列表框 vs 下拉列表,哪个更好?
许多UI控件允许用户选择选项,它们包括复选框、单选按钮、切换开关、步进器、列表框和下拉列表。 在本文中,作者对列表框和下拉列表进行了定义,讨论何时使用各个元素,以及各个情况下使用哪一种更加合适。

摘要
列表框和下拉列表是紧凑型的UI控件,允许用户选择选项。
列表框立即显示选项并支持多选,而下拉列表则需要单击以查看选项,并且仅支持单选。
列表框(Listboxes)
通常情况下,列表框包括三个重要组成部分:容器框、选项列表和标签。用户可以单击容器框中的选项,实现从列表中选择一个或多个目标。列表框可能会滚动,具体取决于它包含的选项数和可见区域。有时,列表框包含复选框以明确暗示多选功能可用。更复杂的列表框允许用户通过将选项从一个列表框移动到另一个列表框来调整容器框的大小,重新排序选项列表以及进行选择。
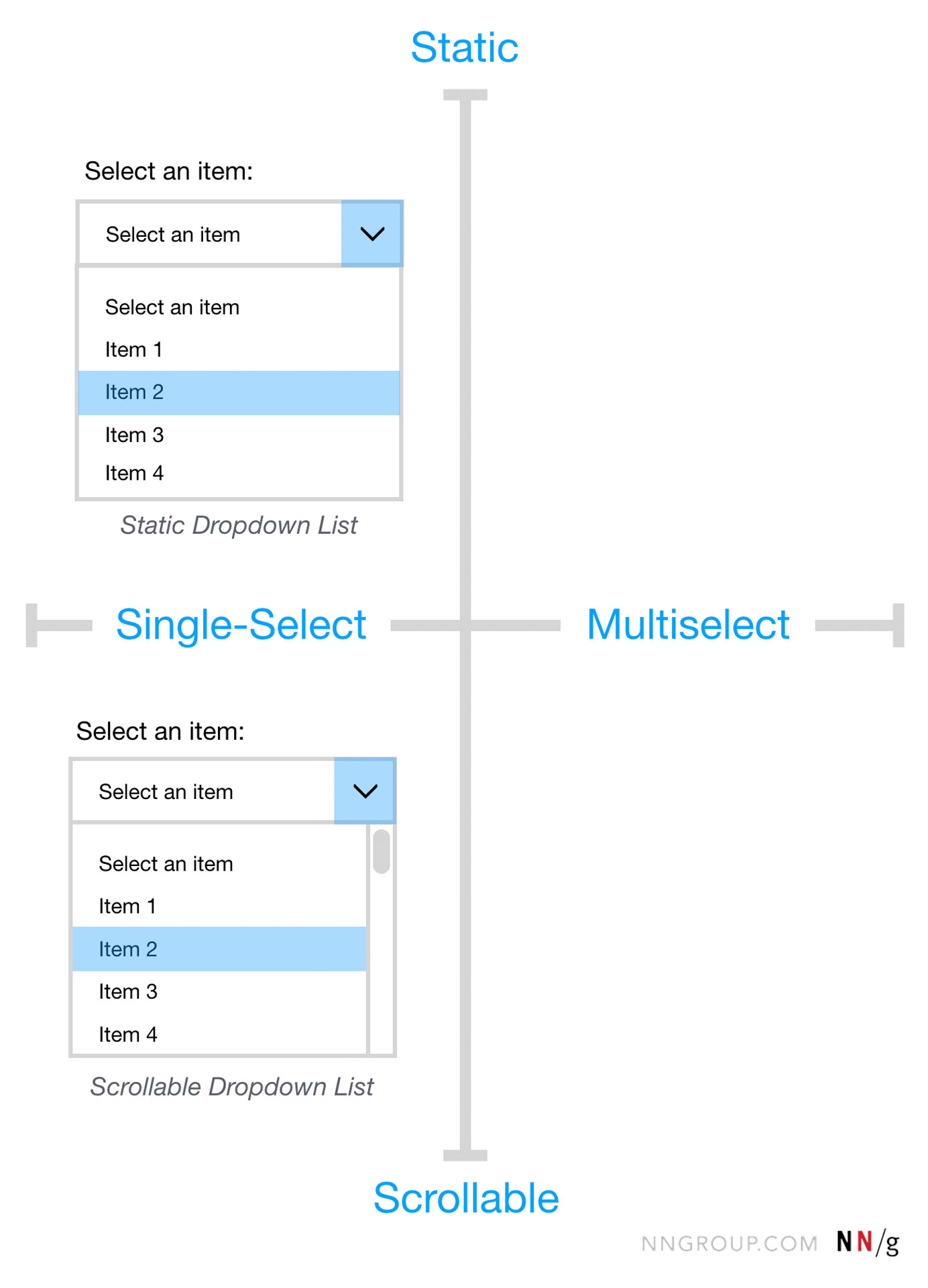
列表框根据选择类型可以分为4种表现形式,各个形式的列表框都可以根据选项的多少和可见区域选择滚动或不滚动。
- 单选列表框:使用这种类型的列表框,用户只能从选项列表中选择一项。
- 多选列表框:用户可以通过在单击选项时按住Shift,Command或Control键来选择或取消选择一个或多个选项。
- 带复选框的多选列表框:这种类型的列表框包括让多选功能更加明显的复选框。
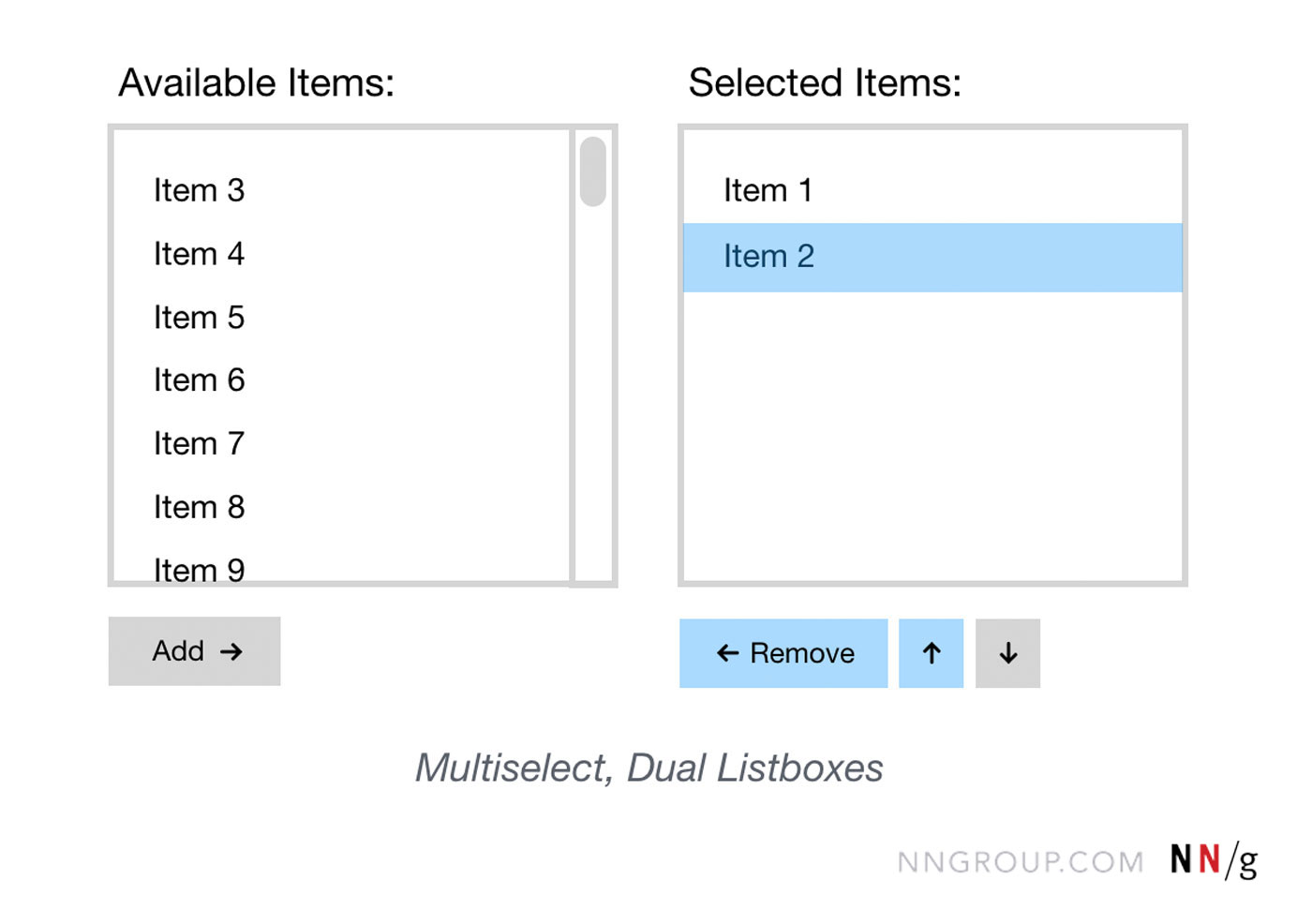
- 多选双列表框:这种类型的列表框由两个列表框组成。左侧的列表框包含可用选项,右侧的列表框表示所选选项。“ 添加”按钮将选项从可用列表移至所选列表,而“ 删除”按钮将所选选项移回可用列表,以取消选择。用户还可以上下移动选项以重新排序列表中的元素。
列表框可以保持静态或滚动以显示更多超出其初始高度的选项。它们还支持单项或多项选择。
▲多选双列表框允许用户通过将选项从一个列表框移动到另一个列表框来进行选择。用户还可以通过在列表中上下移动选项来重新排序选项。
下拉列表(Dropdown Lists)
下拉列表通常包含四个主要部分:容器框,向下箭头按钮,选项列表和标签。用户可以单击向下箭头以显示相互并列的列表选项,他们只能从中选择一项。像列表框一样,下拉菜单也可能会滚动,具体取决于展开时下拉列表中包含的选项数量和默认高度。对于下拉列表,选定的选项或默认值在容器框中保持可见,而其他列表选项仅在单击向下箭头后出现,选择一个选项或在下拉列表的外部单击将下拉列表项收起。
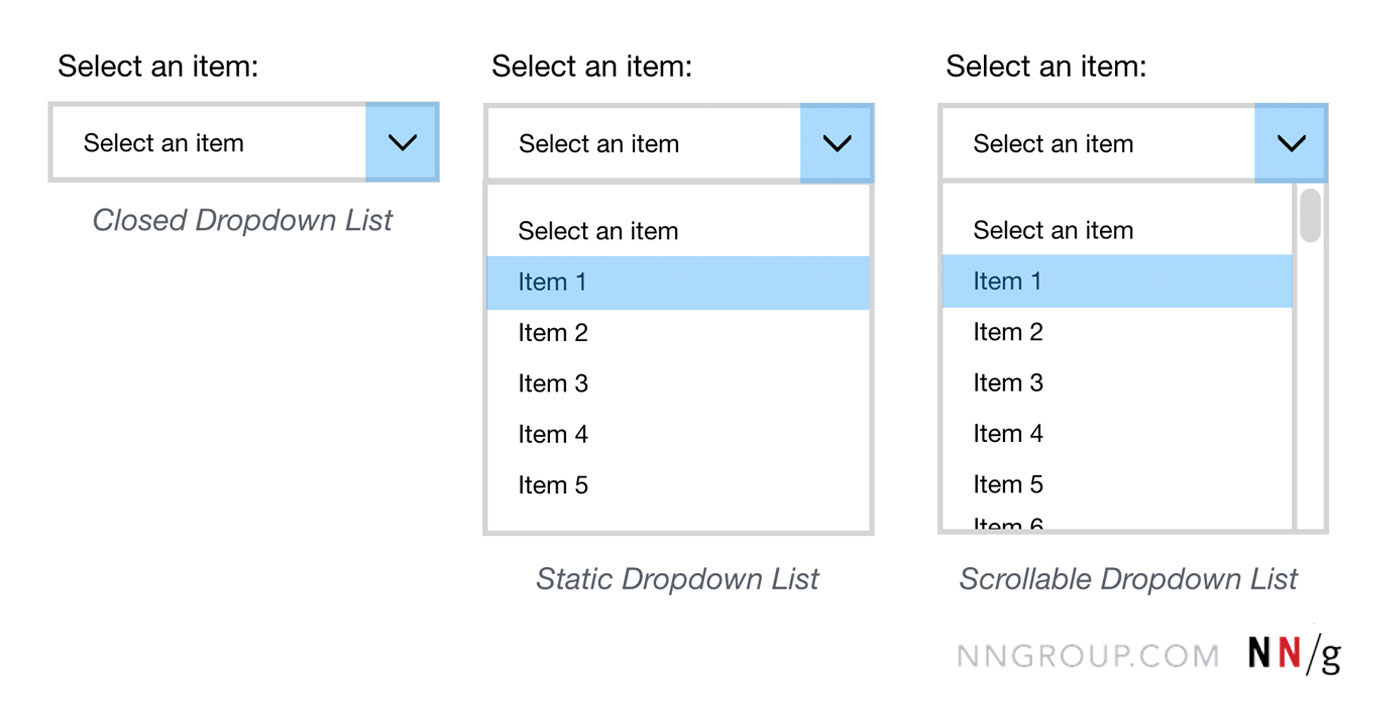
▲下拉列表显示在容器框中的单个默认值或选定值。单击向下箭头时,显示选项列表,用户只能从中选择一个。下拉列表可以支持静态或滚动,具体取决于它包含多少项及选项列表的默认高度。
▲下拉列表不支持多选功能。用户只能从静态或滚动列表中选择一个选项。
列表框和下拉列表在实际中的应用
列表框和下拉列表可以使表单更加紧凑–特别是当存在许多可选项时,将这些选项显示为独立的单选按钮或复选框的列表相比来说会占用较大范围的不必要的屏幕空间。
使用列表框或下拉列表可以将选项限制为列表中的某一个,并确保用户以正确的格式输入数据,以此来减少错误的发生(是防错的一个典型应用)。
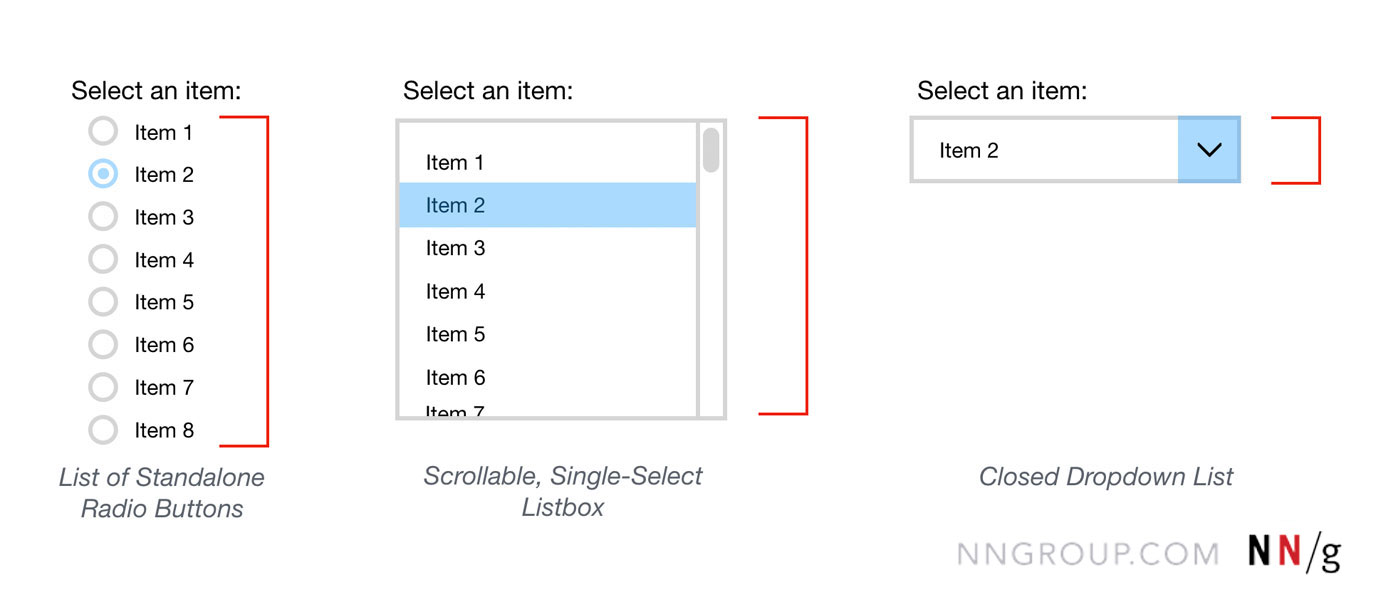
▲当可用选项较少时,选择适合单选的独立单选按钮列表是合适的。当选项过多时,请使用列表框或下拉列表,具体取决于可用的屏幕空间以及用户能接受的默认显示数量。与在页面上垂直列出许多项目相比,这两个元素都可以容纳更多项目并且占用更少的屏幕空间。
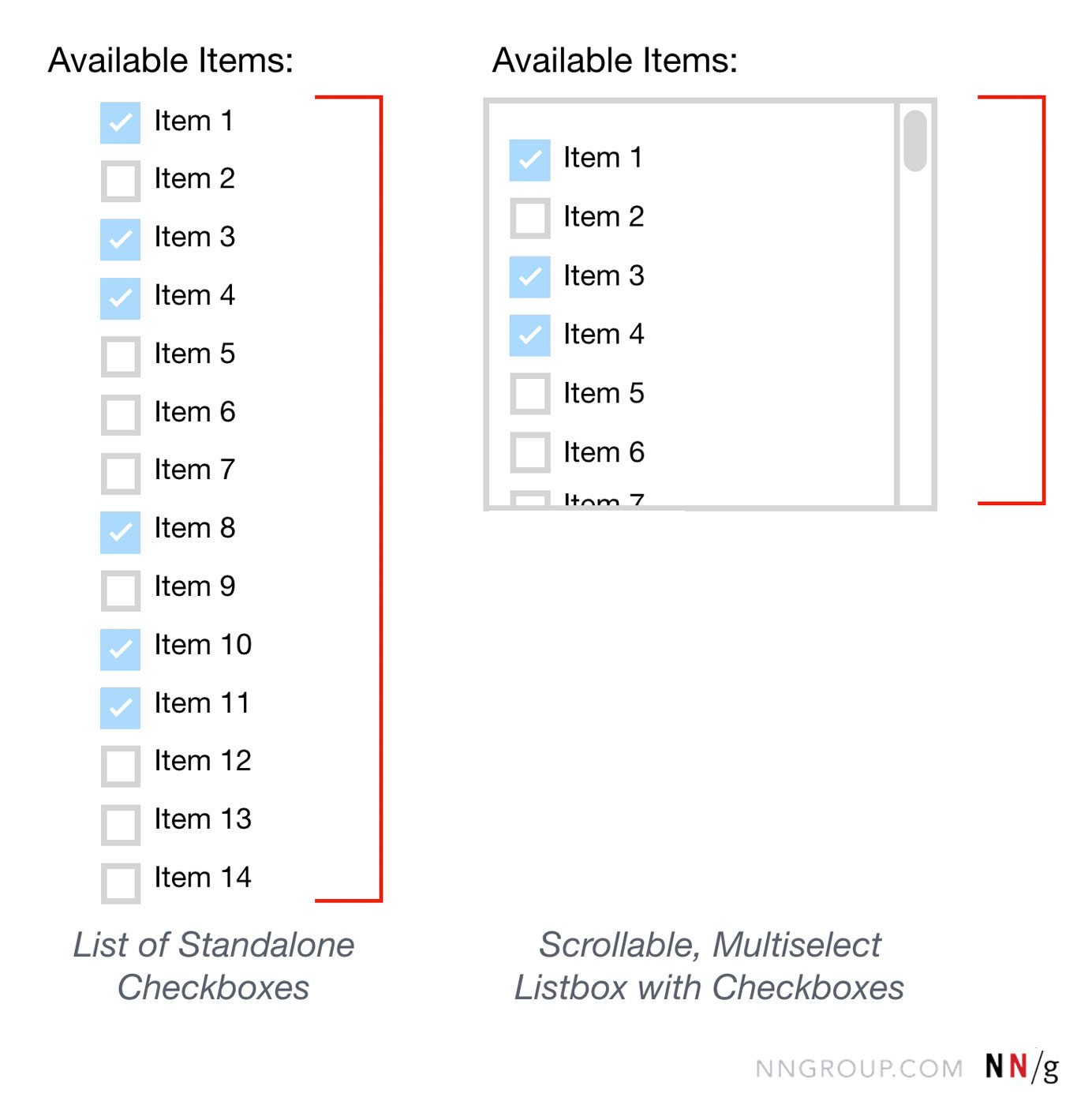
▲当可用选项较少时,独立复选框的列表适用于多选。当有许多选项可供选择时,请使用列表框,因为它们可以容纳更多选项,并且比在页面上垂直列出许多复选框要占用更少的空间。
列表框和下拉列表适用于APP或网站中进行选择。它们并非旨在执行命令或触发模式窗口、对话框或动态控件的显示。
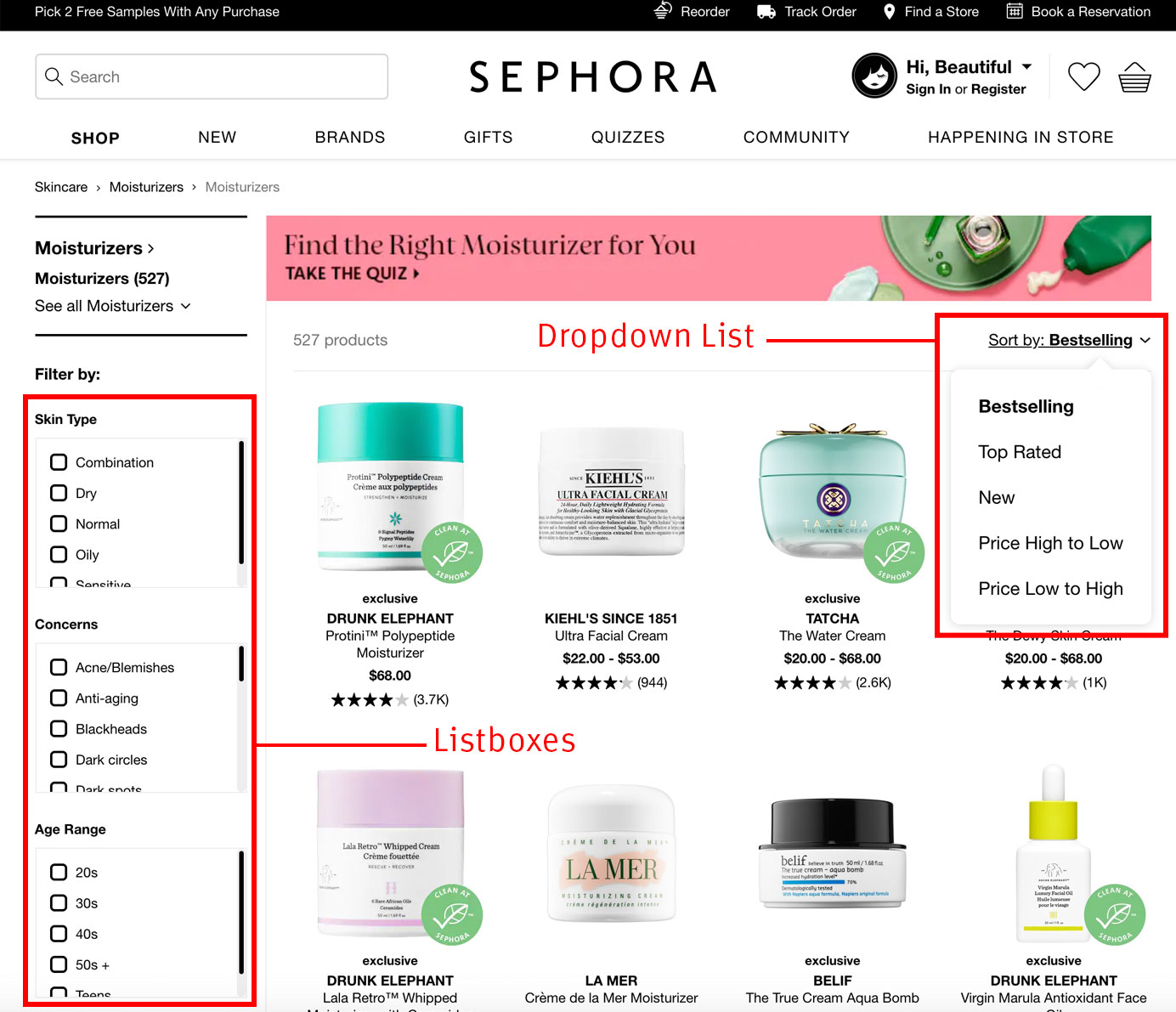
在电子商务网站上,列表框通常用于容纳在类别页面左侧层叠的过滤器,而下拉列表则可能包含用户可以对产品进行排序的功能。

▲Sephora.com使用可滚动的列表框(左侧)和复选框来将过滤器放置在其购物页面上。用户可以从每个列表框中选择一个或多个,以缩小产品的显示范围。Sephora.com还使用一个包含类别的下拉列表(右上),用户可以从中选择按特定属性对页面进行排序。
对于可滚动的列表框和下拉列表,重要的是要考虑它们的大小,因为它们还与轨道滑动定律有关。
轨道滑动定律是预测用户将光标或手指移过可选择区域需要多长时间。时间取决于可点击区域的长度和宽度,其中较短、较宽的区域比较长,较窄的区域更快,更容易为用户导航。
因此,限制可滚动列表框和下拉列表中包含的项目数量,并确保将其设计为尽可能宽和尽可能短,将有助于用户快速轻松地进行查看和导航。当下拉列表变得过长和狭窄时,用户可能不小心将光标移到有界区域之外,这将关闭下拉列表(误操作)并迫使他们重新开始选择过程。
列表框的优缺点
尽管相对很少使用,但列表框具有的优势不仅限于支持单选、多选、容纳更多选项、占用过多的屏幕空间。
列表框的优点:
尽管我们很少使用列表框,但列表框的优点不仅局限于支持单选,多选和容纳许多选项而不会占用过多的屏幕空间,其他优点还包括:
- 交互成本低:列表框不需要用户单击任何内容即可在进行选择之前显示其中的选项(如果有太多项,则可能需要用户滚动列表)。
- 增加的选项可见性:一次查看多个选项的功能可以加快决策速度并提高选择准确性。
- 单列和多列视图:因为列表框不限于单列,所以如果列表框宽度允许,则可以显示更多选项。但是,应避免在多列列表框中出现水平滚动。
- 概览和重新排序:使用多选双列列表框,用户可以控制选项的显示顺序,并获得所选选项的清晰概览,这在列表框包含多个选项时很有用。
列表框的缺点:
- 屏幕空间:尽管它们很紧凑,但它们确实会比下拉列表占用更多的屏幕空间。
- 陌生:用户可能不知道如何立即与列表框进行交互-特别是,如果多选列表框中未包含复选框,则他们可能不知道如何选择倍数。按住Control,Command或Shift键以选择和取消选择多个项目并不是一般Web用户经常执行的操作。这就是为什么将复选框包含在多选列表框中非常重要的原因,除非它们将注意力集中在多选功能上或增加不必要的屏幕混乱。
- 用户可能无法一次看到所有选定的选项:如果在可见区域中看不到更多的可用项目,则用户可能无法同时看到所有选定的项目。为避免此缺点,请将列表框上方的选定项目显示为标记,或在不可滚动的列表中突出显示选定的项目。
下拉列表的优缺点
下拉列表的优点:
下拉列表的使用频率比列表框高。它们占用的屏幕空间更少,但可以容纳与列表框一样多的项目。下拉列表的其他优点包括:
- 为用户提供最佳选项的功能:最佳选项默认处于选中状态。
- 淡化替代选项和更改:由于下拉列表隐藏了其他可用选项,因此它们很好地淡化了替代选项并淡化了对其进行更改的能力。(在默认设置可以满足大多数用户的情况下,下拉显示的其他替代选项可能对非专业用户来说是危险的或令人困惑的)
- 熟悉:下拉列表是大多数用户熟悉的选择机制,在Web和APP中应用的都十分广泛。
下拉列表的缺点:
下拉列表的一个典型缺点是它们需要单击以显示其他的选项。其他缺点包括:
- 内容过多:它们包含过多的内容,当它们包含过多的选项时可能会很麻烦。
- 减缓用户使用速度:例如,当输入生日或信用卡到期日期时,与使用下拉列表进行选择相比,在表单字段中键入内容通常更加方便和快捷。
- 仔细:由于它们非常紧凑,因此用户可能会忽略表单、网页、或APP中的下拉列表。
- 易于消除:不小心将光标从框中移开会关闭下拉菜单,人们不得不重新开始选择过程。
列表框 vs 下拉列表
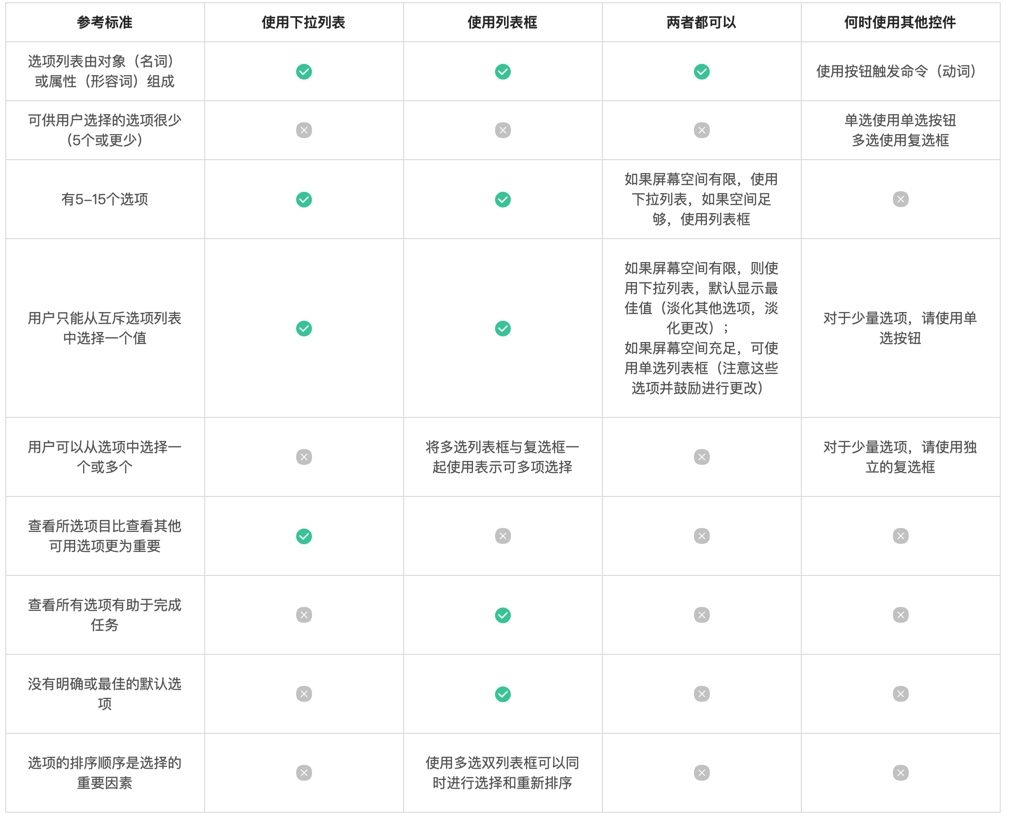
与使用独立复选框或单选按钮相比,当用户需要选择5个或更多项目时,最好使用列表框或下拉列表。在列表框,下拉列表或其他选择控件之间进行选择时,还需要考虑其他因素,例如可用的屏幕空间,用户是否可以选择一个或多个项目以及是否需要淡化或鼓励进行更改等因素。使用下表中的条件可以帮助您决定使用哪种形式或何时需使用其他控件来满足要求。

总结
当设计过程中需要用到列表框或下拉列表时,请始终以逻辑顺序显示选项。这也就意味着将相关选项分组放在一起,将最常选择的选项放在第一位,或者按字母顺序组织选项。
文章来源:https://www.nngroup.com/articles/listbox-dropdown/
原文作者:Anna Kaley 尼尔森·诺曼集团(Nielsen Norman Group)用户体验专家
本文由 @Henry-Lee 翻译发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益