9大设计策略,让用户等待不焦虑!
当用户处于等待场景中,其情绪的变化大抵逃不出这个规律,即等待的时间越长,用户的情绪也就越差。这个时候,为了减少等待场景中的用户流失、缓解用户的等待焦虑,产品在设计、交互上可以怎么做呢?本文便总结了缓解用户等待焦虑的9大经验,一起来看看吧。

在上一篇文章《从加载到刷新,信息载入的交互设计》中,我们介绍了用户情绪随等待时间的变化曲线:

▲图1用户情绪随等待时间的情绪变化曲线
这条曲线明确地告知我们:等待时间越长,用户情绪越负向。
行为生物学家指出:人和大多数动物一样,都偏好即时满足,天生不愿意等待。随着等待时间变长,用户会逐渐开始焦虑、烦躁,愤怒,甚至摔手机,从而降低对产品整体的评价。
在讨论设计等待策略之前,我们先回到等待的源头,看看等待是怎么产生的?

▲图2等待出现的原因
用户与软件产品交互后,前台需要将交互行为和数据传输给后台,后台经过计算后,再将相应的数据传输到前台,经前台刷新后呈现给用户。
如果我们把用户跟产品交互的时刻当做开始时间,把数据传到后台计算后再传送回到前台刷新的时刻当做结束时间,这两个时刻之间的时距就是客观等待时间,它是可以用计时器精准测量出来的,具有客观性和确定性。

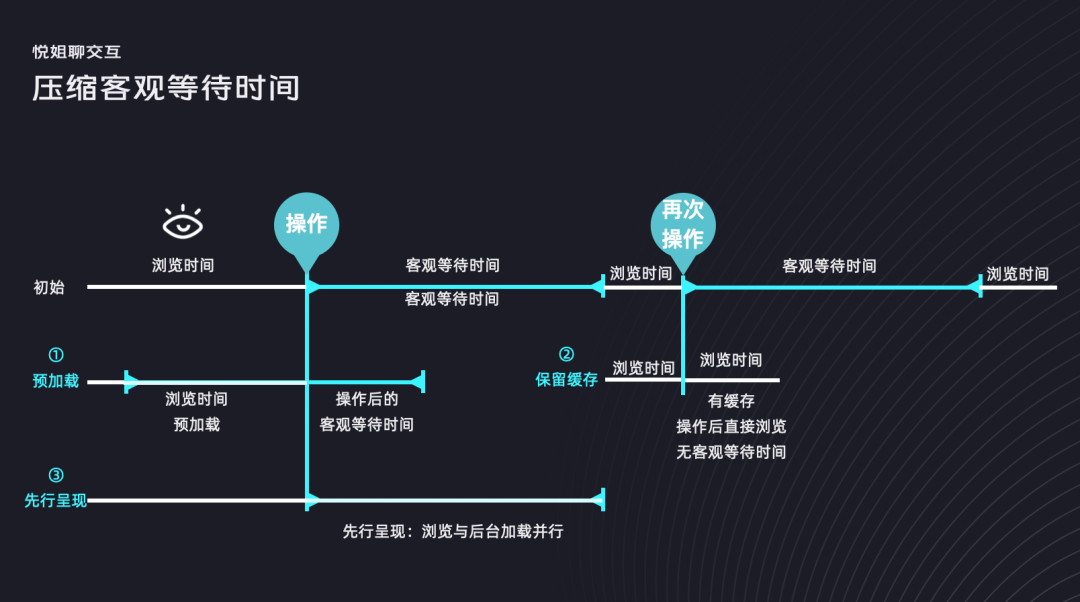
▲图3等待时间的示意
与此同时,在操作开始和信息反馈结束之间,用户并不会拿着计时器来测量,而用户心理所感知到的等待时间就是用户的主观等待时间,主观等待时间具有主观性(因人而异)和伸缩性(可能比客观时间长,也可能比客观时间短)。
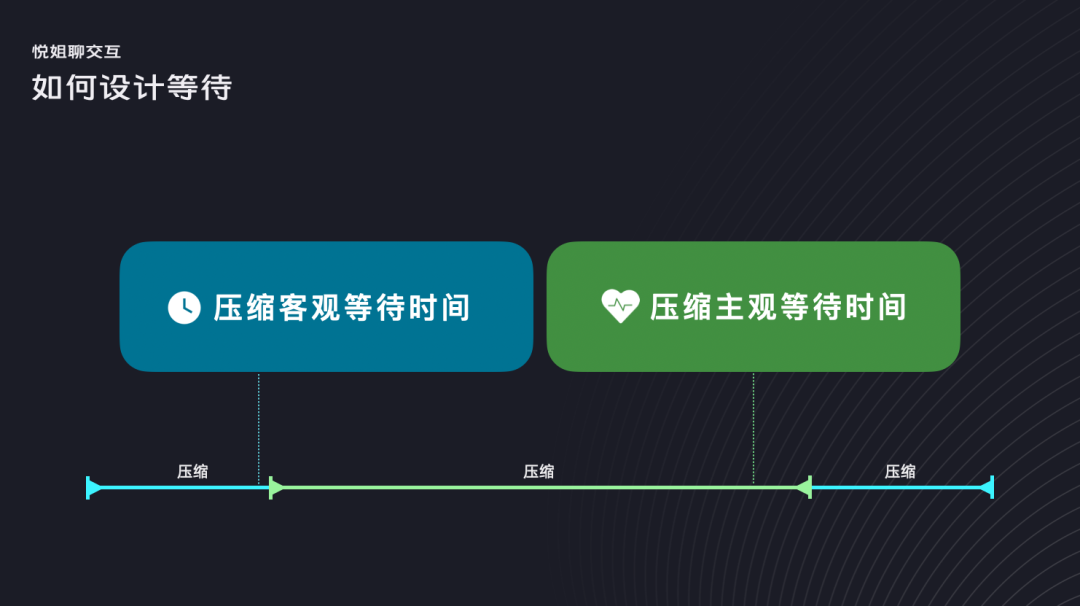
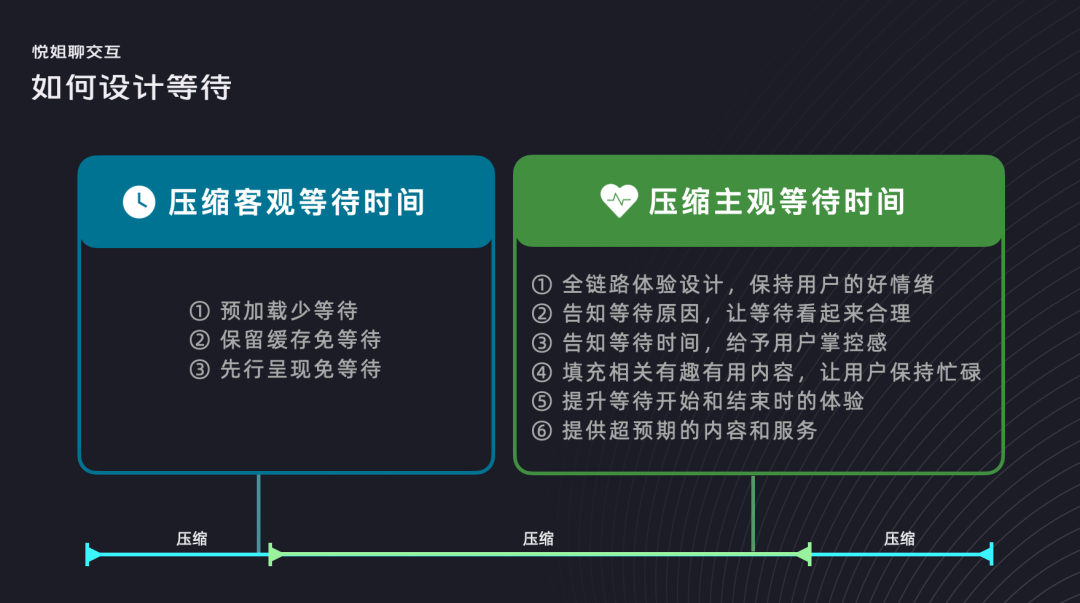
那么,回到我们的主题,为了让用户等待不焦虑,我们可以从两大维度出发:
- 压缩客观等待时间;
- 压缩主观等待时间。

▲图4如何设计等待的2大维度
来达成缩短用户等待时间感知的目标,让用户等待不焦虑,下面我们就逐一来看。
一、如何压缩客观等待时间
一方面技术团队深入钻研,调整算法和信息传输方式,努力让客观等待时间变短。另一方面可以依靠3大设计策略:预加载、保留缓存和先行呈现,来减少用户操作后的客观等待时间,这三大策略的实现逻辑如下图:

▲图5 压缩客观等待时间的3大策略
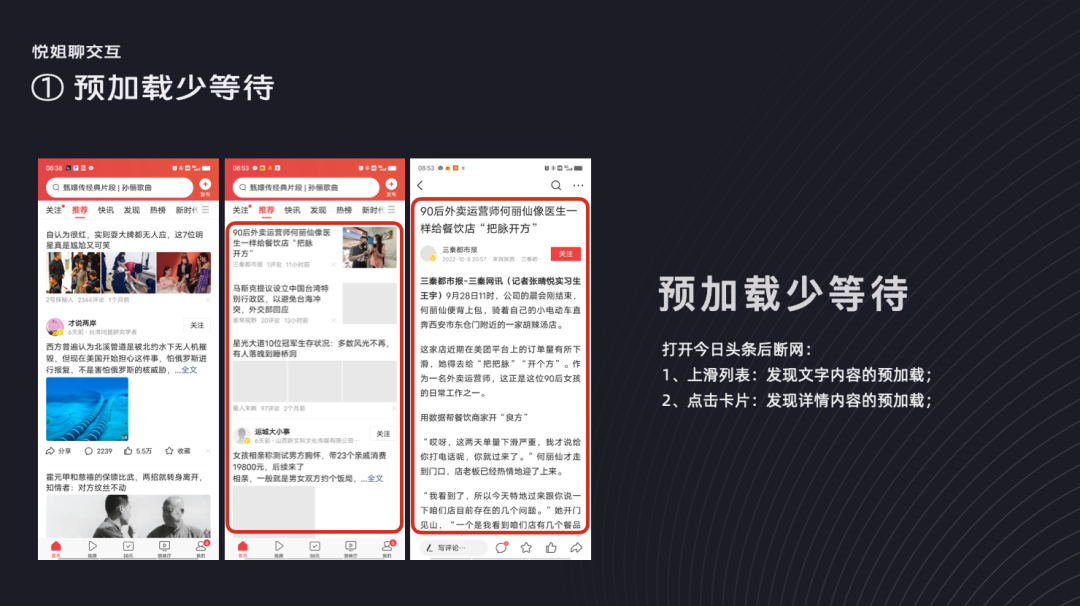
1. 预加载少等待
对于信息流类产品而言,预加载是非常普遍的一种设计策略。
当用户浏览信息流列表时,随着列表内容的曝光,通常还未展示到最后一条时就会提前加载下一刷的内容,给用户的感受是列表内容源源不断,用户压根感知不到列表的加载过程(如果非正常浏览,手势快速滑动还是可以看到加载状态的)。

▲图6预加载少等待的案例
除了列表内容预加载外,信息流类产品通常还会预加载详情页的文本。以今日头条为例,我在浏览信息流列表时断网,上滑依然可以看到预加载的文字列表,点击有图片的新闻,还可以看到详情页的正文,这都是预加载的内容,预加载可以帮助用户实现少等待甚至不等待。
2. 保留缓存免等待
对于用户查看过的内容,保留缓存可以让用户再次查看内容时免等待。
对于刷新频率较低的内容,我们完全可以采用保留缓存的形式来避免用户等待。这个在客户端上是非常常见的设计策略,但在网页中却非常鲜见,很多浏览器每次打开网页都需要重新加载。
设想一下你正在浏览一个网页内容,不小心左滑退出了,不仅要再次点击等待网页加载,而且还要重新滑动来定位原来浏览的内容位置,这是一个多么糟糕的体验。

▲图7保留缓存免等待的案例
今日头条的搜索结果页,部分结果是保留了详情页缓存的,即使断网,也可以再次访问(但访问过的链接却没有已访问的状态变化,不易识别和定位,体验有待改善)
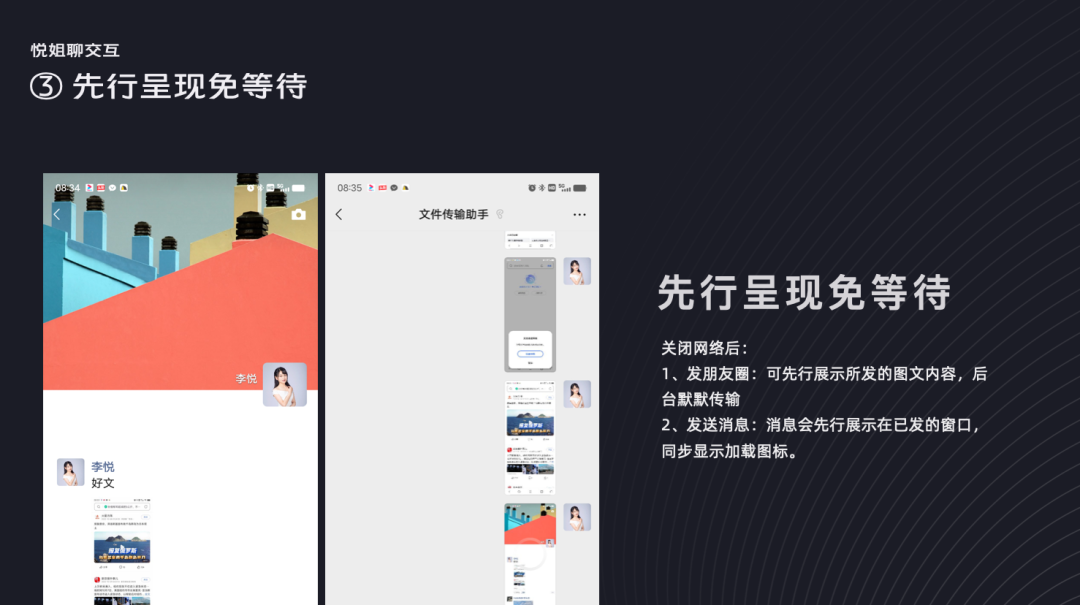
3. 先行呈现免等待
对于一些内容发布类的场景,还有一种常见的设计策略是:一键发布并先行呈现内容,然后后台默默地传输数据,避免卡在发布状态造成用户等待。

▲图8先行呈现免等待的案例
以微信朋友圈和信息发送为例,即使断网,依然可以发布图文或者发送消息并展示在相应的窗口,然后后台默默上传,只要在几分钟内有网就能上传成功。这种先行呈现的设计策略就把加载留给了后台,无需用户等待,当用户网络较慢或者网络较差时,体验会很顺畅。
二、如何压缩主观等待时间
在现实产品设计中,除了上述场景,还有很多其他场景,由于种种限制性因素,客观等待时间往往难以压缩,或者压缩成本过高,所以压缩用户等待时间更依赖于压缩用户等待的“时间感知”,也就是主观等待时间。
根据诺曼在《如何管理复杂》书籍中提出的排队等待6原则,以及李爱梅、赵丹等作者在《等待是一种折磨?等待时间直觉及其导致的非理性决策行为》论文中总结的影响时间感知的主客观因素:

▲图9压缩客观等待时间的设计原则与影响因素
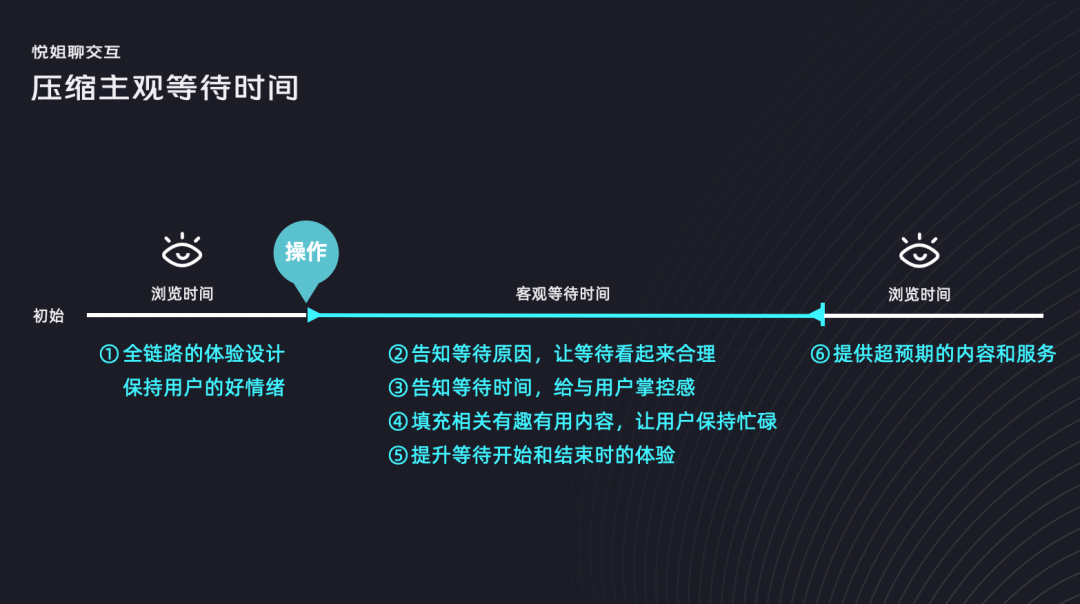
结合用户与软件产品交互的具体场景,我筛选并总结了6条适用于软件产品交互的等待设计策略(具体筛选方式我将在小课堂中为大家详细介绍)下面我们就来逐一介绍:

▲图10压缩客观等待时间的设计原则与影响因素
1. 全链路的体验设计,保持用户的好情绪
好情绪会压缩用户的时间感知。

▲图11保持用户的好情绪
用户体验是一个整体,我们不能一叶障目,只关注用户当下的等待。即使我们无法预知和改变用户使用我们产品前的情绪,也要尽量保持用户与我们产品交互的全链路操作体验,激发并维持用户的好情绪。因为拥有好情绪的用户会更有耐心和期待,会更有探索欲,能够分散注意力多关注等待之外的信息,从而压缩等待时间的感知。
2. 告知等待原因,让等待看起来合理
合理的等待理由,会延长用户等待时间的预期。

▲图12让等待看起来合理
反之,不符合用户预期的等待,会拉长等待时间感知。随着硬件设备的升级和网速的提升,多数人机交互反馈都是即时的,如果出现较长时间的等待(时间≥5秒)或者出现相对更长的等待时长,就需要给用户一个等待的理由:
比如:排队人数太多、参与人数太多、所获取资源较大、当前网络较差等等。这些理由能让用户理解并认同等待,避免负向情绪的产生。
3. 告知等待时间,给予用户掌控感
不确定的等待时长,会拉长用户的时间感知。

▲图13 告知用户等待时间
人们偏爱确定性的等待时间。如果给等待中的用户提供等待时间相关的信息,他们感知到的等待时间会短于客观等待时间。因为在确定时间的等待情境下,人们可以较好的规划时间,增加对时间的有效利用,减少由于等待导致的负面情绪。
反之,如果用户对等待时间相关的信息一无所知,他们感知到的等待时间会长于客观等待时间。因为不确定的等待时间会降低用户的控制感,增加潜在的经济成本和心理压力。
所以为了给用户掌控感,压缩用户的等待时间感知,我们要尽量给予用户明确的时间点、时间范围、加载资源进度等时间相关信息。
4. 填充相关有用有趣内容,让用户保持忙碌
让用户保持忙碌可以压缩用户的等待时间感知。

▲图14 填充相关内容
研究表明:人们感知到的未被占用的时间比被占用的时间更长。
所以在用户等待的过程中,我们可以多提供一些有趣有用的内容,占据用户无聊的等待时间,分散他们对等待时间的注意力,从而减少他们的等待时间感知。
休斯顿机场案例:
休斯顿机场不断收到乘客投诉,抱怨取行李的等待时间太长。高管们为此增加人手处理问题,把平均等候时间降低到了8分钟,远低于行业标准,但顾客投诉并没有减少。
再次分析发现:乘客们从下飞机的站门走到取行李处只需1分钟,需要等待7分钟才能拿到行李,也就是88%的时间是在等待。所以机场的处理措施不是继续努力减少用户等待时间,而是把站门换到离行李传输带更远的地方,这样用户需要花7分钟走过来,再用1分钟等待行李。虽然取行李的总体时间没有变,但这种设计方式却让乘客投诉率几乎将为0.
镜子电梯案例:
巴黎的一所公寓里,整栋楼只有一部电梯,上班高峰期着急上班的住户们,总是抱怨等待时间太长,甚至威胁公寓老板,如果不解决这个问题就换公寓。
但是增加电梯的改造成本太大了,老板听从心理学家彼埃尔的建议在电梯里安装了一面镜子,之后住户们的抱怨就逐渐消失了。
这两个案例都是让用户有事可做,占据他们原来单纯的等待时间,分散用户注意力,从而缩短用户的心理等待时间。
在产品设计中,设计师们最常用也最能发挥设计价值的策略就是设计填充内容,如果大家搜索一下loading和进度条的设计,就可以看到设计师们在这方面做了多少尝试和努力。确实设计师们在填充内容的类型、具体元素、表现形式上有比较大的发挥空间,我将在下一篇文章中结合案例为大家详细讲解。
5. 提升等待开始和结束时的体验
好的峰终体验可以压缩用户的等待时间感知。

▲图15提升开始和结束的等待体验
研究指出:人们在回忆体验时,峰值和终点的体验对决策行为的影响更大,其次是起始点。在等待期间创造惊喜峰值,或者在结束期间加快速度,或者让用户一开始就对等待有好感,都可以压缩用户对等待时间的感知。
所以设计师们要尤其注意等待开始和等待结束的速度感设计,努力给用户一种快速的印象感知。
6. 提供超预期的服务和内容
超预期的等待结果可以压缩时间感知。

▲图16 超预期的等待结果
用户体验是一个完整的链路,除了提升等待时间段内的体验外,更重要的是提供符合用户预期甚至超越用户预期的等待结果,让用户感知所有的等待物有所值。
因为等待之后的结果才是终极的结束体验,结果超预期可以有效的压缩甚至让用户忘却等待的过程。
三、小结
最后,小结一下,为了让用户等待不焦虑,我们从2大维度,提供了9大设计策略来压缩用户的等待时间感知:

▲图17压缩等待时间的9大设计策略
压缩客观等待时间:
- 预加载少等待;
- 保留缓存免等待;
- 先行呈现免等待。
压缩主观等待时间:
- 全链路体验设计,保持用户的好情绪;
- 告知等待原因,让等待看起来合理;
- 告知等待时间,给予用户掌控感;
- 填充相关有趣有用内容,让用户保持忙碌;
- 提升等待开始和结束时的体验;
- 提供超预期的内容和服务。
好了,如何设计等待的9大设计策略到这里就介绍结束了。
参考文献
- 书籍《如何管理复杂》
- 论文《等待是一种折磨?等待时间直觉及其导致的非理性决策行为》
专栏作家
悦有所思,人人都是产品经理专栏作家。10年体验设计经验,崇尚理论指导实践,实践迭代理论,热衷于学习、解构、建构、传播交互设计、服务设计、行为设计等设计相关领域知识。
本文原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








学习了,能方便问下文章中图片,是使用什么软件做的?
直接keynote里做的
学习了