跨职能协作:如何让设计师与程序猿合作出更好的产品?

设计师与程序猿如何更好的协作,创造更优质的产品呢?
我大致每两周会花半天的时间和我们团队的一位程序猿一起解决一些设计上的小调整。
我很喜欢这个有趣的过程。
它不仅让我扩展了我的CSS技能而且可以花一点点时间学习如何实现。
它让我终于找到了走路的另外一只鞋子,要知道之前我都是只穿一只鞋子走路的。
穿一双鞋子走路让我觉得非常好。
之前总担心实现出来的产品什么地方可能会有问题,而现在一切井井有条、尽在掌握了。?
作为一个设计师,对设计进行微小的调整的心情介于?~?之间。

写在前面——什么是结对
“结对”是指两个人搭配,同时处理一个问题。
两个鼠标,两个键盘,两台连接(复制模式)的显示器,两张椅子,两张桌子……
因为两台显示器是连接的,所以你们可同时处理同一个问题。
为什么要结对“开发-设计”
这是一种提升设计问题沟通效率的方式
使用“开发-设计”结对来快速、简单的优化新构建特性的设计。
一起讨论并且解决问题总比尝试使用书面的沟通方式要快得多。
有的时候,我想对Header的对齐方式进行调整。
开发很容易找到Header在哪里,并且进行调整。
但是,当我用传统的惯用的流程来处理这个问题的时候,整个过程令人抓狂。
特别是当我也不是很确认最终应该调整多少像素,需要进行不断的尝试后才能通过眼睛进行确认的时候。
对开发说:“把这个往左移10个像素”,这很容易。
然后开发通过代码完成了你的需求后,让你进行验证。
你发现之前的调整并不是那么的好,需要继续调整,于是提出新的调整方案。
开发继续调整,直至你接受。
在这个反反复复的过程中,你看不到代码,你也不会知道这项工作是怎么实现的。
如果你和我有同样的经历,那么就应该知道在经历了两轮的UAT后,你自己就厌烦了。
你可能会想着去寻找其他的解决方案,而不是与开发反反复复的调整。
另外,在这个耗时又耗力的过程中,程序猿很容易对设计师产生不满情绪。
我们并不想这样,谁都想和他人友好的相处。
花费50%的时间提升10%的设计优化
产品经理喜欢“开发-设计”结对这种方式,因为这种方式会在短时间内将产品优化打磨到完美。
没有设计师的直接参与,程序猿可能会花费很长的时间去“调整设计”,直至100%的满意。
因为界面图是静态的,它本身不能对需要调整的地方和方式进行描述。
如果你能接受故事实现了90%完美度后,再与开发坐在一起几周的时间实现那最终的10%,会让你的产品看起来更加完美。
让开发与设计相互体谅
我喜欢结对,因为它给了我一个和程序猿讨论我的设计方案的机会。
让他们能够明白为什么我是这样设计的,哪些部分是可以再进行讨论的,我们未来对这个部分有什么规划等等。
同时,我有机会可以了解我们的产品和设计是怎么建立起来的。
这意味着我可以在未来的设计中让设计更合理,让设计更容易更快的被实现。
相互体谅永远是对用户和团队来说最重要的。
如何实施“开发-设计”结对
1.创建任务清单
在下次结对开始之前,我会完成一份产品中待解决的事项清单。
我在Pivotal Tracker中使用任务清单,这个工具也是我们团队的项目管理工具。
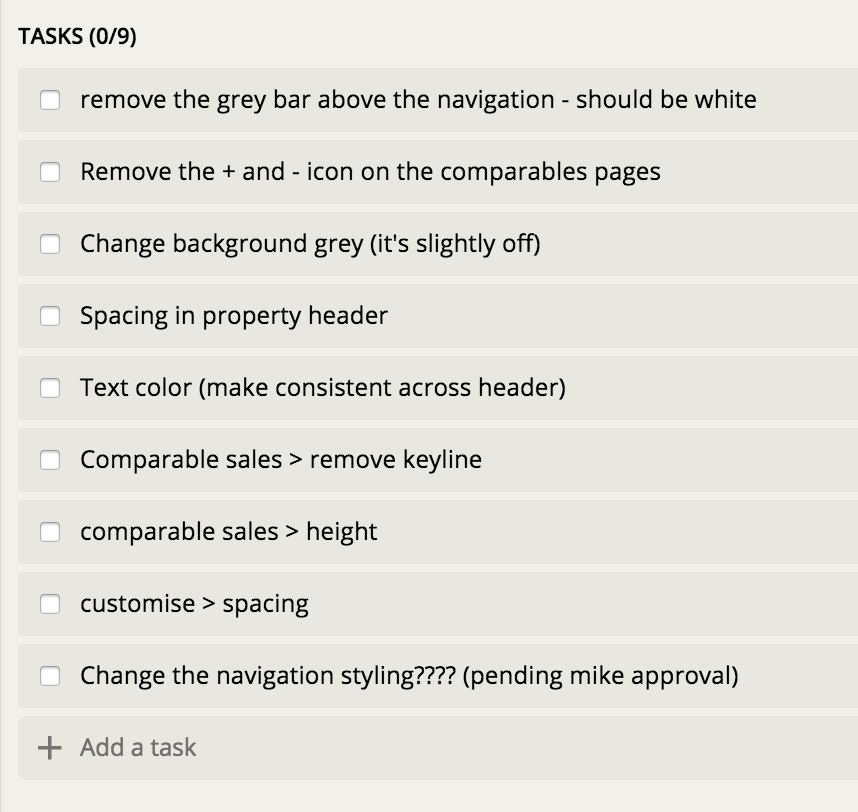
下面是我列的任务清单的例子:

这份清单很简洁,因为我会和开发一起解决这些问题。 ?
2.确定结对时间
确定好结对的时间,最好是一整个上午,或者下午。
个人认为不要搞一整天,因为理解编程对于我来说十分耗神,到了下午4点,我脑细胞已经差不多死光了,无法与我的“搭档”进行正常的交流了。
但是如果你精力充沛,可以进行了时间长一点。
3.成为一个好搭档
我这里有一些关于如何成为一个好搭档的建议,这个建议对开发或者设计来说都是有效的。
- 告诉对方你这么做的原因。不要只说:“把这个字体设置为16号”。而要说:“把字体设置为16号,这样整个段落的字体可以保持一致。”
- 要体谅你的搭档。编程不易,且行且珍惜。
4.快速回顾本次结对
在结对结束之前用大致30分钟左右,快速的对本次结对进行回顾和沟通。
我需要知道如何编程吗?
不需要。
如果你知道当然最好,因为你可以理解CSS/HTML,并且在某些时候给出建议。
但是如果你不懂编程,你可以有目的的进行学习。
咨询你的搭档很多的问题,并且得到相应的解答。
真的可以学习到很多东西。
切记:结对是为了对设计进行优化
结对是为了解决那些不确定的样式调整优化,而不是替代文档、需求描述等方式。
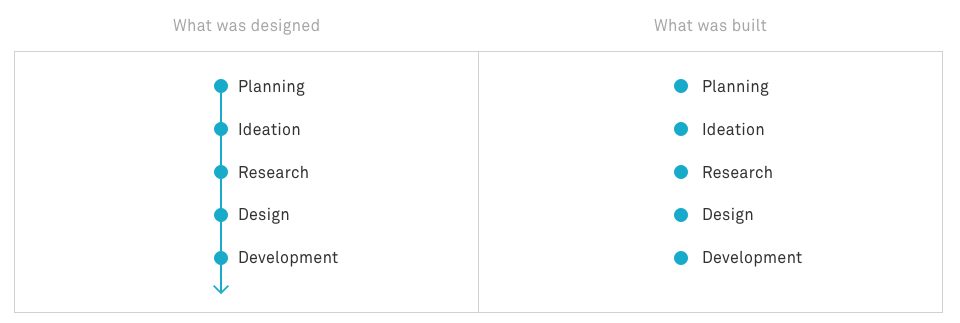
比如,时间轴。
没有实现约定好的连线设计,类似这样的问题,或者说是实现缺失、缺陷,不应该在结对过程中解决。

这属于实现的缺失
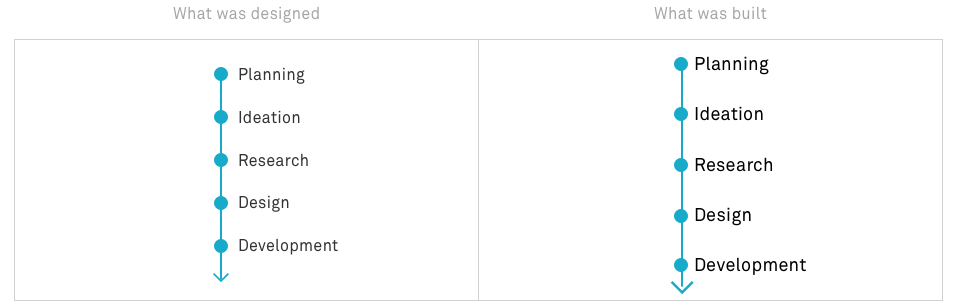
但是,如果约定好的设计都实现了,但是为了让设计更加完美,需要对样式方面进行一些调整。
这样的调整可以留在结对的时候进行。

通过结对对字体、颜色等样式进行调整
结对需要的设备
如果有一个结对工作站,那就最好了。
这个工作站看起来是为两个人准备的一张桌子,上面有两个显示器,一台主机,两个鼠标,两个键盘。
另外,你需要有分享的态度和学习的欲望。
这并不难。
接下来你就会发现,在你的团队中协作愉快,设计与开发之间相互体谅,最终生产出更好的产品。
皆大欢喜,还有什么不满的呢?
译者:小婧,一名行走在实践路上的资深业务分析师(BA),个人公众号为:与小婧同行(xiaojing-jessieyj)
原文地址:https://medium.com/product-labs/how-designers-and-developers-can-pair-together-to-create-better-products-e4b09e3ca096
本文系人人都是产品经理翻译团队@小婧 翻译发布,未经本站允许,禁止转载。


 起点课堂会员权益
起点课堂会员权益








赞\(≧▽≦)/
说实话,结对处理确实提高不少效率,两者相处确实平和不少。但是没能上演相爱相杀的大龙凤感觉心痒痒的。
不错哦,感谢分享
哇,结对感觉挺6的
赞
赞!
感谢PM明白善待我们码农,看完整篇文章我对我们产品的抱怨少了一些,希望所有的开发和产品都能友好相处吧。