我的:头部信息模块如何设计?
编辑导语:产品服务用户,用户使用产品。每个产品都需要有一个「我的」页面,去承载用户的相关信息。通常用户的个人一些基本信息都会放在页面头部,以便用户快速判断当前登录账号是否是自己的。本文就我的-头部信息模块设计来深入探索,分析如何更好的设计才可以带给用户良好的使用体验。

一、包含哪些信息
「我的」一般都是一个独立tab页面,在产品中是占有很重要的位置。
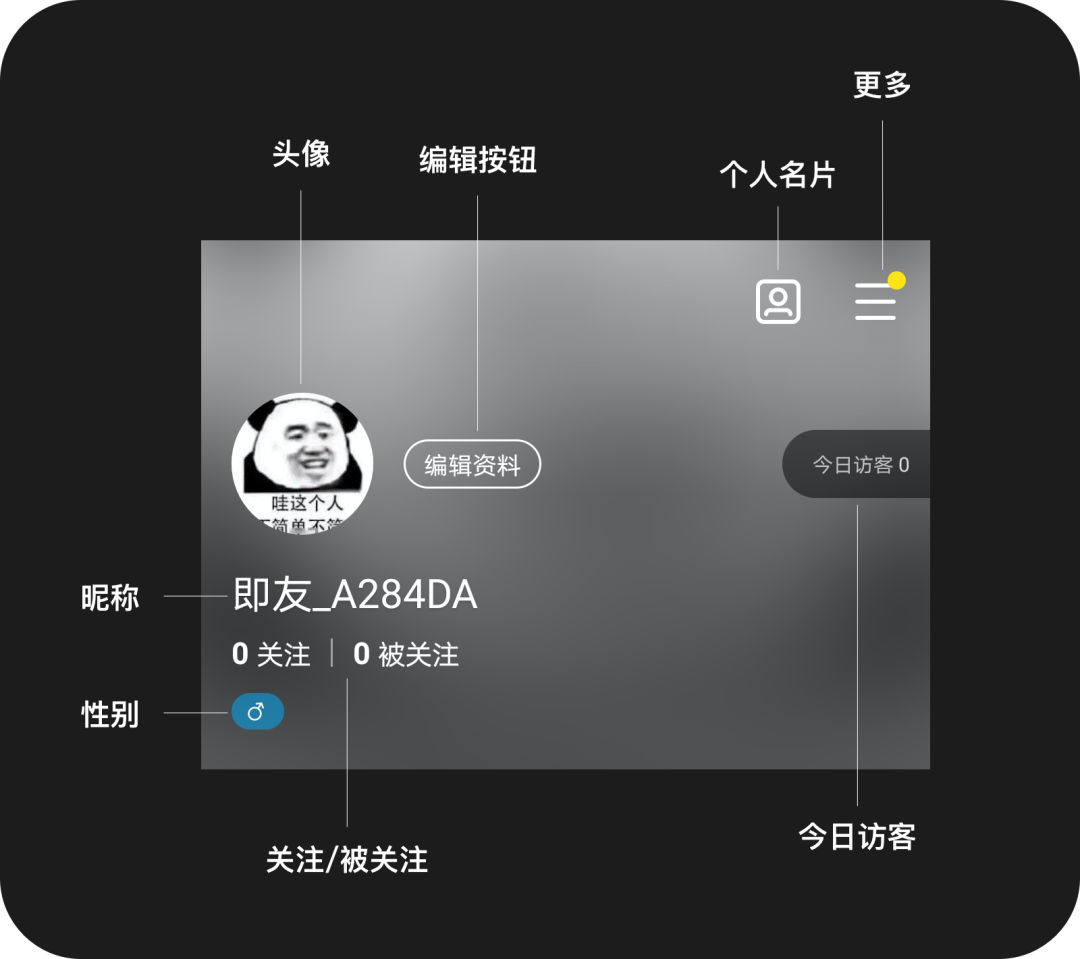
个人基本信息的位于我的页面的头部区域,是非常瞩目的,这部分的设计直接影响用户对于其的设计印象。想要设计好这个模块,首先需要了解一下头部模块都包含哪些信息。以即刻为例,有头像、昵称、性别、编辑按钮、关注/被关注、今日访客、个人名片、更多这些功能信息。
当然不同的产品包含的信息也会有所不同,平时遇到的产品一般都会有头像、用户名、编辑、更多这几项信息,本文将主要以此基础来分析设计。

二、页面的排版布局
我的-头部信息模块有很多种展示形式,现在产品中常见的形式都是状态栏、导航栏、信息模块公用一个背景,设计形式上都是视作了一个整体。

1. 使用最多的就是靠左对齐排版
这也和人的阅读习惯是相同的,都是从左开始读,因此设计上有一个准则是重要的信息优先放在页面的左侧,不重要的可以放在右侧。
这里可以先看这个案例,滴滴出行、搜狗输入法的设计布局都是信息靠左对齐,头像和用户名都是作为一个整体居左,其他的设置、通知放在导航右侧。

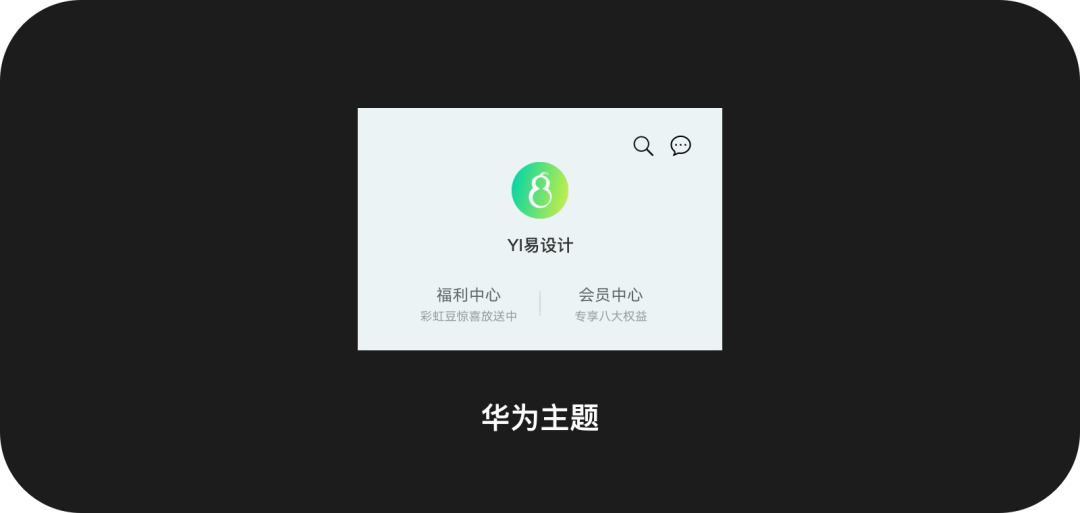
2. 居中排版
使用这种布局形式,头部信息模块会占据较多页面空间,比其他两种布局要多。而当我的页面内容较少,就可以使用,可以更好的使页面更加充实。
另外,居中排版也是一种视觉上最平衡的形式,即使内容少,页面也不会出现左重右轻等情况。

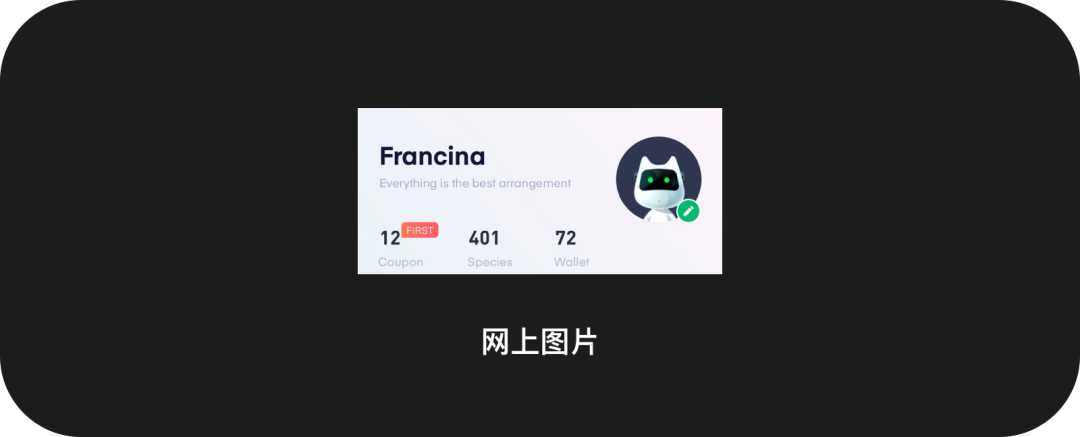
3. 左右对齐排版
这种布局形式较少,如果产品中的用户名信息重要程度高于头像,一般用户是不会主动去替换头像,而是产品默认头像。设计上,用户名的字号使用较大的字体,才可以使左右平衡,因为本身图片的视觉是重于文字的。这种排版布局突破常规形式,重在新颖。
知识点:带有社交属性的产品中,用户头像都是很重要的,相当于你的脸面,是作为识别当前用户的首要标志,一般用户都会替换成自己喜欢的图片。这类产品,像是微信、微博、知乎等产品,设计上,重点应该是头像的展示,用户名字体不要太大,只需要和其他信息做出区分即可。
工具型的产品中,用户头像不是很重要,用户通常会使用产品的默认头像,像这种类型的有很多,外卖类、银行类、出行类、实用工具类等等这些,建议可以尝试一下左右对齐排版,会有全新的视觉效果,也会让人眼前一亮。
三、头部背景设计
搞定了信息内容的排版设计,接下来就需要在背景设计上下下功夫了。背景设计这里有一个设计准则,不可以抢了信息内容的视觉焦点。毕竟,快速提供给用户必要的信息是产品的目的。背景设计可以有很多种形式。
单纯从使用颜色来讲,形式有使用纯色、使用渐变:
1. 纯色
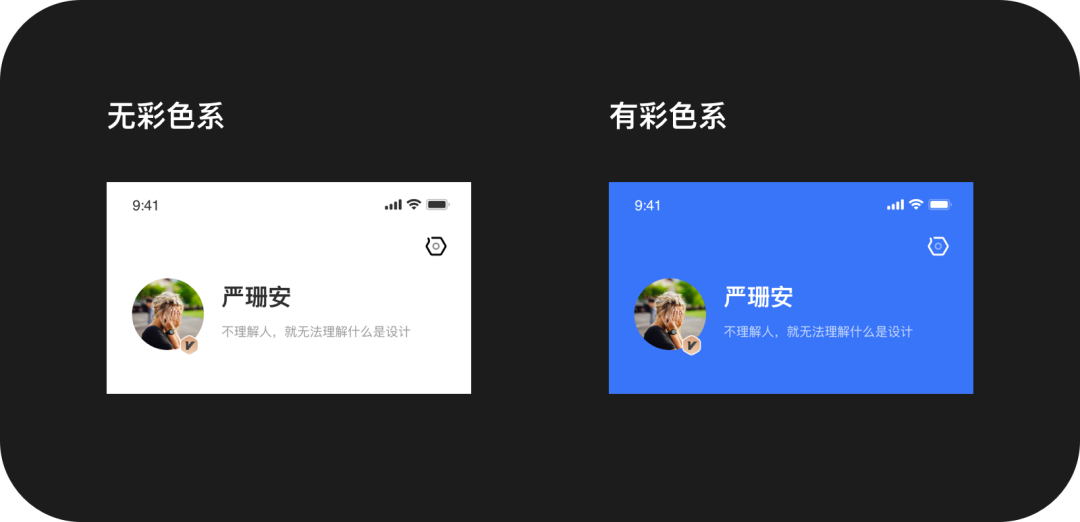
纯色分为无彩色系、有彩色系。无彩色系,就是黑白灰,头部背景设计通常是白色使用最多,一般不会选择黑灰。白色对于不同的信息元素及其他色彩的容纳性更高,设计出来的效果也最好。有彩色系,主要根据产品的主题色去考虑设计。

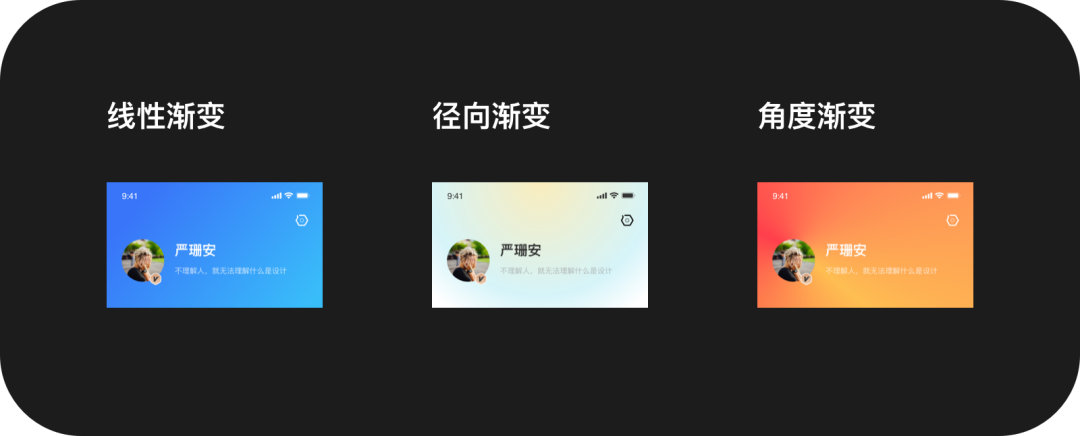
2. 渐变
渐变可以有线性渐变、径向渐变、角度渐变。三种形式都可以出来很好的效果,设计时可以尝试不同的可能性,勇于创新。

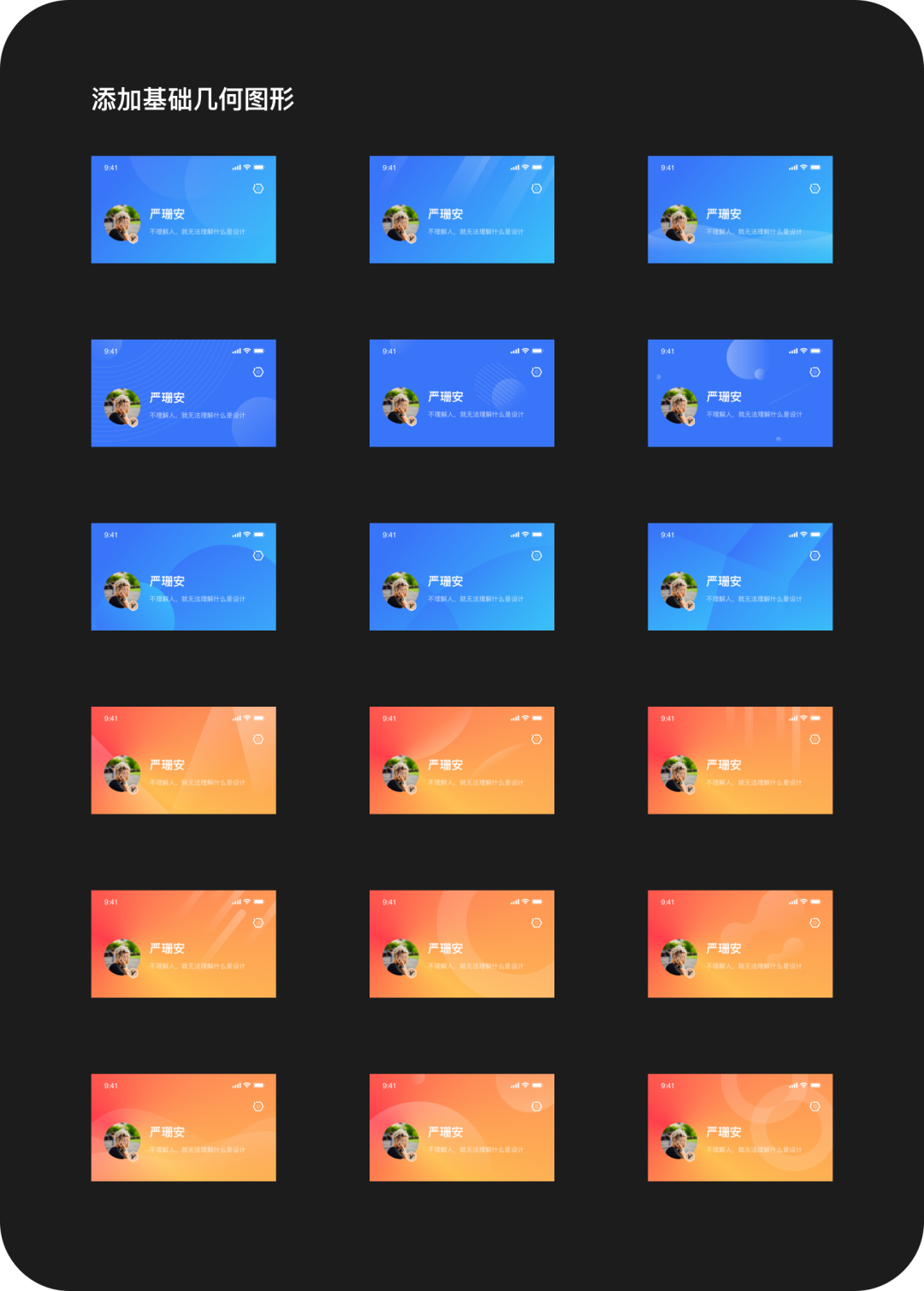
想背景设计更丰富一些,这时添加一些基础几何图形、或者一些特殊图形。
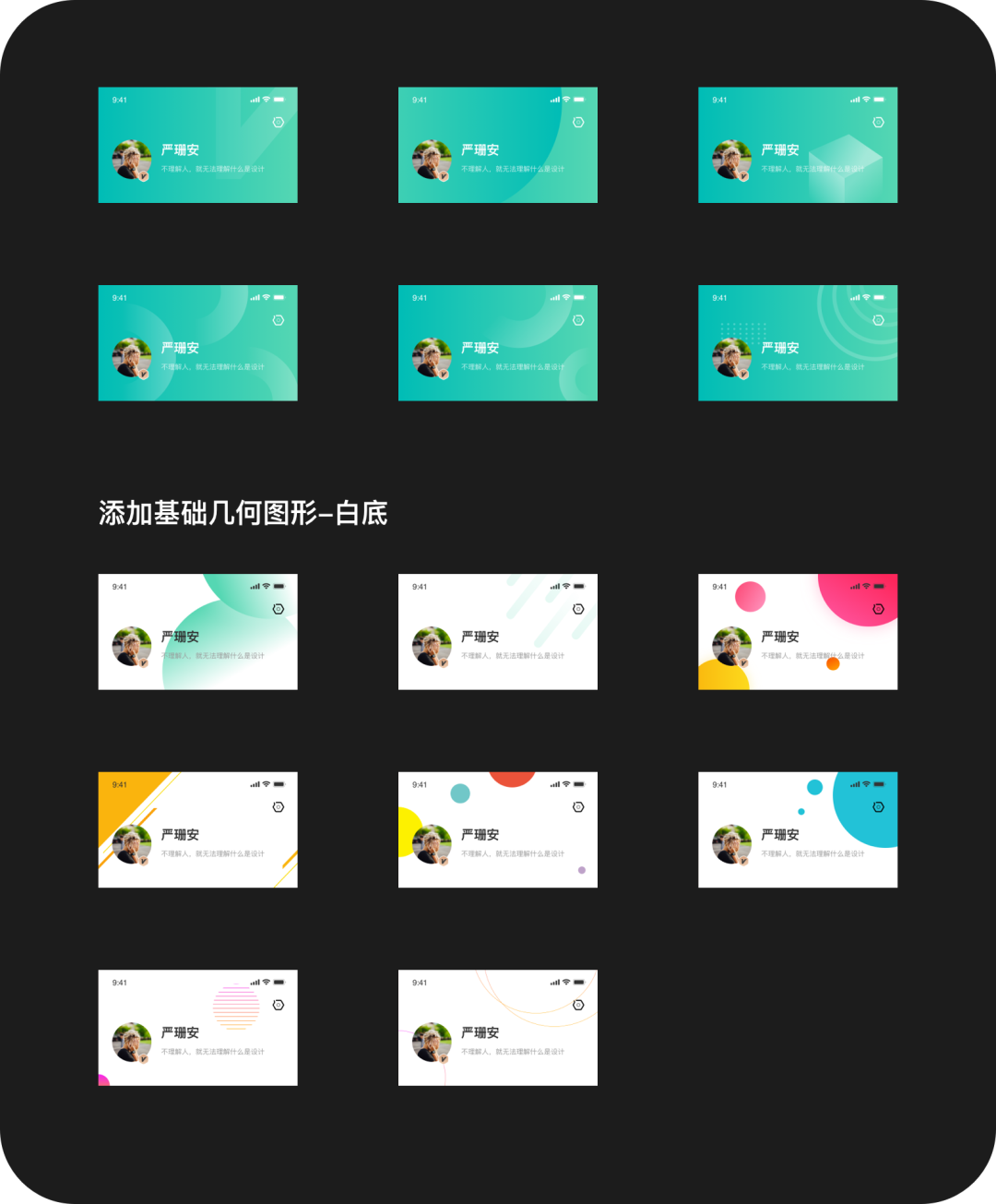
3. 添加基础几何图形
方形、圆形、半圆、圆环、线性、三角形等这些,可以单一或者组合形式设计。


4. 添加一些特殊图形
举个栗子:使用品牌VI图形元素,为产品添加上品牌基因。
5. 用图片当背景
这里有可以是固定一张图片,一些游戏社区软件上有这种案例,有兴趣可以看看。或者使用头像填充背景,头像通常会做模糊、毛玻璃的效果设计。
6. 使用插画当背景
这种形式可以放在使用居中排版的设计时使用,信息内容少,插画不会抢了信息的焦点,反而使页面更丰富饱满。
四、小结
本文从包含信息、排版布局、背景设计三个方面分析了我的-头部信息模块,从不同的角度讲述了设计该模块需要注意的设计点,及相关建议方法,欢迎有不同想法的小伙伴来找我探讨探讨。
本文由 @YI易设计 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







