用户画像在产品设计中正确的打开方式
用户画像通过用户研究和数据分析,帮助我们了解用户的痛点和需求,从而确定理想用户的身份。

在此前的2篇文章中,我们分析了用户体验地图、同理心地图的使用方法,用户画像与它们一样,都是用户研究的不同工具,三者是相辅相成的关系,目的都是为了更好地完善用户体验。
用户画像是我们了解用户的有力途径。通过用户研究和数据分析,你可以确定理想用户的身份,并根据这些信息,你可以洞察到真实用户的痛点和需求,使用户更愿意使用/购买你的产品。
什么是用户画像?
用户画像,又称用户角色(User Personas),简单的说就是根据用户的目标、行为和观点给用户贴标签。将标签进行归类,然后赋予名字、照片、人物属性,然后代入场景进行简单描述,形成的一个人物角色。
一个完整的用户画像,需要有定性分析+定量验证。定性的用户画像,常用于产品0-1的探索期,因为产品的实际用户还太少,没法做定量验证(就算做也意义不大)。而当产品进行到1-0发展期,用户数据已经达到一定规模,就很有必要采取定量验证的方式来迭代用户画像。
为什么要做用户画像?
纵览成功的产品案例,他们服务的目标用户通常都非常清晰,特征明显,体现在产品上就是专注、极致,能解决核心问题。比如苹果的产品,一直都为有态度、追求品质、特立独行的人群服务,赢得了很好的用户口碑及市场份额。
又比如豆瓣,专注文艺事业十多年,只为文艺青年服务,用户粘性非常高,文艺青年在这里能找到知音,找到归宿。所以,给特定群体提供专注的服务,远比给广泛人群提供低标准的服务更接近成功。
用户画像还可以在一定程度上避免产品设计人员草率的代表用户。代替用户发声是在产品设计中常出现的现象,产品设计人员经常不自觉的认为用户的期望跟他们是一致的,并且还总打着“为用户服务”的旗号。
这样的后果往往是:我们精心设计的服务,用户并不买账,甚至觉得很糟糕。
总而言之,建立用户画像的作用,其实就是帮助建立同理心:
- 聚焦产品服务对象(用户);
- 帮助设计团队和甲方爸爸与用户的需求和偏好产生共鸣(同理心);
- 让设计团队围绕用户来做产品设计使用户使用产品更舒服。
如何创建用户画像?

创建用户画像,不应由一个或者某个单独完成,和用户体验地图一样,它一定是以小组的形式独立思考、展开讨论后,归纳总结得出的。
也别想着一气呵成,用户画像本就需要不断完善迭代更新的,一气呵成的无非是在套模版罢了,毫无意义可言。
1. 用户分析(定性)
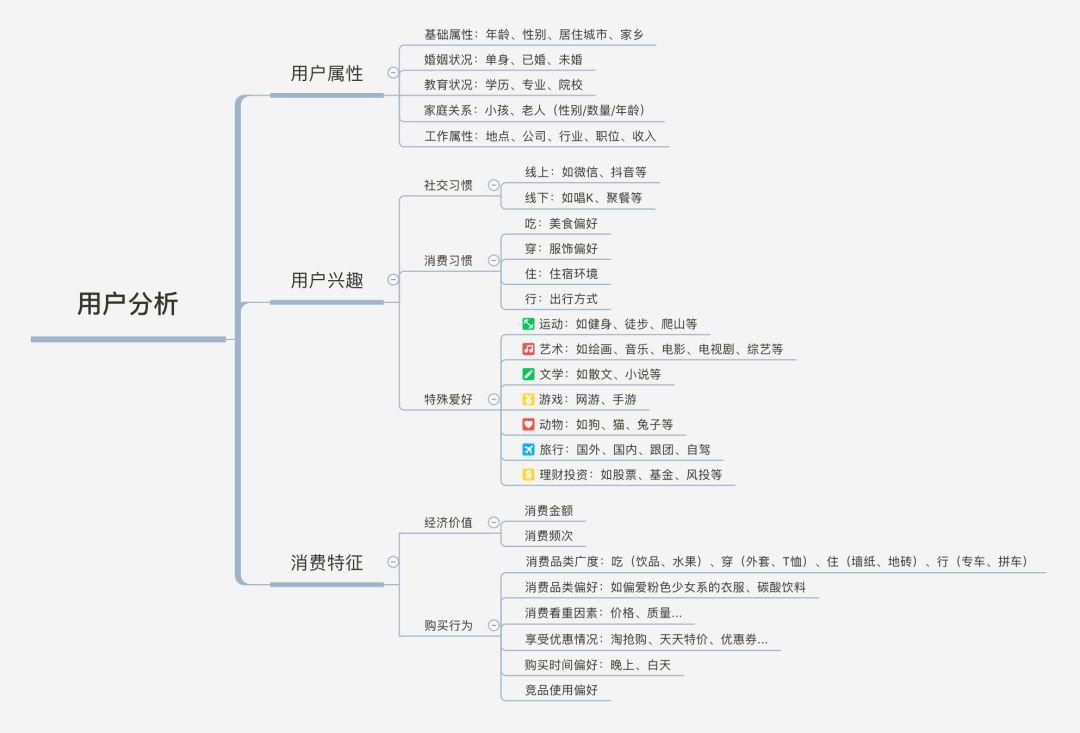
用户分析是我们了解用户的第一步,通常我们从用户属性、用户兴趣、消费特征三个纬度切入,以下是我对这三个纬度的详细拆解。

用户属性,一般指用户的人口特征,包括年龄、性别、婚姻、行业等等。我上面列出的有很多,在做定性分析的过程中,你不必全部一一列举出来,只需根据你的产品的定位列举你需要的点,并在小组中进行讨论、深挖需求和痛点。
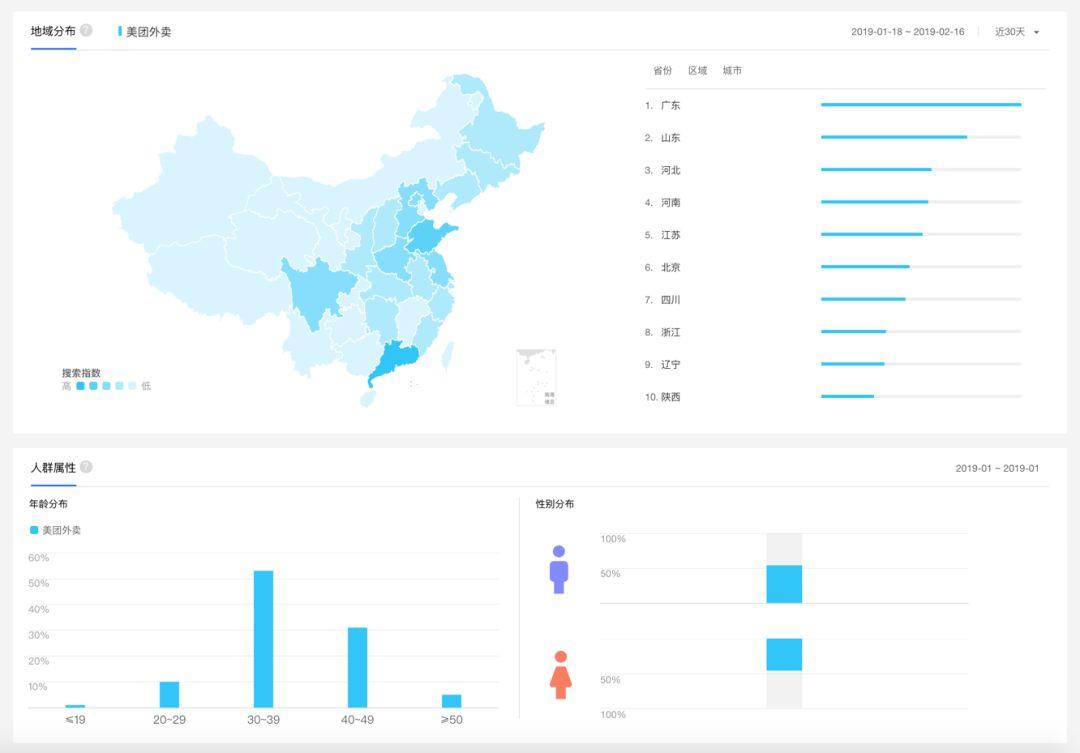
有一个很好的工具可以帮助你进行用户属性的定量分析,这个工具就是百度指数。其次,阿里指数电商行业用得比较多。
假如你的产品是一款外卖APP,那么你找到竞品比如美团外卖、饿了么的用户属性数据会非常有帮助。你可以从定量中找差异,再找到对应的特征人群访谈。

美团外卖的用户属性
用户兴趣,即用户的一些习惯、喜好、偏好。比如目标人群是女性用户,她们喜好上淘宝买粉色的衣服、看腾讯视频和芒果视频,那么我们设计中可以加入粉色元素,营销上可以有针对性地在这三款APP上投放相应广告。
消费特征,则是用户在线上、线下进行消费行为的习惯、偏好、频次、金额、时间等。比如我们的产品是阅读类APP,而目标用户为一线城市上班族,他们总喜欢在晚上阅读看文章,那么设计上我们可以增加夜光模式。
我举的这些都是比较简单的例子,是为了说明通过用户画像分析,最后是如何影响设计影响营销等等。实际分析中我们需召集小组内所有成员,发散思维(不一定是头脑风暴,也可以给他们独立思考的时间),深入挖掘用户需求、痛点以及用户目标。
2. 用户访谈
在第一步定性分析用户的过程中,最后我们肯定会有不少存在争议和疑虑的点,这就需要我们做用户访谈,来解决这些问题或者证明一些观点:
- 制定一个调查表/问卷,并设置一个或者多个场景
- 召集产品的真实用户(B端产品初期如果直接对接真实客户存在阻力,可以先访谈自己的老板和业务员,因为他们是最接近最懂客户的一批人)
- 问事先设计好的问题,保持记录
- 让用户在真实场景中使用产品,仔细观察用户的实际反应,切忌帮助和打断
- 整理问题,归纳痛点、关注点
其实很多设计团队/研发团队很少用户访谈,或者说并没有通过这个方式得到有效的结论,只是在墨守陈规的做设计/研发。尤其是B端产品,时间紧任务重,客户的反馈没有很重视。
说一个我自己的例子吧。我们是做B端产品的,服务于中小企业老板。2018年的最后一次改版,我们研发/设计团队就是这样一个状态,看似大家都在很争分夺秒地做着改版优化。而当我将设计稿定稿给到开发的第一时间,开发不是马上进入状态而是问我为什么改版,还完全换了风格(还更丑)。
我一时竟然回答不上来(我自己其实也不是很认可这个最终定稿),只说了几个版本大Boss最后选了这个。刚好当时在学一门课程,老师建议并鼓励我对老板和业务同事进行访谈。
通过那次访谈我大彻大悟,原来这次大改版的原因是公司战略都变了,原本的商务风开始走电商路线。老板只是太忙没时间给我们做系统的宣讲只在高层之间开过大会(后面有建议一次系统全面的宣讲)。
除此之外,我还得到了很多其他的收获,思路清晰了很多,更了解客户了,还了解了很多老板的真实想法(B端产品,老板的想法真的至关重要,遇到问题可以多问一个为什么,而不是内心OS:老板这个想法是有多傻)。
逆向思考一下,如果改版之前就主动对老板和业务同事进行了访谈,开发小哥哥还会问我改版的原因吗?我还会不认可那个老板选出来的设计稿吗?那么设计和开发的效率是不是会提高很多呢?
3. 创建角色
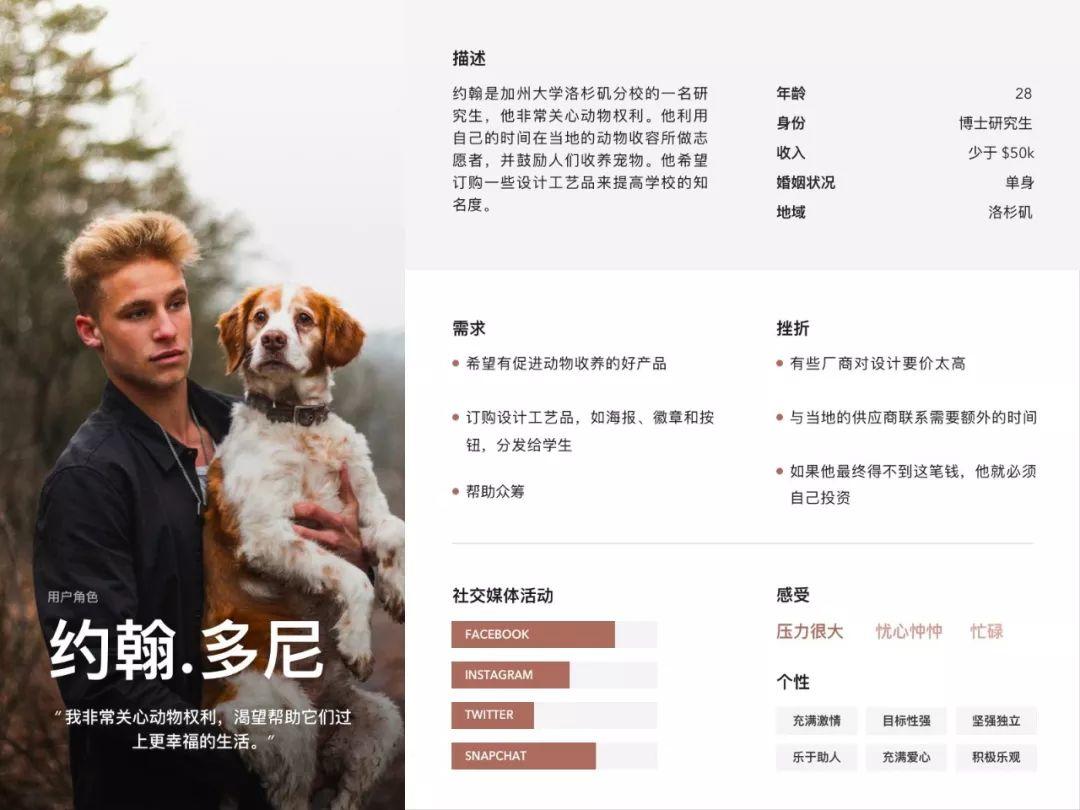
将我们上一步得到的结论(痛点、关注点、目标……)整理,形成一个用户画像。这里特别说一下,用户画像里的头像最好是访谈过程中基于真实场景用户使用产品的照片。
假设产品是一个菜谱APP,其中的一个场景是用户边做饭边看桌上手机的APP学做菜,右手拿着勺子,左手准备翻APP的菜谱教学,眉头皱起。
如果你的痛点里有“播放页面老点不中”这点,那么这个用户头像就可以让你尽量少费口舌解释它。因为这个照片可以很直接把让看这份用户画像的同事/领导代入这个场景,并发现用户其实单手操作比较多,而且手上可能沾了些油或者面粉,经常点不中屏幕上的播放按钮,可能需要按钮/点击热区再大一点或是其他的解决办法。
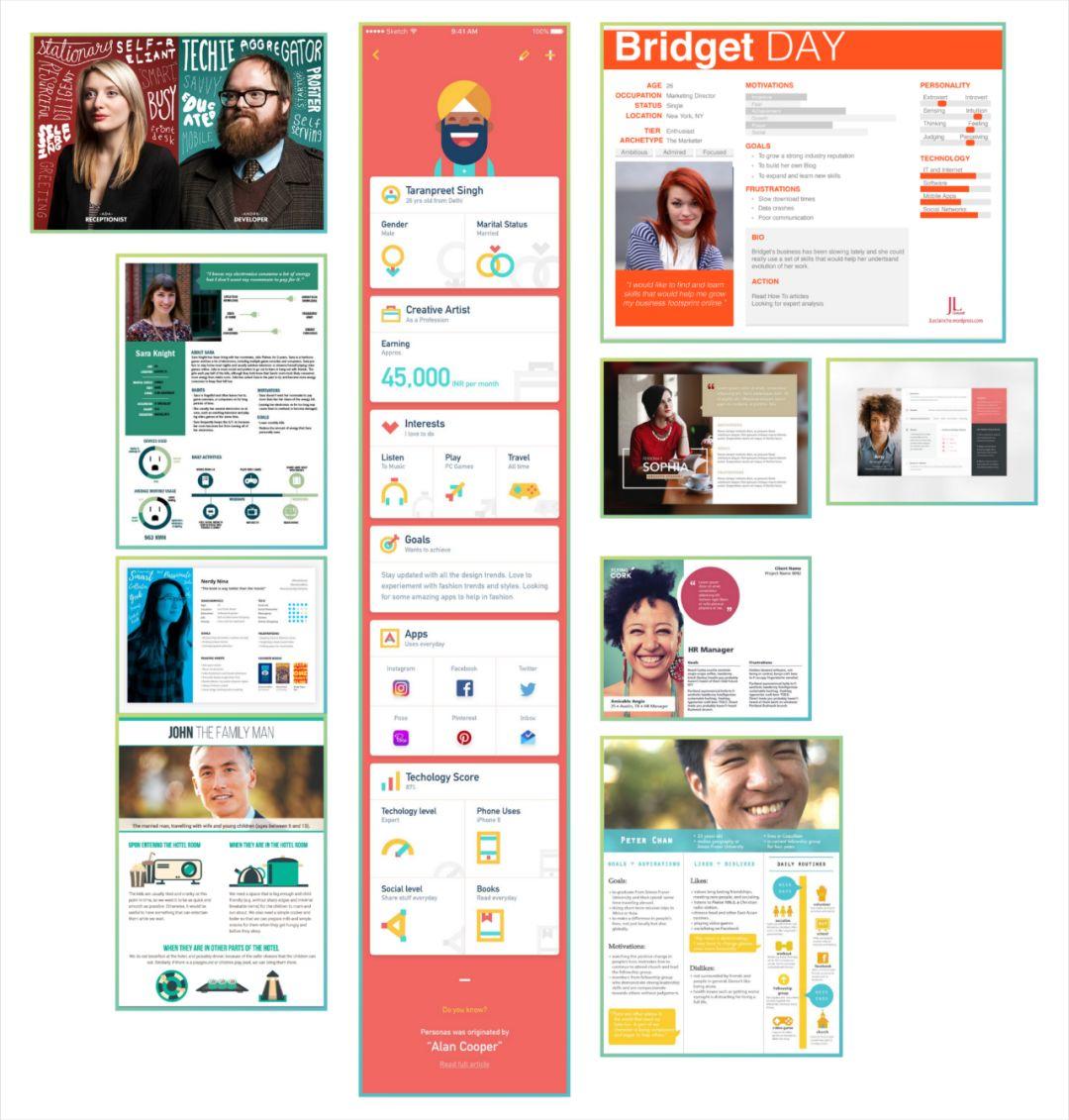
我这里有收集到一些用户画像的模版。当然绝对不能套模版,模版只用来借鉴参考。你还是需要根据你们得到的信息和结论,做出属于你的产品的用户画像。

图片来源:Geunbae“GB”Lee

图片来源:Geunbae“GB”Lee
4. 定量验证
定量验证,可能需要你的产品用户数据达到了某一个规模,再来做定量验证,得到的数据会比较可靠、有效。通常,我们习惯用发放问卷的方式,题目以选择题为主,尽量避免填空题,题目数量通常7个以内比较合适。
将统计好的数据按照类别,整合到用户画像中。比如上图中的“社交媒体活动”就是通过定量验证的方式得出的。当然,你可以得出的远远不止这一项,往往是很多比较关键的结论。
5. 迭代更新
用户画像并非一个展示的作品,而是一个工具——用户研究的工具。它不需要一成不变,它需要反复迭代。因为用户是在不断发生变化的,也许是年龄,也许是习惯或者行为等等。其次,当产品需要拓展新的用户群体时,用户画像可以为我们指明一条道路。
总结
用户画像的核心,在于走出舒适圈,对产品的真实用户进行访谈(B端产品请访谈你的老板和业务同事)。用户画像不是套模版,这个过程更多的是可以帮助你在你与用户之间建立同理心,切忌流于形式主义。总而言之:
- 走出你的办公室,去接近实际用户,可以是情境访谈,也可以是焦点小组,你一定会别有所获;
- 使用用户的真实照片作为用户画像的头像;
- 在做用户定性分析的过程中,百度指数等工具将助你一臂之力;
- 用户画像不是不是一成不变的,而是迭代更新的;
- 用户画像结合同理心地图、用户体验地图使用,效果会更好;
- 用户画像不会局限于某一种形态,根据你的实际需要作出独一无二/富有创造力(如下图)的用户画像。

图片来源:Ben Ralph
参考
- Creating Personas A guide, not a template –作者:Ben Ralph
- How to design lean personas for your UX strategy? –作者:Justinmind
- When It Comes To Personas, The Real Value Is In The Scenarios –作者:Jared M. Spool
- 3 Personas that will help your UX Research–作者:Antonio Duarte
- 破茧成蝶-以产品为中心的设计革命 –作者:刘津、孙睿
作者:宛苏,微信:wansuer,公众号:宛苏
本文由 @宛苏 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







