聊聊UI设计中的界面间距统一性问题
编辑导语:在产品设计中,间距设计也是其中的重要规范。合理的间距规范有助于研发团队更好地理解设计方案,并在一定程度上保证APP应用的风格统一。本篇文章里,作者总结了间距规范的设计价值与相应设计原则,一起来看一下。

之前一直觉得色彩、图形、字体是UI设计的三大构成,任何设计都是从这三大元素开始的,所有的UI设计都是由这些构成的,但是却忽略了界面中空间的运用,也就是我们常说的间距。
今天我想分享下几年前从Google以及8 pt grid中学到的关于间距相关的教程,这篇分享有助于帮助我们处理好界面间距一致性问题,让设计更加统一。请看今天的分享,Enjoy it。
一、间距无处不在


间距无处不在,界面中的边距,距离上边、左边、右边、顶部等各种属性。因此作为一名设计师,我们需要很好地掌握各种间距规律,通过间距规律很好地组织好内容。
二、为什么要统一间距?

是否大家和其他设计师在合作过程中,经常打开一个设计源文件时候,发现各种间距大小、各种不一致的地方。明明同一个页面,已经定义好规范,但是每个人使用的间距大小不一致!
可能你们规范已经定义好了,最小单位是5,按照5的倍数去做设计,但是还是会出现各种奇葩的间距10、12、18等等!
或者说有的设计师是按照5来的,间距会出现10、15、20、25、30,很难解释清楚哪种场景下用什么样间距规则。
不止是设计师,估计研发打开标注稿都是崩溃的!
所以需要去统一间距规则,它的优点是能很好地让设计师之间合理地了解我们间距系统规则,同时开发在做设计开发时候,不需要每次都重复开发不同间距,导致整个APP风格混乱。
三、它的价值是什么?
对于设计师:效率上,减少决策和思考。当我做一个需求时候,我不需要考虑到底用多大间距,同时能保持元素之间的节奏。
对于团队:设计师和开发之间沟通更加简单,开发人员能很好地按照最小单位按照增量递增去写间距,而不必每次都进行测量。
对于用户:他们信任的品牌有一致性的美感,在设备上没有模糊的像素偏移等,就和微信一样,说不出哪里好,但就是最好的。
四、站在巨人肩膀上思考


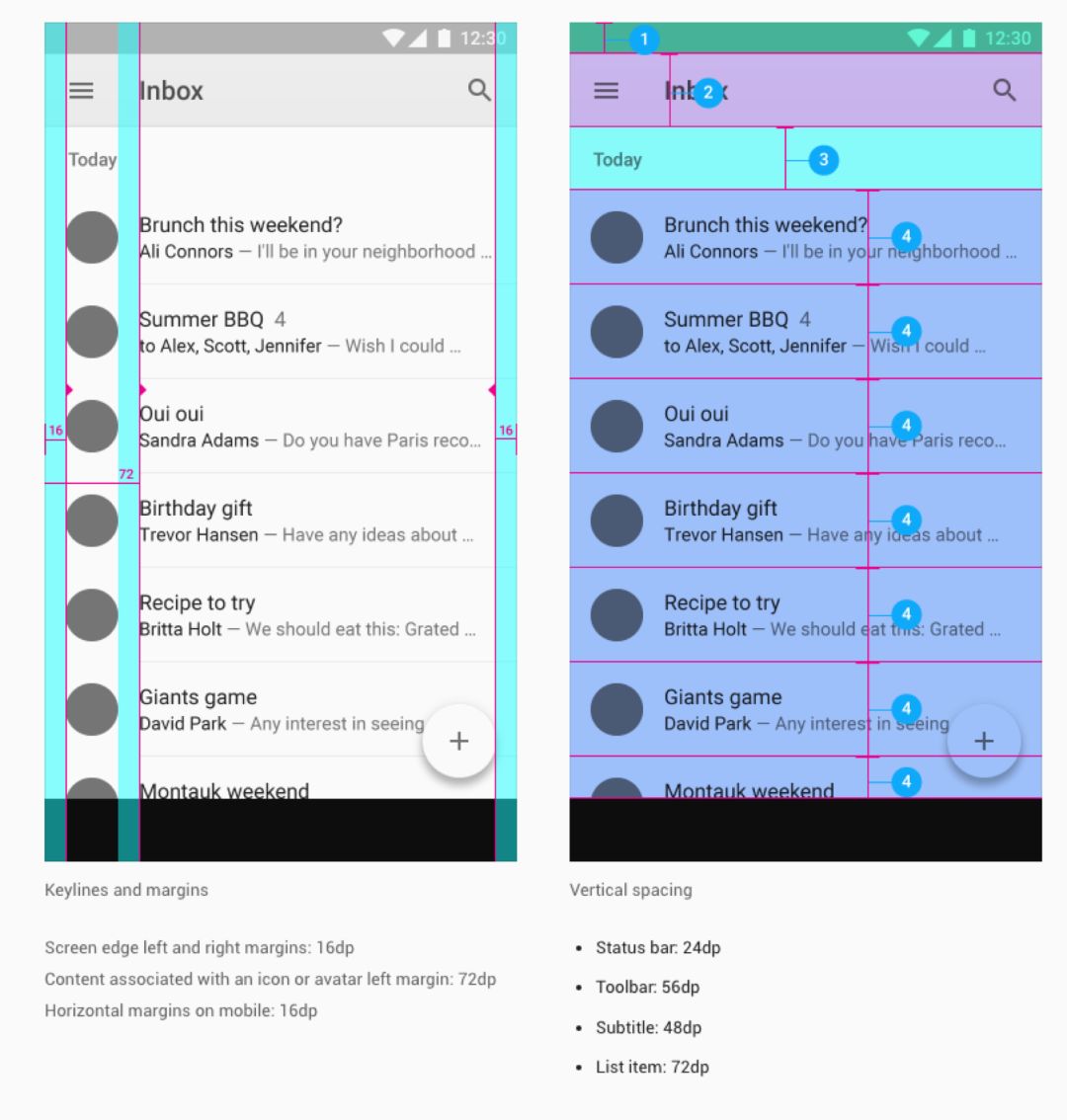
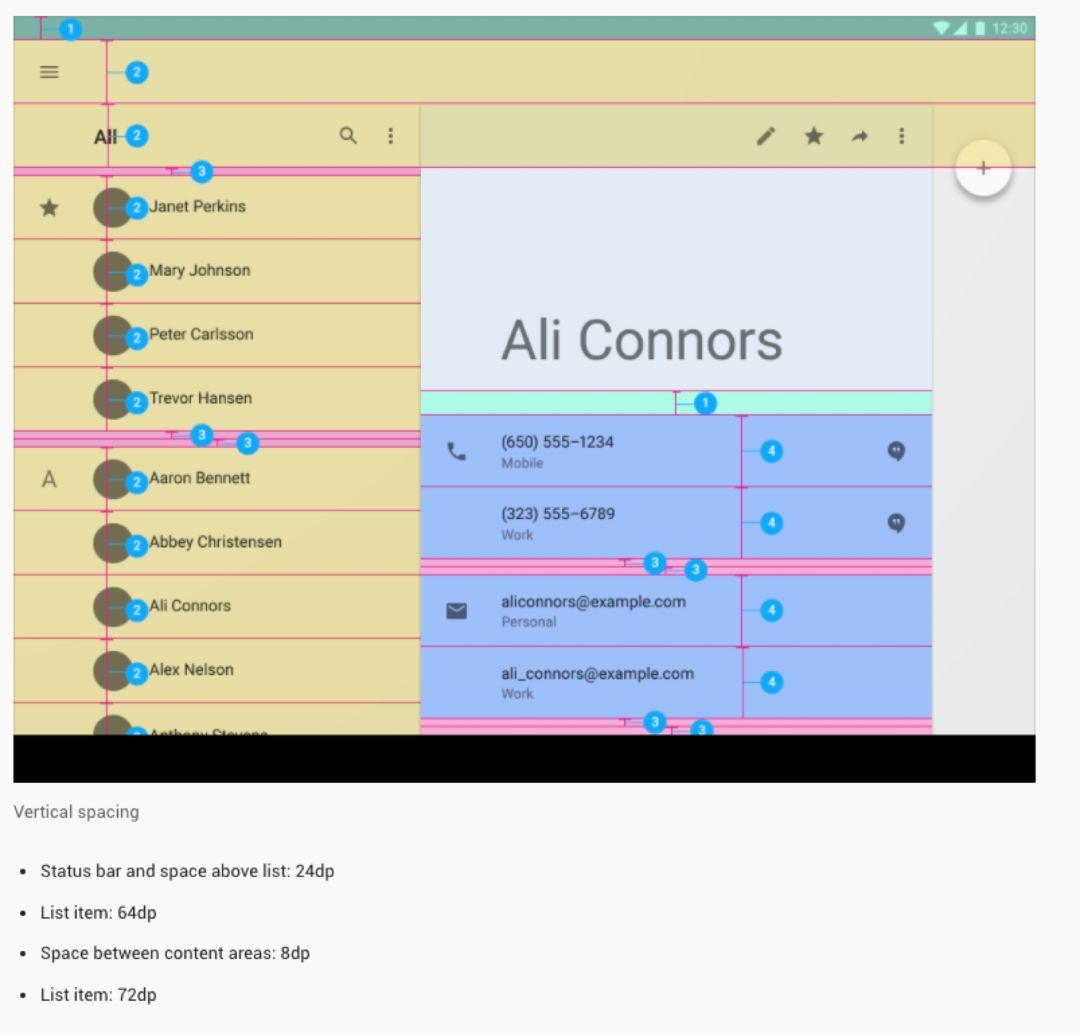
Material Design在它的布局中有讲过,它们的间距,所有间距规则都是在8的倍数上进行递增,而且并不是毫无头绪地递增,只定义了几种增量关系,克制的有序的间距弹性,最小的是8,16,24,32,48,56,72。

同样在iPad端,间距规则也是有序的、克制的间距弹性,而不会出现我们日常设计中经常间距随意任选地使用、毫无规则乱用的现象。


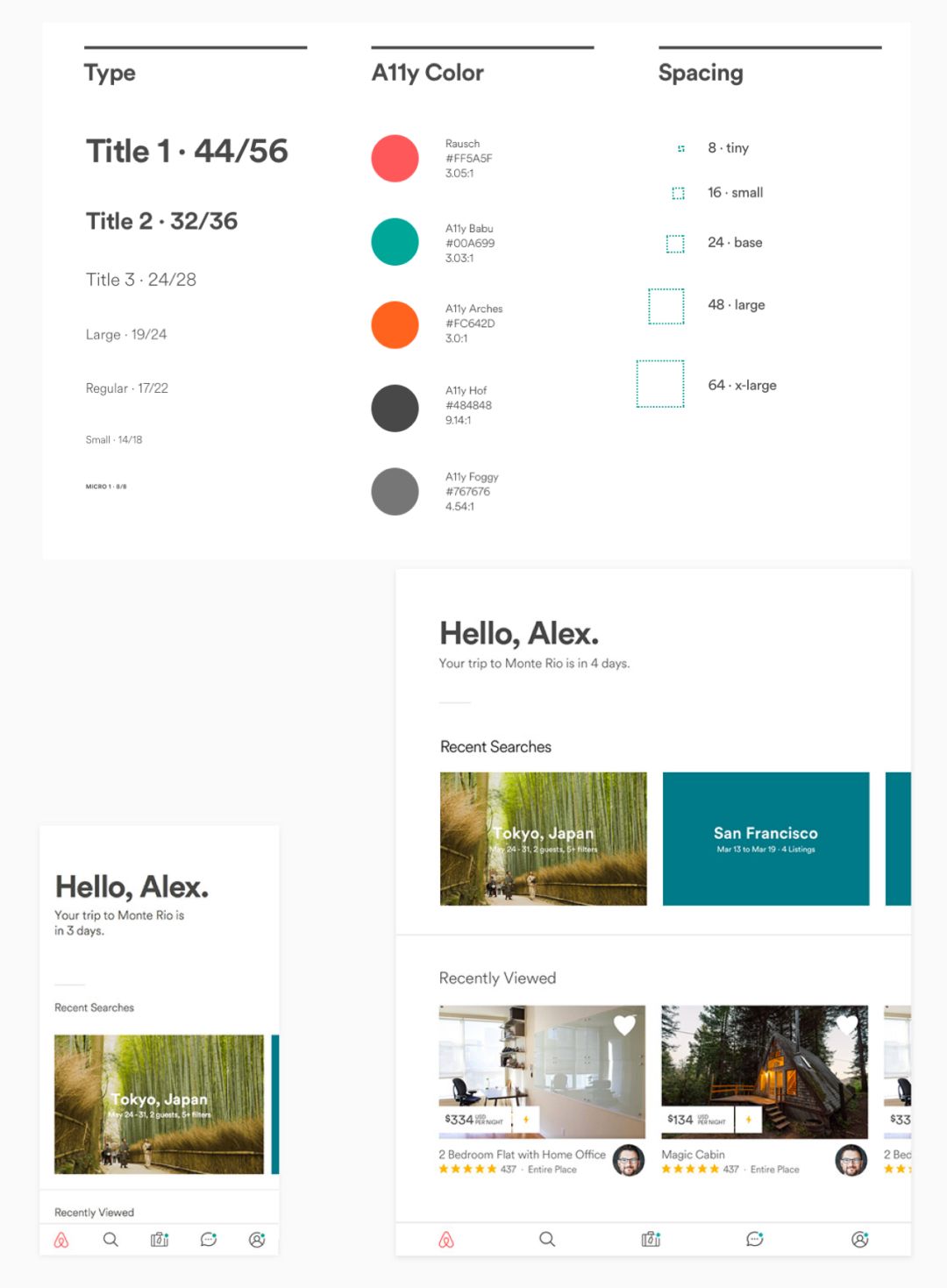
在Airbnb的规范中,PC和无线所有设计间距规范原则只定义了5种,8、16、24、48、64让规则更加简单,更好地统一了整个风格的一致性。


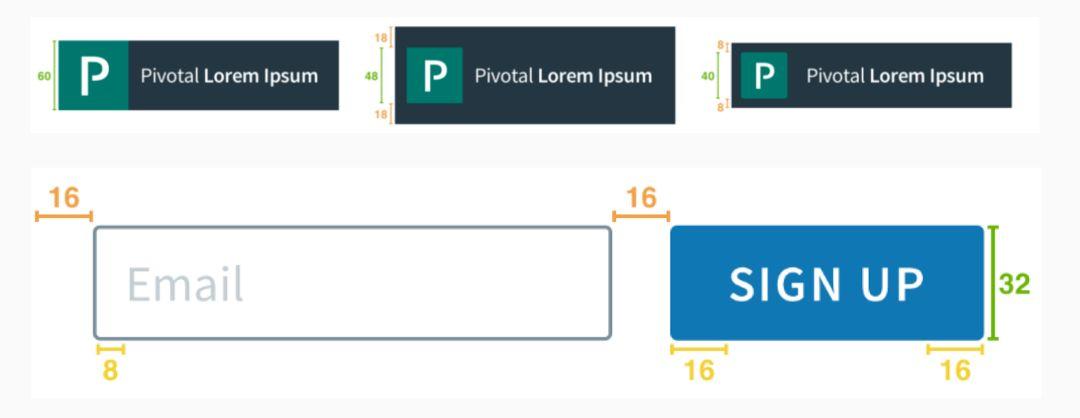
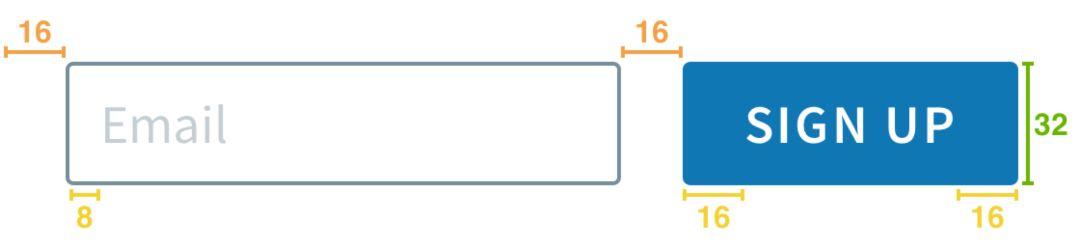
这些原则除了在元素和元素中运用,其实在按钮中,在按钮里面文字和上下左右的距离,都是有序的。
我特别喜欢一句话,设计语言只有在有序的遵循和重复使用下才有用。
五、怎么做?
1. 定最小原子单位
这个最小间距规则可以是3的倍数,像蘑菇街、豆瓣一样。
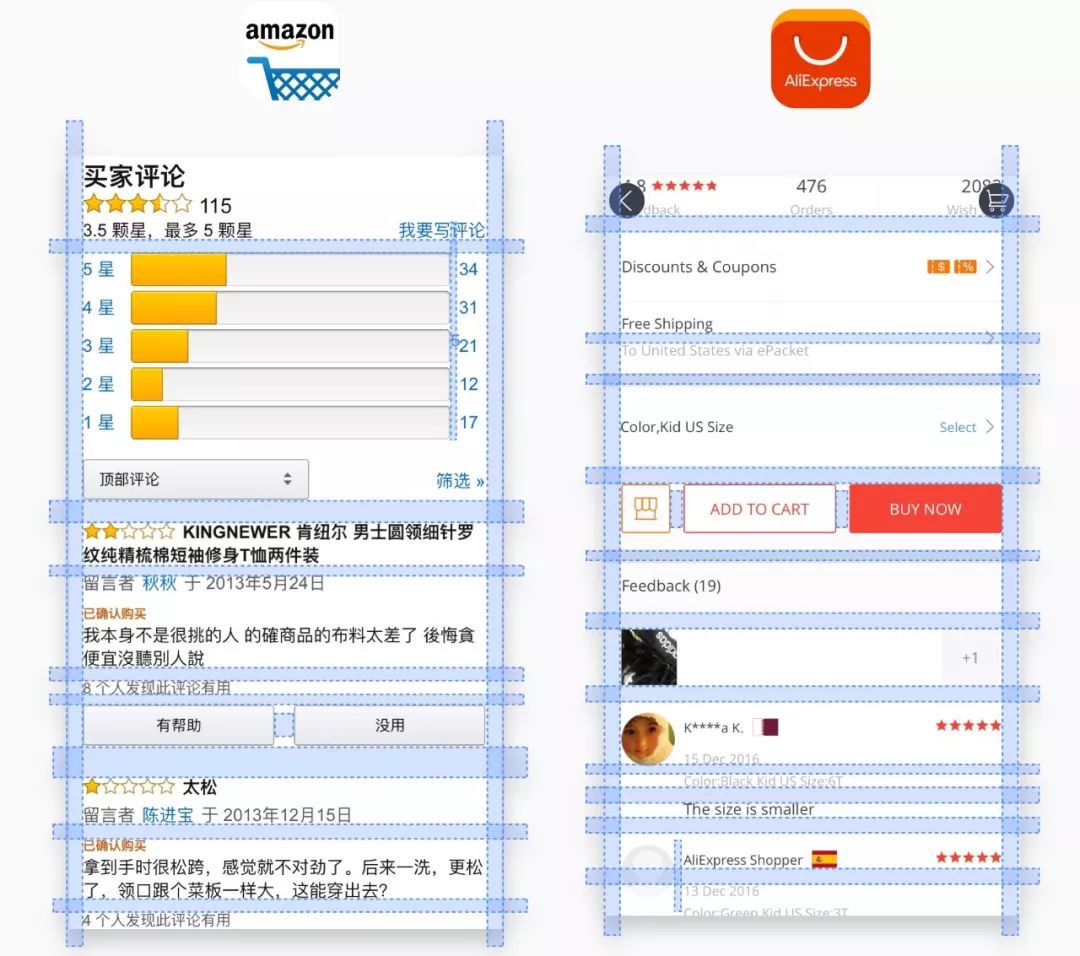
如果你希望产品留白比较多,也可以是5的倍数,例如pinterest、亚马逊等。
这个没有绝对的,一切根据你们产品内容丰富程度。

▲亚马逊和AliExpress都是按照5为倍数来做间距增量。
2. 确认间距弹性

大家都买过衣服或者鞋子,一般鞋子尺码,只会有固定几个(36、37、38、39、40、41、42、43)。
如果你需要的鞋子特别大,可能需要订制,包括衣服也是同样(XS、S、M、L、XL)。

在定义间距上同理。
以往做设计规范的经验,在上一步定义好最小单位就完啦,然后设计师按照增量去设计就ok。
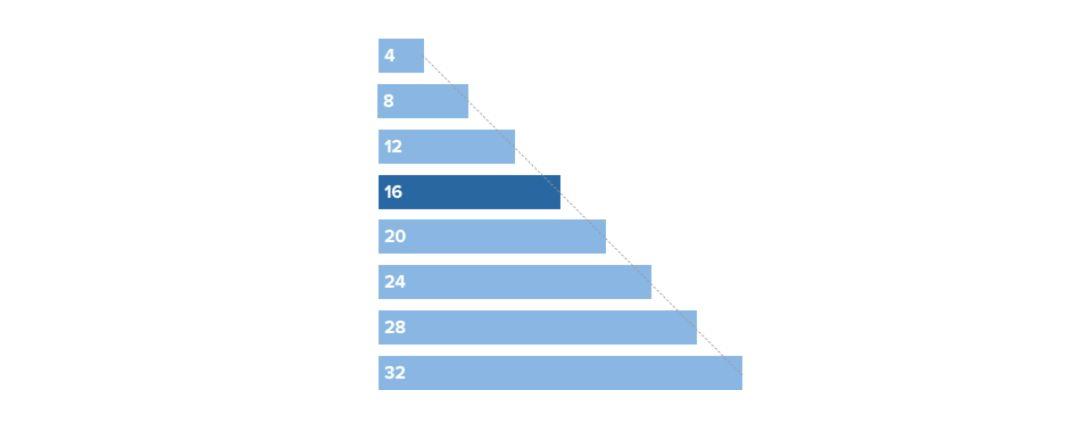
这样只是完成一半,如果按照4的增量(4、8、12、16、20、24、28、32、36、40……)这种带来的问题就是任何间距都不可预测,提供的选择过于接近了。在什么情况下使用24,什么情况下使用28,我们很难去决策,如何去做。

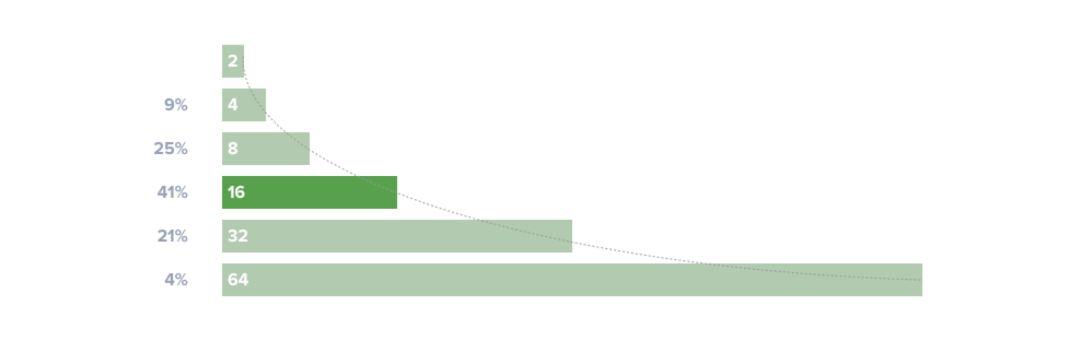
之前在团队做过一个调研,我们问了设计师,也看了很多设计源文件,包括国外也有一个类似调查,就是在用4作为设计原子间距做设计时候,设计师使用最多的间距有哪些?
结果很有意思,使用16的占一半,8和32的占一半。
所以定义太多间距其实毫无意义,只会带来设计时候的不确定元素。
3. 根据业务场景,定义间距
正如前面所说,过多间距规则,只会带来设计师困惑,徒增界面复杂性,对开发、对设计师都是一种负担。
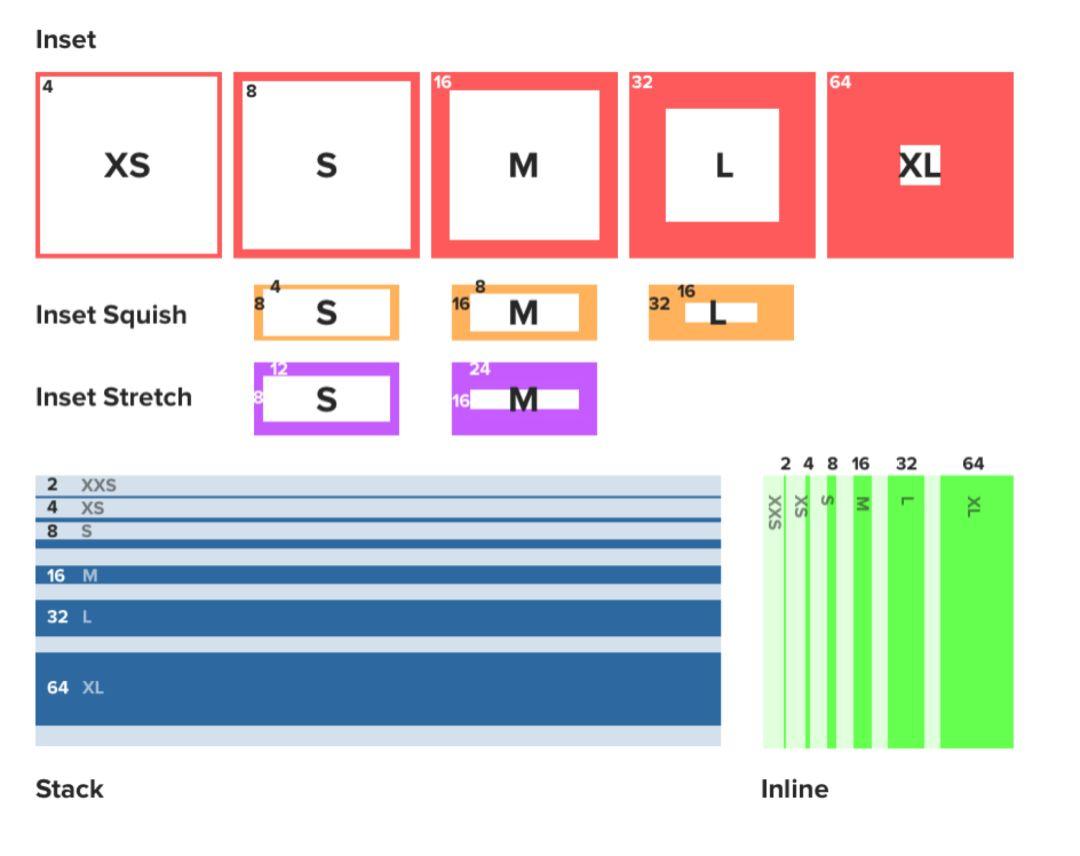
所以我们在定义间距时候,一定要少,要让我们间距原则覆盖到绝大多数场景。可以从XS、S、M、L、XL为参考,小、中、大为纬度。


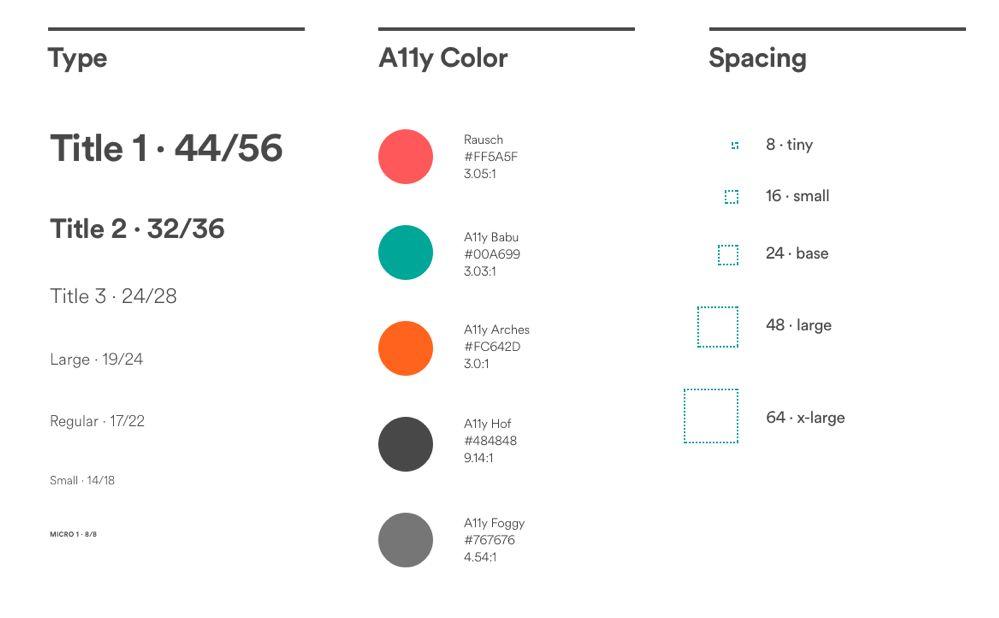
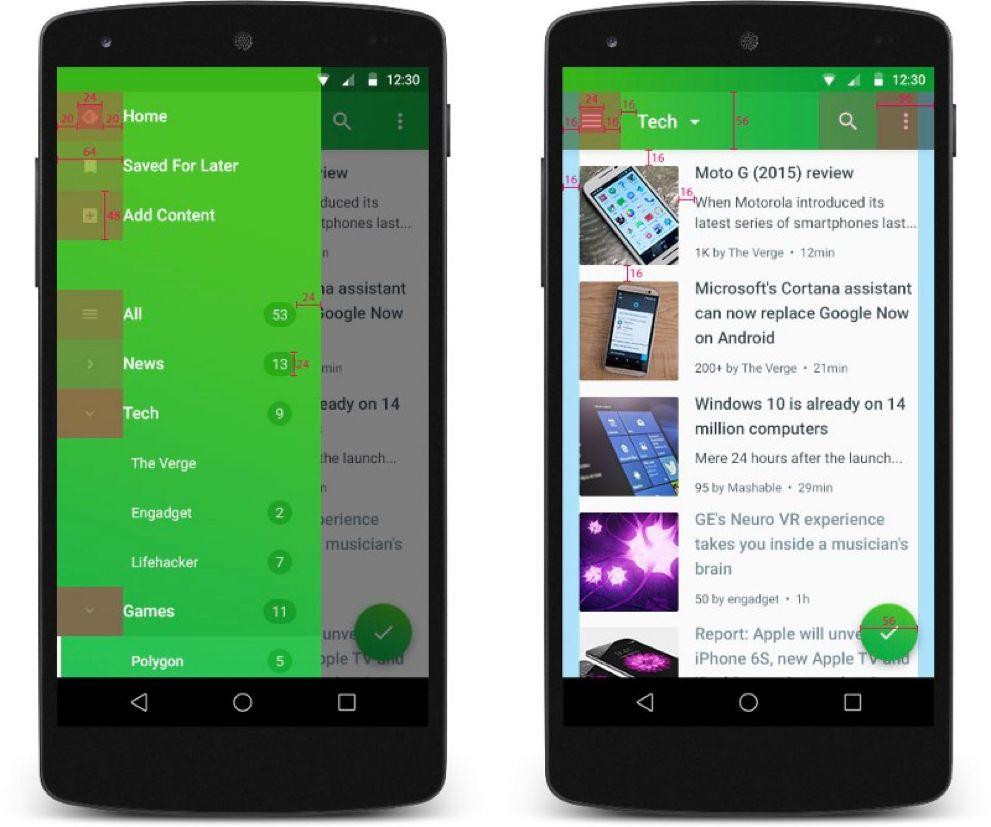
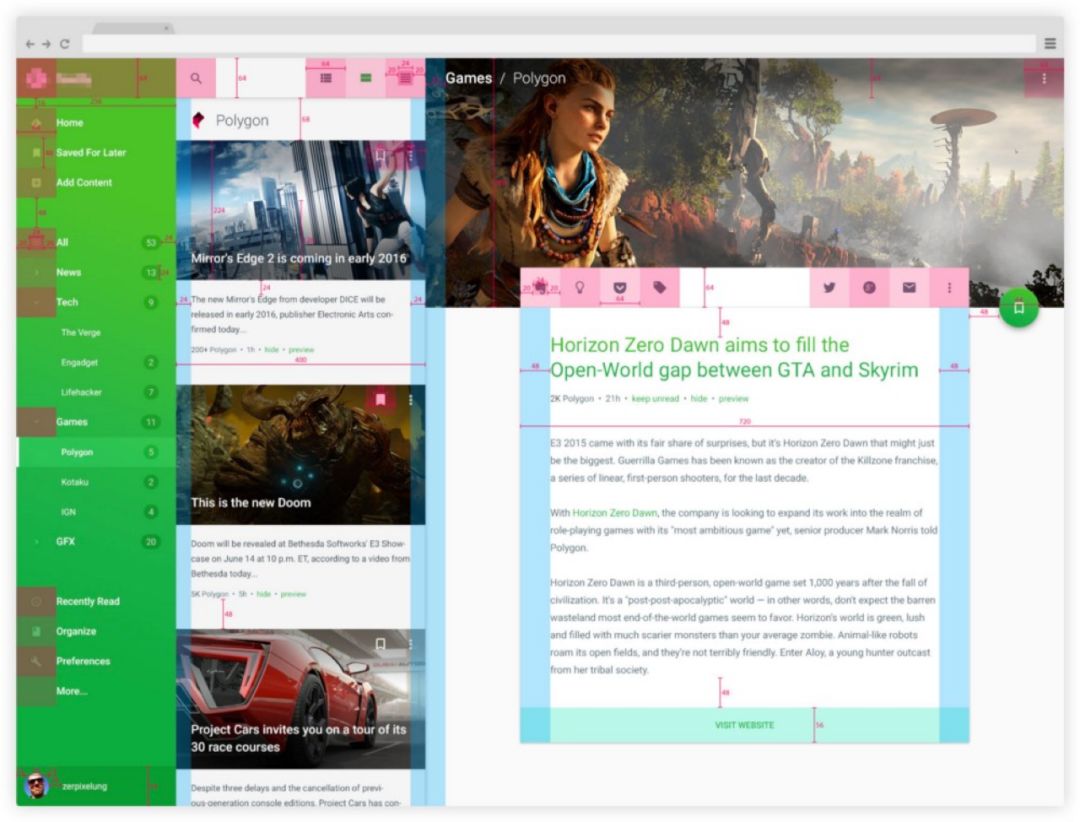
Airbnb的间距规则XS、S、M、L、XL是最小为8,常用8、16、24、48、64更加简单,Airbnb则更加克制,给设计师选择更少,反而更能保持设计持续。


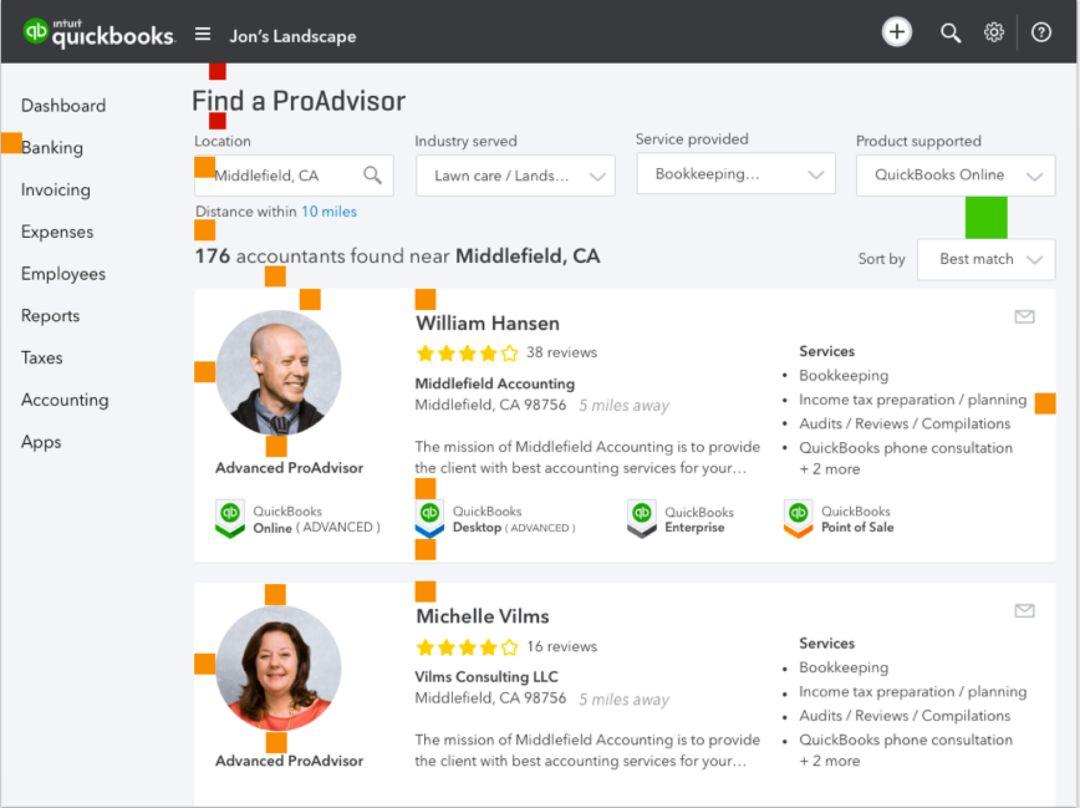
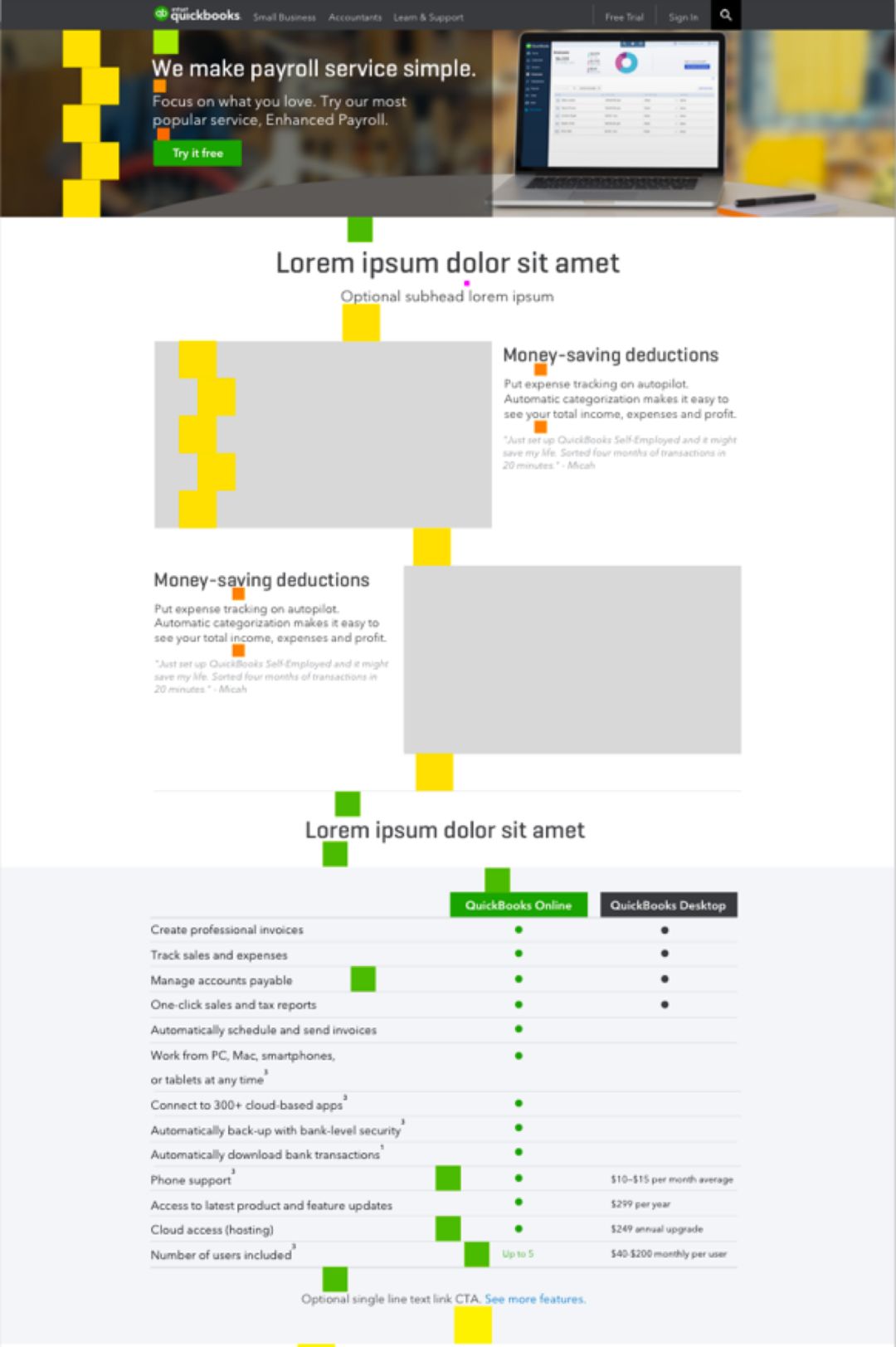
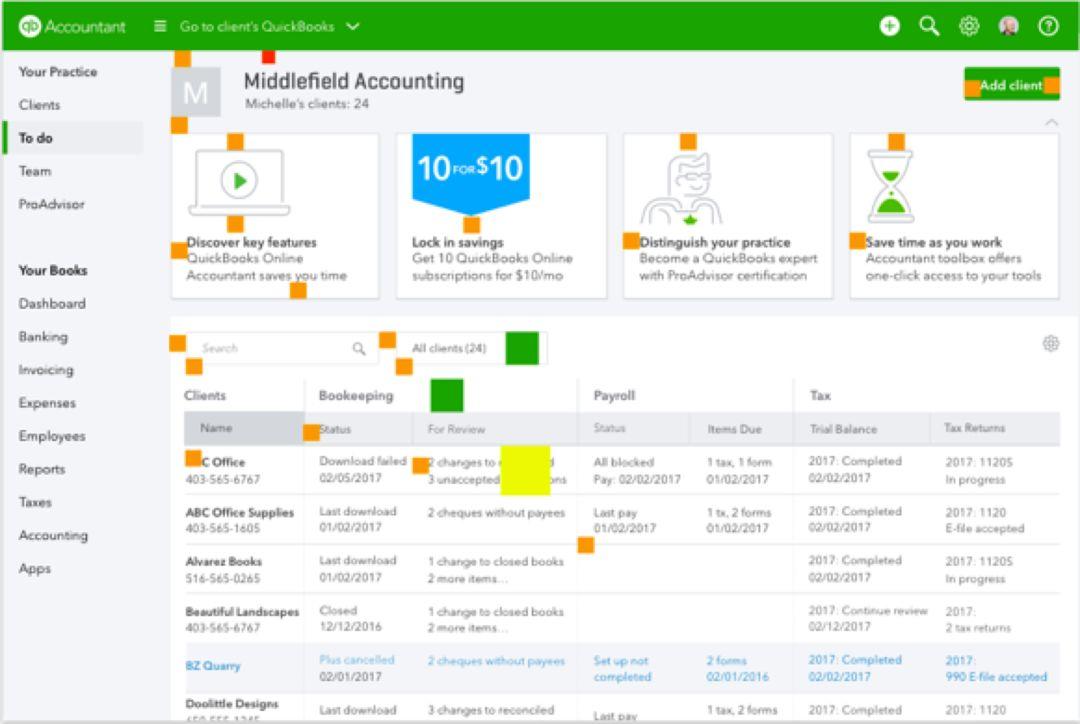
quickbooks的间距规则XS、S、M、L、XL是最小为4,常用8、16、20、40、60能很好满足各种业务场景,包括各种的间距场景都是在此基础上去拓展。

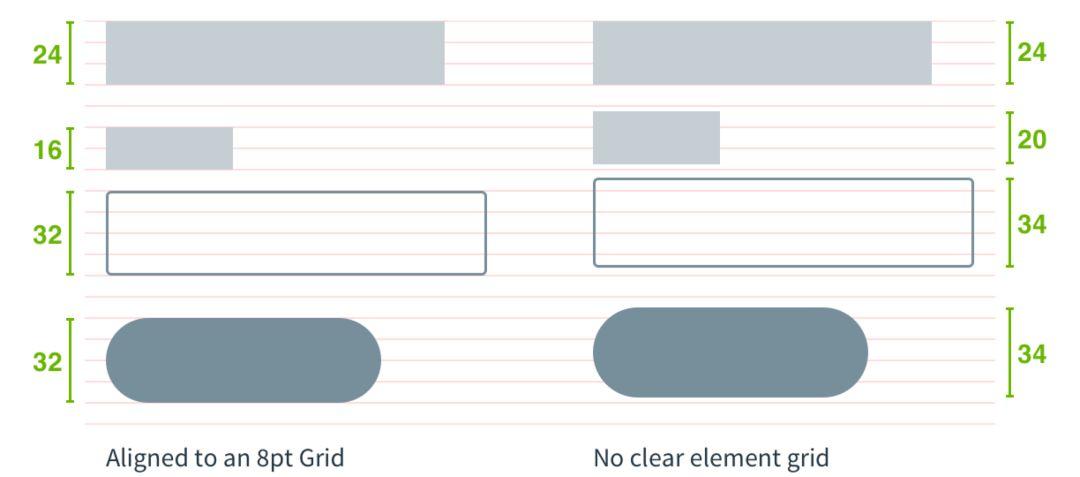
那么界面中所有的间距地方,全部运用8、16、20、40、60这几个原则来做设计,保证页面统一性。

包括页面中的元素高度,比如banner高度也是按照间距增量去设计高度,那么整个页面就更加有系统性和科学性。

这也是我们在做系统设计时候经常用到的,通过增量来做设计。


同理,在国外很多优秀产品中,我们不难发现这种规律的使用,更好地提升了设计效率。
六、最后
统一简化间距规则,通过这些规则,构建一致性界面,所有边距、元素空间都遵循规则的时候,对于视觉设计和开发人员来说,都很能好解决一致性和效率问题。
在我们刚开始设计时候,可能会觉得没有真正的好处。
但是当项目越来越复杂的时候,团队规模越来越大,每天处理各种设计原子和设计分子的时候,你会发现,当你使用固定的间距,它会比之前随意的间距规则有更好的效果。
#专栏作家#
Sky,微信公众号:我们的设计日记(ID:helloskys),人人都是产品经理专栏作家。原支付宝体验设计专家,阿里巴巴天猫设计专家;10年知名互联网公司设计经验,对于产品从0到1、品牌定位、金融产品、设计规范、运营规范、大促等有丰富实战经验。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







