交互设计:如何避免业务需求的遗漏

不要过分地信任产品经理,所有需求都要自己了解过后,才开始设计。
笔者在春节期间在被七大姑八大姨问的比较多的一个问题有:
你现在是做什么工作的啊?
看着眼前的火锅实在不知道怎么解释,就问了他们一个问题“你觉得我们在春节期间怎么能吃上火锅?”
他们的回答大概可以归类为:
买材料 —— 火锅底料烧开 ——-放吃的 —— 完成
而我的回答是:
“如果今天的客人不敢吃辣,而你准备的是辣锅呢?”
“如果你买的火锅料大家不是大家想要吃的呢?”
“如果客人太多,而锅太小呢?”
我目前的工作就是这个,让客人在各种状况下都能享受到这顿火锅。当然我不知道他们是不是理解,会不会以为我是海底捞的服务员。扯远了,回归正题。
正是这样的对话,让我回想起以前刚做交互设计师(产品经理)的时候,经常遗漏各种分支业务流程和异常状态。
为什么容易遗漏
1、没有自发的去了解需求
刚入行的交互设计师一接到需求,就按照需求画了原型图,因为原型是按照产品提的需求来的;然而,你对于需求为什么要这样并不了解,一旦错误地理解了需求,产品上线有可能对产品来说是灾难性的。
所以,不要过分地信任产品经理,所有需求都要自己了解过后,才开始设计。
解决方法:
(1)可以参考我之前写过的《产品需求:你真的了解你所看到的需求吗?》
(2)之前和其他交互设计师讨论过一个方法:5W法则
这里的5W并不像大家常说的what、who、when等,而是连续向你的需求问5个Why。
举个例子:
我现实中接到过这样的需求:
需求:我需要在首页新加一个搜索栏!
看起来需求是很明确的,但是真的是这样吗?我们来试一下:
第一个Why:为什么要加搜索?
答:方便用户对想要的进行搜索。
第二个Why:为什么用户需要进行搜索?
答:用户可以更高效。
第三个Why:为什么用户觉得这样更高效?
答:因为在导航很难找到。
第四个Why:为什么导航难找到?
答:导航归类做的不好。
那么到目前只用到了第4个Why,其实需求的真面目就已经有一定程度的揭晓了,用户的困扰并不在搜索,而是在商品的分类上并没有做好,即使做了导航,也只是治标不治本。所以需求应该是对产品的导航进行重新更人性化的归类。
所以,不要太相信需求方,要自己去了解需求。
2、没有自发地了解业务
了解业务很重要!
了解业务很重要!
了解业务很重要!
重要的事情说三遍,在交互方案(原型)设计完成之后,总能听见产品或者开发抱怨,又漏了考虑某个场景或者业务根本走不通的情况,然后默默地开始各种填坑。
那么为什么,不在一开始就把业务了解清楚,花费一部分精力去整理业务规则下所包含的所有场景和穷举一些极端情况下的业务场景?
所以,一定要和相关人员了解清楚整个业务流程才开始设计。
解决方法:
避免这种情况最好的方法就是:绘制业务流程图。
举个例子:
业务流程图的作用是表达清楚业务需求在产品线的各个阶段中在各个功能模块之间的轮转。
业务流程图的绘制思路一般是:
- 首先将业务按阶段划分,比如电商类可以分为下单和支付,单车类可以分为提车、骑行和停车;
- 然后列出每个阶段参与的功能模块,比如下单阶段,就有商品查看、登录/注册、信息记录、个人中心等功能。
- 最后按照时间顺序,画出业务需求在各个功能模块之间的流转情况。
为了输出一份完整的业务流程图,一般有两个原则:
- 先思考主干流程,再思考分支流程,主干流程逻辑准确,分支流程全面无遗漏;
- 表达清楚后台产生的各种判断及相应的前端展示,这将作为接口设计的重要根据。
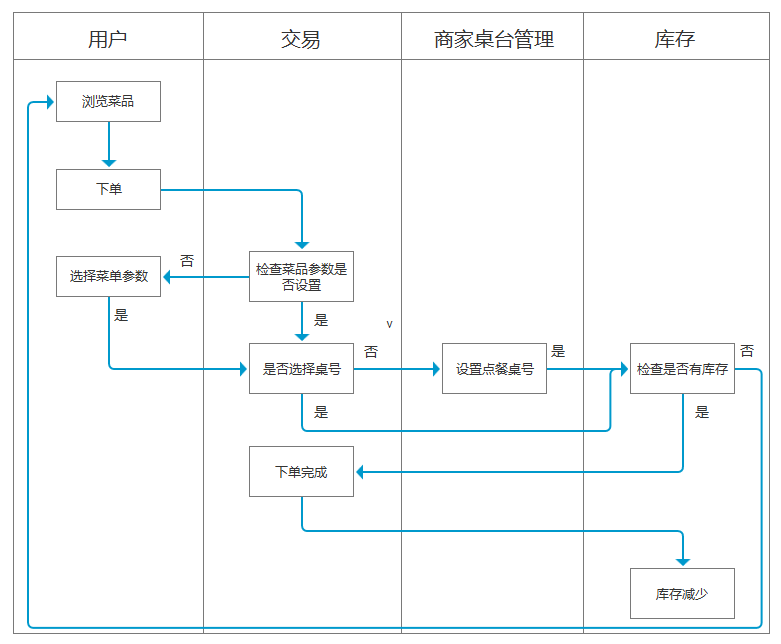
比如我们以某个餐厅的点菜系统为例:
(1)先将业务进行划分:

(2)写出功能各个部分的功能模块:

(3)按照时间顺序,将业务模块之间进行链接:

以上是一个简单的业务逻辑图,但是实际情况可能远远比这个例子要复杂等多,因此更需要业务逻辑图来帮助理解业务。
3、没有自发的去和相关人员沟通
对于新入行的交互设计师来说,他们总是和爱惜自己的设计成果,总想在确认交互方案的时候一鸣惊人(我一开始也是这样的),然而往往现实是:
“这样设计是为什么,我好像不是这个意思”;
“这个开发起来太麻烦了,换一种方式”;
“Tab很容易实现,用Tab吧,效果好。”
不要闭门造车,在你涉及到一些交互的时候,可以先和产品、开发、策划沟通一下,方案好不好实现,有没有替代方案,有没有他们认为的更好的展示方式。
所以,要学会多多和其他岗位的人员沟通。
解决方法:
这个方便就是沟通上的问题了,其实只要注意有一些模棱两可的地方的时候,就去多询问一下相关人员就不会有啥问题了。
技巧就是:不要担心自己变成话痨。
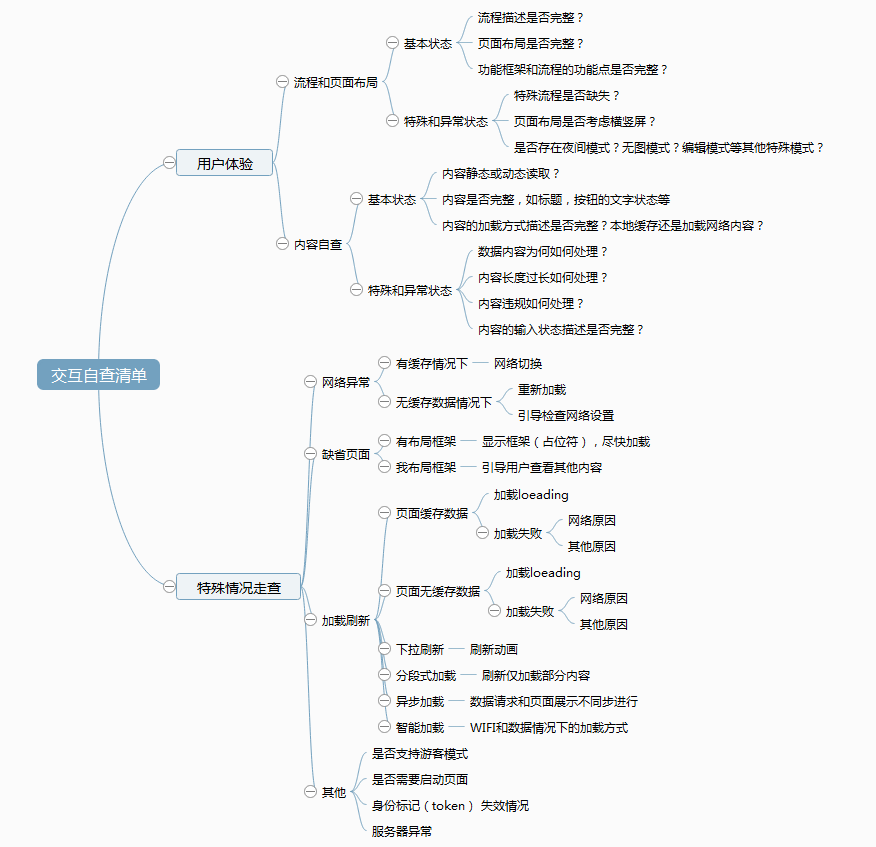
交互自查表
这部分是整理了在交互方案设计结束后,检查自己是否有遗漏的清单,用于帮助查缺补漏,但是实际每个设计师都有自己的归类习惯,希望这个脑图能够给你带来一些思路,找到最适合自己的归类方法。

这里只是整理了一个大致的业务逻辑思路,如果往里深究还有好几层的业务,比如在内容自查的基本状态中“内容是否完整,如果标题,按钮的文字状态等”,那么往下深究的话,标题的限制是几个字,超过该如何处理?滚动播放?还是用省略号?又或者直接在后台输入时进行限制?
这就是交互设计师该去考虑和深究的细节。
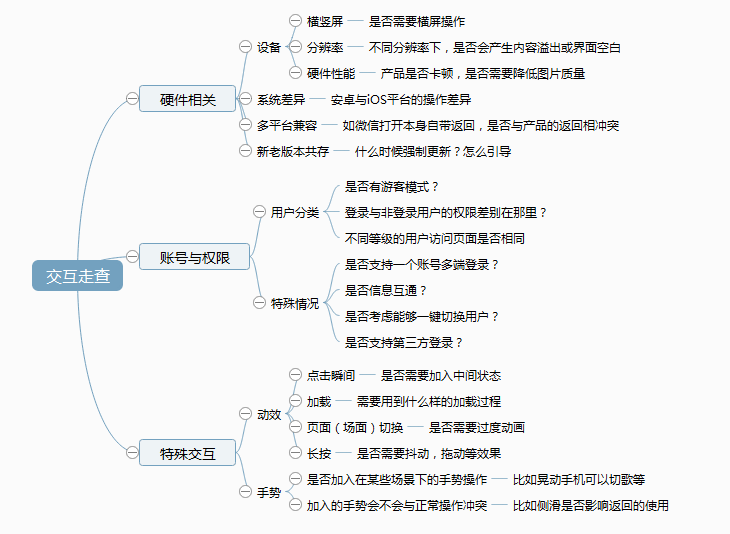
当然,还有一些更高层面的业务需要注意:

第二部分可能涉及到知识面要更广一些,需要交互设计师,平时能够去积累和了解,能够在用户发现问题之前就已经将这些业务都考虑到交互方案中去。
希望对新人有所帮助。
以上。
本文由 @endlishted 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益














点赞~
感谢!
很棒~
受教了,刚进入新公司,产品的图只有产品自己知道是什么意思,我正在焦虑中,该如何做