设计师也能做到的开发成本预估

身为一名具有开发背景的设计师,我来讲讲程序员是怎么思考你的设计稿的;再介绍一个比较简单的开发成本评估方法,有助于你自行评估自己的设计稿,这样你的设计稿落地可能性会高一些。
所谓术业有专攻,设计师不懂开发很正常,但设计稿能否落地最终还是得看程序员能否实现出来。这时候问题来了,有些设计师的创意很天马行空,但拿到程序员面前程序员说不可能实现时,简直心如死灰,内心万马奔腾:这都做不了,**。此刻程序员心理:连这个常识都不知道,我都不想说话了。
为什么大家都觉得对牛弹琴?设计师大多数是艺术生出身和右脑思维者,比较擅长空间想象、艺术等方面的学习和工作;程序员基本是理科生出身和左脑思维者,比较擅长逻辑推理等方面的学习和工作,所以可以认为两者的思维方式不太一样。
估计大多数设计师听到“这个开发成本很大”“这个根本无法实现”时都会坚信不疑,即使怀疑也不知道怎么去证明成本不是很大或者可以实现出来,然后跑去找降级方案,甚至最终方案和最佳方案有很大差距。
首先要非常非常客观的说一件事,程序员最喜欢说的一句话“只要你给了方案我都能给你实现出来”这句话是基本没错的,因为只要有充足的时间去想和实现,没有解决不了方案。那为什么又用“这个开发成本很大”“这个根本无法实现”而拒绝你的方案呢?最终还是时间问题,但决定时间最终还是由方案难度以及程序员的能力如智商,经验和编程能力和人力所决定,抽象概括为一个反比例函数Y=Z/X(Z为常量)。
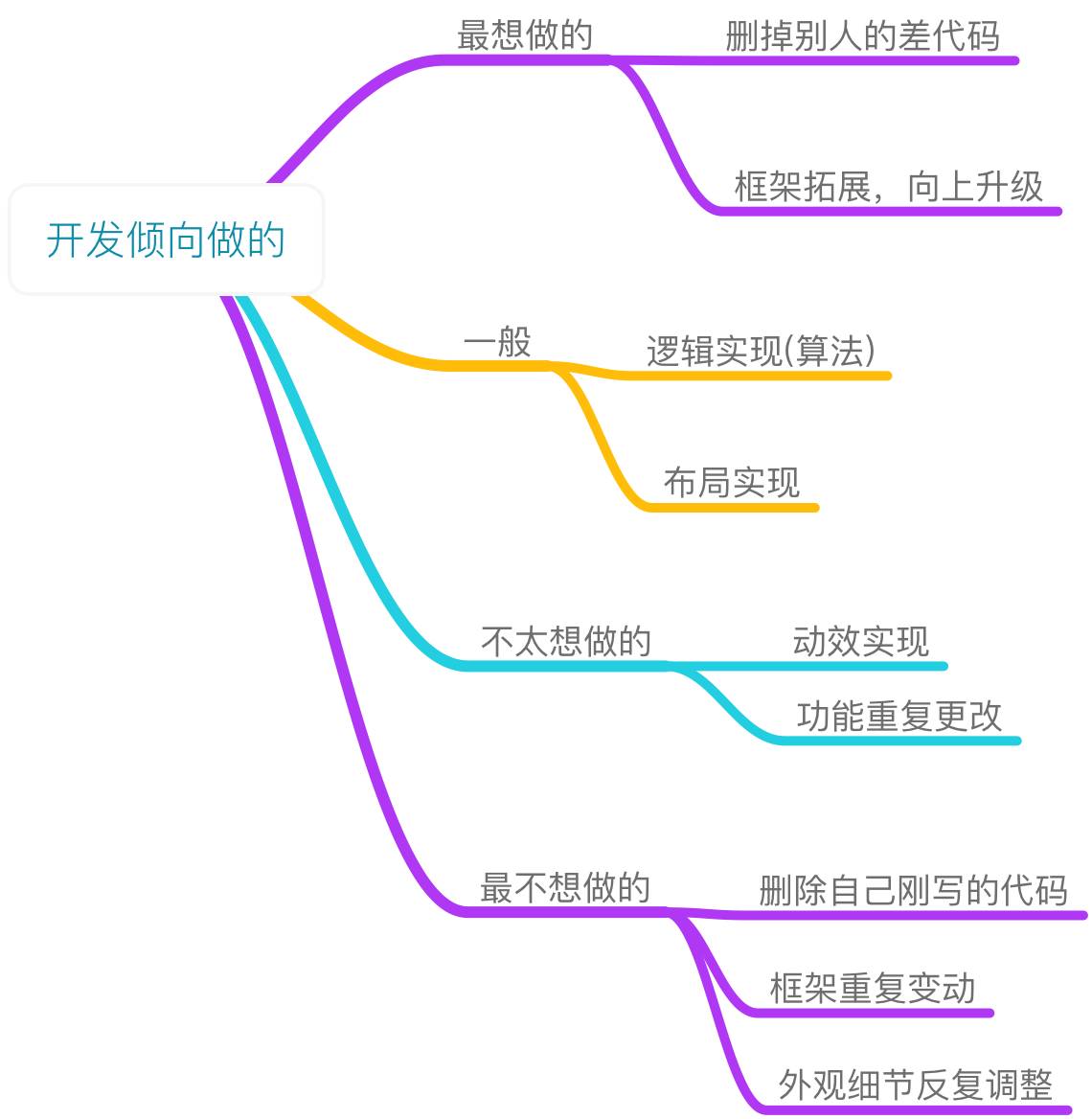
由于时间有限,程序员不想把时间浪费在一些对自己没有产生价值的工作上如调视觉细节,我先简单介绍一下程序员想做和不想做的事情:

说一点动效实现。动效实现一直是国内大部分程序员的短板,首先大部分计算机专业没有专门教前端或者客户端开发的课程,更不用说动效实现教学;加上网上缺乏相关资源以及动效实现强依赖设计(自己单干不了),所以程序员学习动效开发相当困难。好的动效需要慢慢调整出来十分消耗时间,所以大部分程序员不喜欢把时间浪费在动效实现上。#逼着一个人干短板的事情估计谁也不愿意,设计师应该要理解#
在项目流程上,设计属于开发的上游,所以设计师有义务对自己的设计稿把关后才交付给开发。身为一名具有开发背景的设计师,我来讲讲程序员是怎么思考你的设计稿的,再介绍一个比较简单的开发成本评估方法有助于你自行评估自己的设计稿,这样你的设计稿落地可能性会高一些。
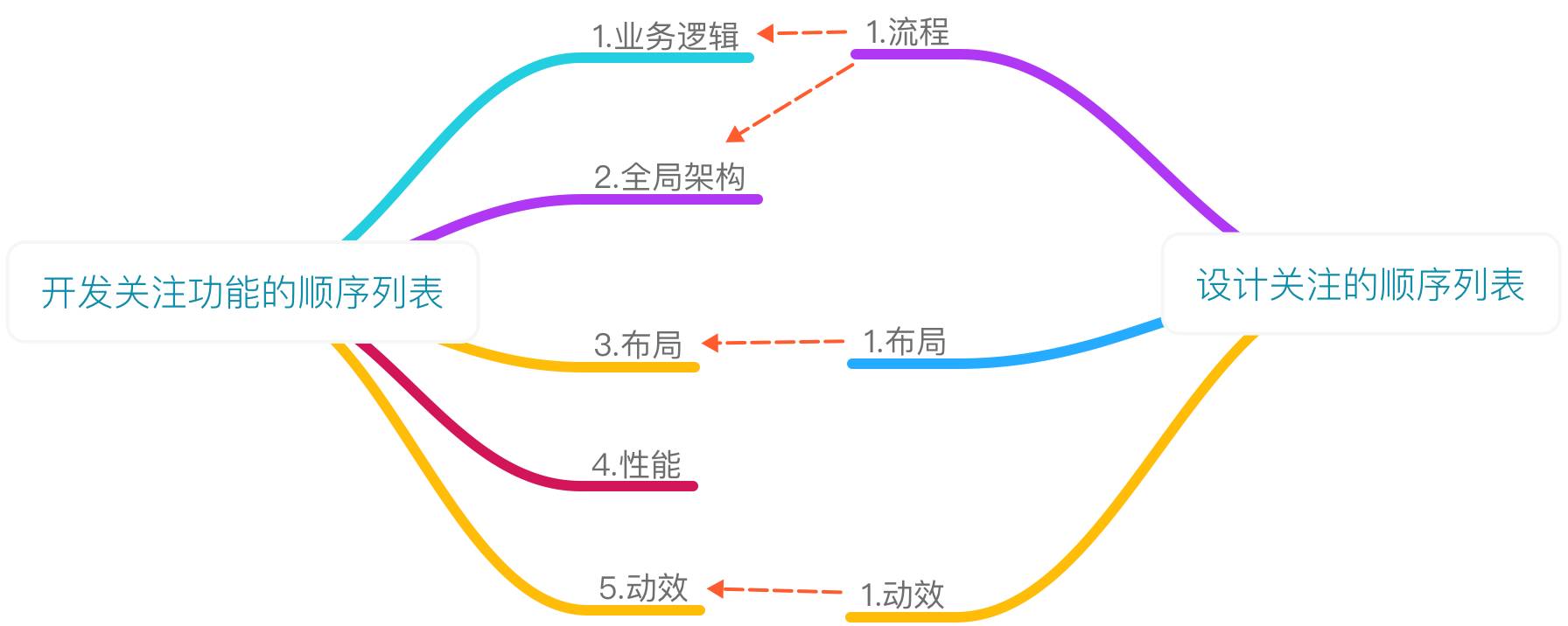
先对比一下设计师和程序员如何看待整个产品:

从图上可知道设计师关注的流程在程序员眼里等于整个产品的业务逻辑和全局架构的实现,思考点远比流程要复杂很多;设计师也一直忽略(准确点是无法关注)性能的问题。
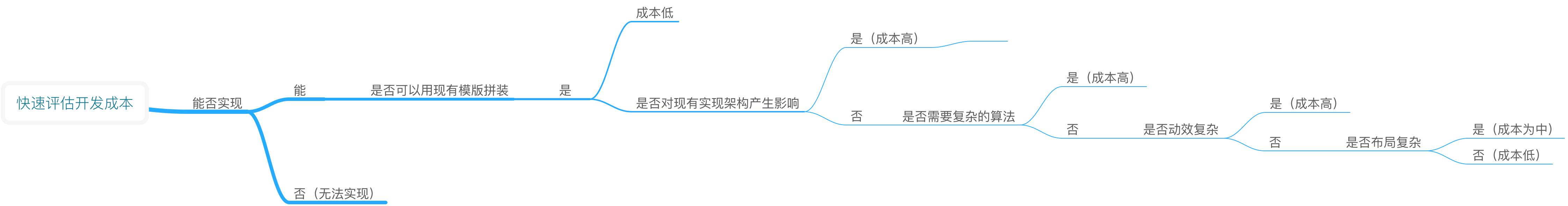
再了解一下程序员拿到你的设计稿如何第一时间快速评估技术成本的:

(在新标签页中打开,即可查看大图)
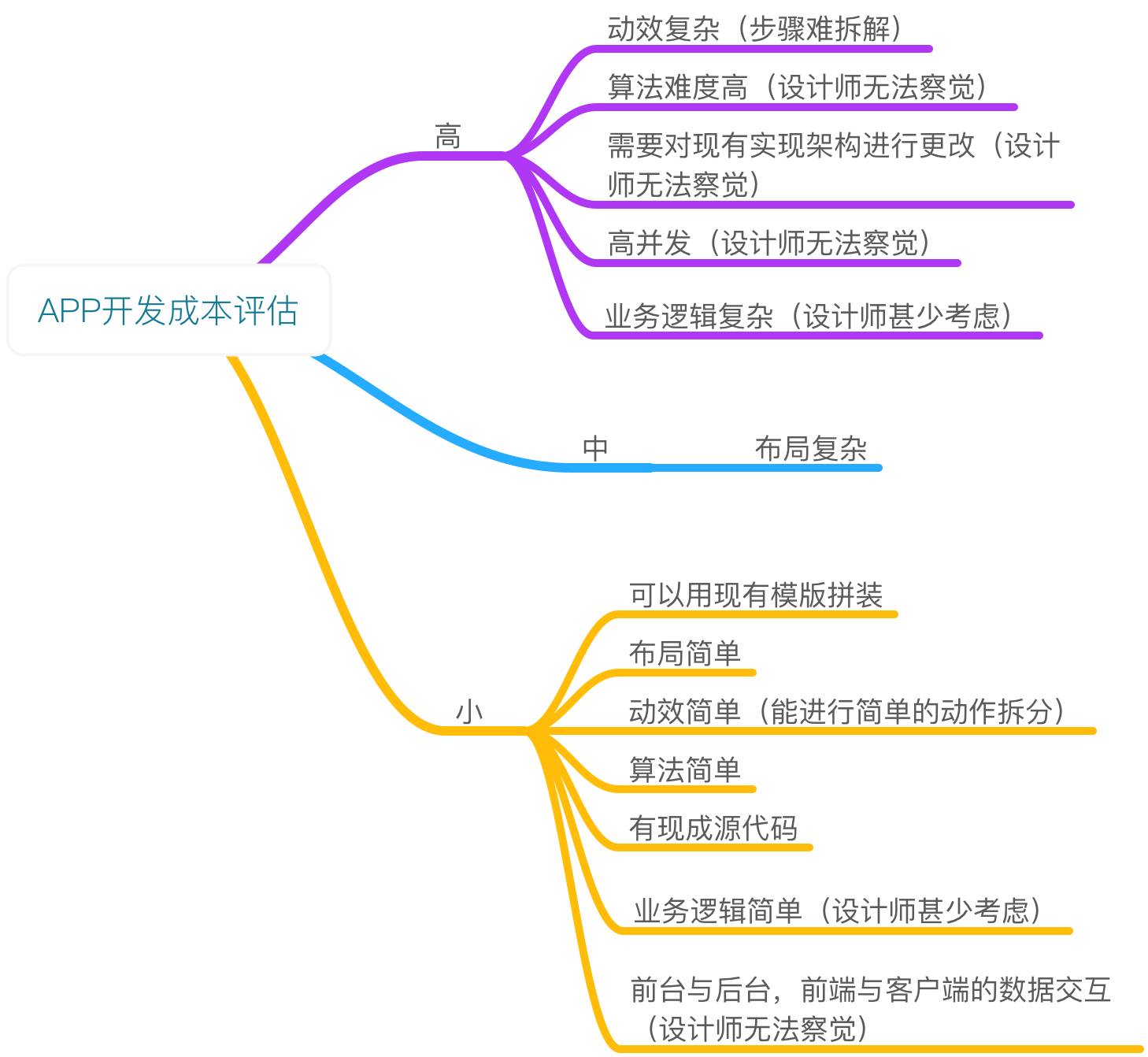
再了解一下程序员在开发时是如何审视整套方案并再次评估技术成本的(已与多名BAT程序员确认过)

由于预估很难做到深入评估,所以在后期开发时会暴露出更多与实现架构和业务逻辑相关的问题。设计师可以通过该图对自己的设计稿进行技术成本预估,但最终评估需要结合实际实现架构和业务逻辑进行实际分析。
该图标注的“设计师无法察觉”是专业技能上的壁垒,即使设计师懂点代码最多只知道这个界面怎么搭建起来,但算法和实现架构等方面仍是接触不到的,所以设计师可以不用指望懂点html css就能和程序员平起平坐“聊技术”,在一个自己毫无接触过的领域和人家过招简直就是找死关键是不知道怎么死。
上面那句话估计是大多设计师希望懂点代码的原因,即使接触不了技术壁垒,设计师仍有其他途径了解技术成本高的背后原因以及找到能落地的最佳方案。
- 多了解开发上的专业术语和自己开发团队的独有术语。
- 将代码理解成一个拼图。每块拼图都用一个术语或者专业名词代替,了解该拼图怎么使用(input)以及用途是什么(output),每块拼图的output可能决定着下一块拼图的input。
- 站在更高的层面看待问题。程序员和架构师的区别是程序员是写代码的,架构师是负责整体实现框架和拼图设计以及将每块拼图顺序整理好,再让程序员去实现每块拼图。即使设计师不懂写代码,也可以站在架构师小弟的层面去学习看待整个产品架构。如果有类拼图突然更改了使用方法,而这类拼图又被沿用到各个领域,这时候你应该能大概判断出这个实现成本有点大。
- 有意识去判断数据间的联系,学会了解每个数据间的联系。例如耳朵鼻子嘴巴都属于一个集合“脸”,无名指食指属于一个集合“手”,而“无名指动嘴就动”属于不同集合间数据的联动,本来无名指动跟嘴动就毫无关系,神医辛辛苦苦把关系建立起来,然后你微微一笑告诉神医其实我想无名指动则耳朵动,结果是神医微微一笑看着你倒在血泊里。
- 学会判断产生高并发的问题。高并发的难度最主要是很多用户同一时间访问服务器抓取数据库信息,甚至需要在服务器上对数据进行处理。可以理解为“无名指动自己趴下”的无理需求变为更为无理的“无名指动瞬间整个学校学生都趴下”,工作量和难度上升几个指数级别。设计师需要判断自己的设计稿是否存在数据实时动态变化并且大量用户实时拉取该数据的情况,与程序员沟通以及做好相关处理。
- 多用Google学会搜索。算法难度大不大这个要根据具体功能具体哪个程序员实现来判断,设计师无法评估。如果真的解决不了算法问题,你可以在网上找到相应的算法或解决方案提供给程序员让他们重新评估实现难度。#这个非常难做到#
该图标注的“业务逻辑(设计师甚少考虑)”更多是指功能和流程,以及它们所影响的覆盖面;再深入一点即是刚刚所述拼图的顺序以及改动拼图所造成的影响。这需要设计师对产品整体功能和流程有全局的认识和把控。
以上方法更多关注整体开发成本,这有一定的学习成本和难度;接下来我介绍一下关于界面开发成本评估并可迅速上手的方法。
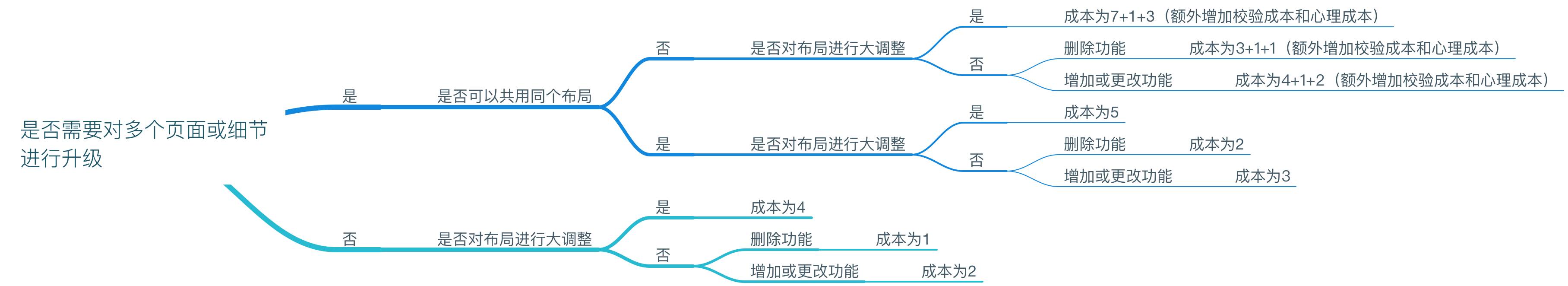
为了更好解释开发成本,我将开发成本进一步拆分为技术成本,时间成本和心理成本。技术成本已在上文所述,界面实现除动效外开发成本不会很高;时间成本需要在实际项目中根据工作量与程序员的能力和人数进行评估;心理成本是指该程序员愿不愿意做#很无奈但可以其他手段解决的一项成本#。设计师可以根据以下流程来预估开发成本。

*校验成本属于时间成本的一部分;数字仅表示量化成本间的差距,为个人观点仅供参考,最终成本需要按照实际情况而定。
最后再给一些设计稿标注的建议,有利于后期开发完成后的UI Review(视觉还原)。
- 复杂的设计稿最好能标注图层层级,有利于开发理解你的设计稿层级关系(貌似没见过有设计师这样做)
- 可以简单了解一下iOS,Android的布局方式如LinearLayout(线性布局)、AbsoluteLayout(绝对布局)、TableLayout(表格布局)、RelativeLayout(相对布局)等等,不同布局可以有更为合理的标注方法。
- 了解Margin(容器外间距),Padding(容器内间距)是什么。所有的间距都是由这两个属性决定,而不只PSD里两个图层间的距离,设计师需要知道这一点。
- 可以考虑在3px或4px倍数的基础上设计。尽可能减少多样化的间距,例如有些7px有些9px,在程序员的眼里7px跟9px没什么区别,所以在写代码时不会严格按照你的标注进行开发,然后就有劳设计师的像素眼了。
- 动效实现上尽可能自己先拆好分动作和时间后再交给开发,参数调节等可以让开发实现完再统一修改。
设计和开发一样都需要有理有据。这些经验和技巧能帮助我在设计阶段能更好地考虑开发成本,减少了后期因为开发成本原因重新改稿的几率;更重要的是它能更好地辅助我实现想法,也可以在限制条件下做到更好的设计,或者低成本实现最佳方案。
以上就是我身为设计师和程序员的一些经验,希望对大家有帮助。
作者:薛志荣(微信公众号:薛志荣),百度交互设计师,二年级生
本文由 @薛志荣 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 unsplash


 起点课堂会员权益
起点课堂会员权益








点个赞
受教了
受教了,感谢