AI 生成 UI 界面?分析 Vercel 最新推出生成式 UI 工具 V0
随着AI技术的发展和进步,越来越多人可能将可以掌握开发能力,或者借助AI工具,以创造出想要的产品。这篇文章里,作者就介绍并分析了这样的工具产品——V0,它是由Vercel推出的由AI提供支持的生成式UI系统。一起来看看本文的梳理。

Vercel 是一个对普通用户来说略显陌生的平台,但其在开发者群体中有极高知名度。Vercel 含义为:Versatile + accelerate + excel。Vercel 让前端团队的工作更加迅速、高效,不仅吸纳了优秀的开发流程,更专注于提升用户的实际体验。
近期,Vercel 团队推出了全新产品 V0—— AI 提供支持的生成式 UI 系统,可以帮助用户用自然语言描述需求并生成前端网页代码。

思考:
我们尝试基于文章内容,提出更多发散性的推演和深思,欢迎交流。
开发生态日益复杂,开发者面临选择困难。Vercel 等平台为开发者解决了底层复杂度,降低入门门槛。但过去的 Vercel 等同类平台仍然过度依赖开发者的技术素质。伴随着 AI 技术的发展,将有更多人掌握开发能力或借助 AI 工具辅助创造出满足需求的产品。
V0 反映了 AI 在辅助开发方面的潜力。但生成式代码质量与后续迭代仍需开发者进行监督与校正,AI 现阶段的作用主要在于提升效率和降低成本,开发者仍是核心。后续 AI 如何从这种 Copilot 的角色逐渐发挥更大的潜力,以及后 AI 时代开发模式的演变和开发者的角色变化值得长期关注。
AI Native 产品分析——V0
1. 产品:v0——生成式 UI 平台
2.上线时间:2023 年 9 月 12 日
3. 创始人:Guillermo Rauch
Vercel 的工程师兼 CEO,十几岁的时候就致力于倡导和教导人们使用 Linux。创办的第一家公司 Cloudup 被 WordPress 背后的公司收购。在参与创建 Socket.IO 和 Mongoose 等众多有影响力的开源项目后,Guillermo 看到了创建工具和云基础设施的机会,进而创立了 Next.js 和 Vercel。
4. 产品简介:
V0 被 Vrecel 团队称之为生成式 UI 系统——将前端开发的最佳实践与生成式 AI 的潜力相结合。目标是帮助开发者构建其产品的第一个版本。用户可使用自然语言描述需求,借助 AI 大模型生成代码。
5. 发展进程:
- 2015 年创建 Zeit(Vercel 前身)
- 2016 年 Zeit 推出开源的 React 上层框架 Next.js
- 2020 年完成 2100 万美元 A 轮融资,改名为 Vercel,集成 React 以外主流框架
截至 2020 年 4 月,Zeit 一共有 30 多万 开发者用户。
- Vercel 陆续完成了 B、C、D 轮融资,总融资额达到 3.13 亿美元
- 2023 年推出 AI 加速计划,助力开发者进行 AI 应用开发
- 2023 年 9 月推出 V0,目前处于 Beta 版本
一、Vercel 是什么?
Vercel(原名 ZEIT)是一个云平台,让开发者得以即时部署、自动扩容网站和网络服务,无需人工操作。该平台由 Guillermo Rauch 于 2015 年创立,专门面向 Gatsby、Hugo 等静态网站生成器和 Contentful、Prismic、WordPress 等 CMS 用户,提供直观、易于配置的界面。而且,作为 Next.js 框架的母公司,Vercel 也配备了不少亮眼的功能。
可以说,Vercel 是部署网站最便捷的平台。只需将 GitHub 仓库连接到 Vercel,一键部署主分支,剩下的复杂工作全都交给 Vercel 就好:
- 一键部署网站到全球 CDN,
- 通过智能监控和自动扩容,保障网站随时在线,
- 自动处理 SSL 证书和 HTTPS 事宜。
除此之外,Vercel 还有让用户眼前一亮的三大杀手级功能:
- Vercel 允许开发者绑定自己的域名(或使用免费域名),并提供免费的 SSL 证书,确保服务器与浏览器间加密数据的安全传输。
- 与 GitHub 或 GitLab 实现了深度集成,开发者可以托管静态网站和应用,并确保每一次的代码提交或拉取请求都实时部署和预览。
- 自动扩容,全程无需人工操作和服务器配置。

二、Vercel 的优势
利用 Vercel 部署网站和应用非常简单,开发者无需操心服务器问题,因为在 Vercel 平台部署意味着“即时上线”。它还能根据需求自动扩容,无论流量如何增长都能确保足够算力。
此外,Vercel 能基于用户访问情况提供个性化内容。更重要的是,它与各种现代框架兼容性极佳,开发者注册几分钟内就能开始构建应用。使用 Vercel,无需担忧服务器维护、应用扩展或软件更新等问题。这些繁琐的任务,云平台已经自动完成。
不论用户是经验丰富的专业人士寻找新的托管平台,还是刚刚步入前端开发领域的新手,Vercel 都可以轻松上手。
此外,Vercel 的市场同样功能强大。用户可以将第三方工具(比如 Slack, Google Lighthouse 等)连接到项目,与团队协作,共同配置部署设置。
三、Vercel 的工作原理
在 Vercel 上部署应用需要创建项目,将部署和自定义域名结合起来。每个项目可以接收来自 GitHub、GitLab、Bitbucket 或 Vercel CLI 的部署请求。
用户可以通过 Vercel 仪表板轻松创建项目,或者从现有的 Git 仓库导入。此外,可以自定义项目名称、编辑构建和开发设置、修改根目录、配置其他变量等。每个项目也可以添加自定义域名。平台支持部署钩子,通过这些独特的 URLs 接受 HTTP POST 请求,并触发部署。
为了加强部署过程的安全性,平台还提供了密码和 SSO 保护,确保预览部署的访客必须使用个人 Vercel 账户登录。用户还可以在 Vercel 账户之间转移项目,全程零停机,不会中断工作流。
四、Vercel 的局限性和注意事项
Vercel 主要面向开发者,而非普通用户,因此需要高级开发者或专业机构来充分利用其技术。为了充分利用基于云的基础设施的潜力,需要具有特定技术技能的开发者。这可能会导致企业对开发者的过度依赖,在团队不可用时就就有可能出现问题。
从开发者视角看,Vercel 在文档完整性和系统维护方面存在不足。对于需要高度可用性的项目,Vercel 可能并不理想,因为它缺少内置的故障恢复机制。而且,大规模的更新可能会导致服务中断。
Vercel 不提供持续的网站管理或优化服务,这意味着如果用户不亲自进行维护,可能会遇到服务中断的问题。尽管 Vercel 提供了创新的开发体验,但它并没有实现开发流程的完全自动化,开发者还需要手动处理一些代码托管和部署任务。
虽然 Vercel 是一个功能强大的无服务器云平台,但它并不能确保绝对的安全。数据安全级别取决于用户账户的密码保护程度。Vercel 确实提供了 SSL 加密等安全措施,但用户必须设置强密码并自行管理身份验证系统,这意味着用户需要承担保护其敏感信息的责任。
此外,因为 Vercel 使用的是 Amazon AWS,所以它具有行业一致的安全标准和先进的认证工具。然而,Vercel 不提供私有服务器网络,如果开发者的项目需要快速响应,就可能需要考虑不同地区之间的延迟问题。
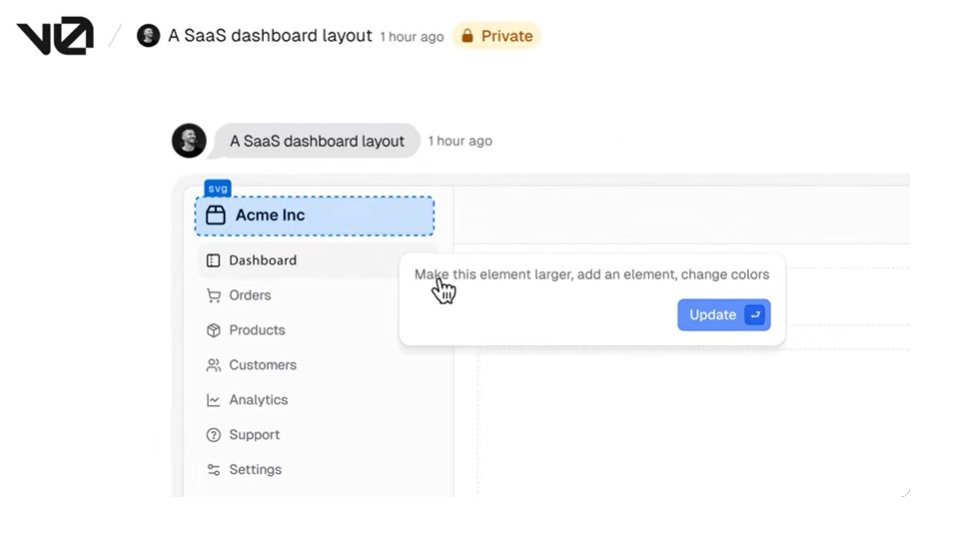
五、V0:Vercel 推出的 AI 前端工具
v0 是 Vercel 推出的由 AI 提供支持的生成式 UI 系统,将前端开发的最佳实践与生成式 AI 的潜力相结合。其目标是帮助开发人员低成本构建其产品的第一个版本。
它的工作原理如下:
- 用户用自然语言描述想要构建的界面
- v0 使用 React、Tailwind CSS 和 Shadcn UI 等开源工具生成代码
- 选择一个迭代并在 v0 中继续编辑
- 修改完毕将该代码复制并粘贴到应用程序中
v0 推出后,在三周内就获得了超过 100,000 名用户申请使用。目前 v0 正处于 Beta 测试版本,有更多用户可以通过申请获得访问权限,并为那些想要解锁完整功能的用户推出了付费订阅计划。

参考材料:
https://v0.dev/faq#will-my-generations-be-used-for-training
https://intuji.com/what-is-vercel-is-it-the-right-platform-for-front-end-developers
编译:Wes;编辑:Vela
原文标题:AI 生成 UI 界面,Vercel 最新推出生成式 UI 工具 V0
来源公众号:深思SenseAI;关注全球 AI 前沿,走进科技创业公司,提供产业多维深思。
本文由人人都是产品经理合作媒体 @深思SenseAI 授权发布,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







