APP解锁流程分享(含逻辑关系图、用户流程图和UX模板Sketch文件)

前段时间做了一个设置app解锁密码的小项目。根据需求设计了数字密码、手势、指纹三种方式的解锁流程。解锁内容不是特别全面,比如不能修改同种类型的密码。过稿的版本包含很多提示框,我觉得太啰嗦,这里就删掉了(是的,木有用户测试,全凭抄和个人感觉)。
APP解锁流程我分为设置、解锁、修改、关闭四个部分。
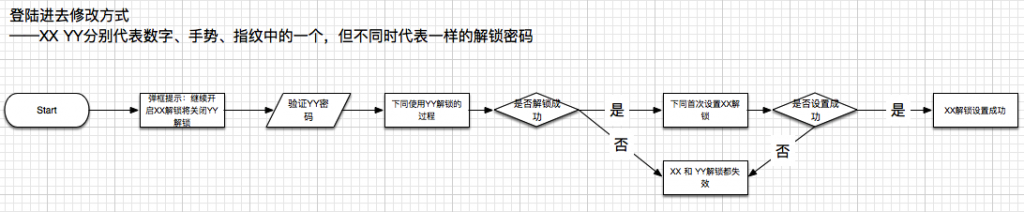
1、设置
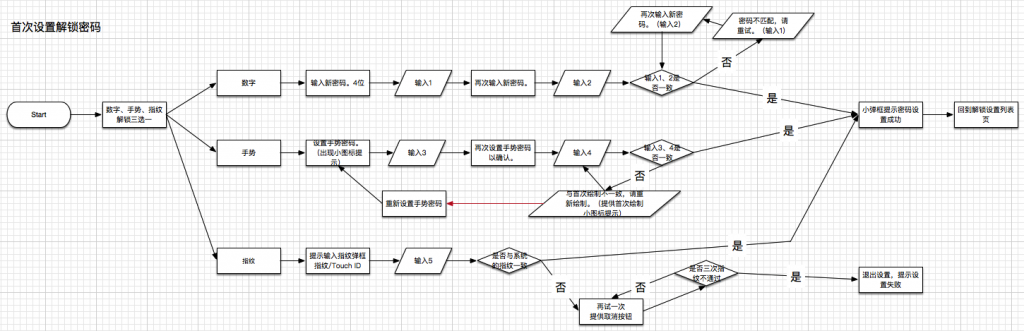
三种方式的设置流程不一样。数字密码在确认环节错误后,进入重新输入密码的环节。也就是说第一次输入的数字已经失效了。手势密码始终是验证后面输入的手势是否与第一次输入的一致,并且会有一个小图标提示用户绘制过的图案。如果实在想不起来可以选择重设手势密码。指纹密码始终验证系统指纹。具体流程如下图

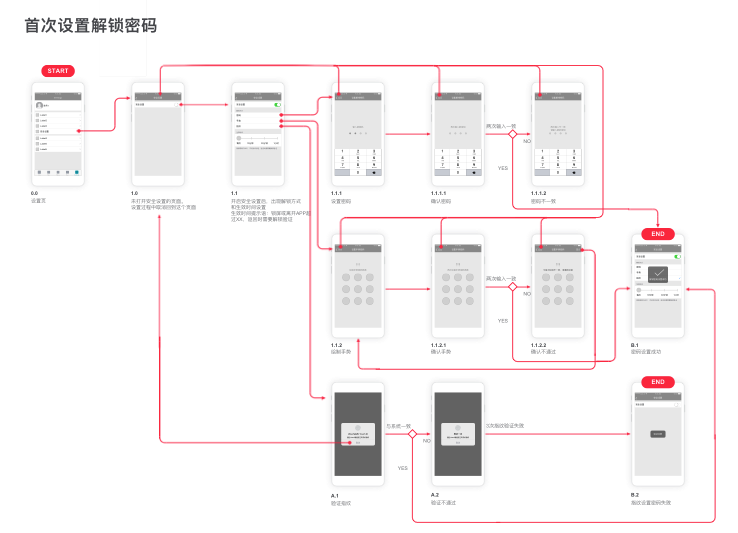
用户流程图如下图:

文末会分享下载无码高清图的链接。
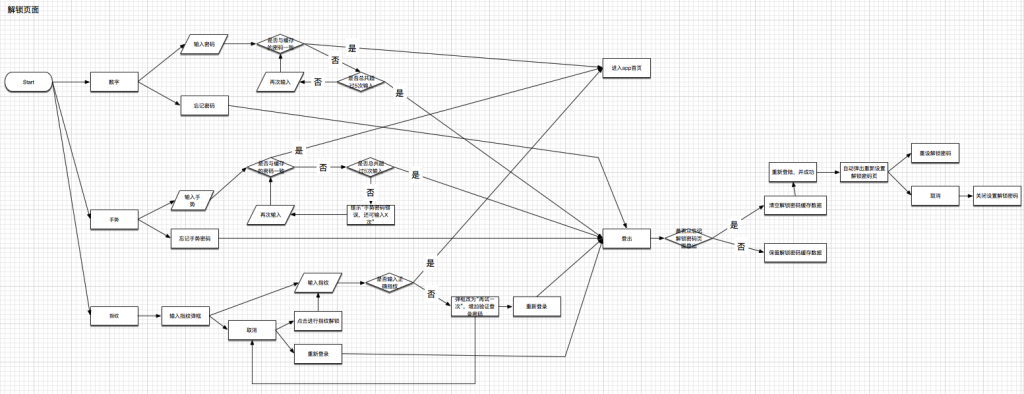
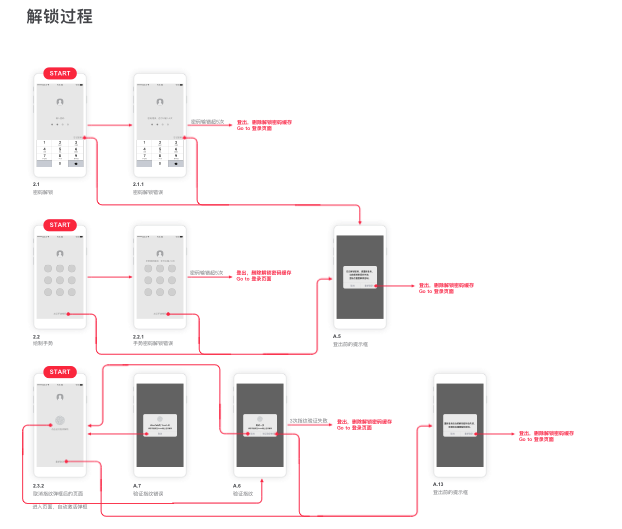
2、解锁
密码和手势都设置了5次验证上限,指纹是3次上限。超过上限直接登出,让用户使用用户名和密码登录。如果用户是从忘了解锁密码、超过错误上限登出的,删除解锁缓存,登录进去后重新设置解锁密码。


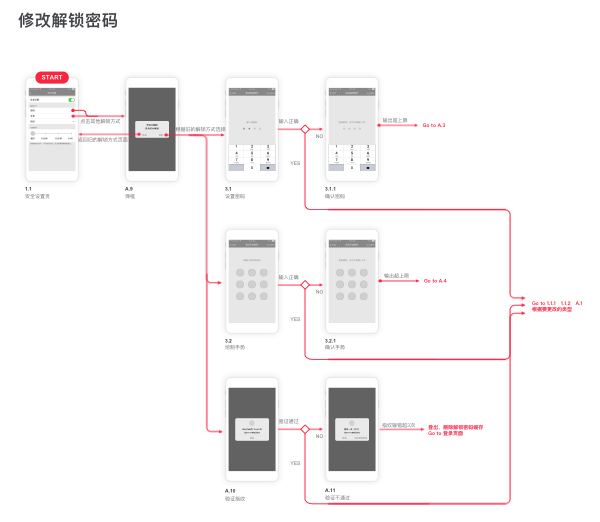
3、修改
修改第一步是验证旧密码,因为可以设置解锁密码出现的间隔,如果用户设置的间隔时间过长,不验证的话,安全风险比较高。这里画的时候偷懒了,导致后面画user flow的时候麻烦了些。


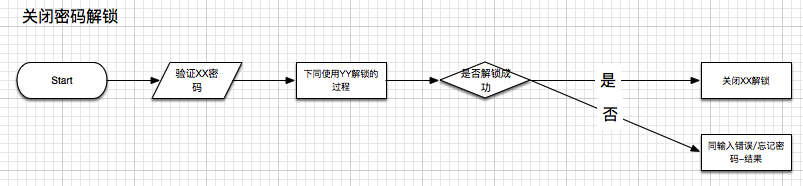
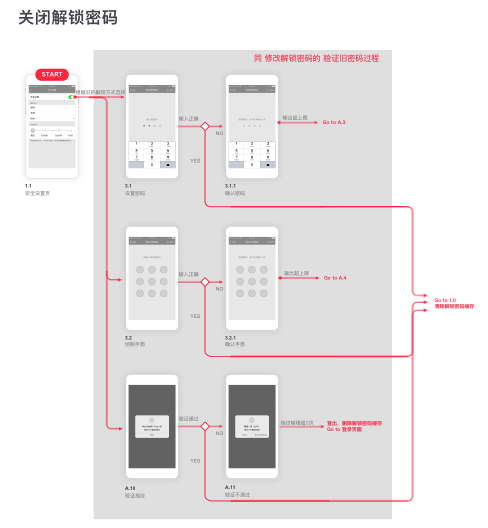
4、关闭
其实就是修改流程的前半段。


分享包中包含:
- 设置、解锁、修改和关闭4个部分的逻辑关系图
- 设置、解锁、修改和关闭4个部分的用户流程图
- 制作流程图使用到的UX模板-ArcTouch Mobile UX Templates(感谢原作者的分享)
希望能为大家提供参考,并且获得大家的反馈。
分享包下载链接http://share.weiyun.com/55bdafddd5724c99ec99485baecdcdf2
官方链接:http://pan.baidu.com/s/1hrIjpB2 密码:q2gd
本文由 @darcy 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








您好,链接失效了,劳烦发一份到邮箱dev_zl@outlook.com,万分感谢!!
您好,链接失效了,劳烦发一份到邮箱704984831@qq.com,万分感谢!!
连接实效了
可以从新给一个吗
您好,链接失效了,请问能再发一个有效的下载链接吗?
您好,想问一下您的流程图斜着矩形文案是输入,这个形状代表什么意思?
您好,麻烦问一下 连接原型图的红色连线 是用的什么插件?谢谢您。
同问,好想知道
用的现成的模板ArcTouch Mobile UX Templates,这个模板里有红色连线。
谢谢谢谢 😉
密码过多有碍于用户使用,在使用密码时,需结合应用场景。
题主,你好,想问你以上的APP界面流程图是用什么工具做的吗? 很美,希望可以学习下。
用sketch画得
分享包链接失效了 能重新发下么
链接失效,无法下载。。。
http://pan.baidu.com/s/1hrIjpB2
密码:q2gd
你的链接没有复制全,试试这个