数据测试:绝绝子!点击率翻倍的秘密!
在产品设计中,数据思维是十分重要的思维方式,因为产品设计往往需要通过用户反馈数据来进行后续的迭代优化,从而提升业务的商业价值。与此同时,在这个过程中,你可能还需要进行数据测试以进行验证。如何进行数据测试,并将分析结果反哺至设计中?不如来看看作者的案例解读。

跟随数据驱动运营设计大趋势,运营设计师怎样提升核心竞争力?运营设计除了有创造力,还要学会用数据思维为你的设计发声,将你的设计价值最大化,加快提升你的商业价值。
设计师可以通过数据思维,寻求提升核心竞争力的解决方案。借用大数据精准运营让企业的精细化运营更加有效和有针对性,直接的触达目标用户。用户点击行为的精准分析,对优化入口资源位,提升点击率、增加转化率起到关键作用。对企业来说也降低了试错成本。还可以根据数据分析制定设计策略,让设计师提升商业价值。
一、为什么做数据测试?
运营设计师不仅要关注“高品质”的设计图,还要懂的如何用运营视觉语言吸引用户点击,达到高流量、高曝光、高转化等“数据量化”目标,做到“质、量”合二为一,助力业务提升商业价值。
设计图是否吸引用户点击,我们首要关注的是点击率,点击率的高低可以说明该物料于用户的吸引力和受欢迎程度。
为提升首页流量对招聘业务的转化效率,助力招聘运营精细化设计路,58UXD招聘设计部与招聘、平台运营部门合作,发起了对58APP首页运营位进行精准运营测试项目。目前第一期测试实验已经完成,春运将至,希望我们本次总结的一些经验和结论,可以帮助运营同学,更快速的用设计来提升点击率,助力业务增长。
废话不多说,超细致数据测试实验全过程来了~
二、如何做数据测试?
我们的目标很明确,确认要做数据实验项目这件事之后,第一要务分析如何能快速的将大象装进冰箱里?
共分五步,梳理测试资源位、筛选测试方法、解构测试层级、量化测试因子、分析实验数据。
三、怎么做数据测试?
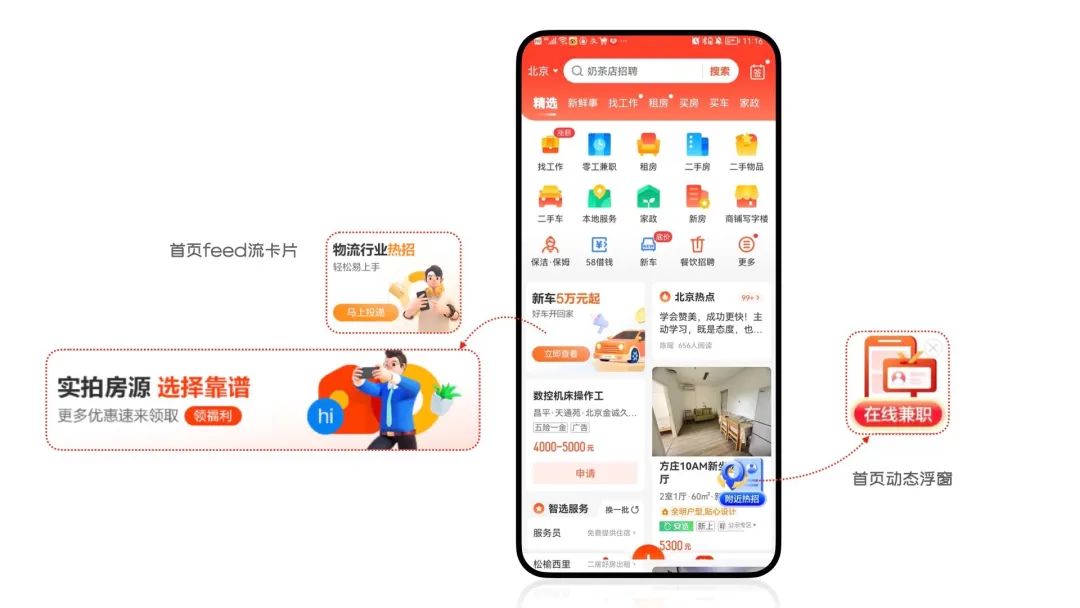
1. 梳理测试资源位
- 针对招聘业务属性,梳理58APP首页、招聘业务大类页及相关三级页面的所有运营入口、资源位。
- 根据资源位数据流量、结合业务方设计需求、设计师投入成本,梳理罗列测试点位优先级,优先确认第一批测试实验点位。
本期主要分享APP首页feed流卡片第一期实验、首页浮窗第一、二期实验。后续实验仍在进行中,如图:

2. 筛选测试方法
在产品同质化、快速迭代的双重压力下,设计师凭借主观经验完成用户体验,很难有立足之地。以人为本的精细化设计是用户体验的必然趋势,而数据分析可以快速有效的辅佐验证精细化设计。
我们前期整理出ab测、交叉测、前后测、灰度测四种测试方式,最终结合招聘用户属性、测试目标、测试周期,选择ab测的测试方法。
3. 解构测试层级
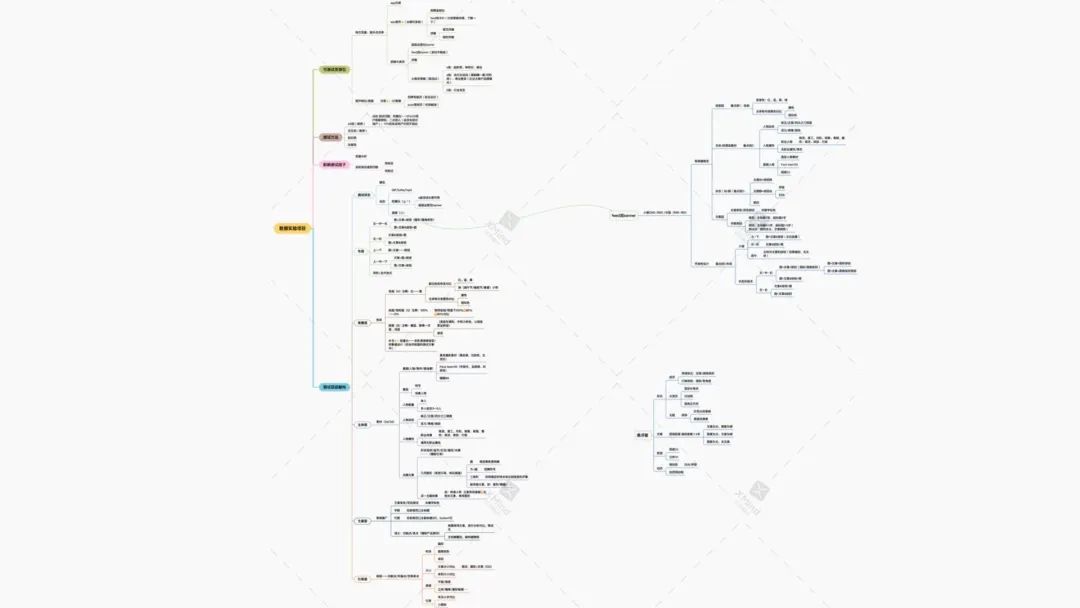
结值得注意的是这一部分设计师们最好先构建一个思维脑图,结合实验目的、实验验证的预期结果、确定的实验资源位,反推测试层级。我们此次实验的测试层级分为测试状态、布局、背景层、主体层、文案层、引导层6个纬度。每一个纬度再拆解、再细分,最终可切实的落在设计图上。如图:

举例说明,主体层细化拆解:
- 真假(人/物/微场景)再细分:真实摄影素材;3D/2D素材。
- 景别,再细分:特写人物;场景人物。
- 人物数量,再细分:单人;多人组合(3-5人)。
- 人物动态,再细分:正面/四分之三侧面板正动态;活力/青春/跳跃动态。
- 人物属性,再细分:职业肖像(物流、普工、司机、销售、客服、餐饮、保洁、保安);通用无职业属性。
- 点缀元素,再细分(根据测试需求,灵活变通)。
4. 量化测试因子
为了保证精细化设计测试结果的准确性、可靠性,每一个组测试物料,只能允许出现单一变量。
- 产品层面变量因子:通过用户分群的手段,圈定用户画像,根据用户行为轨迹,圈选用户行为。
- 设计层面变量因子:解构测试层级中拆解的测试点、需要测试物料中的其他变量,如文案、按钮、背景色等等。
举例说明,首页feed流卡片:
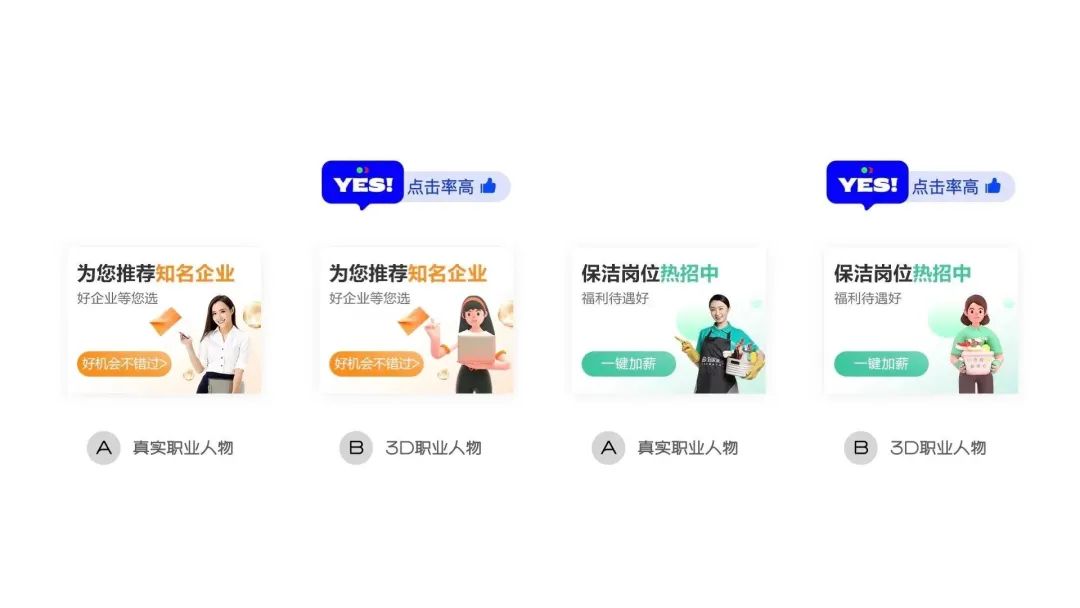
测试点1:真实职业人物🆚3D职业人物,哪种点击率更高?

产品层面需要圈选相同用户画像、相同用户行为、连接相同落地页、选择相同测试时间段。
设计层面单一变量为测试点的人物,即便是单一变量,也要保证人物的相似度达到80%;其余所有元素保持不变,如主副标题、按钮文案,按钮大小、颜色、位置,背景颜色、渐变角度等。
通过测试点1得出3D职业人物比真实职业人物的点击率高,我们第二步又进行更精细化的测试,如下。
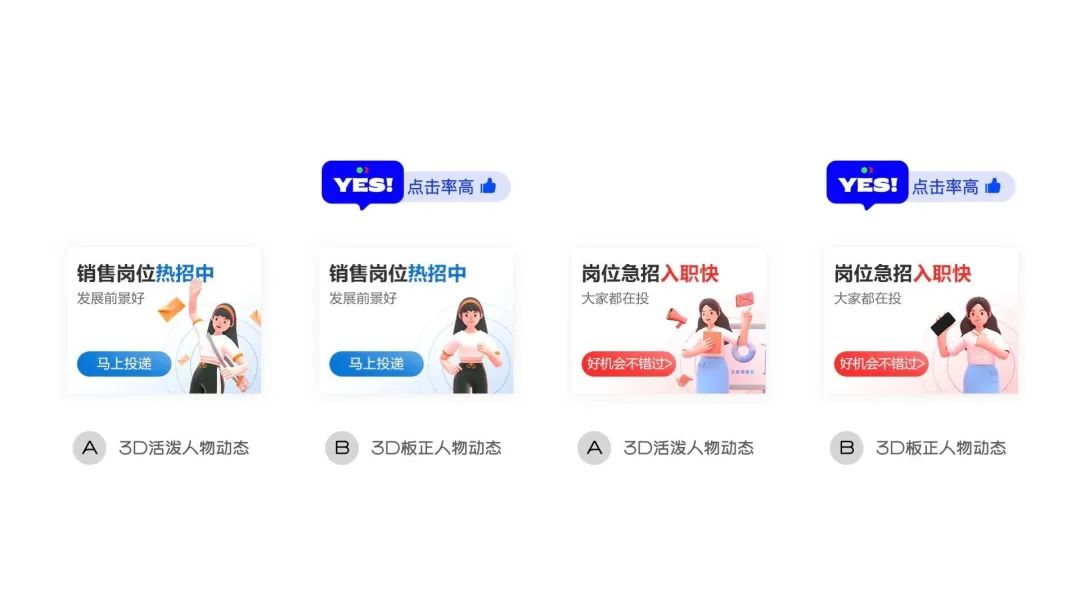
测试点2:3D职业人物动态🆚真实职业人物,哪种点击率更高?

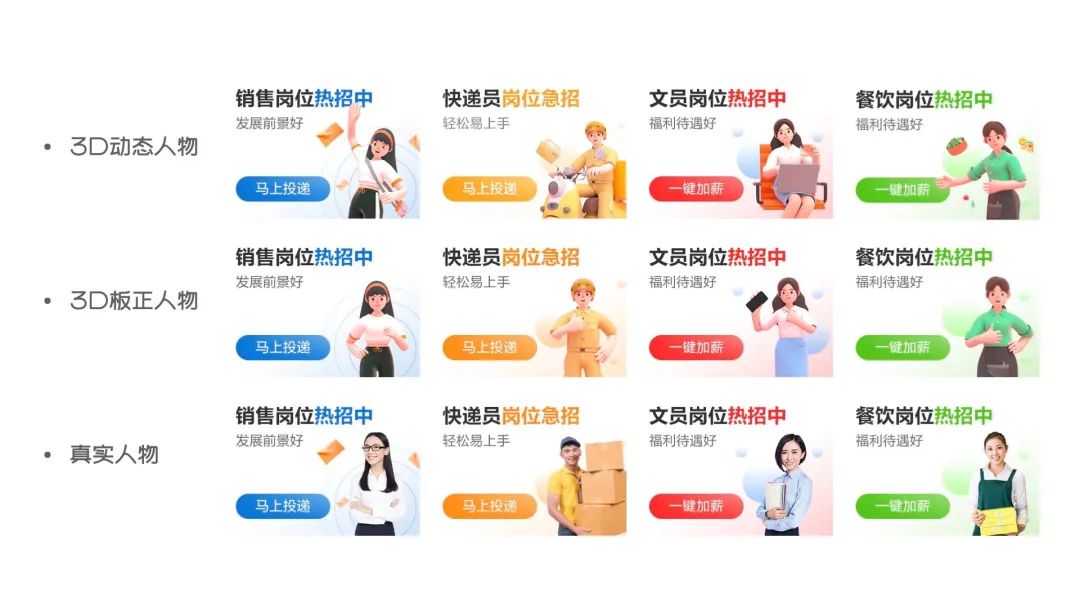
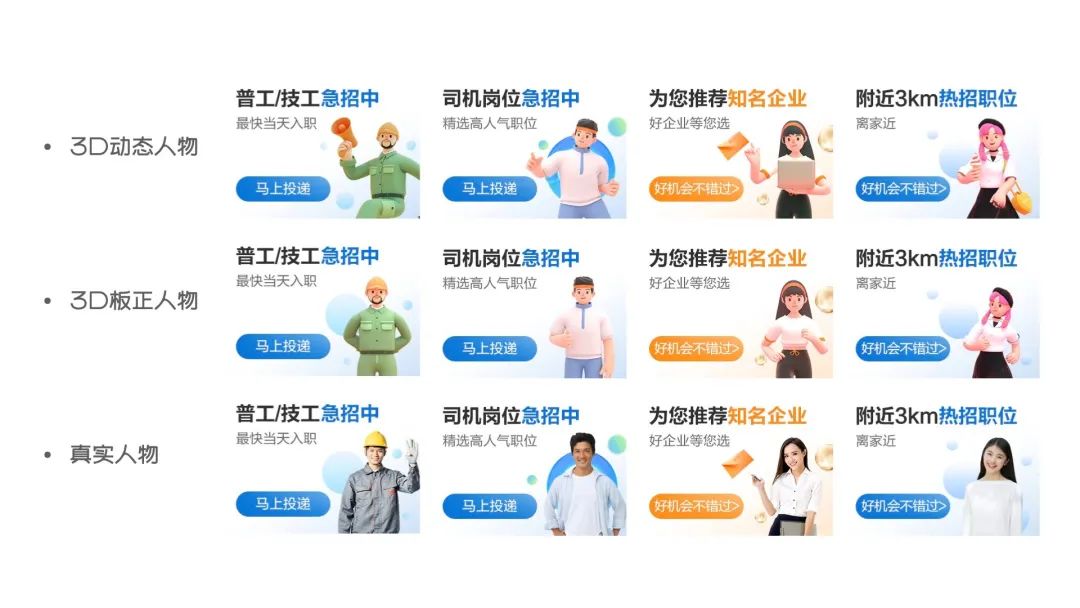
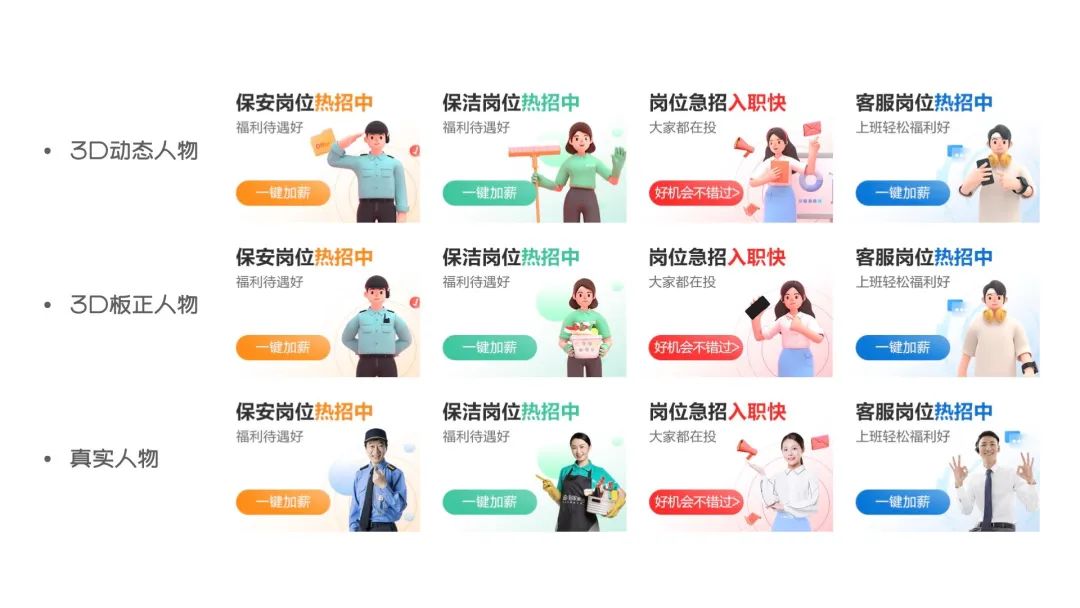
当然,为了数据更加准确可靠,仅仅两组数据是完全不够的,需要足量的物料进行测试。第一期针对两个测试点,共产出36份物料(如图),108组数据(数据暂不提供),才准确得出结论。(当然为了追求精细化设计,我们还会推出第二期、第三期,用更精准的数据,去验证设计)如图:



得出结论,真实人物形象状态固定,有些形象相对官方,3D职业人物对于用户来说,适配度、代入感较高,点击率会高于真实人物;3D人物的两种动态变化,点击率接近,对于用户认知和点击欲望影响不大,减少点缀元素,会让用户视觉聚焦,抓取更明确的信息。
5. 分析实验数据
在数据整理过程中,很多数据属于原始数据,并不是每个数据都对测试目标有用,需要注意的是数据分析要聚焦在业务、产品和用户上,细化到测试目标上,不要为了分析而分析。
因此,我们对数据进行二次加工、整理,删除与目标暂不相符的、无效的、重复的数据;简化组合有关联性的数据,形成新的数据维度,增加精细化设计的参考依据。
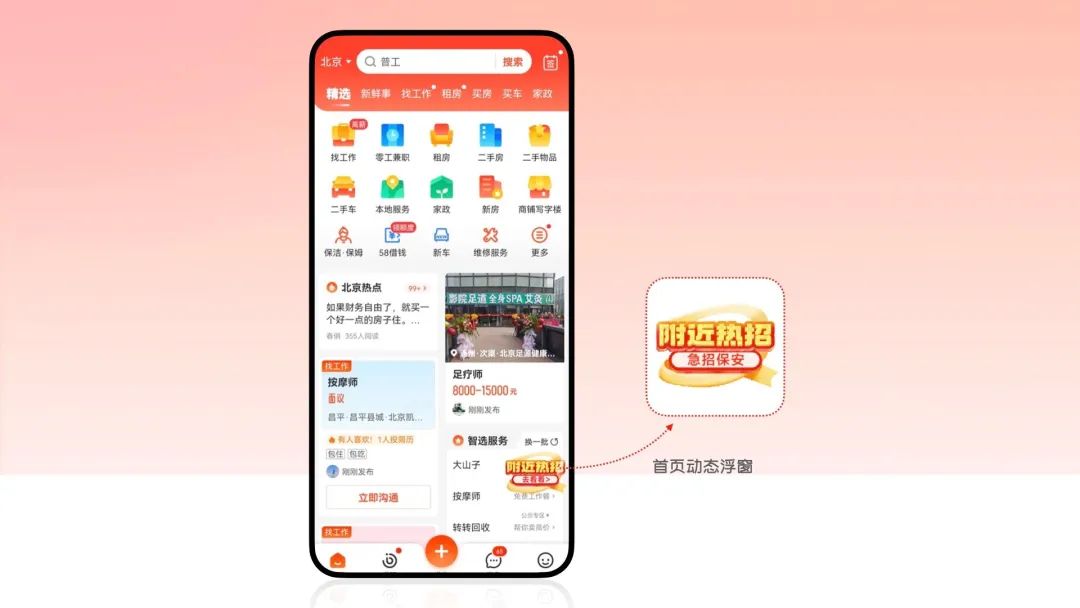
举例说明,第一期首页浮窗实验:

实验目标是什么样的浮窗物料点击率更高,为精细化运营设计提供方向指引和数据支持(此次实验的所有浮窗,均为动态浮窗)。
在产品层面完成定量规划,只允许在设计层面出现单一变量,此次测试有3个测试点,分8种职业,共输出10组80个浮窗,得到实验数据240组,经过数据二次加工、整理,得出相关实验结论。
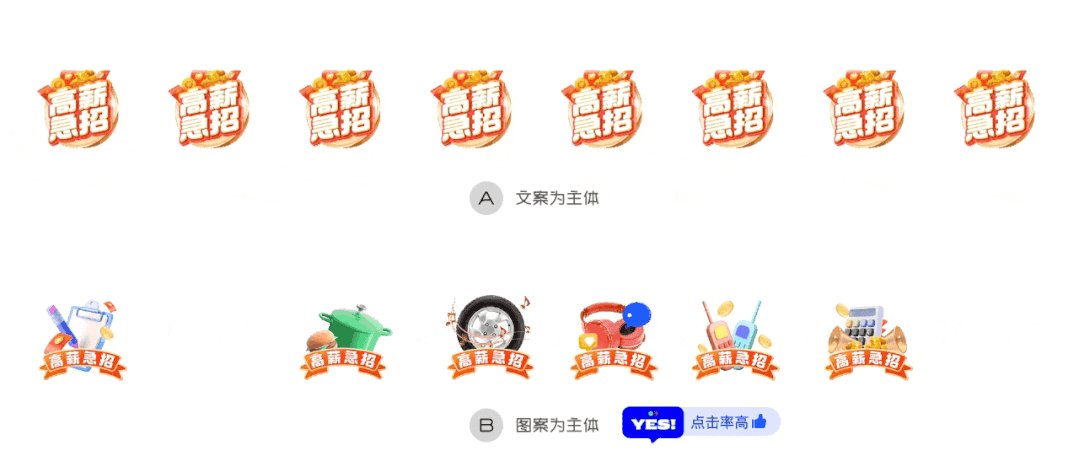
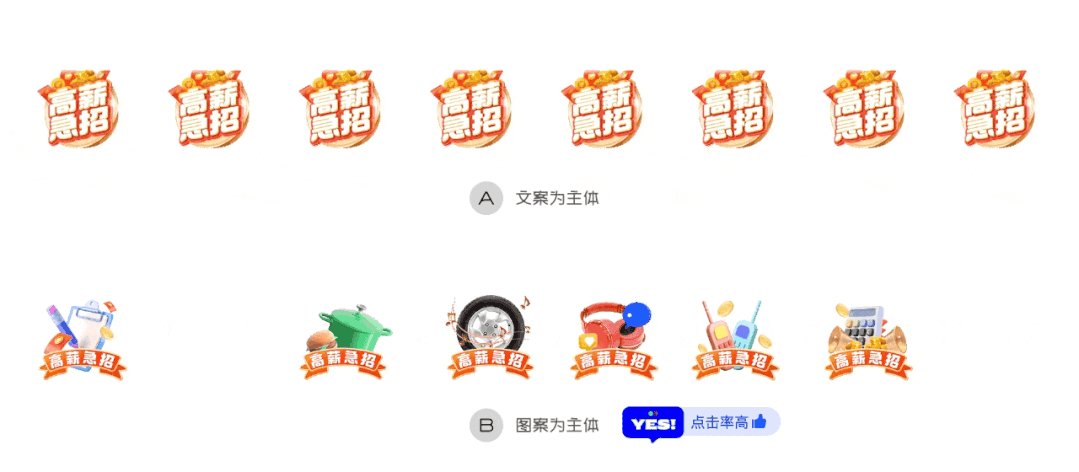
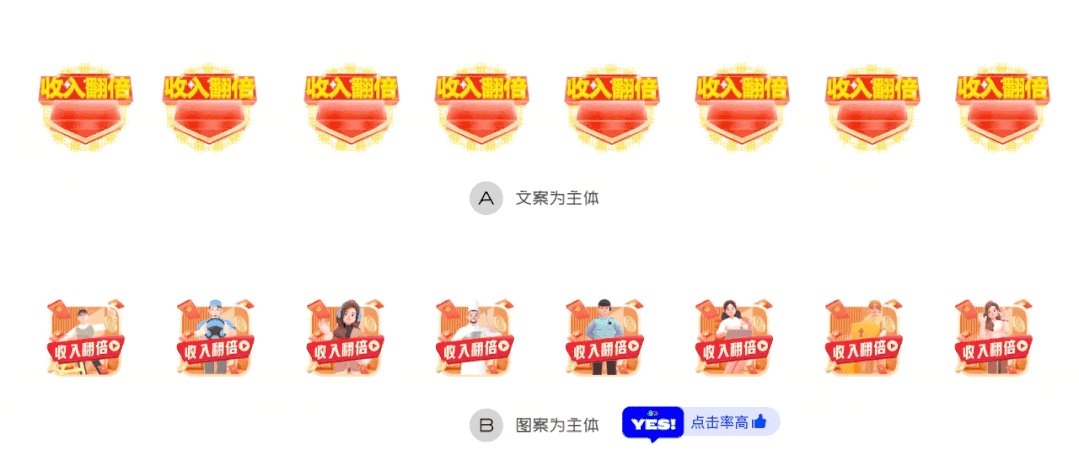
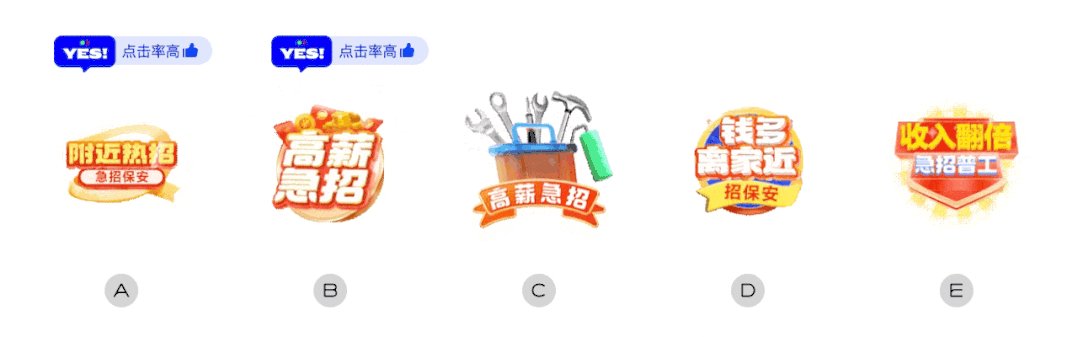
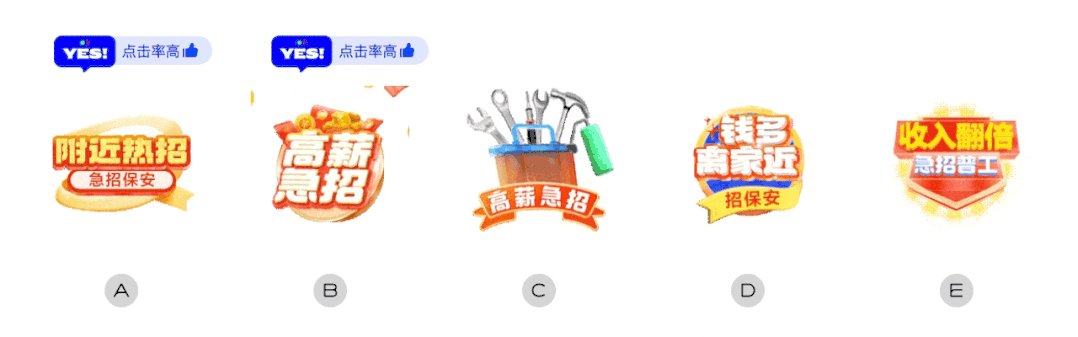
测试点1:文案为主🆚物品图案为主,哪个点击率更高?

为了结论的准确可靠,添加了普工、保安、物流、司机、销售、客服、餐饮职业的对比,用职业属性元素代表相关行业完成浮窗设计,如图:

由此得出结论,根据用户画像圈选职业人群后,带有本职业元素属性的图案,让用户更有代入感和职业认同,同时增加用户点击的欲望。
测试点2:真实人物🆚3D人物,哪个点击率更高?

两种形式分别按职业各产出8套动态浮窗,进行对比实验,如图:

经过数据处理对比,发现3d人物的点击率远高于真实人物,因此在3、4测试点中,为了节约设计成本,我们不再考虑用真实人物做测试,直接用3d人物形象进行更精细化的对比实验。
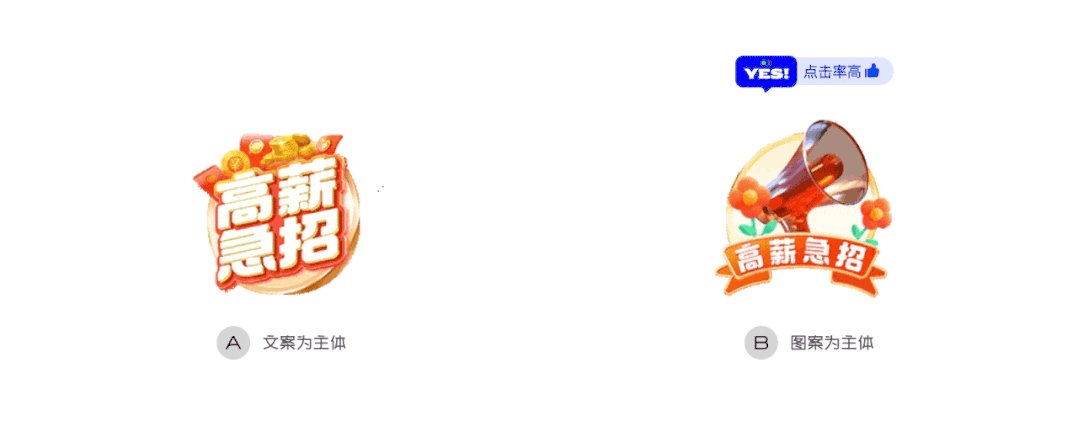
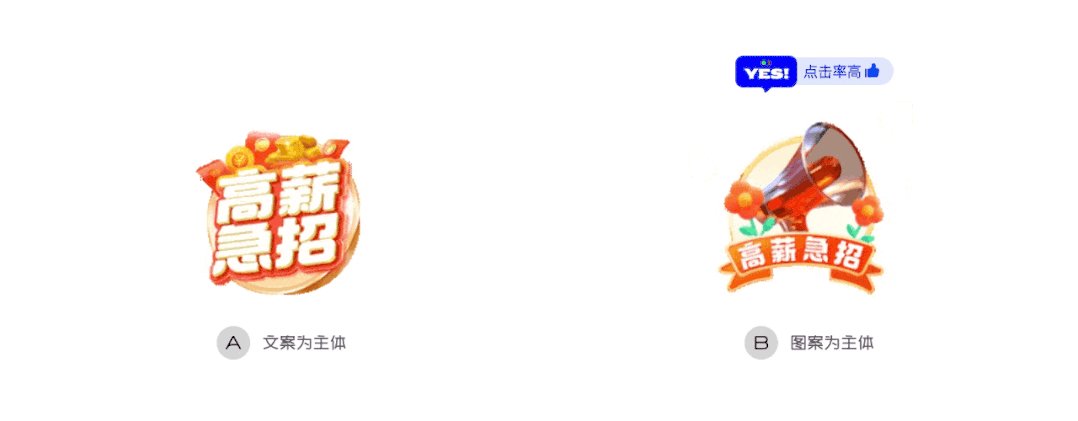
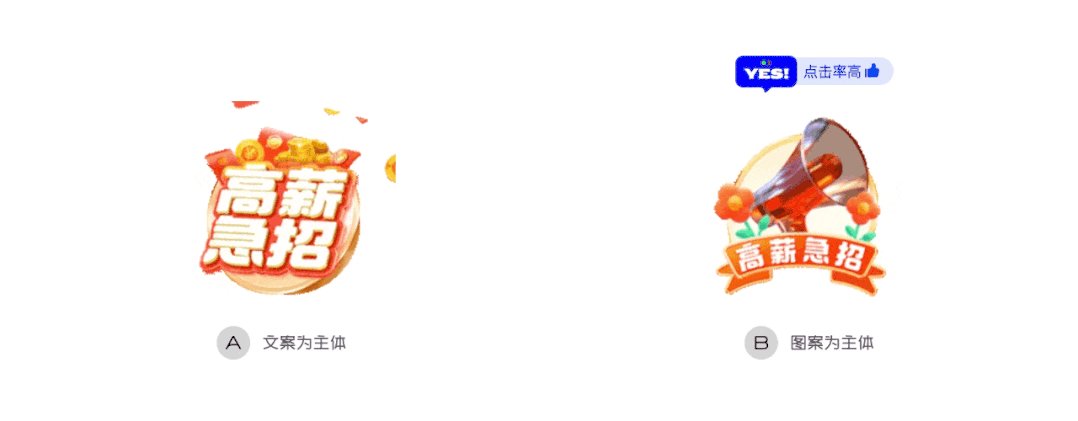
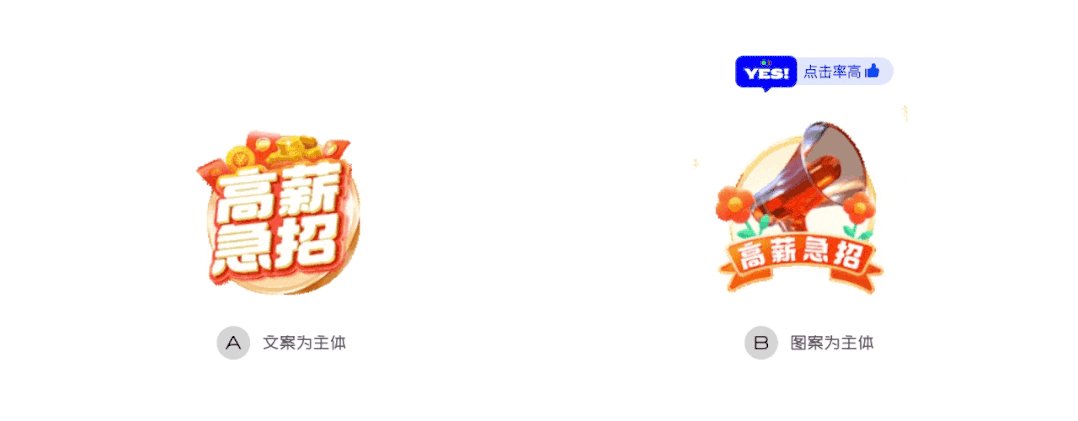
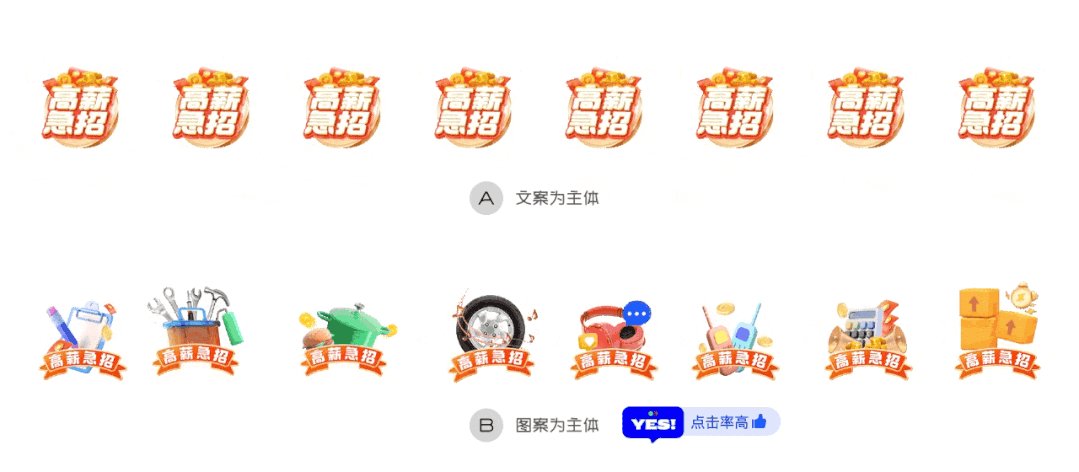
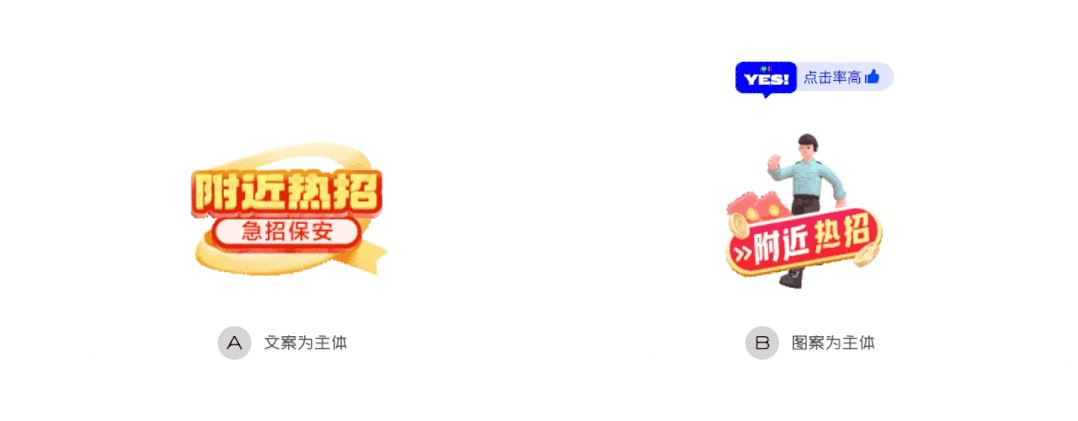
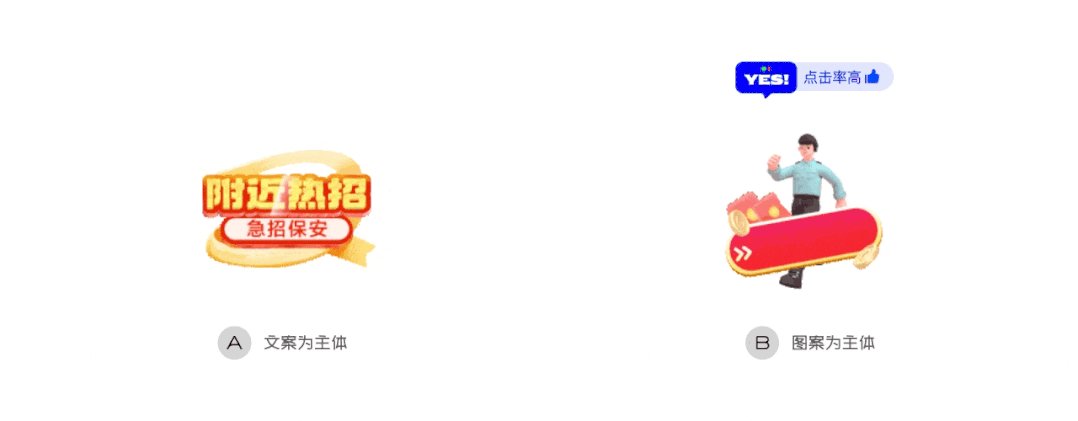
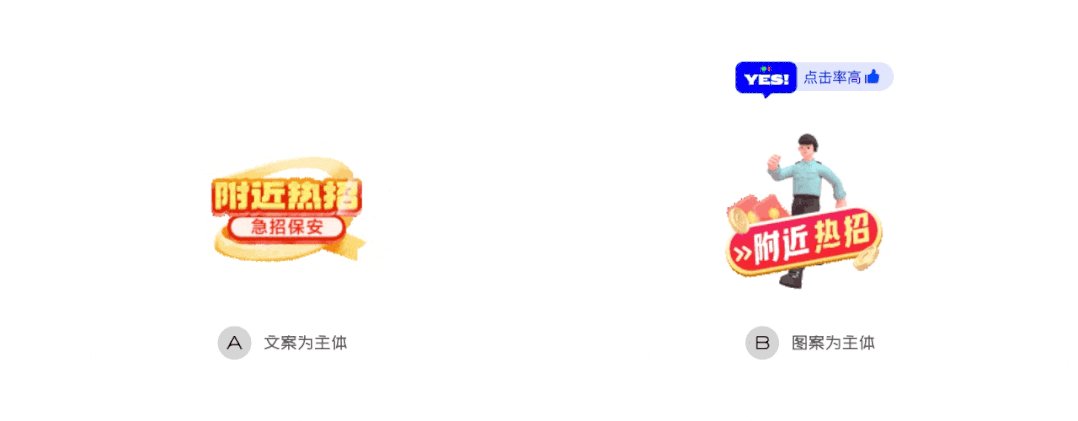
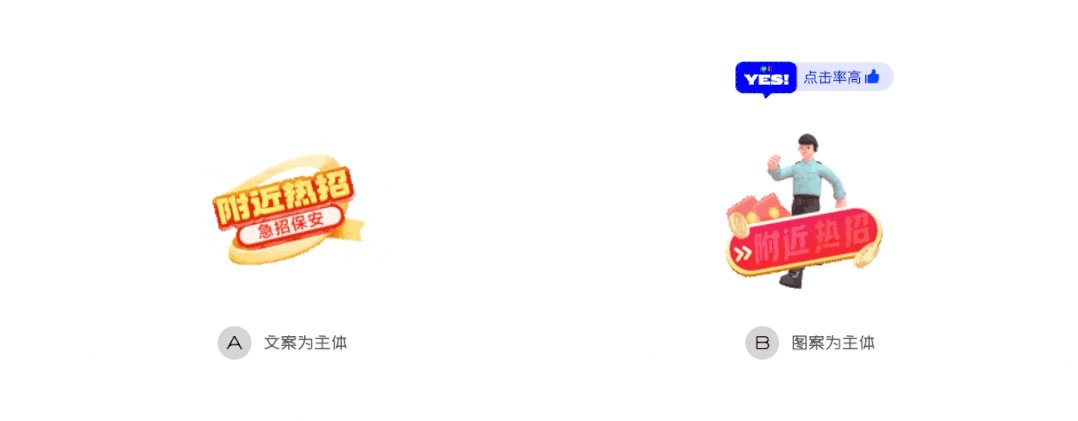
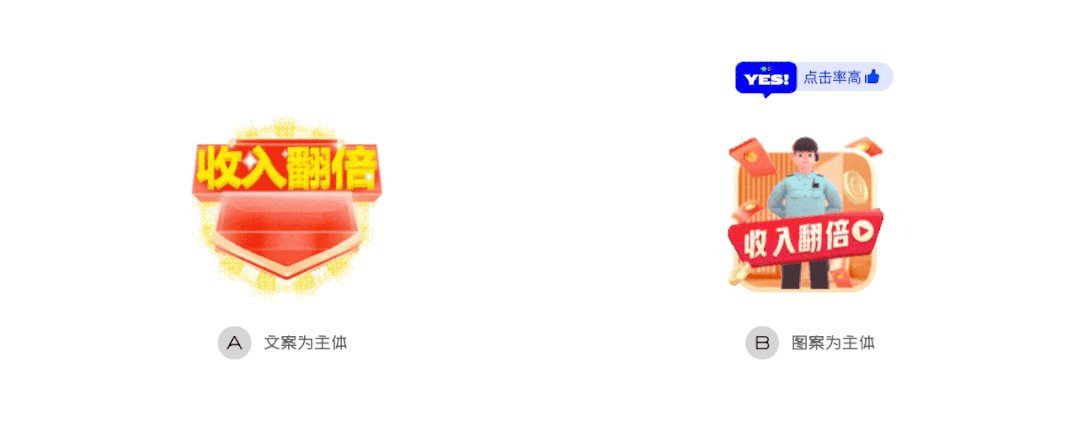
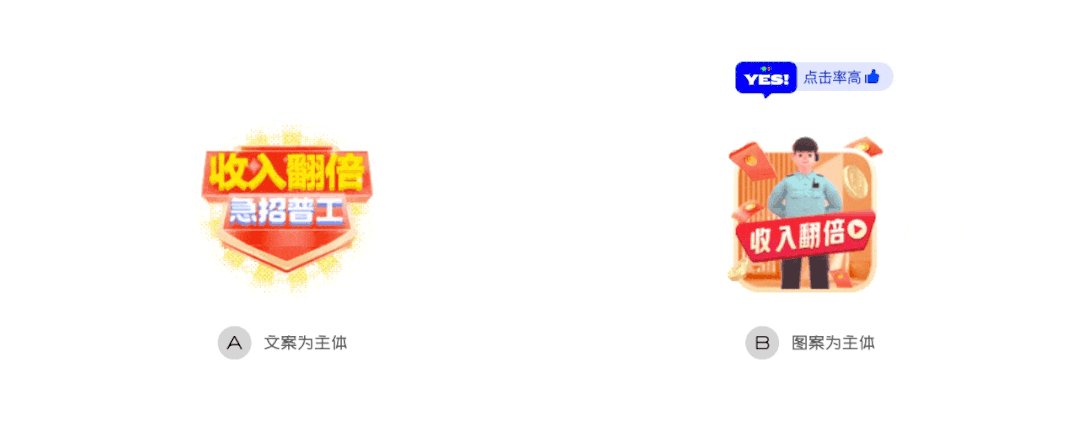
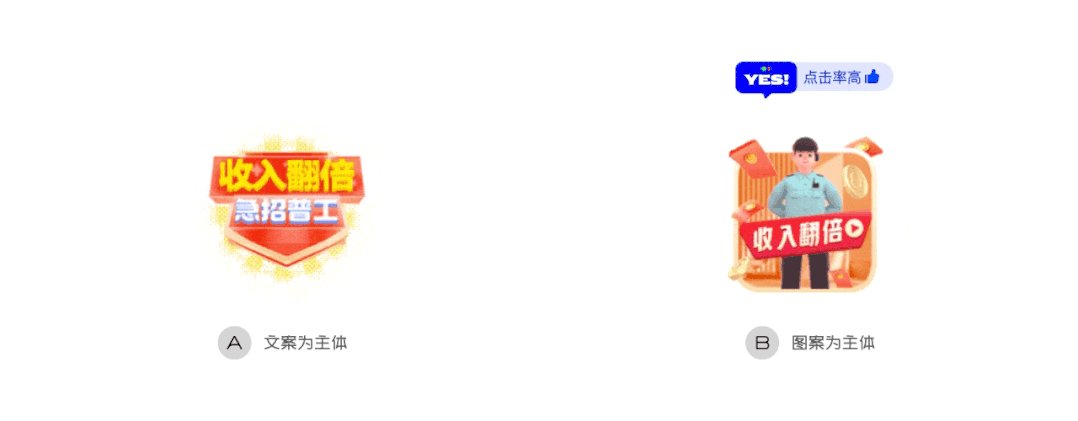
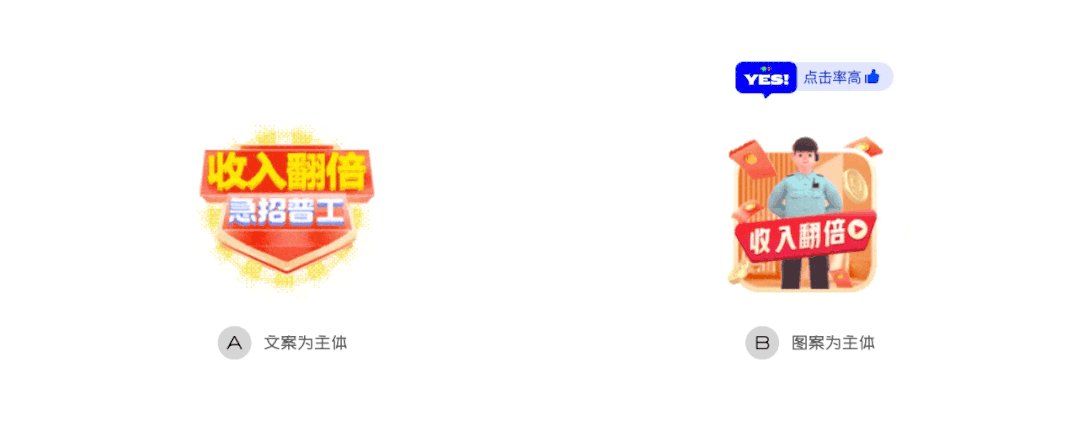
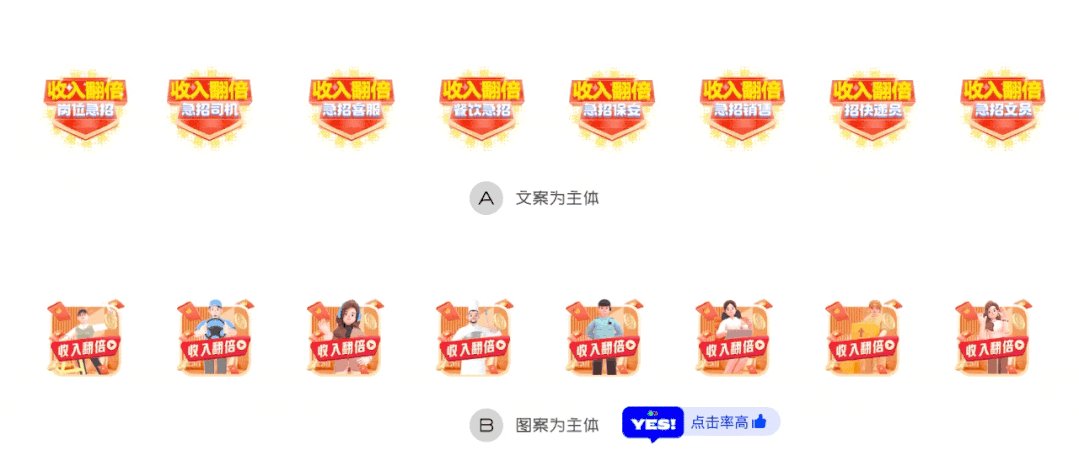
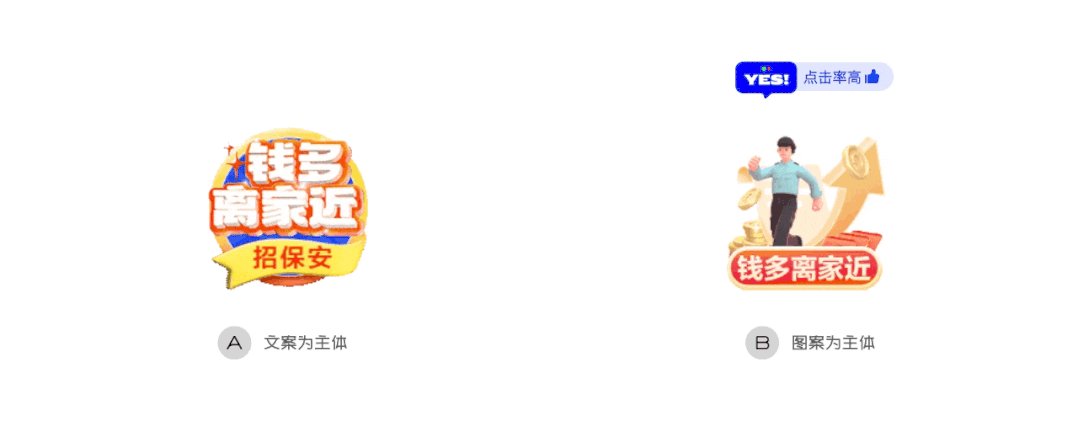
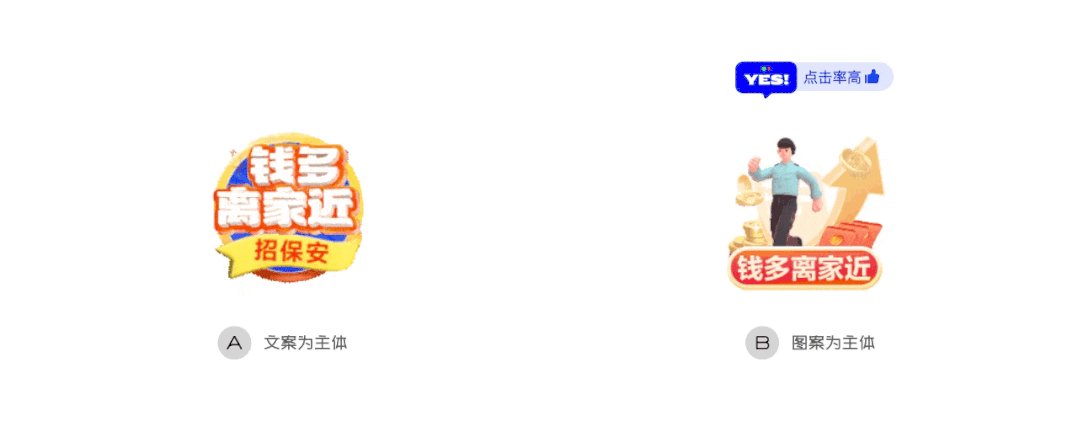
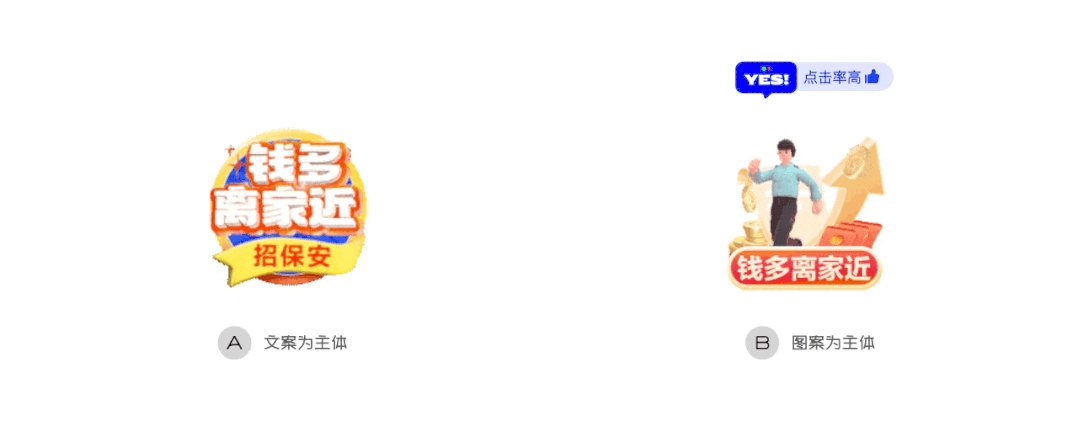
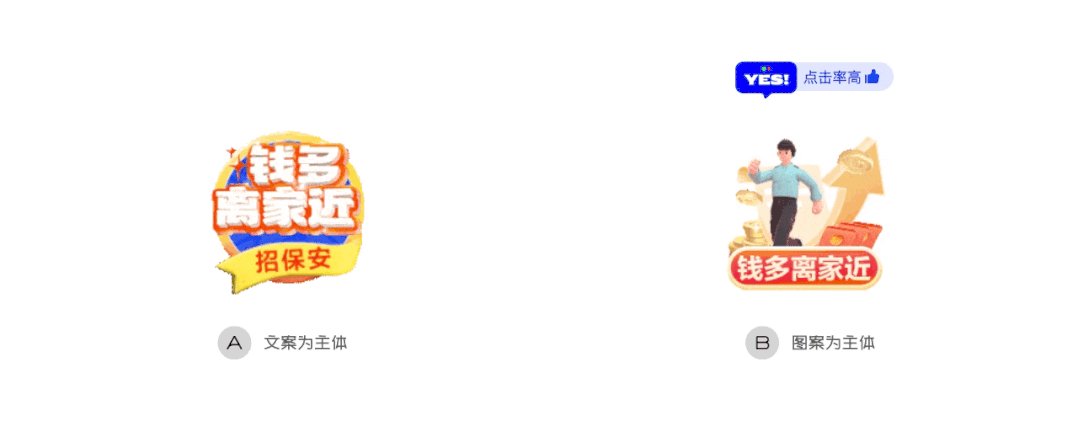
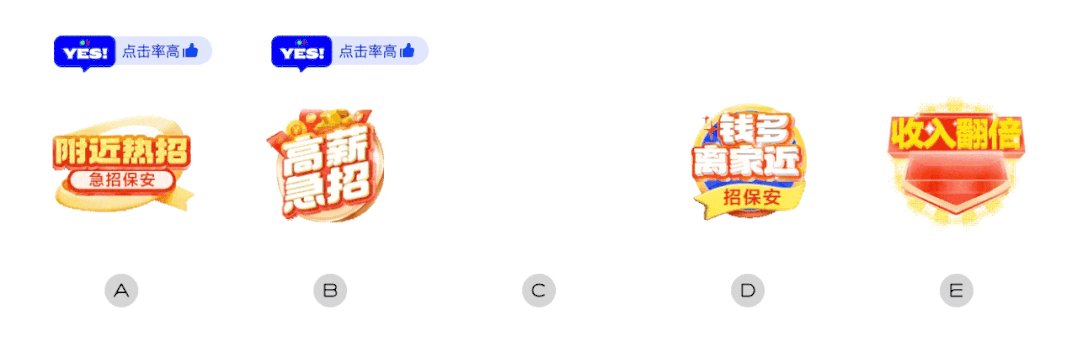
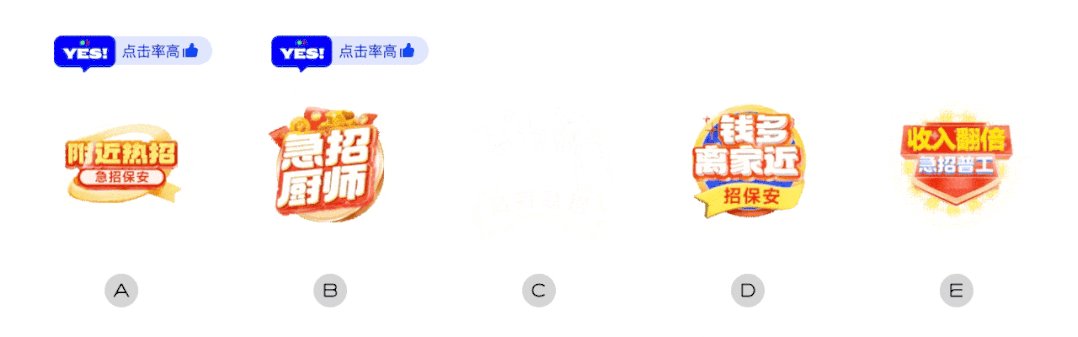
测试点3:文案为主🆚人物图案为主,哪个点击率更高?
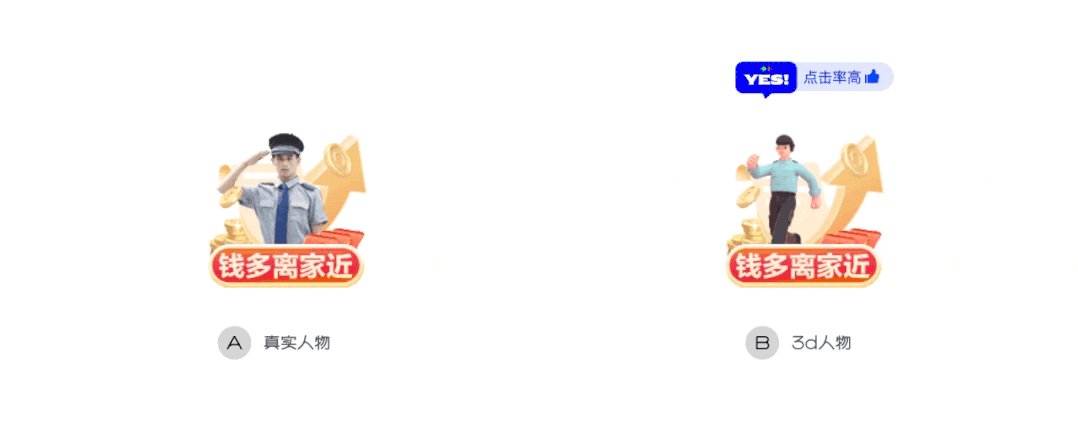
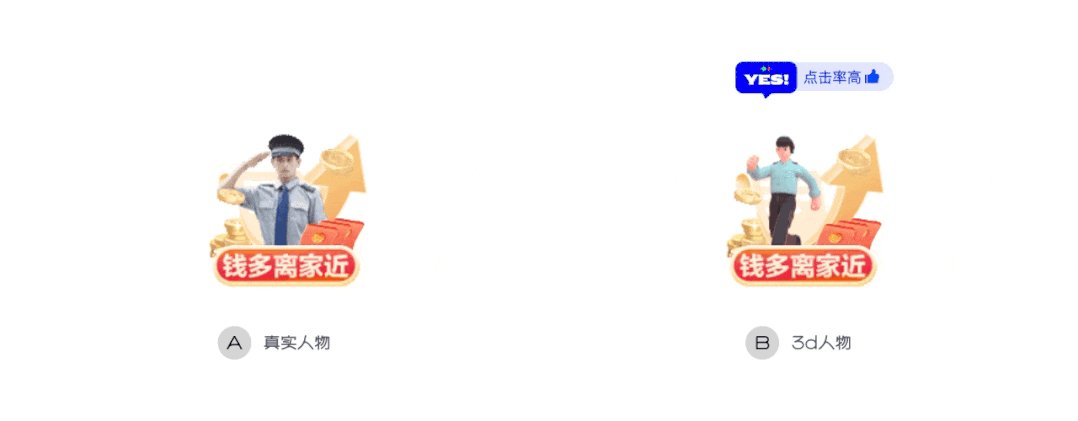
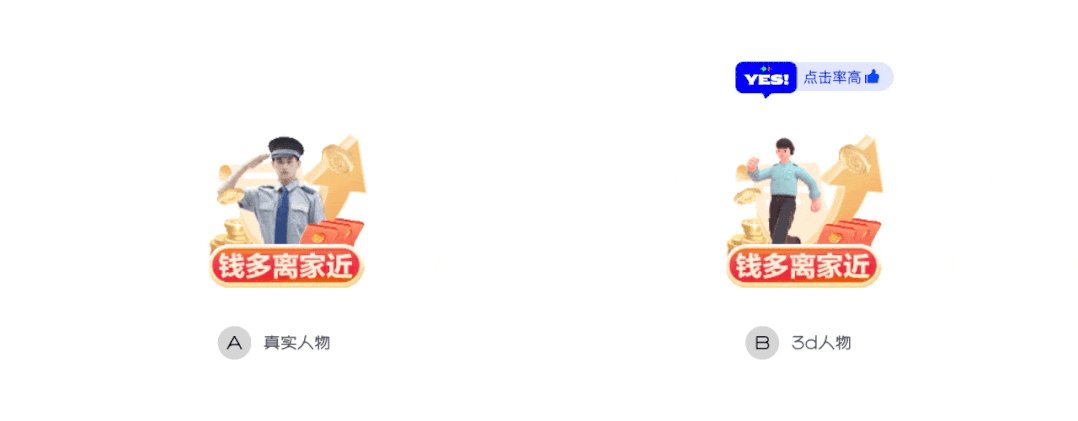
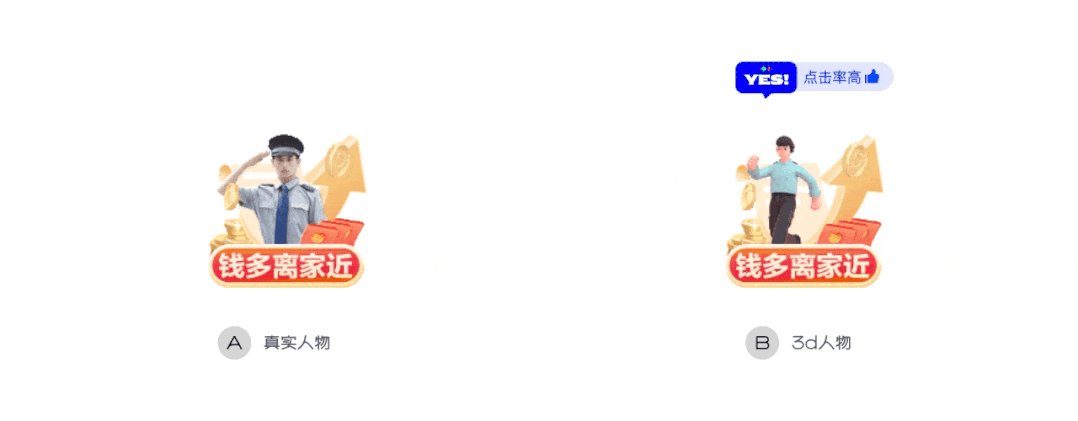
这个测试点,我们用附近热招、收入翻倍、钱多离家近3种文案进行验证,每种文案分别按职业各产出8套动态浮窗,进行对比实验。
a)附近热招系列,如图:


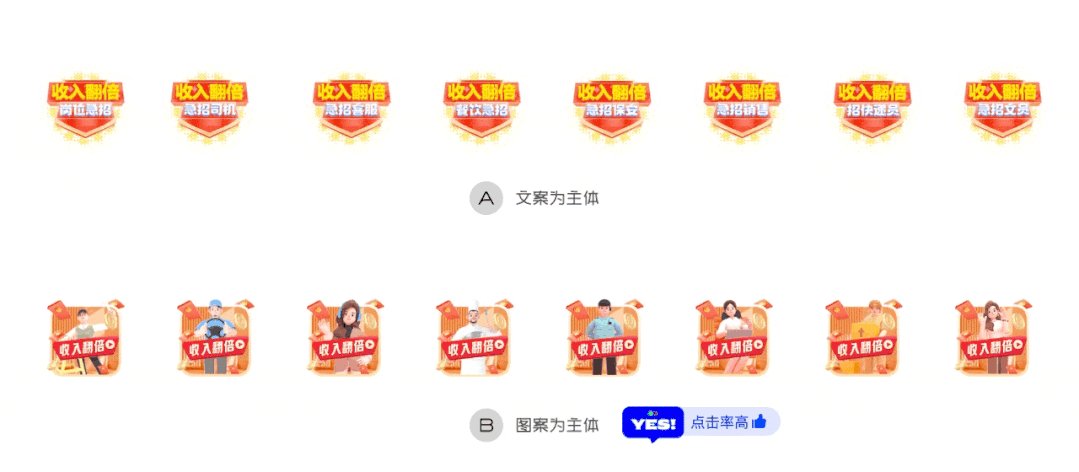
b)收入翻倍系列,如图:


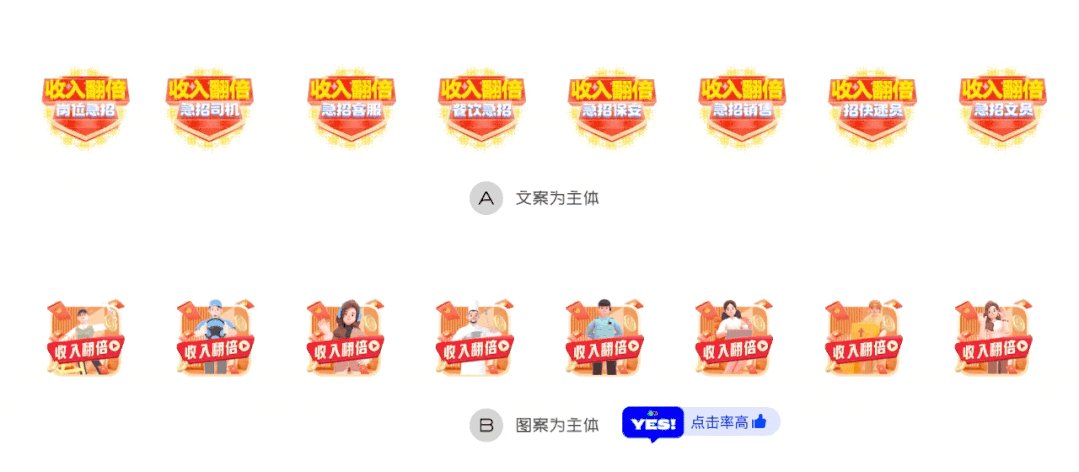
c)钱多离家近系列,如图:


经过实验发现,3种文案系列都是人物图案为主的点击率高,因此证明文案为主与人物图案进行对比时,穿着本职业服饰的人物形象让用户更有代入感和职业认同,加之小标题文案的辅助,让用户更清晰浮窗表达的意思。
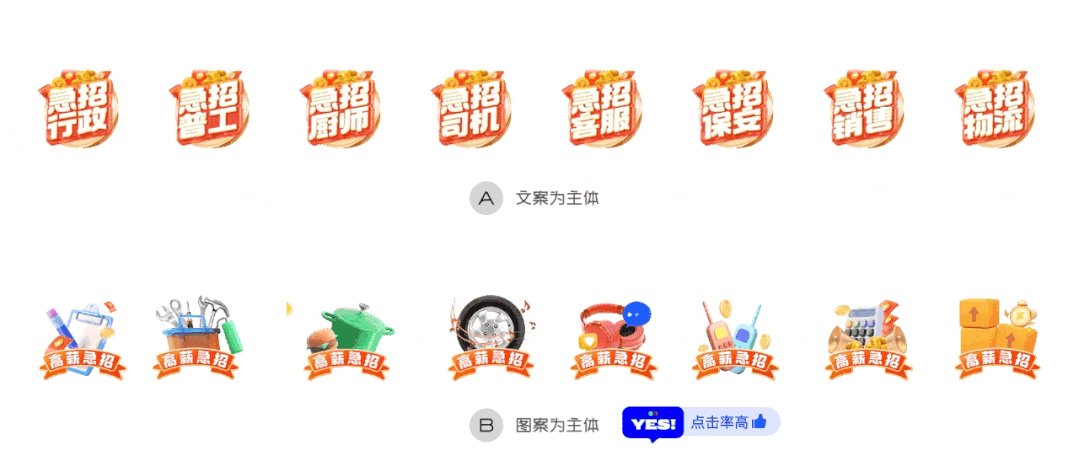
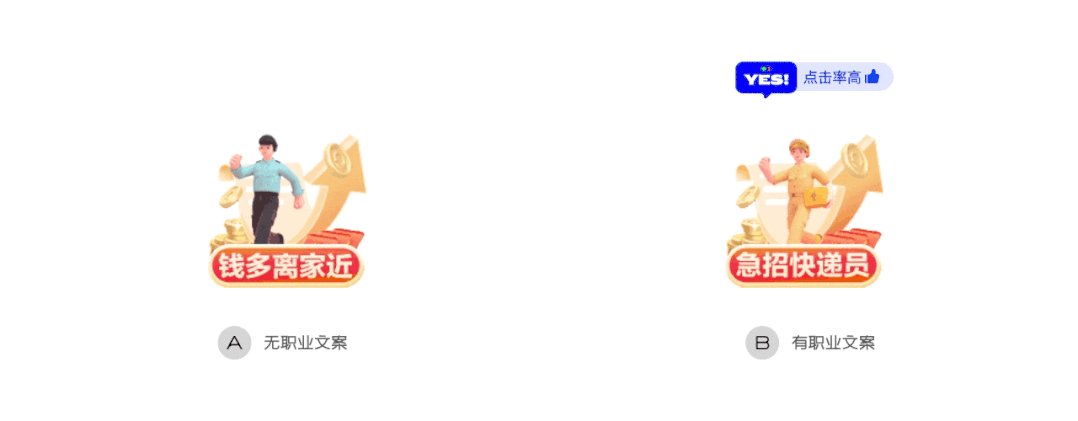
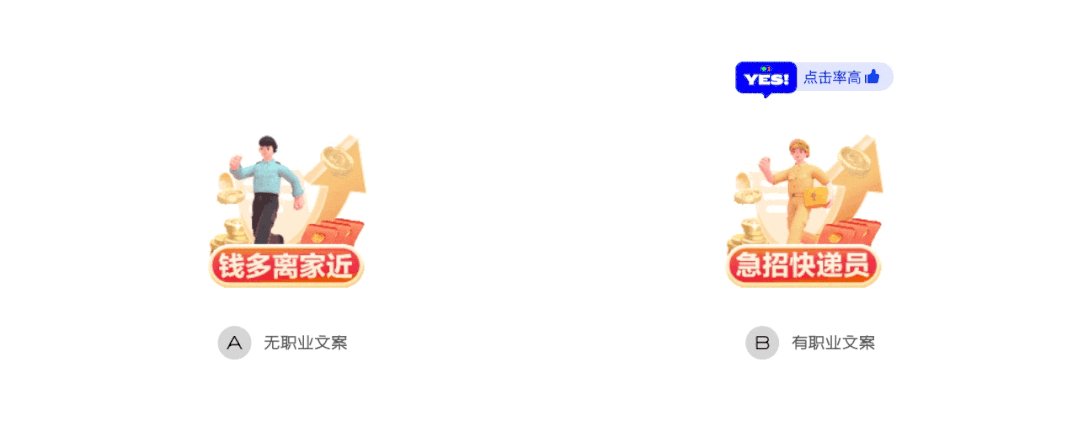
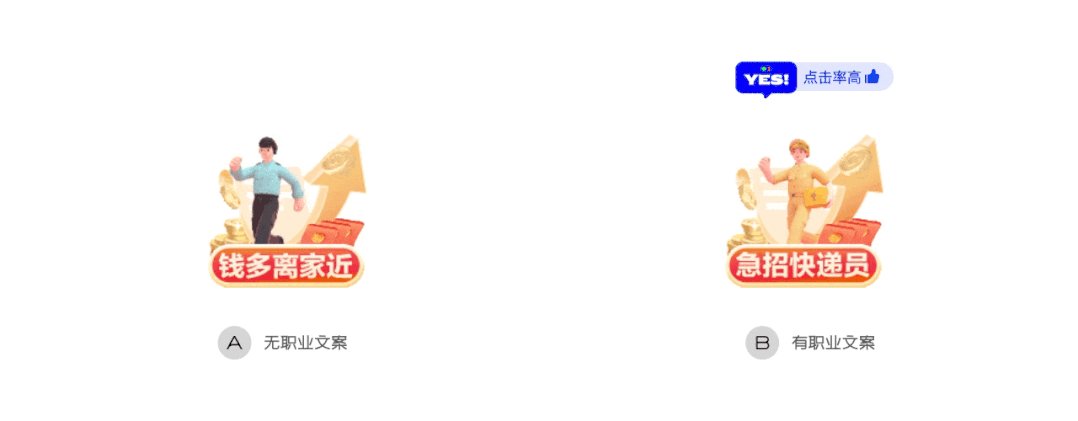
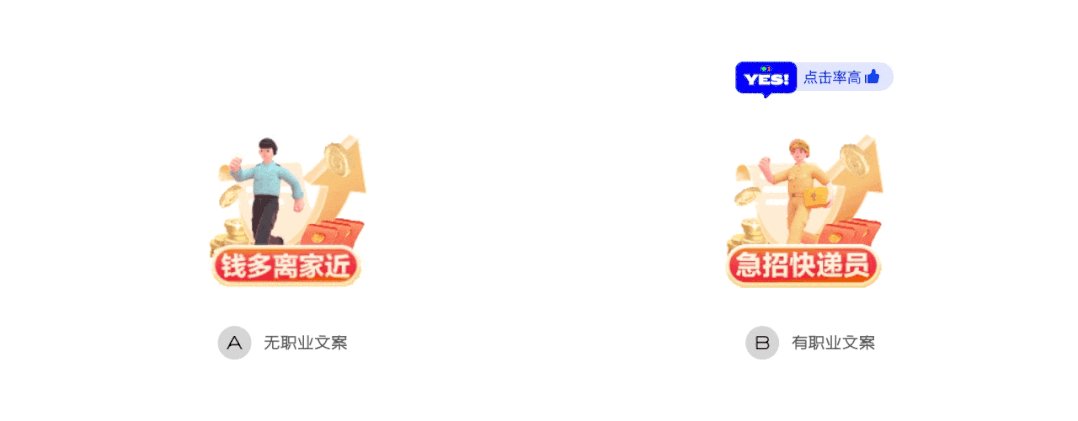
测试点4:3d人物中,无职业文案🆚有职业文案,哪个点击率更高?

两种形式其他元素保持不变,只添加“急招+职业”的文案引导,所有数据均是有职业名称点击率高,如图:

由此得出结论,带有职业属性的文案点击率更高,对于用户更具识别性和关联性,更有定制化的感受。
测试点5:纯文案中,哪类文案点击率更高?

此次实验数据全部完成后,按8种职业将所有文案进行同职业维度对比,发现有“附近热招”和“高薪急招”字样的动态浮窗,在5种文案中点击率高。这也给我们第二期更加精细化的测试提供了文案支持。
四、小小总结
我们通过设计数据实验观测点击率高低,目标是透过差距明显的对比,指导后续的设计行为,帮助业务做好决策。第一期实验获得成功后,第二期数据实验也紧锣密鼓的开始了。
为了提升首页流量对于招聘业务的转化率,助力春运活动期的流量分发,我们对测试方法、测试因子进行了二次优化,拓展更多可能性,产出多种UI物料。包括交叉热门城市,用户属性(性别、年龄层),热门职类等测试,通过用户画像(实时,离线)等多维度,进行精准物料素材匹配。验证精细化运营设计可以切实的提升点击、转化、分发效率。
从设计侧也希望这些结论能够对58全业务提供设计参考依据,助力58全业务提升商业价值。
作者:苏梓希,Monkey Wang,刘学辉
来源公众号:58UXD(ID:i58UXD),58UXD,全称58同城用户体验设计中心。
本文由人人都是产品经理合作媒体 @58UXD 授权发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议。
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







