听说跳槽求职季,产品思维和简历设计更搭配

跳槽求职之日,简历归来之时。又到了求职和跳槽的高峰期,很多人都摩拳擦掌想求的一份好工作或者跳槽一份更好的工作。想要找工作,求职简历是必不可少的。某种意义上简历也可以看作是一种产品。本文跟大家分享如何用“基于用户体验进行产品设计”的产品思维来设计一份优秀的求职简历。
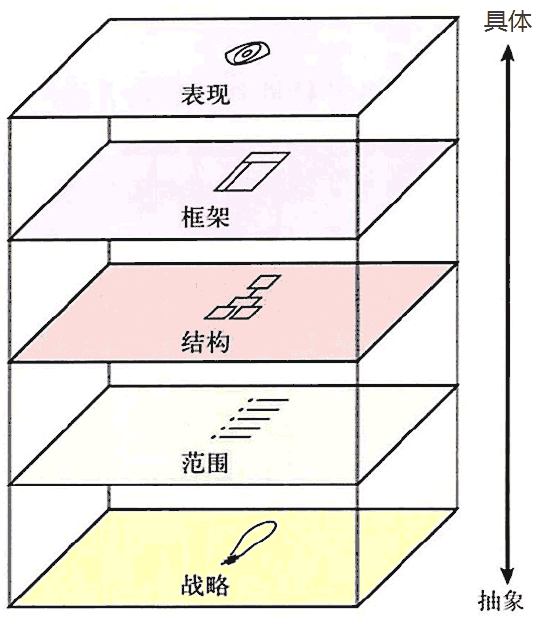
产品设计的五个层面:战略层、范围层、结构层、框架层和表现层。

这五个层面提供了一个基本的产品设计框架,在每一个层面中,我们要处理的问题有的抽象,有的则更为具体。在最底的战略层,我们不用考虑产品的最终形态,我们只关心产品要实现怎样的战略;在最顶的表现层,我们则要关心产品所呈现的具体细节,关心产品的最终形态是否帮助我们实现了战略目标。随着层面的上升,我们要做的决策由抽象慢慢变得具体,并涉及越来越精细的细节。
在进行产品设计的时候,这五个层面是自下而上建设的,每一个层面都是根据它下面那层的内容来决定的。所以,表现层由框架层决定,框架层则建立在结构层的基础上,结构层的设计基于范围层,范围层是根据战略层来制定的。
一、简历的战略目标
在战略层,我们要确定两件事情:用户需求和产品目标。
用户需求是指用户能通过我们的产品得到什么,我们的产品要满足用户哪些需求,帮助他们解决哪些问题。
产品目标是指我们要通过这个产品得到什么,这个产品能帮助我们实现什么目标和价值。
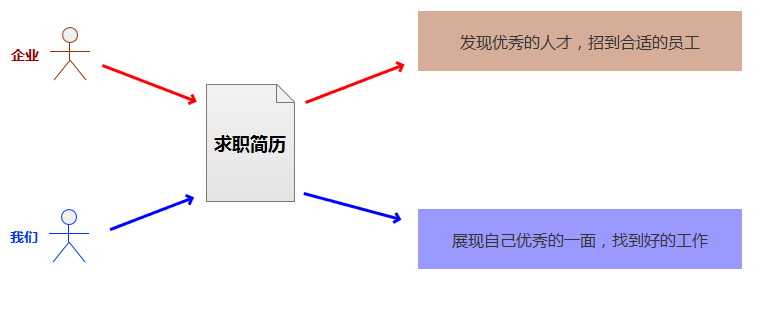
以求职简历为例,用户需求就是企业通过简历发现优秀人才,招到合适的员工;产品目标则是我们通过简历展现自己优秀的一面,找到好的工作。

二、简历的内容范围
确定了产品战略后,我们要思考产品需要实现哪些功能和呈现哪些内容去帮助实现用户需求和产品目标。这些功能和内容的集合体,就是产品的范围。
产品可以分为两大类:功能型产品和信息型产品,功能型产品偏向于功能实现,信息型产品则偏向于内容呈现。大多数互联网产品是这两类产品的结合体,比如我们用微信的语音功能打电话的时候,微信是功能型产品;但当我们在朋友圈或公众号浏览内容时,微信就是信息型产品了。
我们的求职简历无法与HR和面试官产生任何功能交互,简历对于他们仅仅只是用来看的,我们可以把简历看成是一种纯粹的信息型产品。所以简历的范围层是它所包含的信息内容的集合体。
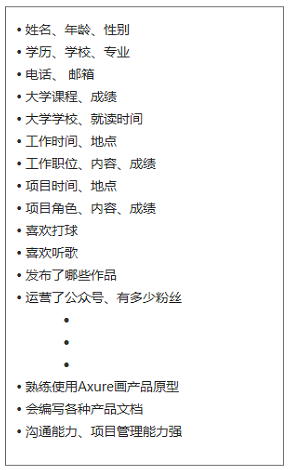
我们要通过简历展现自己优秀的一面,让企业觉得我们是合适的员工,为了实现这个战略目标,我们需要在简历里展示哪些信息内容呢?姓名、性别、学历、年龄等是企业想知道的关于我们的最基本信息,工作经历、项目经验等能帮助我们展现自己优秀的一面。这些内容的集合体构成了我们求职简历的内容范围。

需要注意的是,范围层是根据战略层来制定的,我们在简历上的任何内容都是为了展示自己优秀的一面,提高我们的求职市场竞争力,让企业觉得我们是合适的员工,关键词是“优秀”和“合适”,所以并不是任何关于我们的信息都要写进去。比如说我要应聘互联网产品职位,我就需要重点突出我的产品项目经验丰富和产品能力强,至于三岁背古诗、十岁三好学生、十五岁扶老奶奶过马路,这些就不要列入简历的内容范围了。
三、简历的内容结构
确定了简历的内容范围之后,接下来要对这些内容信息进行归类,以促进企业理解我们的简历信息。
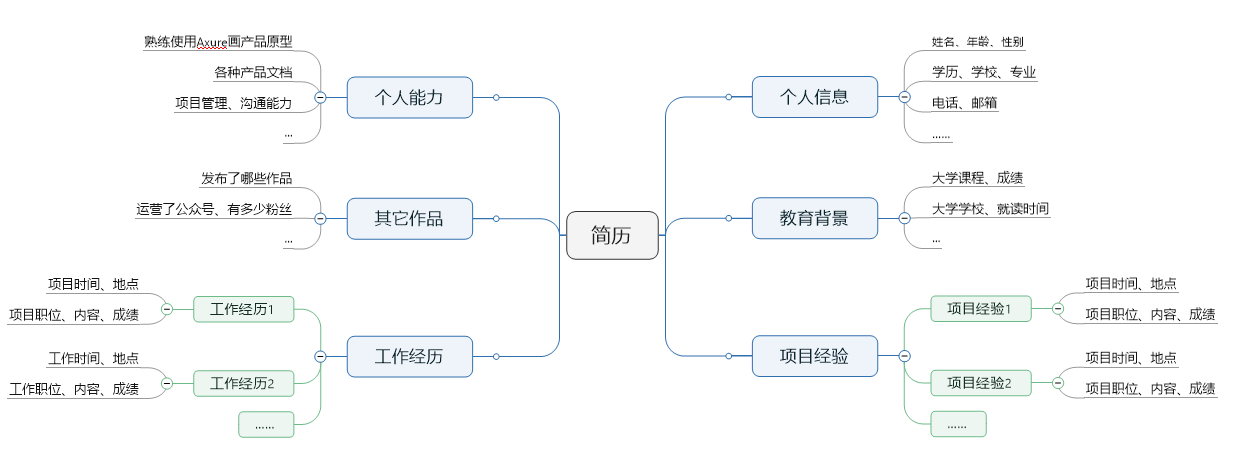
这里的工作实际上是把简历的内容范围里的信息元素进行分类组合。把名字、性别、年龄等信息元素归为“个人信息”类,把工作时间、工作内容等归为“工作经历”类,把大学课程、成绩等归为“教育背景”类,把范围列表里的信息整合成几大结构分类。
到这一层面为止我们的简历开始出现雏形了,已经从最开始的抽象战略慢慢变成具体结构。


四、简历的页面框架
在框架层要考虑产品的交互问题,页面中的某个按钮的位置,各个模块之间的排列,都是要在这个层面进行设计的。到了框架层这里,一般就要开始画产品原型了。很多产品新人在拿到需求后并没有去分析需求,而是马上着手画原型,这样是不太合理的。原型只是产品的一种表现形式,产品背后的逻辑和思维才是更重要的。产品经理千万不要沦为画图经理。
在设计简历过程中,我们在该层面内无需考虑交互,只需要考虑内容结构里的各类信息怎么在一张A4纸上进行排版(强烈建议把纸质简历的内容篇幅控制在一张纸以内),怎样在简历中突出某类信息。
一般来说人类的阅读习惯是从上到下、从左往右,简历也需要遵守这种信息流结构。我们可以把需要重点突出的东西放在中间的位置,如果是左右结构的话还可以放在左侧的位置,甚至可以有技巧性的设计左侧空间大于右侧从而突出左侧内容。

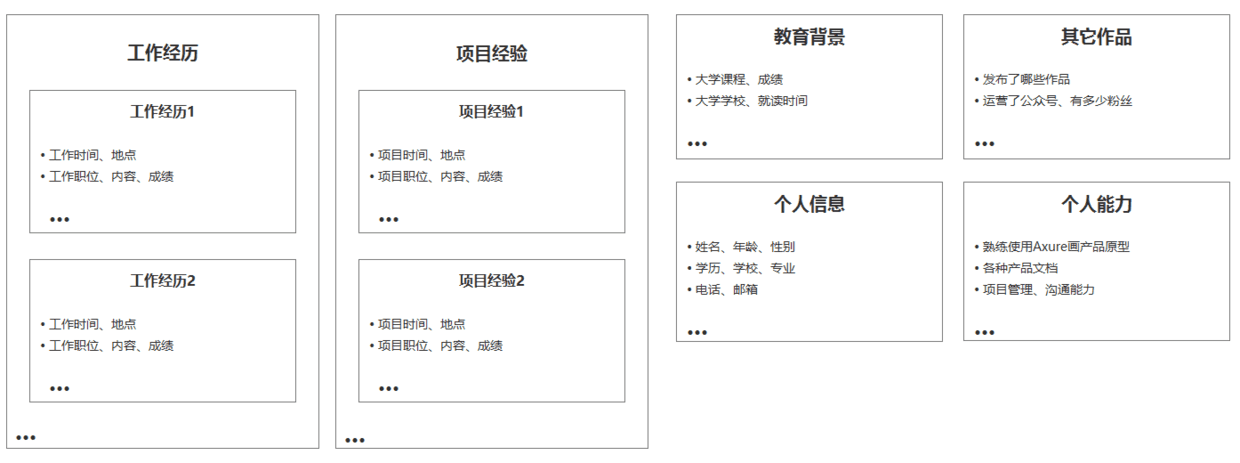
结合自身简历内容的特性,可以把简历的页面框架最终设计成下图。

五、简历的视觉效果
我们在产品上看到的任何视觉元素,都是在表现层设计的。一个图标、一个Logo、一种配色,都属于表现层的范畴。表现层决定了产品的最终形态,影响着用户对产品的最直接感觉。在该层面的设计中,我们需要关注产品细节,需要关注其对用户产生的感知体验。
对简历来说,表现层的设计影响着企业看到的简历全貌。在该层面内,我们要考虑字体、字号、配色和是否需要加粗文字等问题。例如简历中的“邮箱”信息,是采用“图标+文字”的形式,还是使用“全文字描述”呢?这两种形式会对简历页面产生不一样的视觉效果从而影响阅读体验。我们要尽可能的把简历设计成排版合理、间隔得当,整个页面风格简洁,能突出重要信息。


基于用户体验的产品设计
用户体验在产品设计过程中是非常重要的。做好用户体验的最好方法,就是在满足产品目标(大多数产品的目标都是为了盈利)的前提下,尽可能的满足用户需求,让自己扮演产品用户的角色,站在用户的角度去思考和设计,提高用户的使用体验。
HR们每天都要看很多简历,他们早就对简历审美疲劳,如果我们的简历让他们看起来很糟糕、毫无亮点,换做你是HR你会愿意花时间看多几眼吗?所以我们在设计简历的时候,要多把自己想象成将要看这份简历的HR,或者有条件的话找到从事HR工作的朋友,让他们看完后发表阅读体验和提出优化方案,然后有针对性的对我们的简历进行修改与完善。
跟大多数互联网产品都在不断优化、不断更新迭代一样,我们的简历在做完之后也是需要更新改进的,只不过简历的更新频率非常低,一般是半年至一年甚至是几年时间才更新一次,当我们有改动需求的时候,要从当前层面不断回溯上一层,思考在该层改动的东西是否会对上一层造成影响,是否能帮助实现战略目标。要考虑简历的改动是否能帮助我们展现自己优秀的一面,让企业觉得我们是合适的员工。
后记
本文只是与大家分享如何把“基于用户体验进行产品设计”的产品思维渗透入求职简历的设计过程中,强调的是产品思维和过程而不是最终的简历结果。
当然除了设计思想,还有更多产品思维能融合进简历的设计中,比如说用市场定位、用户群体细分和竞品分析等产品思维给我们的简历做更精准的设计和行业投放,从而提高我们的求职竞争力,而且产品思维也可以渗透入日常生活的其它事物中,这些会在以后的文章中与大家继续分享。
希望读者们都能用这种产品思维设计出一份优秀的求职简历,找到好工作。
文中提到的“基于用户体验的产品设计的五个层面:战略层、范围层、结构层、框架层和表现层”,有兴趣深入学习的同学可以去阅读Jesse James Garrett的《用户体验要素》。
本文由 @Jenskee 原创发布于人人都是产品经理。未经许可,禁止转载


 起点课堂会员权益
起点课堂会员权益








第一次看见把产品设计五个层次说的这么通俗易懂,学习了~ ❓
一直追求与用最通俗易懂的言语分享产品经验 😉
一直想找一个很好的简历结构文章,但是没有想到,我会找到这么好的。
能帮助到你就好 😉
逻辑和层次很清晰,从受众的角度去分析他们需要的东西。很赞。有没有已成型的简历样式或模板呢,刚好我在准备换工作。如果有的话,麻烦发一份给我哦,cyatou15@163.com,感谢分享。
很不巧我现在也是正在做简历求职,所以没办法提供现成的简历样式或模版给你哦
可能误会了,我要的简历格式,内容可以不用给我。
好腻害
羞羞嗒 😳
果然配的一脸。产品思维通俗易懂不再抽象难懂,简历也体现出清晰的产品思维层次。手动比心
配的一脸?什么意思哟?
这样搭配比较容易理解,不空虚寂寞冷👍
哈哈,让用户不觉得空虚寂寞冷,产品的最高境界吗 😳
哈哈,年前做简历就迭代了好几次。不过我是遵循“结果先行”、“图形化展示”的表达原则去做的。并且按照优先级“项目”大于能力大于信息去设计内容的布局和占比。
另外简历放个人介绍图文的二维码,就可以互动起来了。但对方压根就没有兴趣去看。从这点上来说,就是我自嗨了。
试着用产品思维设计一份更优秀的简历吧,哈哈