产品日记(2):CMS系统二阶段复盘
编辑导语:如何能够设计出更加好用、方便的CMS系统,进而提升用户的系统使用体验?也许你可以借鉴本篇文章里作者的系统设计思路,在页面管理、菜单管理等层级上做好设计策略。本文作者就针对CMS系统的设计案例做了复盘,一起来看一下。

书接上篇 “产品日记(1):CMS系统一阶段复盘” ,我们利用栏目和页面内容管理可以完成了门户网站的基本骨架搭建,对于可用性来说已经能做到可用状态,为了更好的运营以及用户体验,我做了第二阶段的迭代设计,使得由基本可用尽量变得易用甚至好用,因此有了第二阶段的迭代以及此复盘。
(迭代方向和内容可能由项目而异,仅代表团队主观想法)
在原本的栏目与内容管理的骨架上, 新增了对应的自由页面管理、导航菜单管理、标签管理、广告管理等功能模块,实现更好的运营和网站管理。
如果把栏目和对应的内容比喻是网站的骨架的话,那么后续增加的页面管理、前端组件与菜单管理等等,均可以作为网站的皮肤和着装,也标示着网站变得越来越丰满和灵活。
一、页面管理:实现更便捷的网站频道管理
频道的概念在很多网站都会出现,可能会根据不同的主题或者内容专题,页面内容也会不同。
实现同一站点的不同专题频道,可以使用页面管理的模式进行配置,将首页弱化成其中一个页面,从而支持新增多个不同的页面配置,利用共用的栏目架构,搭建出和首页内容不同,样式不同的页面,然后通过组件的链接或者导航菜单,将入口放置在所需的位置,从而丰富网站的内容,采用多个子频道的模式。
搭建页面的过程中,建议利用通用组件的模式,通过组合不同的组件,调整组件的排序,来表达不同的网站页面展示需求。
通用组件作为组成页面的主要元素,可以预先设置好对应的样式和展示内容,配合栏目来进行不同形式的展示。每个CMS系统中均会有自己风格的组件库,而组件库的丰富程度也会影响网站的展示灵活度,组件也是作为页面配置中的基本要求。
同时,因为不同的页面主题可能会需要匹配不同的导航菜单,所以必要时需要同时增加对导航菜单的管理,逻辑和页面管理一样,通过不同的导航与页面的搭配,配置出更多不一样的网站频道。
二、标签管理:实现灵活的页面查询与搜索优化
在SEO中,关键词作为一个搜索元素,一定程度上决定着网页的流量。同时站内的搜索中,也需要依赖关键词来定位对应的页面。
引入标签管理,就是为了解决搜索相关的网页定位问题。通过标签的引导来为对应的页面引流,提高页面的流量,或者用于快速查找和定位。
在内容编辑的设计中,引入标签字段来给每个内容页面打上标签,添加的标签就可以作为此页面的搜索关键词。利用标签管理功能,批量调整标签的内容或者对标签进行分类等,可以有效提高标签的使用效果。
这里需要注意的是,结合页面标签关键词的搜索需求,需要提前与前端同事做好技术沟通,由于前端页面存在单页面模式和多页面模式两种技术选型,对SEO影响是不一样的。
三、广告管理:实现广告形式的可配置化
对于引流类网站来说,广告位是一个十分重要的东西,而一般网站的广告及入口大都在banner中展示,前面在进行页面配置的过程中,我们可以利用banner组件,创建出多个banner,对生成的banner进行ID和名称标记,在进行广告管理时,就可以对广告链接进行投放到对应的banner位置中。配置好生效、失效时间等,实现对广告链接的展示。
站内页面广告也可以先搭建好内容页面之后,再讲栏目关联到广告位中。同时,记得配置手动上下架,使得广告的展示和管理更加灵活。
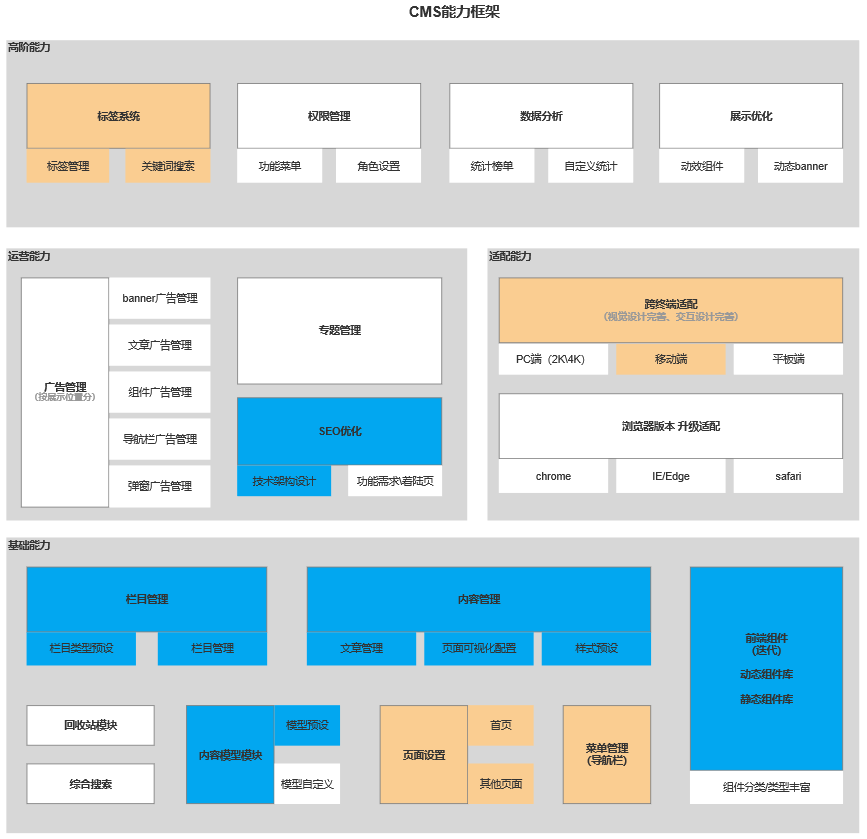
同时广告形式可以根据自身需求进行设计,不局限于banner中,还可以管理弹窗、组件等形式的广告(可见下框架图)。
总体来看,我对CMS能力框架大致作了如下划分,主要包含了 基础能力、运营能力、适配能力、高阶能力几个区块,构成了CMS系统的产品模块地图。相对于帝国CMS(EmpireCMS)来说可能只是占了全域的一部分,考虑到自身产品需求,因此规划了一个简化版本,以供参考。

由于CMS系统受网站类型和用途的影响,会有不同的设计模式,也是因为如此,内容管理的设计暂时并没有很统一且很好用的设计思路和逻辑,需要靠产品经理根据自己产品的特点和需求,在大的框架思路下补充差异化和个性化的产品功能设计。
总体思路均是离不开通用化和解耦,通过通用组件和独立功能模块搭配出所需要的网站功能。也是由于没有严格的标准限制,让CMS的设计更具自由度。
本文由 @大飞Eric 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益