎片。

为了在视觉上与正方形保持平衡,可以用菱形或三角形来实现相同的效果。相比较它们应该更宽、更高,这样与正方形的面积才会相似。根据区域的方法可以很好地完成简单的形状。

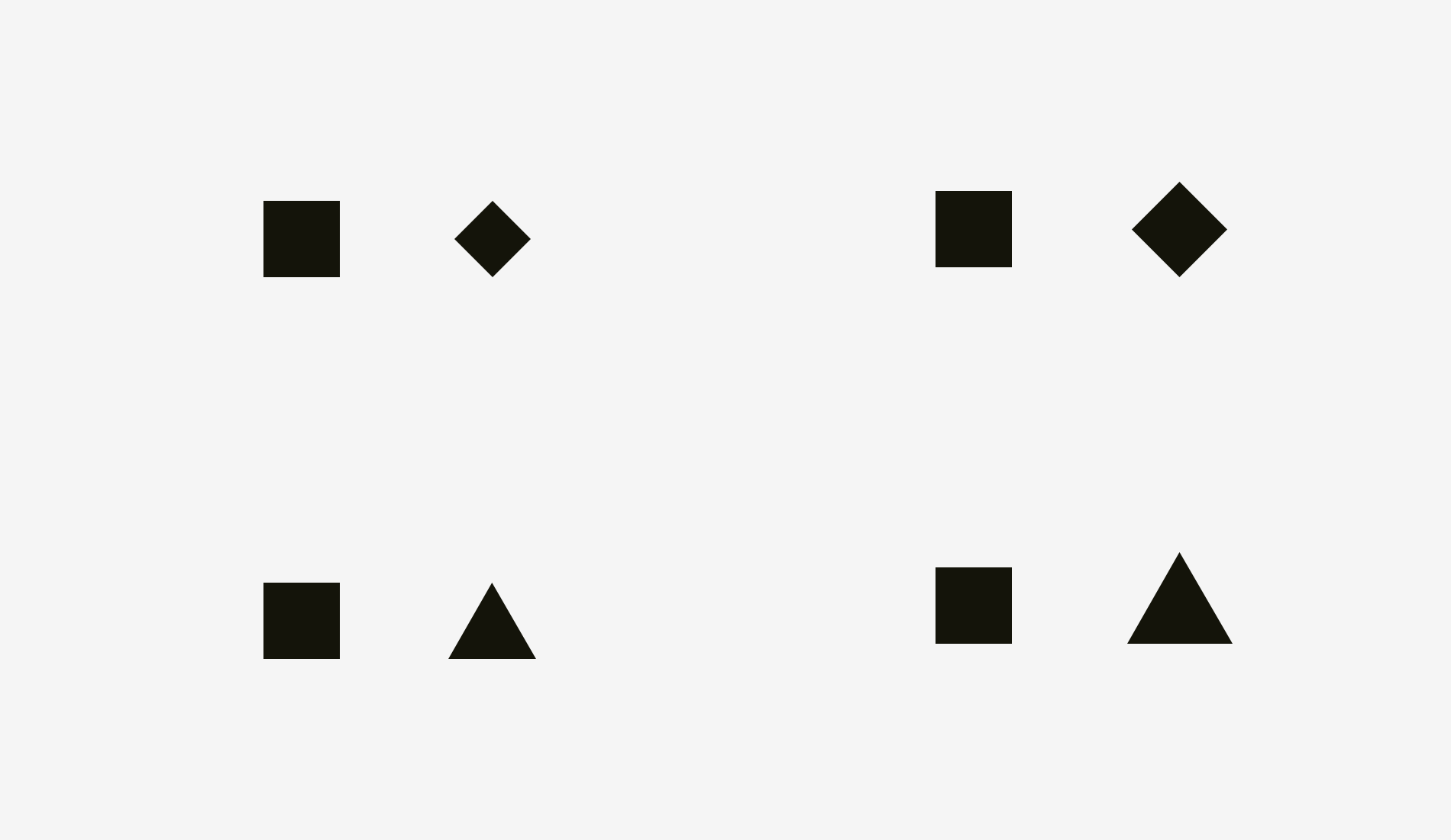
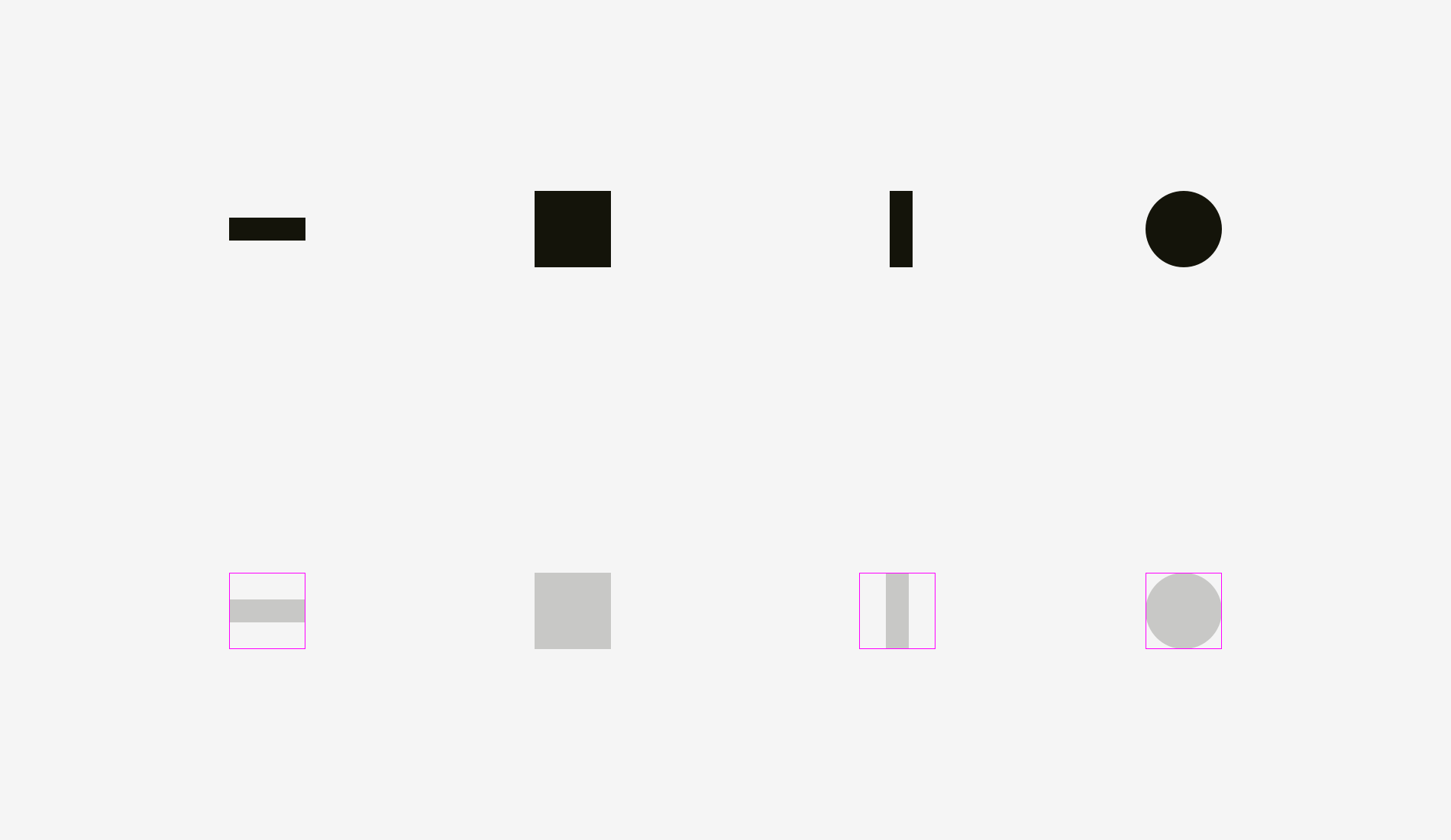
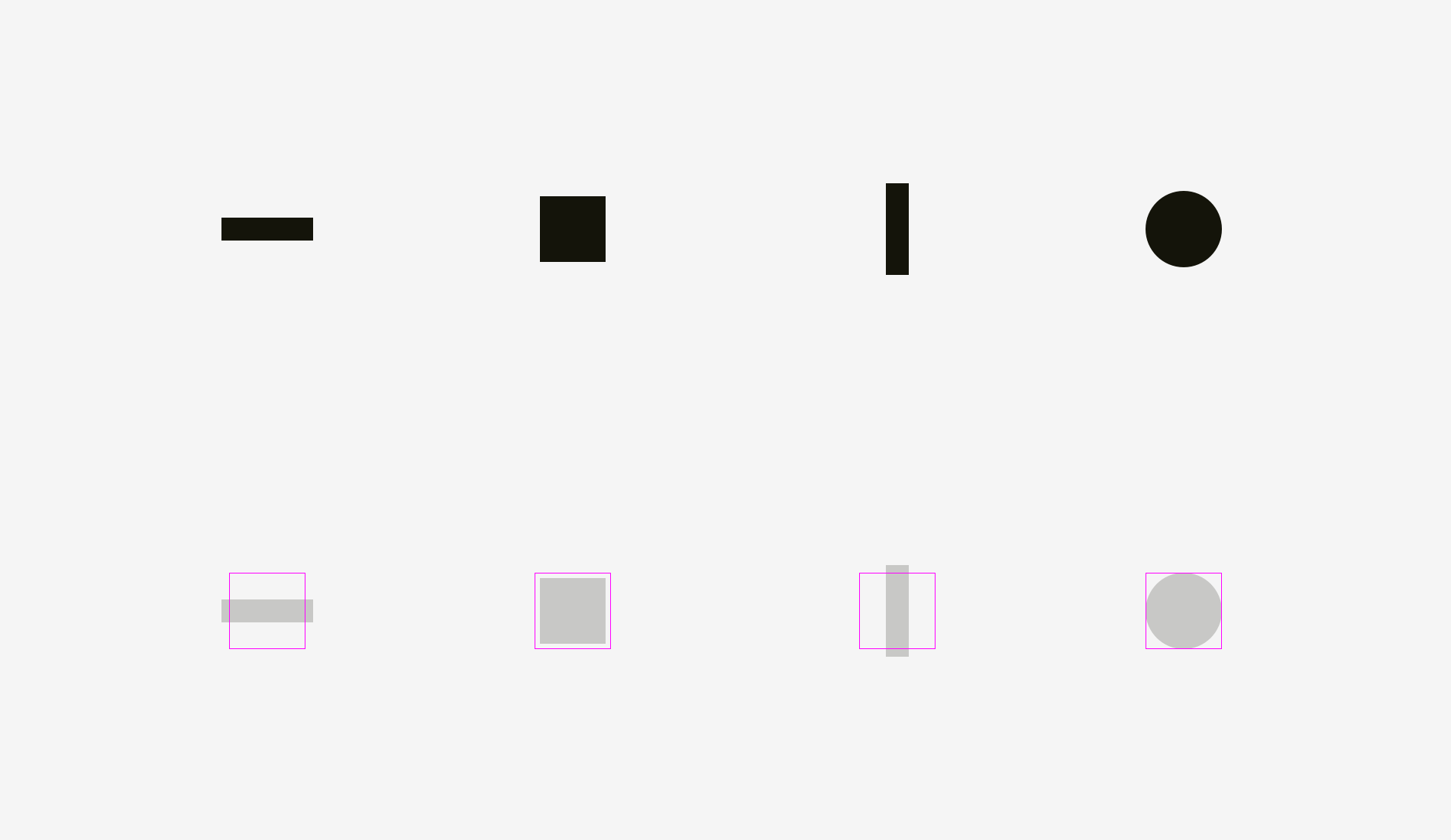
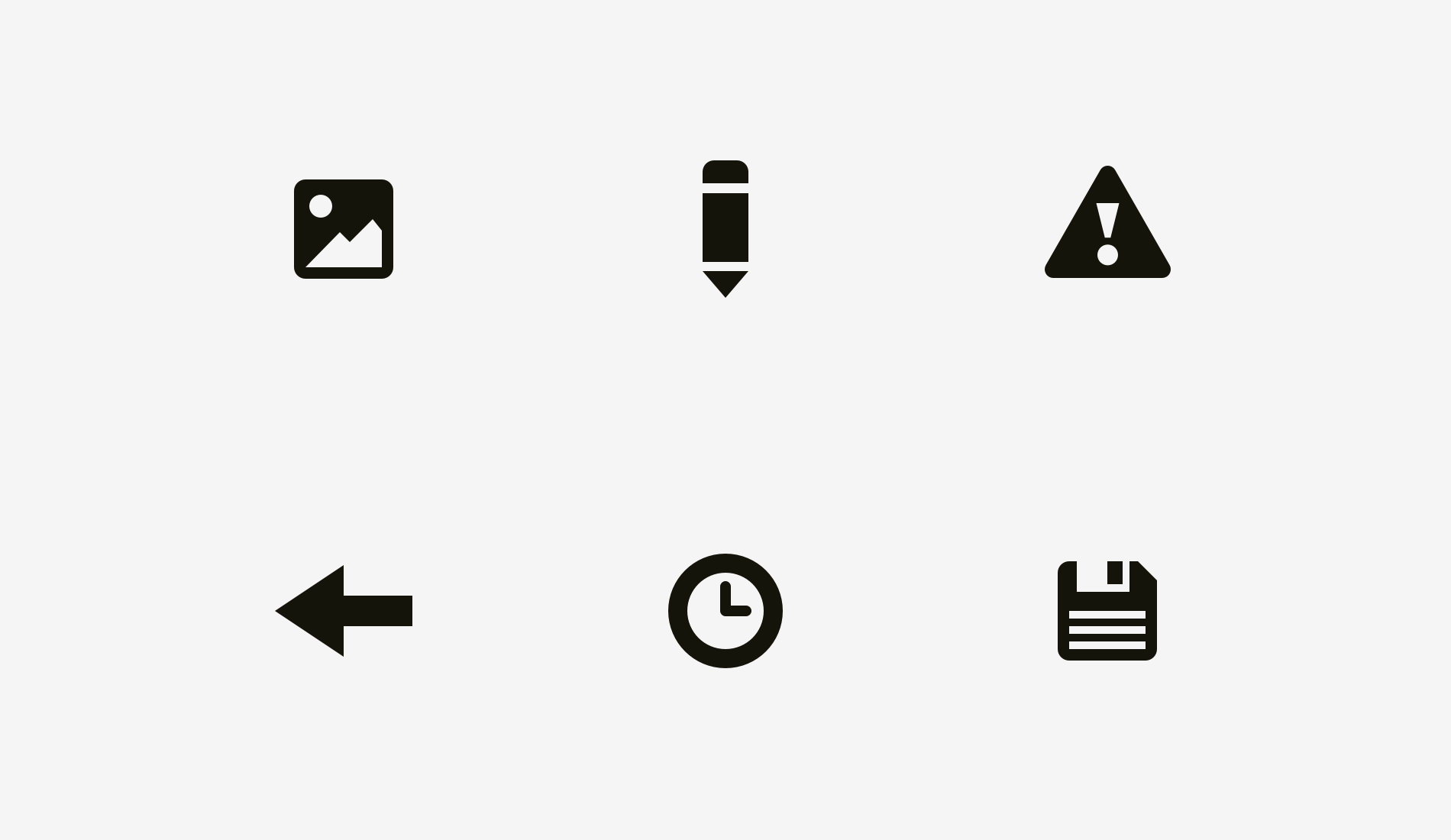
如何在界面中使用这一特点呢?举例来说,当你创建一组图标时,最重要是让它们平衡,所以图标没有太过突出或是太过微小。如果将图标直接放在正方形区域中,会看起来更大。

建议让视觉上的小图标重量超过的图标本身区域,让视觉上较有重量的图标与图标之间的区域留一些空间,以此来修正不同形状的图标重量。

一些真实的视觉上平衡的图标。

图标区域总是大于图标本身的原因是仅允许非凡块区域看起来不小于方块图标。

最简单的测试是用模糊的图标来检测视觉平衡。如果图标变成或大或小相似的斑点,它们的视觉比重就是相同的。

但有些时候我们也会用现有的图形,比如,作为分享和喜欢按钮的社交网络商标。Facebook和Instagram的图标都是方块状的,而Twitter是用一只鸟的剪影来代表的,Pinterest是由一个环绕的“P”代表的。这就是为什么Twitter和Pinterest的图标会大一点,以至于它们和Facebook和Instagram的图标看起来是平衡的。

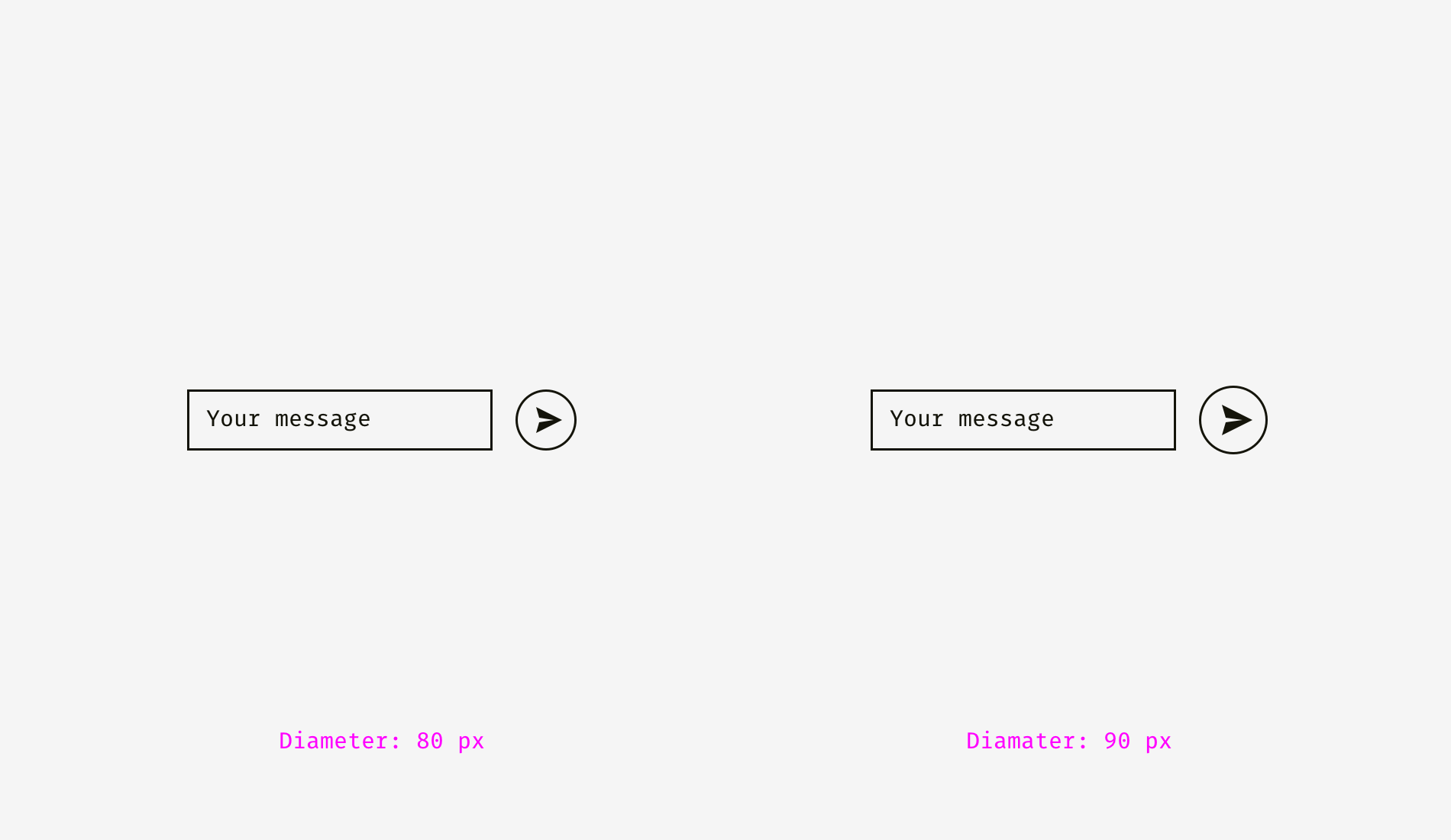
视觉平衡的另一个例子是放置在文本框的圆形按钮。如果按钮直径与文本框的高度相等,从我们视角看到的按钮会比文本框小一些,但如果放大一点按钮直径,整体看上去就会更加平衡。

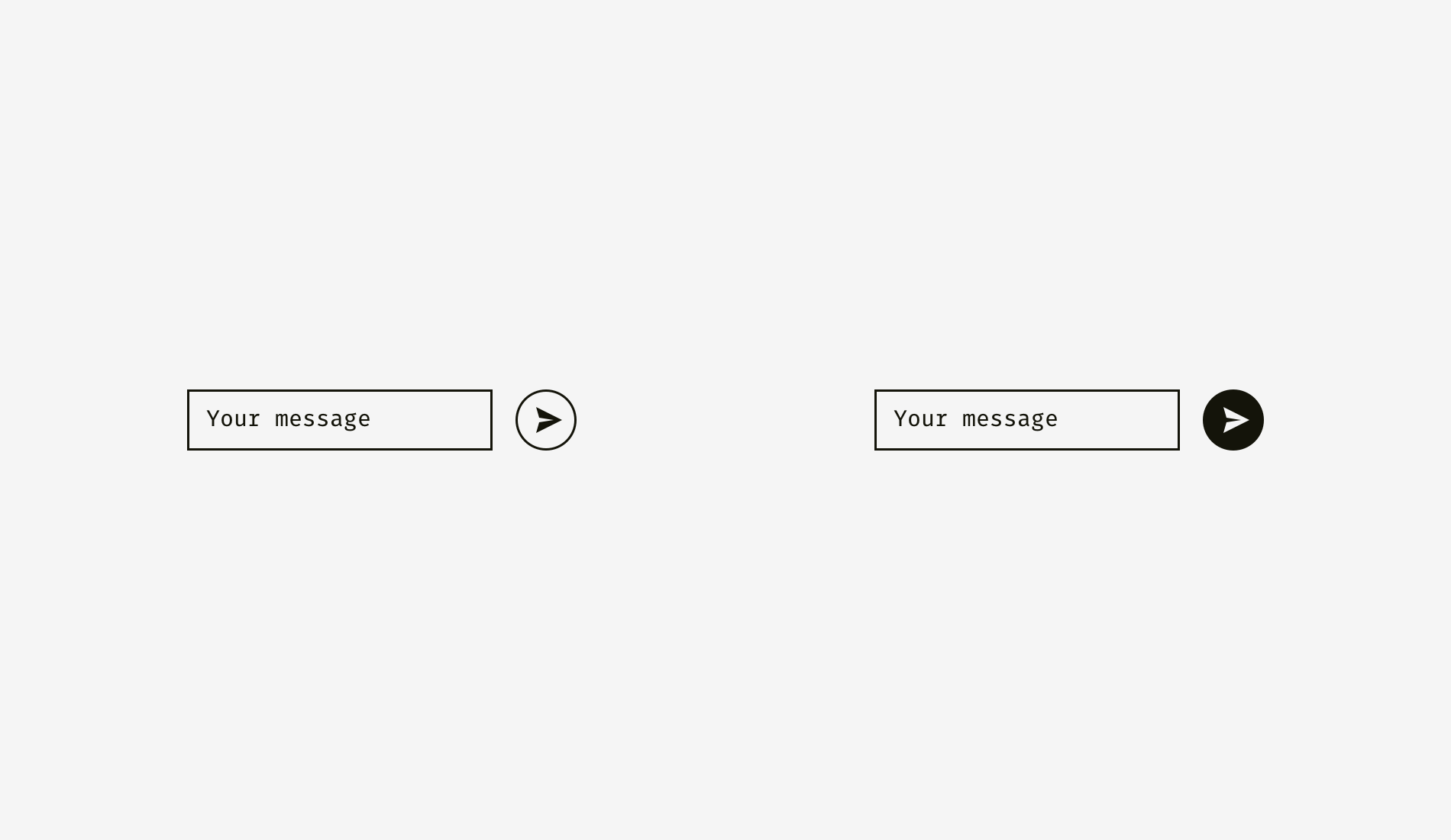
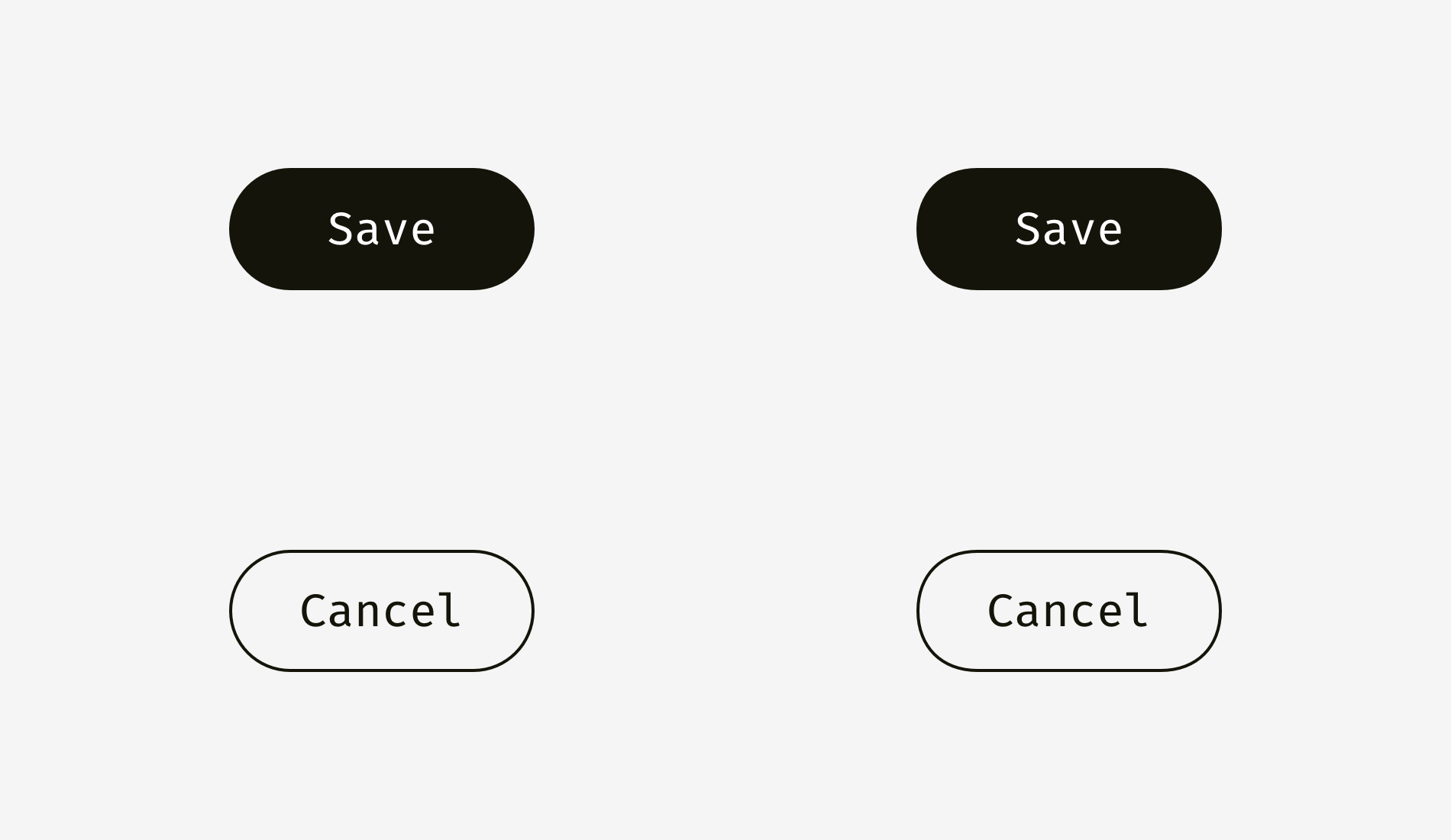
但如果改变按钮风格,放大直径将不是必需的。下面图片的按钮和文本狂都是80像素高,由于临近文本框的按钮有黑色填充,所以右边按钮的重量平衡会更好些。

谨记:
- 视觉重量是指从人们的视角看到的意义上的物体大小,并不一定和像素大小相等。
- 圆形、菱形、三角形和其他非方块图形,这些类似方形的图形为了达到视觉平衡需要再放大一些。
- 为了达到视觉平衡,图标区域要保留一些空间。这对设置图标是至关重要的。
2. 不同形状的一致性
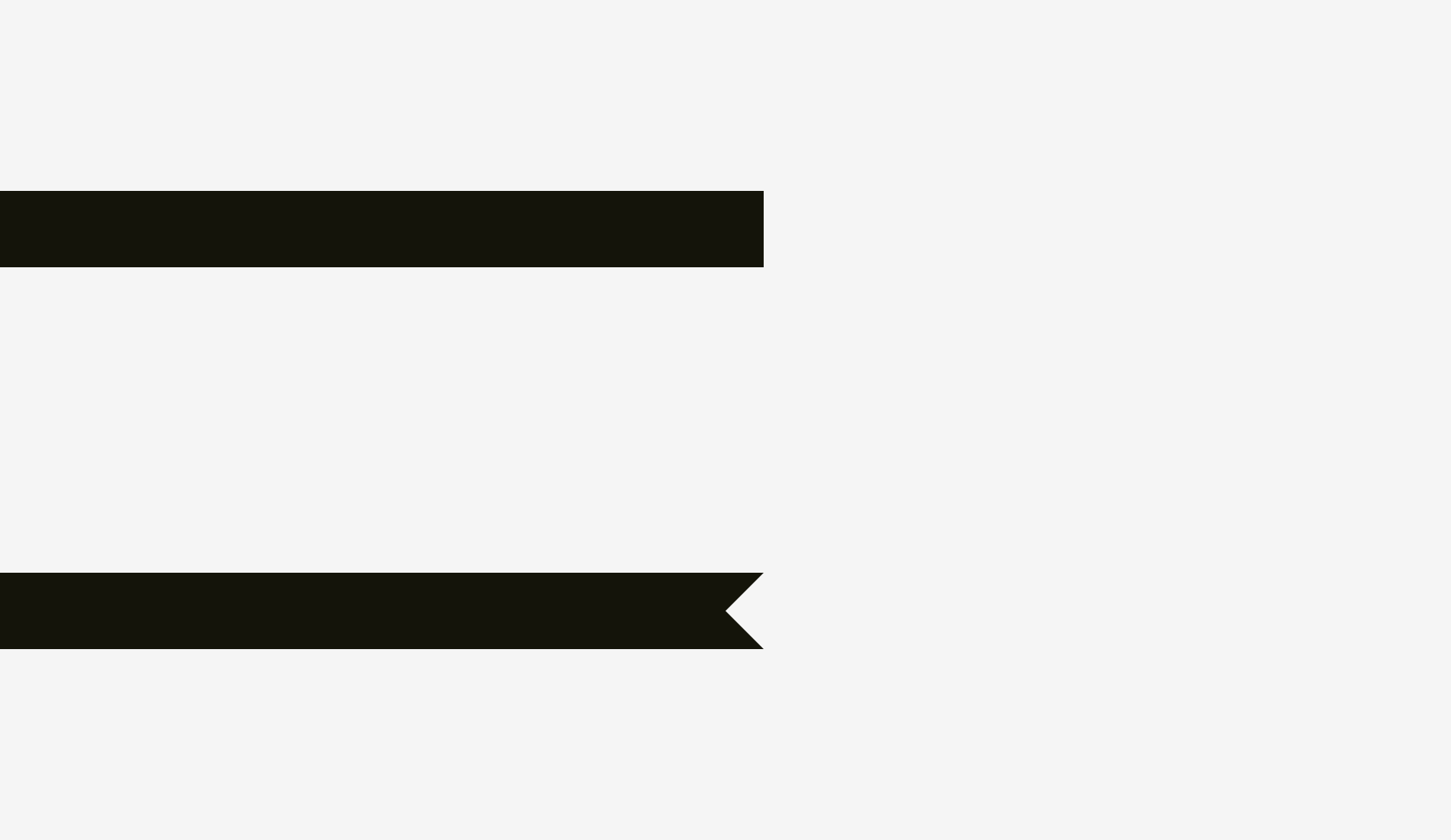
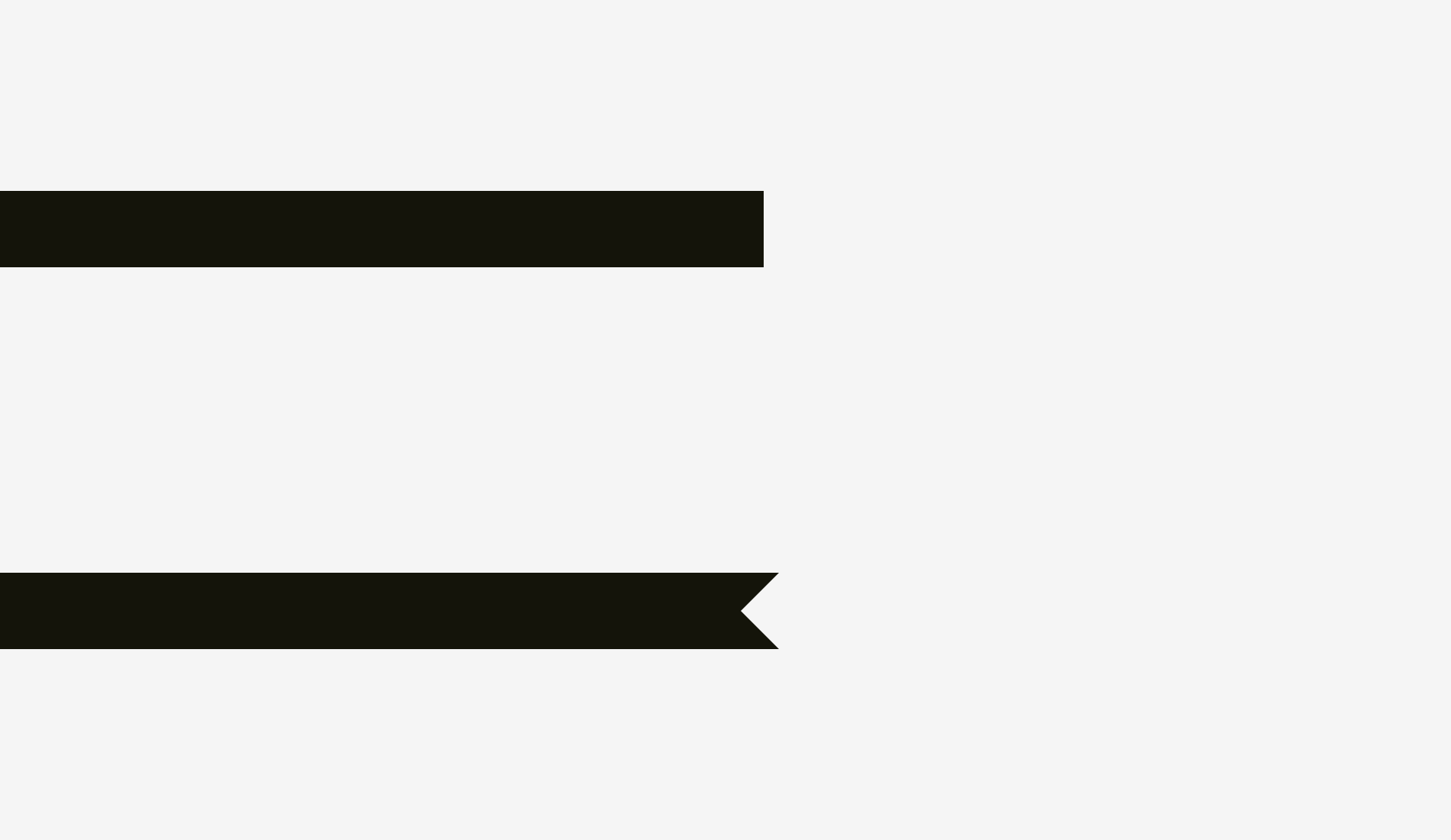
视觉一致性是视觉平衡主体和视觉比重现象的逻辑延续。下面的条纹看起来是否是一样长?

就像素而言,答案“是”。但一眼看上去下面的条纹会比上面的条纹更短一些。

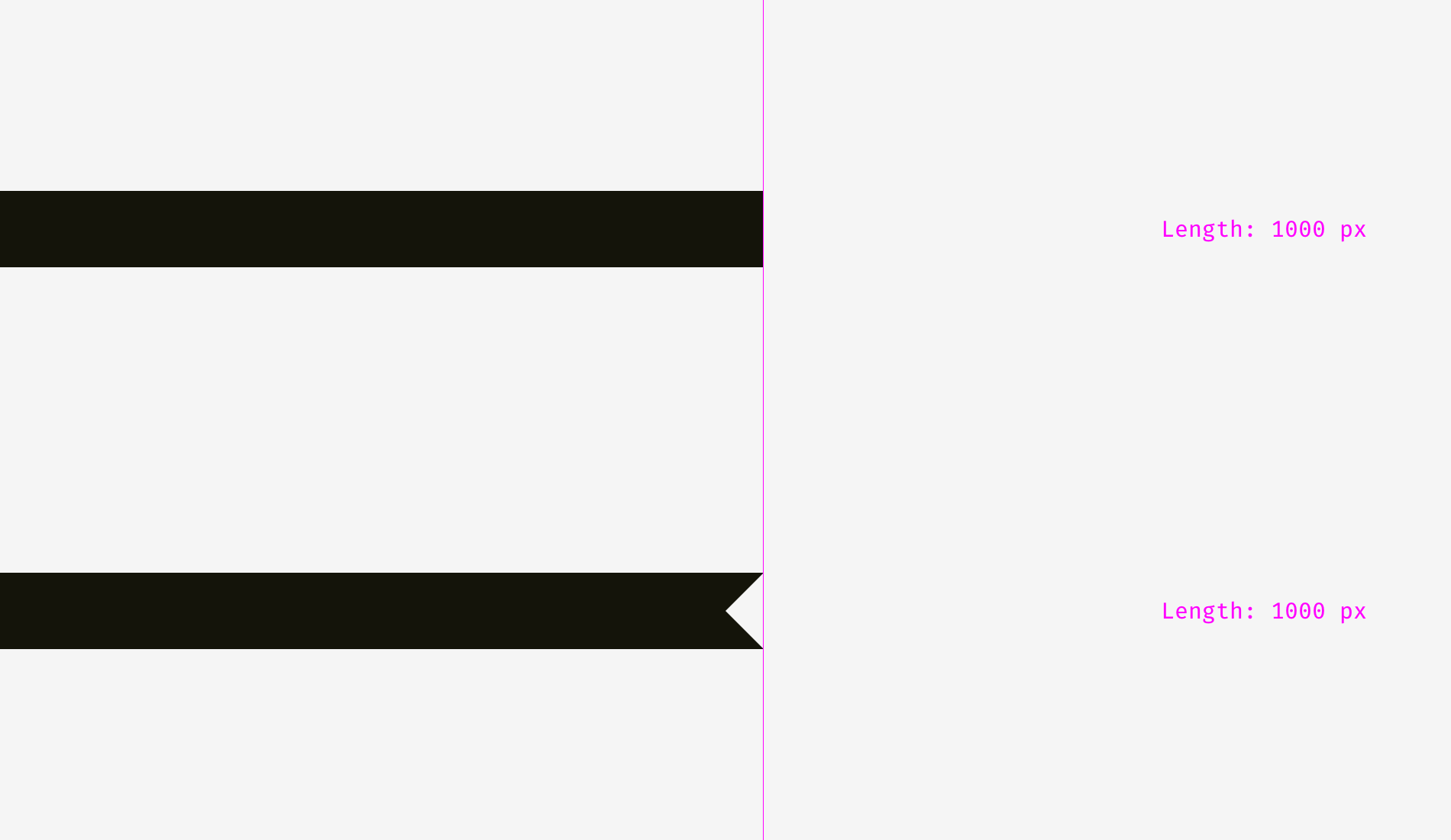
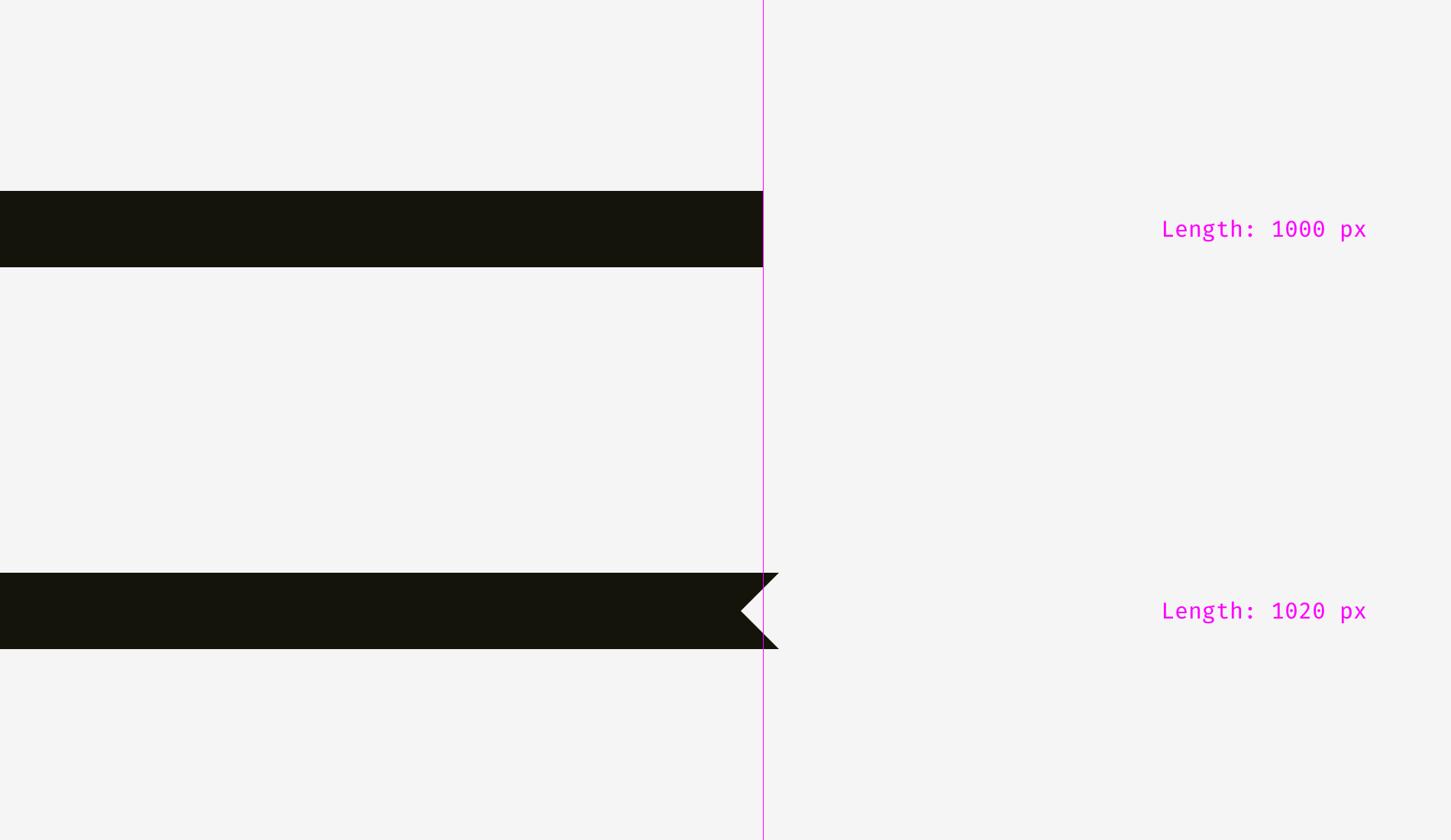
再看另一张图片上的两条条纹,有什么改变吗?

对较低的条纹应用了视觉补偿。允许尖头增加20像素超过上面的条纹长度,这个补偿尖头之间的差距,使两条条纹的视觉相等。

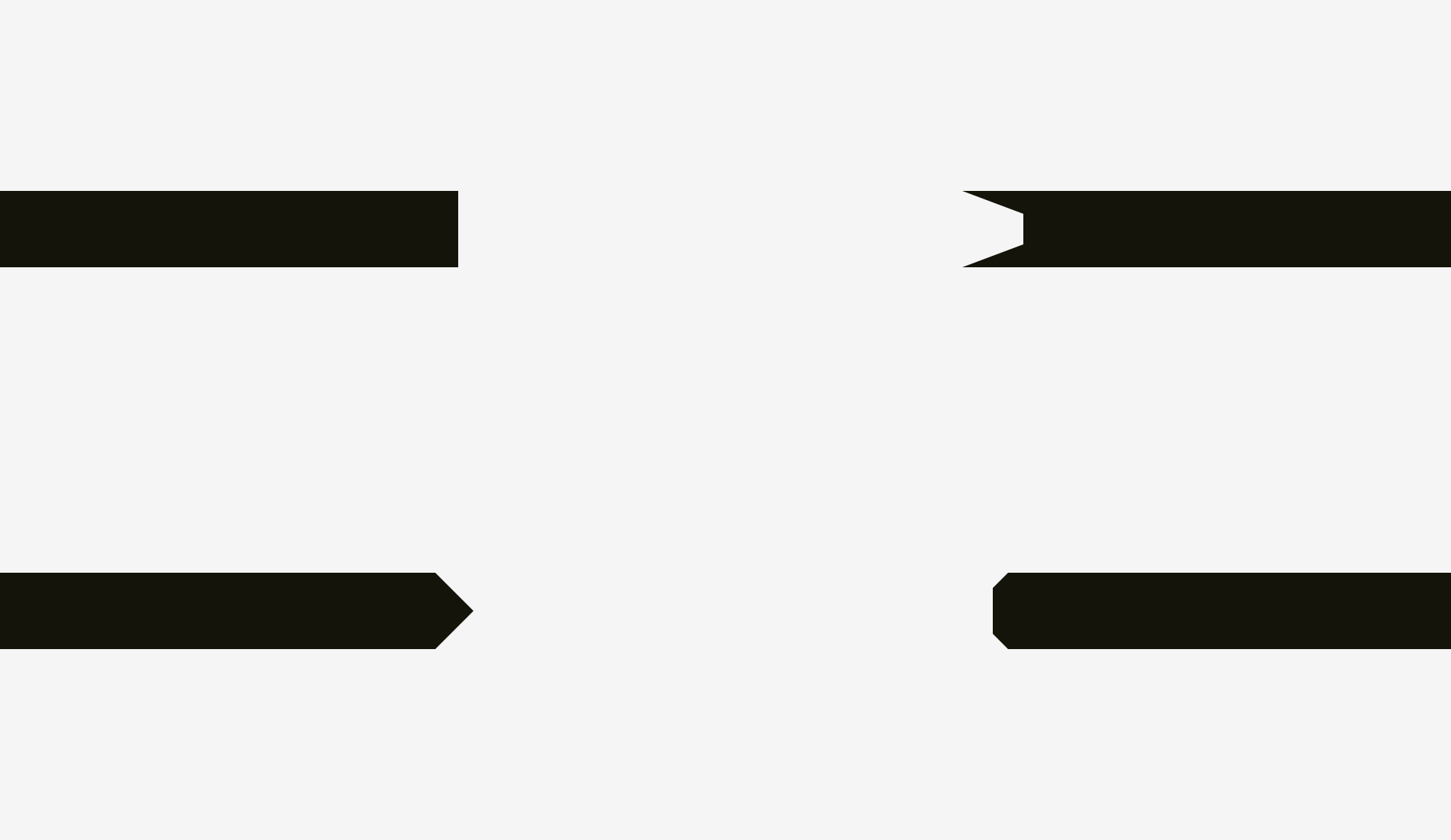
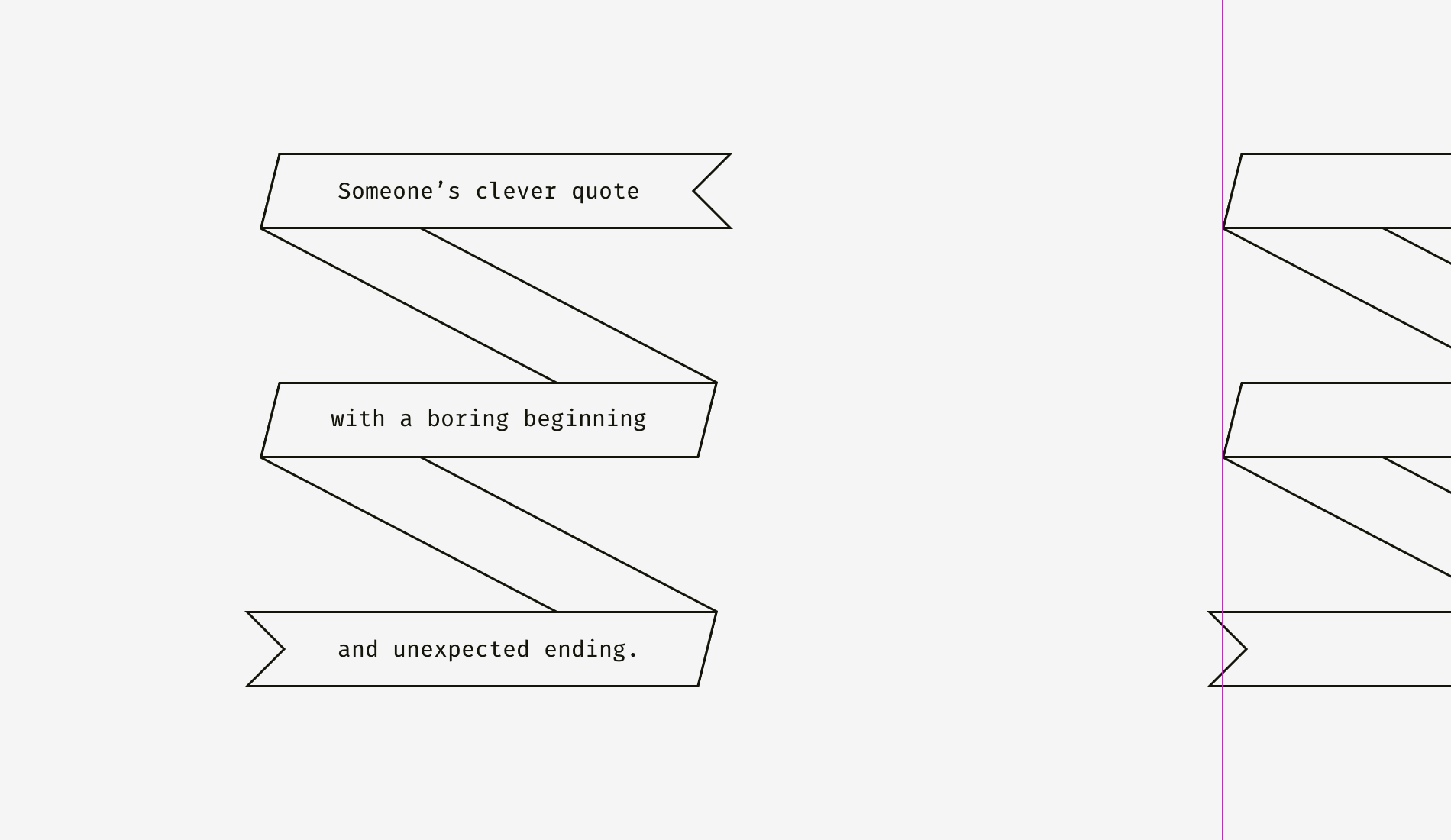
下面是一些更加复杂的不同形状的条纹例子。

如果正在创建折叠条纹的文本海报或者是把一张有明显“discount”字眼的产品卡片放在在线商店里,注意要使他们的视觉重量达到平衡。如果它是一个长方形,尖头边缘应该有点其他形状。

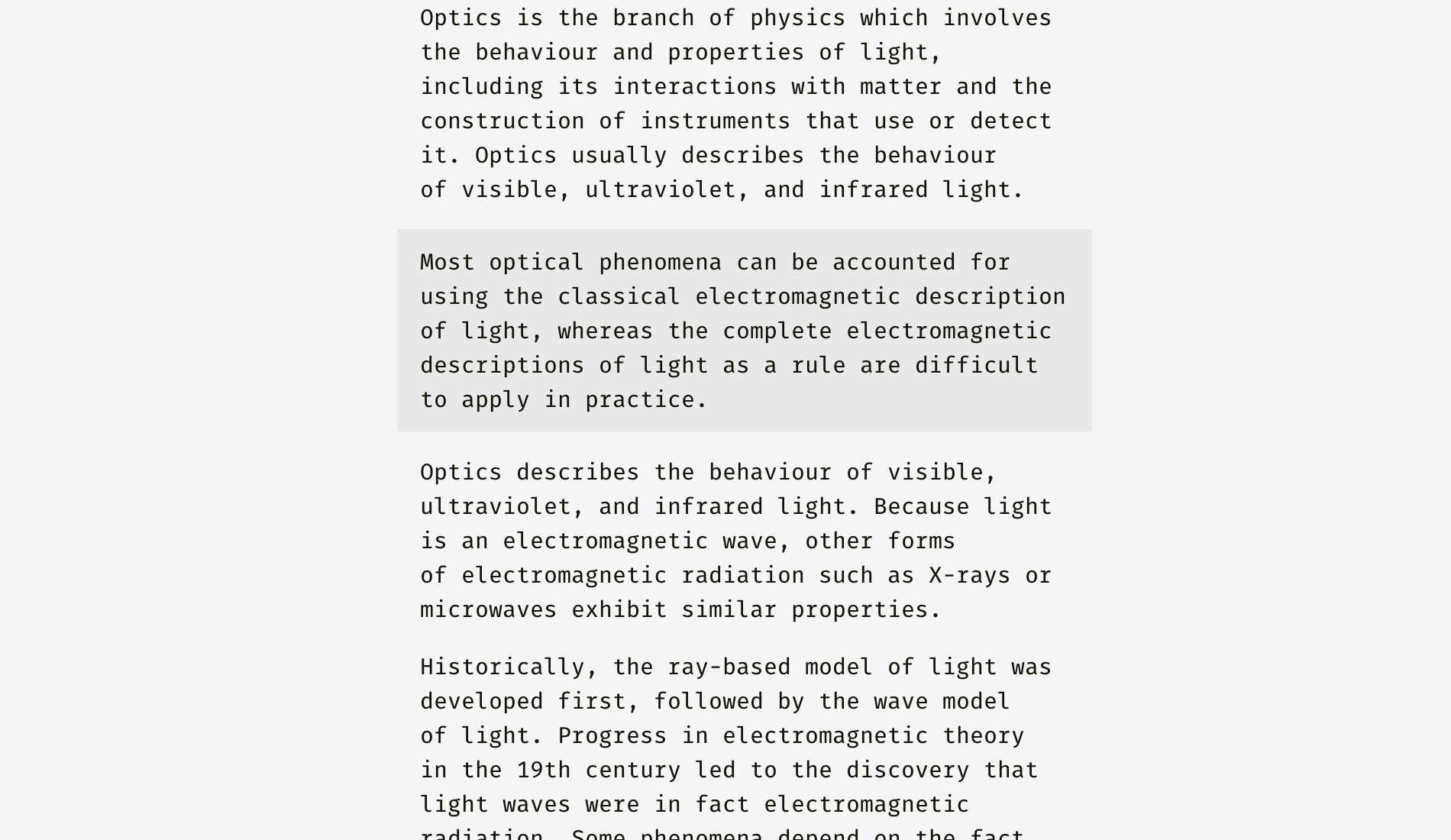
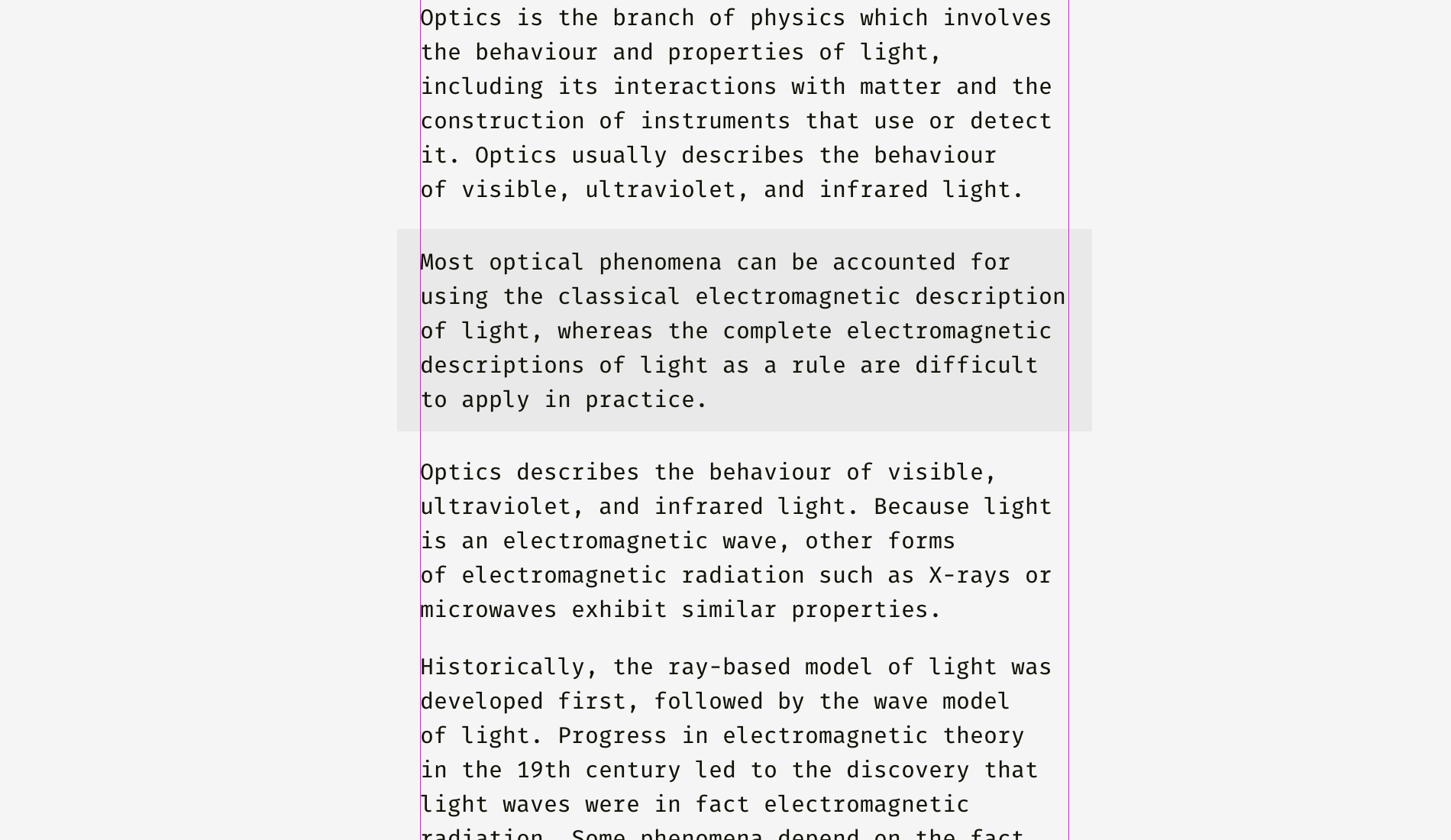
对于英文的纯文字的段落背景应该怎样调整?这取决于背景的视觉密度。如果背景是浅色的,可以将段落和其他文本一起突出显示。

由于背景是浅色的,所以不会中断正常的文本流。

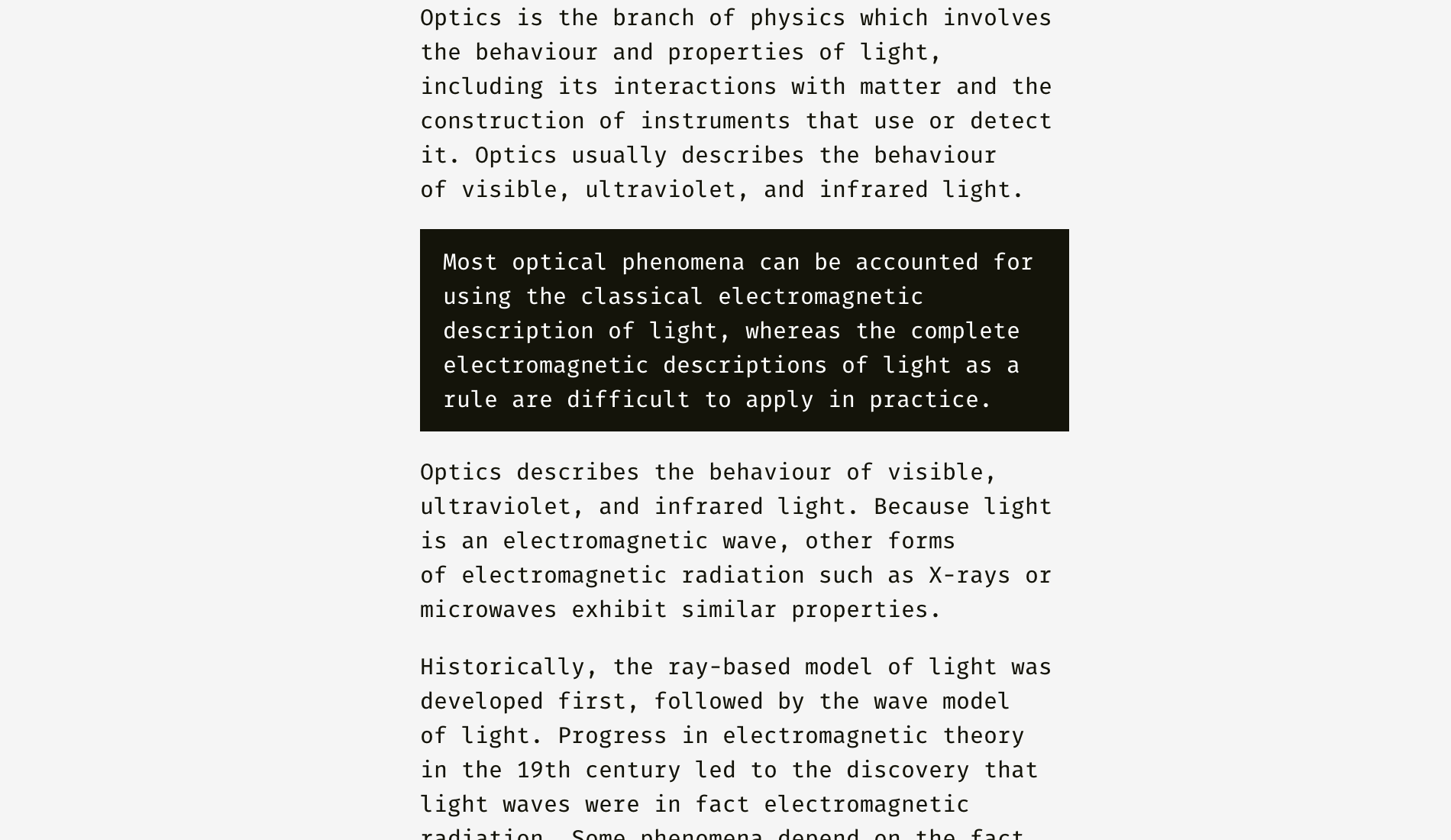
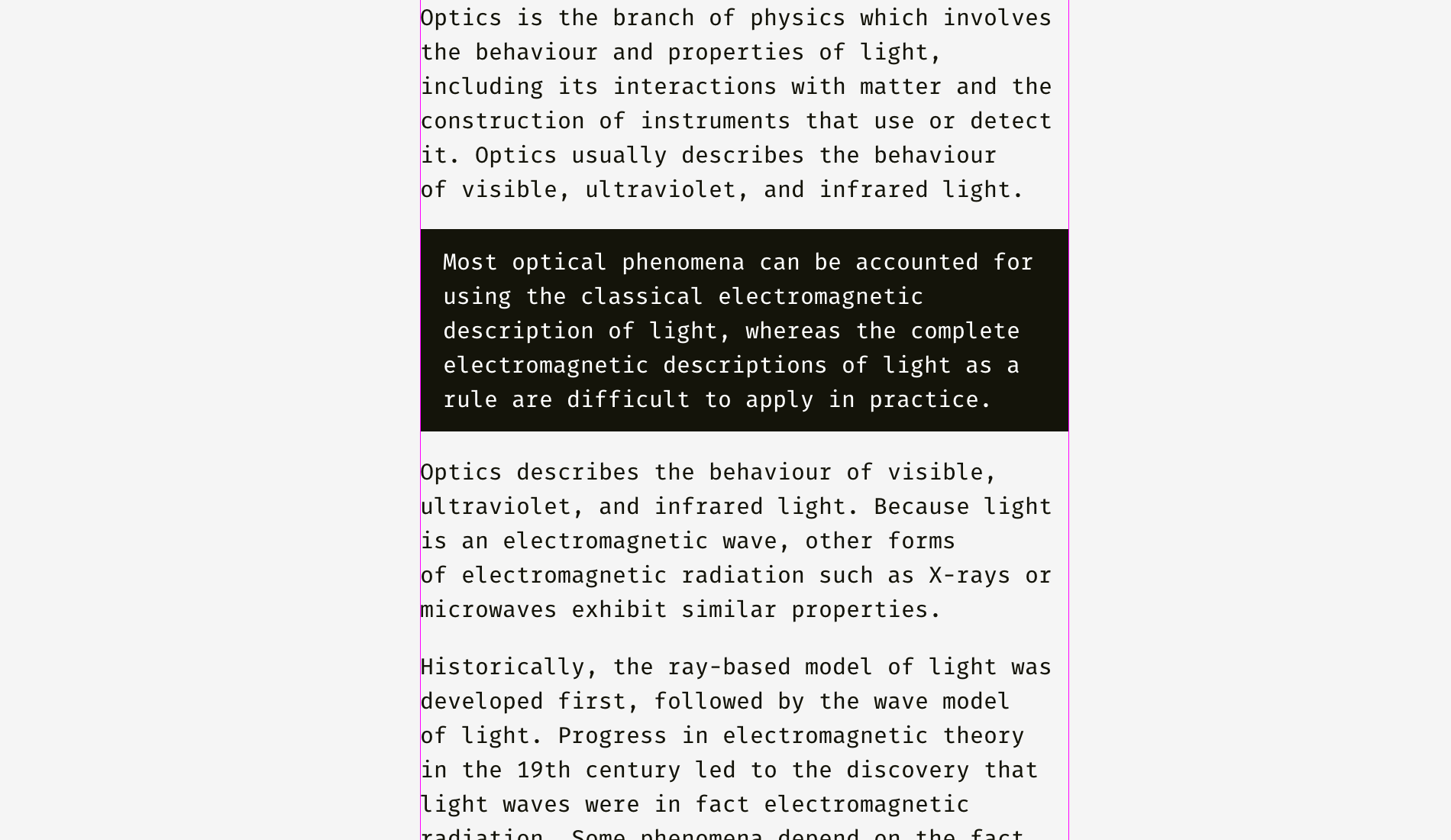
一个可以应用密集背景的不同方法。下面图片中,黑色背景与其余的文本对齐,而其中的白色文本则以缩进形式放置。

与浅色背景不同的是,黑色具有很大的视觉重量,如果目标是无缝地插入一个段落,最好是按照下图所示的方式对齐。

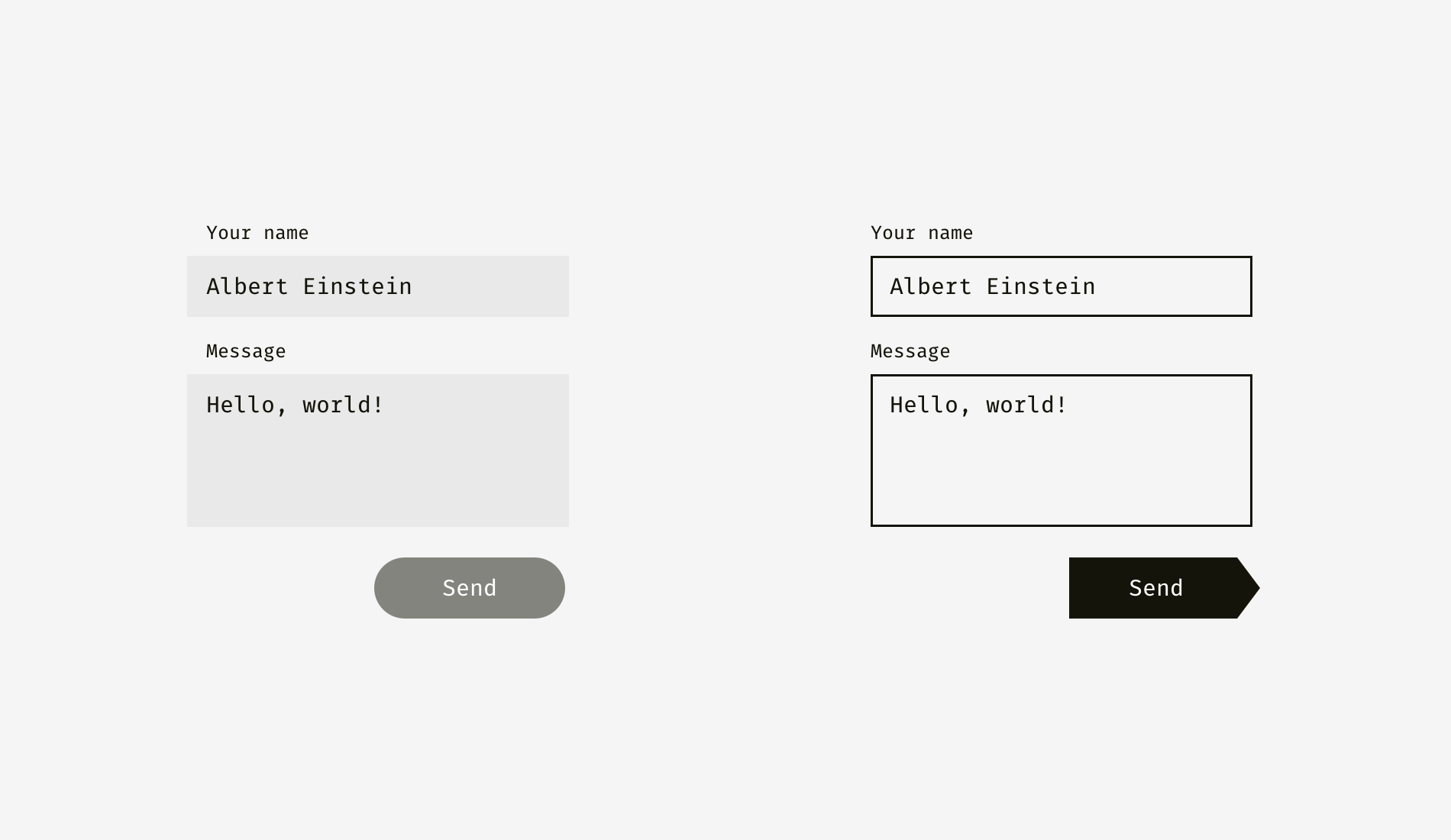
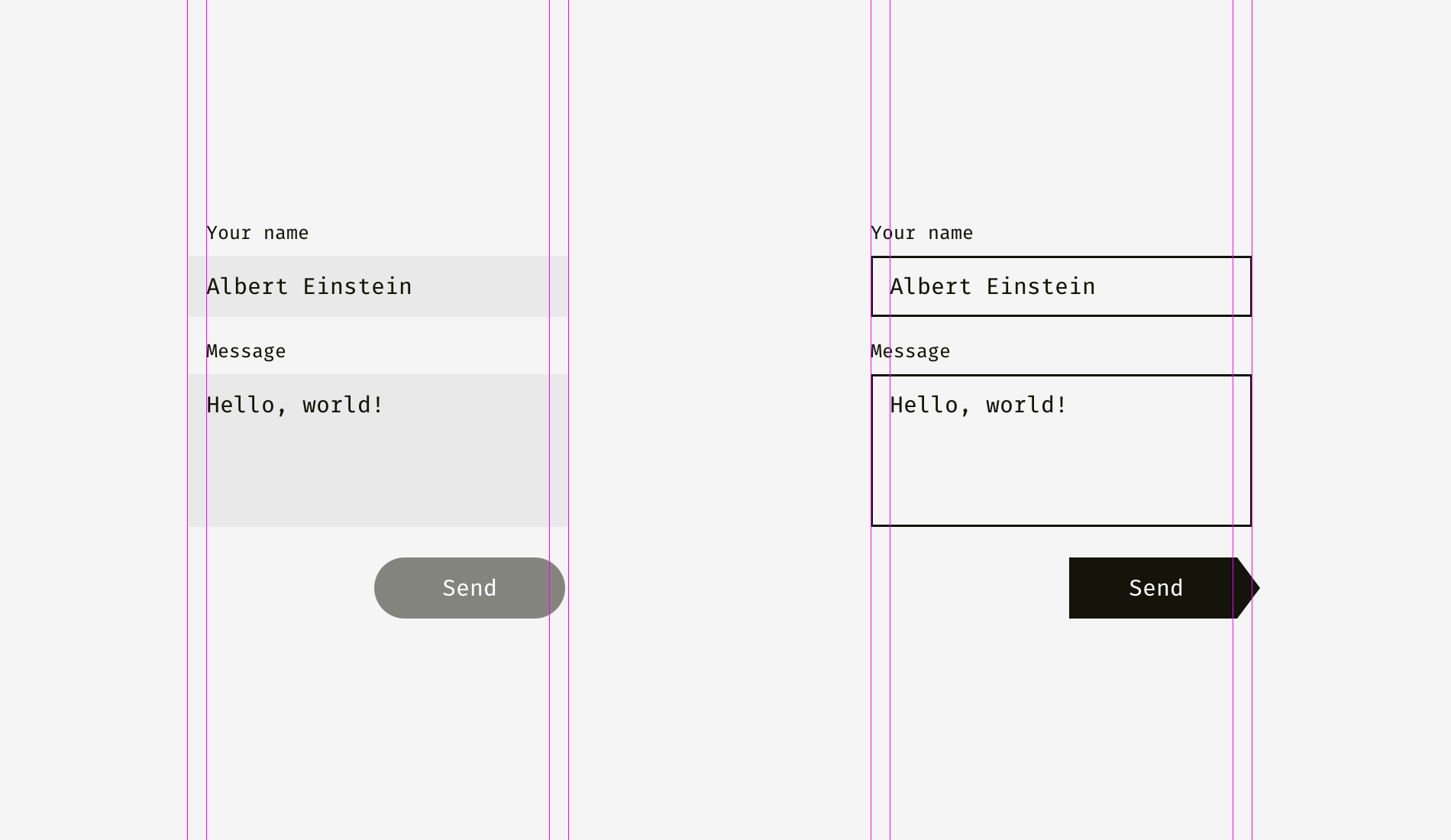
对按钮和输入栏也是用相同的原理。这并不是固定模式,只是界面的视觉基础的愿景。

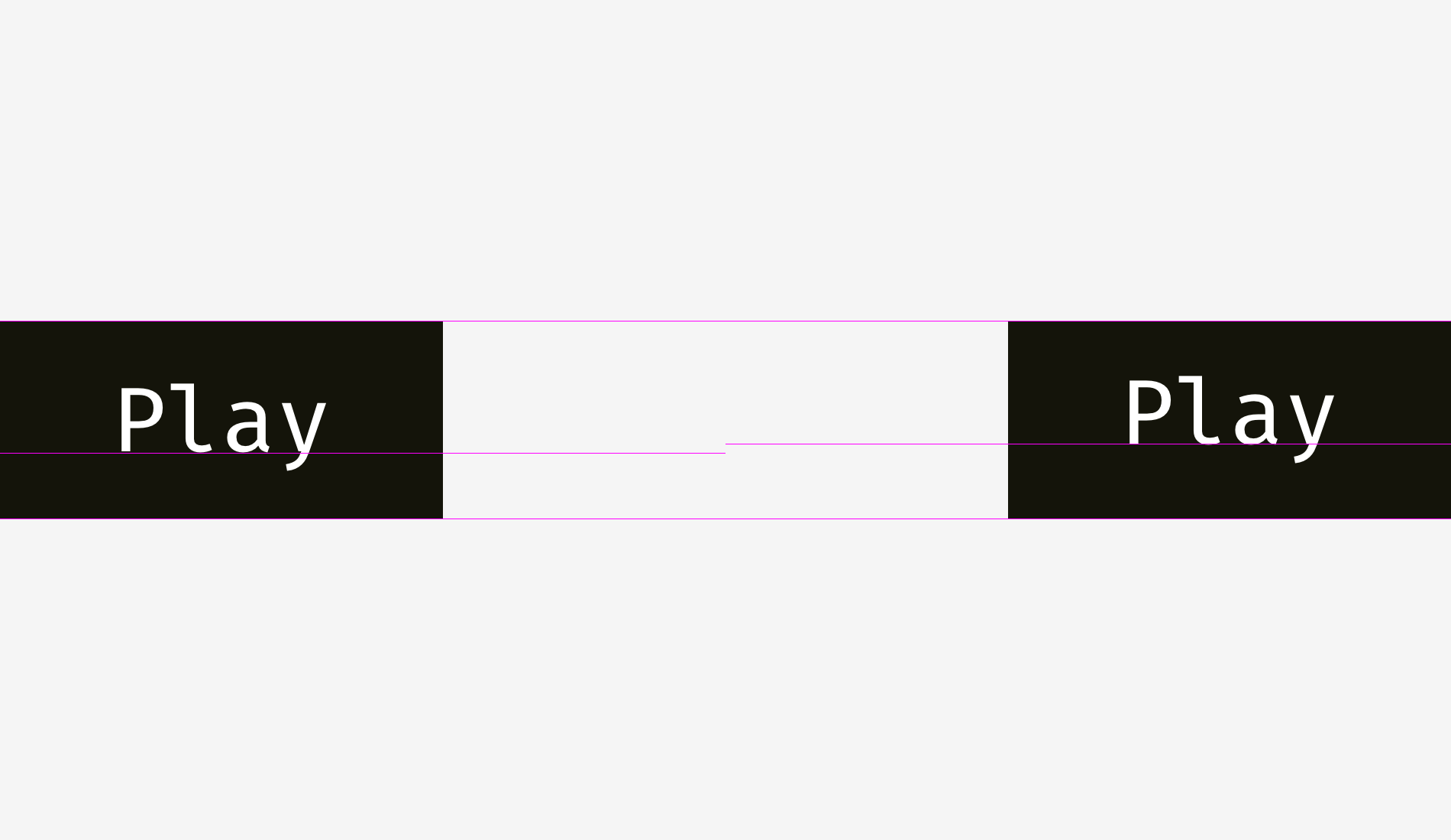
左边输入栏的浅色背景可以超过输入标签和用户输入。右边缘的“Send”按钮不完全符合右边缘输入背景,从视觉角度看更深色的按钮的视觉重量更重一些。
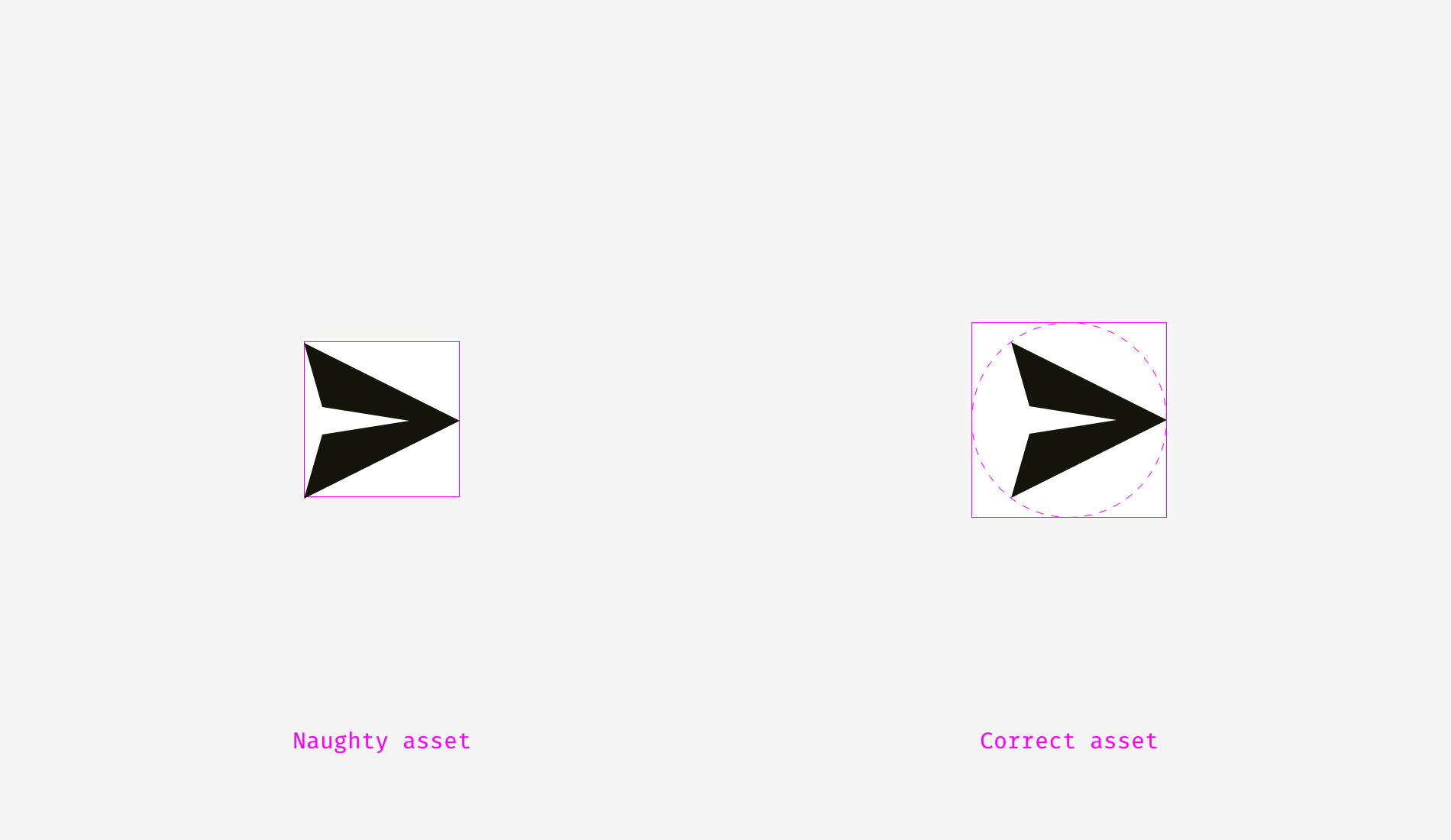
右边的输入栏有固定的边缘,标签要和边缘对齐,用户在文本框中的输入的内容要缩进。“Send”按钮的三角形一边要向右移动一点,这样才能和上面的矩形输入栏看起来平衡。

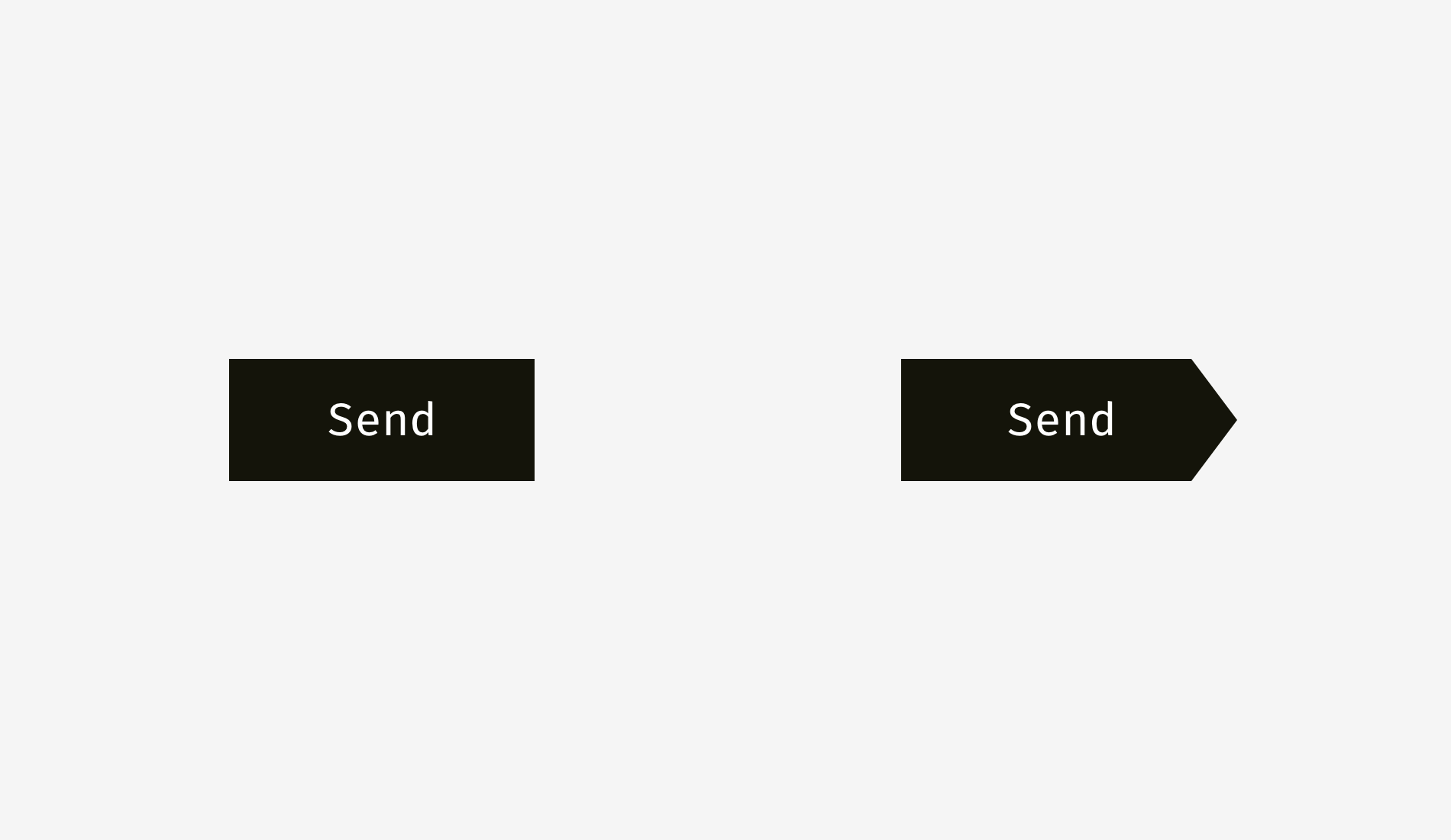
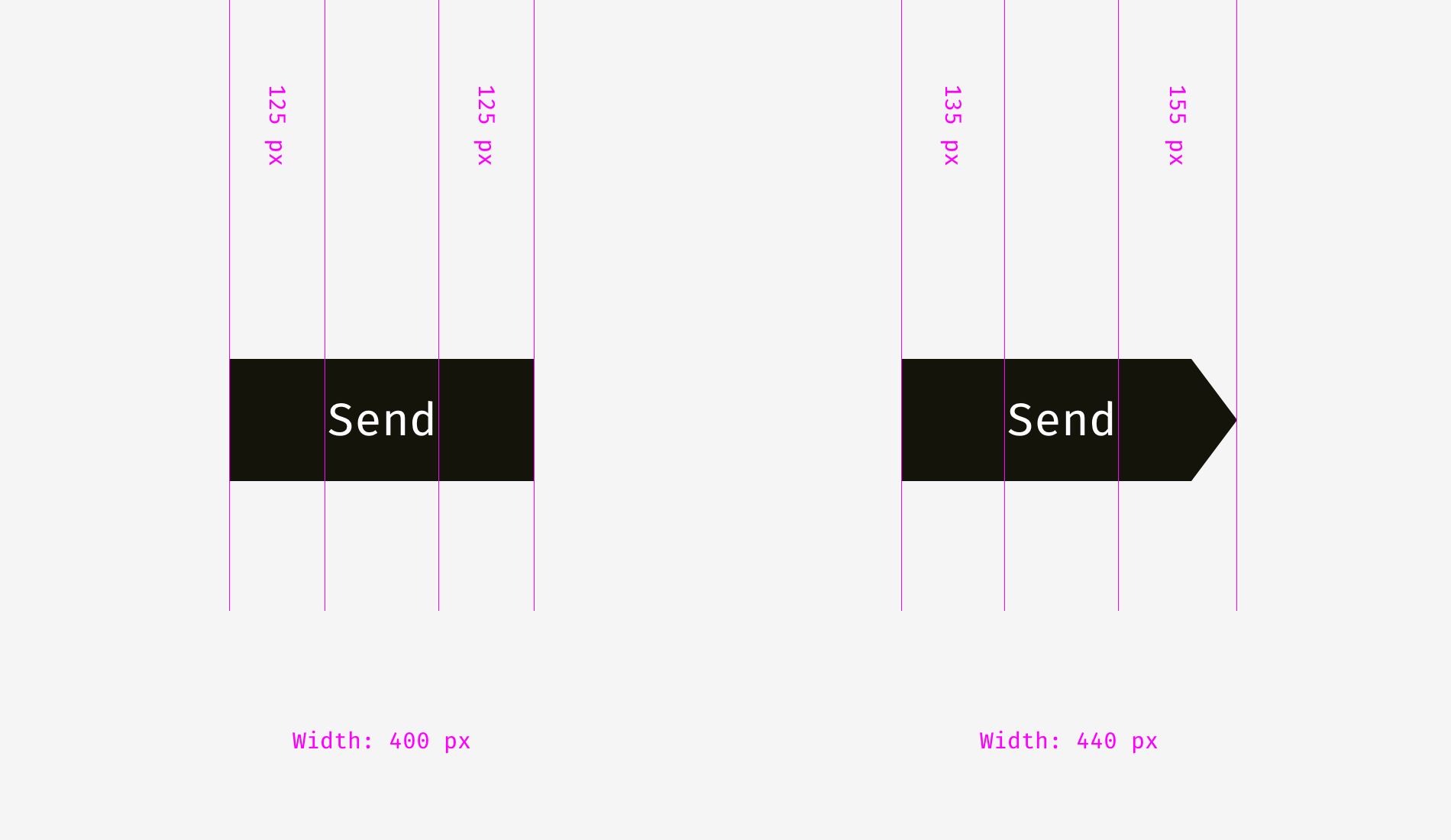
对其的文本和图标按钮。看下面的按钮是以文本为中心吗?

右边按钮用了一个小窍门,由于右边缘是三角形,将单词稍微向左移了一些。此外,像箭头一样的按钮比矩形按钮的像素宽40,但看起来却和矩形按钮是相同的。

文本按钮不仅要水平对齐,字和背景还要垂直对齐。第一个方法是用于各种操作系统的界面,网站和应用程序。基于大写字母的字体高度(大写字母高度),等于“H”或“I”的高度。

基本上,大写字母的上下空间要和按钮边缘相等。由于命令名通常都是在标题中写的,有更多的上半部分出头的英文字母——上半突出部分(l、t、d、b、k、h),下半突出部分(y、j、g、p)。

另一种方法是用小写字体(也叫x高度)的高度将名字和背景对齐。在无衬线字体中,它等于字母“x”的高度。

这个方法也很有用的,因为文本的主要视觉重量都集中在小写字母的区域。

这些方法有什么区别吗?是有区别,但没有那么大的区别。

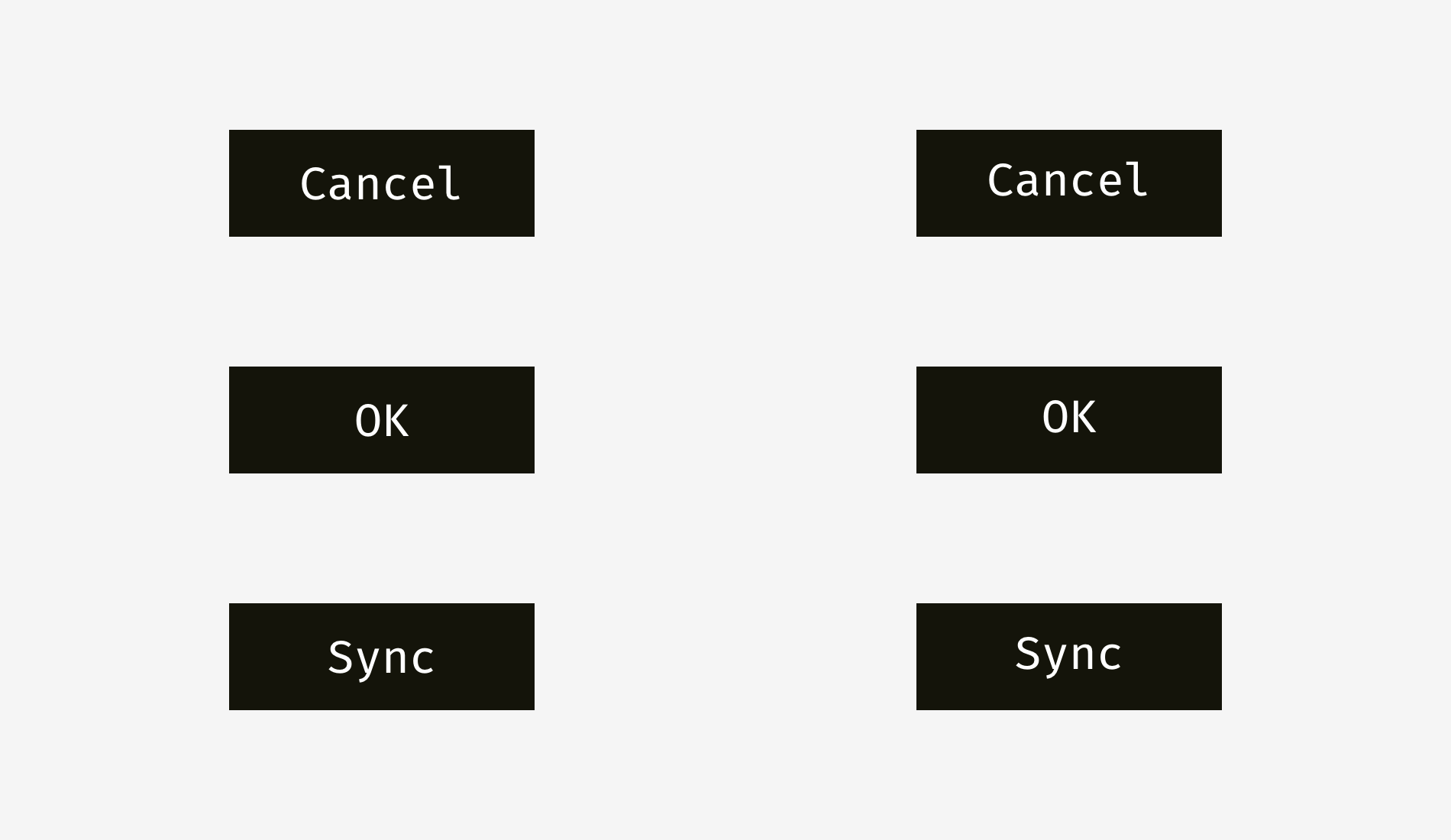
下面是几个例子的对比。左列的“Cancel”和“OK”的大写字母高度明显比右边的好,因为“Cancel”没有下半突出的部分,“OK”全部都是大写,所以通常使用按钮。右列中只有“Sync”按钮适合小写字母高度,因为它的名称有上、下突出的元素;“Cancel”和“OK”的单词似乎太高了。

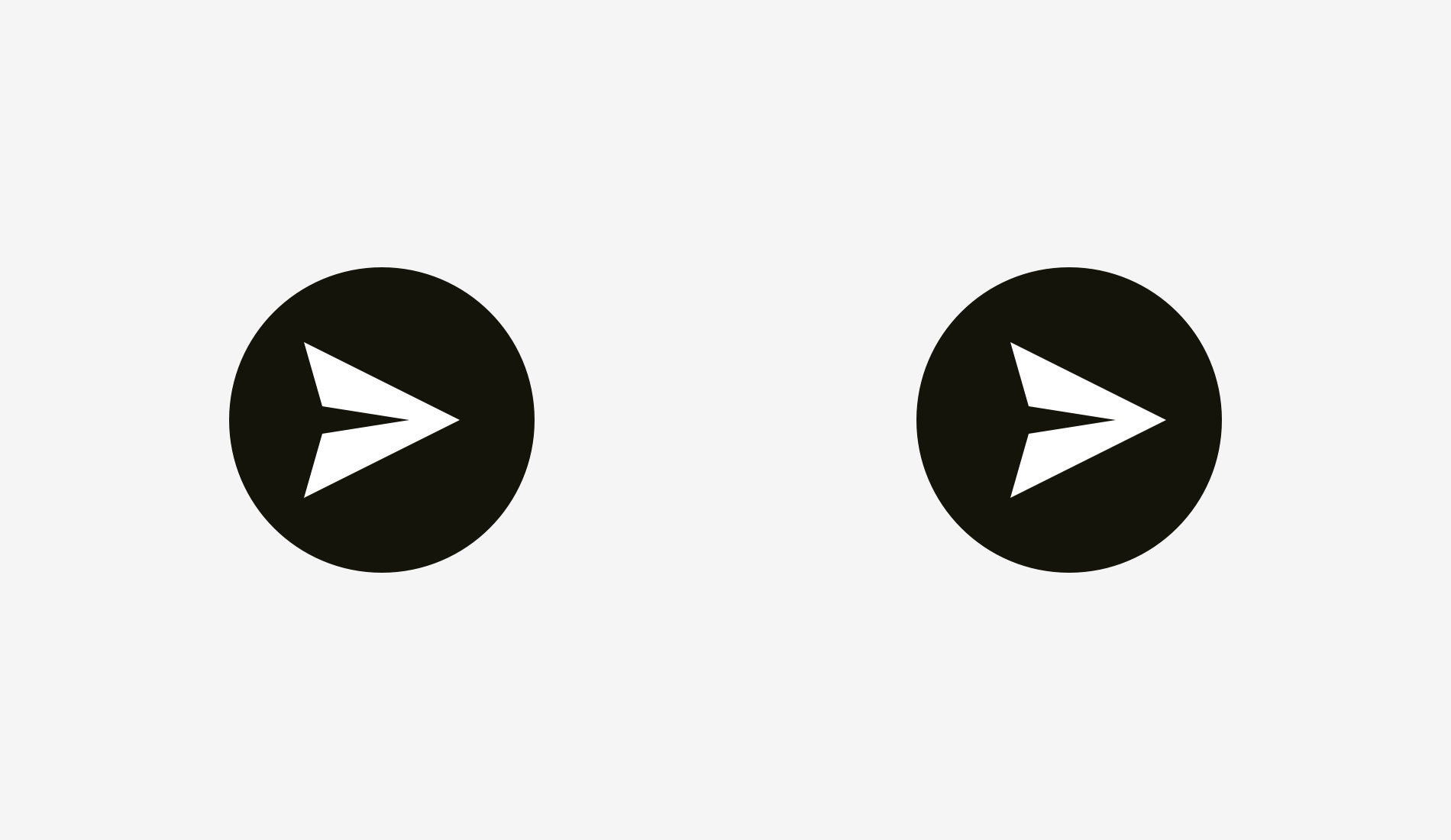
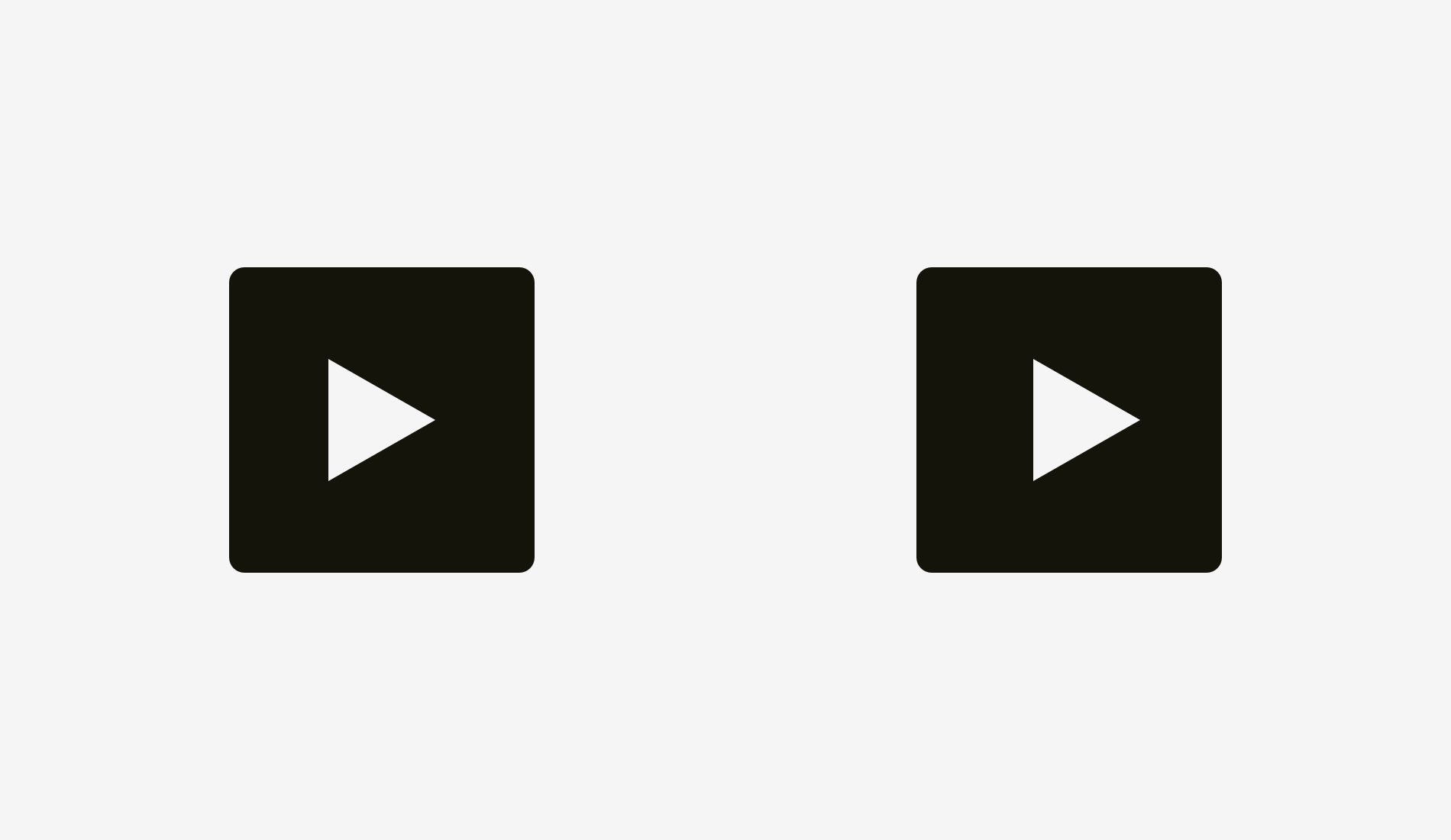
图标按钮的情况稍微有些不同。让我们来看看当下流行的圆形按钮中的“发送”图标。哪种图标按钮更能平衡?

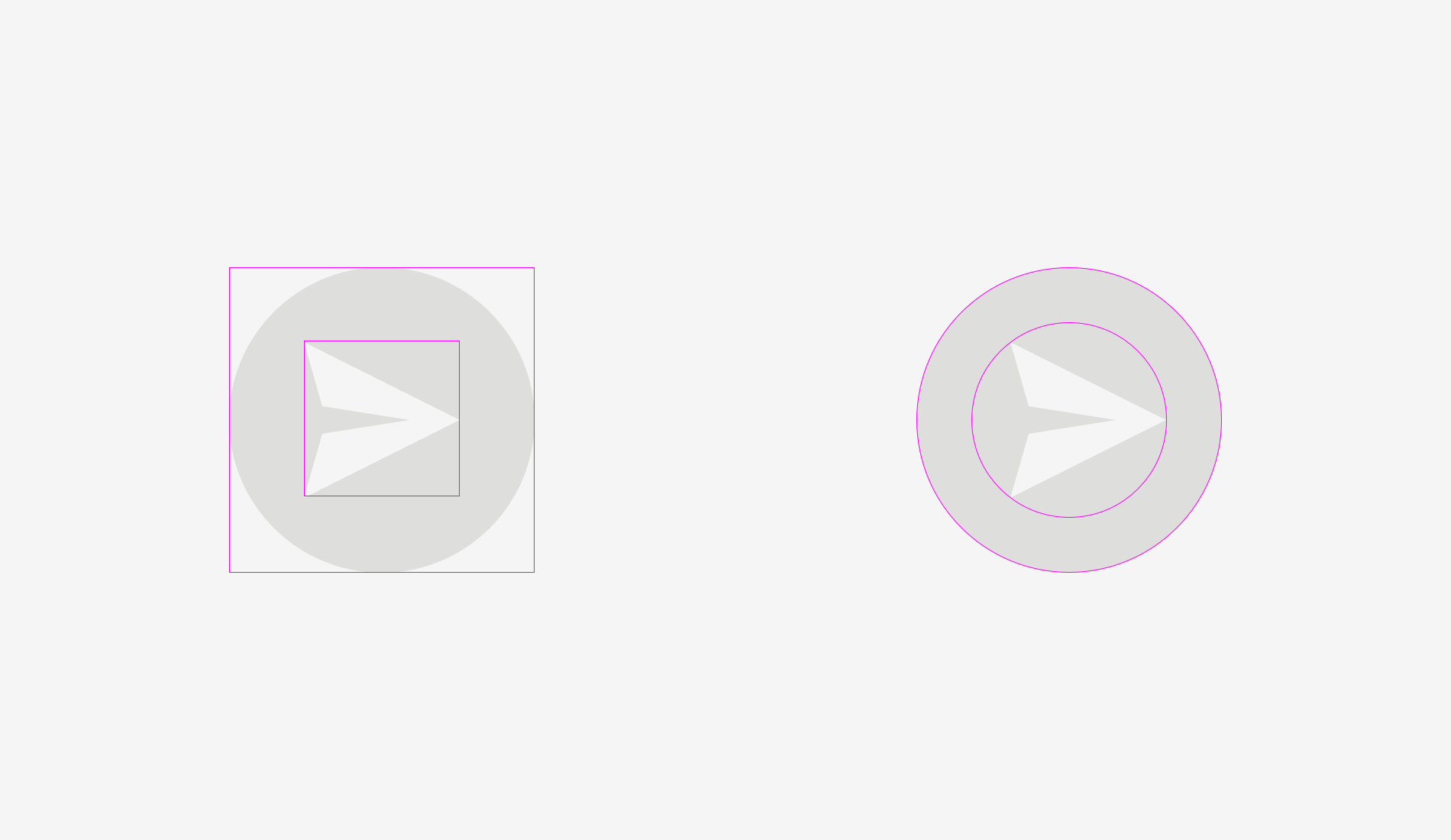
或许你已经注意到左边的图标按钮有问题。这是由不同的对齐方式形成的。左边是将图标当成矩形。某一程度上这是对的,因为当你将一个SVG或PNG文件发给开发者时它是在平面上的一个矩形表单。右边展示了图标所有的尖头边缘都与圆形按钮背景的距离相等。

如果要给开发者一个文件,你需要留一些区域,以至于可以将图标放在右侧视觉背景的中心。

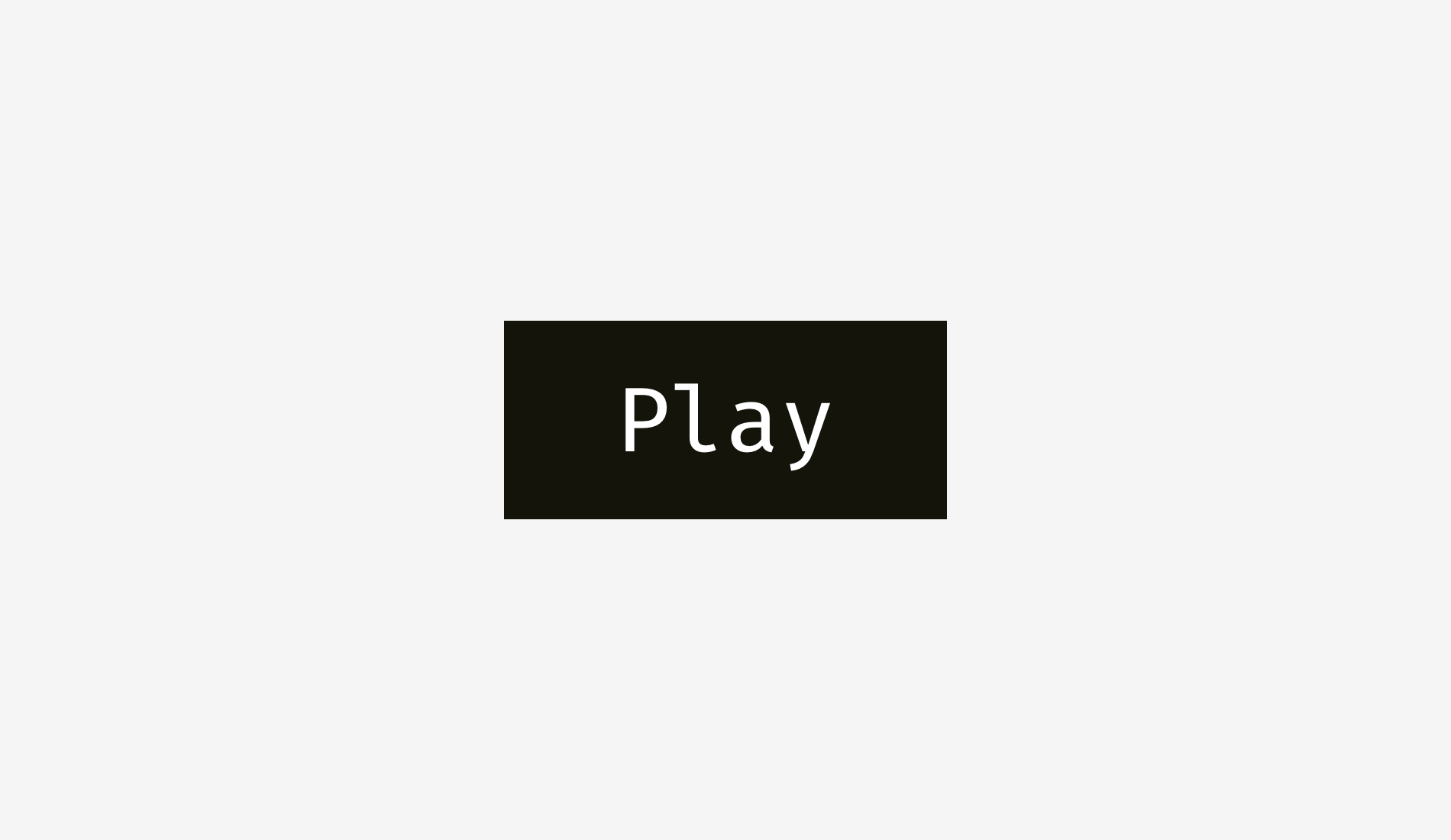
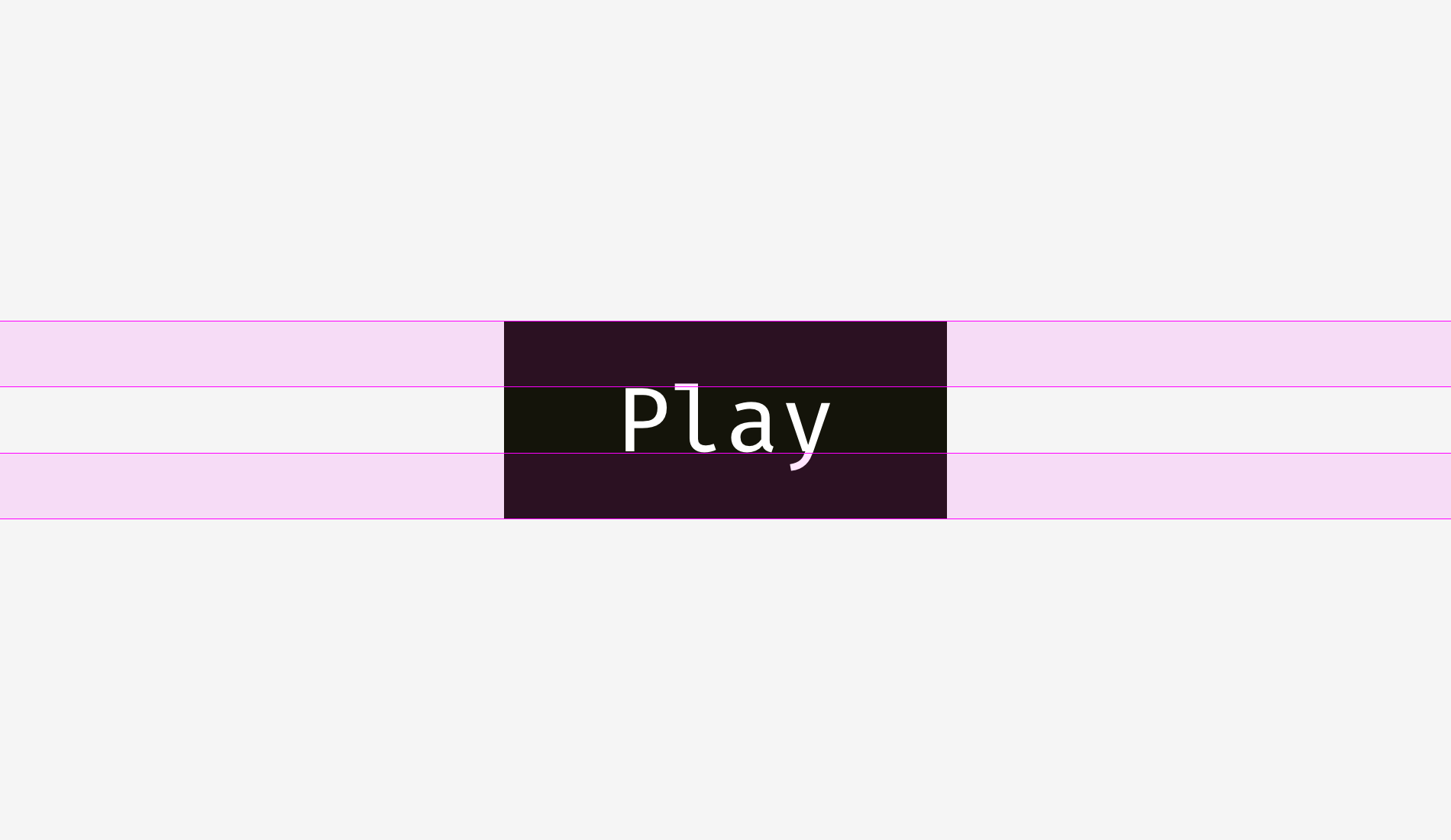
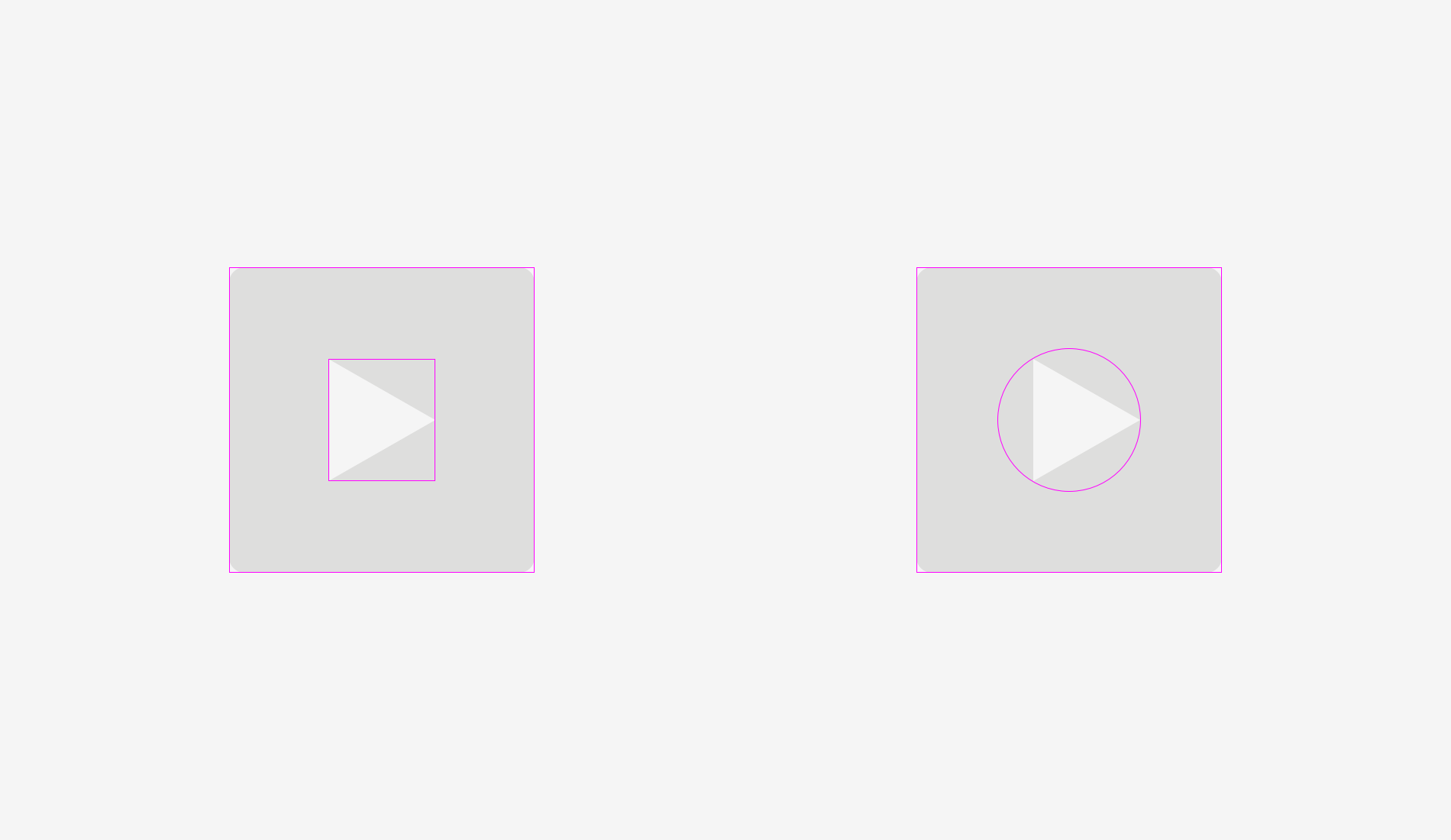
相同的“Play”按钮。如果直接将圆角矩形和三角形对齐,看起来会很奇怪。

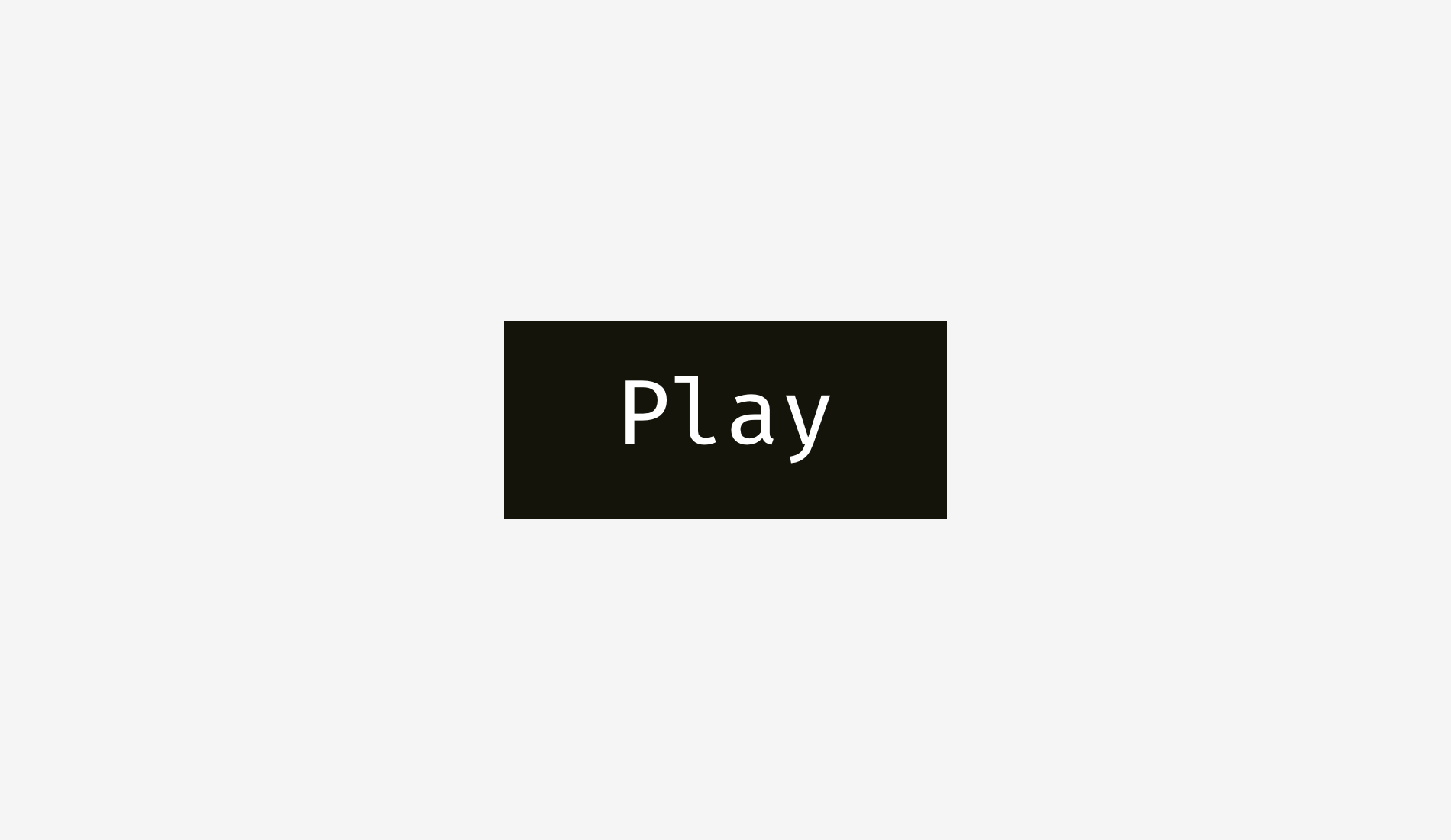
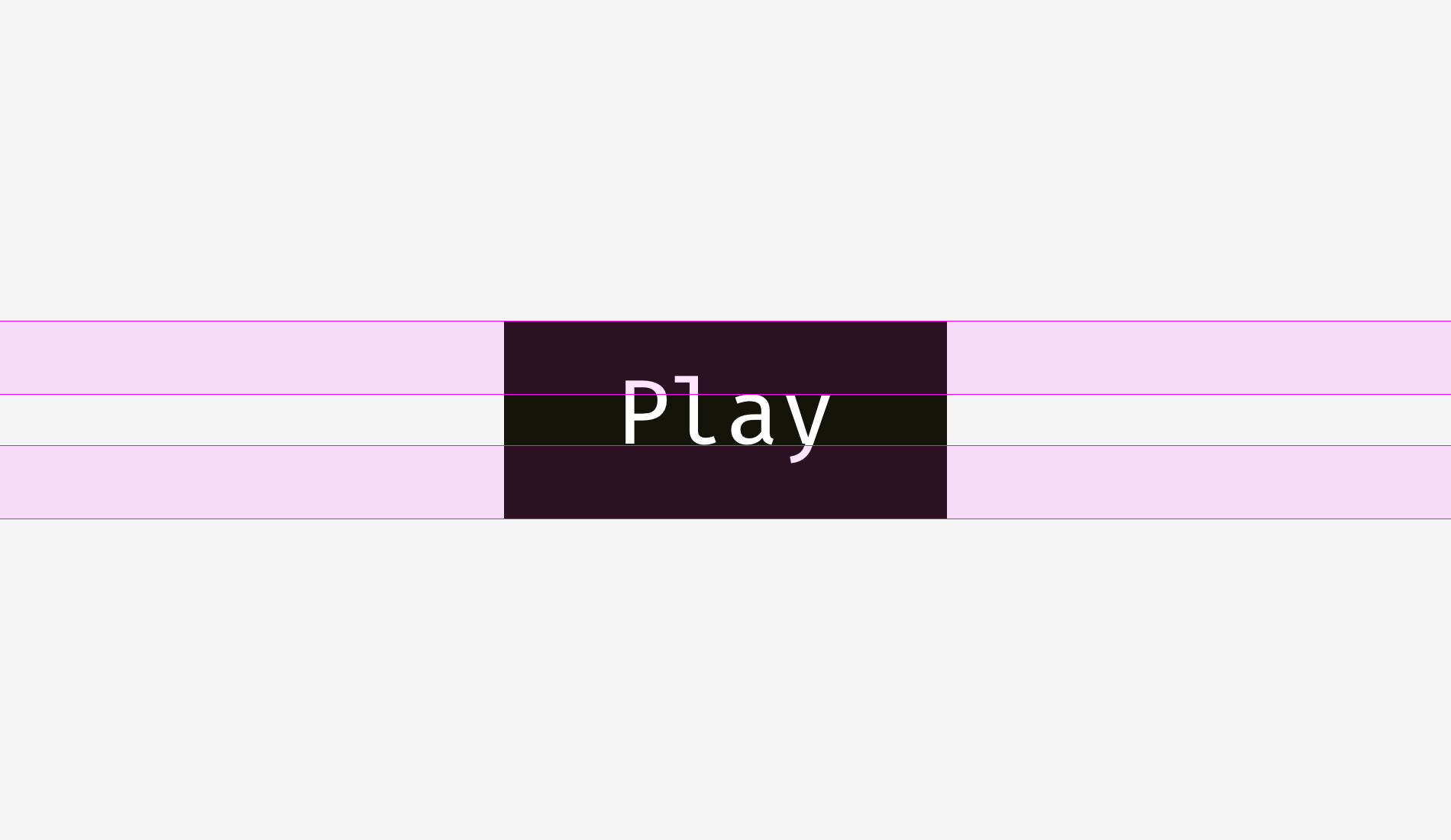
如果想让三角形的视觉位置看上去更好,对齐并环绕这个按钮背景的圆。

谨记:
- 有尖头边缘的形状应该相对更大一些,便于与相邻的矩形保持平衡。
- 对齐大写字母是在按钮背景中定位按钮名称的一个广泛使用且有效的方法。
- 在按钮上准确定位三角形图标的一个有效办法是用圆环绕它且与背景对齐。
3. 视觉圆角
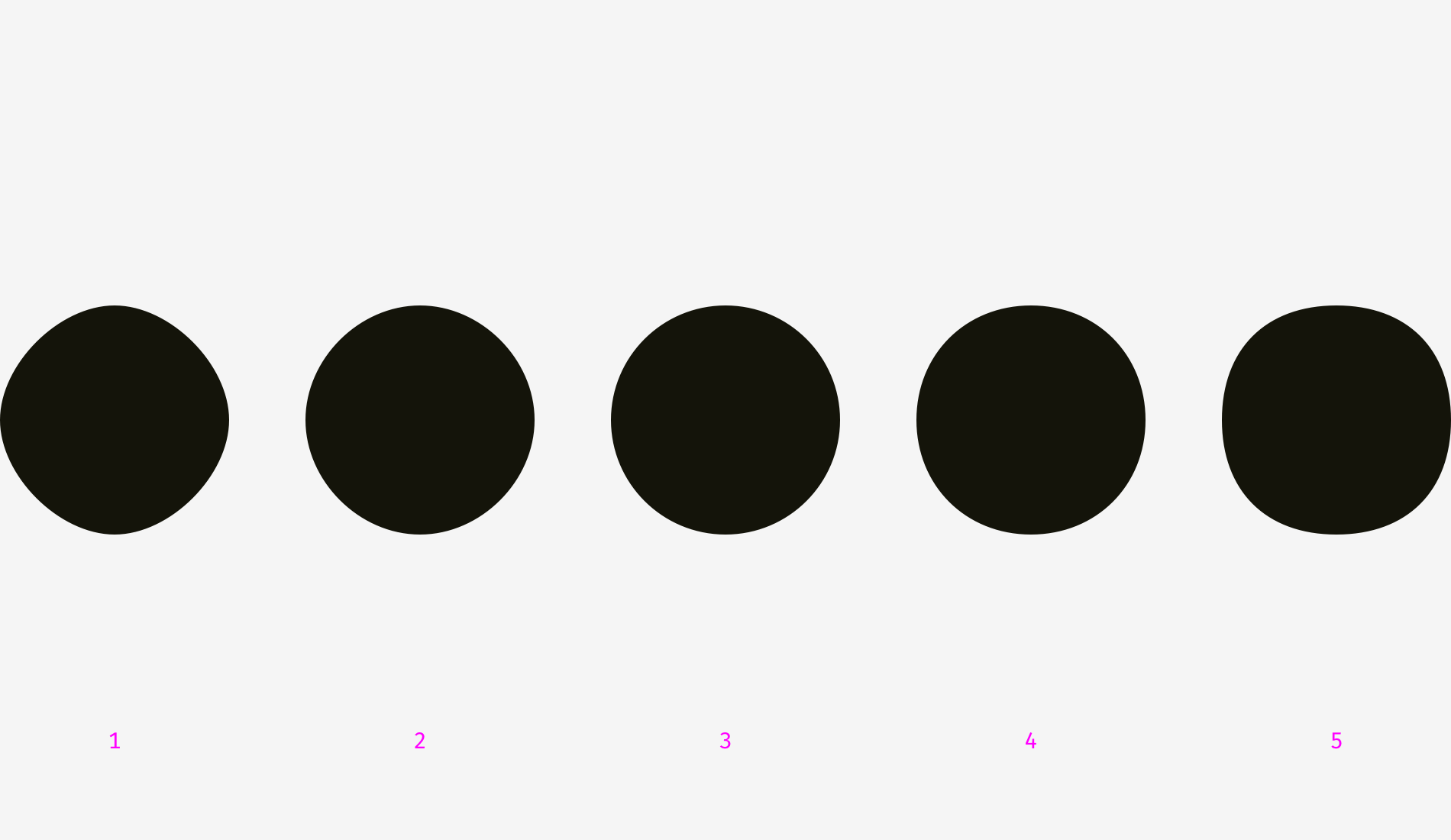
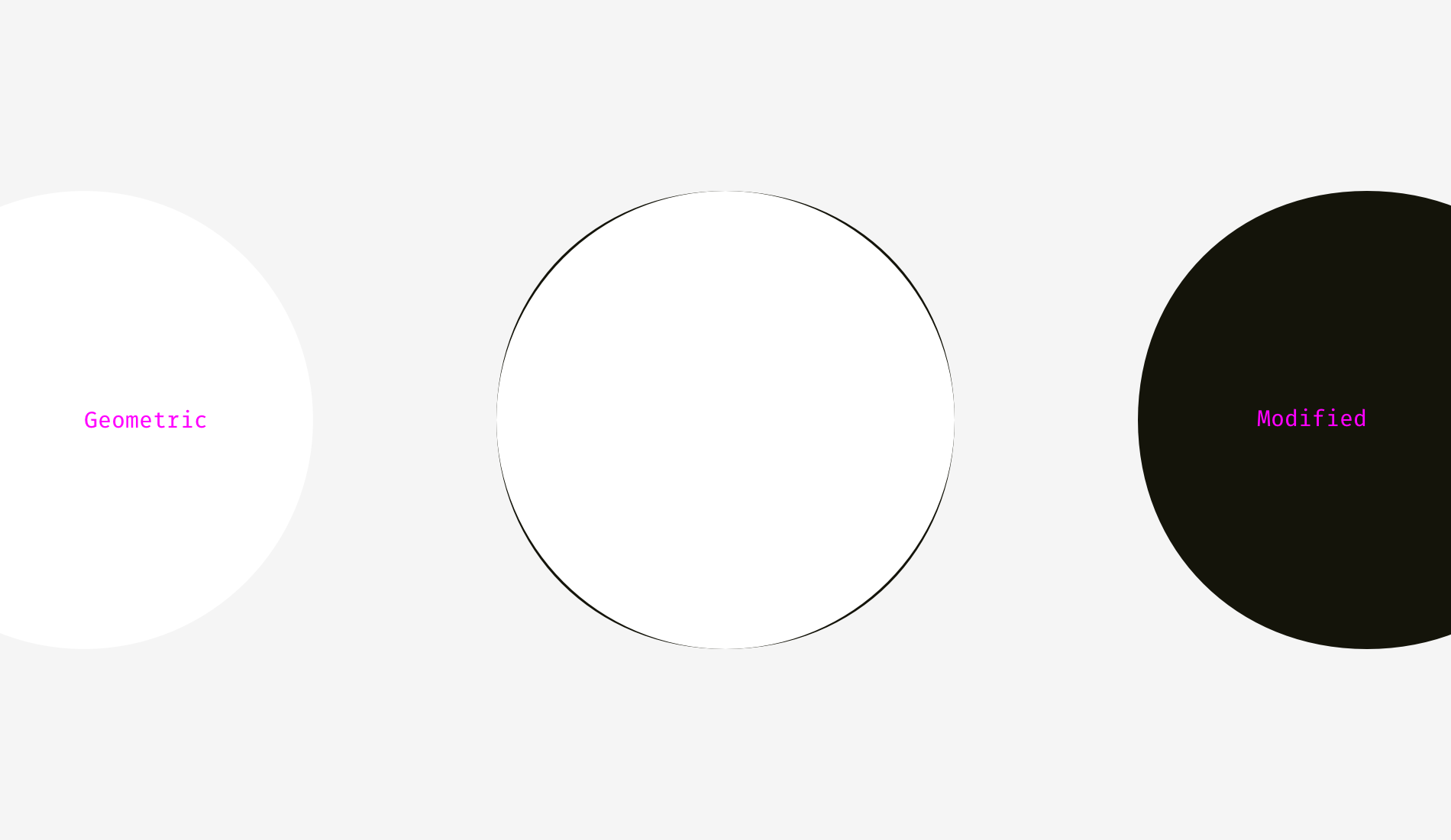
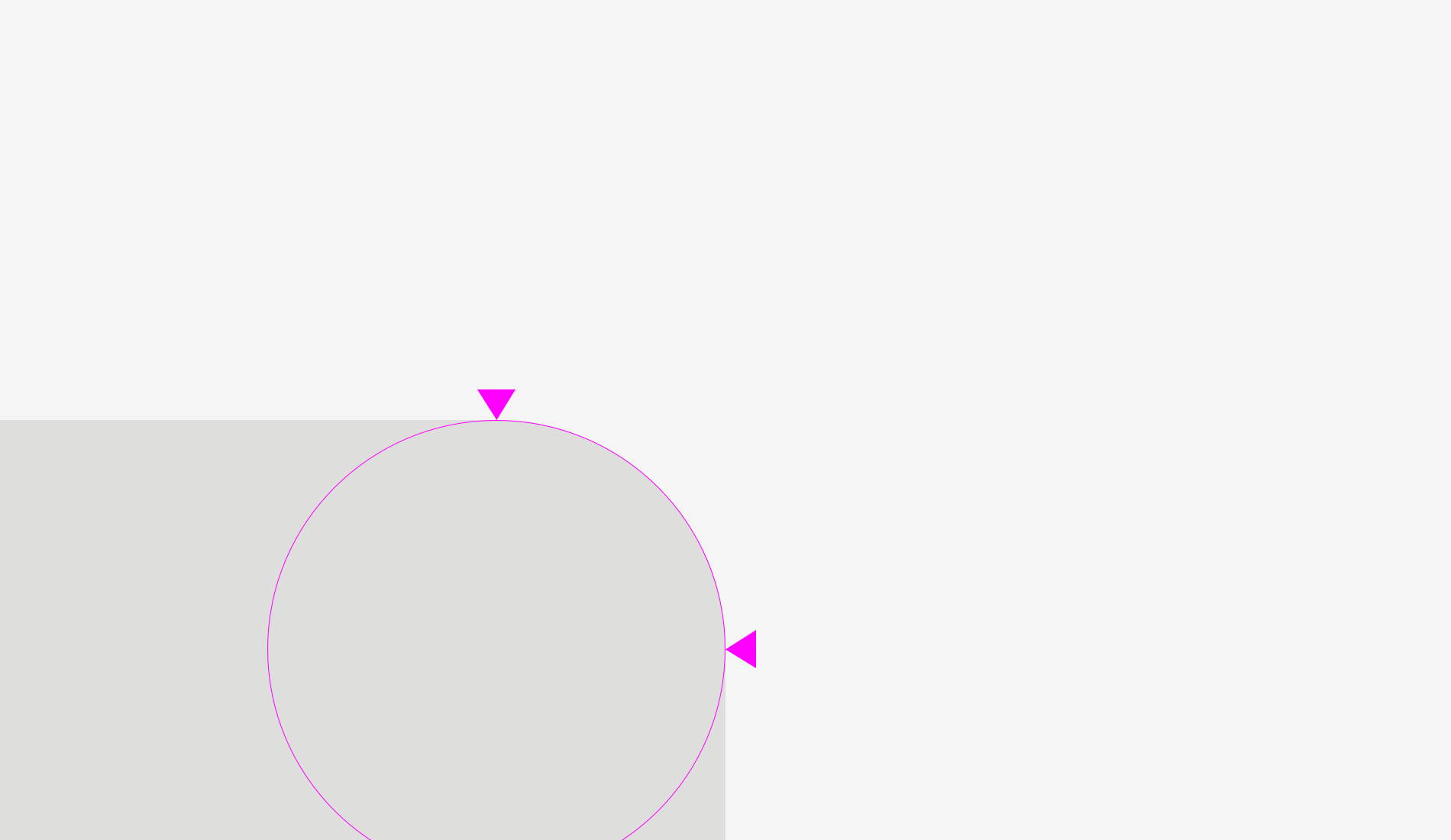
什么可以比圆更圆?之前我从没考虑过,但就像我在文章开头所说的一样,我们的眼睛很奇怪,有时看到的并不是我们想的那样。看看下面图片中的圆,哪个是最平滑的圆形?

我之前问的人会在3号和4号圆之间做选择。1号和2号明显过窄,5号过于饱满。如果重叠第3个和第4个,一个是几何圆一个修正圆,我们会发现第2个比第1个视觉上稍微重一点,所以我们看上去会更圆一些。

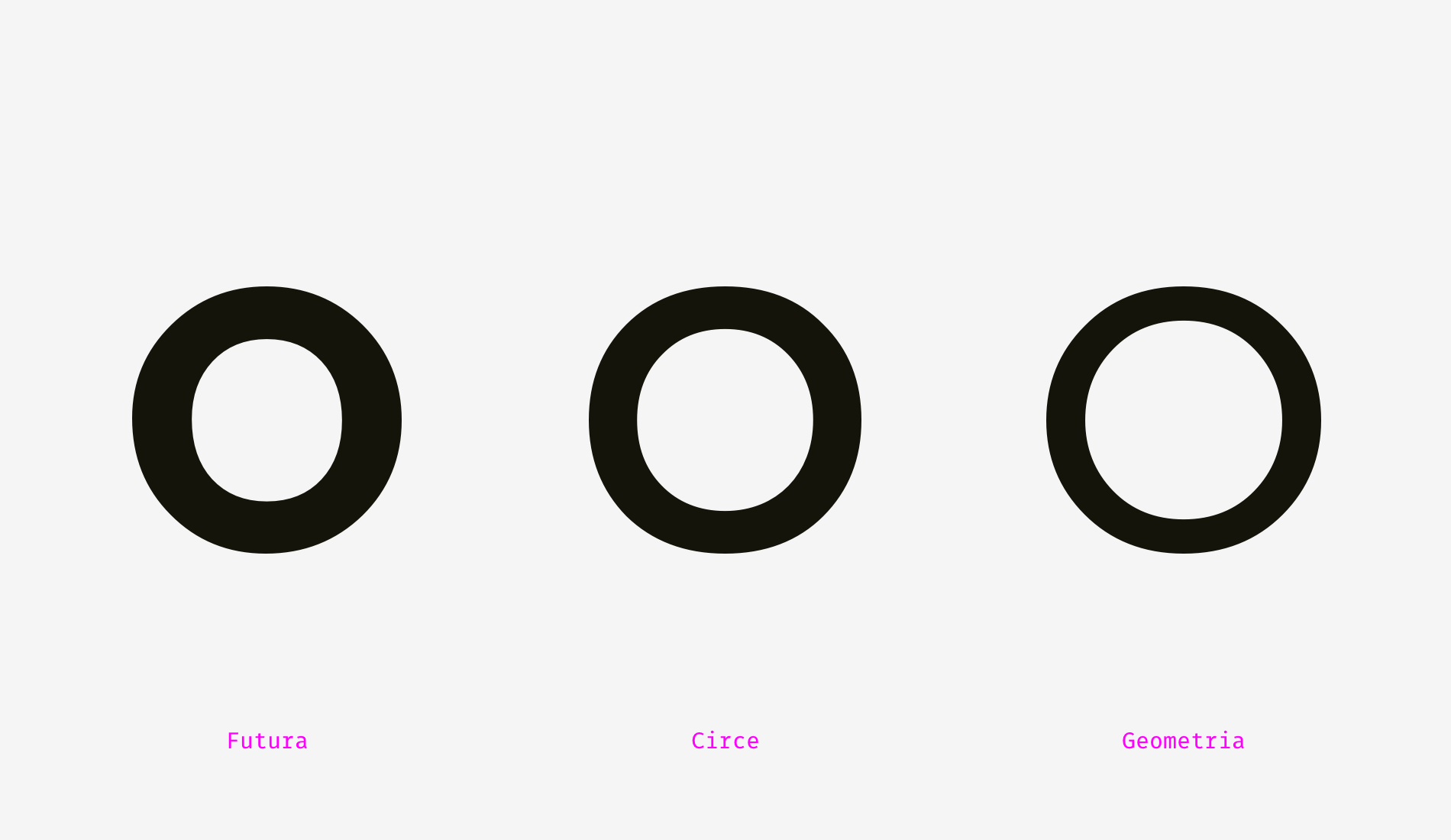
为了说明我的理解,我用三个著名的集合字体——Futura、Circe和Geometria来表达字母“o”。因为高质量的字体是基于人类的视觉感知和复杂的视觉系统而建立的,所以它们的圆形看起来比几何图形更圆。这些字母你看上去会有不舒服的体验吗?

把这几个几何圆重叠。即使是最几何的Futura体的“o”也有四个部分。Circe和Geometria的字母尽管他们的高度和宽度都相等,但还是比圆宽。

在视觉上,一个经过修改的圆(右边)看起来比一个几何图形(左边)更圆。

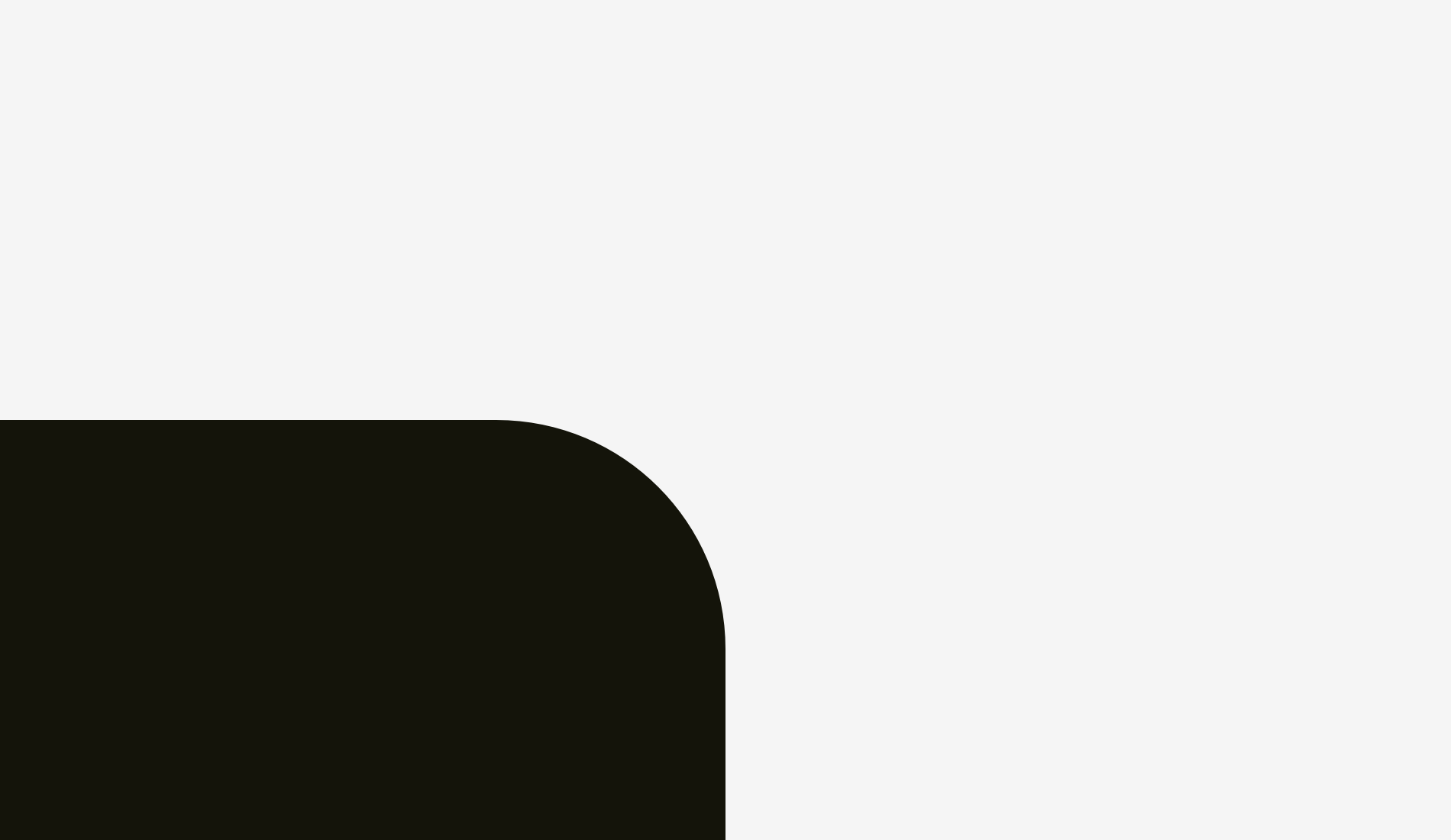
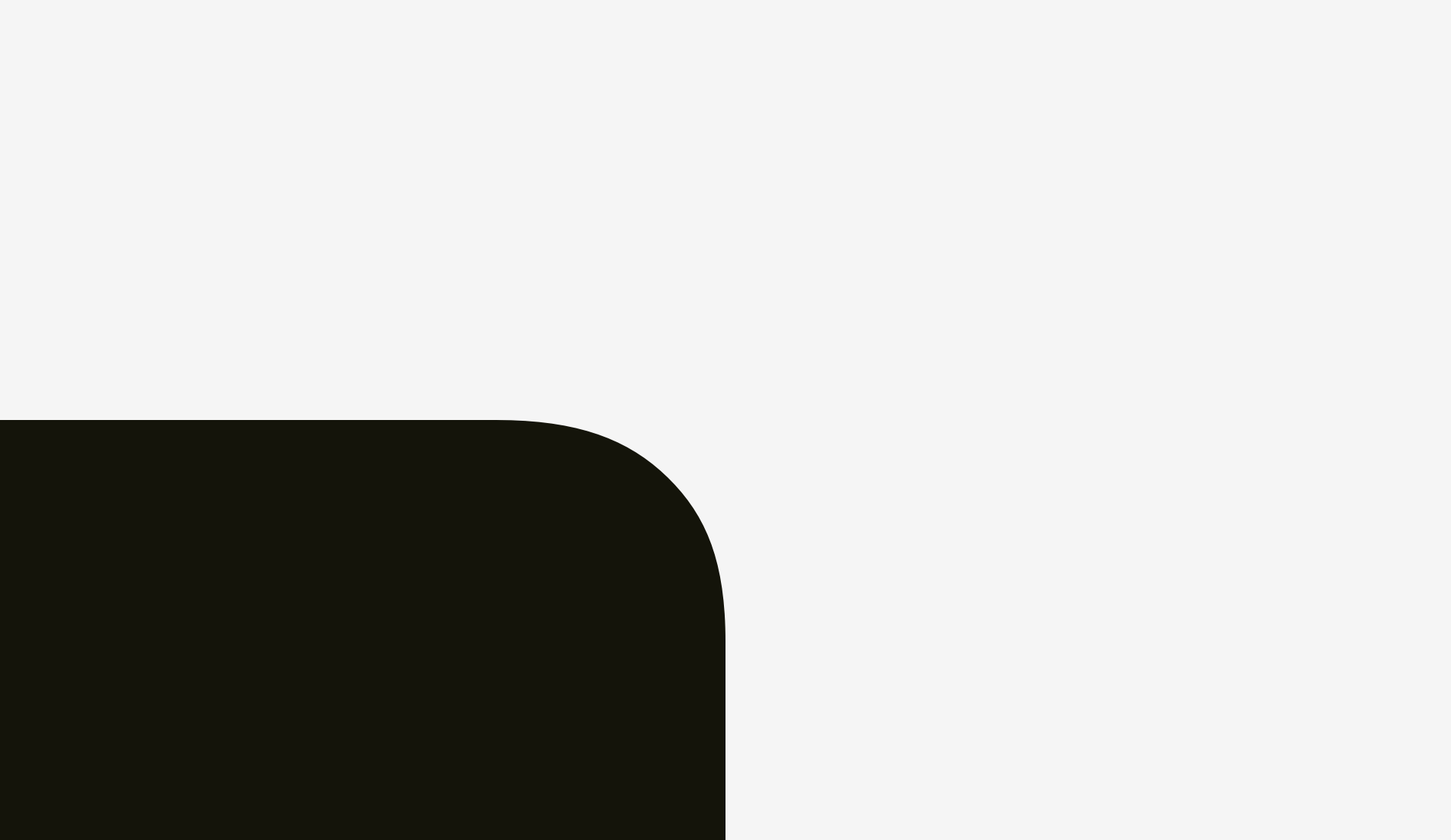
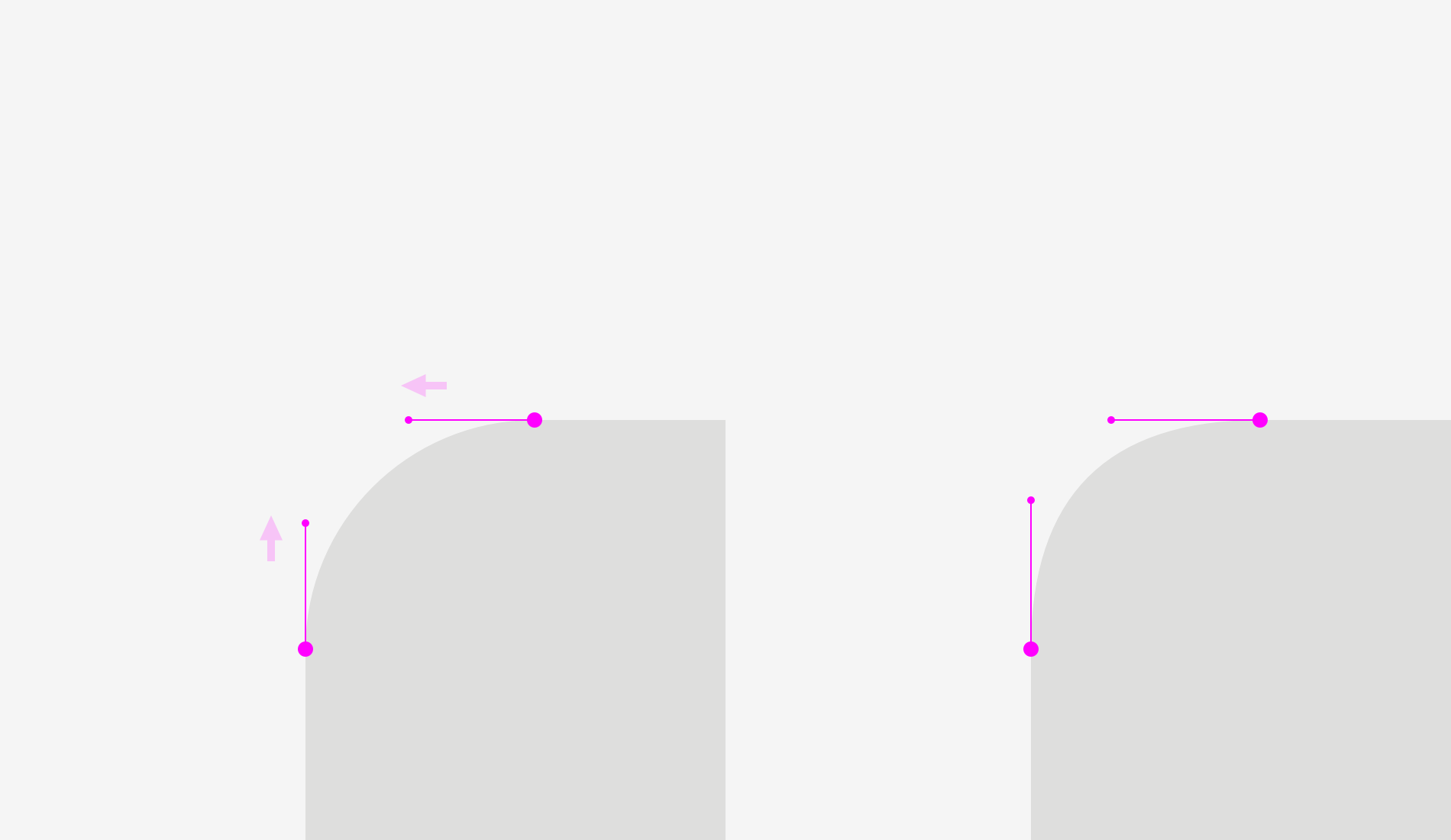
我们应该如何运用这一现象呢?例如,在Photoshop、Illustrator或Sketch中使用嵌入的圆角特性,但视觉效果不是很好。

人的视线会立刻看到直线变曲线,但这一变化很不自然。

确定重新考虑我们视觉感知。

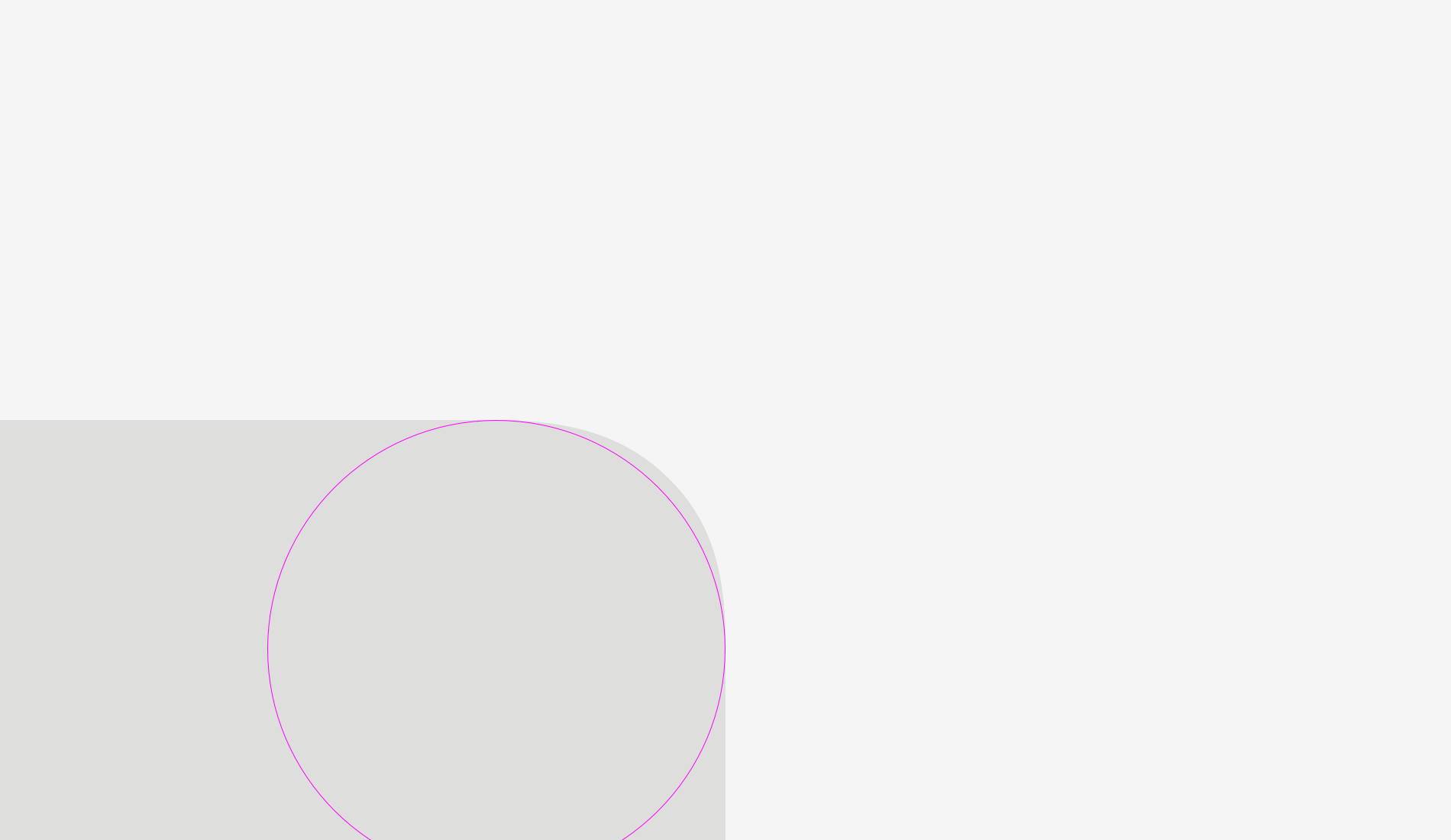
这种圆有一个超出几何圆的额外的面积,使直线在变曲线时不那么明显。

试着去感受这些圆之间的区别。

我们现在将这一方法用在圆形按钮上。

你可能会注意到右侧按钮的圆角更平滑,看起来更舒服。
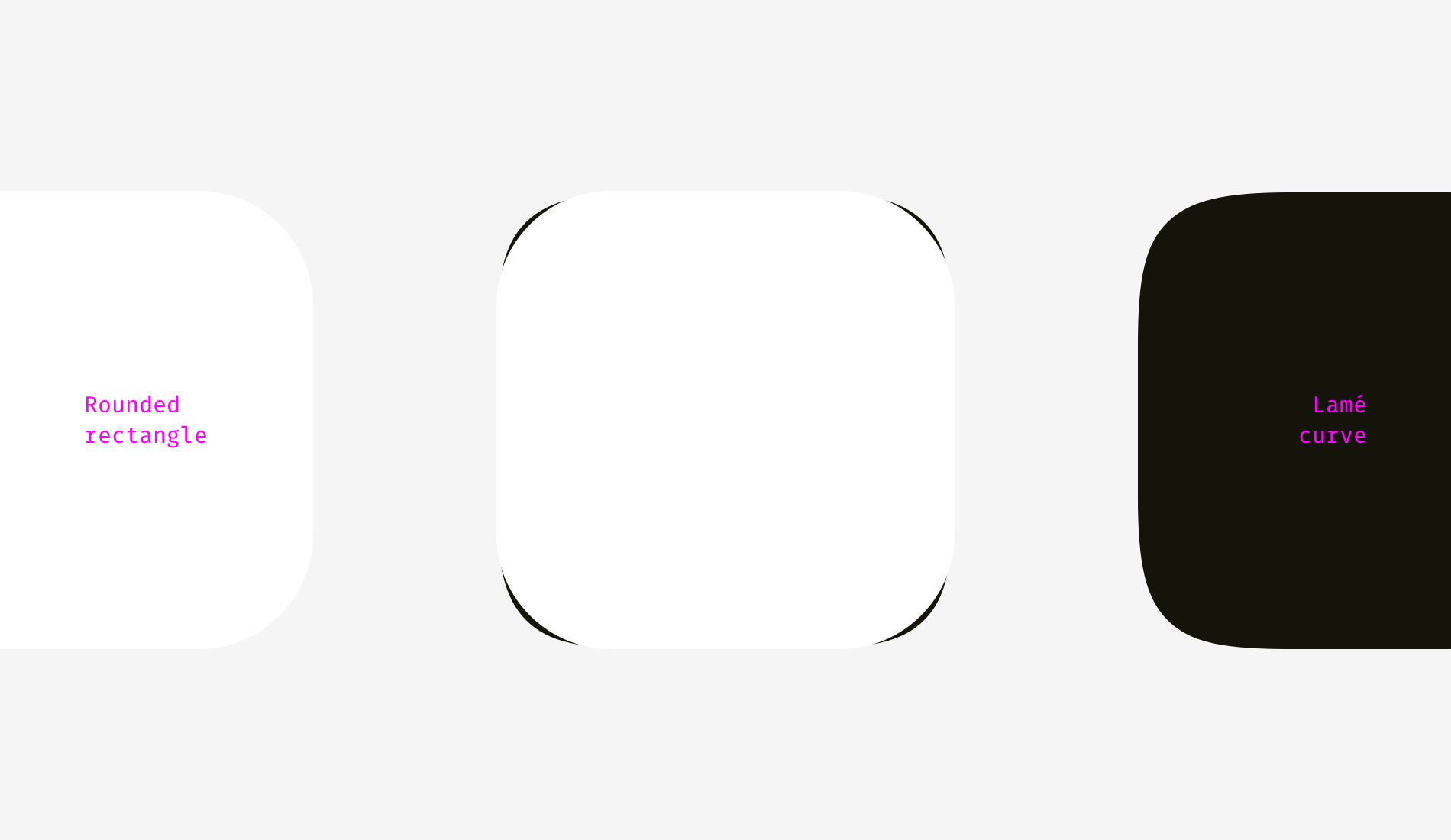
应用程序的图标也是一样的。不能简化地使用标准圆角达到完美。在讨论这一话题前先来看看2个不同的圆角形状。

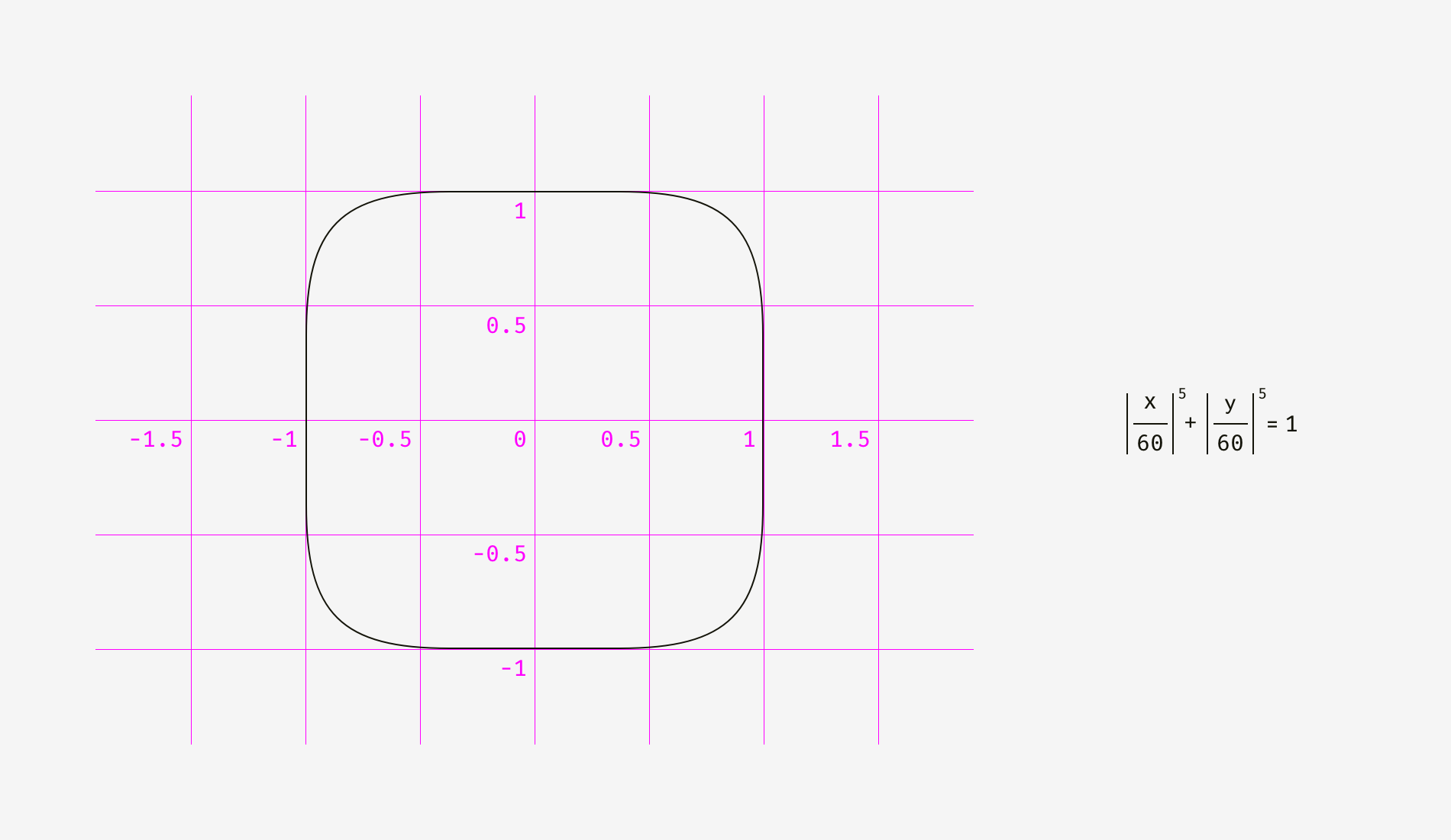
第1个是在Sketch上创建的圆角矩形。第2个是超椭圆,也可以叫作拉梅曲线(Lamé curve)。是由法国数学家Gabriel Lamé发现的,根据使用的公式,从一个像四角星形状变成实际上是圆形的正方形。

Marc Edwards提出了拉梅曲线公式,它的形状是平滑而完美的。从iOS 7系统开始的图标都是根据它做成的。

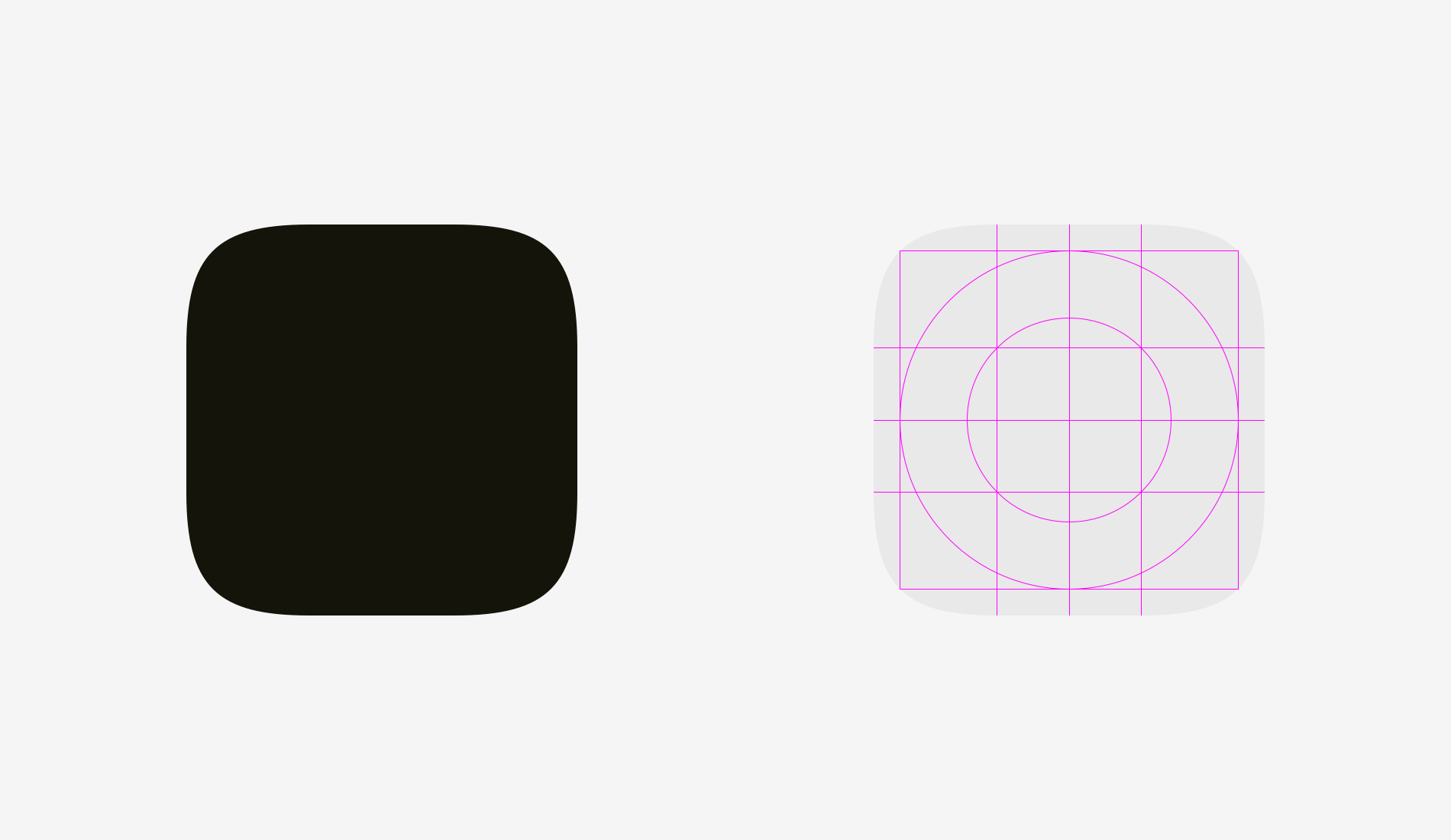
之后这个形状被增加了黄金分割比例和网格,为设计师引导新的图标。

使用像超椭圆这样的形状的主要好处是它们的很圆且光滑的外观。另一方面,这些非标准的形状很难插入到真实的界面中。你可以将多个SVG组合在一起,将特殊的公式或脚本加入到代码中,或者使用像Apple为其应用图标所做的PNG掩码。
关于设计过程本身,有一个简单的方法可以解决圆角的问题。需要将可转换的圆形效果转换为一个轮廓,输入图形编辑模式,并手动移动曲线进行处理。

区别在锐角圆形时会更为明显,这对于绘制正确的视觉道路或地铁项目是非常重要的。

谨记:
- 几何上的圆角看起来更像是人为的,因为可以轻松的看到一条直线变成曲线。
- 正确的视觉圆角需要特殊的公式或某种形状上的手动调整。
其他需要注意
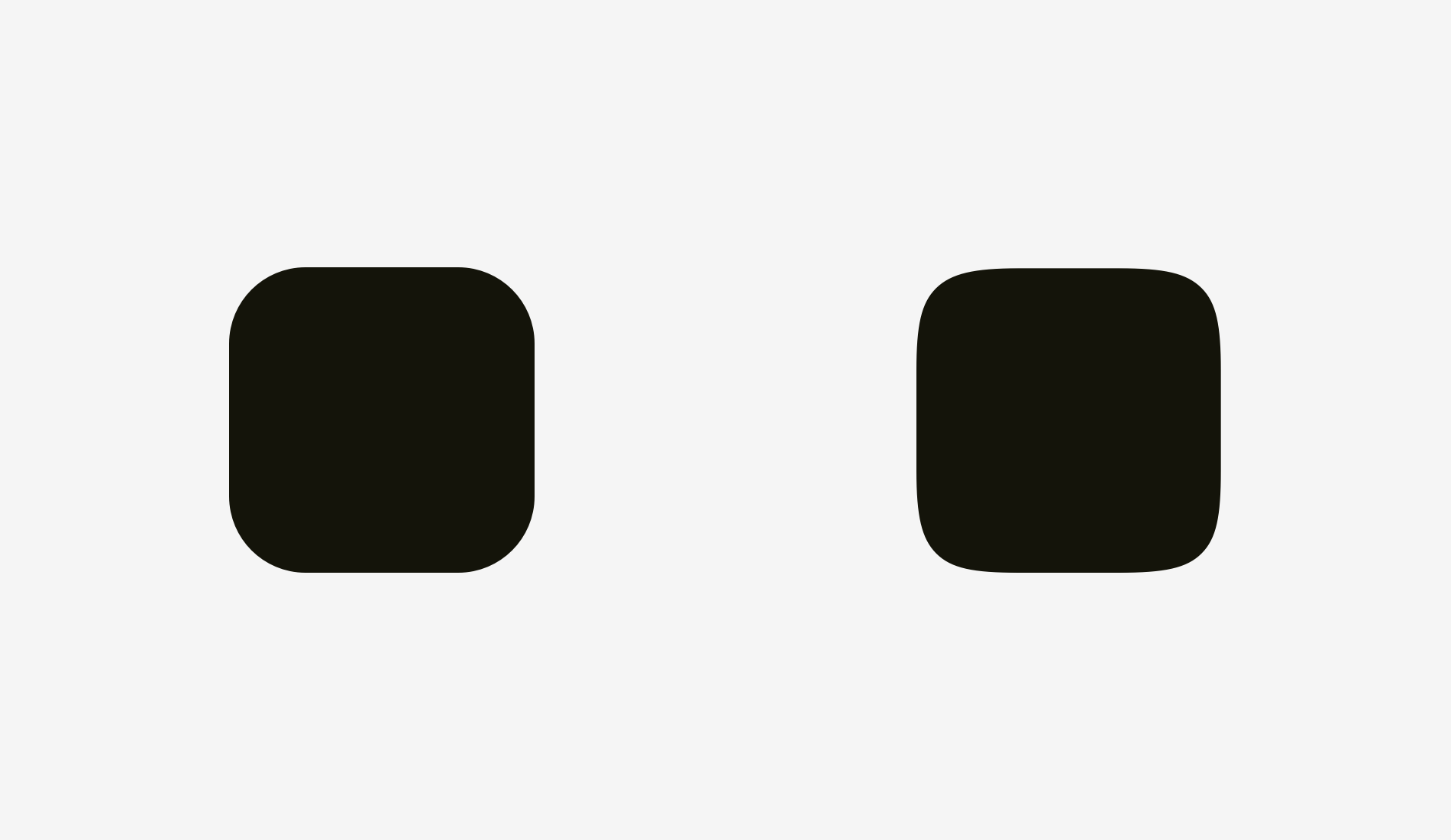
有时一个不理想的几何图形看起来更像一个近似方形。你可能会想说,“这是什么废话?”那么,你对下面的方块有什么想法?哪个形状看起来更像一个近似方形呢?

如果你选择左边的形状,你就会听到公正的视觉的声音。

当我得知我们的眼镜比它的宽度更敏感时很惊讶。它解释了为什么在几何字体中,字母“o”总是比几何圆更宽,字母“H”的垂直部分总是比水平部分粗。
原文作者:Slava Shestopalov
原文地址:https://medium.muz.li/optical-effects-9fca82b4cd9a
译者:SKYUI
本文由 @SKYUI 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Pexels,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








怎么画梅拉曲线
写的很好,受益匪浅。
不错哦
所见不一定是真实的,受教了,很好的介绍。