用了两年figma,总结的这几个小技巧让我的效率提升一大截!
在进行设计时,运用一些小技巧,有时会起到事半功倍的效果。本文作者总结了一些日常工作中经常会用到的figma小技巧,希望能给你带来帮助。

今天分享的figma小技巧都是日常工作中经常会用到的,简单又干的总结,希望我们的效率都能够提升一大截。
01 图标绘制中的小技巧
我们拿「V」icon来举个例子,先来看下常规绘制步骤:
- 先画一个矩形
- 然后旋转角度、再复制一个、水平旋转一下
- 对齐后给圆角

这个时候发现有点太大了,需要调整一下高度:

问题很明显,调整完高度(H)度之后,我们又得进行对齐调整,如果还是感觉不够精致,又得重复前面的步骤。
效率不高还特烦人,就这么一个简单的icon来回调整几分钟有木有。
如果你像我一样做的是375@1倍图,图标粗细用的是1.5像素,这种情况下来回对齐就真的考验你的像素眼了。
出现这个问题其实就是在绘制之前我们没有经过思考,比如说这个图标的适应场景,以及是否会出现调整大小的情况。
接着子阿来看下橙心是如何避免这种情况的出现:
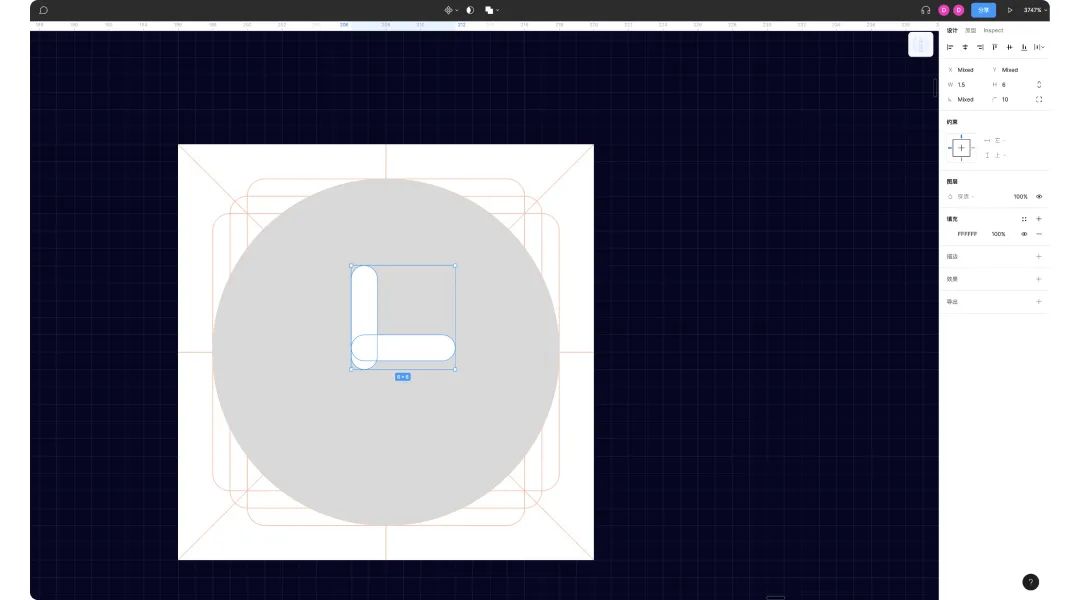
- 先画一个矩形
- 复制一个往上旋转
- 整体往上旋转,给圆角

还是上面那个问题,需要对高度进行调整:

两个步骤进行对比一下,前者是往上缩放,后者是向下缩放。
后面这个操作步骤在不手动调整对齐的情况下,除了可以随意调整高度还能随意调整宽度,自由度会更高。
那已经绘制完了,想要避免不手动调整对齐如何操作假设现在高(H)出现了第一种绘制的问题,我们可以对其进行水平翻转、垂直翻转一下。这个时候你调整高是没有问题的,但是要想调整整个宽你就又得(水+垂)调回去问题就像是窟窿,一旦出现就不得不找一个个办法来补救,所以一开始就要想好如何避免。
总结一下,在绘制icon之前我们需要考虑3个问题:
- 绘制步骤的顺序
- 使用场景
- 是否需要进行高度、宽度上的调整
效率是如何提升的,就在这些不经意的小细节当中。
02 对齐
还是375@1倍图下,经常会遇到0.5px,比如下面这种情况:

点底部对齐是搞不定的,你是否会想着我手动去调整对齐,那就有点傻了。
这里只需要把「对齐像素」关了,使用快捷键:S+C+逗号,然后再点一下底部对齐,更速度。
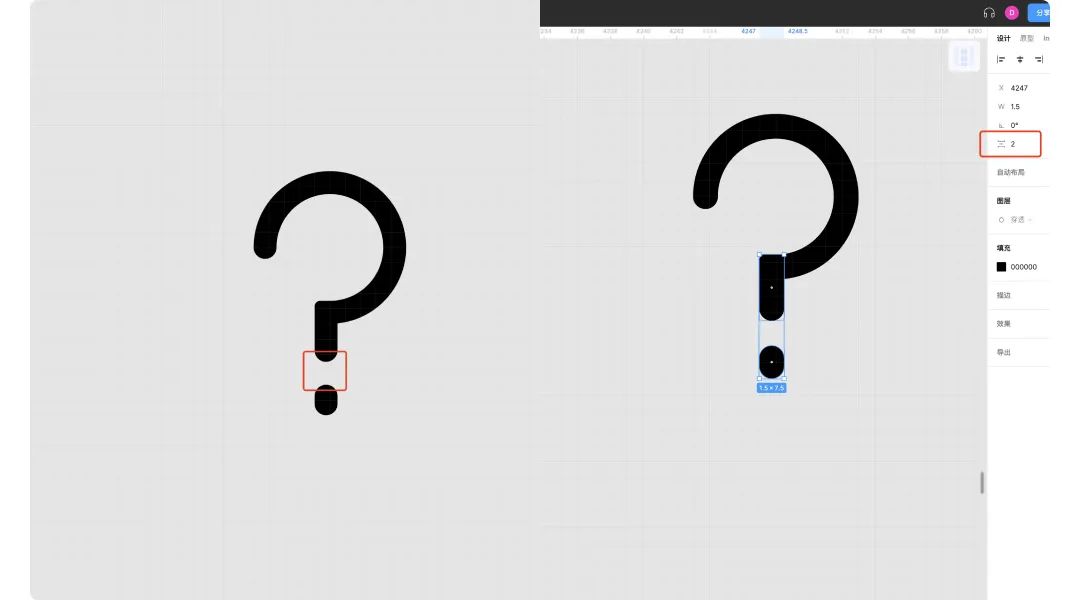
比如这种情况,实际间距是1.5px,但是你看操作面板是显示2px,数据对不上怎么办?手动去调整也是搞不定的。

这里同样是把「对齐像素」关了,然后手动输入一个数值进去,再去看下就是一致的了还有比如说:0.5px的分割线。
一开始没太注意,直接绘制完就居中、底部对齐,如果不放大仔细去看,压根发现不了其实是没有对齐。
方法也是一样「对齐像素」关了,然后再去底部对齐一下,你会发现它这次是贴着底部的。
前面提到的图标小技巧与这个方法搭配使用更nice。
效率是如何提升的,就是每一个细节都不容忽视。
03 图标归类命名规范
组件命名方式就像是圈层一样,一圈套一圈,可能这里每个人的习惯会不一样,所以命名方式也会有所不同。
这里简单的分享一下橙心的命名方式。
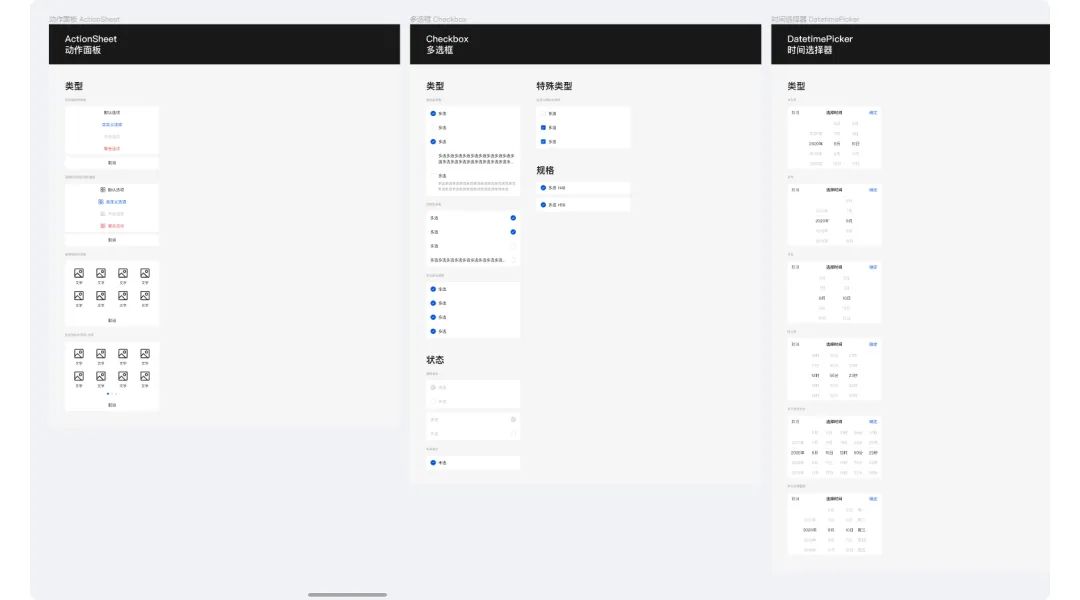
我们建规范的时候一般都会有一个习惯就是先归好大类,颜色、图标、组件等等,比如腾讯的这种方式。

让人看起来就非常的实用、干净、规范。
这里拿语雀APP的图标来做个命名使用场景定好大类之后,再根据Tab来分小类,比如语雀的Tab栏:小记、文档、消息、我的。
到这一步的命名,如:小记/搜索、小记/消息再继续往下可以分功能模块以及子页面,来延展一下,小记/搜索/删除。
看完还发现自己不知道如何给组件命名,那就记住小标题当中的两个字「归来」。
思考一个问题:要是你会如何去给组件进行归类,然后能够给自己提供方便?想明白这个问题就去试一下吧。
不一定说规范要做的多么的完整、多么的惊艳,能够给你、给团队带来效率才是一个好的规范。
当然,橙心的这个方式不一定适合所有人、所有项目团队,但却可以为我带来效率。
效率是如何提升的,做事要形成一个自己的方式方法。
以上就是今天的分享总结,如果你觉得那里有不明白或者你有更高的见解,欢迎一起交流讨论。
本文由 @Dark成 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







为什么我下载不了figma啊…….谁能帮助我啊,帮帮孩子
我这下没问题,你得说清楚具体出现了什么提示或者问题,才好给你建议啊