23条黄金体验法则——互联网大厂年度总结
编辑导语:时常有人把艺术和设计混为一谈,然而实际上艺术更多是表达自我,设计则是运用科学去解决问题。艺术更加感性,而设计则更加理性富有逻辑。本文整合了日常工作中常用的方法论,从框架流程、用户体验、设计策略三个大方面来与大家聊一聊设计方法论。

超长预警,建议先马后看~
古人言:“前人栽树,后人乘凉”。在探索设计的路上,设计师们所乘的凉就是「设计方法论」。
时常有人把艺术和设计混为一谈,然而实际上艺术更多是表达自我,设计则是运用科学去解决问题。艺术更加感性,而设计则更加理性富有逻辑。
原研哉曾说:“设计不是一种技能,而是捕捉事物本质的感觉能力和洞察能力”。科学理性的方法论可以在进行不同设计需求时,从理论和方法上提供实际性意见。合理运用方法论可以帮助设计师更好的实现设计赋能。
本文整合了日常工作中常用的方法论,从框架流程、用户体验、设计策略三个大方面来与大家聊一聊设计方法论。

一、框架流程
1. 上瘾模型

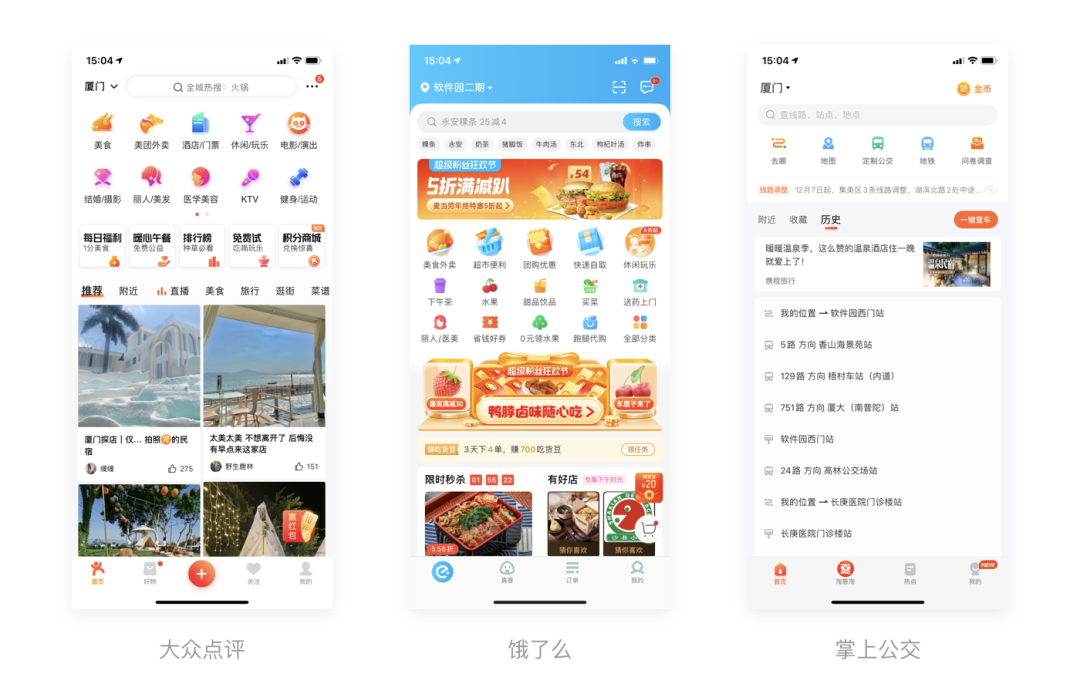
上瘾模型是互联网产品服务背后的基本设计原理,是培养用户习惯的一套标准的模型方法。所谓习惯,即在某种情境下产生的无意识行为。上瘾模型可以帮助我们通过培养用户习惯而延续产品的生命力。
上瘾模型的核心公式为:触发 + 行动 + 多变的酬赏 + 投入=上瘾

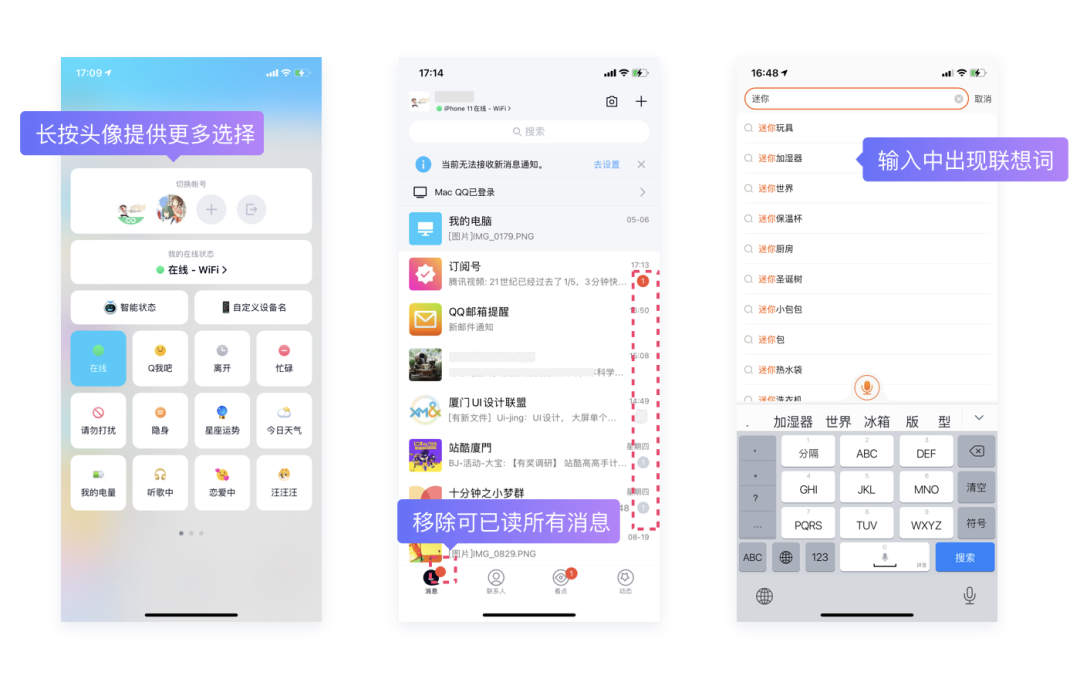
(1)触发
触发包含外部触发和内部触发。外部触发的主要目的是获取新用户,也就是我们常说的“拉新”;内部触发是在情绪的驱动下实现的,更多在于增加用户粘性。
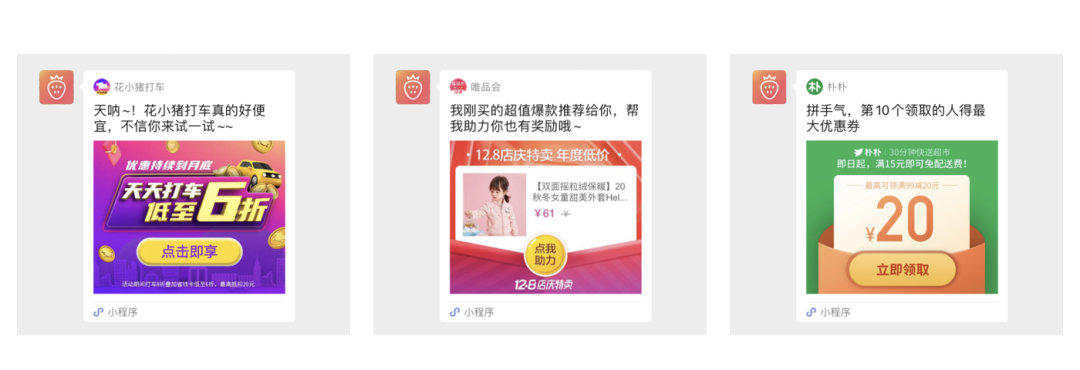
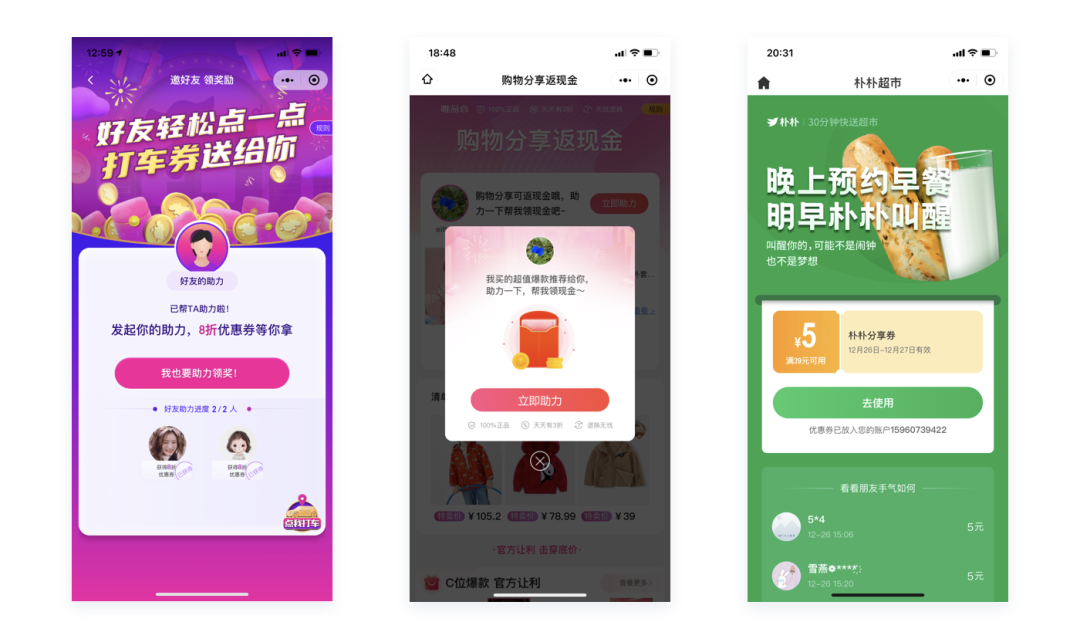
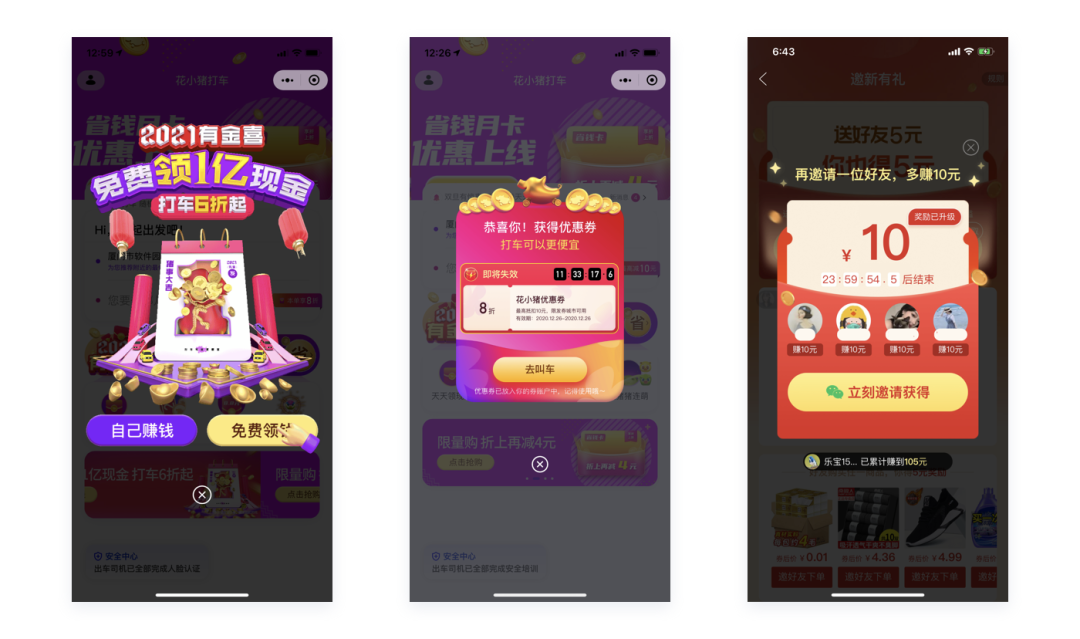
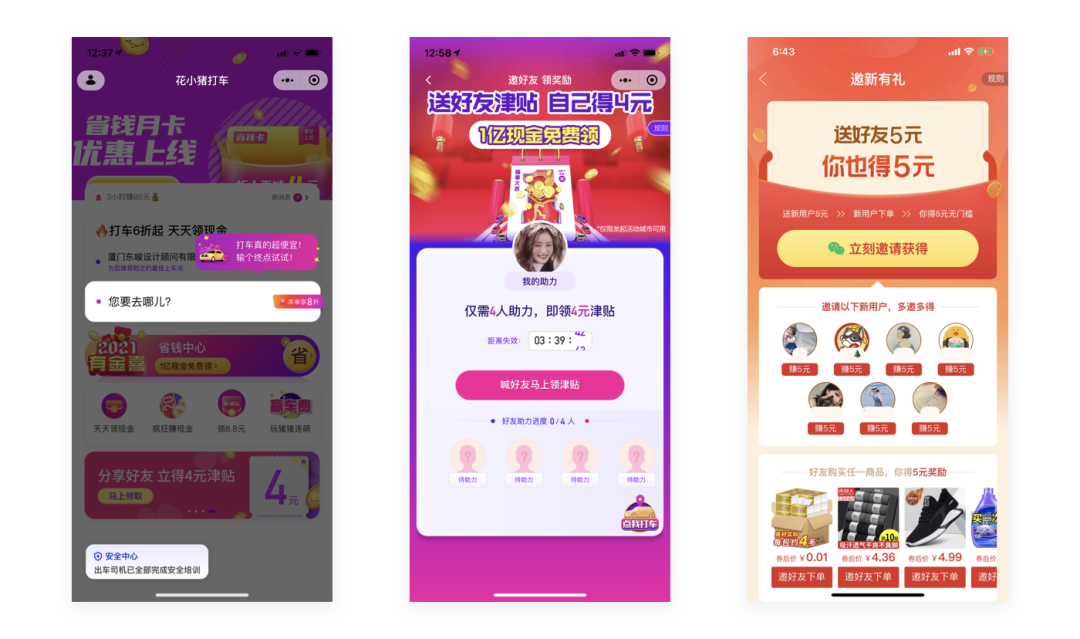
外部触发最常见的是通过熟人推荐来完成的。以助力形式分享给好友,大多时候都是不会被拒绝的,毕竟只是点击一下链接而已。

(2) 行动
行动包含动机、能力、导火索,即「福格行为模型」。行为的复杂程度越低,被重复的可能性越大,成为习惯的可能性就越大。在触发过程中,帮助好友助力已经构成了用户使用该产品的动机,简洁的步骤和小程序的兴起更是降低了用户使用产品的使用门槛。

(3)多变的酬赏
酬赏是让用户上瘾的一个重要环节。包含社交酬赏、猎物酬赏、自我酬赏。一般来说用户使用产品最开始是源于自身的需求,而酬赏则是上瘾的美味调味剂。
科学数据表明:人们在期待奖励时,大脑多巴胺的分泌量会急剧上升。多巴胺向大脑传达兴奋、开心的信息,酬赏可以刺激我们的兴奋点,不断分泌多巴胺。

(4)投入
投入包含投入与重视成正比、存储价值、下一个触发。这是上瘾模型形成闭环的最后一步,同时也是下一次循环的开始。当闭环形成,上瘾就开始正向循环。

通过上瘾的反复循环,用户与产品的联系更加密切,则用户会更大几率的使用该产品来解决问题。用户对某个产品投入的时间精力越多,就会对该产品越重视。
2. 双钻模型

双钻模型是思考设计构成中问题和解决方案的一种思维方式。官方原名Double Diamond Model,由英国设计委员会于2005年推广的设计过程模型。重点表述产出最终方案之前的设计过程。
2016年Medium网站上,Dan Nessler分享了自己重构双钻模型的过程,是现今相对完善的版本。
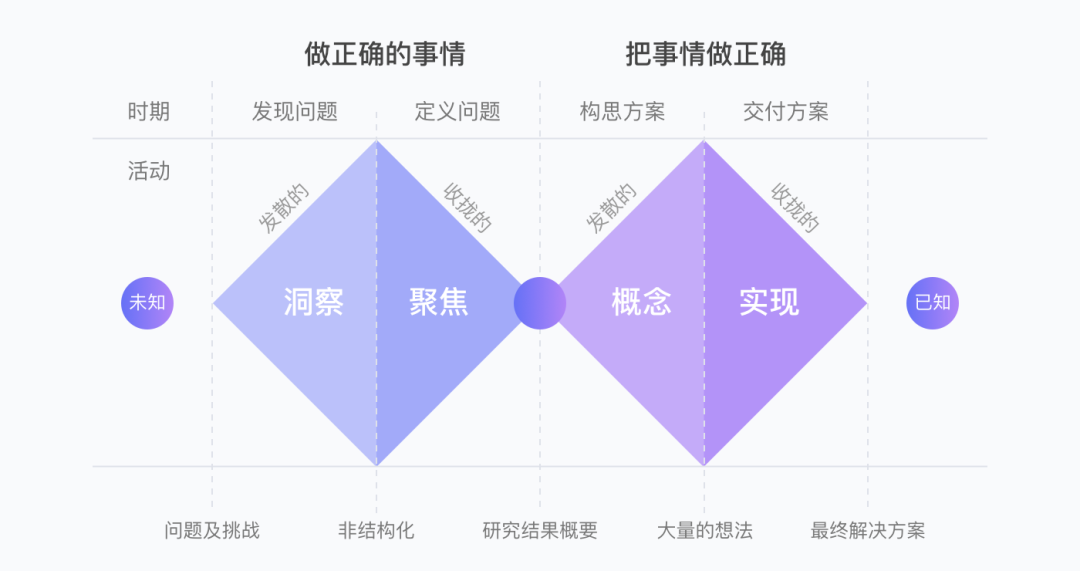
双钻石模型的4个部分:
探索(Discover)– 对需求进行深入研究,思考问题的本质原因。前期的行业调查、竞品分析等,都是设计的第一步,即需求拆解和设计分析。
定义(Define)– 将第一步发现的问题进行思考和总结,确定最关键的问题,得出结论,寻找设计价值。
开发(Develop)-设计构思的开始,问题具象化,不断的推翻和重构,寻找潜在的解决方案。
交付(Deliver)-将上阶段潜在的解决方案逐个分析验证,选择出最适合的结果。

以UC浏览器为例,来看以前版本与现有版本之间的区别。当然这中间必定经历了无数的推翻与重构,明显现有版本较之旧版本,空间利用率有显著提升,同时也提升了价值内容的曝光率。

双钻模型可以帮助设计师在思考过程中做拆解,让思考更具逻辑性。但是,双钻模型属于设计方法,不是设计指导思想或具体的设计思路。实际运用中,需要结合用户的目标、任务、行为等多维度综合分析。
3. 福格行为模型

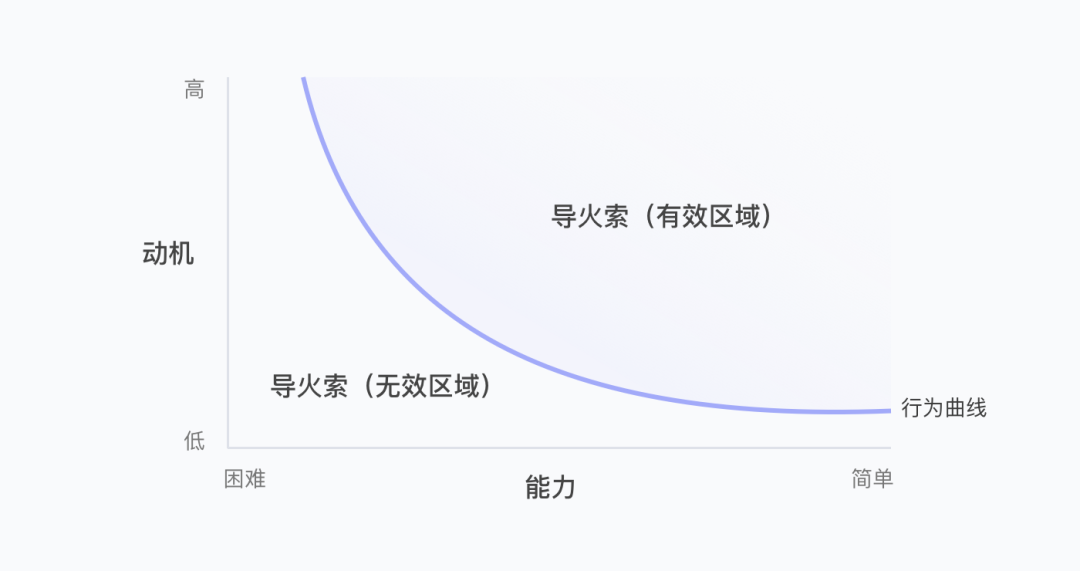
福格行为模型是用来探寻用户行为的模型,它表明一个行为的发生,必须同时满足3个要素,即动机,能力和导火索。缺少这3个元素之一都不会发生任何行为。
一个人首先有足够的动机,并且有能力做到,而且有促使马上行动的导火索的时候,一个行为才最终可能发生。

(1)足够的动机
因期待某种回报而行动的最直接原因,没有动机就不会行动。「自我决定理论」中表明:人们有追寻快乐逃避痛苦、寻求希望远离恐惧、渴望社会认同避免社会排斥的动机。
(2)相匹配的能力
用完成期望行动的能力,包括时间、金钱、体力、经历、社会偏差、非常规性。有了动机也不一定会行动,因而,想要提高用户进行某个行为的发生率,要确保用户有足够的能力能够做到。
(3)恰到好处的导火索
动机和能力只能增加用户产生该行为的可能性,没有导火索,目标行为最终不会发生,火花触发吸引用户产生行动,引导者能够让行为变得更加容易,信号则是一种提示。
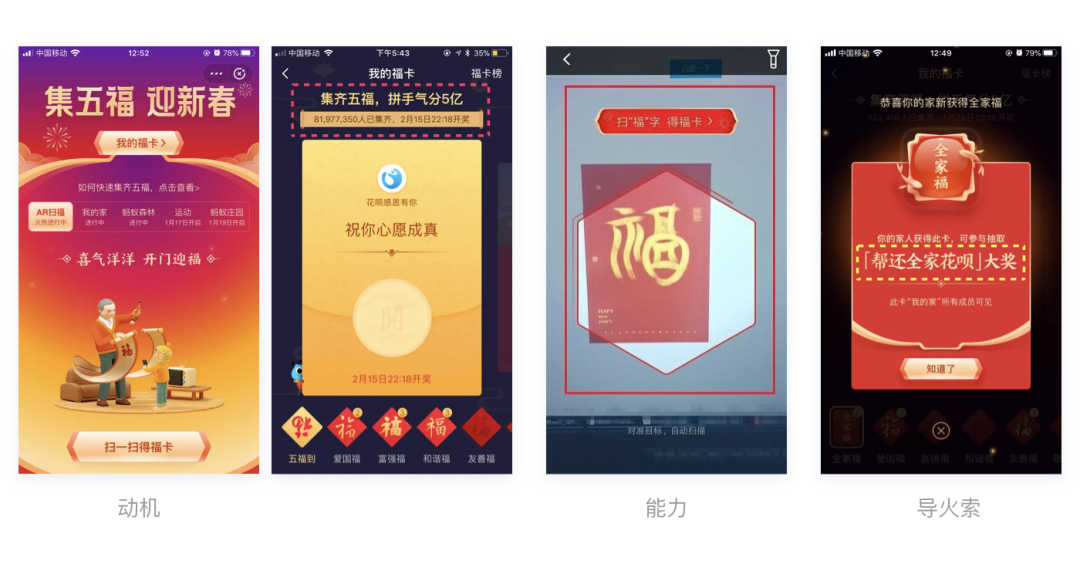
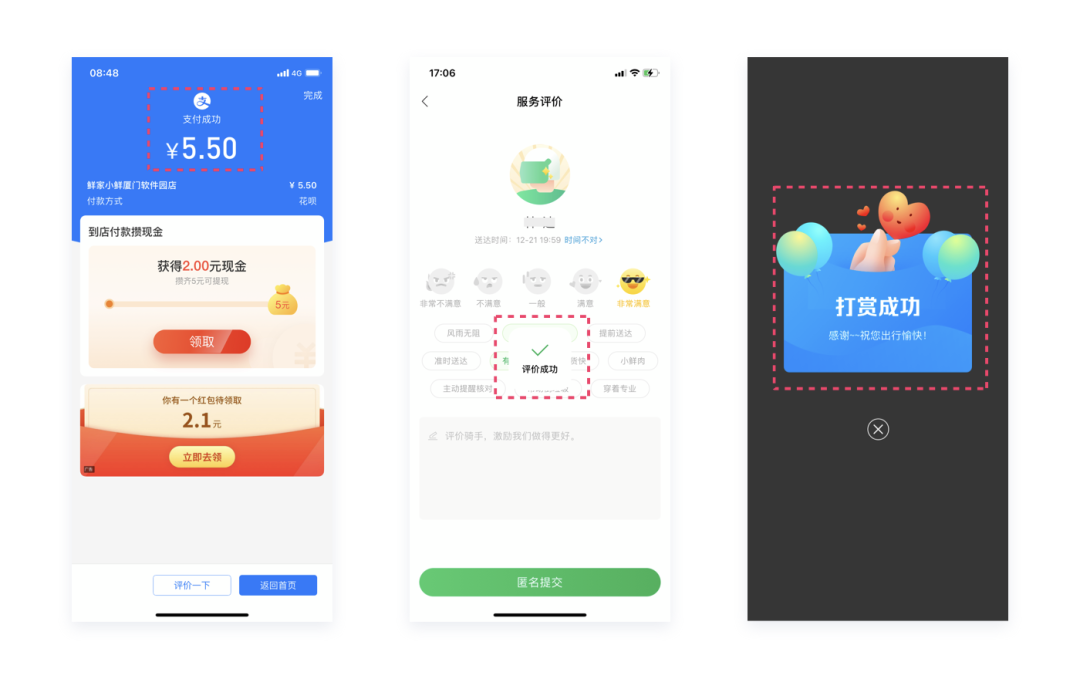
淘宝双11活动、支付宝集福等都可以对应福格行为模型。以支付宝集福为例来说:
动机:集齐五福,能获得拼手气分5亿的回报;
能力:扫一扫,非常无敌简单,有手就行。
单纯动机和能力上来说,不一定会参加活动。但是加上“帮还全家花呗的机会”呢?是不是顿时就变得非常诱人了,尽管几率极小,但人们通常都有迎难而上(万一中奖了呢)的勇气。于是,不少人毅然决然的加入了集福的大军。

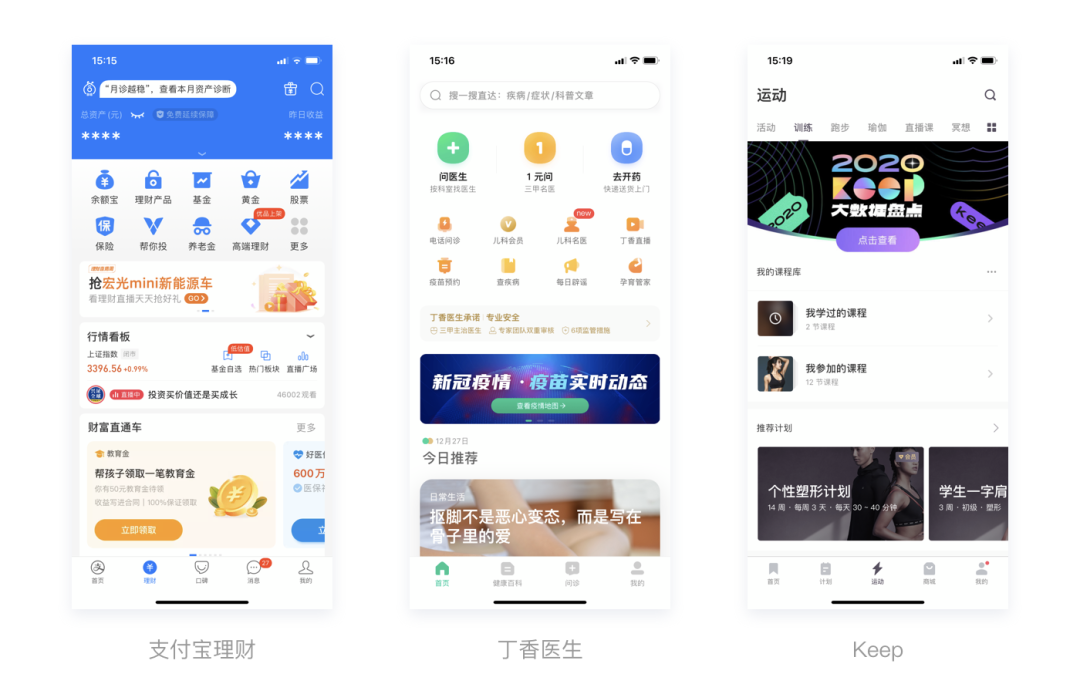
4. 马斯洛需求层次理论

马斯洛将人类需求按阶梯排序从低到高依次划分为:生理需求、安全需求、社交需求、尊重需求和自我实现需求。这5种需求是与生俱来的,构成不同的等级和水平,并激励和引导个体行为的力量。
在自我实现需求之后,还有自我超越需求,但通常不作为马斯洛需求层次理论中必要的层次。

(1)生理需求
维持自身生存的最基本要求,衣食住行、呼吸等。生理需求是推动人们行动首要的动力。生理需求的产品满足最低需求层次的市场,为生活提供便捷服务的产品,一般要求功能有效、体验良好。

(2)安全需求
安全感的缺乏驱动内心获取安全感的需求。包含人身安全、生活稳定及免遭痛苦、威胁或疾病、身体健康以及财产等与自身安全感有关的事情。
可以理解为“用这个app可以解决我所有关于xx的问题”,即是安全需求类产品。

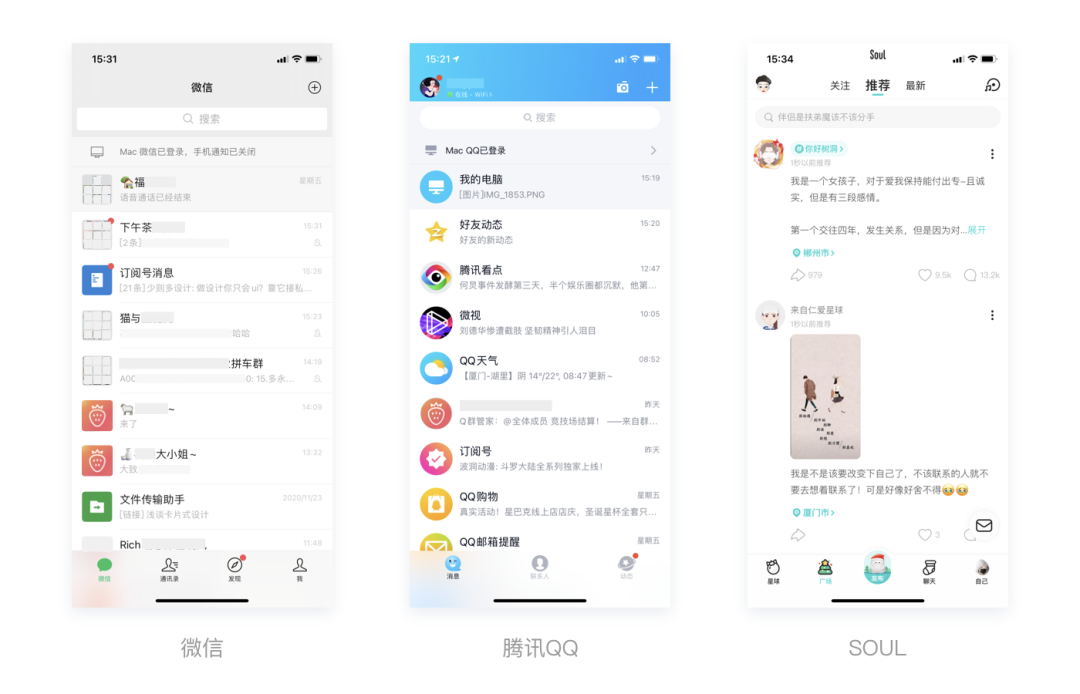
(3)社交需求
交流和沟通,是人类永恒的主题。感情上的需求比生理需求要更细致,如对友谊、爱情已经隶属关系的需求。有熟人社交、陌生人社交,两者也可以互相转化。
似乎现在市场上的应用都在拓展社区文化。可以看出,用户的情感归属是需要被满足的。

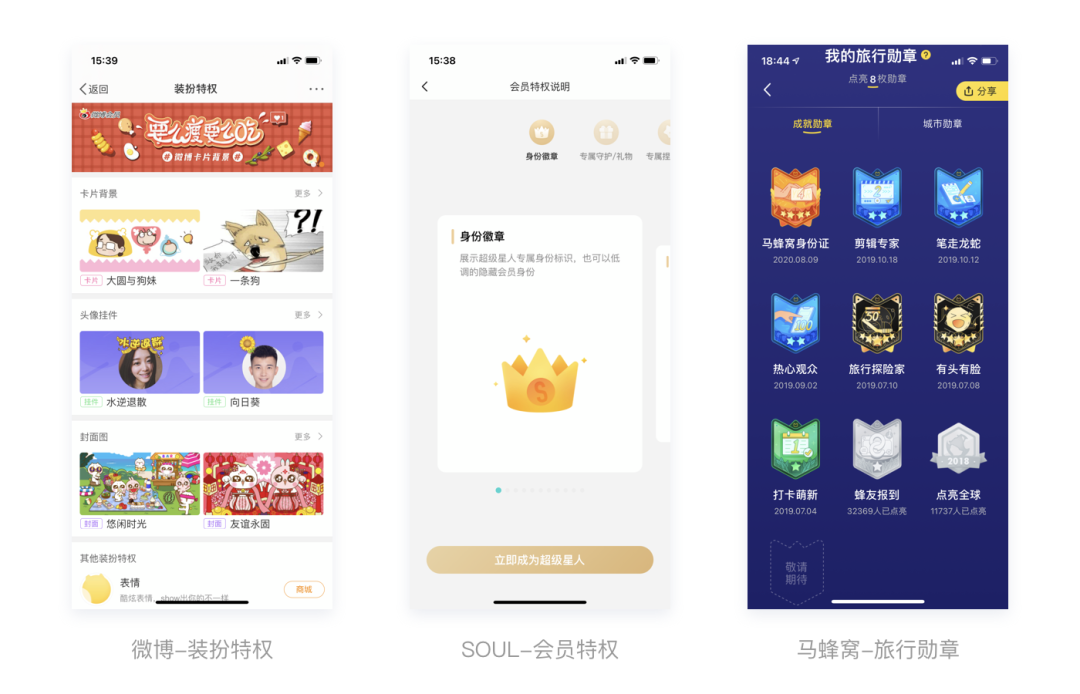
(4)尊重需求
希望展现自己,渴望获得他人和社会的认可。尊重需求既包括对成就感或自我价值的个人感觉,也包括他们对自己的认可与尊重。
尊重与被尊重存在于社交网络交流互动中,给用户提供“参与感”。因此,尊重需求一般深度藏在社交需求中。

(5)自我实现需求
包括针对真善美至高人生境界获得的需求。只有前四项需求都能满足,最高层的需求才能相继产生,是一种衍生性需求。
互联网产品来说,自我实现需求意味着通过该产品实现个人价值。不仅对产品形态有要求,对产品的量级也有要求。

越靠近底层需求越是刚需,在某些场景下才需要,是可选择,而非必要的。越靠近高层需求,新鲜感驱动越明显。基于新鲜感形成的产品,如何留住用户,才是一个产品能否生存的关键。
二、用户体验
1. 故事板

故事板利用视觉讲故事,在设计中可以被广泛运用,当产品功能比较复杂,用文字难以表述清楚时,可以尝试使用图片故事板。故事板可以将头脑中的假想情境具象化,还可以使一些模糊的用户需求更有说服力,在设
计沟通的过程中能发挥巨大的作用。
爱彼迎团队曾经制作两个故事板,一个送给客人一个给主人。我们实际运用中,无需做到如此精细,只要图形释义能够清晰传达想要表达的概念和想法即可。

故事板将问题和构建的场景生动的传达给他人,同时也可以自检,发现之前步骤忽略的细节,不断完善,做更准确高效的用户分析。
2. 用户故事

用户故事组成的三要素:角色、活动、业务价值。简而言之,用户故事是用户表达需求概念的表述方式。
用户故事很简短,每个元素通常包含少于10或15个单词,通过待办事项列表,帮助设计师确定项目路径中的步骤,确保流程及最终产品满足需求。
举个列子。
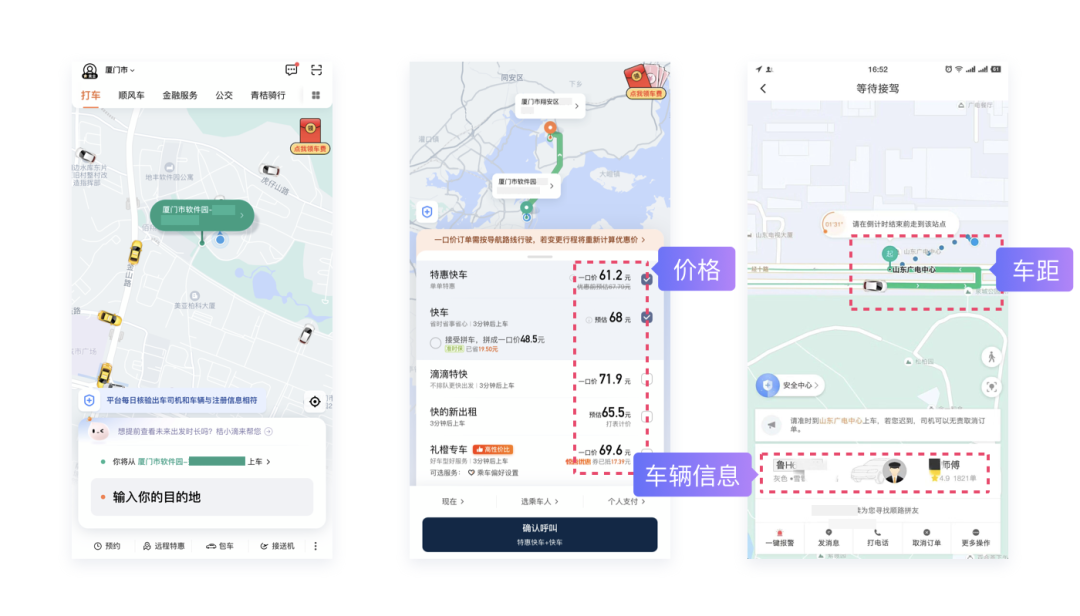
我是乘客 – 我要打车 – 我希望知道价格、看到车牌号,还想知道车距离我多远。
这段用户故事衍生的就是我们平常所见的打车流程。

用户故事是需求敏捷的基石之一,同时可提高用户与开发者的沟通效果。用户故事贯穿整个产品实现过程,整个团队成员明确自己做的事能给团队和客户带来什么价值,形成内驱动。
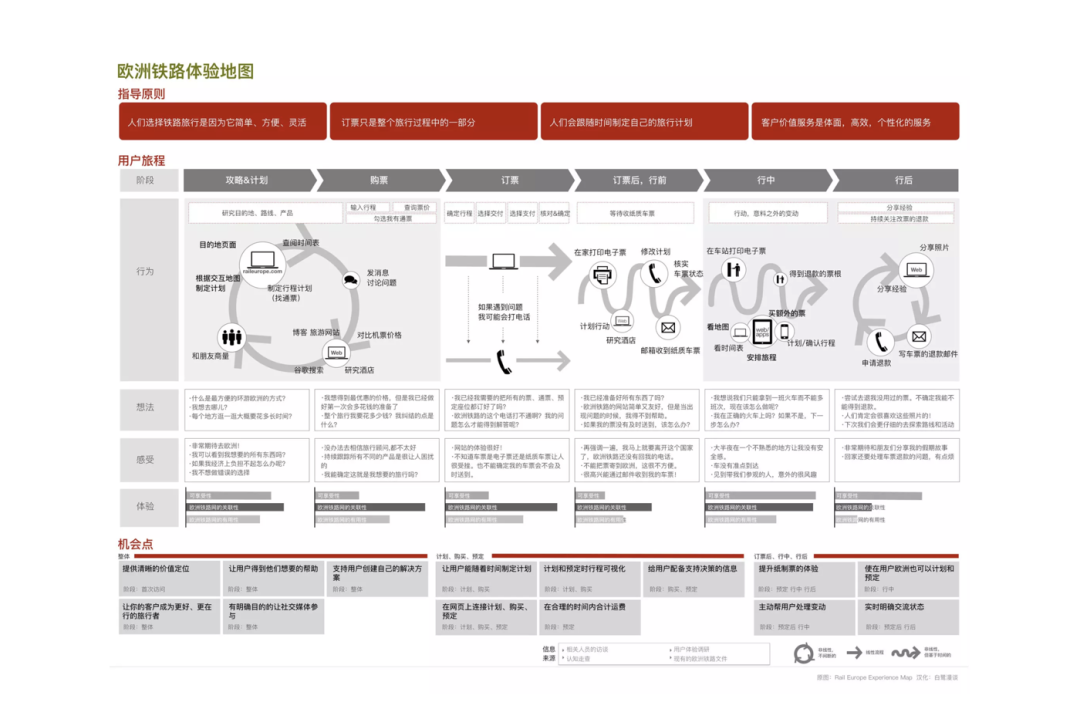
3. 用户体验地图

用户体验地图也被称为用户旅程地图,展示了用户在使用一款产品和服务的过程中,每个阶段的体验,包括行为、感受(痛点和满意点)、思考想法。
由Chris Risdon Patrick Quattlebaum在UX Week 2012发布的《欧洲铁路购票体验地图》,是被多个公司套用模版的版本。

用户体验地图绘制步骤:用户画像 —— 用户目标 —— 提炼用户行为 —— 用户想法和情绪曲线 —— 归纳痛点和机会点 —— 后续工作
体验地图无需完全按照模版,也可以根据需求进行简化。它适用于周期短、团队人员有限、分析产品业务支线的需求。
3. 序列效应

序列效应也称系列位置效应(serial-position effect),是一种心理学现象,指人们倾向于对首先见到和最后见到的事物有更好的印象。包含首因效应和近因效应。
现在回想一下,你是不是对26个字母中的ABC和XYZ最熟悉。
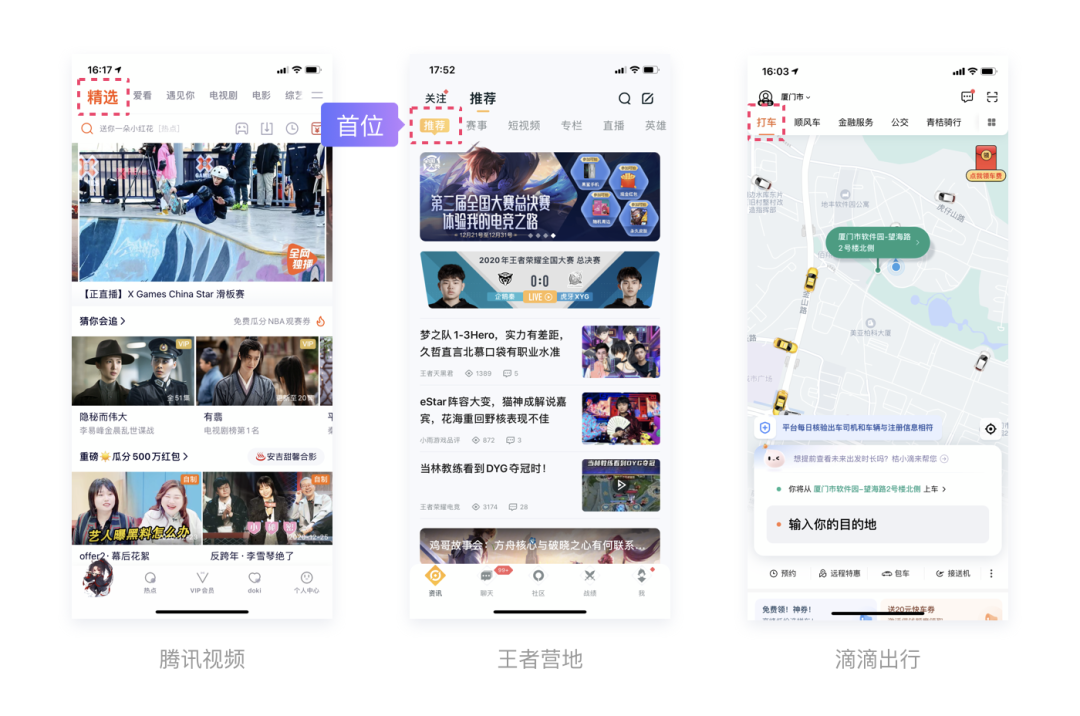
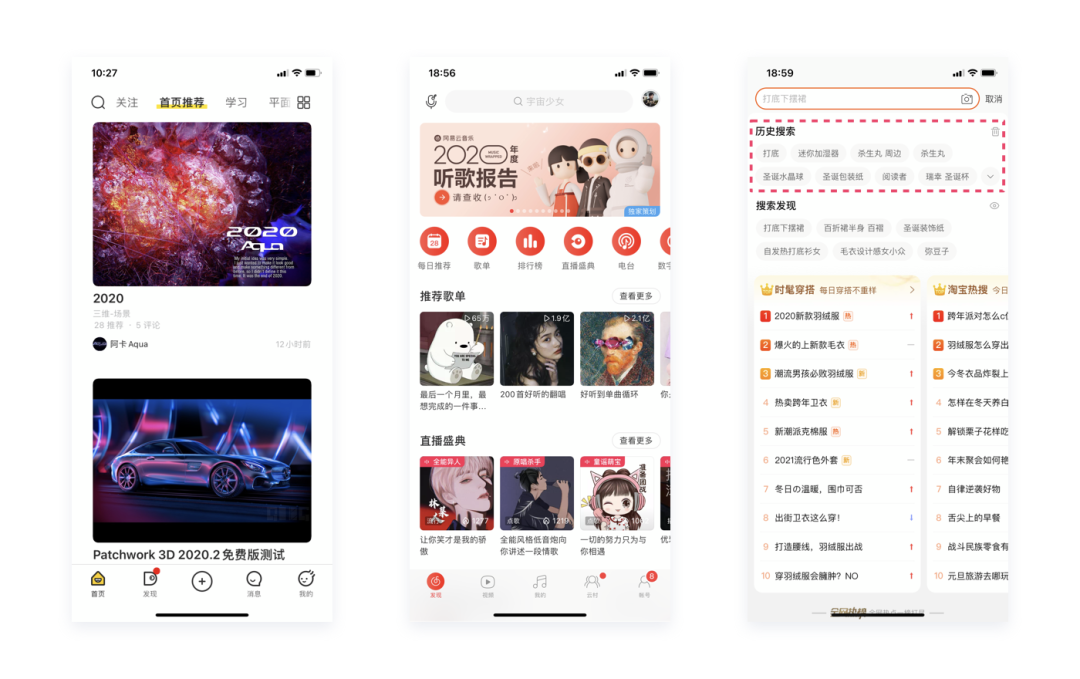
设计中常把序列效应用于app的底部导航。大多app的首位和末尾基本都是「首页」和「个人中心」,系列效应很好的解释了为什么要将重要的信息放在首位和末尾。
(1)首因效应
对“第一印象”或“先入为主”所产生的心理学效应。指在行为过程中,最先接触的事物会给人留下深刻的感知或认知,影响人对事物的感知和判断。
把重要性高的内容放在第一位置。在设计中,首因效应常用于分段控件与筛选器的设计。我们常常都会记住“精选”、“推荐”,因为它们通常位于首位,也是app中的主要内容。

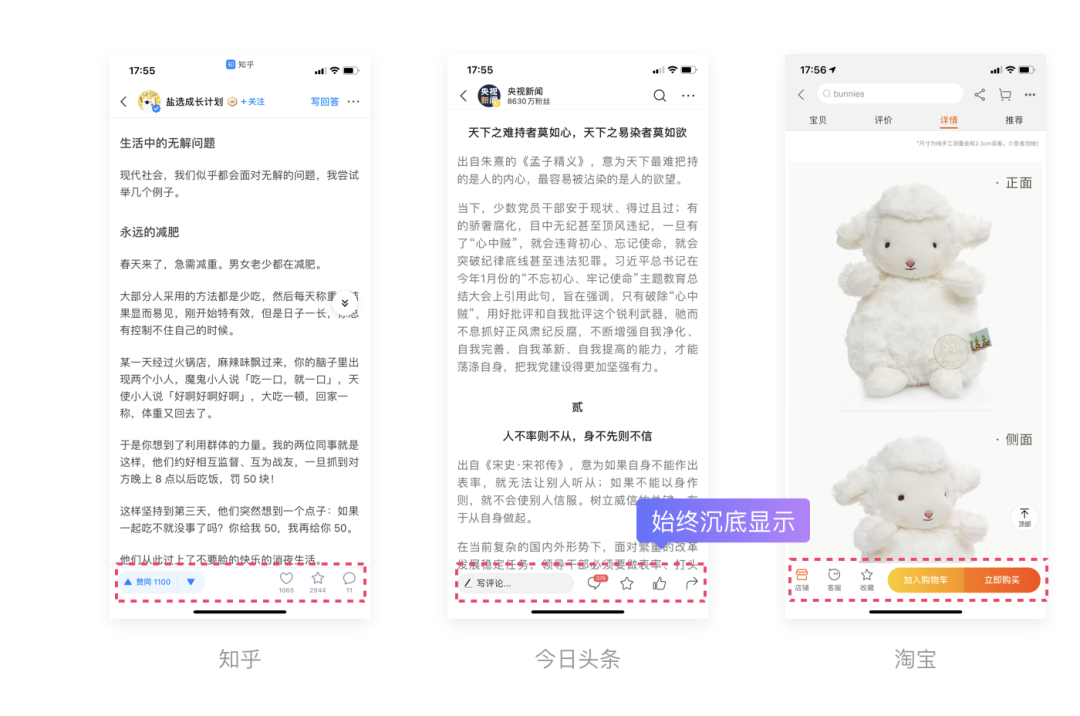
(2)近因效应
在行为过程中,对事物的最近一次接触给人留下深刻的感知或认知,能对首因效应所形成的心理作用起到巩固、维持、否定、修改或调整等作用。
设计中常用于即时操作的设计界面中。如评论、点赞、购买等功能。

设计应通过了解用户短期记忆的局限性来减轻对用户的压力。列举项目时,把重要信息放在最前面或最后面,以达到最大的想象效果。请把必须决定的项目放到最后,以便增加获选概率。
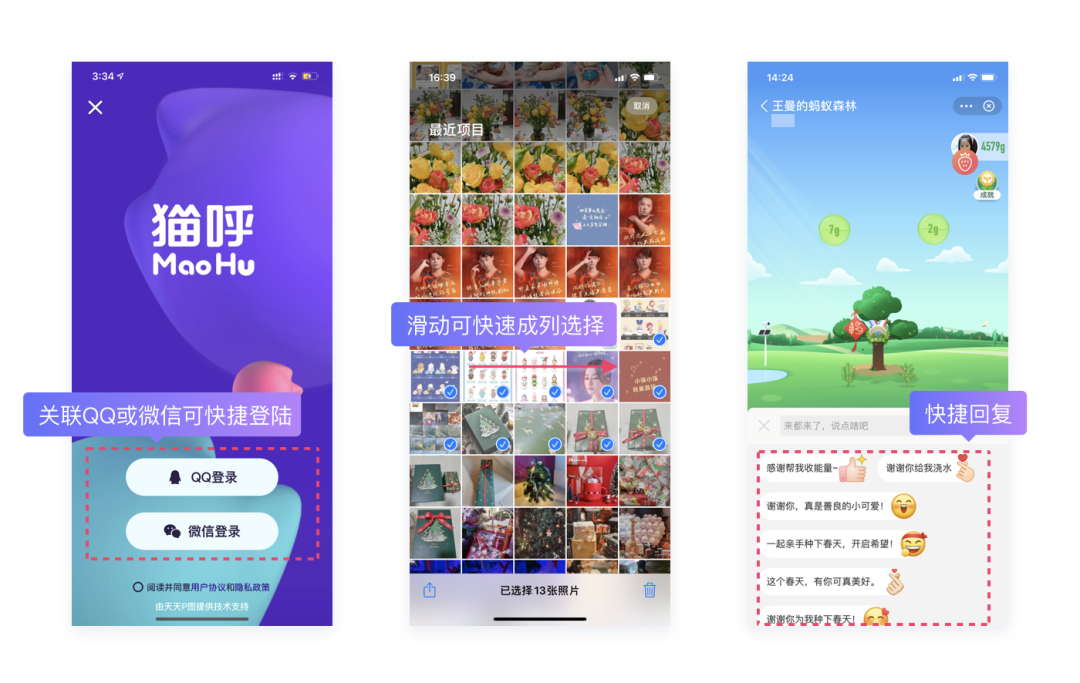
4. 复杂度守恒定律

1984年,拉里·特斯勒提出复杂度守恒定律。指出每个应用都具有其内在的、无法简化的复杂度。无论产品开发环节还是用户与产品的交互环节,固有的复杂度都无法依照我们的意愿去除,只能设法调整、平衡。
复杂的世界从未变过,只是看起来简单了。在绝大多数事情中,都有一些复杂的组成部分是无法被消除的。
如:古人从城市A到城市B,需要步行、借助牛车或者马车;现代人们可以拥有更多的选择完成空间上的迁徙。
看起来变简单了,然而复杂的出行过程,空间移动所付出的努力,只是转嫁给更先进的科技时代下的产物,它们承担了出行本身的复杂度,客观来说,它是无法被忽略的。“便捷”仅仅只是使用者的主观感受。
用户每个操作过程都会有其固有的复杂性,并且存在着临界点,超过这个临界点就不能再简化了,只能将固有的复杂性从一个地方移动到另一个地方。

复杂度守恒定律的价值源自于它本身涉及到的方法策略,可以帮助设计师更加深入看待诸多设计问题,做出真正合理的设计策略。
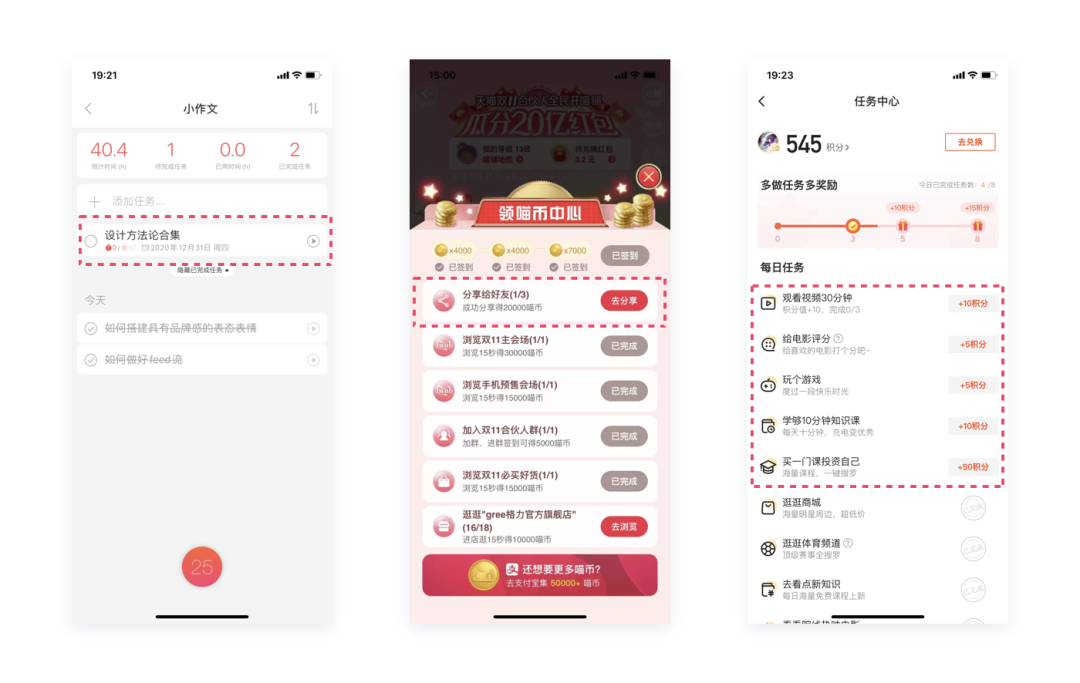
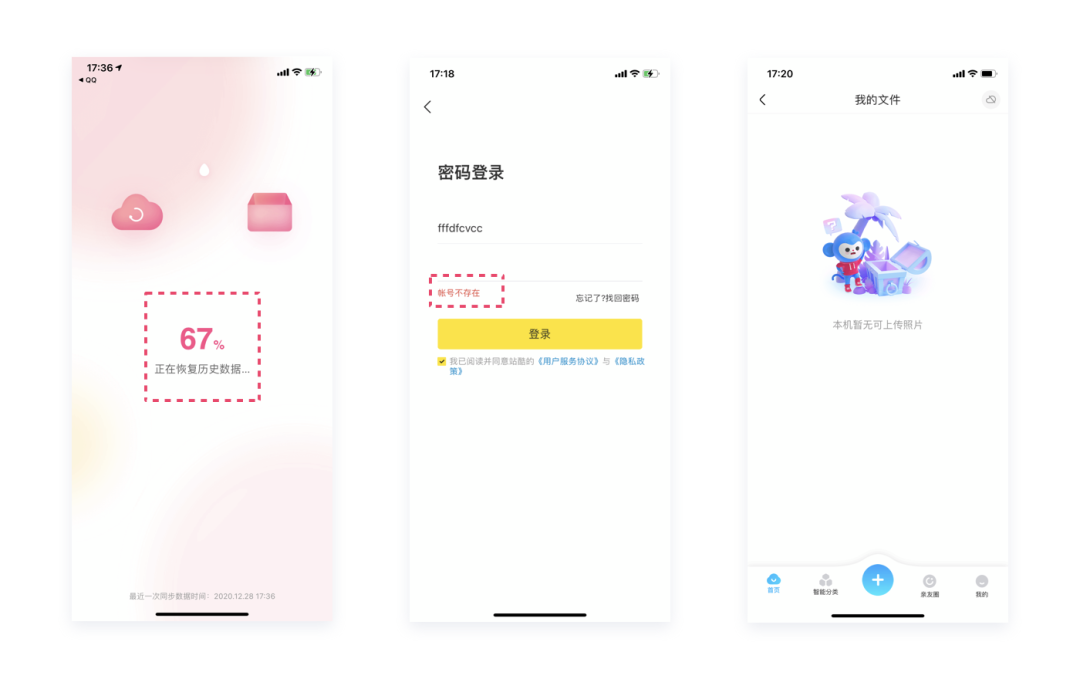
5. 蔡格尼效应

蔡格尼效应也称蔡氏效应,得名于苏联心理学家布尔玛·蔡格尼克。
效应指出,人们天生就有一种办事有始有终的内驱力,人们之所以会忘记已完成的工作,是因为已完成的动机已经得到满足;如果工作尚未完成,这一动机便会促使他对此留下深刻的印象。
增加时间倒数、给予用户回馈等可以在一定程度上加剧完成欲的产生。

没有完成的任务使得没有解决的张力系统一直存在。设计上可明显区别于已完成的任务。结合帕金森定理可以更好的促使用户完成未完成的任务。
6. 帕金森定理

1955年,西里尔·诺斯古德·帕金森在《经济学人》中的幽默短文中说:在工作能够完成的时限内,工作量会一直增加,直到所有可用时间都被填充为止。
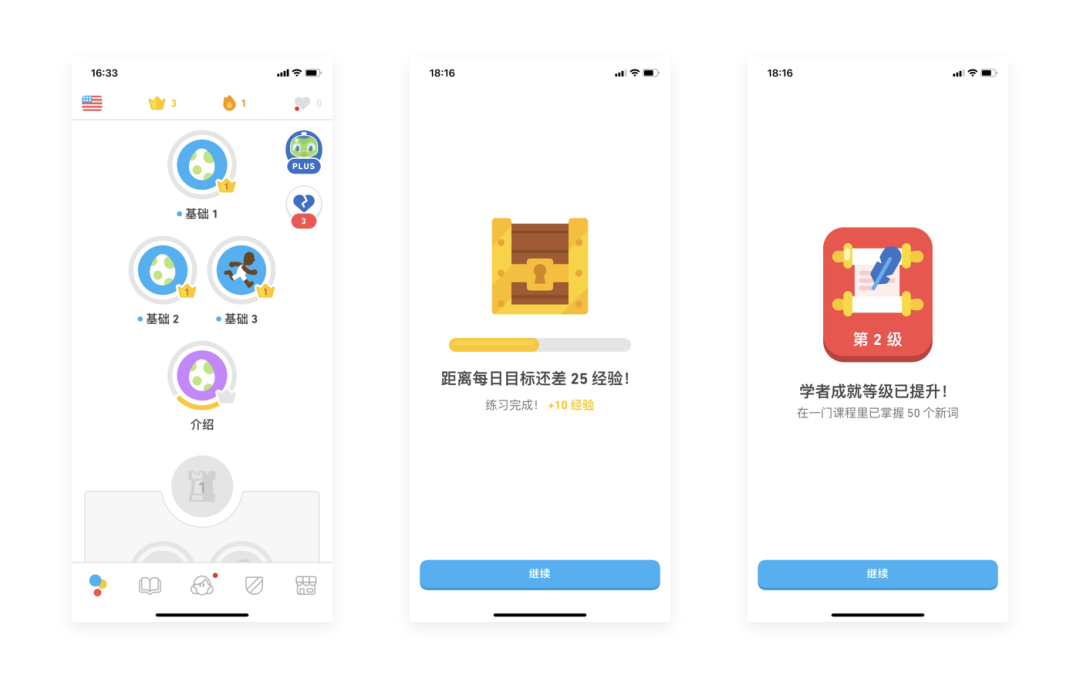
“Deadline是第一生产力”-互联网世界是这么形容帕金森定理的,一个任务需要处理的时间如果非常长,步骤非常多,那么需要拆解步骤,将任务分多个小段分别短时间完成,这样更容易被用户接受。
举个列子。
多邻国很好的把任务进行了拆解,让每个任务都更容易完成。

细分任务能够更加有效的控制每个任务所要花费的时间,不仅能把帕金森定理的负面影响降到最低,也能激励用户完成最终的目标。
7. 希克定理

希克定律以心理学家William Edmund Hick和Ray Hyman的名字命名,也称希克·海曼定律。
当增加选项时,下决定的时间也增加;当有多重选择时,需要更多时间才能做出决定。可能产生的结果是:用户在使用产品时需要做出大量选择而感到不愉快,甚至想直接离开。
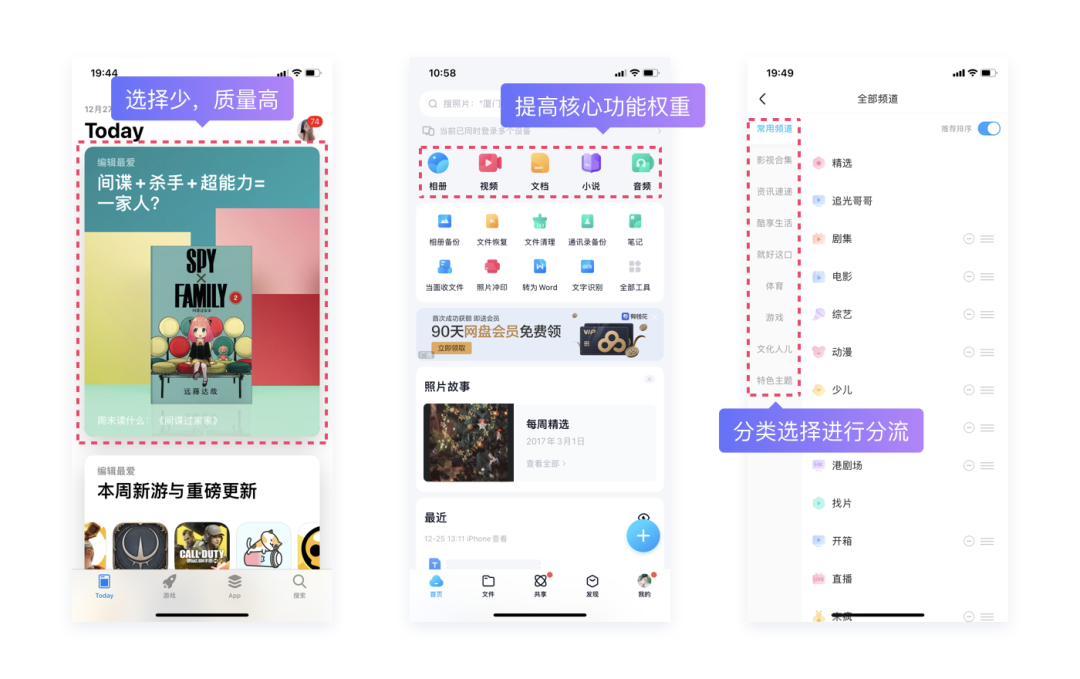
用户在某一情景下选择的反应时间取决三个因素:完成动作的平均时间、选择的数量、处理速度。
- 减少用户的选择,提升选项的质量;
- 必须多个选项时,核心功能的权重应当最大;
- 当内容过多时,分类进行选择。

设计师在设计中不会单独使用希克定律,结合其他设计原则使其有效的工作。使用希克定律可以帮助我们简化用户的决策过程,从而降低复杂性。
希克定律适用于简单判断的情景,对需要大量阅读和思考的情景并不适用。
8. 婴儿鸭综合症

在人机交互中,婴儿鸭综合症表现和心理学的印刻现象(imprinting)相似。
用户在学会了第一个系统后,再学习新的系统时,会优先通过第一个学习系统的相似性作为判断,就像刚出生的鸭子第一眼见到的人会被认作“母亲”。
也代表用户通常喜欢使用他们习惯的、已学会的系统,而不喜欢不熟悉的系统,也就是常说的“遵从用户习惯”。
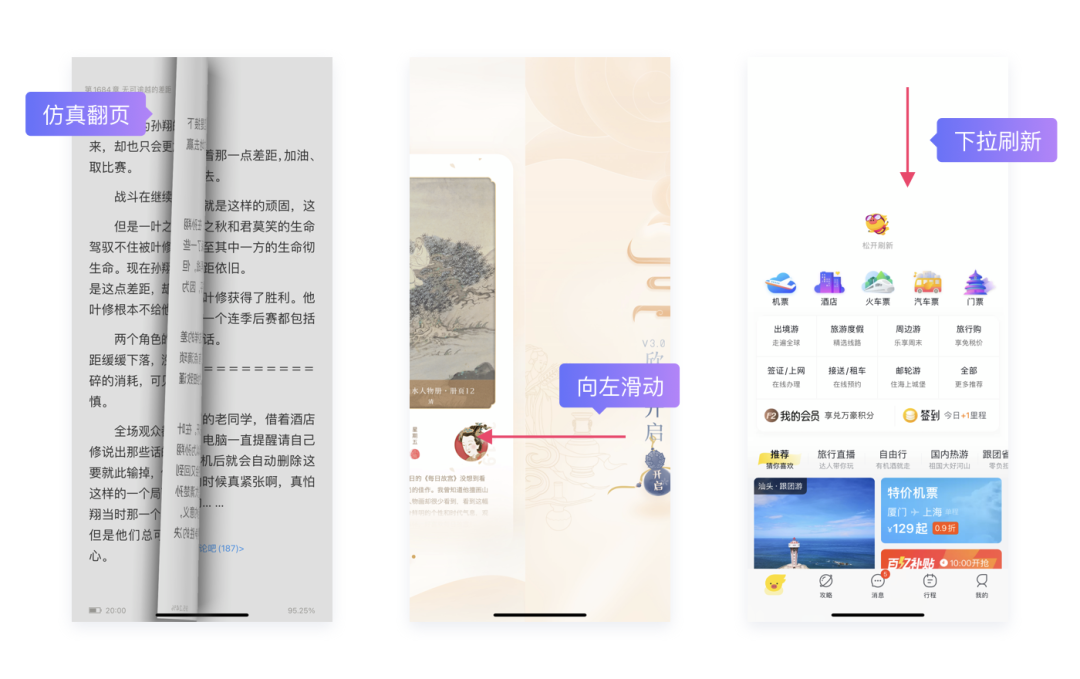
- 模仿日常书籍的翻页效果,更沉浸式体验;
- 引导页的滑动,我们一般更习惯于左滑;
- 源于用Facebook等社交网站的使用习惯,我们习惯使用下拉手势进行内容更新。

遵从用户使用习惯,降低学习成本,不要推翻用户已有的习惯。切记不要为了设计而设计,所有的优化更新都应当建立在更好的体验之上。
9. 费茨法则

1954年Paul Morris Fitts检查了人类的运动系统,发现移至目标所需的时间取决于与目标的距离,但与目标的大小成反比。由于速度精度的折衷,快速移动和小的目标导致更高的错误率。
用户在完成、找到、点击某个目标时所需要花费的时间,由目标的大小,目标距离用户的远近来决定。我们通常将从开始到完成的过程称为用户行为路径,路径越短,体验越好。
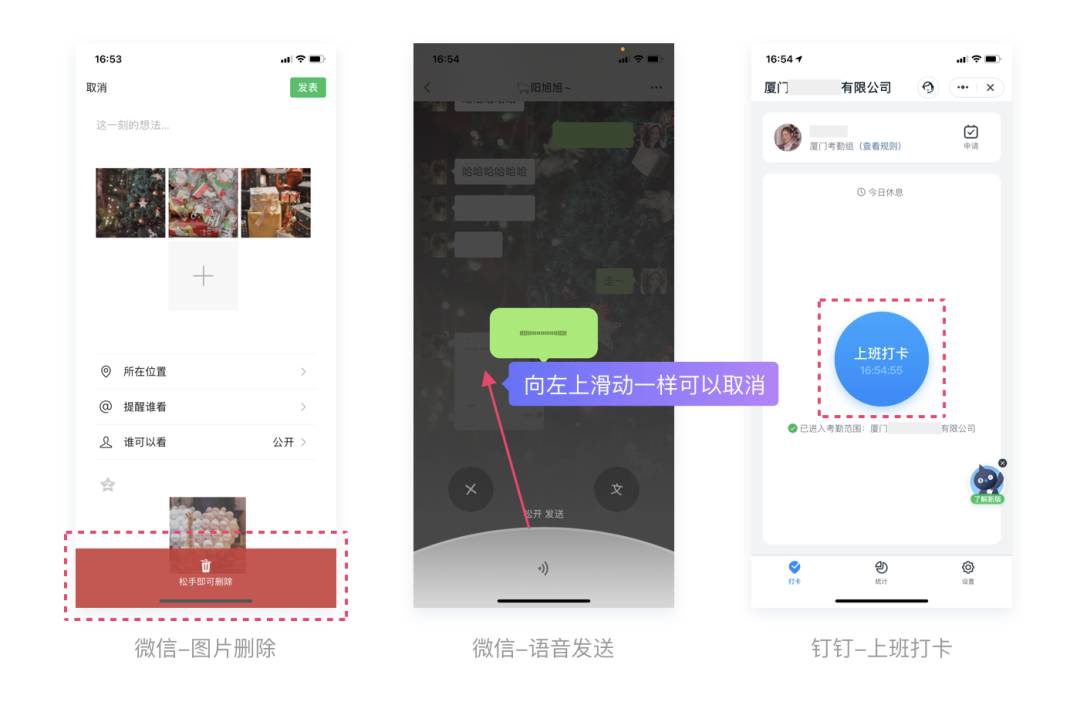
- 底部删除按钮足够大,增加用户操作效率和精准度;
- 往相应角度滑动即可触发操作,不一定要在按钮上;
- 打卡按钮足够大,路径足够短,操作快捷。

按钮越大越易于点击,按钮距离开始点更近更容易点击。操作区域无需局限在按钮上,合理使用费茨法则可以提供更好的交互体验。
三、设计策略
1. 格式塔原理

格式塔学习理论可谓是现代认知主义学习理论的先驱,所谓格式塔,是德语Gestalt的音译,意为“完形”。格式塔学派重视知觉组织和解决问题的过程已经创造性思维,这些都为现代认知心理学奠定了基础。
格式塔理论建立在“一个有组织的整体,被认为大于其各部分之和”的理论基础上。
2011年,在《认知与设计:理解UI设计准则》一书中,将格式塔和设计原则进行结合,衍生当前最流行的版本:
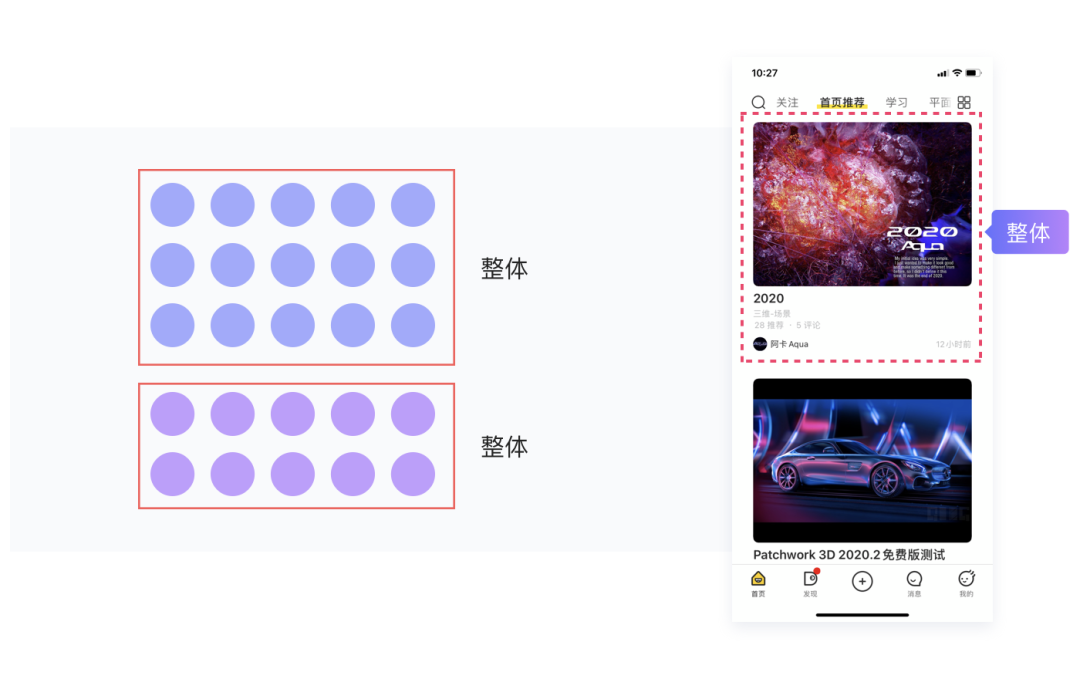
(1)临近性
人类具有将事物组织和分组在一起的自然倾向。我们的大脑可以轻松地将彼此靠近的对象关联起来归为一个整体。设计上来说就是相同元素要贴近。

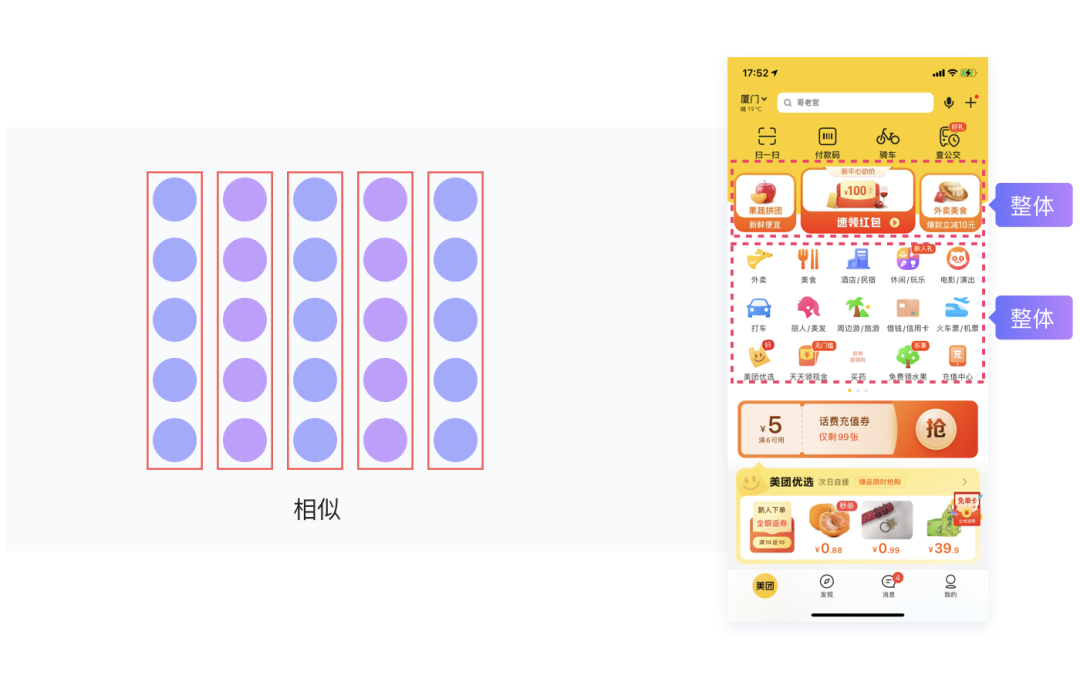
(2)相似性
人们在视觉上会把具有明显共同特征,包含形状、大小、共同运动、方向、颜色等的物象作为一个整体归为一类。

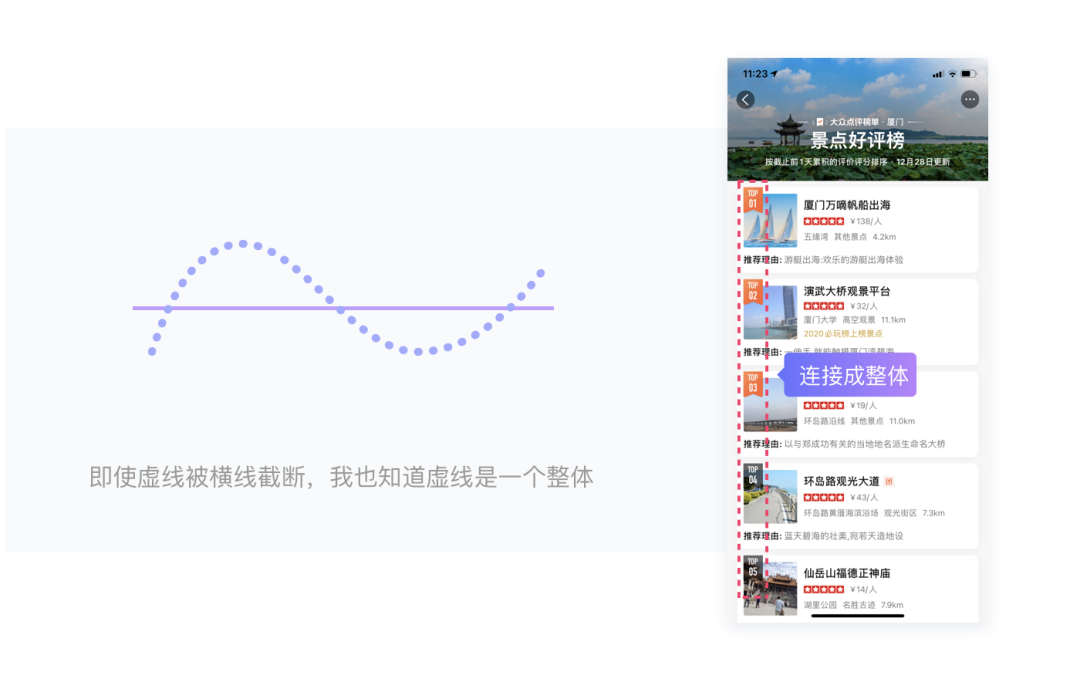
(3)连续性
非连续的物体,人们在视觉上会把找到非常微小的共性将它们连接成一个整体,成为连续的形式。

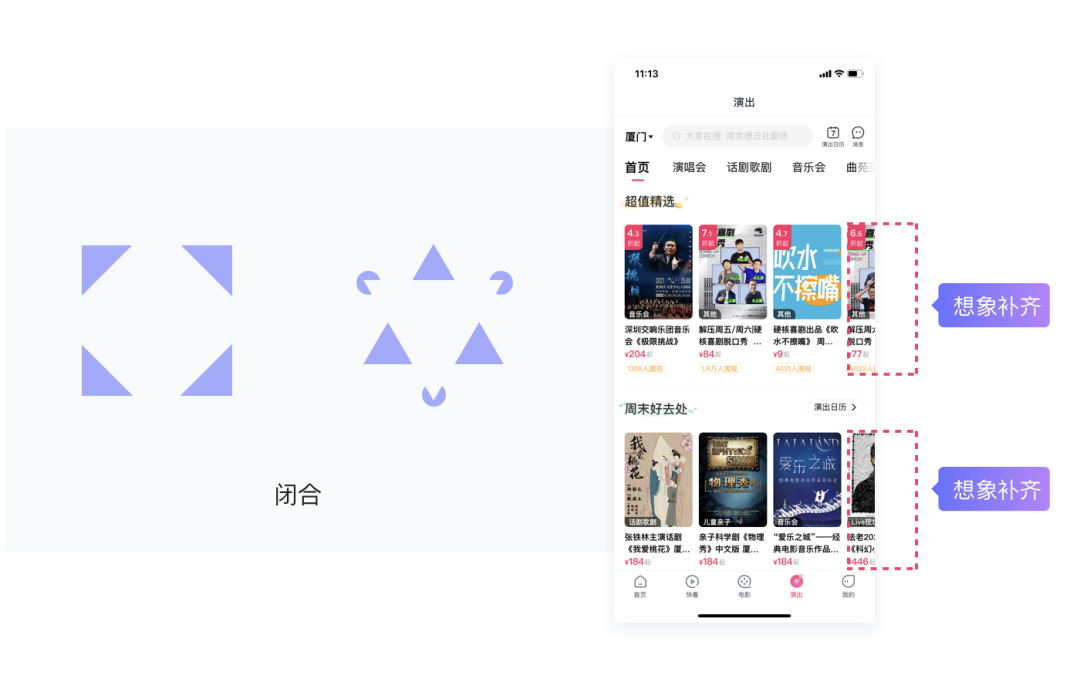
(4)封闭性
人眼的视觉系统自动尝试将敞开的图形关闭起来,把空白填满形成封闭的空间。

(5)对称性
人的第一印象更倾向于简单而且对称的图形,因为会人类大脑会分解复杂的场景来降低复杂度。
(6)主体/背景
大脑将视觉区域分为主体和背景,主体是场景中占据我们注意力的所有元素,其余是背景。

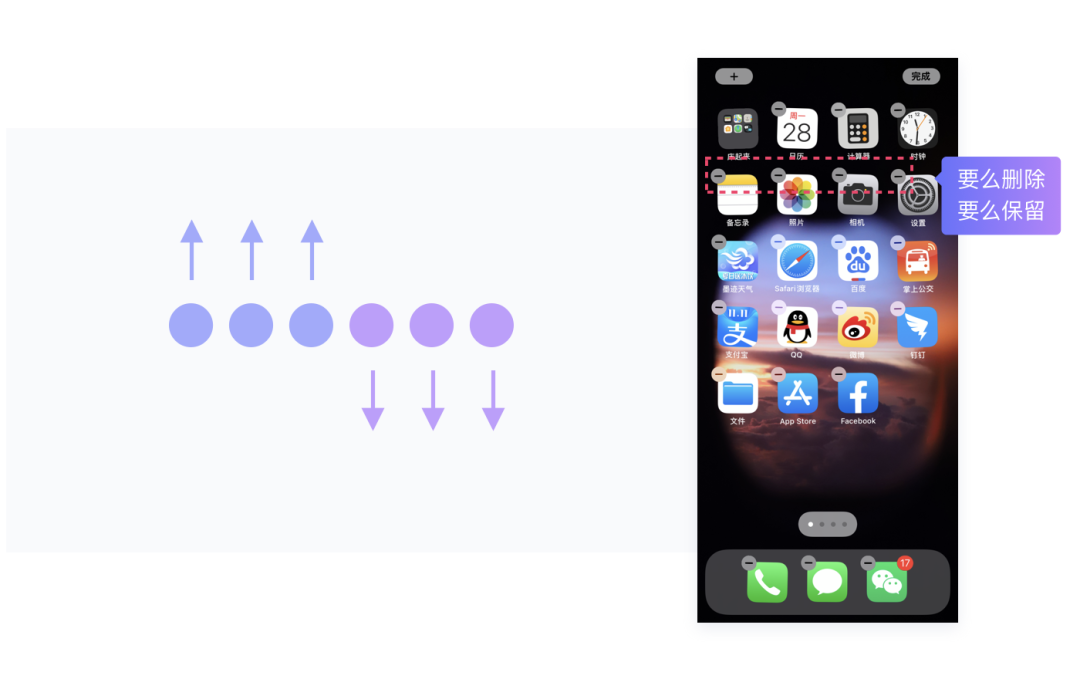
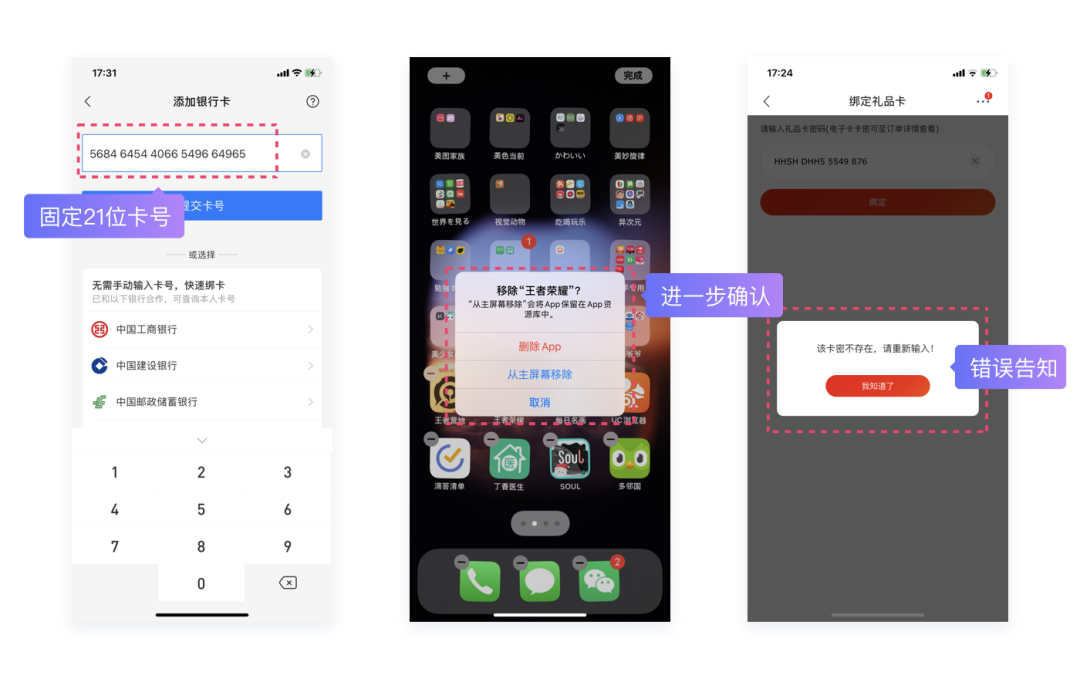
(7)共同命运
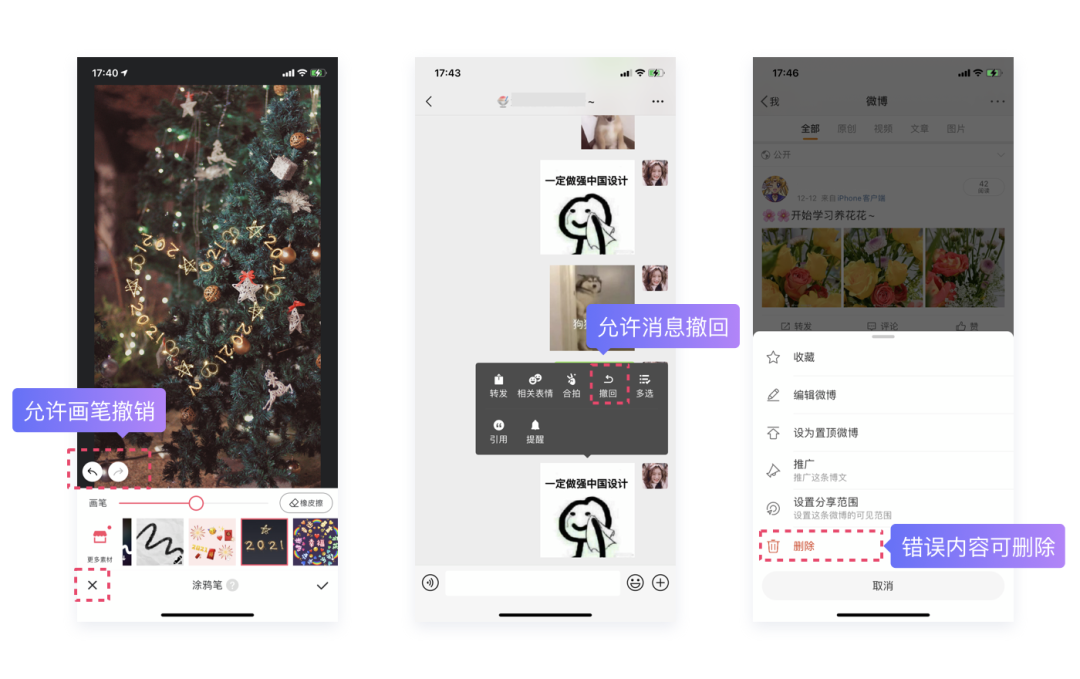
在相同方向上移动的元素被认为比固定或在不同方向上移动的元素更相关。iPhone在处理删除应用的过程中,左上角出现统一的标记,要么删除,要么保留,这就是共同命运原则。
用峡谷的语言来说,就是“射辅联动,一死一送”。

格式塔描述了每个人在视觉上如何感知物体,是视觉设计工作的基础。我们遵循的许多设计原则都源于格式塔理论。
2. 雷丝多夫效应

雷斯多夫效应又称“莱斯托夫效应”,指容易记住最特殊的现象。
这种效应也被叫孤立效应,即当面对不同前景的选项中进行选择的问题时候,他们会忽视所有前景所共有的部分,孤立效应会导致当一个前景的描述方法会改变个人决策者决策的变化。
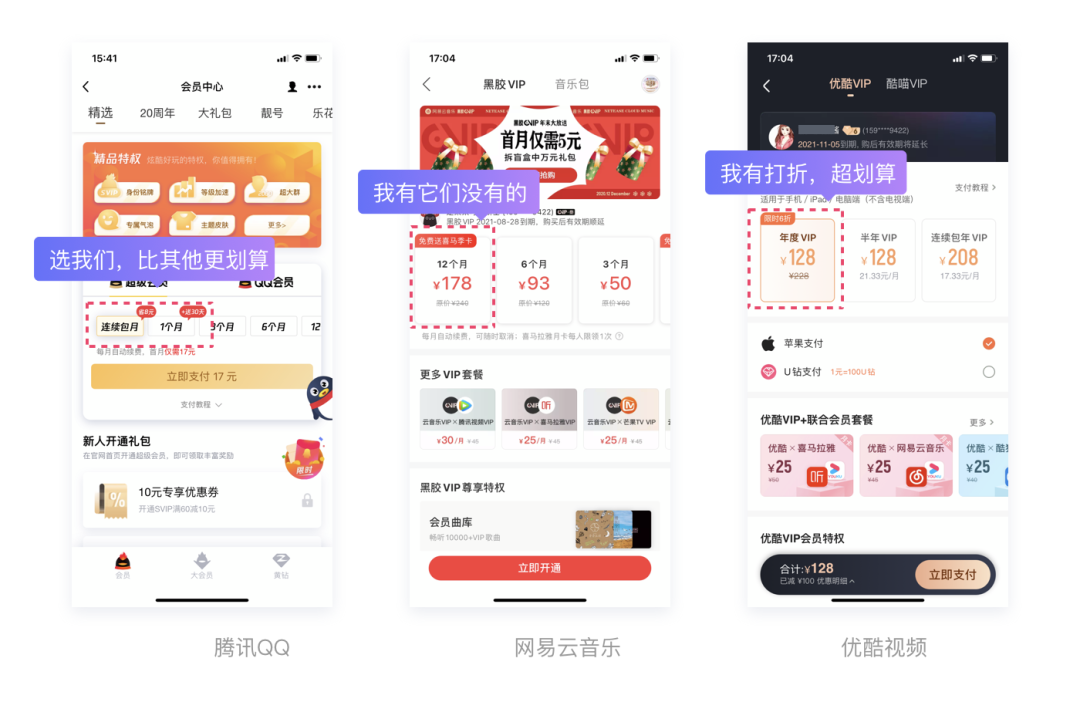
举个栗子:书籍中重要的信息,以不同颜色或特殊的字体标示,就是利用雷斯多夫效应加深读者的印象。

当某个元素和其余元素明显不同,那么这个内容更加容易被选择。通常可以用来影响或引导用户的选择。
3. 7±2法则

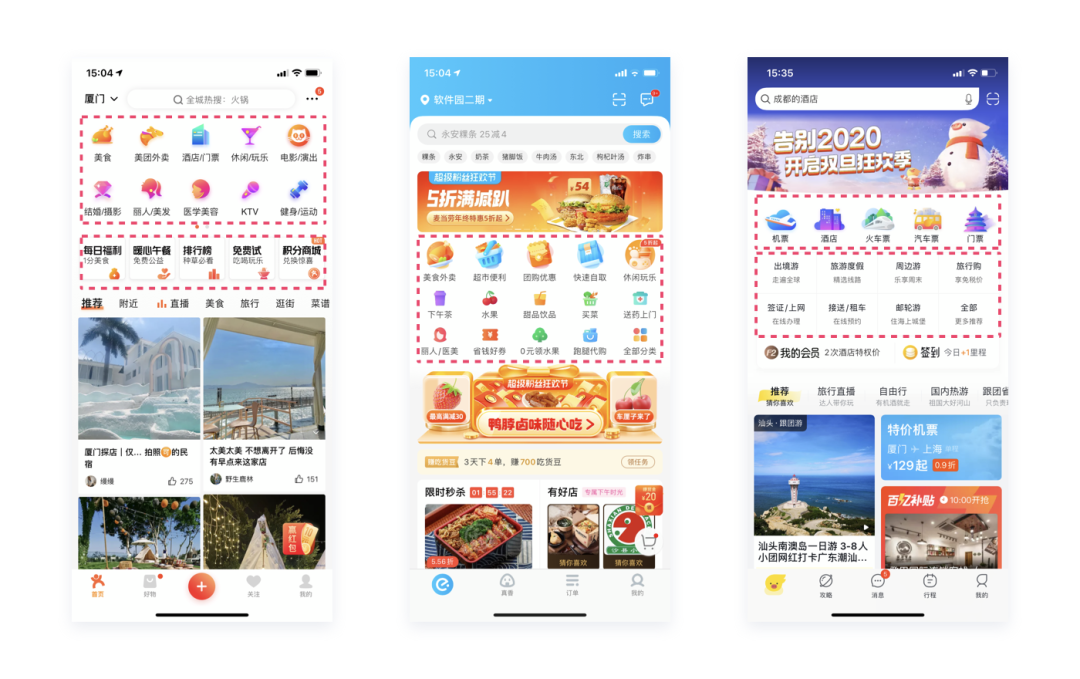
19世纪,科学家通过大量实验发现,对于无序的数字、物体等,人们能够记住的最大数量约为7个。如艾宾浩斯的遗忘曲线也表示,人们在阅读一次后,可记住的字母约为7个。
1956年,心理学家家乔治发表了:人们在短期记忆中所能记住的物体的数量是7±2个,也就是5~9个之间。人们记忆信息时,超过3条信息时,记忆效果就会下降;4~6条信息时,就会有20%的误差。
2020年短信平台数据显示,4位验证码输入的正确率比6位验证码的正确率高20%

同一空间内,不要同时存在太多重要信息。如果必须多个选项,可参照希克定律中提高核心功能的权重,或进行内容分类。
4. 古腾堡图表

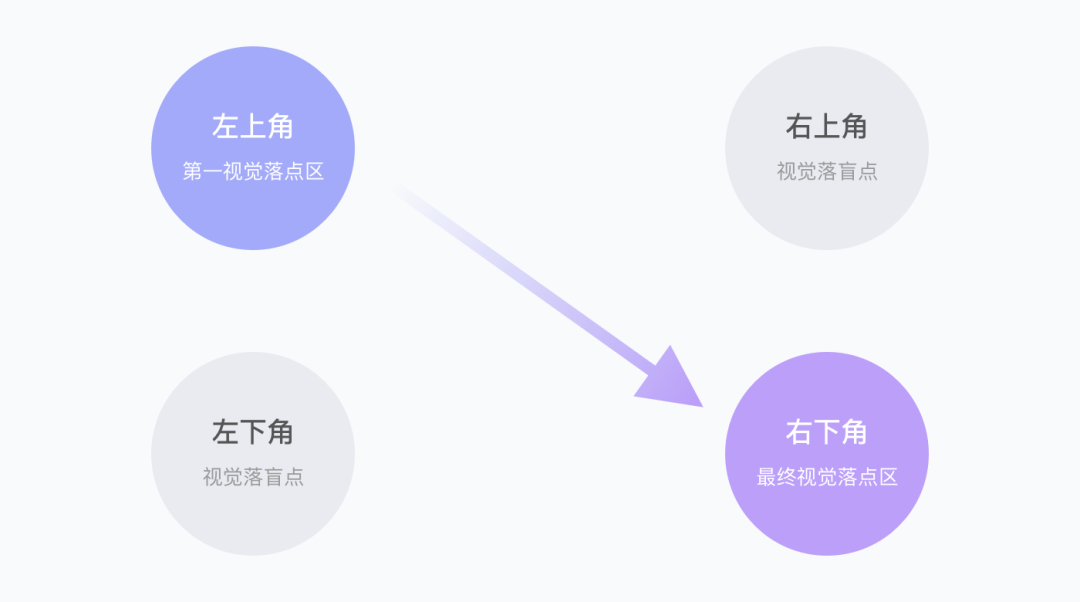
古腾堡图表据说是1950年由Edmund Arnold提出的,即阅读重力。用户在阅读内容时会使用“Z”字形态,因此也被称作Z形模式。
古腾堡图表描述了人的阅读轨迹规律,即左上角为第一视觉落点,右下角为最终视觉落点。与之相对,右上角和左下角则是视觉盲点。因此,采用对角线平衡通常是设计师遵从用户习惯性的眼动规律。

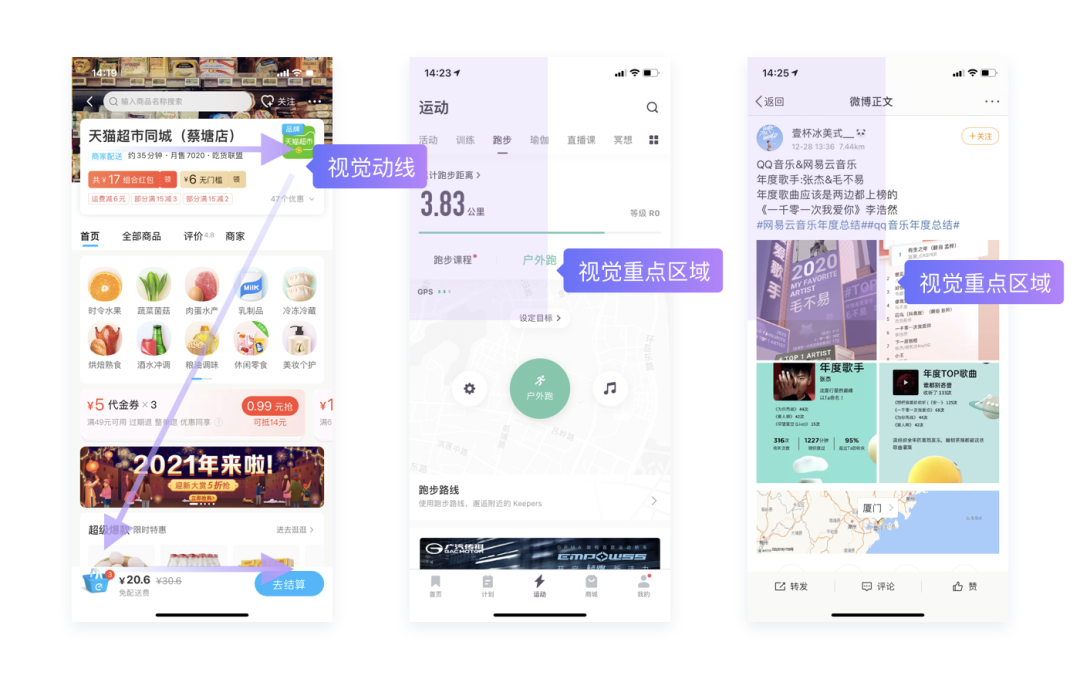
综合运用古腾堡图表,画面可以划分成若干个区域,每个区域内部都有满足阅读引力的规律。按照对角线平衡法则,阅读的终端将停在显示区域的右下方,故而当前多数易用的界面操作按钮均处于右下方或正下方。

古腾堡图表贯穿于界面设计的每个角落,只要谨记阅读引力的顺序:从上到下,从左到右,综合阅读流来排布视觉层级,即能做出合理的设计。
5. 信噪比

信噪比常见于无线电通讯或电子通讯领域。但信噪比蕴含的理念几乎可以被应用于各个领域,包括设计和通信等方面。
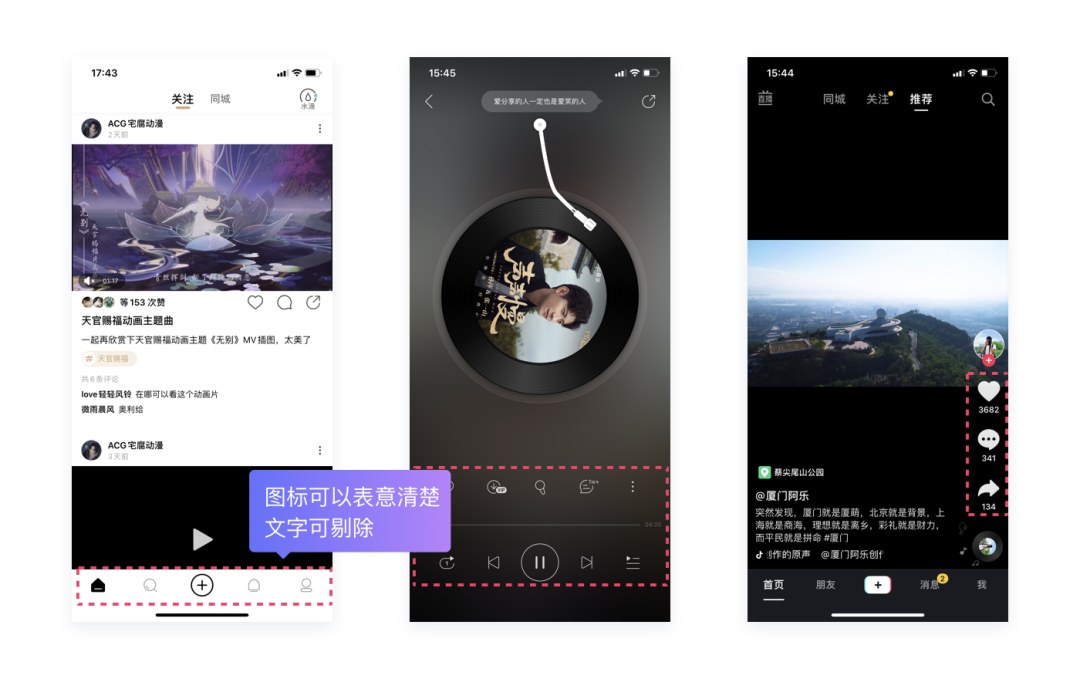
对于界面设计,信噪比是指相关信息与不相关信息的比例。合理的信噪比可以改善与用户的交流。加大信号可以将有用的信息快速准确的传达给用户,减少噪音并使信号脱引而出,平衡好内容的优先级有助于用户快速找到所需的信息。
(1)加大信号
把信号加到最大,就是指通过简明扼要的方式呈现信息。简单的设计会带来极小的效能负荷,让用户可以专注于信息本身。
(2)降低噪音
把噪音降到最低,就是指去除或减少不必要的元素。因为每一个不必要的元素都会让用户分心,在不影响功能的原则下,必要元素应该尽量减到最少。

合理使用信噪比可以改善与用户的交流,提升用户体验。减少噪音并使信号脱颖而出,同时平衡组织的优先级和目标,帮助用户找到所需信息并顺利完成任务。
6. 奥卡姆剃刀

奥卡姆剃刀又称“奥坎的剃刀”,意思为简约之法则。是由14世纪逻辑学家William of Ockham 提出的一个解决问题的法则,他在《箴言书注》2卷中写到“切勿浪费较多的东西去做较少的东西同样能够做好的事情”。
在设计应用中,奥卡姆剃刀被解释为:“如无必要,勿增实体”。通俗一点来说,就是可以用简单可被理解的元素进行设计,就不要增加过多的视觉负担。

分析每个元素并删除尽可能多的元素,而不会损害整体功能。奥卡姆剃刀不是一刀切,它是一种思考问题的方式,一种审视设计的角度,但绝不是真理。
7. 美即好用效应

东京日立中心的研究员Massaki Kurosu 和 Kaori Kashimura通过实验表明:与外观美观相比,外观可用性与固有可用性的相关性较低。即使用户尝试对界面的功能进行评估,界面的美观性也对其也产生很大影响,并且建议界面设计者不仅要努力提高固有的可用性,还应该可以改善界面的美观性。换句话说,美学可用性效应在用户体验中起着重要作用。
“美即好用效应”与“美即好效应”很相似。举个栗子,一个英俊漂亮的人,人们很容易误认为TA的其他方面也不错。
常说的“颜值即正义”就非常好的诠释了这一效应的普遍性和可用性。

无论实际上是否易于使用,界面美观度会影响用户使用过程中的愉悦程度。侧重功能的场景,还是应当以使用体验为基础去塑造视觉美感。
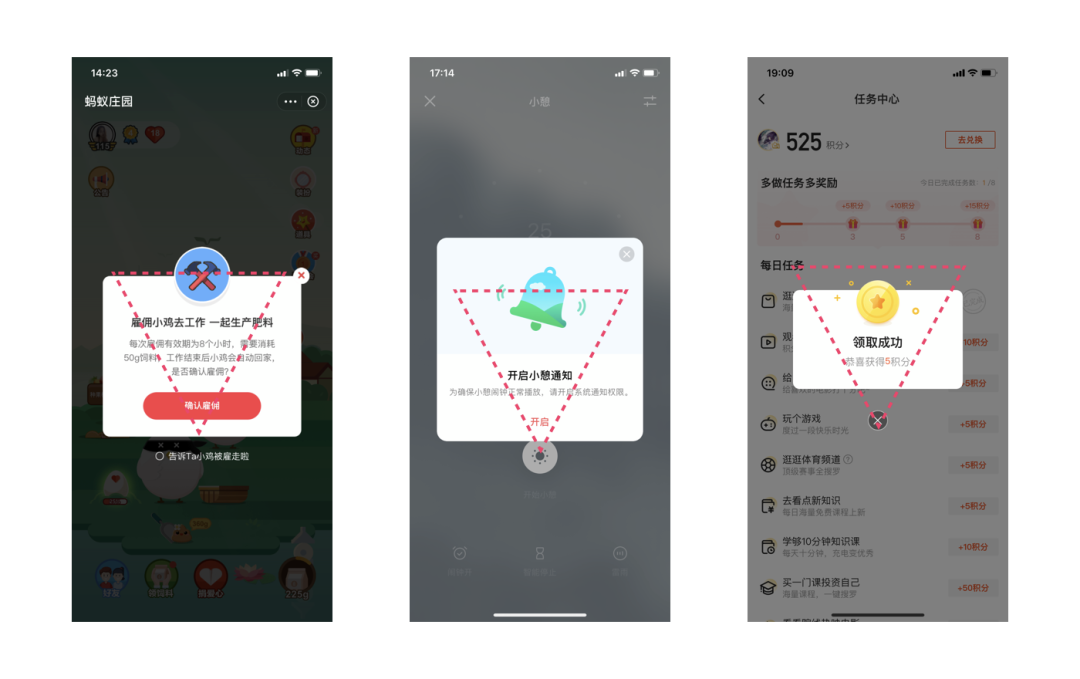
8. 倒金字塔结构

倒金字塔结构是绝大多数客观报道的写作规则,被广泛运用到刊物的写作中,同时也是最为常见和最为短小的新闻写作叙事结构。
多用于信息层级较多的场景。当内容需要以阅读方式呈现,设计可以通过大小、颜色、对比来提取重要信息。

倒金字塔结构拆解内容,快速传递重要信息,更具浏览效率。可以快编快删,删除部分段落也不会影响核心信息读取。
9. 界面设计的八条黄金法则

苹果公司整合了Ben Shneiderman提出了一系列的原则,提炼为八项黄金法。也变成了iOS的人际界面指南中内容,指引开发者和设计团队如何运用。
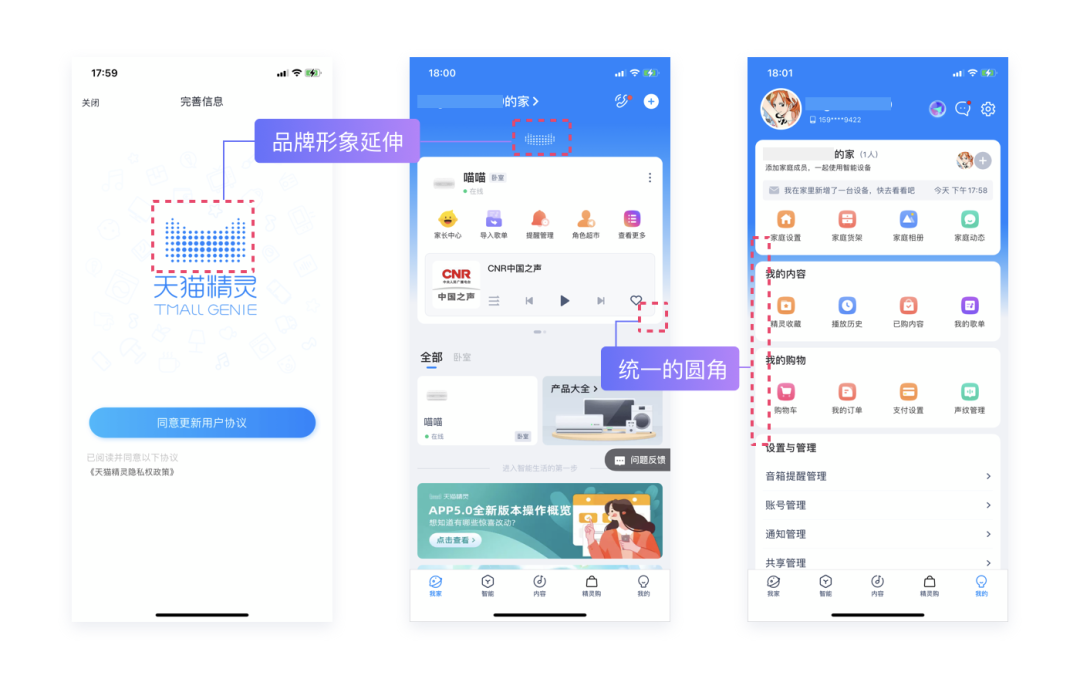
(1)保持一致性
界面的元素保持一致,无论是风格还是操作习惯。如果是圆角都要保证圆角;如果左上角是返回,那么其他界面左上角都是返回;如果界面操作功能图标在下方,那么其他界面都是下方。

(2)快捷操作
能两步解决的问题,绝不使用三步;能一步解决问题,不使用两步。让操作的行为更加迅速、便捷,充分考虑到用户下一步想做什么,我们便提供这样的便捷。

(3)提供信息反馈
告知用户当前状态;出现问题,必须要及时给予用户相应的反馈。

(4)为结束信息设计对话框
一组动作包括开始、过程、结果。而在完成结果后,用户需要得到提示进行完成或关闭的操作。结果反馈让用户知道自己可以完整的结束当前流程。

(5)错误操作的解决方案
频繁的操作有可能犯错,所有必须提供产生错误的解决方案。当正在进行的操作有可能影响后续结果时,及时纠错或给予用户提示。

(6)允许动作回退
允许回退功能可以减少用户的焦虑,当进行了错误的操作,知道还可以修复。同时,当误入一个界面还可以随时返回操作,提供返回出口非常重要。

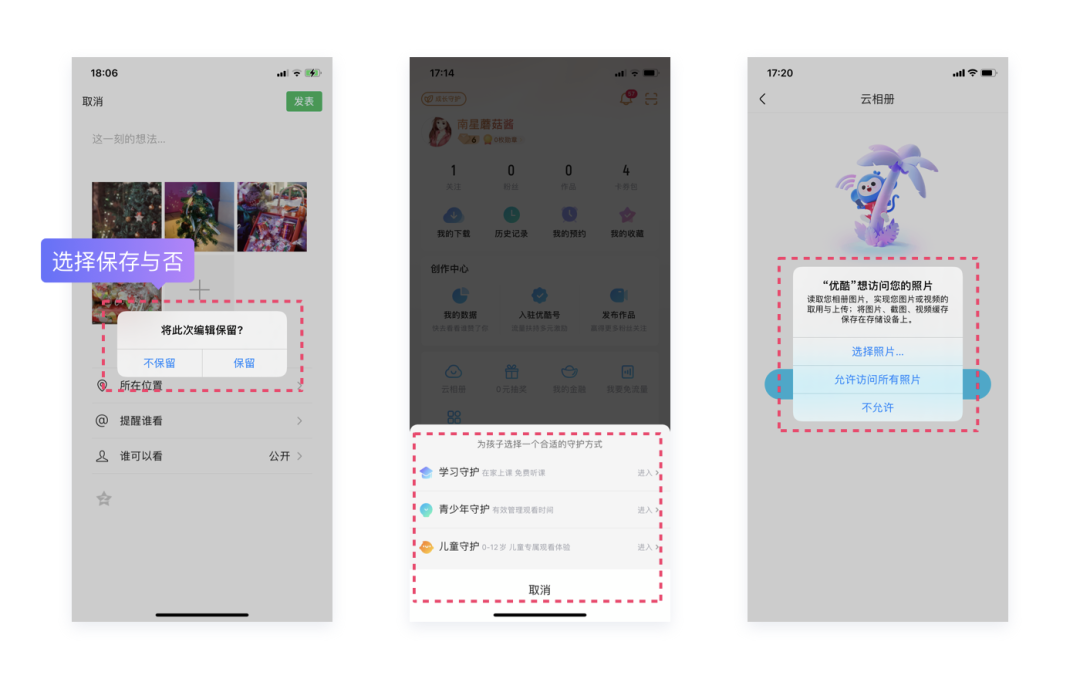
(7)给予用户掌控权利
当进行一些复杂操作时,需要给予用户选择权;当涉及用户隐私时,需要给予用户选择权。

(8)减轻短期记忆负担
人类短时记忆每次只能记住不超过5个东西,因此界面设计元素要保持简洁。合理控制信息层级,突出重要内容,弱化次要信息,让用户只需确认信息,而不是回忆。

(9)要点总结
- 体验法则为设计提供参考性意见,并非绝对真理。
- 当法则存在冲突,请以实际产品功能为考量基准。
- 当视觉与功能有冲突,以用户使用体验为基础。切记,设计是锦上添花,而非天 花乱坠。
- 掰头是什么,可爱的设计们都讲道理。
四、写在最后
香港理工大学John Heskett教授认为,设计师有3个阶段,分别是:修饰者、区分者和驱动者。
以设计为驱动、为导向,让设计成为产品核心竞争力,应当是每个设计师都梦寐以求的。在此之前,我们应当先充实自己。第一步,就是让自己的设计不止有温度、有情感,也应该有逻辑、有思考。就算最终的成果并
不绚丽多彩,也应该是科学理性思考后的结果。
最后,设计之路,让我们共同进步!
文献:
- 《设计用户界面:有效的人机交互策略》:https://lawsofux.com/aesthetic-usability-effect
- 《认知与设计:理解UI设计准则》:https://developer.apple.com/design/human-interface-guidelines/ios/overview/themes/
作者:草莓,微信公众号:草莓设计说
本文由 @草莓设计说 授权发布于人人都是产品经理,未经许可,禁止转载
原文链接:https://mp.weixin.qq.com/s/8FKGYRb3ApEySGBSBcs58A
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








受益良多。感谢。
产品设计不容易啊,看着明白做起来难。
感谢分享
“让自己的设计不止有温度、有情感,也应该有逻辑、有思考。”感觉设计难的不是有逻辑,而是难在有温度,如何通过作品调动用户情绪价值。
抓住用户需求才能创作出符合市场和用户的设计,非常实用的一篇文章,收藏了。
用户需求这方面写得很好!而且讲得也很专业哈哈,爱了爱了!收进我的收藏夹里!
写的很详细,内容也很全,是值得收藏多看的文章,感谢作者的分享^-^。