从微观层角度,解构产品思维
什么是产品思维?就是根据功能设计看出他们之间的关联以及交互逻辑,能基于现有模块去构建、梳理新的功能需求,并提供解决方案。提升产品思维能更好的解决产品上实际问题。

产品是服务用户的介质。技术会进步、产品会叠代,很多事物一直在变化。以前我们写信通讯,后来有了电报、有了电话、有了微信。在通讯这件事上,一直没被变,只是物体形态变了。
很多未被满足的需求,以及人性的需求,其实满足某种需求的产品一直在,只是看待事物的思维改变,导致形态发生了变化。

就像福尔摩斯说:其实证据就在你眼前,但是你看不见。所以当我们没有产品思维的时候,往往很多机会放在你面前,但是你视而不见。
很多人都说:产品思维我也知道,但是不知道从何入手。本文会从微观层面阐述产品思维,希望可以帮助一些产品经理等更好地了解产品思维。
一、如何搭建角色关系图

角色关系图怎么搭建呢?
决策者或者Boss一般都非常忙碌,不可能整天对他们进行追问。我们需要整理好整个项目的相关的资料,遵循敏捷原则,花一个小时左右的时间,模拟分析、快速沟通、修正方案。
需要强调的是,在搭建角色关系图的过程中,决策层的参与和建议至关重要。因为搭建角色关系图,可以帮助你在设计中变得有理有据。
同时,由于关系图是经过决策层参与的,他们对产品的理解往往更加全面和深入,能对业务提出更多建设性建议与方案,也便于获得更多的资源。
1. 产品背景
总所周知,淘宝是C2C网购平台,闲鱼是闲置交易平台。
顺着产品定位,去了解一些产品背景相关的行业资料和竟品信息,他可以帮助我们快速了解产品想要提供的服务是什么,并以此作为一切的判断标准。
2. 用户画像
画像是给用户贴标签的过程,通过给用户贴标签可以帮助我们知道用户的心理模型,更好地从用户的角度去出发。
比如淘宝是:生活在一线城市,25岁的月光族,消费价值观是:冲动消费;而闲鱼则是:居住在三线城市,34岁的工薪族,消费价值观是:在乎性价比、货比三家。
3. 使用场景
使用场景则是由抽象转化到具象的步骤,在这一步通过很多的用户使用路径来设计策略。用户在淘宝订单详情页看到「转卖」入口,并引流到闲鱼出售,形成使用路径。
了解和整理完上述资料,基本对行业、产品业务和新需求,已经有一个大概的了解。这个时候我们再通过会议,把决策者拉进来一起模拟分析一遍,通过会议沟通,调整和修正对业务的理解,就可以把角色关系图梳理出来,团队的人可以把角色关系图打印或画在墙上,便于团队把业务目标明确清晰。
4. 预期目标
图中我们定性假设,一线月光族冲动消费后,希望闲置物品出售;三线工薪族,在货比三家的同时也追求品质,可以接受二手闲置物品。
产品的最终导向是服务,预期目标可以帮助我们了解如何服务好用户,以便于对结果进行验证。通过画像结合定性思考,得出预期目标,后面便可以作为验证依据。
二、场景捕抓
在面对一些系统框架、被开发询问设计理由,或是拿到一份不靠谱的原型时,你是否有迷茫或无从下手过?
为了在前期尽可能地规避问题,让后期翻工率下降。产品经理在开始前,需要对使用场景进行走查模拟。我们从角色关系图中可以知道业务相关的信息。
对一件事有全局认知,就能察觉到真相和本质。如果认知不足,就算证据放在你面前,你也看不到。
拿到原型,我们可以就像侦探一样思维,对产品原型进行走查排错与分析,还原设计场景,清楚用户如何使用产品,提出假设。它能让我们梳理清楚用户怎么使用产品,了解用户预期目标。
在基于用户场景的情况下,结合业务诉求设计。
捕抓场景主要有4个步骤:

1. 什么角色?
接到需求后,思考整个系统中,一共有几个角色,哪些角色可能会参与流程,这些角色有什么特征/区别。这一步的需求,可以帮助你从全局地从不同角色进行走查和场景模拟提供思路。
2. 什么地点?
这个角色在使用场景上,有何特征?需要如何使用产品?如:工作期间、休闲时间、户外活动等。不同场景,用户的紧急程度和需求都会不同,了解角色场景可以帮助产品经理更好站在用户维度去思考问题。
3. 什么状态?
某一角色在某个具体的流程节点中,是处于什么状态?角色如何知道处于哪个位置,需要做什么事情?这个环节可以帮助产品经理在流程节点中,对用户使用边界做出规定。
4. 能做什么?
梳理了流程节点,圈定好功能边界,则需要引导用户正确使用产品。在页面中,用户如何操作,内容的层级和优先级如何排序,数据边界,都是需要考虑的。
按照场景捕抓对所有角色的场景图梳理完后,会使你会对整个系统的角色、状态和行为预判,有一个新的认知。
可以通过模拟的场景和使用路径补充来梳理用户的使用场景,从而达到商业目标的达成和满足用户体验的平衡,而不是自嗨,或者BOSS一言堂。
三、开发层面模式
如何跳出执行层,让自己具备产品思维?你得了解「开发层面模式」
1. 数据表对应关系
这个思路是从后台数据表对应关系里,了解到的方法。开发写数据库建表的时候,需要知道数据表对应关系。一个好的结构,会减少一些不必要的表或字段等。
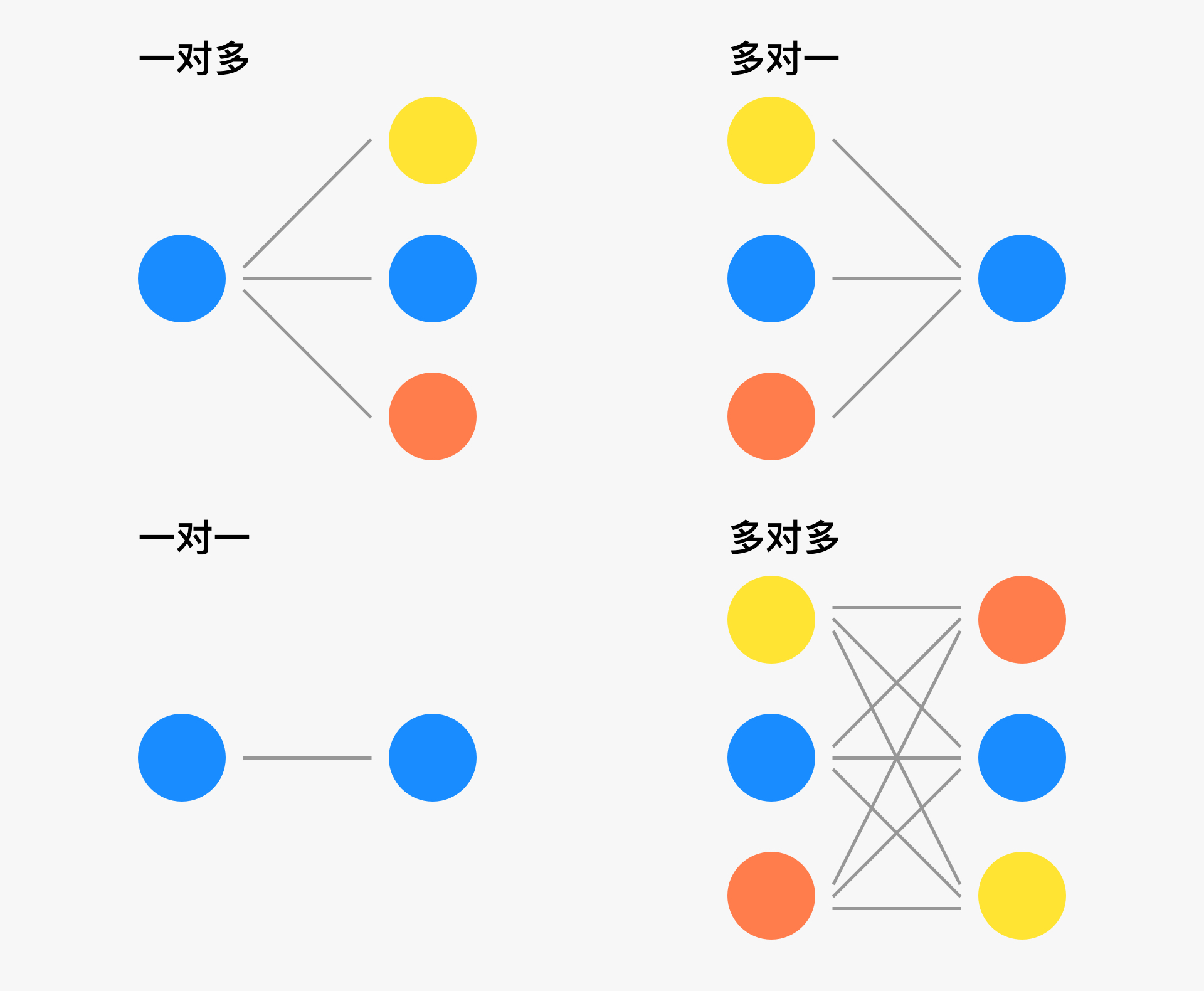
数据表关系分为四种:一对一、一对多、多对一、多对多。

由于开发处于流程偏后端的执行岗位,很多具体详细的内容,开发会等到原型出来才知道具体功能内容和架构。
设计了解数据表关系,可以提前预知哪些节点是会影响到当前需求的,这些节点之间的关系如何,他们影响了哪些模块,以及建表方式,有效减少很多沟通和修改成本。
2. 功能逻辑图
在梳理完关键节点后,则需要去深化这些节点。在面对一个复杂的系统,尤其是ToB业务。角色之间的关系非常复杂,产品经理想要完整且深入地了解业务,就要学会画出功能逻辑图。
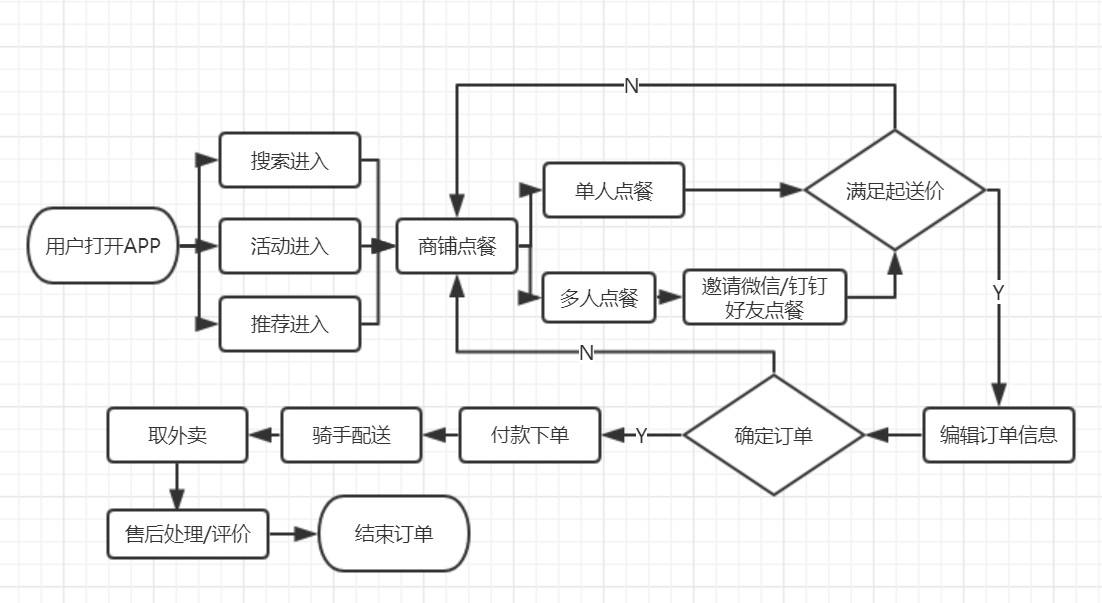
功能逻辑图有何用?功能逻辑图可以梳理出功能内部的逻辑走向,一般跟随UC(User Case)一起,对设计具体的页面和交互有很大帮助。其基本元素为:行为、流程、判断条件、说明文字。

(▲功能逻辑图▲)
了解对象和对象之间的:调用信息、异步信息、返回信息、自关联信息,会让你对后台数据的实现和流程有一个大概的了解。
你将知道一个数据是从哪里来,经过哪里,到达哪里,是否会引起冲突等等,从而在设计阶段规避很多问题。
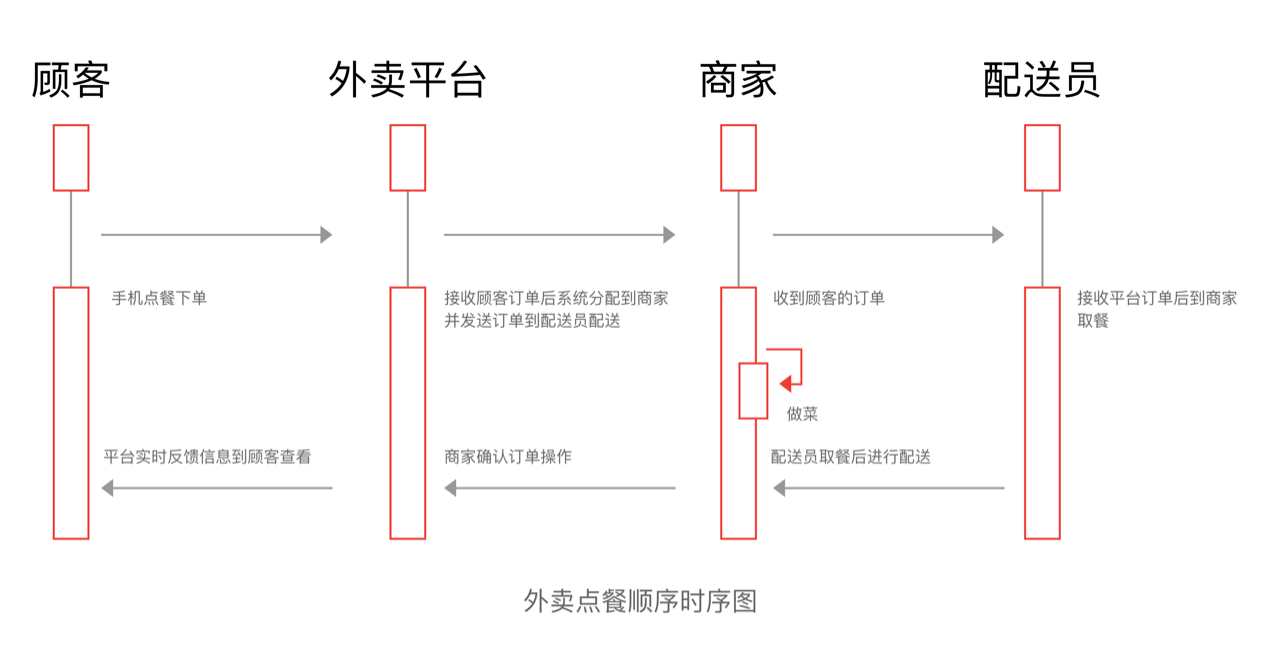
3. 时序图
时序图其实是开发在UML建模的一种,是显示对象之间交互的图,这些对象是按时间顺序排列的。顺序图中显示的是参与交互的对象及其对象之间消息交互的顺序。

小结
一句话记住产品思维:事物的思维改变,需求本身不变。
做好微观层产品思维,我们可以:
- 洞察角色需求,我们可以使用角色关系图
- 助力产品决策,我们可以使用场景捕抓
- 了解开发底层实现逻辑——开发层面模式
总的来说,每个产品经理都需要有意识地训练自己的产品思维、逻辑思维、洞察力,这样保持产品好奇心和敏感度,提高自己的核心竞争力。
本文由 @菊长先森 原创发布于人人都是产品经理,未经作者许可,禁止转载。
本文原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash


 起点课堂会员权益
起点课堂会员权益








发现我之前漏了好多步骤…
已订阅,感谢分享!!!
我觉得很实用😄,感谢分享。
闲鱼的对象是三线城市就是一个最扯淡的举例。三线精英来闲鱼淘二手?你这不是在搞笑。
可以卖二手啊
不错不错,感谢分享。