实战案例|三步设计完美的日期选择器

什么样的日期选择器是好的,而哪些又是不好用的?本文作者将结合自身经验,与你聊聊,enjoy~
这几年,我在不同的项目里做过很多“日期选择器”,不过我仍然还在努力做出最完美的那一个。今天我们就一起来研究研究什么样的日期选择器是好的,而哪些又是不好用的。日期选择器的设计看起来很简单,其实对很多用户来说“选择日期”是一种痛苦的体验。我们在网上随处可见设计糟糕的日期选择器。
我认为要想设计出体验良好的日期选择器,开始做的时候就要慎重。花点时间问问题、寻找答案、构建用户故事、查找相关资料。
常见的日期输入形式
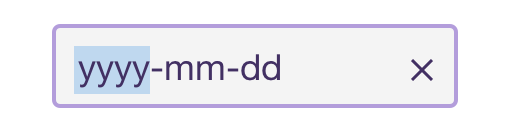
1. 文本输入
最简单的设计形式就是让用户自己输入日期,只要有适当的检测方式,这个设计还是不错的。这种方法常常和日历日期选择器一起使用。

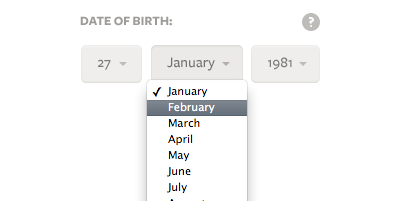
2. 下拉列表
采用下拉菜单的方式来选择日期、月份、年份,这种方式在网页上使用的比较多。不过呢,除了年月日,当用户还需要输入时间的时候,这种设计就让人很烦了。

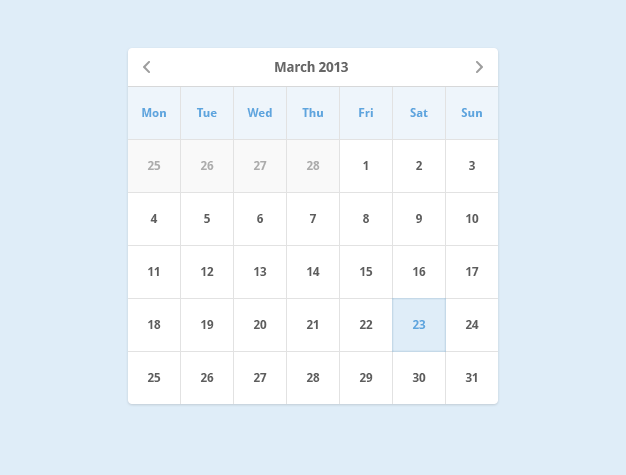
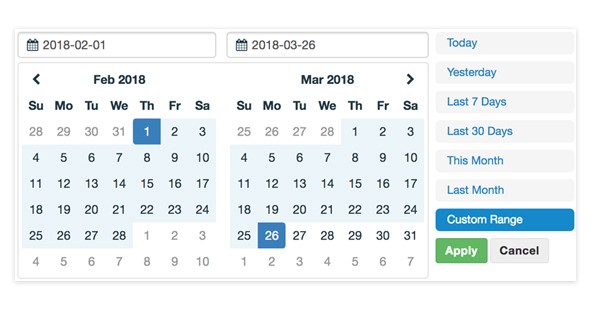
3. 日历
当需要选择的日期是一个范围的时候,日历的形式是最常用的。在网上随处可见这种设计形式,在移动端也是很常用的。

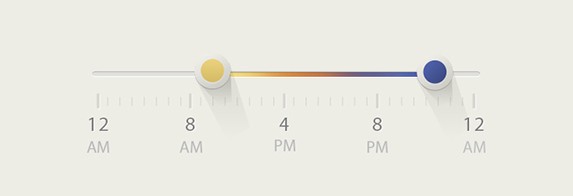
4. 时间轴
如果需要选择的日期范围是在一段限定的时间内,这种设计还是不错的。如果时间较长的话,那么这种方式就不太准确了,同时呢,不适用移动端。

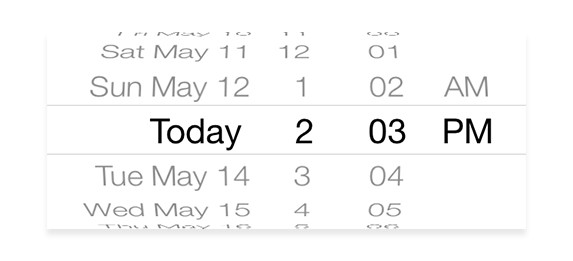
5. 移动设备上的滚动日期选择器
如果用户选择的日期不是特别远的话,这种设计还是挺好用的。

以上介绍的这五种日期选择器不管是单独使用还是融合在一起,只要得当,都能创造好的用户体验。重点是,在做具体的项目的时候,我们该如何选择呢?

案例解析
我们通过真实的案例分析一下,因为具体的使用场景才是我们做设计决策的依据,我们来为以下场景选择最适合的日期选择器。
案例:设备性能分析
用户:技术经理
用户主要目标:分析设备的性能,检测设备随着时间的推移性能下降的情况。
用户问答
我们已经知道了用户的目标,日期选择器就是用来实现目标的工具之一。不过在我们做决定之前还是有很多问题需要去问用户。
(1)日期选择器是用来做什么的?
“看性能数据,我希望可以方便地看到每个特定时间段的报告。”
(2)你是需要选择日期还是日期范围?
“日期范围,比如6小时内或者一周内这样的。”
(3)有比较常用的日期范围吗?
“嗯,我经常需要6小时段的数据,有时候也会用一个月内的数据。”
(4)只需要选择日期吗?还是具体的时间也要选择的?
“日期肯定是要的,时间也需要,不然我怎么选6小时内的数据?”
(5)您这个日期选择器是在网页上用还是在手机上用?
“我们是在网页上使用的,应该是平板电脑。但是管理层希望以后也能有手机版,我还不确定行不行呢。”
(6)关于日期选择器,目前您使用的产品有让您觉得体验不好的地方吗?
“我必须点击数据表中的页面,才能查看过去的报告。这挺麻烦的,不过我也习惯了。”
(7)你需要选择很久以前的日期吗?
“我有时候需要查看去年的数据,看看性能的变化”
画草图
通过用户访谈,我们已经获取了基本的信息,现在可以开始构建日期选择器了。
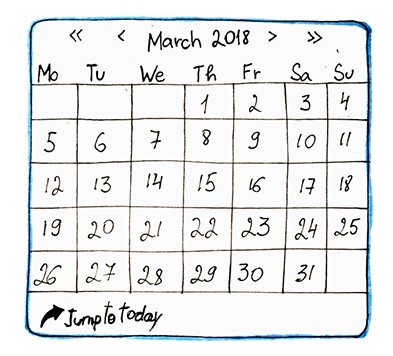
1. 日历表
这可以说是最常见的选择日期范围的模式了,而且移动端也能用。日历的具体内容应该满足世界某些地区用户的需求。在我们的案例中,用户需要的是星期制。

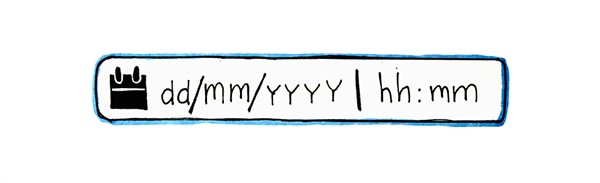
2. 文本输入领域
有了输入功能,当用户需要选择很久之前的一个日期的时候,他们就可以直接输入,再不用上上下下翻半天了。有一点需要注意的是,不同的国家表达日期的格式是不一样的。在我们的案例中,dd/mm/yyyy对用户来说是最熟悉的一种日期形式了。

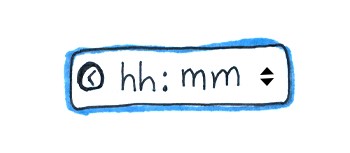
3. 时间选择器
这可是完全不同的部分了,但是在第一次的版本中,我们先用带有箭头的文本输入小时和分钟。

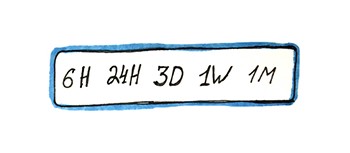
4. 预设
对于常用的时间段,我们在下拉列表中先预设好。为了提供最好的体验,应该对预先设定的时间段进行仔细的筛选。

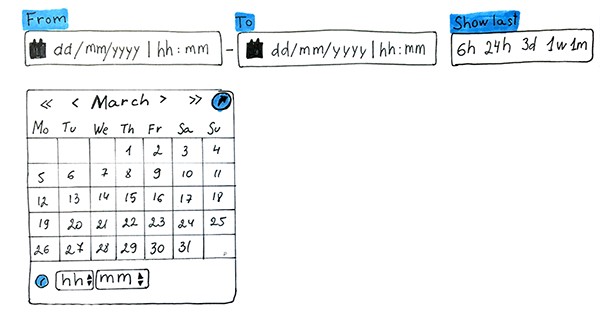
下一步就是把这些部分都合在一起,在这一步很多细节都需要修改,最后呈现出来的额初步结果如下图:

做设计
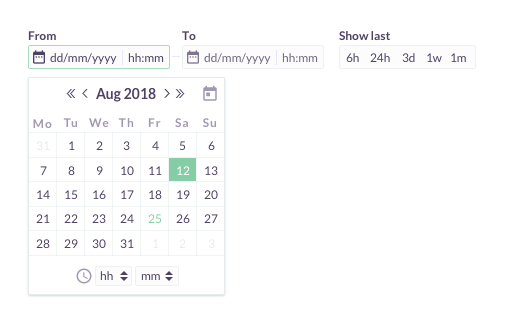
完成了上述步骤后,我们就可以开始设计出来了。我快速的做了一个版本,让大家看看大概是什么样子的。

这是第一版电子稿,后续经过测试我肯定还会做很多修改,直到用户觉得好用为止。
原文作者:Kateryna Romanenchuk
原文地址:https://uxdesign.cc/date-picker-design-5c5ef8f35286
翻译:熊小熊(微信公众号:集创堂)
本文由 @熊小熊 翻译发布于人人都是产品经理。未经许可,禁止转载。
题图来源于网络


 起点课堂会员权益
起点课堂会员权益








在