APP搜索功能分析:从生鲜电商说起
编辑导语:搜索功能的用户价值在于“让用户快速找到所求”。对于生鲜电商类APP来说,该价值可以具体为“快速找到满意的商品”;除满足用户需求外,对于商家或平台而言,搜索功能也具有不容忽视的价值,如获取用户的购买需求信息,搜索行为本身的流量价值等;搜索产品设计的好坏,即会直接影响用户的购物体验,也会影响商家对于流量的利用效率。本文将详细介绍生鲜电商APP中的搜索功能设计。

一、需求概述
对用户来说,生鲜电商类的搜索功能通常是用来解决“快速找到满意的商品”的问题。
“快速找到满意的商品”中的“快速”和“满意”是关键词,但二者其实在很大程度上是矛盾的。
一方面“快速”意味着用户的搜索操作应尽量方便、快捷,也就是要求平台应当尽量少的让用户交互提供信息;
但另一方面“满意”通常又意味着平台需要尽量多的与用户交互,毕竟平台上的商品数以万计,只有更多的获取用户信息才能真正的明白客户到底想买什么。
对于平台来说,在设计过程中,还应当充分考虑平台“充分利用流量号召用户产生更多购买意向”的需求。
综上,生鲜电商APP搜索产品的设计目标主要可以概括为2点:
- 提升搜索操作的效率,让用户能更快的找到满意的商品;
- 充分利用搜索流量,让用户产生更多的购买意向或行为。
用户若想通过搜索功能满足该用户需求,通常的用户路径最多需要3步:
- 点击搜索框,触发搜索功能;
- 输入关键词并触发搜索行为;
- 浏览搜索结果,进行比较,完成选择。
结合“快速找到满意的商品”和“充分利用流量号召用户产生更多购买意向”的根本需求,具体到上述3步中的产品设计目标可以描述为:
1)用户在需要搜索时能马上进行搜索【用户需求】
价值:提高将用户产生搜索意向转化为搜索行为的转化率,从而提高交易额;
2) 搜索过程尽量高效(用户路径尽量短)【用户需求】
价值:降低用户时间成本,使用户在相同的时间内能浏览更多的商品,从而提高交易额;
3) 搜索结果尽量符合用户的真实意向【用户需求】
价值:提高用户挑选商品的效率,减少用户需要重复搜索的次数,提升展示给用户的商品被用户购买的可能性,从而使用户在相同的时间内能浏览更多真实需要的商品,从而提高交易额;
4) 在各个步骤充分利用搜索流量资源,刺激用户产生更多的购买意向【平台需求】
价值:通过刺激用户产生更多的购买意向,从而提高交易额。
二、功能梳理
从根本上来说,产品的功能其实应当“基于对用户需求和行为的深入思考”产生。
如果把这种方式称为“正向工程”的话,那么在这里,我们就把“从成熟产品的功能倒推其背后的用户需求和行为逻辑”的方式称为“逆向工程”。
采用正向工程的方式完成生鲜电商APP内搜索功能的设计并做到当前的功能完整度,其难度可能会大大超出我们的想象。
因为这其中所需的对用户行为的洞察,所需要的大量数据分析,所需要完成的一个个的细节设计,所需的一次次的假设证实或证伪,我们很难一一说清,这本身也是一个不断迭代的长期过程。
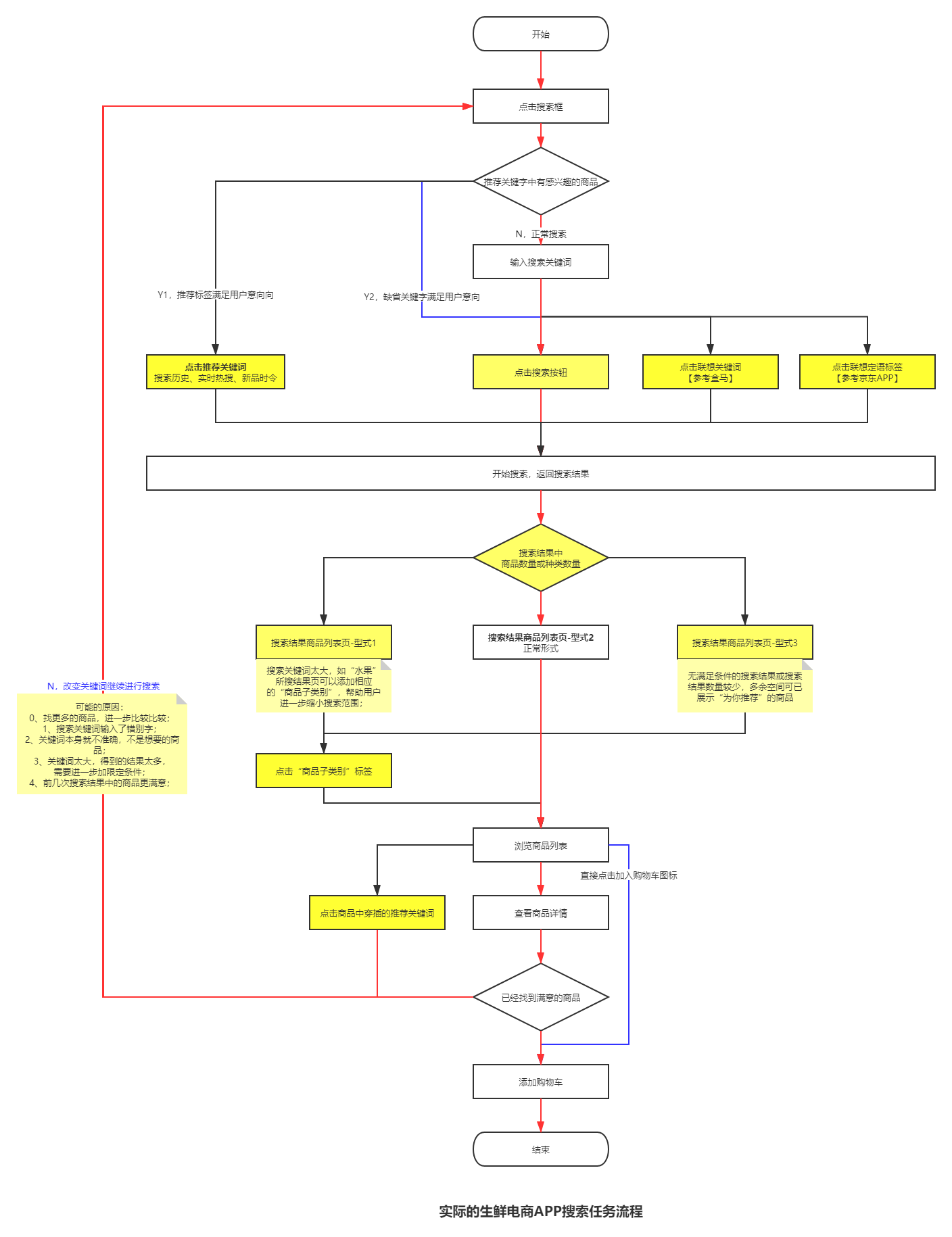
本文我主要采用逆向工程的方式,梳理了生鲜电商APP内的常见搜索功能,并对这些功能背后所蕴含的用户需求及用户行为逻辑进行了解读。

生鲜电商APP搜索功能梳理

三、产品设计
1. 入口设计
在生鲜电商APP中,用户进入APP后,通常可以把用户按照购买意向的明确程度分为3类:
1)购买目标明确到具体的商品
例如“家里油用光了想买1桶花生油”,“晚上吃火锅买点底料和羊肉片”;
2)购买目标明确到具体的品类,但没有明确的目标商品
例如“要去朋友家做客买点水果”,“给孩子买点糖果和乳饮料”;
3)无明确的购买目标,如果看到了觉得合适的商品可能会购买
例如“过几天过年回家买点能给爸妈带的东西”,“最近家里吃的少了,补充点各种吃的”,甚至“去逛逛生鲜超市看看有什么合适的随便买点”。
需要注意的是,通常用户的购买意向都是复杂的,可能同时包括不同程度的上述需求。
例如:
张三周末在家发现桶装水马上喝完了,又不想出门自己去提,就决定在盒马上买2桶水(小明习惯喝5L装的农夫山泉,并且多次在盒马购买过)吧;
同时也快中午了,计划自己做中午饭,想了想做个青椒炒肉吧,买2个青椒买200g猪肉;
另外顺便买点周末这两天在家吃的水果,具体吃什么水果还没想好。
这时,张三打开了盒马APP,开始一样一样的购买;
点击搜索框后,发现推荐关键词中的“冰淇淋”三个字,突然就想确实挺热的,再顺便挑一箱冰淇淋吧。
这就是一个很典型的用户线上购物场景。
搜索功能最具优势的使用场景是用户已经有了明确的购买目标,此时搜索功能可以让用户比通过其他方式更快的找到目标商品。
也就是说:上述三种类型的流量对于搜索功能的需求是依次减弱的。
搜索入口设计的合理性是充分发挥搜索功能的第一步,也是其中的关键一步。
入口设计方案应当能充分满足用户“在需要搜索时能马上进行搜索”的需求,从而缩短用户从产生搜索需求到开始搜索的操作成本,让用户的搜索需求更好的转化为一次次搜索行为。
首先,针对“用户在需要搜索时能马上进行搜索”这一需求,我们可以看一下常见的生鲜电商APP搜索入口位置和形式的设计方案;在生鲜电商APP中,最主要的搜索入口形式有输入框和搜索图标2种。
通常,搜索输入框通常会与周围的背景颜色形成鲜明的对比,用户很容易看到;而搜索图标的视觉效果则没有那么明显。
同时,搜索输入框更明显的代价是要比搜索图标占用更多的页面空间(输入框中的缺省关键词的功能在一定程度上又充分利用了该空间)。
因此,在具体的页面中,到底采用输入框还是图标,通常需根据在该页面中用户使用搜索功能的频率决定。
搜索入口经常出现的位置包括:首页Tab顶部、分类Tab顶部、分类型商品列表页顶部、搜索结果型商品列表顶部。
通常在商品详情页、社区模块、内容/活动页面、购物车页、订单页、个人中心模块等不设置搜索框或图表形式的搜索入口。

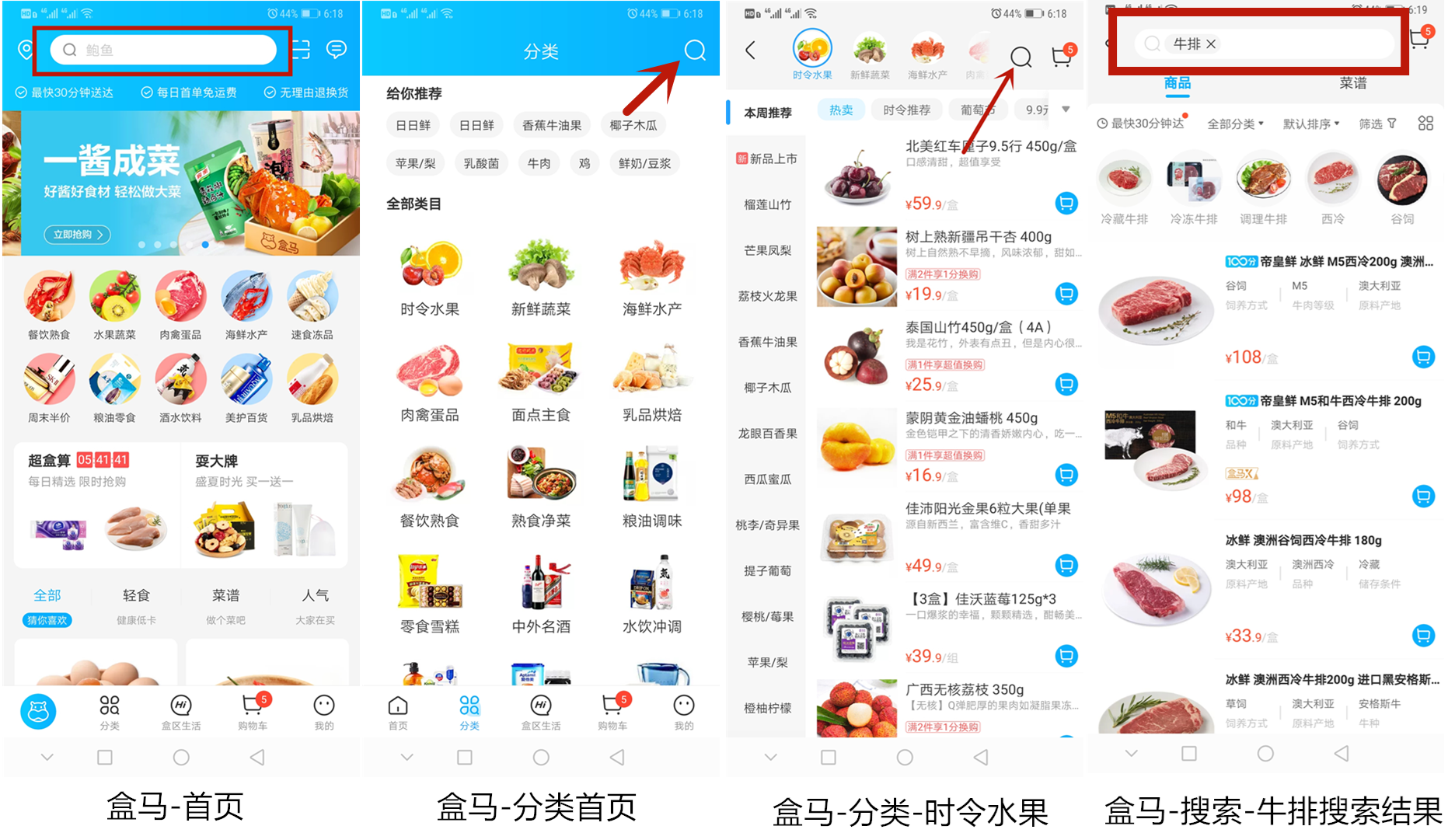
盒马APP搜索入口示意

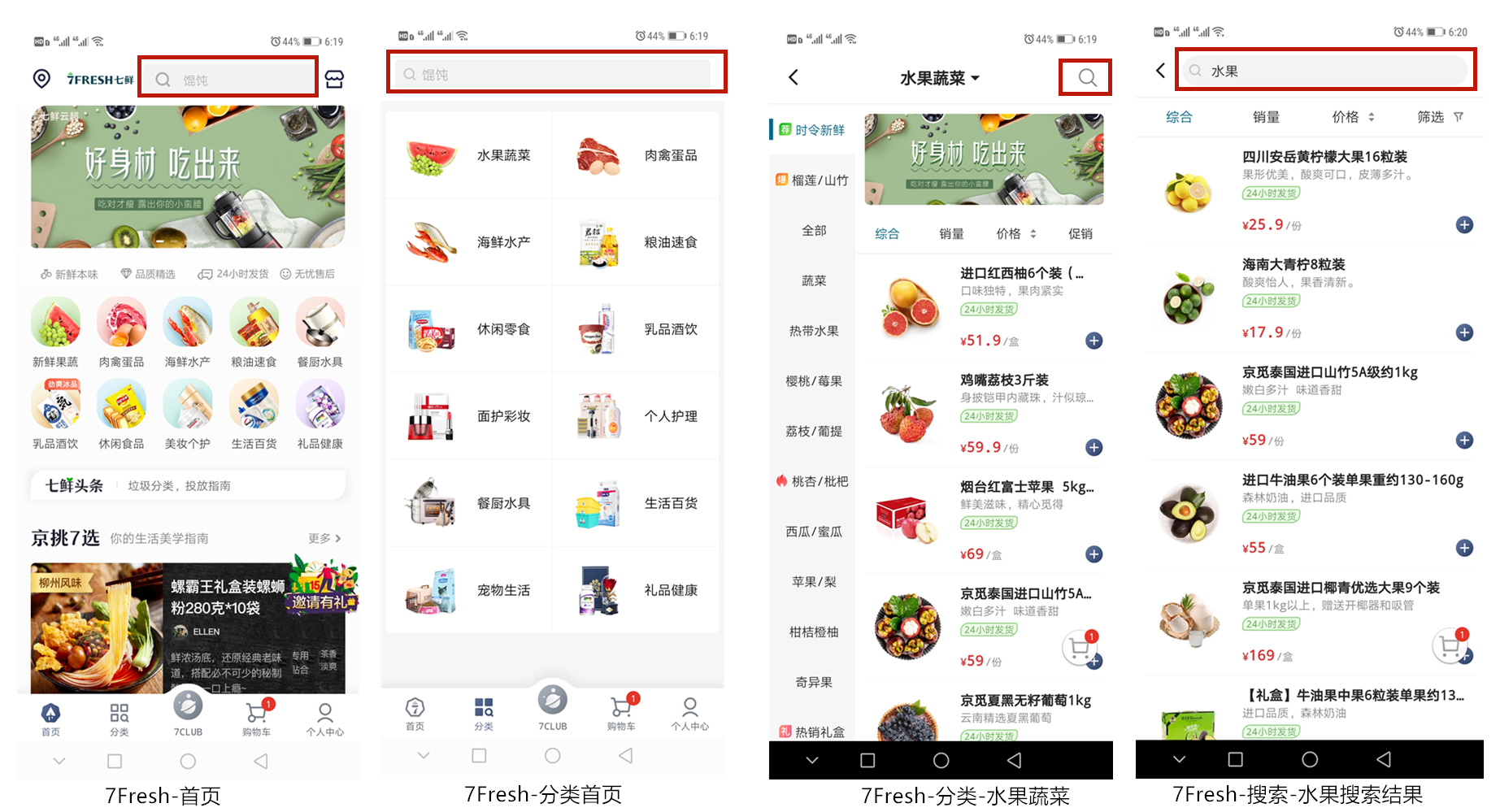
京东7Fresh APP搜索入口示意
对比盒马和7Fresh两个APP的搜索入口位置和形式可以看出,两款APP的入口位置设计基本一致;
在入口形式上,首页Tab顶部、搜索结果商品列表页均采用了搜索输入框的形式,在分类型商品列表页均采用了搜索Icon的形式,且由此空余出的顶部空间作了一级类别切换的功能。
两款APP的入口形式区别在于分类Tab首页,个人认为7Fresh的产品形式更实用主义一些,盒马中显示“分类”二字功能意义不大,完全可以去除将搜索Icon替换为搜索输入框,提升搜索入口的突出程度。
生鲜电商APP搜索入口和形式设计的总体原则可以概括为:
- 用户最可能产生搜索需求的页面,设置输入框型搜索入口;
- 用户通过分类等形式进入具体的类别型商品列表页,代表用户的购买目标逐渐明确,搜索需求也逐渐降低,因此搜索入口的突出性可以逐渐弱化,此时可以使用搜索Icon替代输入框,从而节省出空间设置其他更有价值的功能;
- 当用户进入具体的商品详情页时,基本不会在该页面产生搜索需求,因此无需设置搜索入口;但当所浏览的商品无货时,用户通常需要进一步找替代商品,因此可以设计“找相似”功能作为一种特殊形式的、入口位置能自带明确搜索信息的搜索入口,这通常是很有价值的;
- 在社区模块虽然仍属于用户选择商品的环节,但进入社区模块的用户通常是“逛街式、浏览式的闲逛”的状态,此时用户的购买目标是非常不明确的,因此相对于搜索功能,用户更需要的是具体的内容和商品的推荐,此类页面通常不设置搜索入口,及时设置搜索入口更大概率也是社区生态内容的搜索,而不是商品的搜索。并且,在用户进入具体的菜谱、活动页面后,此时用户的购买意向可能会逐步明确,似乎需要设置搜索入口,但大多数APP选择的直接在内容页面中穿插所提及的商品卡片也不失为一种更精确的选择。
- 购物车页、订单页、个人中心模块等页面不属于用户使用APP的选购阶段,通常无需设置搜索入口。
一句话总结:产生明确商品的购买意向的频率越高的地方,越应突出设置搜索入口。
2. 关键词录入
用户进入搜索入口后,接下来通常需要输入心中的搜索关键词。
这看起来是一个非常简单的操作步骤,但在实际的场景中这一简单步骤也存在着很大的优化空间。
要想直观的感受这一点,你只需要拿出手机分别在盒马鲜生和7Fresh中分别搜索“竹排”(实际上想搜索“猪排”),然后看一下搜索结果就能明白了。
关键词录入过程中用户可能遇到的问题主要可以分为如下几类:
- 不知道该搜索什么;
- 想搜索的关键词比较长;
- 录入出现偏差;
- 清除已有内容重新录入;
- 录入完成后,触发搜索行为;
下面将详细介绍关键词录入相关的功能。
1)关键词推荐
搜索框缺省词
搜索输入框的形式会比搜索图标占用更多的页面空间,那是否能把搜索输入框占用的页面空间有效利用起来呢?
在搜索输入框未激活的状态下,这其实可以看做是页面上的一个广告位,把一种商品的名称展示于此,就能像页面上的其他元素一样让这种商品在用户脑中一闪而过,这就产生了唤起用户形成购买意向的可能。
这个唤醒率对于购买目标不明确的用户会更高,因此该功能在页面上的搜索框的效果要比点击页面上的搜索Icon进入录入激活状态时的效果更好。
另一方面,如果该关键词正好是用户想要搜索的,即可省去用户录入关键词的步骤,进一步缩短了用户故事路径。
搜索输入框内缺省词的功能中还涉及到策略方面的产品设计,主要包括确定缺省关键词的策略和关键词的更新策略2方面。
首先,在输入框中具体展示哪些关键词,更多依赖于推荐策略产品的设计。常见的有热门商品推荐、个性化猜你喜欢推荐、历史搜索词推荐,另外也有再次展示活动信息关键词,作为活动入口之一的。
另外,关键词的更新策略通常有2种形式:定时自动刷新和每次用户触发时刷新。定时自动刷新即定时轮换展示备选推荐词组集合中的每个元素。用户触发时刷新即用户每次退出搜索输入框后,更新其中的缺省内容。
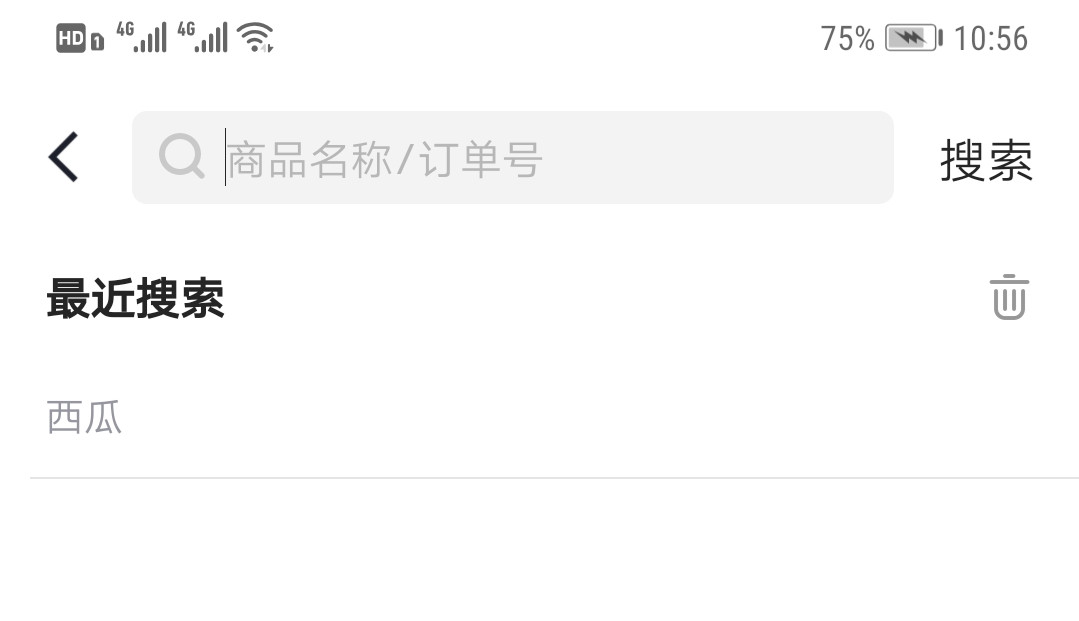
搜索输入框内的另一方面应用是展示搜索提示语,告诉用户该搜索框中应该输入什么内容。这在电商APP内设计了非商品的搜索功能(如搜索订单信息)时比较适用。

7Fresh订单搜索
2)历史搜索标
历史搜索标签通常出现在搜索录入辅助页(用户点击页面上的搜索输入框或搜索Icon后进入的录入状态的页面),将用户最近搜索过的关键词以标签的形式呈现,当用户点击时等同于输入该关键词 + 点击搜索按钮的效果,这在操作路径上缩短了一步。
展示历史搜索标签的业务逻辑主要是为满足下述场景中的用户需求:
用户想买点菜做晚饭,于是边想吃什么边通过搜索功能先后进行了多次搜索,例如黄瓜、西红柿、茄子、豆角;最终搜索到豆角并完成搜索结果的浏览后,通过综合比较4种蔬菜的可选商品的价格,决定去买刚才西红柿搜索结果中的某商品。
此时,用户再次点击触发搜索录入框,只需点击“茄子”Lable即可快速找到想要的商品。
另外,用户搜索过的商品通常代表了较强的购买意向,将这类商品Lable展示给用户,也是一种具有较高唤醒率的购买意向召唤行为。
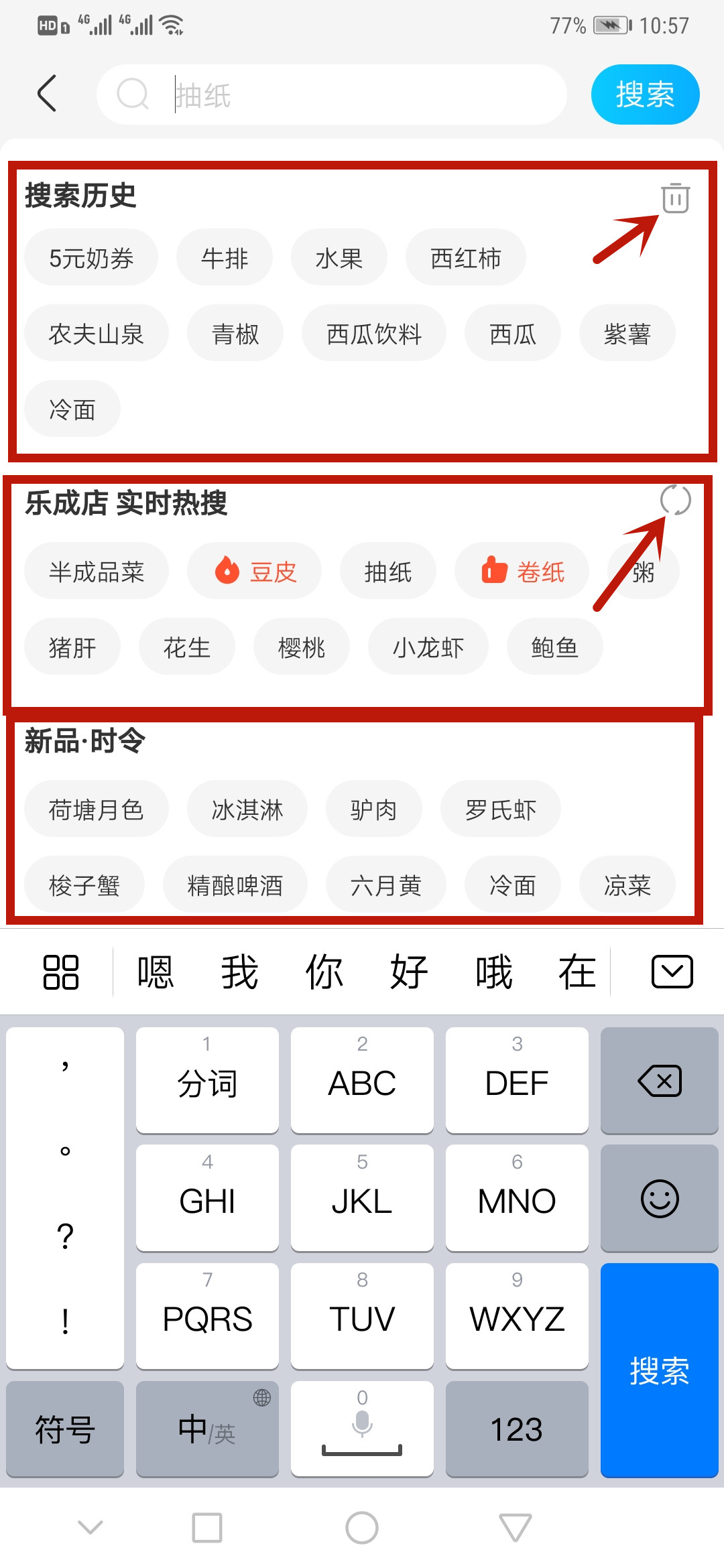
从盒马APP的搜索辅助页将历史搜索放在实时热搜和新品时令之上,也可以逆向猜测,从数据上看,推荐历史搜索词比推荐热门商品、新品可能具有更高的点击率。
另外,从图中可以看出,历史搜素词推荐区同时配有一键清空按钮,并且点击后通常需要二次弹窗确认。
这能让用户在认为历史搜索词近期已经不可能再次对历史关键词进行搜索时进行清空,从而为下方的推荐内容腾出更好的展示空间。
更何况这种清空行为,对于一些用户来说能带来一种解压的效果,是用户所乐意做的。

盒马-搜索辅助页示意
3)实时热搜标签
实时热搜标签与历史搜索标签的交互形式完全一致,不再重复。
进入搜索录入页的用户不一定全部是已经有了明确的购买目标的用户;用户的购买意向和目标明确程度通常是复杂的。
对于已经有了明确购买目标的用户来说,充分利用搜索辅助页的空间位置,将大家都在搜索的商品展示给用户,会有一定的概率带来额外的计划外购买行为。
比如用户A明确想买一箱啤酒,所有进入了搜索页面,但这时候如果把“大家都在搜花生毛豆”的信息展示在用户面前,是不是很可能激发用户的一次计划外购买行为呢。
对于进入了搜索页面但同时购买意向不太明确的用户来说,将大家都在搜索的商品展示给用户;
一方面可以起到给用户一些推荐的商品,帮助用户降低选择困难,至少是起到一些启发的作用;
另一方面,推荐的商品本身也会有一定的转化率。
这时,再像盒马APP所做的那样,配上一个刷新Icon,让不知道该买些什么的用户在搜索页也能实现类似浏览大家都在买什么的体验就更好了。
另外,盒马APP上一个值得注意的做的很好细节,他将“豆皮”、“卷纸”的Lable分别打上了“火热”和“真棒”的标签,能实现给用户提供更明确的暗示信息的作用,从而更好的刺激用户的购买意向。
4)新品推荐标签
盒马APP中的新品时令属于新品推荐标签,其交互方式、业务逻辑与实时热搜标签基本一致。
只是实时热搜的功能是向用户说“大家都在买A,B商品,你要不要也看看呢”,新品推荐告诉你“这个季节比较适合吃C,D商品,你要不要来看看呢”和“最近有E,F新品,要不要来看看呢”。
另外,除了上述的推荐方案,常见的还有基于你历史浏览、加购、购买记录和其他用户画像信息的综合个性化推荐方案。
无论哪种搜索关键词推荐方案,均应是通过对用户行为的深入挖掘得到的,并应制定科学的验证方案经过测试证实,再此不展开赘述。
3. 关联信息提示
关联信息提示指用户在搜索输入框中录入了关键词后,下方辅助区自动出现关联推荐信息的功能。
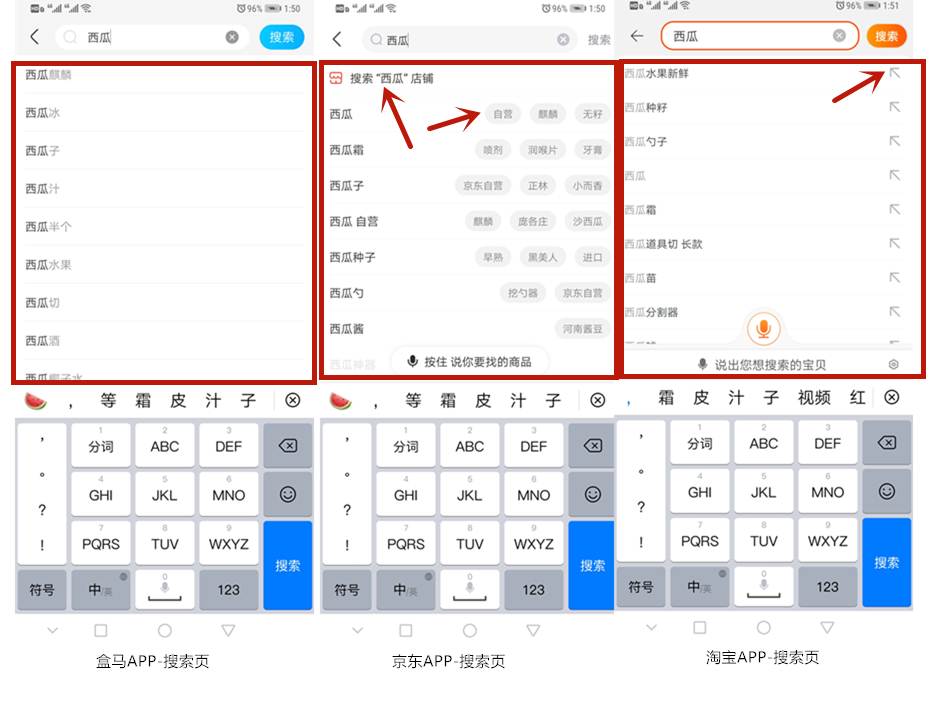
如盒马、京东、淘宝APP(7Fresh暂无该功能)的关联信息提示功能如图所示。
盒马APP的关联信息提示功能最为单一,点击下方推荐的标签直接完成搜索。
京东APP除基本功能外,将关联商品按类进行了汇总,采用为每类商品加标签的形式,可实现一步到位的搜索功能;这样做推荐商品展示更高效,且能展示更多的商品。
另外,京东APP还在顶部设置了“店铺搜索”的功能(淘宝APP将店铺搜索的功能做到了搜索结果页的“结果分类”卡片中)。
淘宝APP与京东APP的思路有些差异,支持点击后方的“写入”Icon,将当前关键词补全为Icon对应的关键词,支持用户在此基础上进一步编辑,这样可以让用户实现多级的关键词补全,这可能是处于淘宝的商品种类更加丰富的考虑。同时,该方案还能减少不必要的搜索触发次数。
另外,关联信息提示的每个词条后面还可以给出该关键词能得到的商品数量,为用户提供更多的信息。

盒马、京东、淘宝关联信息提示功能对比
关联信息提示的功能在用户输入了初始关键词后,把后续用户的输入任务从填空题变成了选择题,这无疑能让用户的“答题准确率”(输入准确的关键词完成搜索任务)更高,从而提高用户购买效率和转化率。
4. 录入纠错
录入纠错指用户在搜索输入框中录入的关键词因为存在错误,导致所录入的内容不是用户真正想要搜索的内容,系统自动推理用户的搜索目标显示正确的搜索结果的功能。录入纠错功能可以在用户录入错误时不影响用户搜索效率,从而降低用户搜索成本。
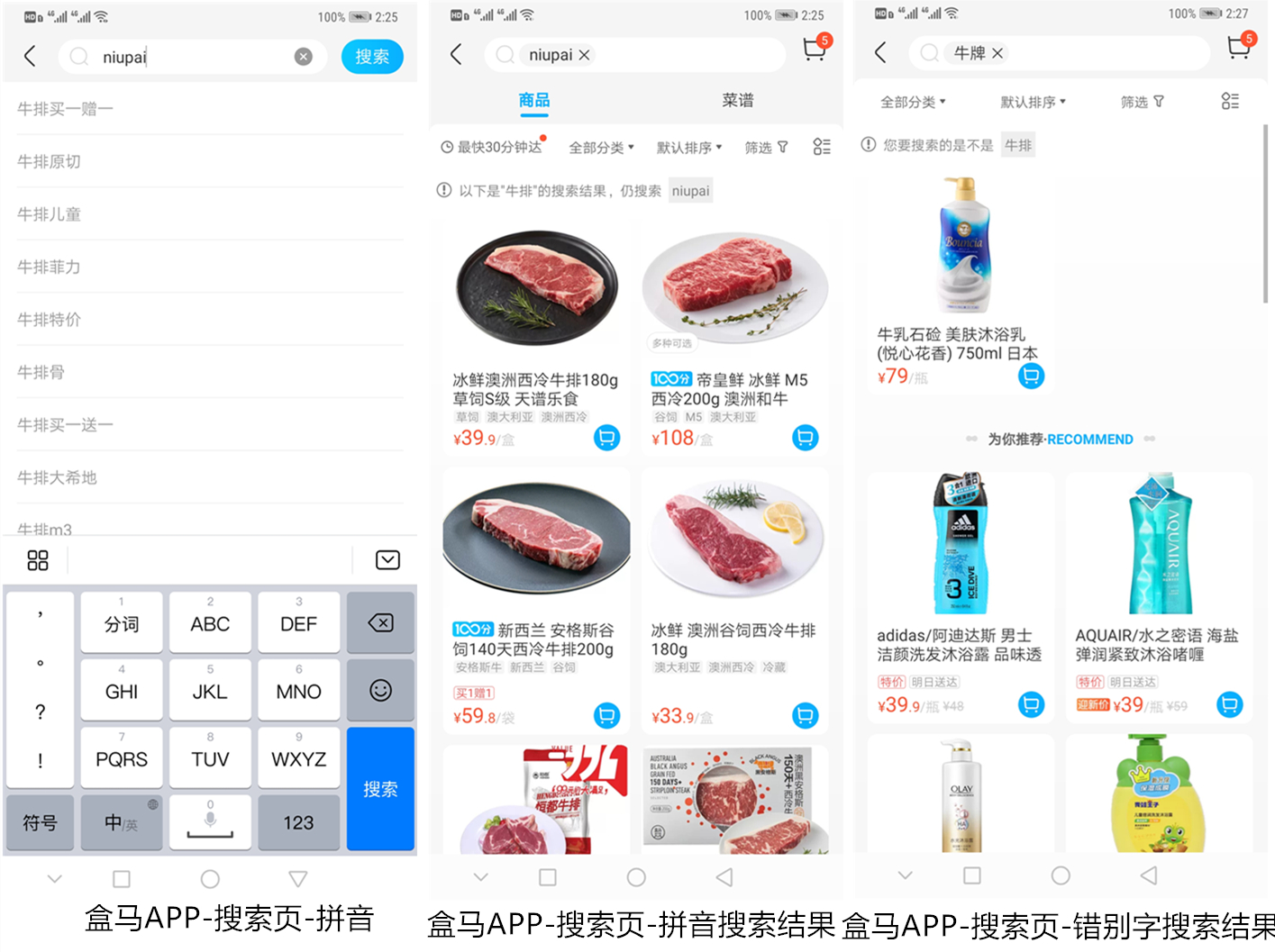
常见的用户录入错误有2类:错别字和拼音。
在搜索框内输入拼音“niupai”也能推荐出“牛排”的相关关键词。
当按“niupai”进行搜索时,自动给出“牛排”的搜索结果,并给出“仍然搜索niupai”的提示按钮。
当输入了错别字时(牛排写成牛牌),可以看出显示了“牛牌”的搜索结果,同时也给出了搜索“牛排”的提示。

盒马APP录入纠错功能示意
5. 一键清除
一键清除功能较为简单与常见,如上图所示,在搜索输入框后设置“清空”Icon,用户点击即可一键清空搜索框内的内容。
很多用户不可能每次进入APP第一次使用搜索功能就找到满意的商品,因此需要清空之前的关键词重新录入进行搜索,因此该功能在用户通过搜索功能选购商品时几乎是必须的,其价值无需展开赘述。
6. 搜索触发
关键词录入完成后,需用户给出“我已录入完成”的信息,平台进行搜索并返回搜索结果,我们将该动作称为搜索触发。
搜索触发的形式通常有3种:
- 点击搜索按钮触发
- 回车触发
- 实时触发
从上方引用的示意图可以看出,通常生鲜电商中会同时为用户提供搜索按钮触发和回车触发(软键盘右下角搜索键)。
而实时触发的功能用于触发关联信息提示的更新。毫无疑问,实时触发会产生更多的搜索行为,给服务器带来更大的压力。另外,对搜索结果返回的时效性也有更高的要求。
个人认为,在搜索行为实时触发方面,生鲜电商APP是有进一步优化的空间的。对于生鲜电商平台来说,与淘宝、京东等全品类电商平台相比,商品数量要少很多,结合现在的搜索技术来看,实现搜索结果的实时更新在技术上应该不存在问题。
之所以不采用实时显示搜索结果商品的方式,更多是由于再用户录入关键词的过程中,关联信息提示比具体的商品是用户更需要的。
但是,在一些场景中,特别是对标准化的产品,其实通过用户一次性录入的搜索关键词已经可以将用户的购买目标缩小到具体的1、2件商品了,此时完全可以不再给出关联信息提示,而是给你出具体的1个或2个商品卡片。
四、结果展示
触发搜索动作后,系统将向用户返回搜索结果,供用户从中选购商品。如何将搜索结果更好的展示在用户面前就是在该环节产品经历需要考虑的问题。
这一部分主要的功能可以概括为4个方面:
- 结果卡片设计
- 筛选功能
- 排序功能
- 结果分类功能
该部分内容较多,为控制篇幅,生鲜电商APP的搜索功能之结果展示相关的内容将在下篇文章进行详细介绍,敬请期待。
参考资料
盒马 APP V4.21.1
7Fresh APP V3.1.7
本文由 @AugustRush 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益









可以加你微信嘛
语义分析和分词是怎么做的呀?
我也想问这个