iPad 横屏适配经验
编辑导语:虽然国内软件的iPad用户占比不大,但依然存在着横屏适配的需求。本文作者讲述了自己做iPad横屏适配的背景,并对竞品的适配方式进行了分析研究,用自己的亲身经历提供了参考,推荐对ipad横屏适配感兴趣的童鞋阅读。

一、背景
在我参与的一款资料查询 App 中,对 iPad 只支持竖屏以手机 UI 尺寸拉伸,每个季度都有用户反馈希望适配 iPad 横屏。经过询问用户发现,因为 iPad mini 尺寸刚好可以放在工作服口袋中,随时拿出来使用,而 iPad 屏幕远比手机大,浏览资料视野更大更舒服。

但另外一方面,后台数据显示当前 iPad 用户占比只有 1%,用户呼声够不上星星之火,不足以燎原。先别谈说服团队做 iPad 横屏适配,连说服自己都难。本来以为这事就像水中投石,水波消散就没有下文了。直到有一天,同样是资深用户的高管自己拿着 iPad 装上我们的 App 用了几天,终于忍不了,开始推动 iPad 横屏适配。
二、参考
我们肯定不是第一个做 iPad 横屏适配的,但在网上搜了一圈,别说横屏适配,连 iPad 界面设计的文章都很少,下面 3 篇算不错的。这也是我决定写下本文的原因,为后来者提供经验,少踩坑。
- 《利用好 iPad 的大屏幕 —— 如何为 iPadOS 14 设计 app?》,https://steppark.net/15942969497015.html
- 《iPad 交互设计探索系列:iPad 适用产品篇》,https://www.jianshu.com/p/65211fddefb9
- 《iPad 交互设计探索系列:iPad 导航设计篇》,https://www.jianshu.com/p/0c8e315d39d4
三、研究
没得经验参考就只能先从竞品分析开始了。经过对 iOS 系统应用、微信、QQ、微信阅读、得到、豆瓣、淘宝和有道词典的分析,我和同事总结成 5 种横屏适配模式。
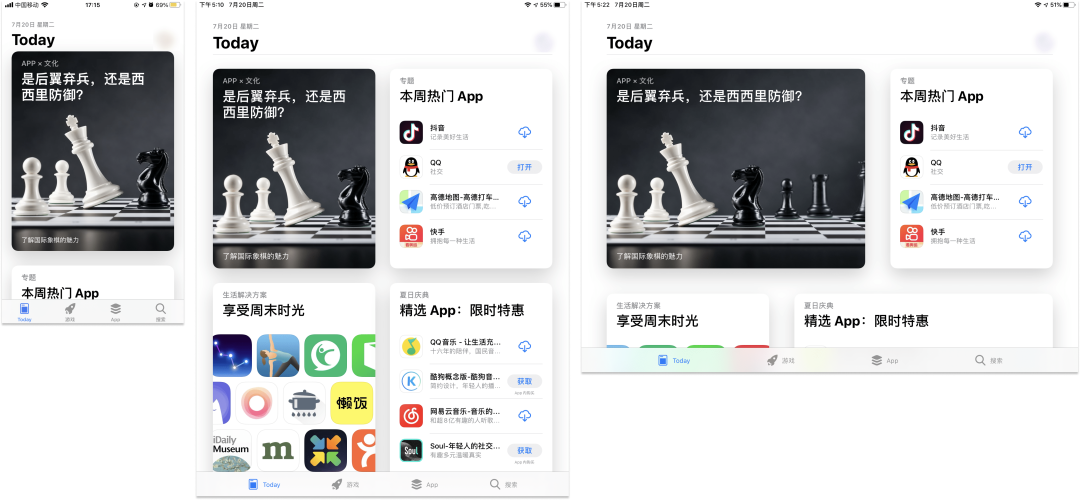
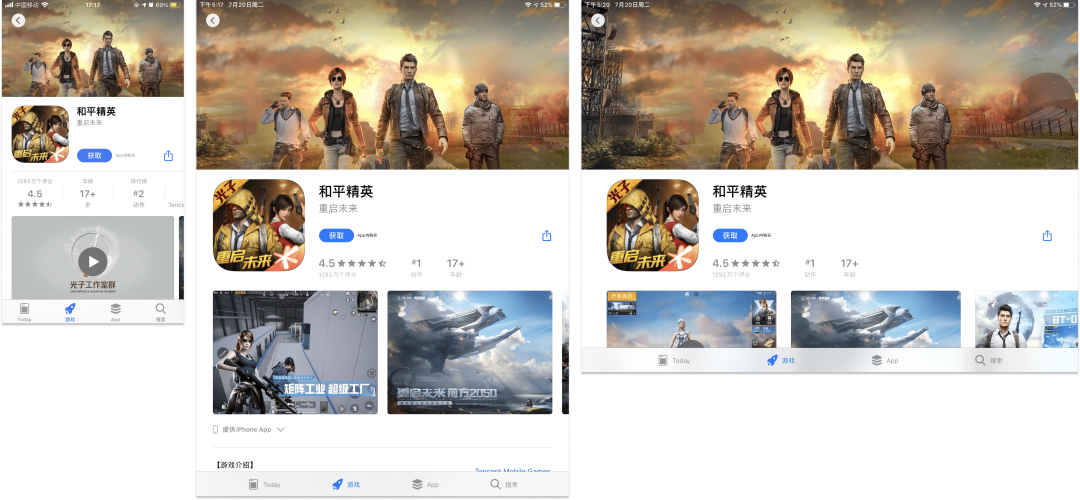
1. 内容响应式
典型 App:iOS 应用商店
特征:标题栏和 Tabbar 通栏拉伸,内容区根据宽度向右响应式布局。
适用场景:全部场景。
评价:灵活性和用户体验都很好,但设计和开发成本很大。


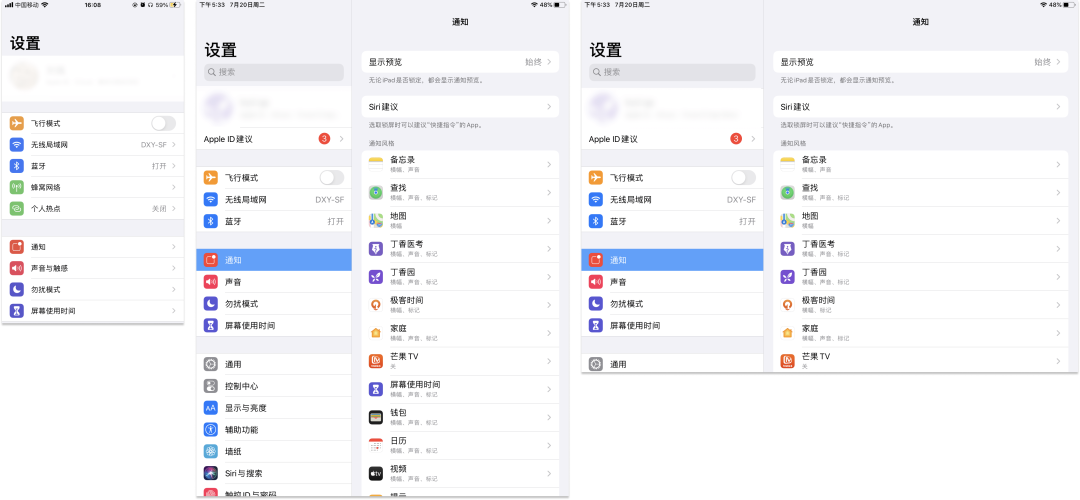
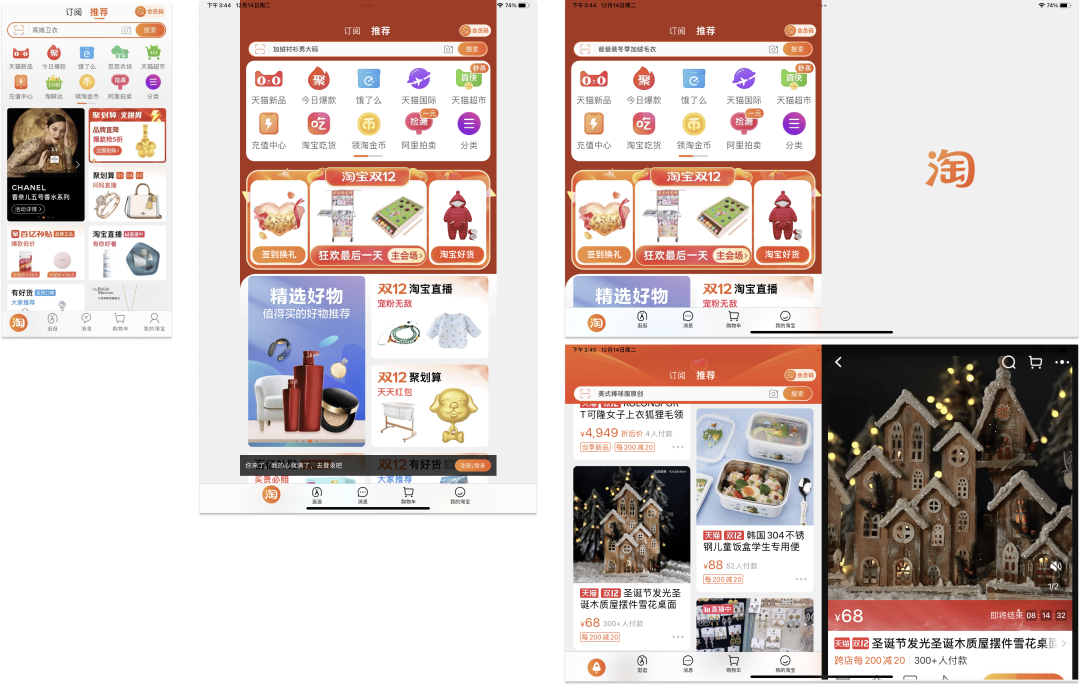
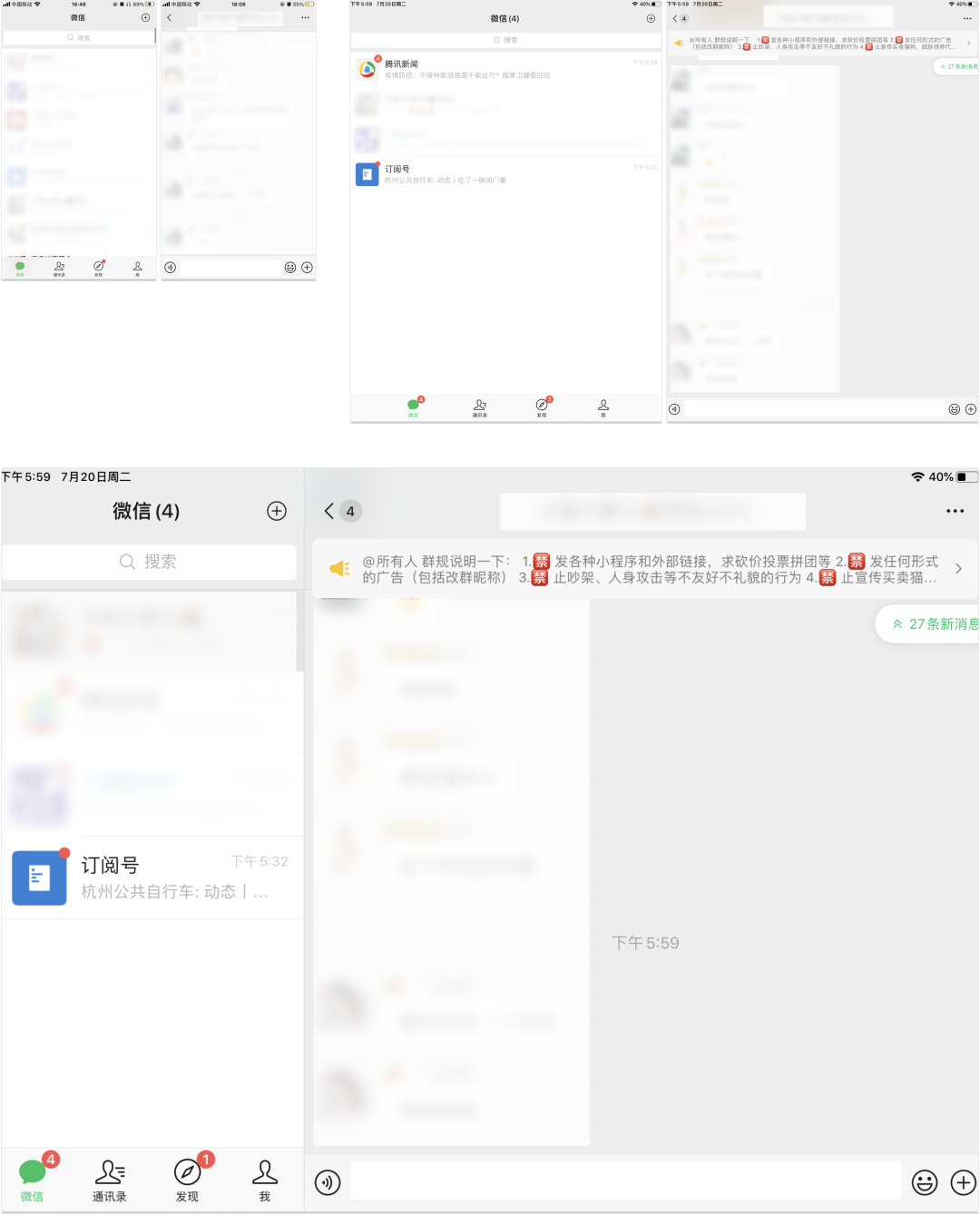
2. 左右分栏
典型 App:iOS 设置、淘宝、微信、QQ
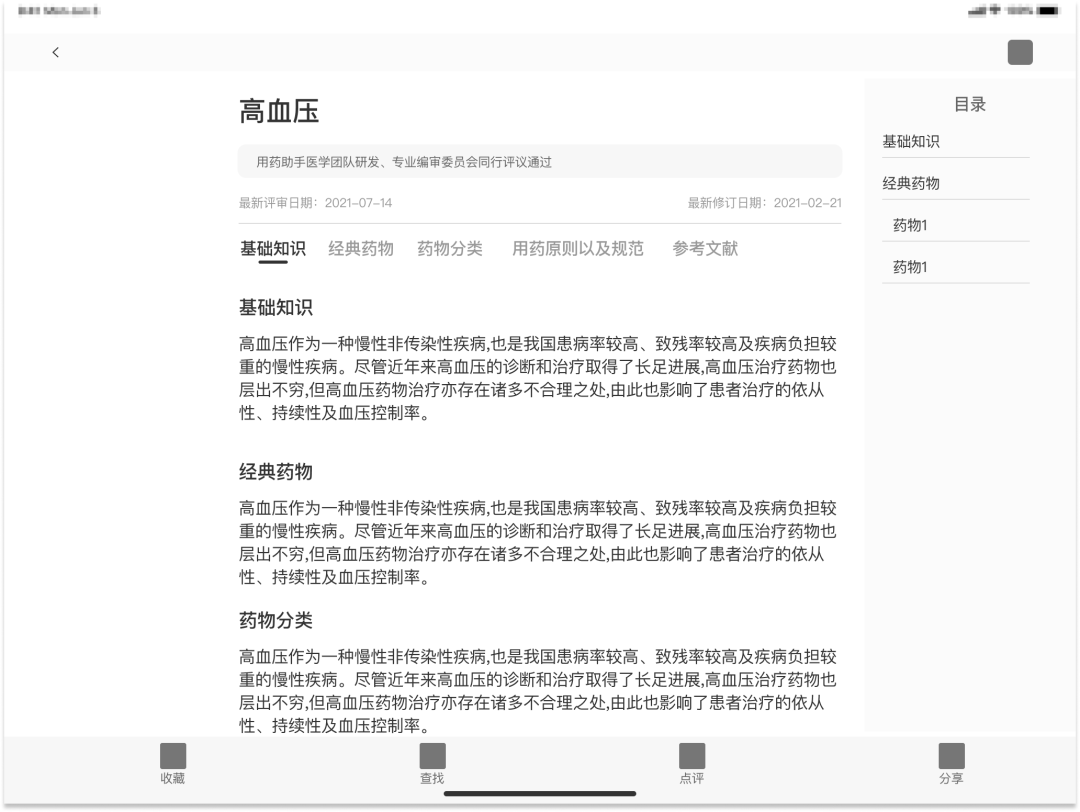
特征:左右分开显示,左边通常固定显示首页或者目录导航。右侧根据左侧选择显示对应的详情内容。
适用场景:频繁需要使用导航切换内容。
评价:用户体验适中,合理的利用横屏更大地展示更多的内容。设计成本小,需额外设计一个右侧默认为空的情况。开发成本要看是否改程序架构,相当于把手机两个手机界面合并成一个屏幕,可能有些程序架构很难这么修改。



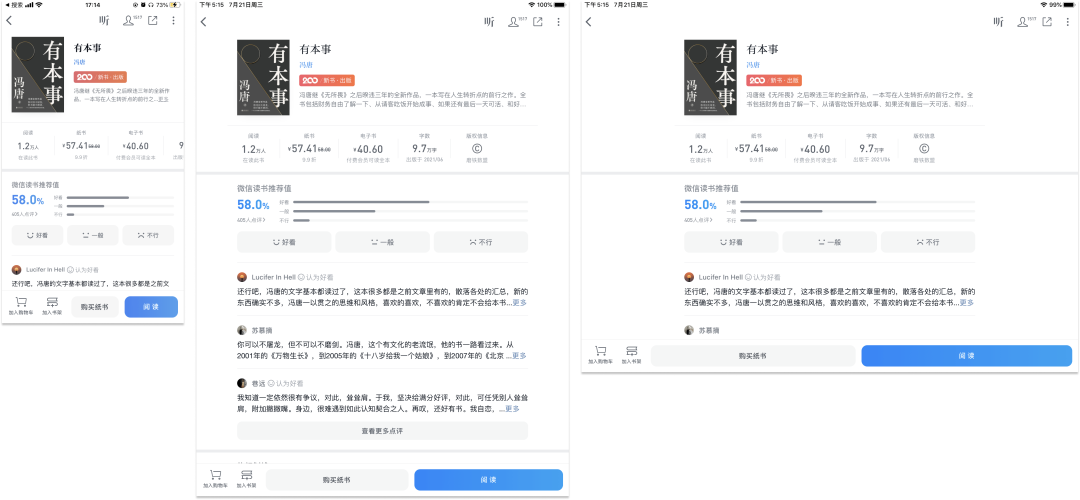
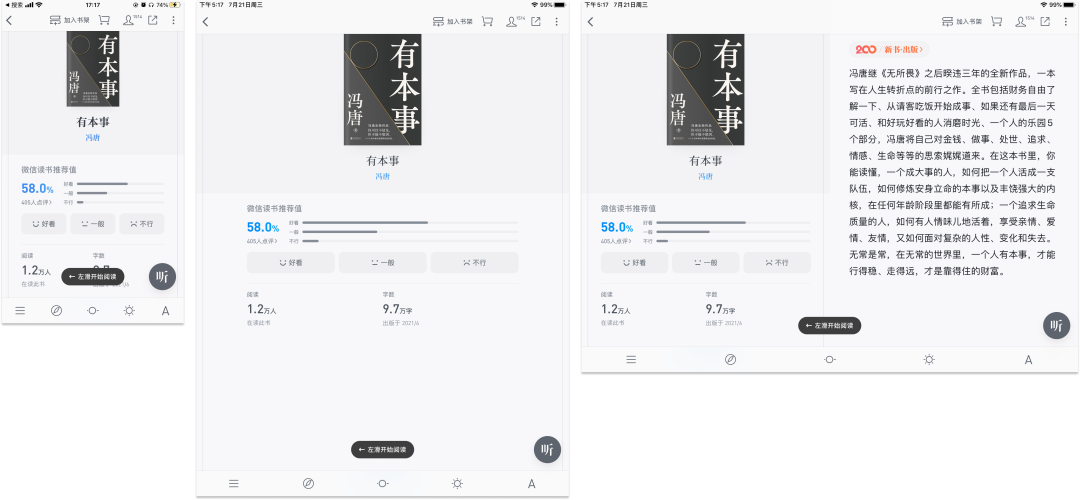
3. 按竖屏宽度显示
典型 App:微信阅读
特征:标题栏和 Tabbar 通栏拉伸,内容直接按竖屏的宽度显示。
适用场景:全部场景。
评价:用户体验适中,设计与开发成本小,大多数产品采用此模式,但是没有更好的展现横屏宽屏的优势。

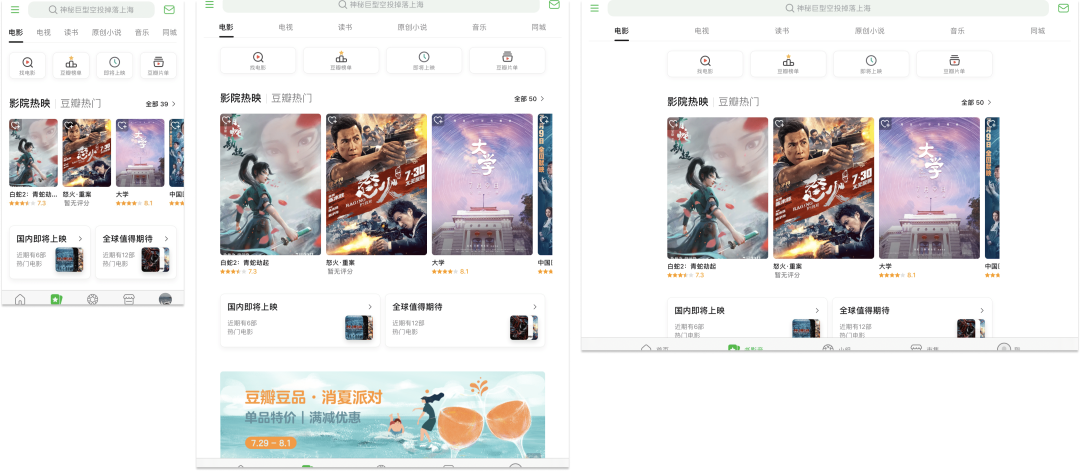
4. 全屏通栏拉伸
典型 App:豆瓣
特征:横屏为全屏通栏拉伸,所有元素与竖屏一致。
适用场景:全部场景。
评价:设计和开发成本最小,但是相当于没有适配。用户体验较差,横屏情况下内容集中,左侧右侧很空,或者被拉得很长,阅读体验较差。

5. 混合模式
当然也不是所有 App 都采用单一的模式。比如微信阅读,在其他页面是按竖屏宽度显示。但到了图书阅读界面,则是左右分栏充分利用 iPad 大屏幕展现内容。

以上竞品分析所有截图我们都保存在 Figma 中,有需要的读者可前往获取。
链接:https://www.figma.com/community/file/1071850659054902697/iPad-横屏适配竞品分析
四、执行
非常遗憾的是虽然高管牵头做适配,但开发资源确实有限。不能为了设计师邀功拿业绩就从头把 iOS App 重构一遍,因此我们决定用最少的资源做最核心的优化。
适配计划分为 2 期。第 1 期将所有页面用按竖屏宽度显示进行横屏适配。第 2 期挑选核心页面用内容响应式或左右分栏进行优化。
1. 先开发再验收
在第 1 期我们就踩坑了,按照原来的工作流程,我们将所有的 iPad 横屏页面做好线框图、再输出所有视觉效果图。虽然都是线上页面不用重新设计,只需要拉伸画面或者调整间距,但所有线上页面也是一个不小的工作量。
就在进行过程中,iOS 工程师就皱着眉头来提议,由于代码架构和资源所限,设计师如果调整的视觉效果图未必能 100% 实现。不如反过来,让他先把所有页面强行横屏,再由设计师走查发现问题进行修改,这样节省时间效果也可控。

可见,不同的项目类型可以采取不同的工作流程。 iPad 横屏适配项目流程和常规工作流程刚好相反,以往是先设计再开发,改成先开发再走查,节省设计师产出效果图时间,也保障最终实现效果。
2. 核心场景决定核心页面
在第 2 期挑选核心页面时,我也犯了错误。最开始我觉得核心是脸面,因此挑选 Tabbar 导航的首页、个人中心等用户一打开 App 就看得到的页面进行优化。但实际上用户真正的核心使用场景是在详情页查阅资料,这才是真正的核心页面。
在得到主管纠正后,我们转而开始为资料阅读页面提供左内容右目录的布局,便于用户方便地在长文中精确定位想读的内容。

2 期计划并非适配的终结,随着 App 功能的迭代,此后老界面修改和新界面设计需要考虑到 iPad 横屏的适配问题,就成为了日常工作的内容了。
五、总结
按照以往的项目总结,最后应该汇报项目数据结果。但由于 iPad 用户本身可怜的占比,即使我们官方公众号推文宣布适配 iPad 横屏后,也没有 iPad 用户站出来点赞,而是又引发出使用华为、小米等安卓 Pad 的用户,要求也适配。
考虑到不同的安卓品牌适配方式不一样,而且安卓厂商自己又有平行世界等通用兼容方案,我们就没再继续参与了。
虽然没有外部用户反馈,但公司内部同事和开发团队使用后确实感觉很棒。所以我觉得这次适配项目真正值得思考的是:如果一个需求用户反馈很少,也没有数据支撑,但对体验影响很大,如何推动团队进行优化呢?
作者:龙爪槐守望者,微信公众号:龙爪槐守望者
本文由 @龙爪槐守望者 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








iPad横屏适应大多数场合,追剧,准备考试,还有画画等,真的很喜欢
ipad确实是平板里的龙头老大,这几年新产品不断改进,用户体验也是越来越好,横屏这块好流畅啊~
看到iPad,想起来oppo说也发过平板,但是内部使用体验赶不行就没上市,反正看着图片老厚一块
横屏用不用心真的很影响用户体验,普通的放大拉宽是会让用户(比如我)想要马上卸载的程度
噢噢噢,get到了!感谢作者分享!ipad横屏适配优化真的可以很好的提高用户体验感呢
像iPad大小的屏幕,对于有些软件的确是横屏舒适度大于竖屏,例如浪潮新闻之类的app,竖屏的页面设计真的太像老年机了。
虽然开发投入成本大,横屏适配的需求确实越来越大了,特别是观影以及阅读上