网易云音乐|情感驱动设计的制胜法宝之产品体验
编辑导语:情感驱动设计对于用户体验来说十分重要,能有效增加用户粘性和提高用户留存率。本文作者以网易云音乐这款产品为案例,分析了其情感驱动设计方面的产品体验,列举具体案例讲述了其吸引用户的设计点等,感兴趣的一起来学习一下吧。

网易云音乐, 一款口碑两极分化的软件。有的人喜欢它的热评,有的人觉得它版权太少,虽然网易云音乐不是歌曲最多的听歌软件, 但绝对是听歌软件里情感体验最好的。
事先声明 /attention :
1. 强烈建议使用电脑查看,用户体验更佳;
2. Gif 体积较大,请耐心查看;
3.为了让设计细节更容易被看到,用GIf来呈现展示。
前言
碳水Sir|5年村龄|听过上万首歌|发布过几首翻唱歌曲|黑胶·伍级|LV.9,众多身份都不能表达我对网易云的喜欢程度。
因为它不仅是一款音乐播放器,更像是一个有情感的虚拟人一直陪伴在我身边,治愈着我~
你很好奇它具有什么力量,能使用户粘性如此持久,那么我不妨带大家看看网易云音乐中情感化驱动的魅力所在。
一、纪念【哈利波特】40周岁内地重映
1980年7月31日,到2020年,英国作家JK罗琳笔下的《哈利·波特魔法系列故事》40周岁了。也在2020年《哈利·波特与魔法石》4K修复版在中国上映。作为音乐产品以及深度合作方,怎么能不做一些彩蛋设计来庆祝这个重要的日子。
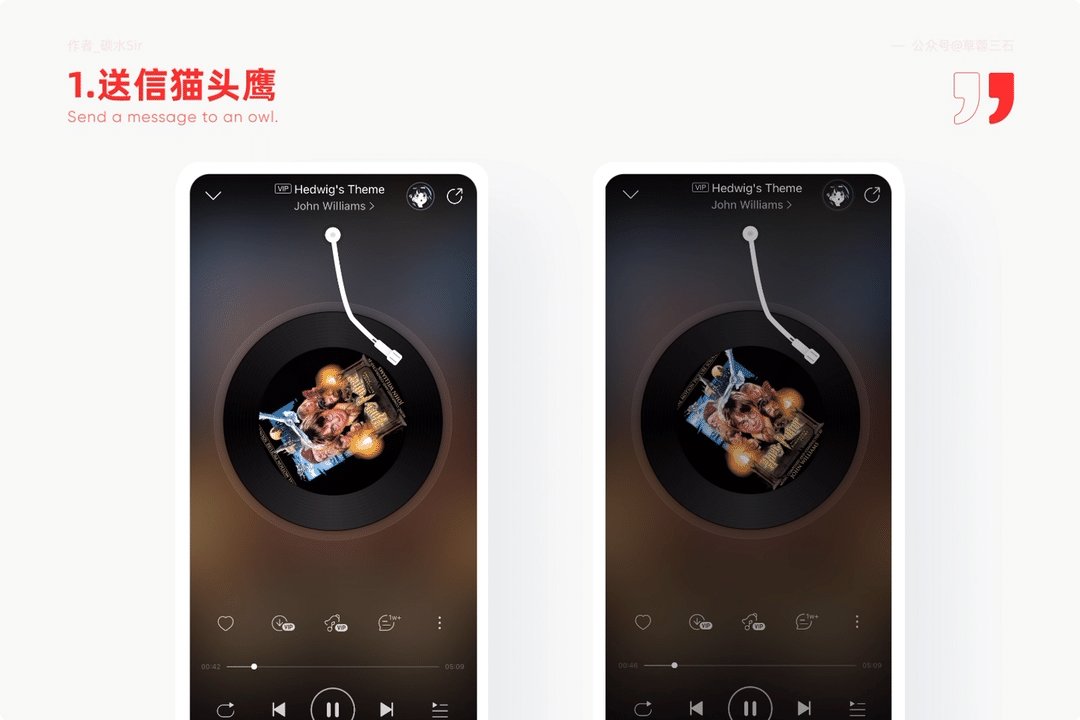
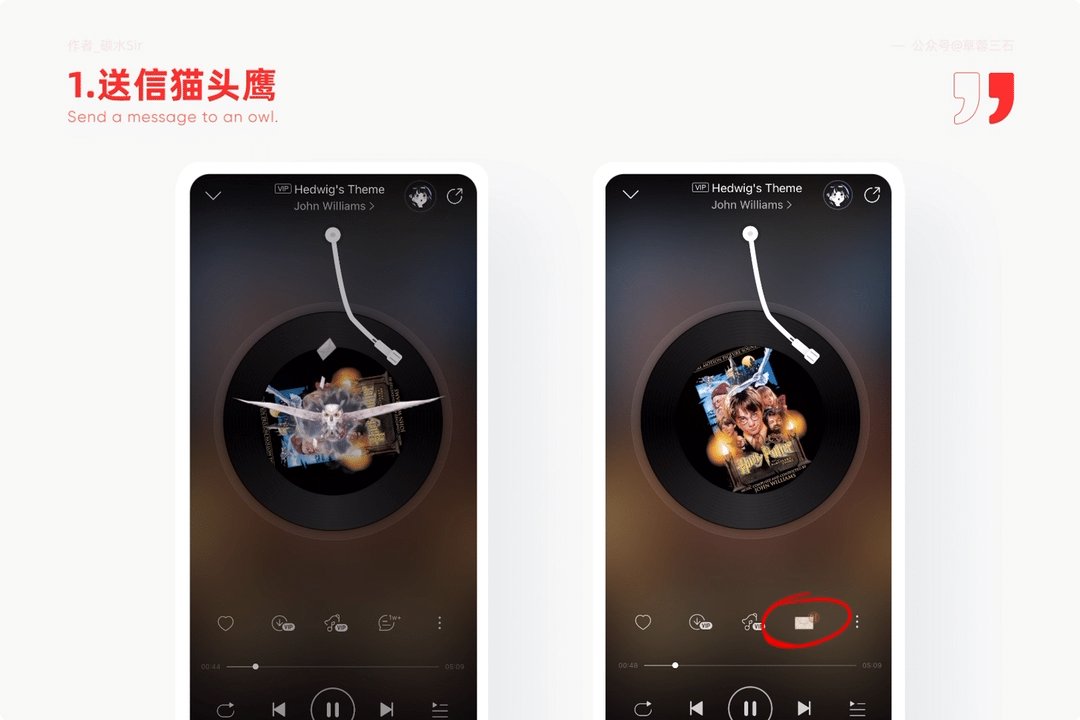
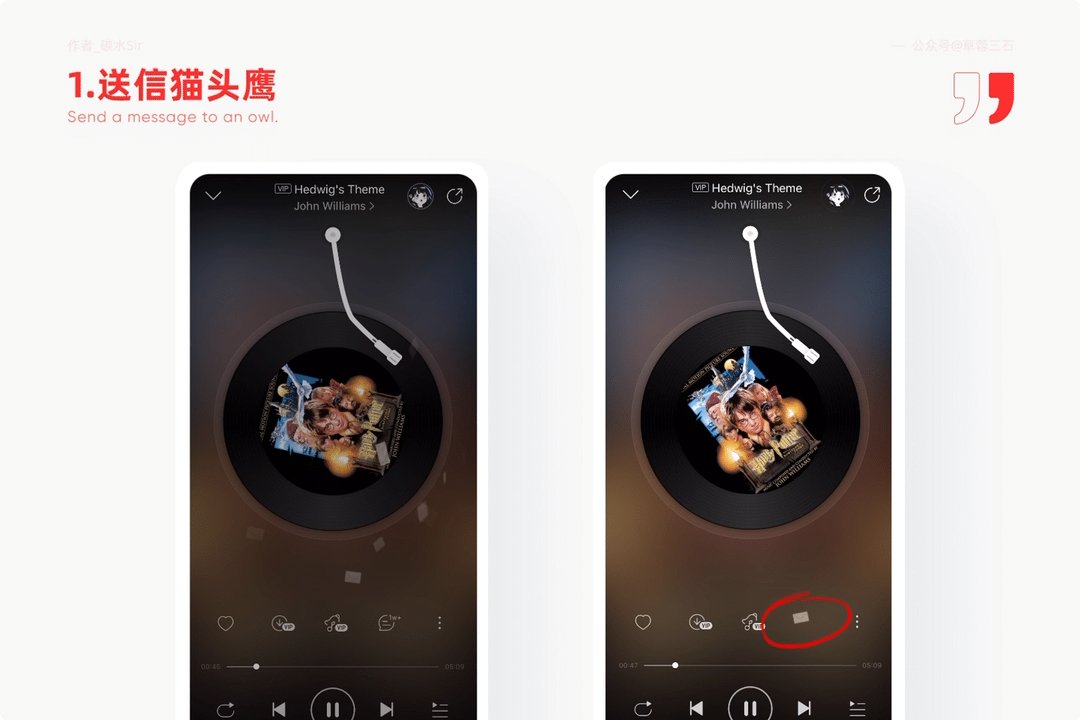
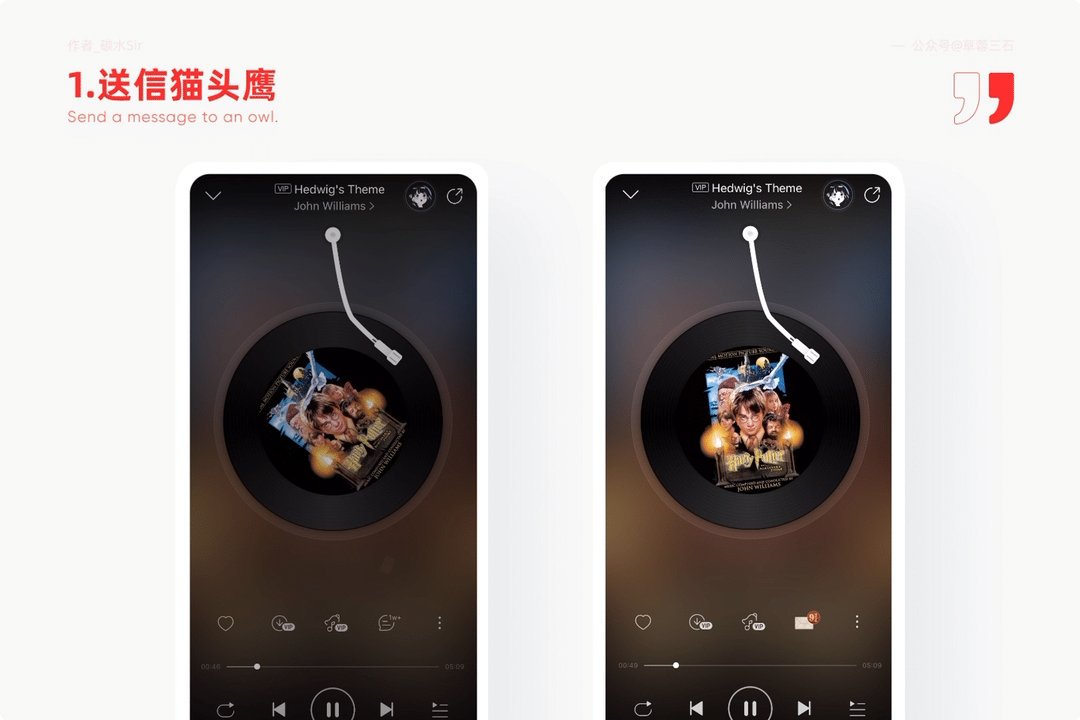
1.【送信猫头鹰】飞鹰传信——在第43秒送你入学通知书
1)使用场景
在听歌页面,呈现猫头鹰送信环节,带领粉丝回忆那个魔法学院,重温经典音乐。

2)设计思考
(1)设计目标:通过增加彩蛋,纪念《哈利波特40周岁暨电影重映》,提升歌曲二次曝光度。
(2)设计方案:首页搜索哈利波特 第二首 【海德薇变奏曲】,当音乐播放到 第43s时,黑胶唱片中会突然飞出一只叼着通知书的猫头鹰,重现海德薇送入学通知书的经典桥段。猫头鹰飞过,你会看到评论区图标变成了一封信。用极具创意的动画手法,引导用户进入评论区进行后续操作。
这也给做产品设计同学一些灵感,当有合作方时,尝试着换种设计思路(例如:当前影视与音乐结合的彩蛋),来绑定产品与合作方之间的联系。形成高级记忆点,从而达到用户主动传播的裂变效应。
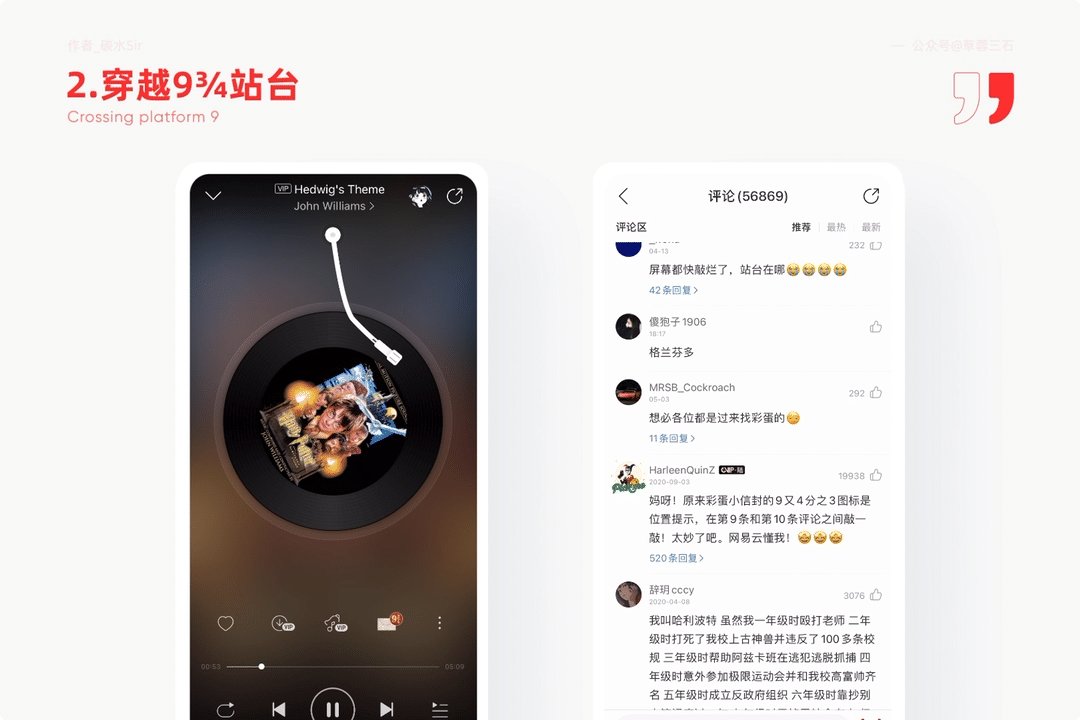
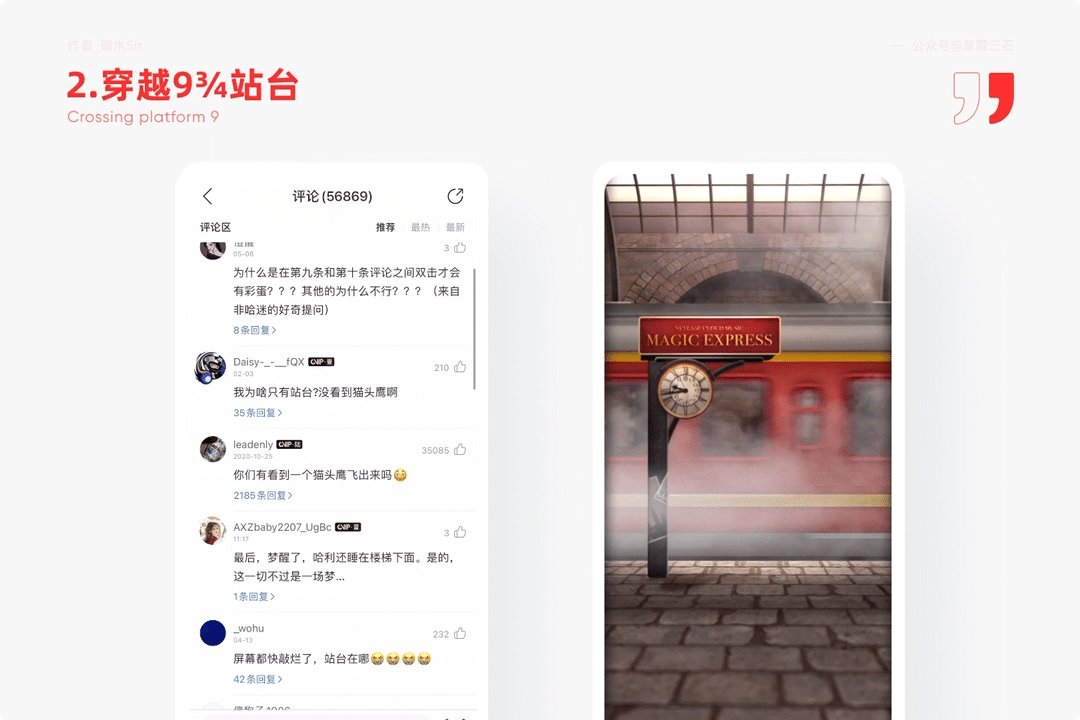
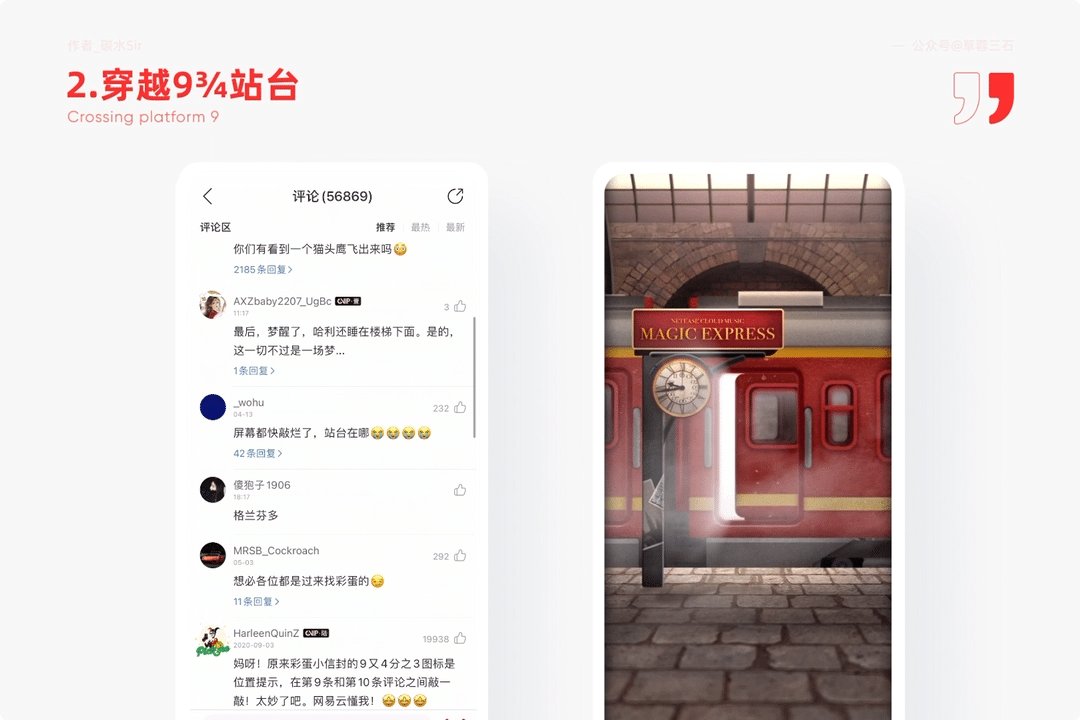
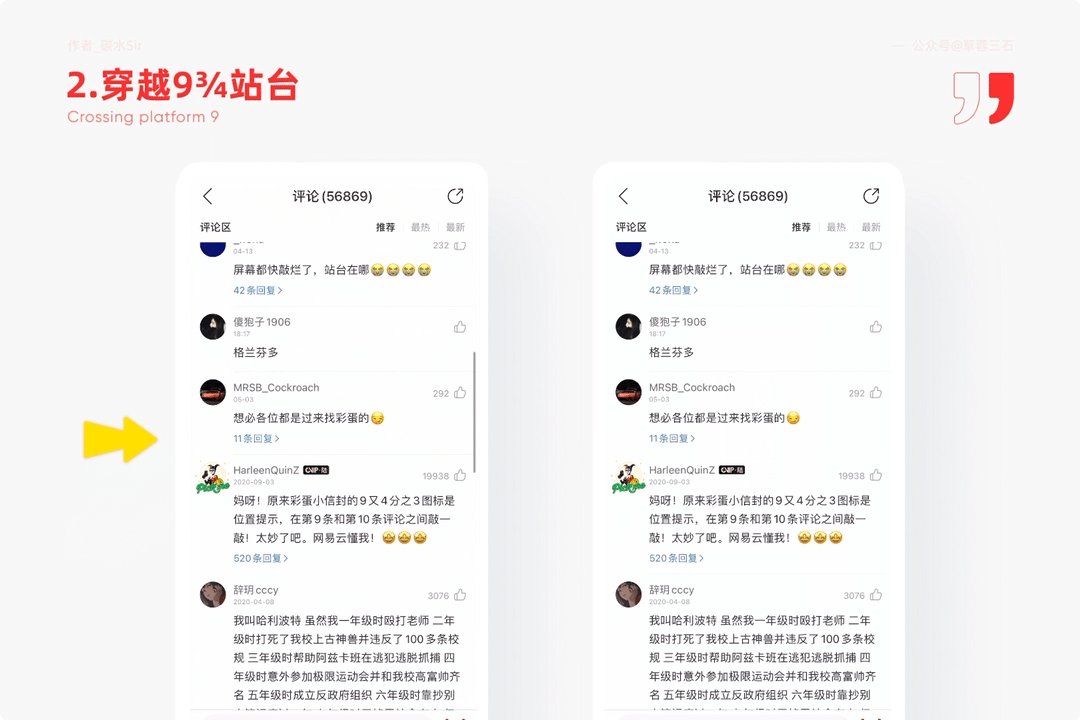
2.【穿越9¾站台】双击评论——进入魔法车站
1)使用场景
在上一个场景中,点击信件进入评论区,通过评论区用户引导继续彩蛋探险之旅。

2)设计思考
设计目标:为了使上个彩蛋具有连续性,提升彩蛋引入玩法达到评论话题热度。
设计方案:点击通知书- 在评论区找到第9-10评论,在中间空隙位置双击两下,出现一个缝隙随后逐渐放大,映入眼帘的是魔法站台,随后飞速而来一辆通往霍格沃茨的列车,当门打开时,又一个强光出现,随后穿梭回评论区。整体动画一气呵成,仿佛真的穿梭了一回。
当用户不知情下进入评论区,会看到其他用户都在以“彩蛋”为话题,展开激烈讨论,这时就激发出你的评论欲望,以及彩蛋入口探索,为彩蛋话题持续供热发光。
该手法也是利用“圈内梗”标志事物,再结合穿梭般的动画体验,给【哈迷圈】用户体验了一波惊喜感,同时为后续【哈利波特魔法觉醒】游戏做好引流铺垫。
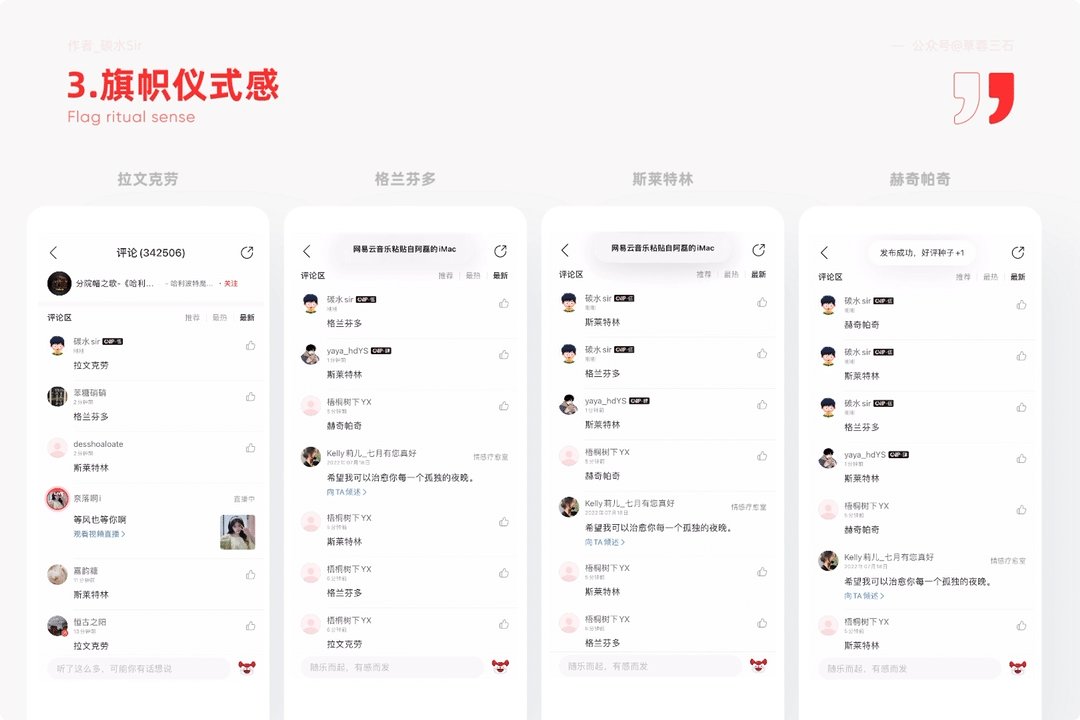
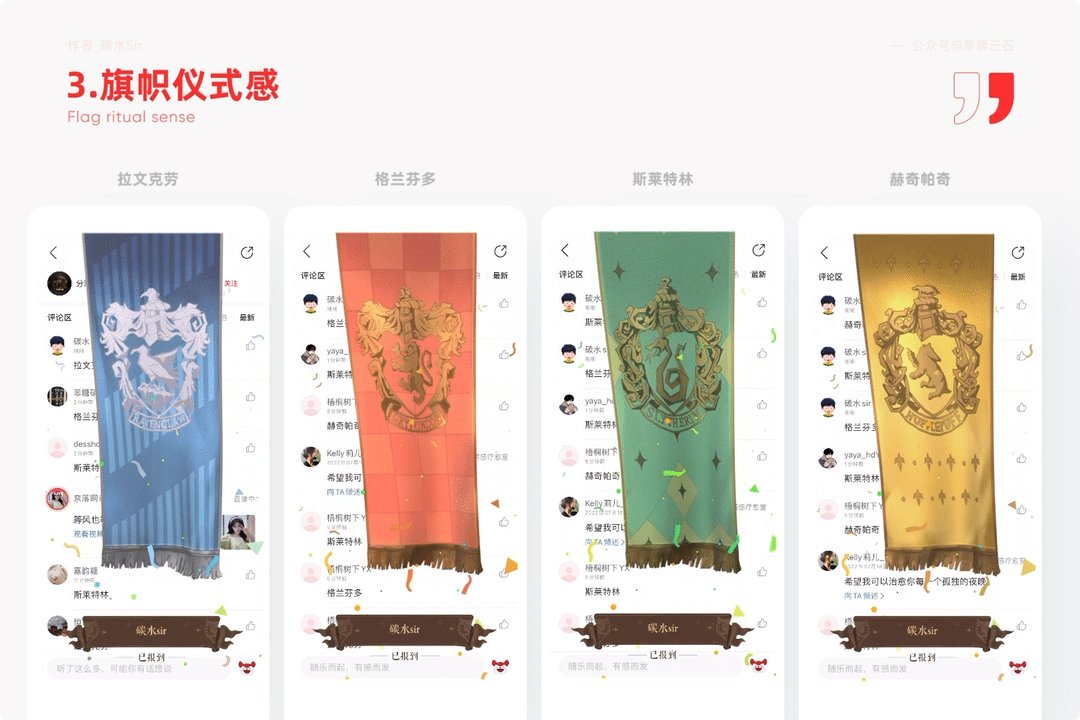
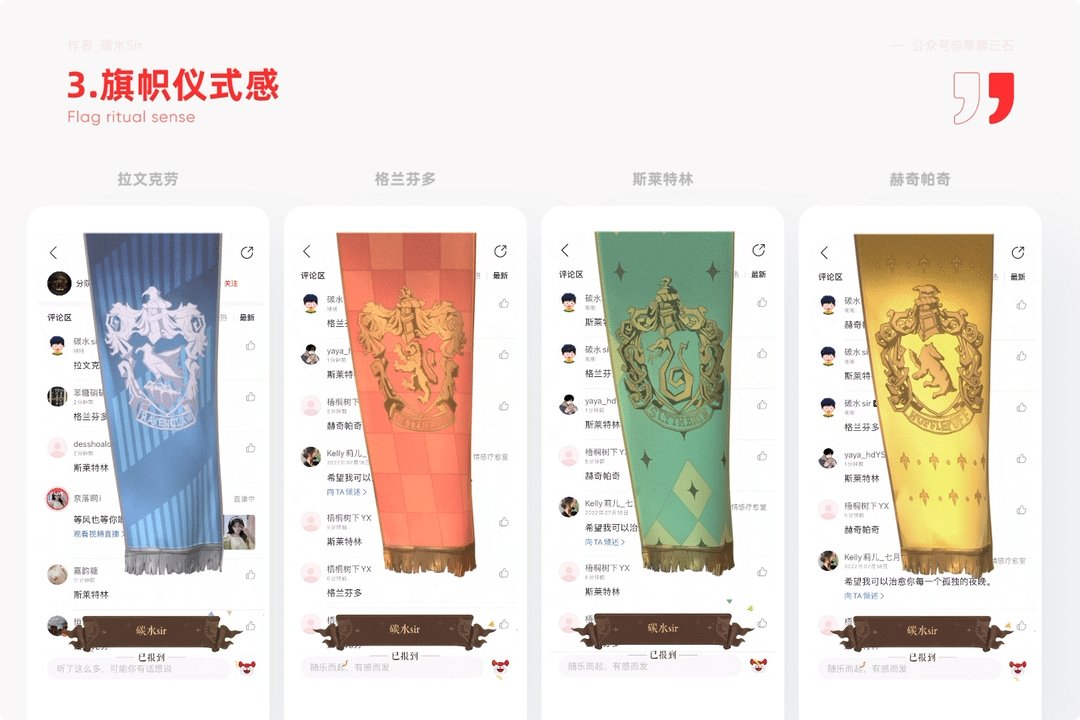
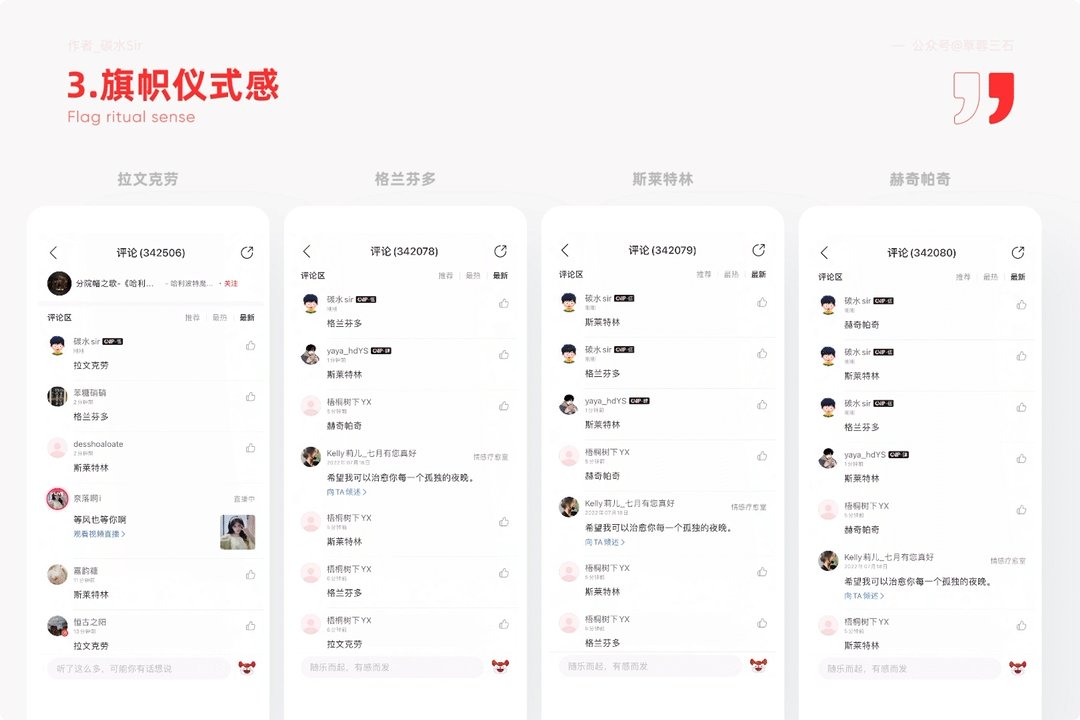
3.【旗帜仪式感】分院帽之歌——评论区的特殊仪式感彩蛋
1)使用场景
正式入学前,怎么能少了入学典礼这么重要的仪式。

2)设计思考
(1)设计目标:提升歌曲传播性以及记忆度,通过彩蛋强化音乐仪式感。
(2)设计方案:点击【分院帽之歌】评论区 输入学院名称如格兰芬多,,院旗降落,迎风飘扬,出现代表学院的旗帜,分院仪式就完成啦!仪式感是不是瞬间拉满。
没看过哈利波特的用户,我这里为大家收集好了四个学院名称,分别是赫奇帕奇,格兰芬多,斯莱特林,拉文克劳,想体验的用户快去试试吧~

二、特殊设计点
每个产品都有其独有的设计点,功能或许很小又或者很大,这些设计是竞品产品无法借鉴抄袭的,因为设计本身就是产品不断沉淀后自然形成的。这也是与竞品直接拉开差距的地方。
1. 【丁磊粉丝】99999以不变胜万变
1)使用场景
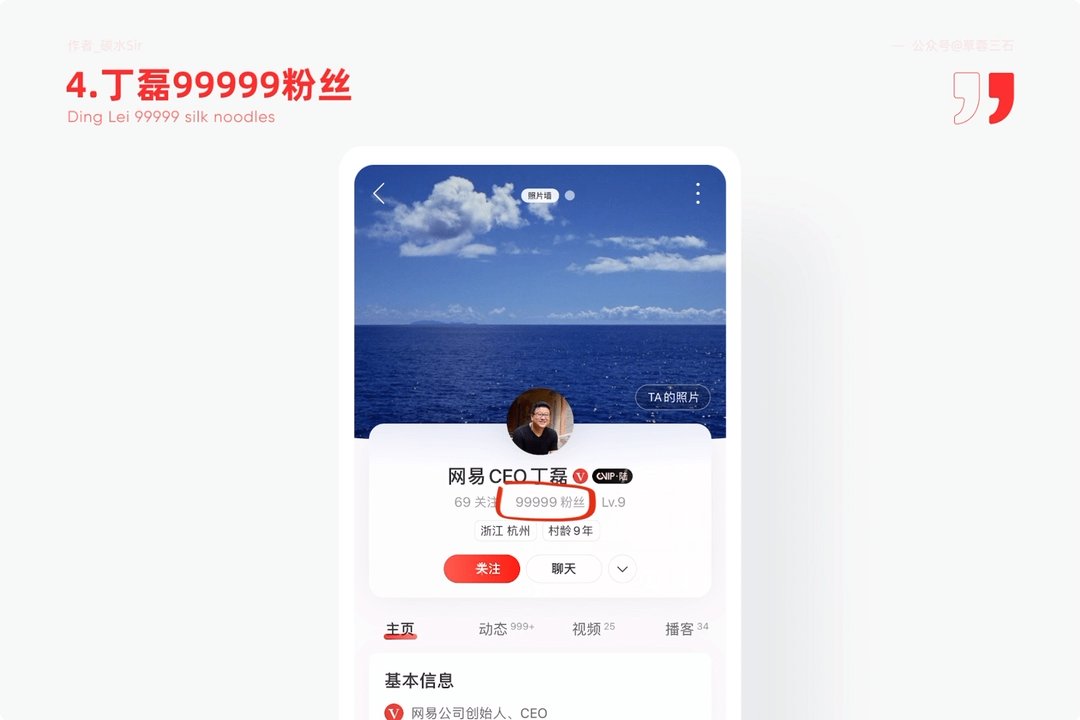
用户进入CEO丁磊的主页可以看到99999粉丝,在强迫症驱使下为丁磊增加粉丝。

2)设计思考
(1)设计目标:通过99999粉丝,来“骗取”新粉丝关注,提升粉丝量。
(2)设计方案:可能是程序员们被产品或CEO的各种需求堆压的透不过气,想着拿CEO来整活一下,这就有了上面的神奇一幕。
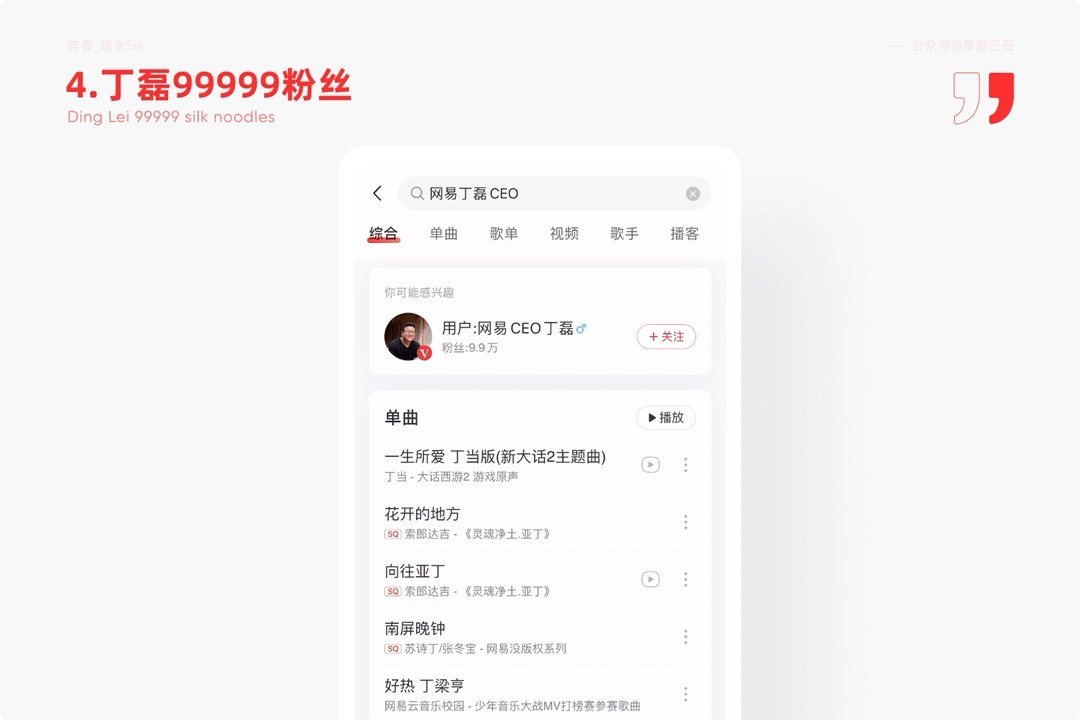
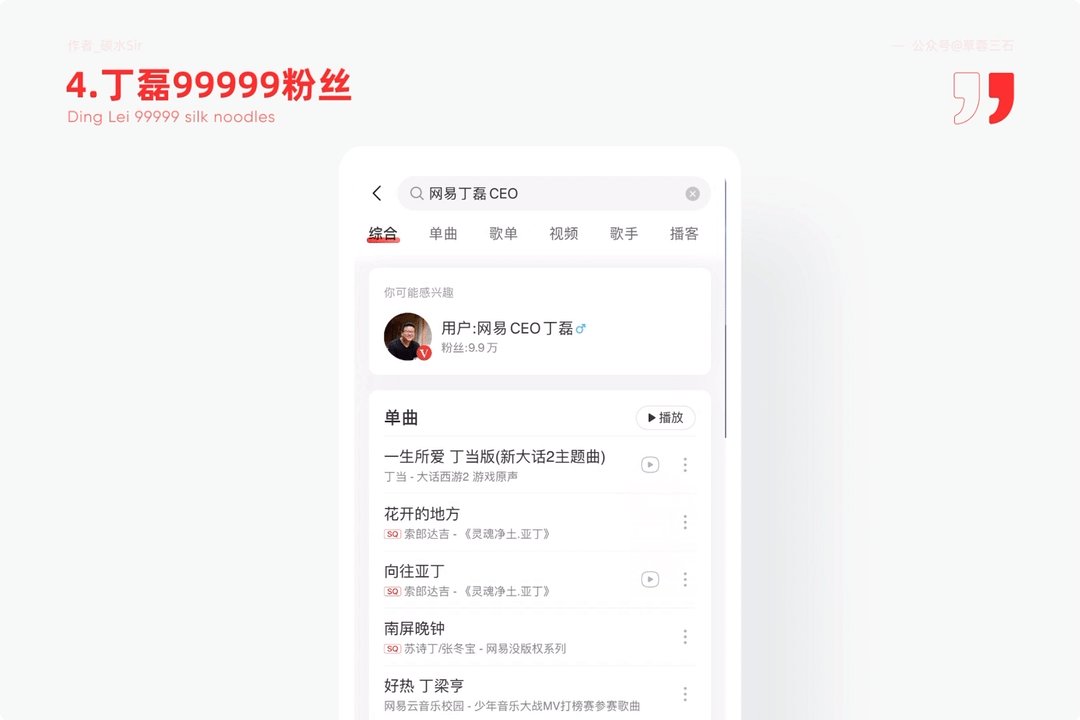
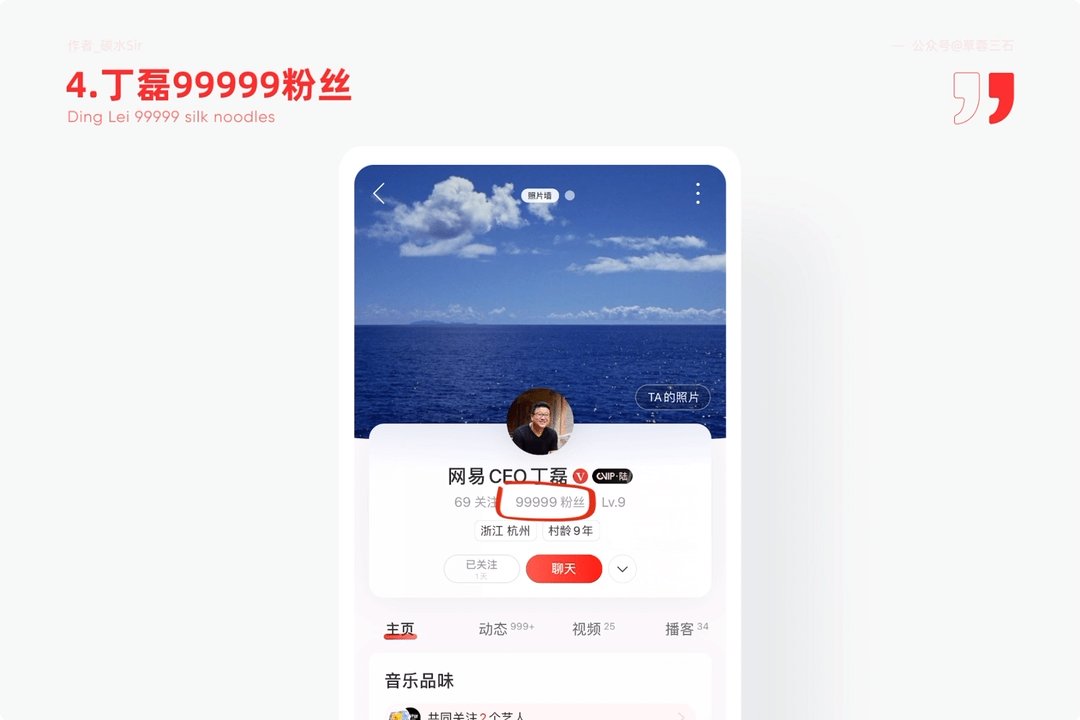
进入首页,搜索【网易CEO丁磊】进入主页,第一次和CEO这么近距离接触,当你看到99999粉丝时,心想我原来就是那幸运的第10万粉丝,心中很是激动,当你点击关注后,返回首页再一次进去时,你会发现,粉丝数从新回到了99999粉丝,你以为是有人取消关注!其实这是程序员写的一个欺骗代码。
利用这种仿制数字,来为CEO骗粉。这是程序员想到的点还是CEO丁磊的阴谋。就不得而知了~
这么细小的改动,确实让用户对网易云音乐产生神秘感,或许还有很多彩蛋没有发现,从而激发用户探索欲望~
感兴趣的同学快去试试吧~
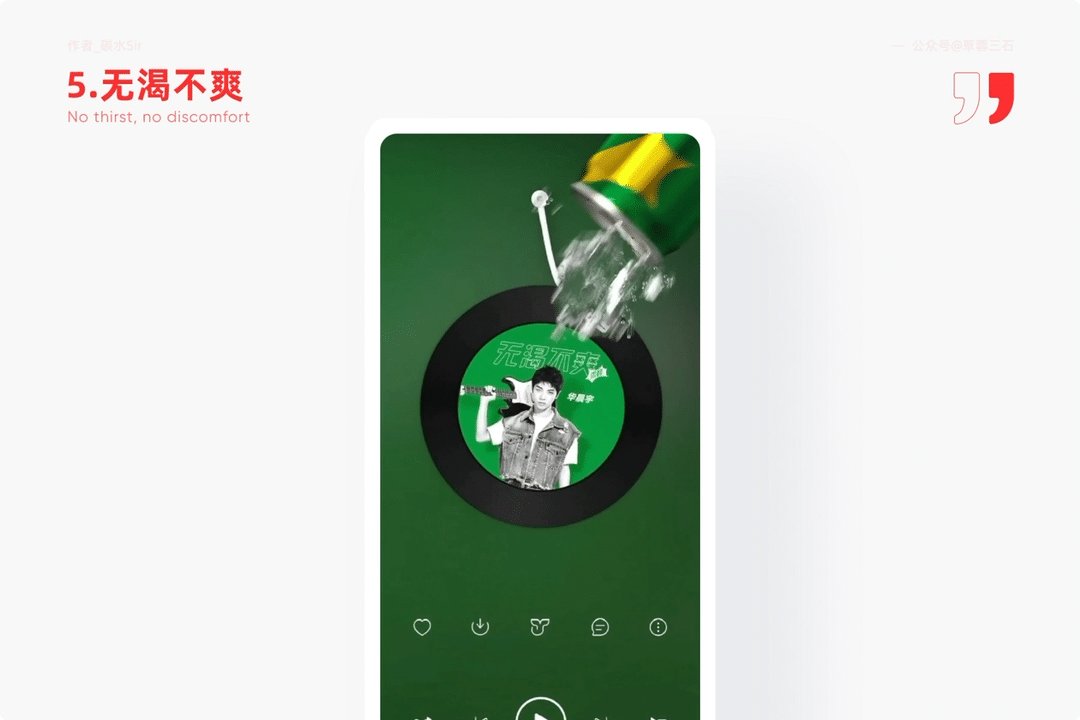
2. 【无渴不爽】汽水特效——夏天的感觉就是如此清爽
1)使用场景
网易云音乐与雪碧达成的深度合作,要通过(音乐+设计)手段探索跨界营销方式。

2)设计思考
(1)设计目标:传播品牌主张, 通过彩蛋提升品牌新主张“透心凉、渴释放”。
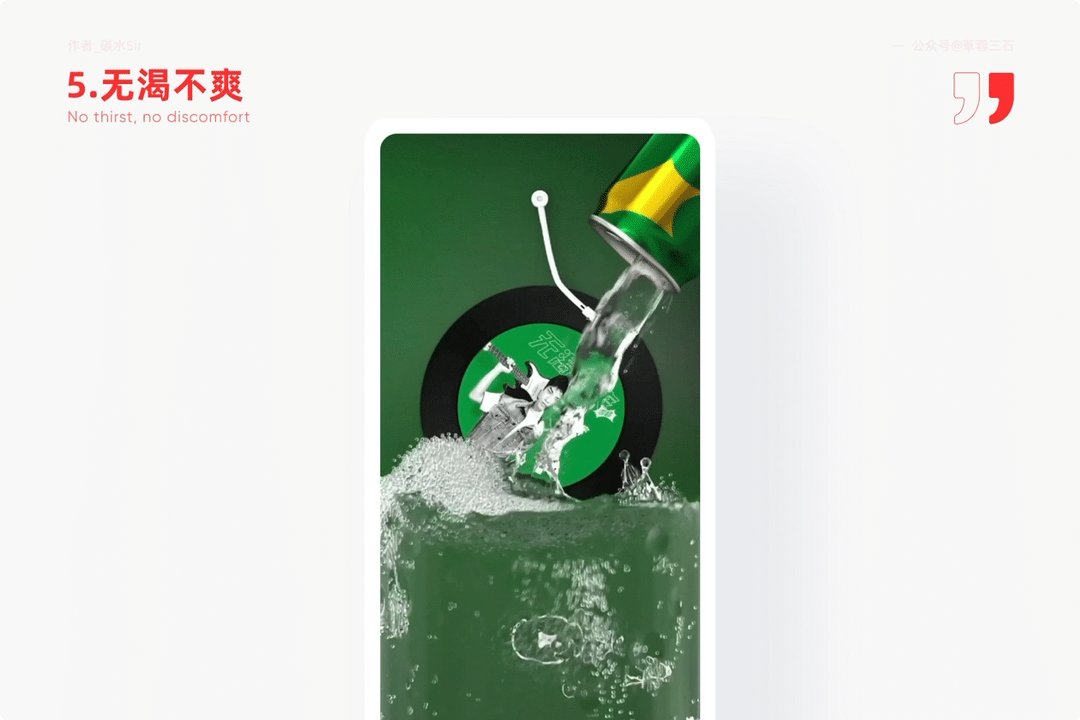
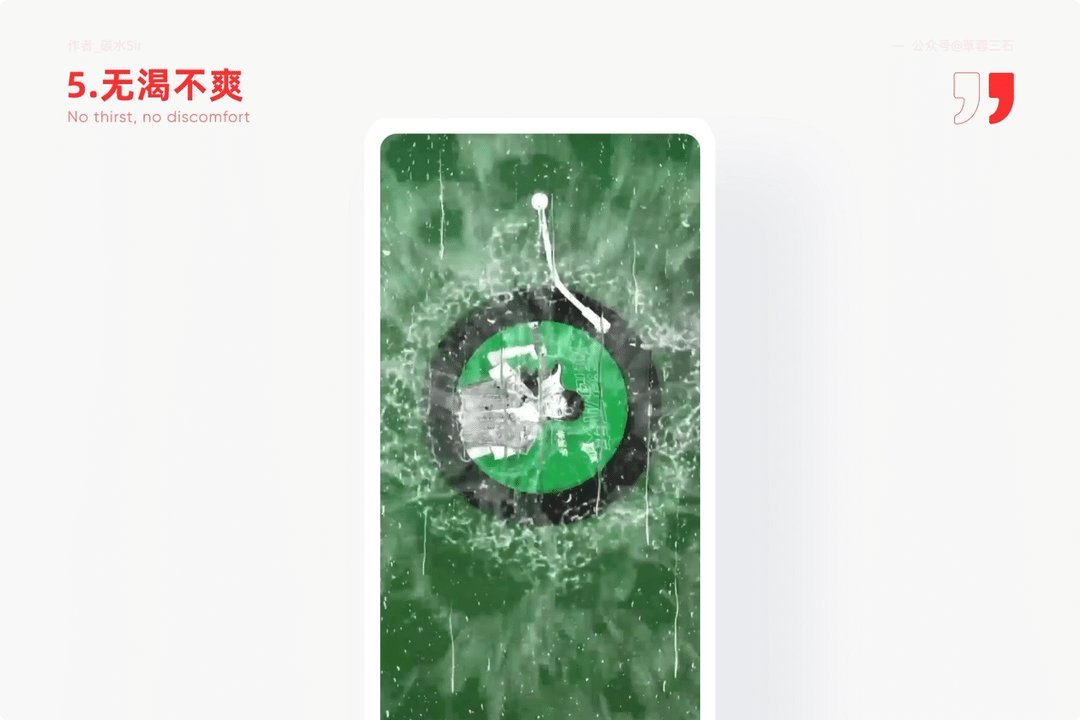
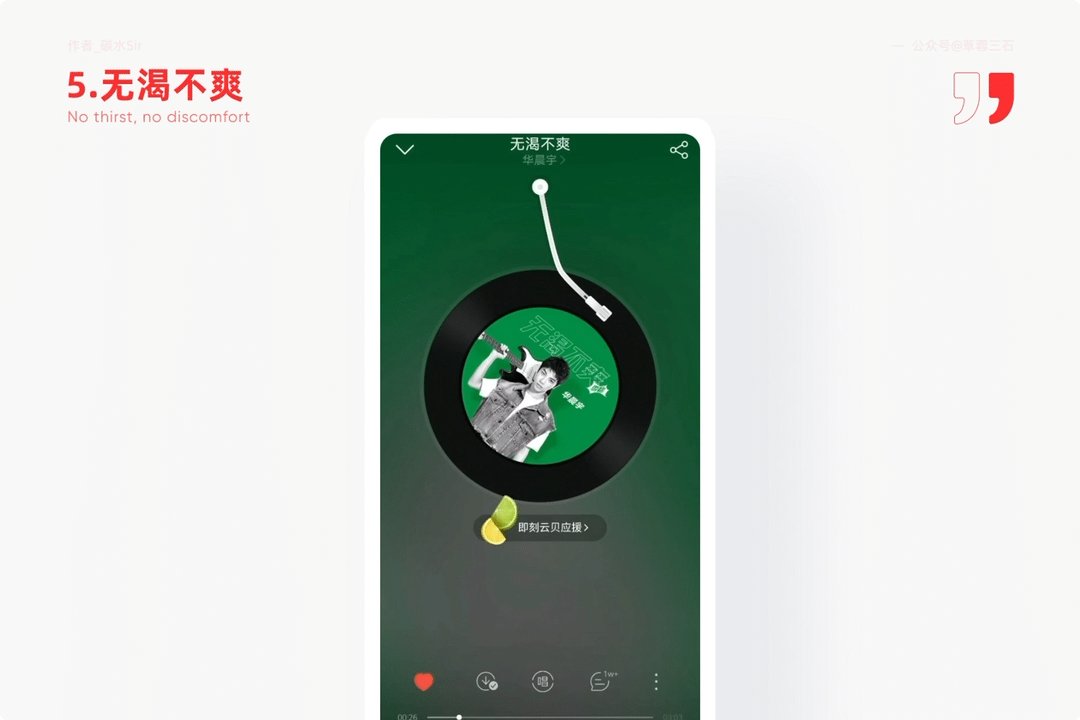
(2)设计方案:在播放【无渴不爽】时,在特定位置会激活雪碧动效,你能看到右上方一个雪碧瓶开启,并倾倒而出,上深到一半高度清爽柠檬炸开效果,不仔细看还以为换手机进水了。
通过对设计的高度还原,模拟真实世界汽水反馈,例如二氧化碳气体等极具细节的动画效果,以及开瓶时“呲”的音效声让用户更好投身于音乐背后的情境中,以及紧扣歌名【无渴不爽】的“透心凉、渴释放”理念。用“音乐彩蛋”来赋予用户“视觉+听觉+味觉”三觉的沉浸式体验,让品牌主张成为用户切身感受。
这种营销方式,作为用户的我都很难拒绝,心里暗暗道:“这样的营销手段,多给我来一些,真的不错,喜欢~”。换做是你,也同样喜欢,对嘛~
三、人文情怀设计
简单的说,就是对用户的尊重、关怀、重视用户的表现,把用户拆分成一个个 独立的个体,用特殊功能来服务单独一个用户,或某类用户群体,从而达到更加细腻的关爱。
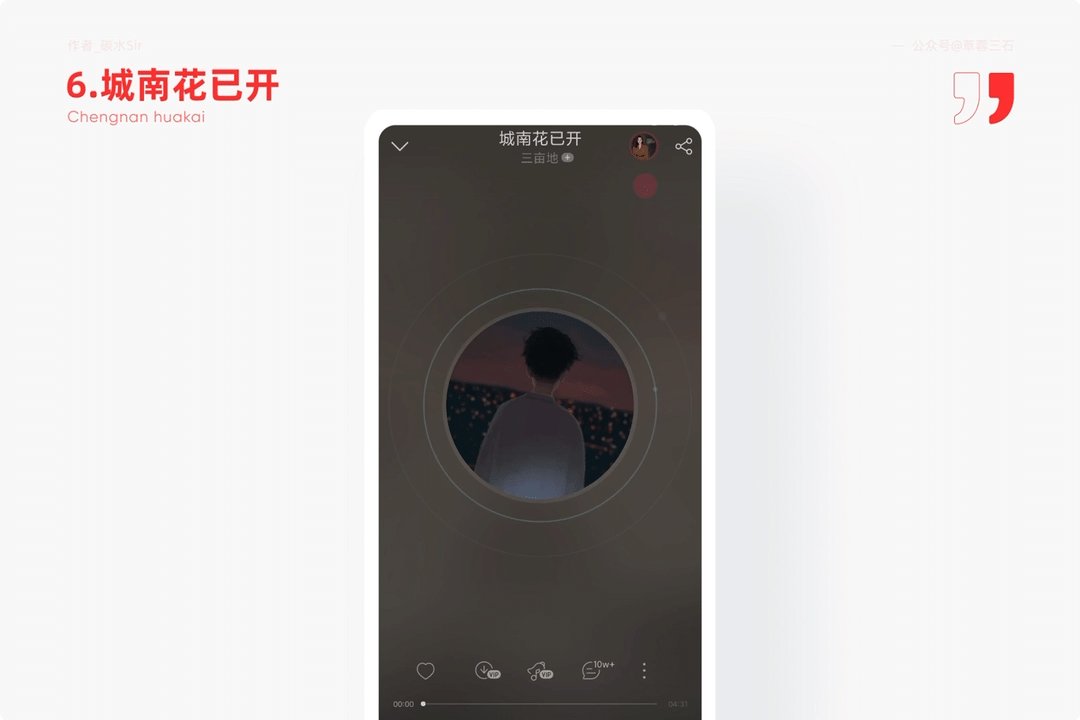
1. 【城南花已开】纪念云村人——满屏花瓣飘落
1)使用场景
17年的一个遥远的往事,网易云团队为了纪念【音乐人-三亩地】给【城南花已开】ID用户专门写的音乐。

2)设计思考
(1)设计目标:缅怀用音乐纪念的骨癌【南城花开时】用户,放大产品人情世故的高度,从而提升品牌对于用户的重视程度。
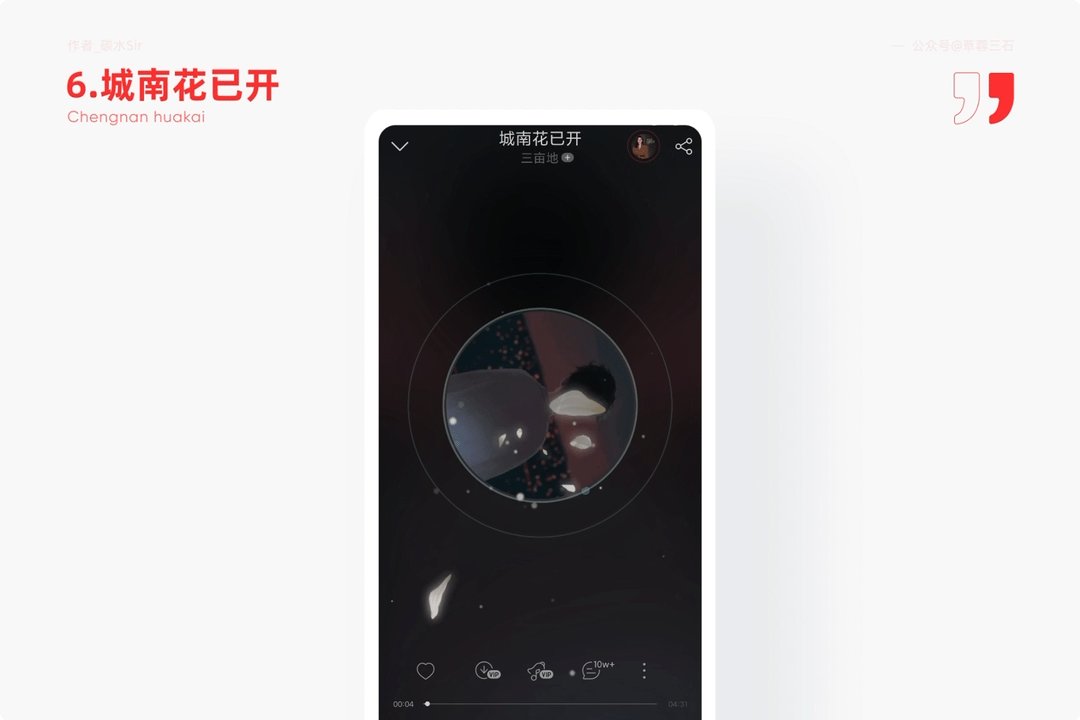
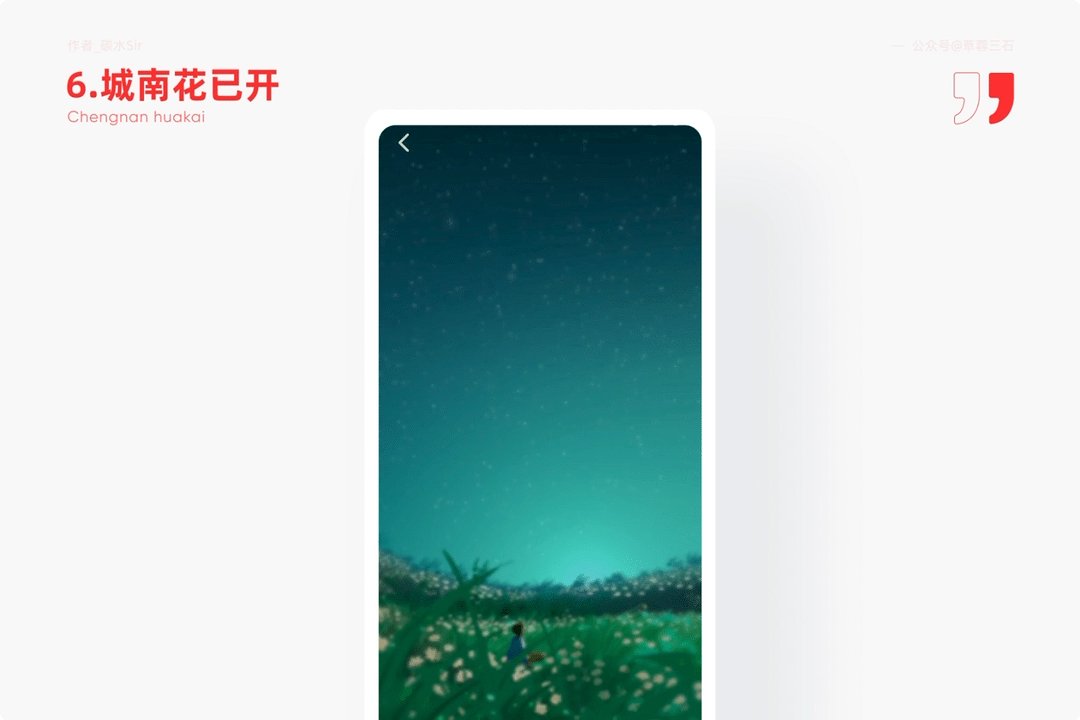
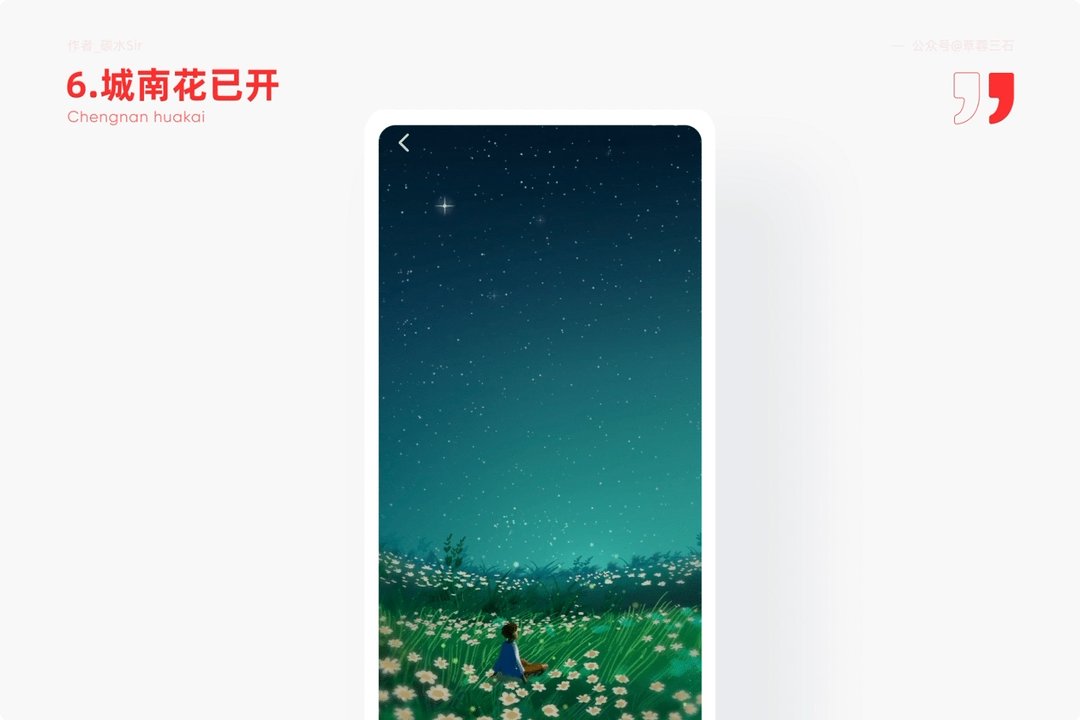
(2)设计方案:在每年3-4月时,收听【南城花开时】这首歌,在播放页就能看到满屏花瓣飘落,点击最亮的一瓣,会看到花海中有一个少年。
对于老用户来说无疑勾起了往日回忆,通过彩蛋动画来强化音乐缅怀的力量。同时吸引围观用户的好奇,引导查看评论区,翻找彩蛋根源,进而提升评论区活跃度以及产品情感关联。
毕竟产品本身是冰冷的,用产品本身的功能来安抚用户以达到共鸣效果那就太棒了。这也正是网易云音乐依靠评论区获得业界影响力的重要体现。即使版权少的可怜但依然稳居前3宝座的原因之一。
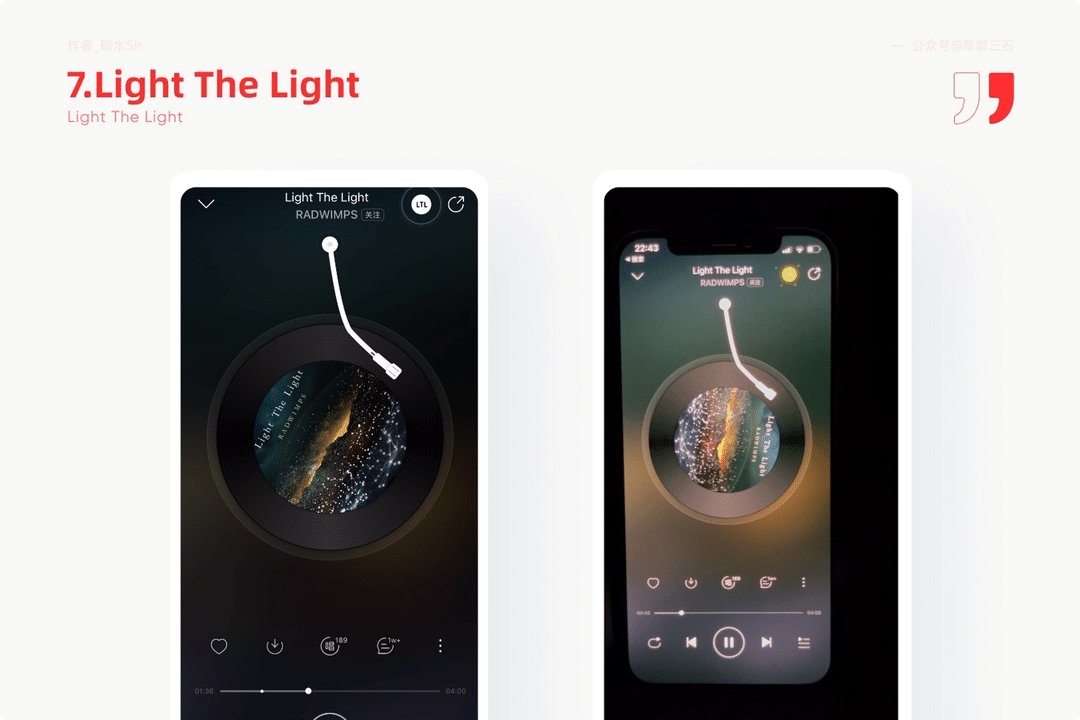
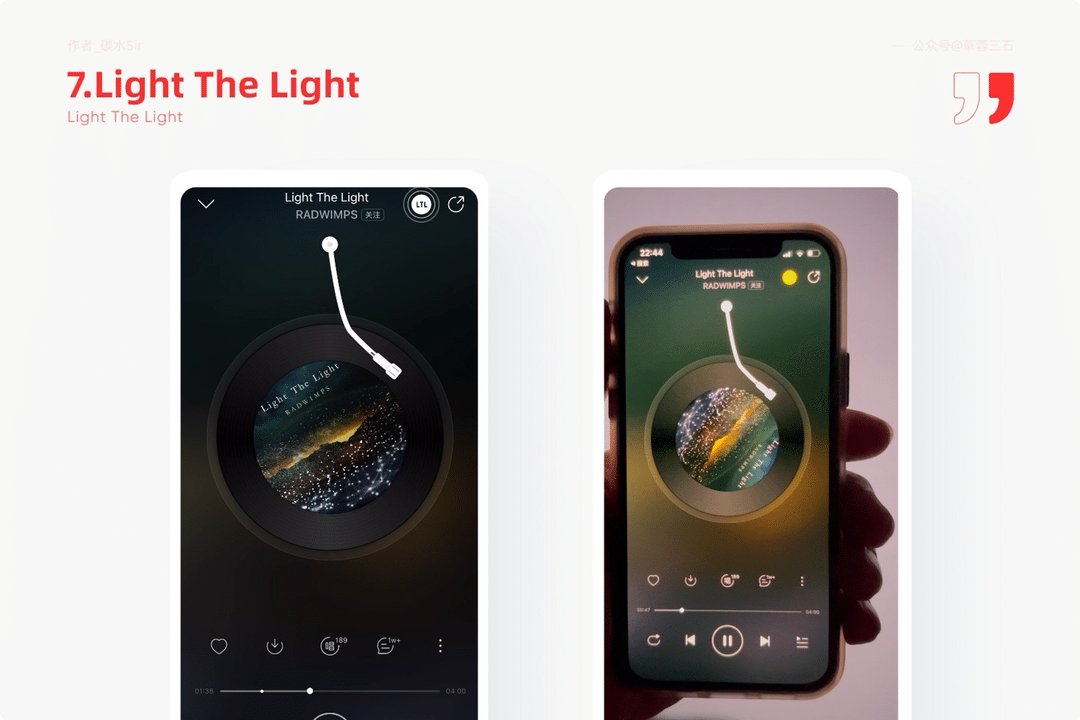
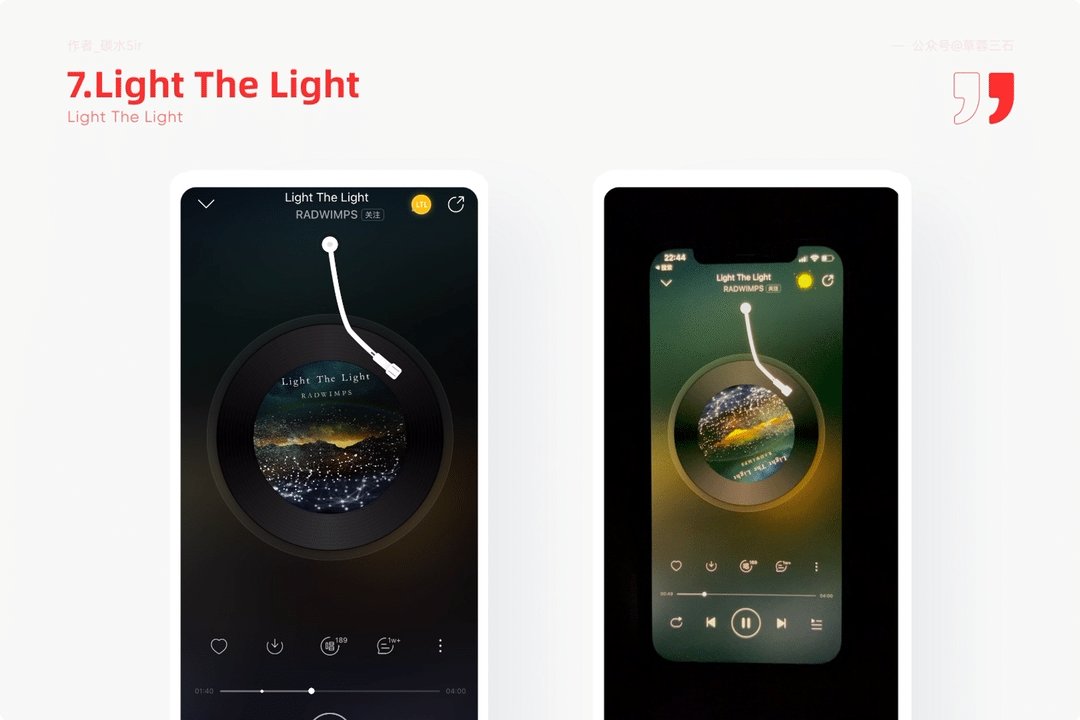
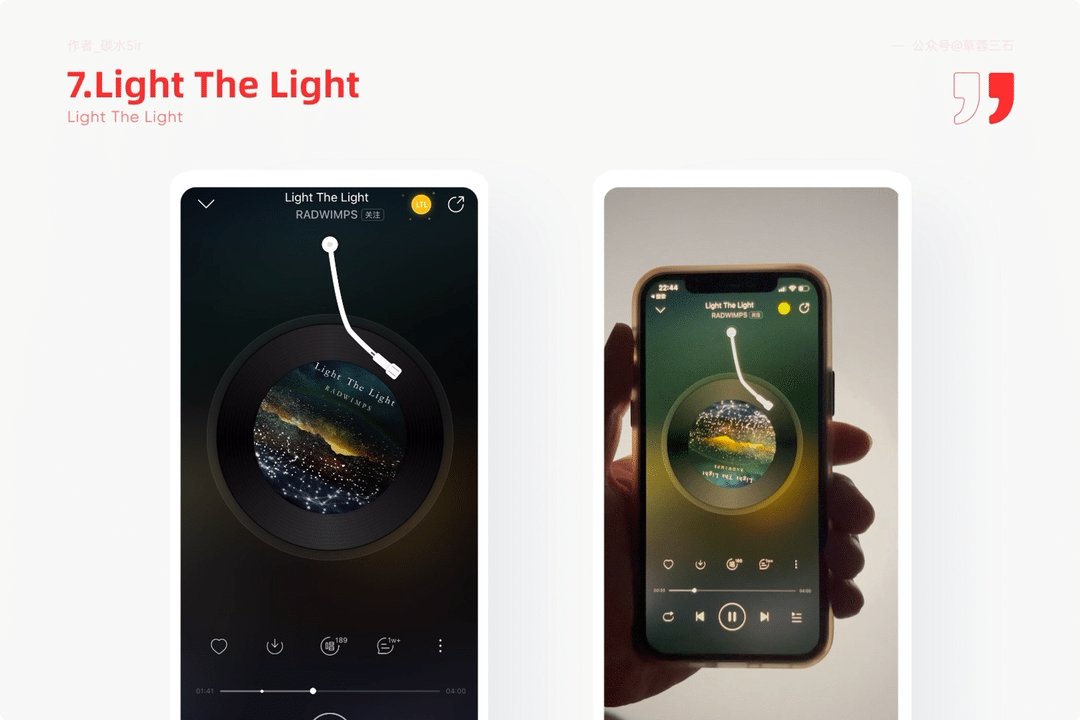
2. 【Light The Light】灯光彩蛋——完美结合硬件生态
1)使用场景
面对疫情,网易推出【光援行动】通过【Light The Light】歌曲【LTL】功能,给用户传递音乐的治愈力量。

2)设计思考
(1)设计目标:结合硬件生态,提高闪光灯与音乐的多重组合玩法,用音乐与光传递希望给到用户。
(2)设计方案:网易团队通过歌曲《Light The Light》歌词”每个人都是一处微光,每当我们闪烁一次灯光,也许某处黑暗就会被我们照亮”中获得灵感,配合歌曲中的鼓点来不断闪烁节奏光,营造氛围感的同时,传递出即使是一颗小小的微光,凝聚起来依然可以照亮一片天地。
同时表示面对防疫,人民团结一致,互相帮助的社会凝聚力。宣扬音乐的力量以及对未来美好生活的祝福。
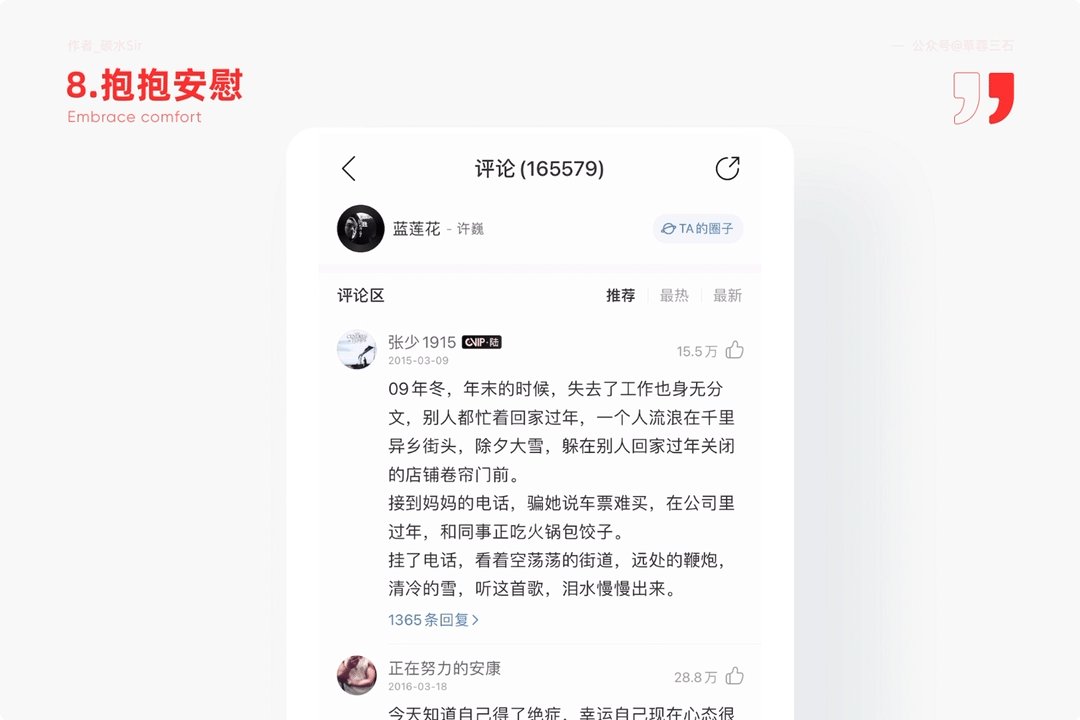
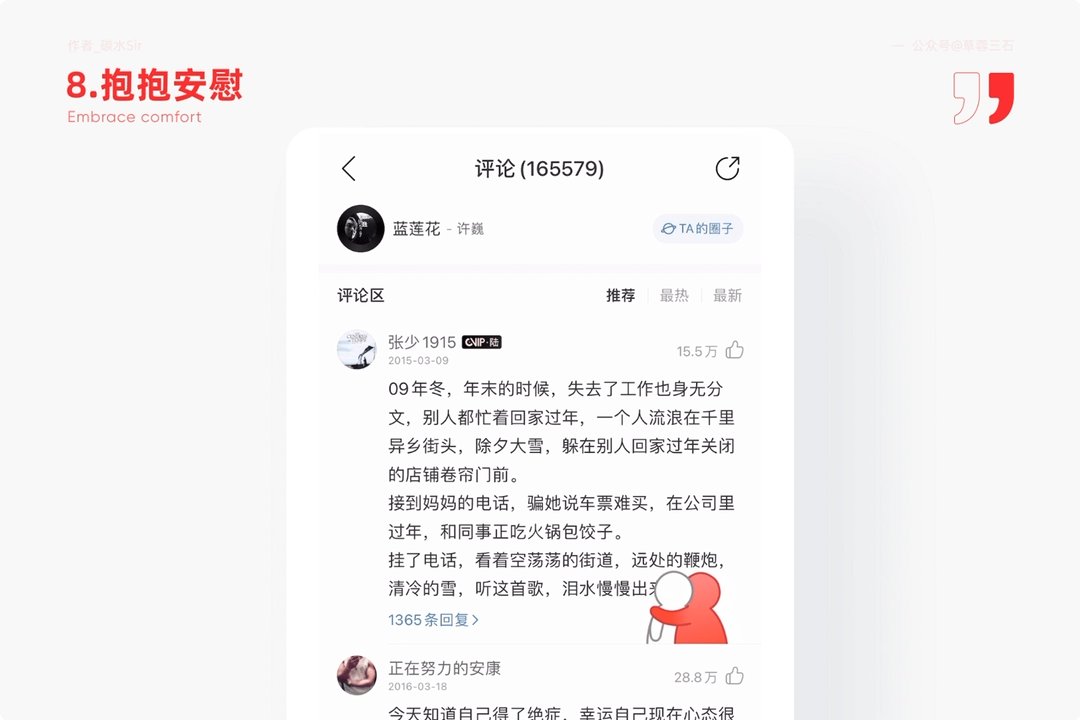
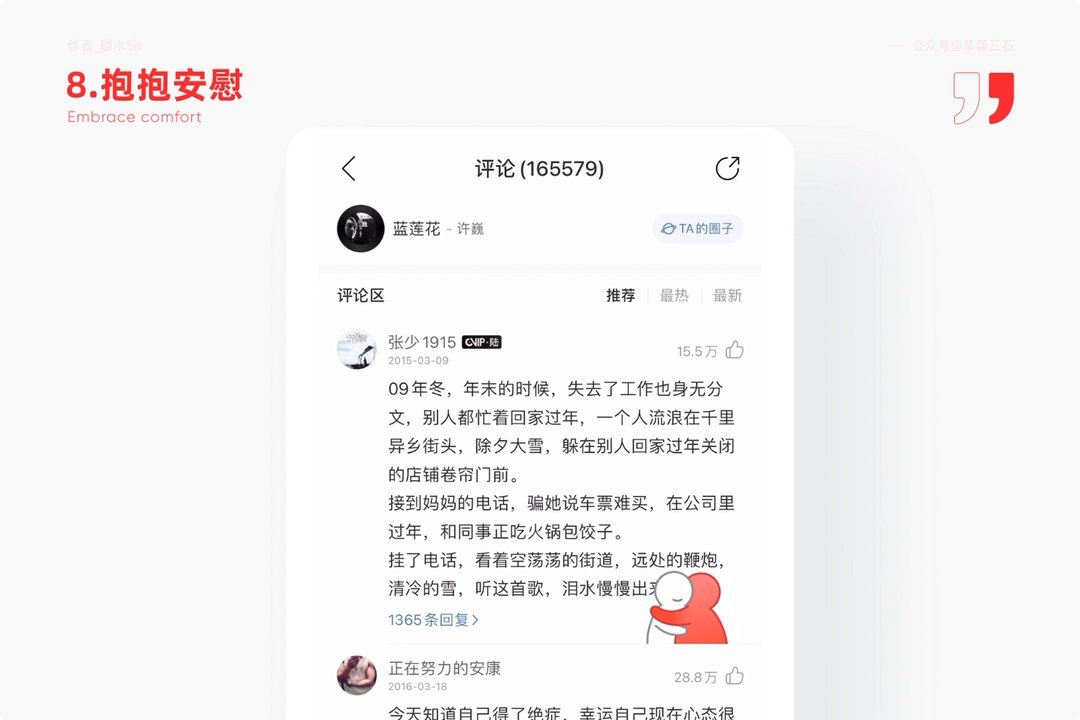
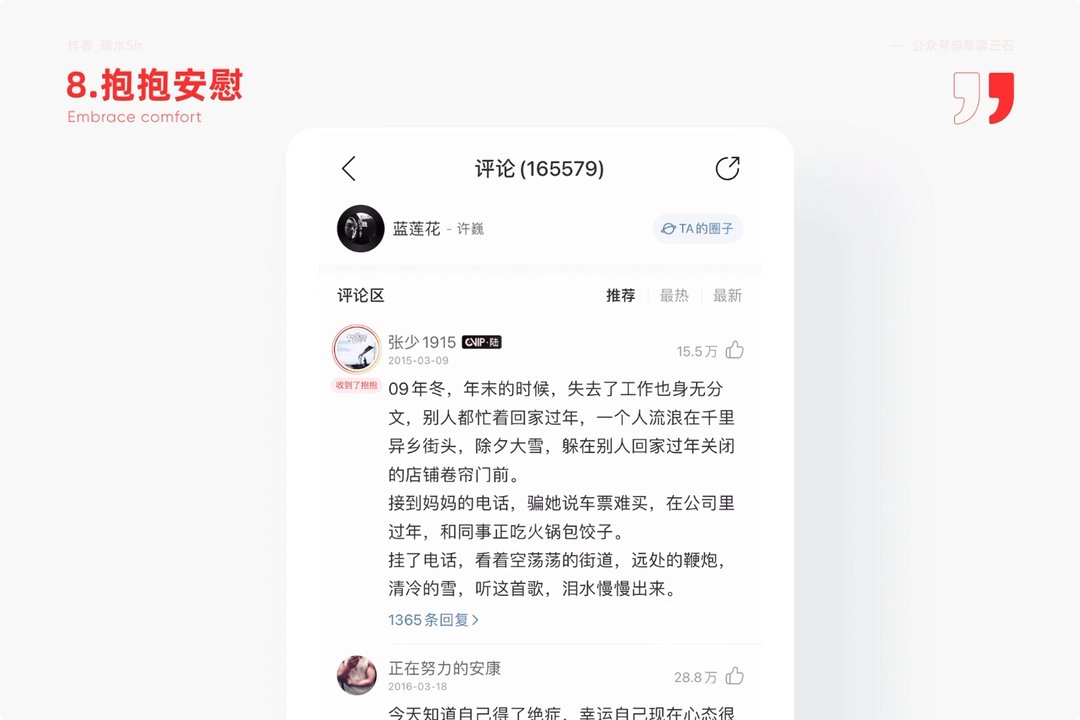
3. 【抱抱安慰】评论区——两指捏合 送给陌生人一个抱抱
1)使用场景
为响应 “云村评论治愈计划”,设计“抱抱彩蛋”,传递温暖的社区氛围。

2)设计思考
(1)设计目标:通过彩蛋玩法,提升社区情感鼓励,净化社区良好氛围。
(2)设计方案:
再任意歌曲评论区,对着评论双指向中间捏和的方式,去“抱”一个用户的评论给予情感抚慰。视觉方面呈现两个可爱的白、红小人相互拥抱安抚的画面,评论者的头像也会出现“收到抱抱”的提示,以达到与陌生人之间互相鼓励温暖的目的。
这种方式挺暖的,通过音乐平台送出抱抱以及接受抱抱的形式,更加体现出音乐无边界的魅力所在。
以上是我第二次使用的感受分享。这个抱抱彩蛋设计,早在第四篇【产品细节洞察分析】中有写道,但观点已经完全不同,感兴趣的朋友可以回溯一下~
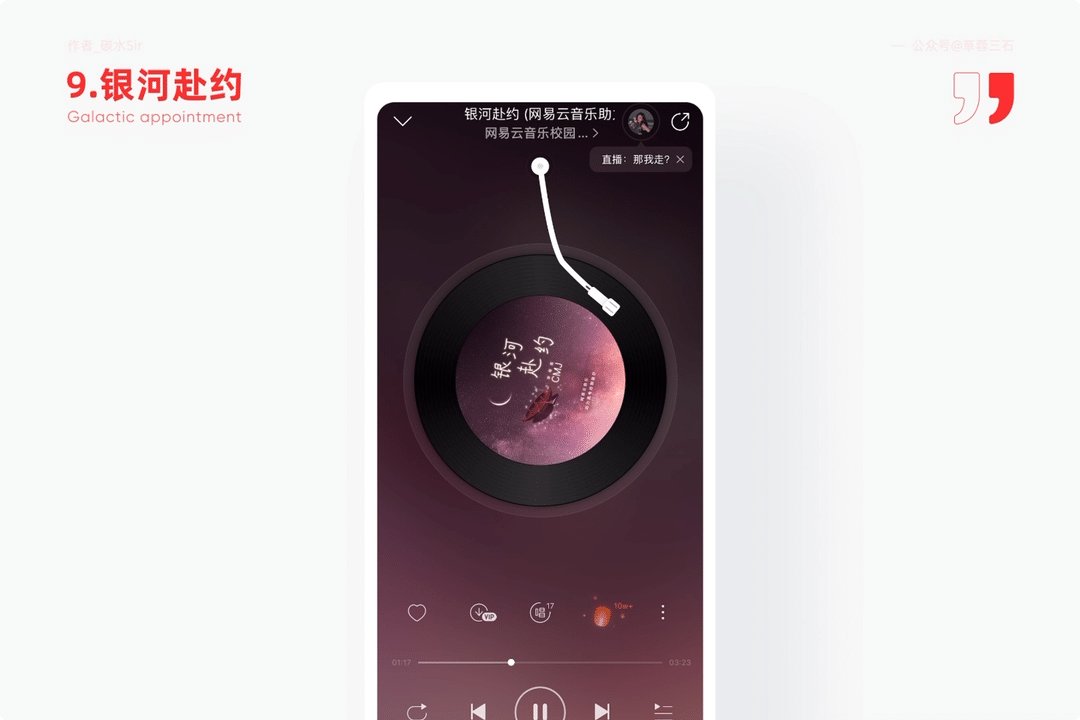
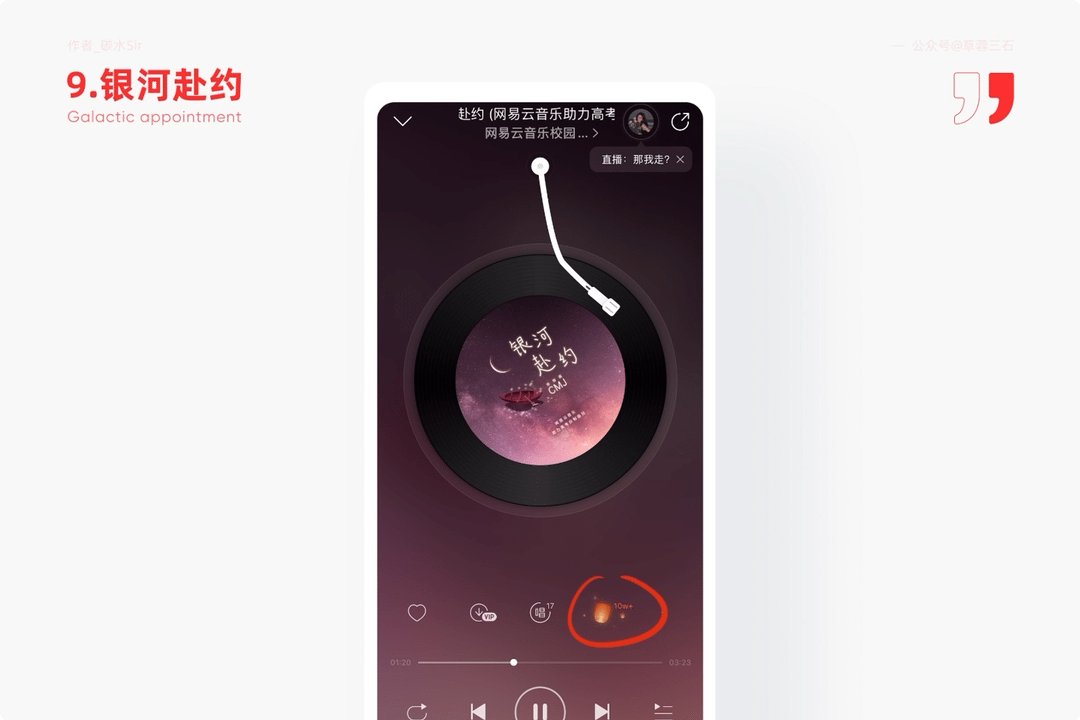
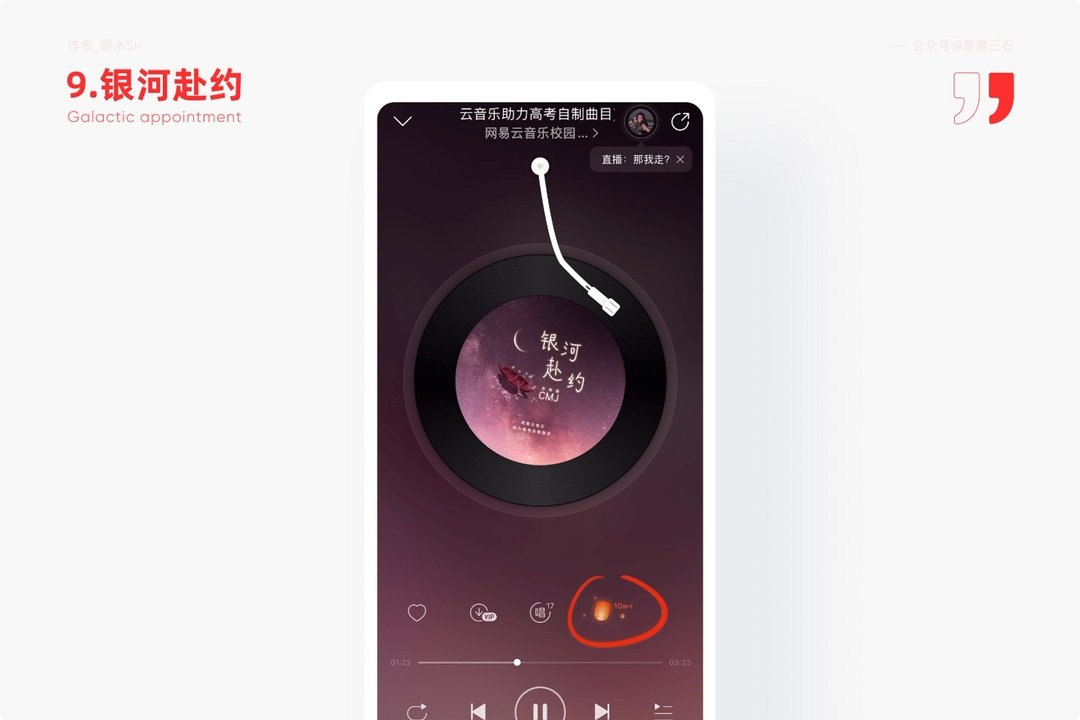
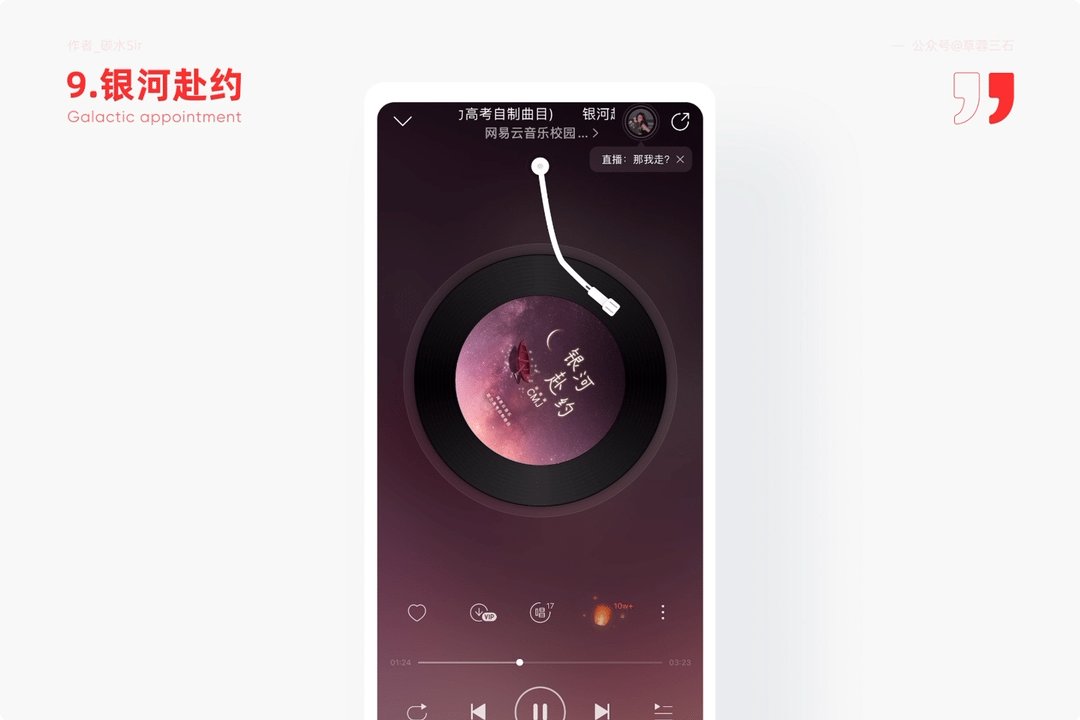
4. 【银河赴约】孔明灯——考生与家长的祝福
1)使用场景
每年高考时,【银河赴约】都会收到来自音乐人以及网易的各种祝福,祝旗开得胜。

2)设计思考
(1)设计目标:在高考前夕,通过孔明灯来收集用户的祝福语录提高评论话题统一性。,为用户提供高考话题入口。
(2)设计方案:在2020年疫情期间的高考阶段,网易云音乐制作了助力高考自制【银河赴约】曲目,用户在听歌时,能看到评论区占位符变成了孔明灯。要知道,孔明灯是中国特有的手工艺术,又叫天灯,俗称许愿灯、祈天灯。它的作用是祈福,许愿,保佑。用这种视觉效果,引导暗示用户评论区特殊的意义,真诚的祝福,高考加油!带话题输入祝福,还能获得“网易云音乐高考助力buff”。形式拉满,意义非凡有没有~
5. 【搜索“自杀”】云村治愈所——生活有你才更美好
1)使用场景
音乐是人心灵深处的对白,很多抑郁的用户都有沟通障碍不想与人交流,唯有音乐可以独自倾听。

2)设计思考
(1)设计目标:解决抑郁用户危险的心理活动,通过治愈所提高用户对生活的美好追求。
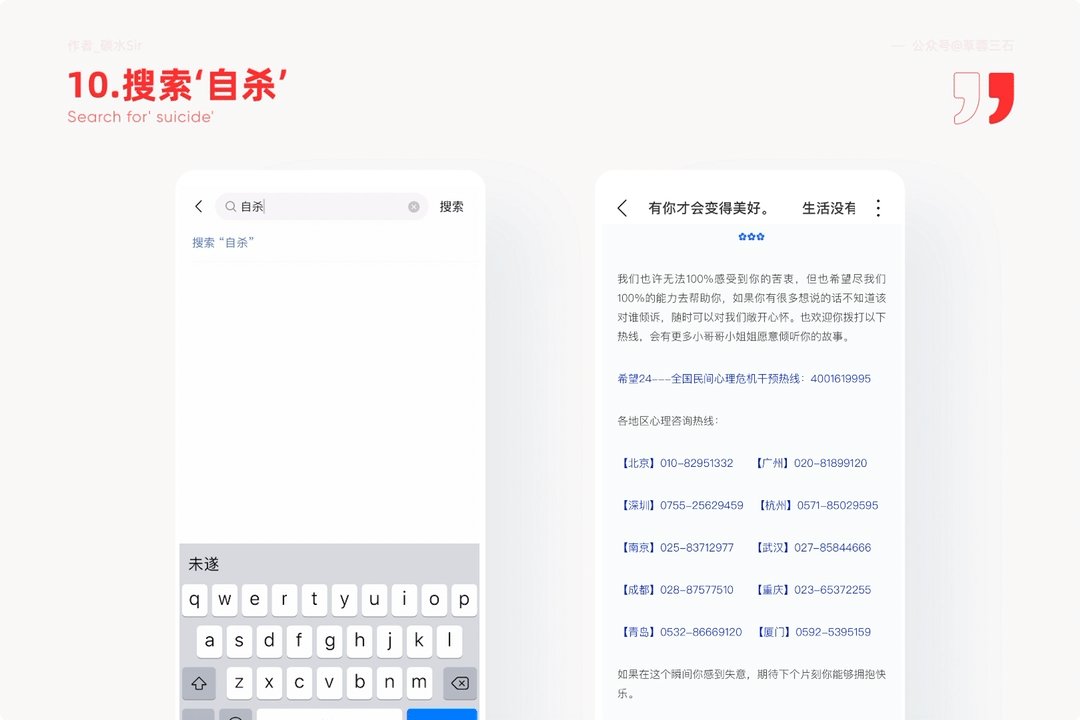
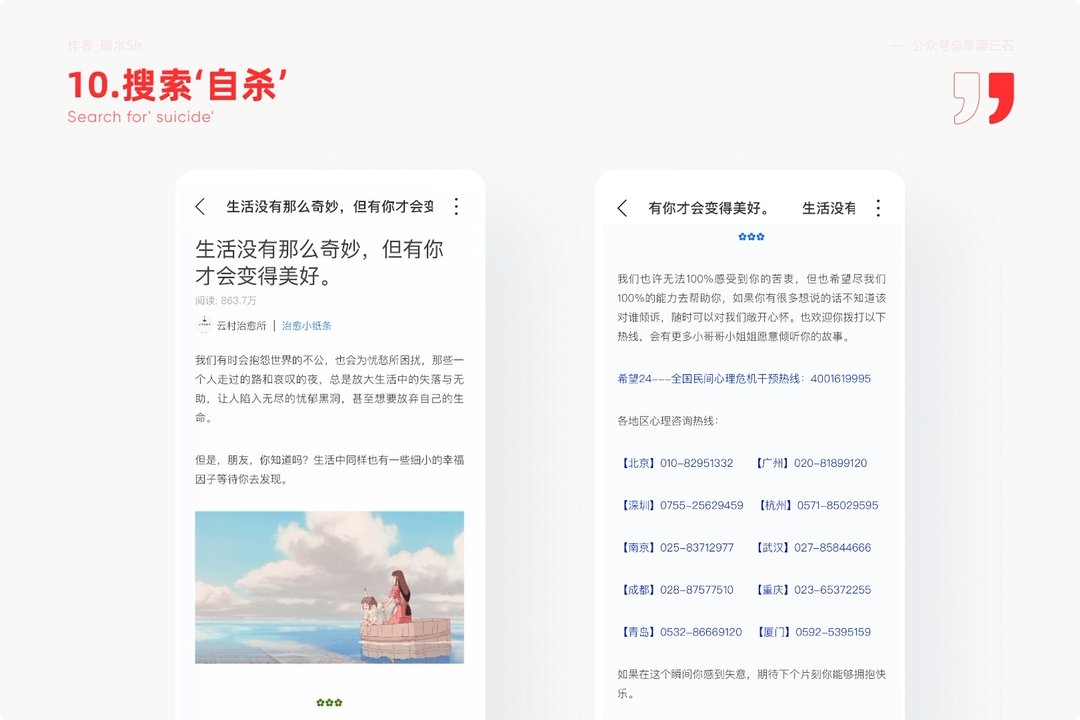
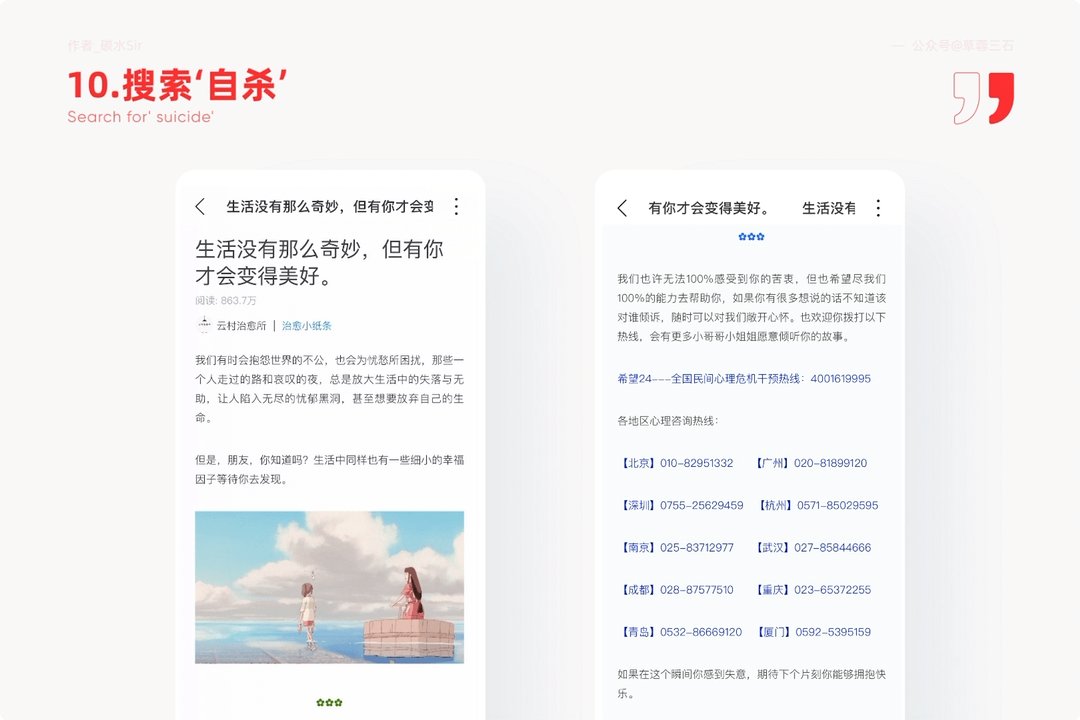
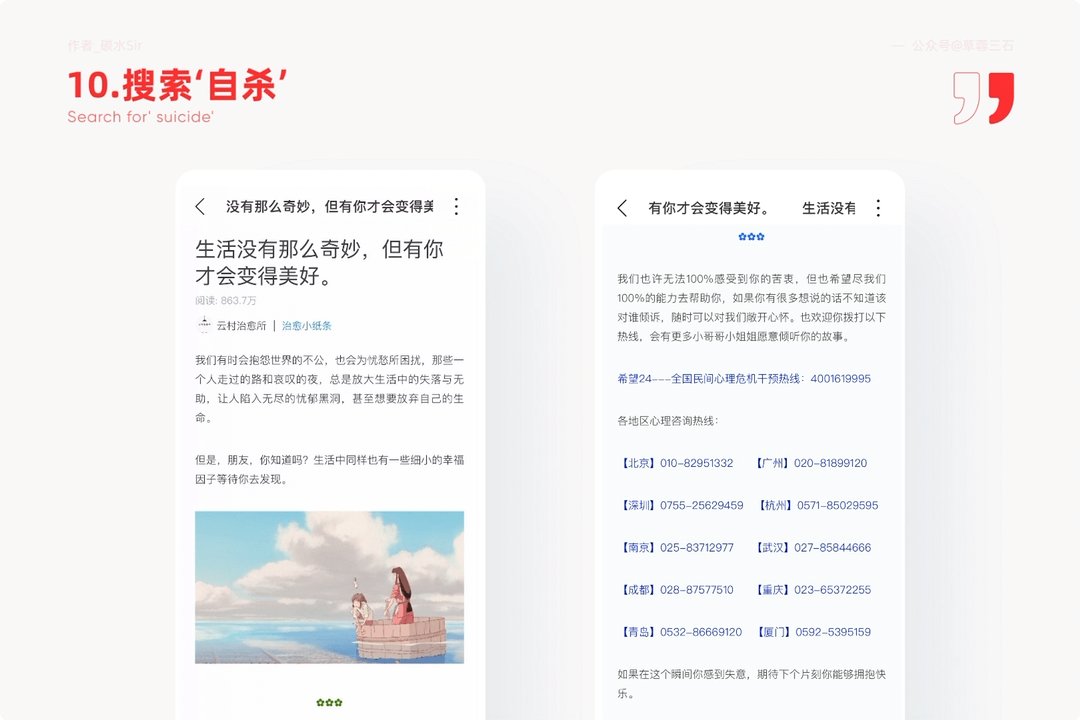
(2)设计方案:在首页搜索“自杀”等敏感词汇,会立即跳出云村治愈所页面,标题写着“生活没有那么奇妙,但有你才会变得更好”。让抑郁用户感受到自我的重要性。
- 开头用生活中的美好事物来告诉用户真实世界值得回味。
- 精选了四类治愈歌单来温暖用户的心情。
- 罗列了一线城市心理咨询热线,间接体现出在一线城市生活压力指数。
- 精彩评论,云村村民的八方支援,感受到网络中温暖纯良一面。
以治愈的文字、音乐推荐、心理咨询热线、热心评论来唤醒抑郁用户,既有文字的力量也有音乐的力量,多维度努力,一起帮助云村用户积极生活,健康快乐。
最后,当我看到阅读总人数863.7万时,心情还是无比复杂,虽然很多都是闻声前来,但大部分还是真实抑郁用户搜索而来,衷心希望音乐的力量可以帮助他们战胜困难,也感谢网易云音乐平台用特殊的方式来治愈用户。这真是很珍贵的用户洞察点。
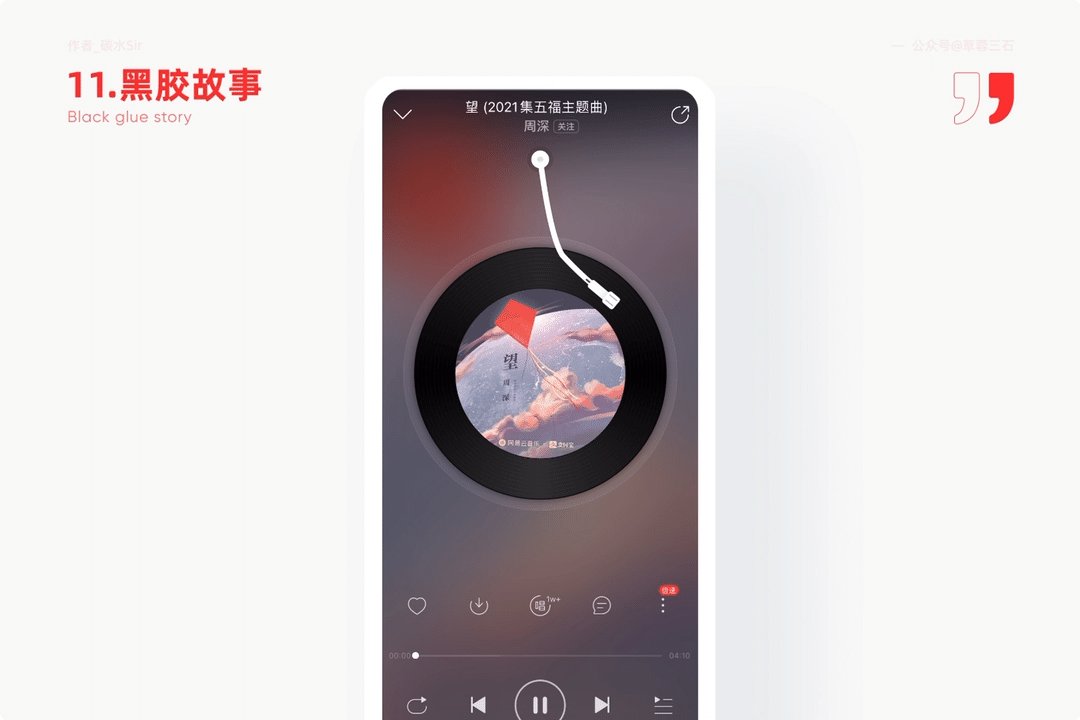
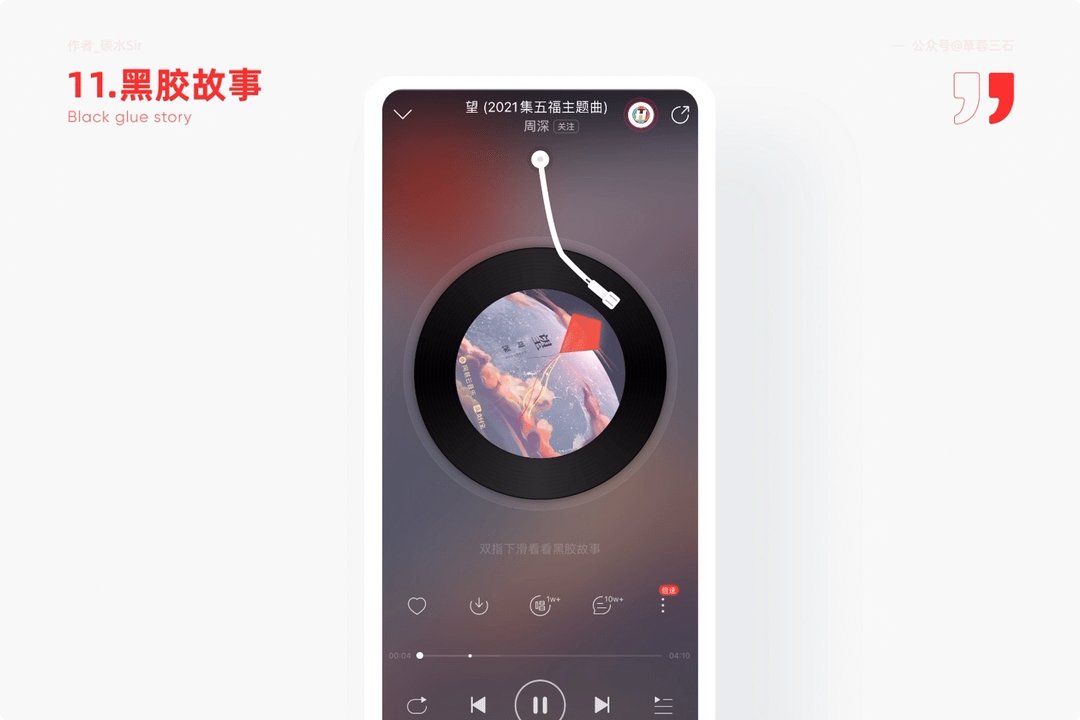
6. 【黑胶故事】歌单——双指下滑的视觉享受
1)使用场景
在听歌时,播放页用视频展示歌曲背后的故事,听觉视觉双重享受。

2)设计思考
(1)设计目标:满足用户“边听边看”需求,通过视频拉近用户与音乐人的距离。
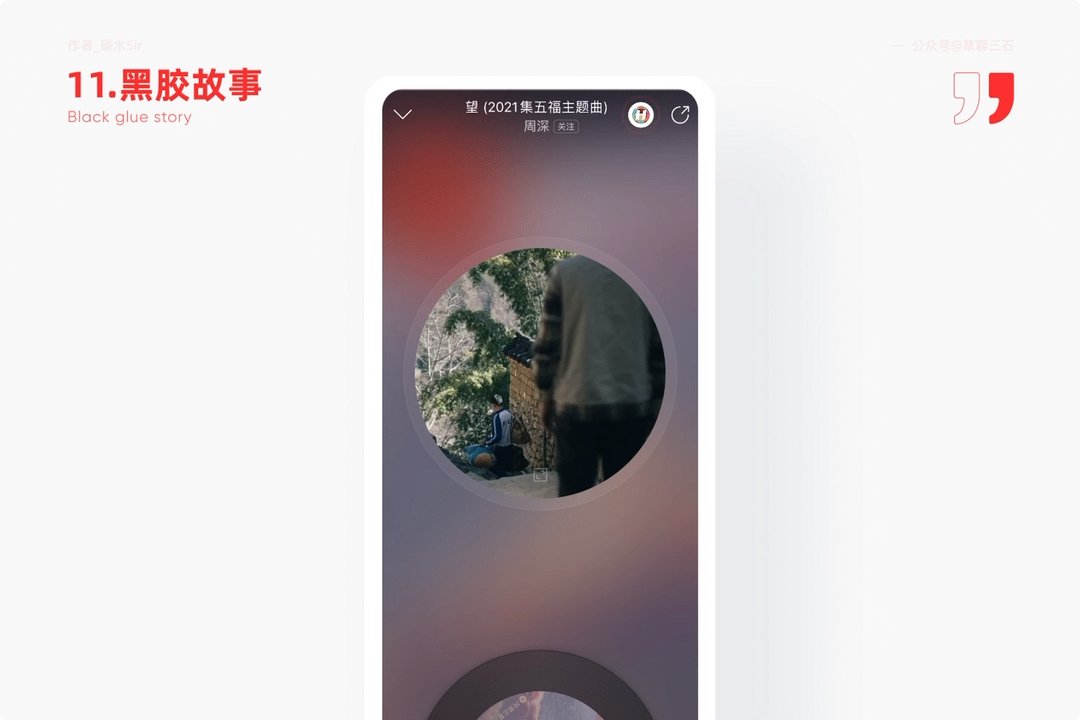
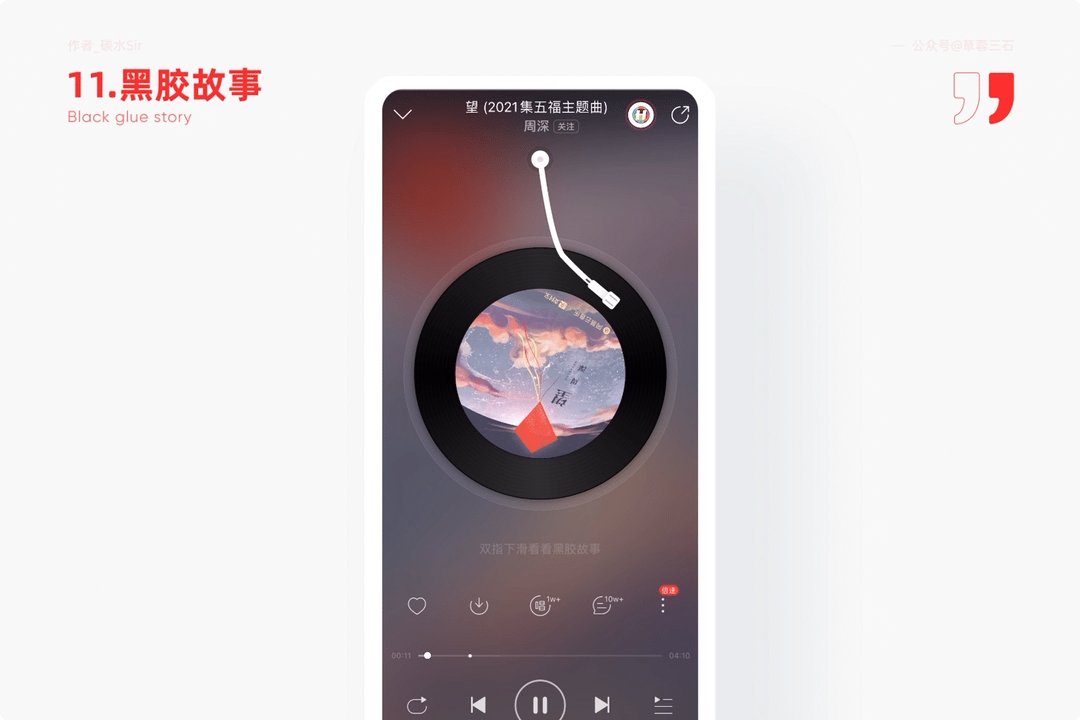
(2)设计方案:在特定曲目中,对黑胶播放界面双指下滑,激活“黑胶故事”,黑胶内将自动播放30s的无声视频,再次点击即可跳转至完整的音乐视频播放页面。形成快速切换的视音交互链路。
这种尝试,也是进一步把音乐延伸,每首音乐都有属于自己的故事,很多都是在听音乐时才会引发共鸣,再去搜索音乐背后的故事,链路长、操作不便捷,网易推出的黑胶唱片,音乐人只需自主上传,审核通过后,便可以最低成本,进行歌曲宣传,同时用户能极大的节约时间,从而更加沉浸在音乐世界中。
想要体验,直接搜索【黑胶故事】找到歌单就可以啦~
四、爆款H5活动
每年网易云音乐会总会出来几个霸占朋友圈的H5活动,甚至火遍全网。关键在于每一个活动总能结合音乐来抓住用户的爽点,给用户带来很“哇塞”的惊喜感和兴奋点。
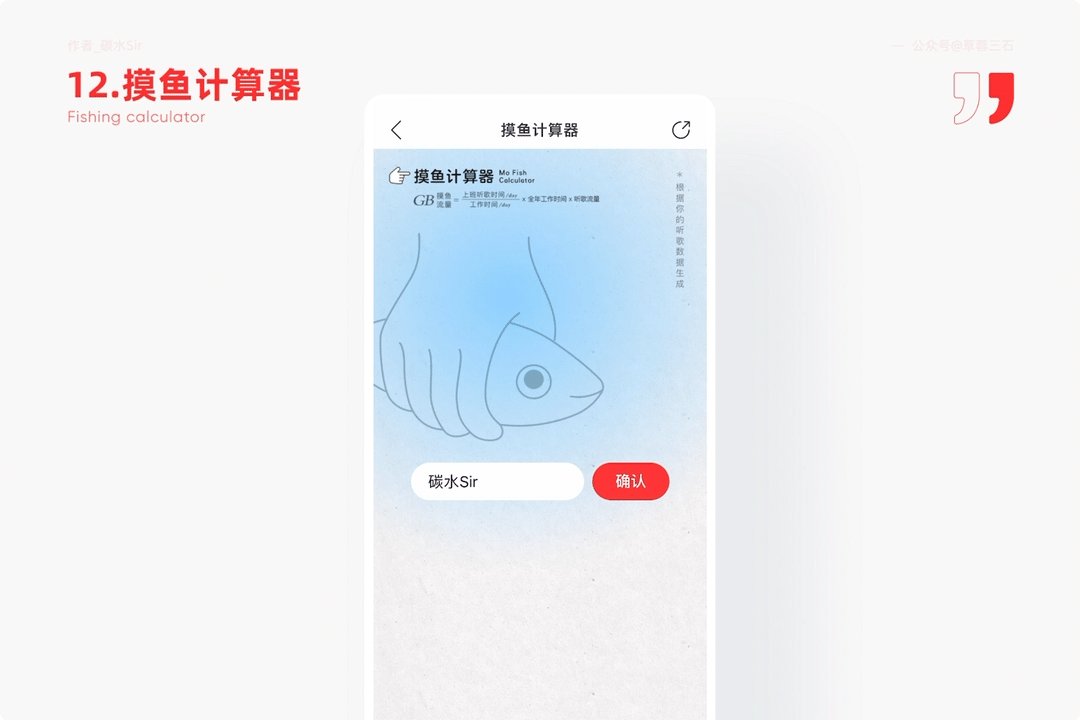
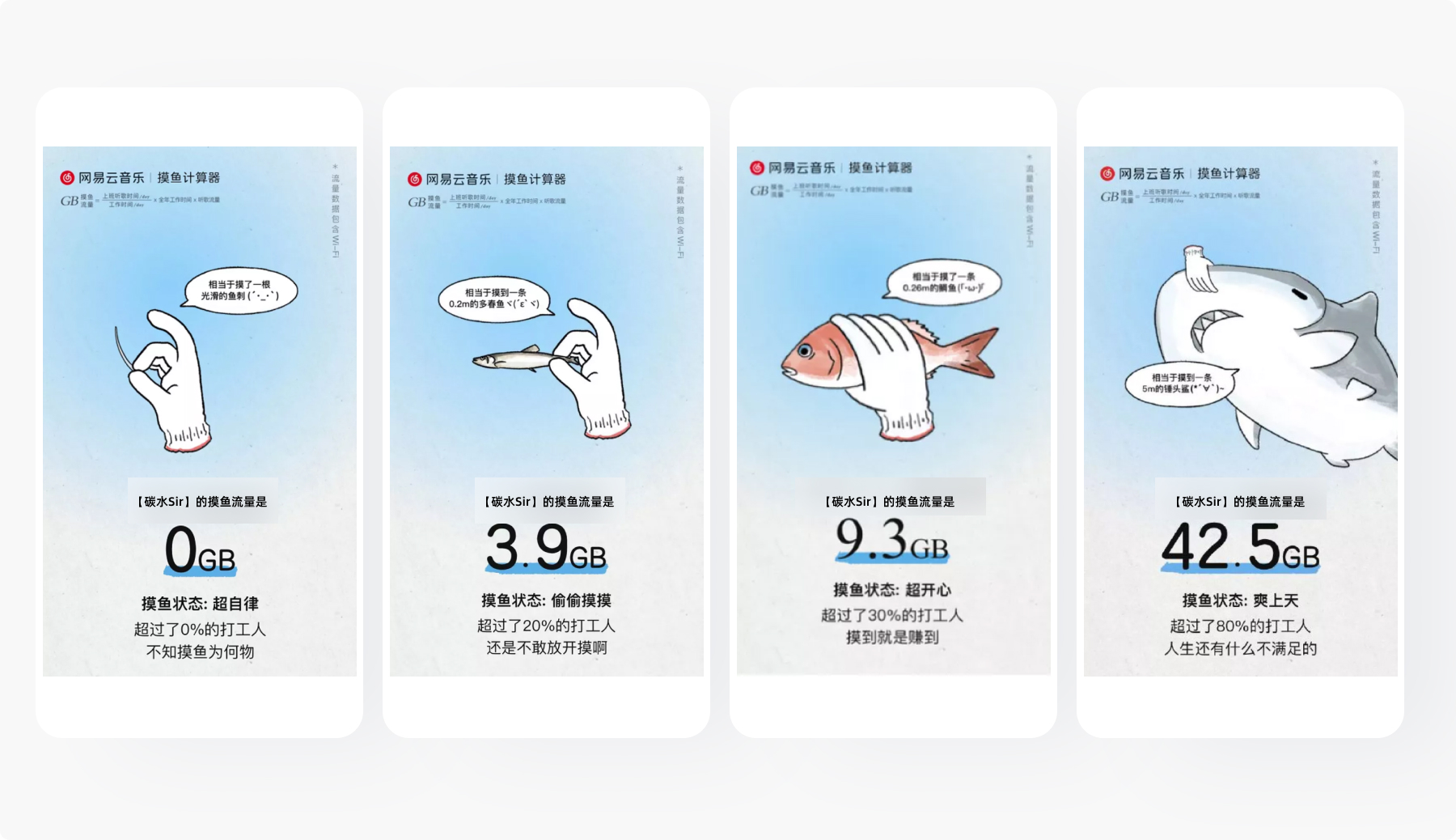
1. 摸鱼计算器
1)使用场景
计算上班摸鱼听歌的时间,看看朋友群里谁是摸鱼之王。


2)设计思考
(1)设计目标:通过热点话题并结合数据分析,来提高H5活动玩法,达到裂变传播。
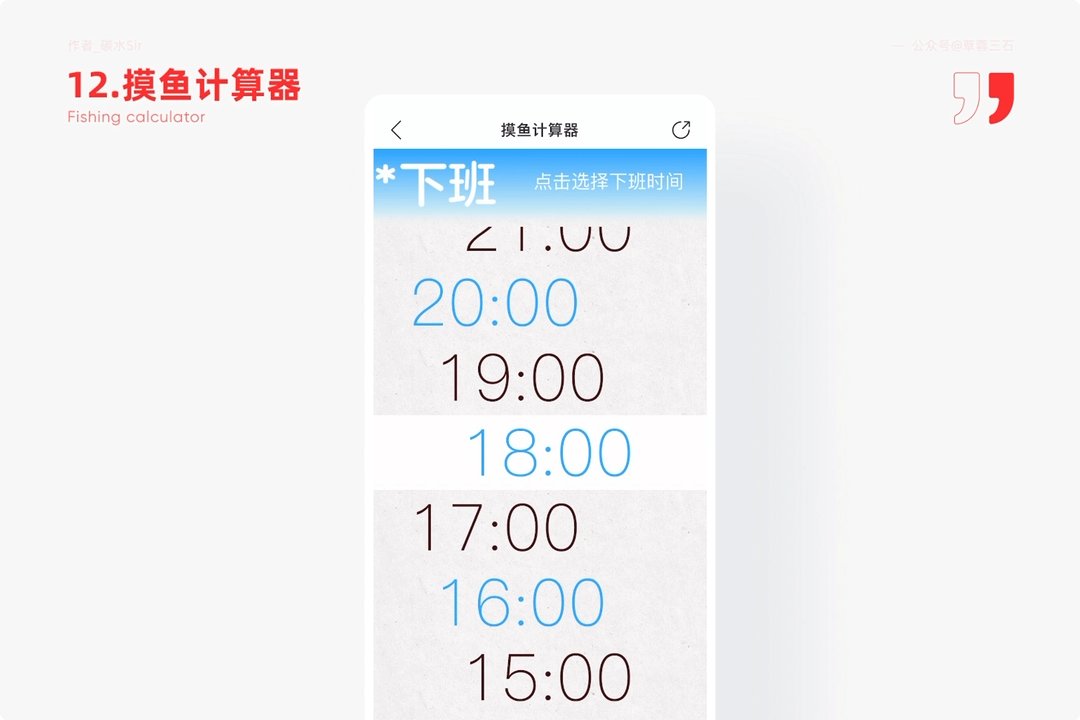
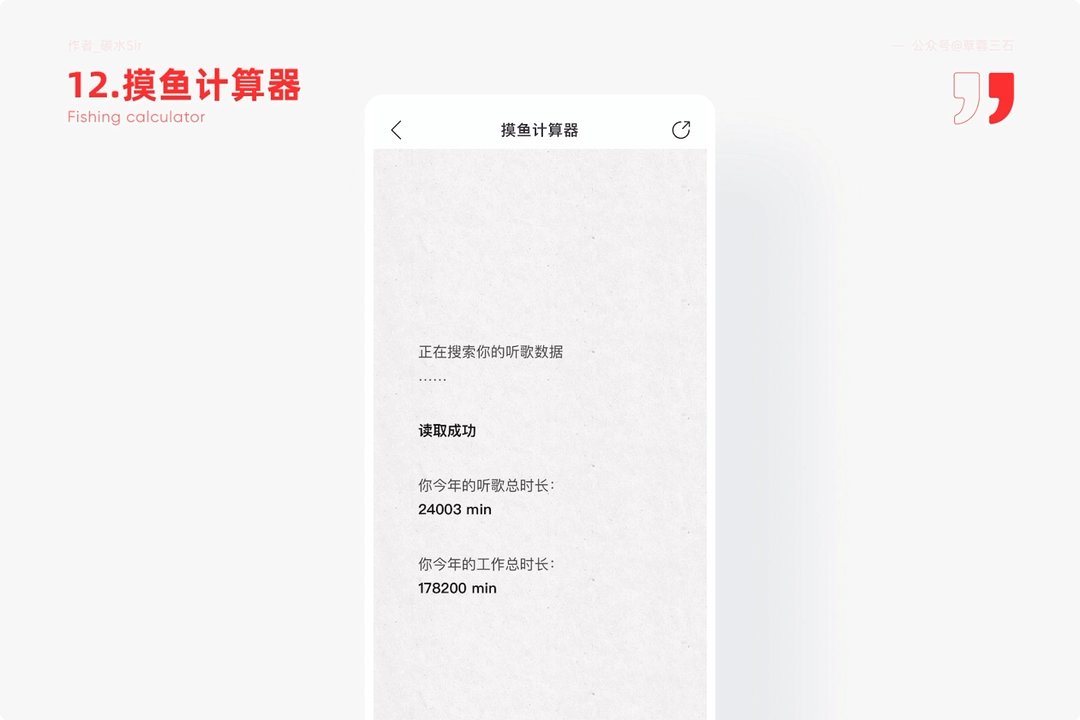
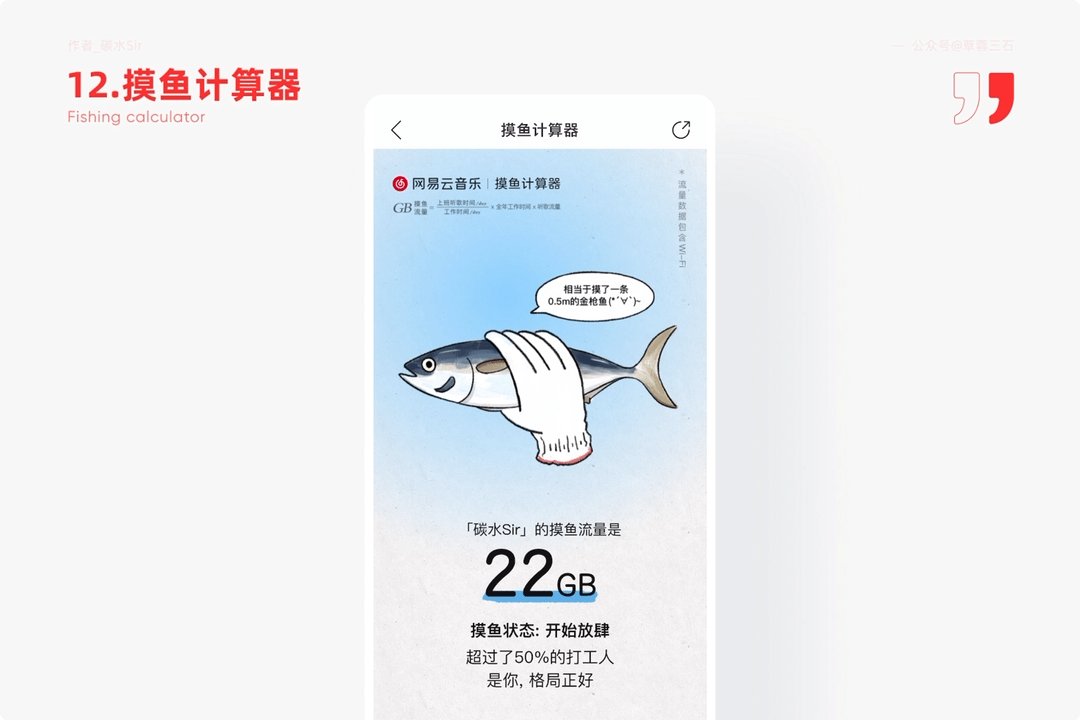
(2)设计方案:只需要在活动页中输入自己的名称,就能分析出,摸鱼总时长和具体流量。
这个功能的开发,起因网络热点话题吐槽包含网易云音乐等产品消耗10GB以上流量为基础,发掘出可结合产品自身做的测试尝试,【摸鱼计算器】依靠平台数据流量分析,根据【上班听歌时间在工作时间的占比】估算出全年的【摸鱼流量】。来满足用户猎奇心。
虽然此活动只是休闲放松的形式,并非真的宣传摸鱼有多好。但为了说明一下,还是文字提醒:“摸鱼”虽好,可不要贪摸哦,正确听歌有助于提升工作效率!告诉用户,正确的价值观。
2. 8级证明书
1)使用场景
在网易云大约需要听上千首新歌,看很多故事,明白许多道理才是个好男孩。可以对外分享。

2)设计思考
(1)设计目标:创造【网易云八级】梗,通过活动提升产品热度。
(2)设计方案:只需要在活动中,选择性别,依靠听歌数据分析,总结网易云等级段位。当时也有女孩说,找男朋友就找网易云八级,因为懂得很多很沉稳。当然女孩子也是同理。
据了解,这个活动也是因为有网友晒出等级截图,并且上了热搜,而这一事件瞬间被网易云团队看到,迅速整活。同时间上线【8级证明书】,8级以上的用户可获爱好听歌的“好男孩”“好女孩”认证。
没错,看到配图的朋友都知道了吧,我是8级哦~
3. 表白翻译机
1)使用场景
七夕节,表白日,语言组织不行,说不了浪漫的情话。


2)设计思考
(1)设计目标:结合音乐,提升表白语言的趣味呈现,为用户提供浪漫语言帮助。
(2)设计方案:在搜索框输入名字,就会随机推荐表白歌词,都是心动的感觉,帮助不会说情话的你。当然我也可以输入你的的名字,因为你的名字本身,也足以吸引我。有没有被甜到~
除此之外,搜索特定名称,会出来特殊的表白,一语中的。例如搜索苏炳添,出来的是“我会用9秒83的速度出现在你面前”完全整活了,有木有~
不仅如此,页面配图,绘制了大量精美小线稿,在我尝试了很多名称后都没遇到重复的图形,可见这个小细节做了N个图形出来,很是用心。是一个很棒的设计细节。
五、个人感受
早期受到“网抑云”的负面冲击,评论区中存在太多抑郁情绪发言,导致很多用户看到后都同情怜悯随后一起陷入抑郁。
后来网易云音乐推出各种【治愈计划】包括【云村治愈所】【抱抱功能】【治愈专辑】等等设计手段。
最终,越来越多的用户用正能量回怼丧文化【网抑云】变成了【网愈云】,把人间美好给到大家。
这也是产品从用户情感诉求出发,反向驱动设计。或许这才是网易云音乐取胜的重要法宝。

六、结语
设计师要有发现美的眼睛。美不仅是视觉,还有好的体验流程。不要让用户思考,这是每个设计师所追求的。
认真记录产品细节,了解背后的思考,也是不断提升自己逻辑思维和表达能力的一种方式。
参考文献及链接:
https://www.sohu.com/a/506317507_120099902
https://baijiahao.baidu.com/s?id=1667366524064453555&wfr=spider&for=pc
https://www.zhihu.com/question/404810159/answer/1326228938
https://xw.qq.com/cmsid/20210328A0A1JB00
#专栏作家#
碳水Sir;微信公众号:草蓉三石,人人都是产品经理专栏作家。One More产品设计负责人,擅长设计细节洞察分析。
本文原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于 CC0 协议。


 起点课堂会员权益
起点课堂会员权益








搞这些有的没的不如把一个音乐app本身的功能做做好,舍弃社交,舍弃直播间唱歌,这些体验真的太糟糕了。
特别是用完Spotify再来用网易云音乐真的感觉吃苍蝇,以前网易云音乐还不是这样的。
还真的是哎,但不得不说网易云在情感这方面一直都做的非常额棒。
赞同
这些设计好戳人的心窝啊,在我的审美点上疯狂跳舞,网易云太会了
要不然说网易云社区为什么做的比QQ音乐好
最喜欢那个旗帜仪式感和表白翻译机了,旗帜好酷!表白翻译机的简洁配色我好爱
我也是 ,很喜欢~
网易云的界面设计很用心,左滑切换下一首歌是否符合用户预期?不管是电视切换下一集还是其他音乐平台,包括同是网易云音乐的pc端切换下一首歌,其实都是同一种模式。但为何app却独树一帜?听歌一直切换下一首的频率也不会很高吧,如果听过需要一直切歌,那算法是不是也有改进的空间?
音乐产品也是在交互上做区分,不然只有品牌色区分太过雷同。另外不同端的交互操作受限载体本身,手机可以触摸屏,但电视只能用遥控器。
我超喜欢网易云的各种界面设计的,就是有时候会因为没有某些歌而跑到其他平台,但最常听的还是网易云
所以很多人手机里不只有一款音乐App