设计沉思录丨多服务下单,你真的懂吗?
编辑导语:如何理解用户可能遇到的多服务下单场景?无论是在用户层,还是产品设计层,多服务下单流程都需要考虑到实际应用场景。那么在进行产品设计时,多服务下单流程应当注意哪些事项?本篇文章里,作者结合案例,对多服务下单设计做了总结,一起来看一下。

当我们说到一次下单多个服务/商品,大家脑子里能想到什么呢?
- ?是电商都有的购物车?
- ?是经常能看到的商品搭配购?
- ??♀️还是凑单或者是套餐推荐?
- ?看起来好像都ok?
实际应用场景中,如何根据场景去精准定位并做出更适合你的多服务下单流程呢?
让我们以「到家春节套餐设计」这个项目为例,深度剖析一下多服务下单的那些事儿!
一、项目背景:发现1个关键洞察
随着年前大扫除的需求量急剧上升,到家业务在春节前也会迎来一年中的服务高峰期。
与日常用户相对「独立而长周期」的清洗下单行为不同,从往年节前的数据中我们发现,有相当一部分用户此时的下单诉求不再是单项的保洁或是清洗服务,而是「连续下单多项服务」,完成对家中进行从内到外的全面大扫除。
因此,增加“一次下单多项服务”的功能流程,既能够满足用户在节前的多服务下单诉求,填补功能上的缺失;同时也能为业务带来整体单量的拉升,利用多元的下单模式提升业务效果指标;更是到家业务一种新的下单模式的探索。
二、目标确定:拆解4个细化指标
从业务指标上看:
提升春节服务单量,引导用户下单更多服务。
从功能体验上看:
摒弃复杂的交互形式,提升整体服务下单的体验。
因此,根据往年的经验,从设计侧视角我们可以把指标拆解成4个小部分。

1)提升服务单量
= 日均单量「增长」 x 下单效率 「高效」
2)提升多服务下单体验
= 认知层面「清晰」 x 体验层面「简单」
三、前期分析:选择1种承载方式

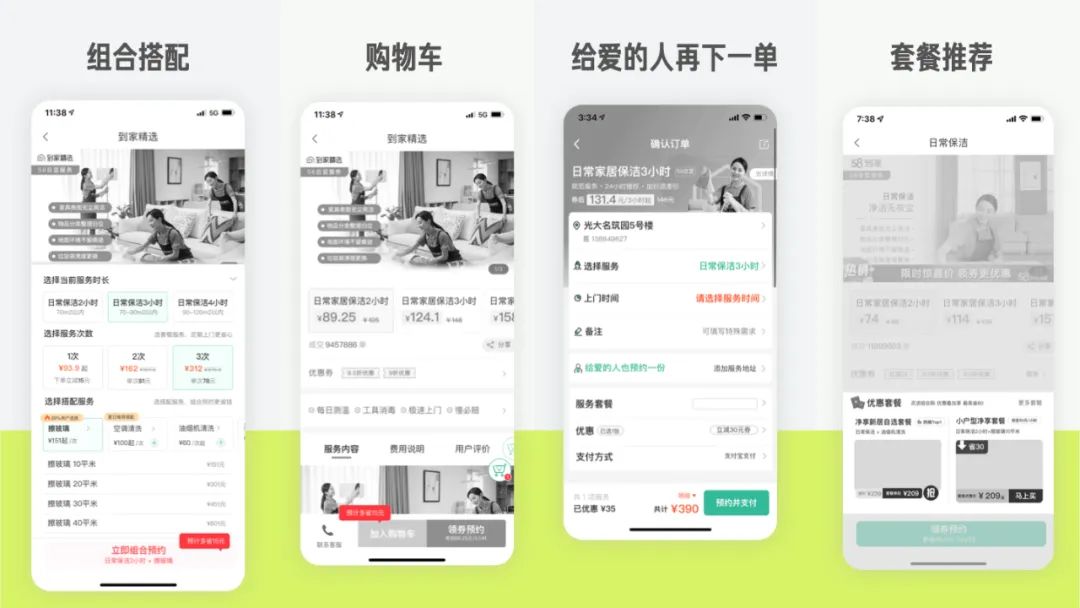
目标明确后,我们发现市面上的传统电商产品中已经有很多成型的多服务下单方式,与我们大目标相符的大致包含4类:组合搭配、购物车、套餐推荐以及“给爱的人再下一单”。但是这些承载形式如果具体放在到家的服务类商品上,哪种是更合适的?
1. 业务特殊性:到家保洁服务 vs 传统电商
到家服务类产品与传统电商商品在多服务下单上主要有3方面差异:

1)下单场景
传统电商的商品多、商家多,下单的数量数量不可控;但在保洁服务中,本身服务就只有十几项,且用户下单的高频品类比较固定和集中,一般用户连续下单服务项数量都在3项以内。
2)下单流程
传统电商的下单流程,不管是多少个/多少种商品,整体下单流转过程不变;但是保洁服务因为涉及到更多的服务流程和填写项,一旦下单多项服务,如果维持现在的流转过程不变,填写时间将会加倍。
3)线下场景
传统电商的线下场景主要是快递配送,与平台相对独立,时间比较灵活,用户只需要关注送达节点;但是到家服务在春节高峰期间本身就比较紧缺,时间上需要尽量提高服务人员的人效,提前准备相关服务的配套服务人员,减少单单之间的过程时间,尽量一次性完成从上门到完成服务的全过程。
2. 多维度对比评估
因此,通过将「已知拆解目标」与「到家服务的特殊性」相结合,我们利用飞机稿演绎,对4类多服务下单方式进行了「多维度对比评估」。
1) 组合搭配

- 组合方式:固定主服务+临时增加服务。
- 功能定位:引导组合下单。
- 适用人群:有需求,可了解。
- 引导强度:引导性弱。
- 适用场景:仅适合服务详情页及后续流程。
??♀️硬伤:缺少承载容器,拓展性差;自由度过高;场景单一;控件选择复杂,后续预约选择项加倍,体验差。
2)购物车

- 组合方式:纯自定义选择。
- 功能定位:下单工具。
- 适用人群:少数有诉求用户。
- 引导强度:非刚需 无所谓。
- 适用场景:服务详情页 需要新开购物车。
??♀️硬伤:对于3项内服务下单利用率低;纯功能,引导性差;下单步长增加效率低;涉及页面多,易分散主流程下单流量。
3) “给爱的人再下一单”

- 组合方式:本服务再下一单(参考淘宝)。
- 功能定位:情感化功能。
- 适用人群:少数有诉求用户。
- 引导强度:锦上添花的情感化弱引导。
- 适用场景:仅适用于下单页,入口深。
??♀️硬伤:成单效率低;位于下单漏斗底部,基数小;场景单一,引导性弱。
4)套餐推荐

- 组合方式:根据下单数据固定套餐内品类搭配。
- 功能定位:按属性搭配好的服务推荐。
- 适用人群:所有用户。
- 引导强度:强推荐,引导所有用户了解。
- 适用场景:从平台到业务的页面可全链路透传。
?弊端:用户选择自由度相对低,但可增加3个及以上的自选组合。

因此,最后将4类多形式的利弊结合「已拆解目标」和「到家服务特殊性」综合来看,选择「套餐推荐」作为最终的多服务下单承载方式是更适合当下节点的到家业务的。
四、设计落地:消除3类下单阻力
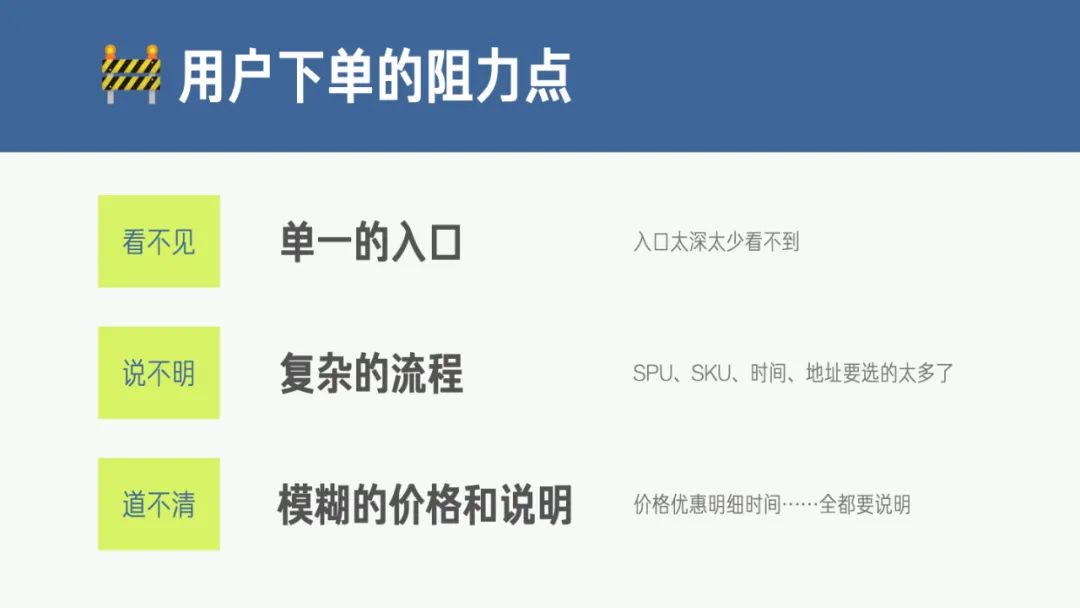
确定承载形式后,我们分析了现阶段用户影响用户下单可能存在的3类「阻力点」。

“看不见” ——承接入口单一/层级过深影响了首层流量的渗透,用户看不到更不会转化。
“做不明” ——服务类的下单流程相对一般商品更复杂,需要选择/填写SPU、SKU、时间、地址…等项,用户的行为路径不清晰。
“道不清” ——因为涉及多类时间调度、优惠整合,以往的价格展示和说明框架无法承载。
针对这3类阻力点,我们在各处都进行了对应的设计,确保用户能够像吃了德芙?一样,尽享「丝滑下单」体验。
1. 强化入口激活
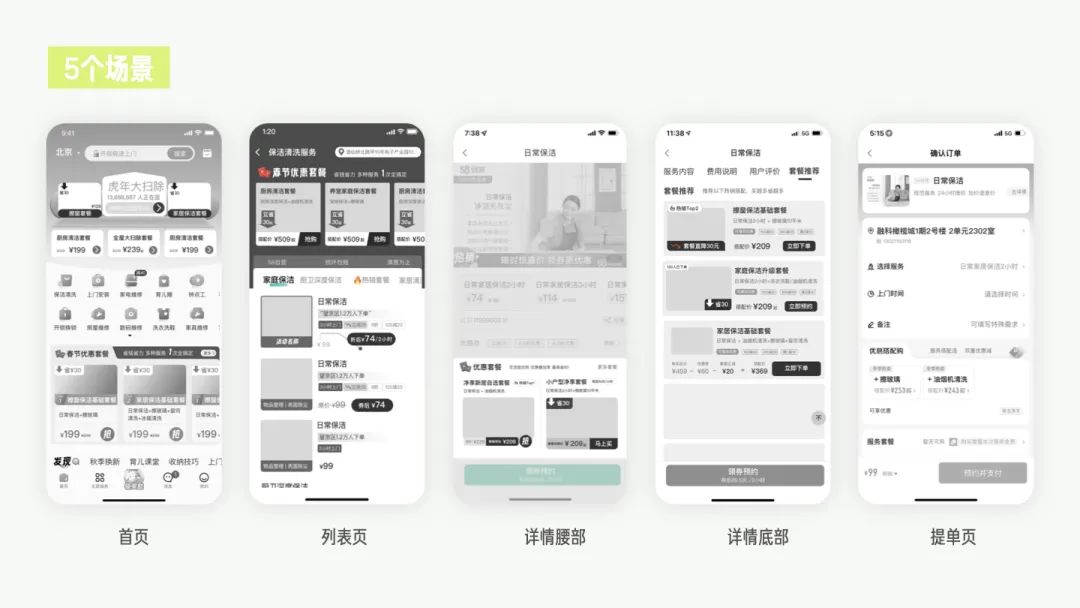
保证头部入口的流量,才有更多空间向漏斗底部转化。因此我们在从平台端到业务端的全链路5个场景内都进行了套餐的透传,并根据入口属性的不同,区分设计了不同的信息展示布局。

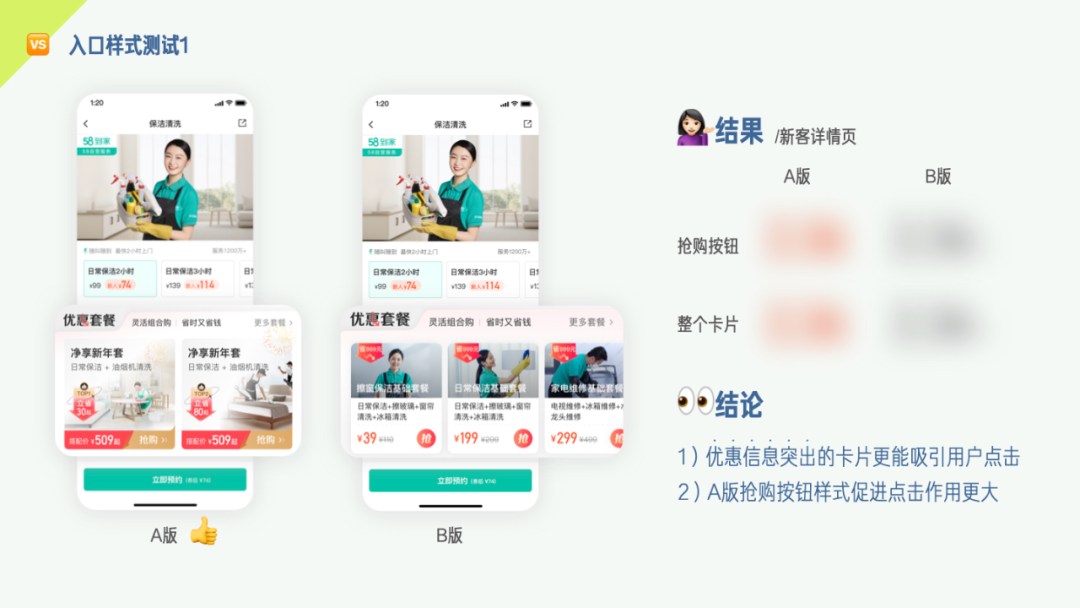
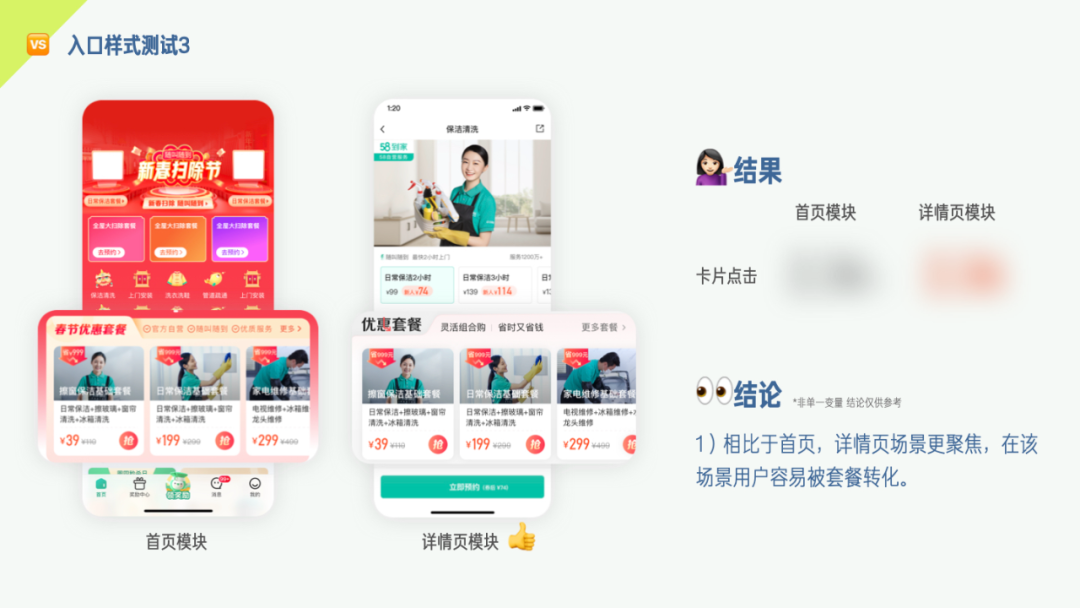
?入口样式AB测
为了获得更好的转化,我们对部分入口样式进行了A/B测,以获得更好的后续转化,下面是部分测试的对比结果以及结论洞察。



*已隐去业务敏感数据,结论仅供参考
2. 细分流程差异
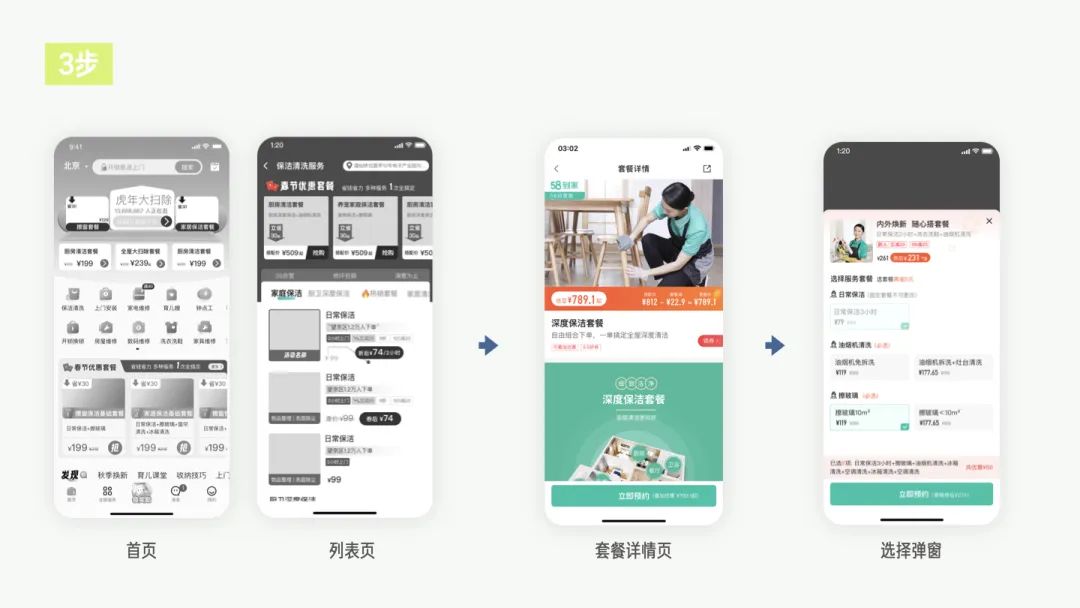
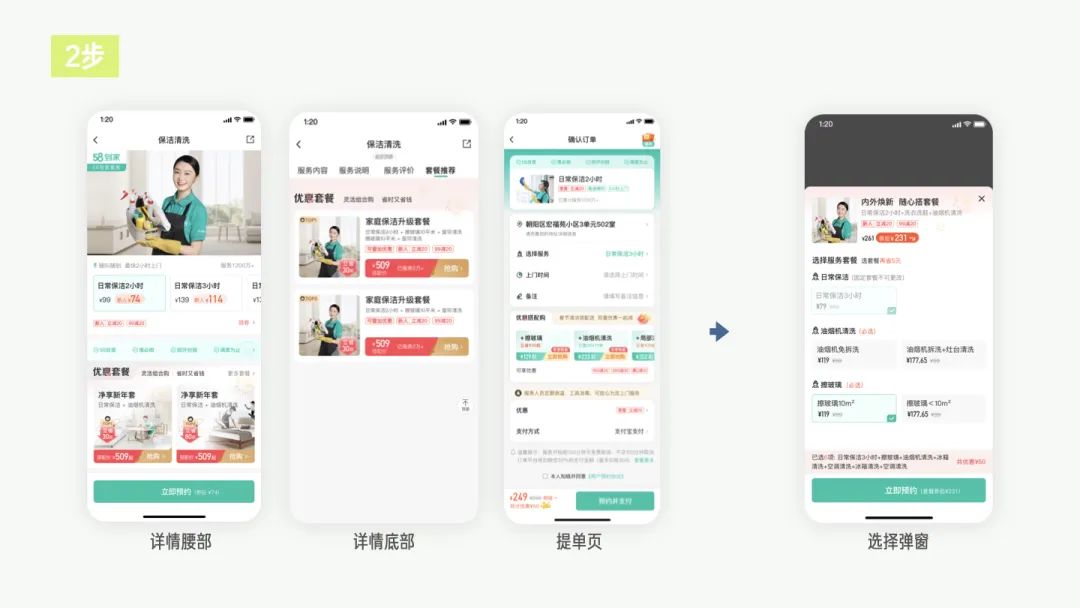
针对不同的入口场景,我们也对下单流程进行了区分,以达到下单效率最大化。
1)首页列表页等外部入口,流量较大,所能展示的信息量比较局限,因此用户会依次通过入口——套餐详情——选择弹窗3步完成套餐服务的选择。

2)详情腰部、底部、提单页的套餐入口已经依托于相关服务的详情页展示,相关信息透出已经比较充足,因此用户仅需要通过入口-选择弹窗2步即可完成对套餐服务的选择。

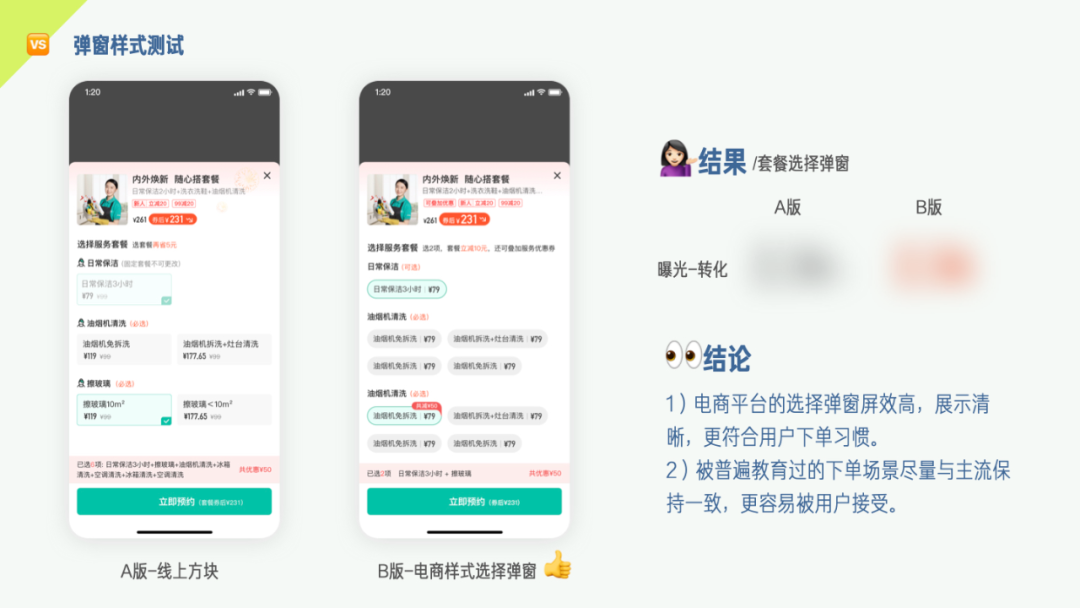
?弹窗样式AB测
同样,为了获得更好的转化,我们对弹窗展示样式也进行了A/B测。

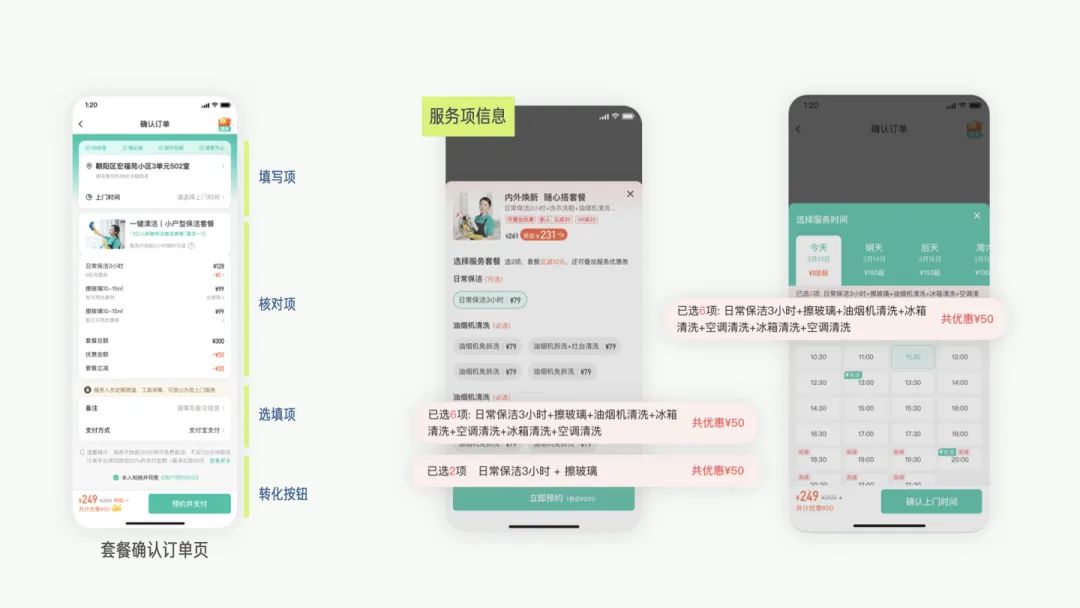
4. 关注信息确认
在信息类目复杂的情况下,保证多类信息按合适类别清晰聚合,信息优先级从高到低排序,同类信息保持一致性,能够有效避免用户产生误解和困惑,从而更快转化。

1)信息按优先级布局——明确下单动线
2)服务项信息展示——明确联动耦合信息

3)提示信息展示——明确特殊情况
4)价格优惠的聚合展示——简化信息看懂价格
五、设计验证
在春节套餐上线后,各项业务数据都有不错的效果。
从设计指标上看,整体「下单转化效率」明显提升,「步长」「入口点击」「下单结果指标转化」均有大幅提升;从业务指标上看,整体「服务单量」也有显著的增长,且「客单」和「人均下单服务项」也有了小幅提升。看来用户确实丝滑下单了~
六、写在最后
虽然在本文的分析中,针对春节期间的服务我们选择了「套餐推荐」这一承载形式。但是这并不代表其他承载形式就与我们毫无共存的可能。
我们其实也不断在更多的业务场景中进行创新尝试,希望在不久的将来,能在更合适的时间、更搭配的品类场景中带着更好的设计效果与大家见面。
作者:环铁艺术家;微信公众号:58UXD
本文由 @58UXD 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。


 起点课堂会员权益
起点课堂会员权益








逻辑很清晰,配合实际案例让人方便学习
作者分析的很好,多服务下单,优秀的页面,会给使用者用户带来很好的体验感。