B端表单|实战篇: 表单的具体设计方法解析
表单是一个包含了若干表单控件、组件的合集,其中包含的所有表单都具有一定的联系和共性。那么如何才能做好表单的具体设计?这篇文章详细分析了关于表单设计框架、输入框控件、按钮和标签、单选和多选、下拉菜单类控件、复杂的表单组件这六个部分的设计方法,推荐给设计行业的童鞋们阅读。

表单系列第一篇:B端表单系列开启|从表单的基本认识开始剖析
表单系列第二篇:B端表单|表单的主要分类和相关控件认识
3.1 表单的设计框架解析
表单是一个包含了若干表单控件、组件的合集,其中包含的所有表单都具有一定的联系和共性。所以当我们展开表单内容的设计时,就要先构建整体的框架,确定表单间联系和共性,再进行细节的设计。
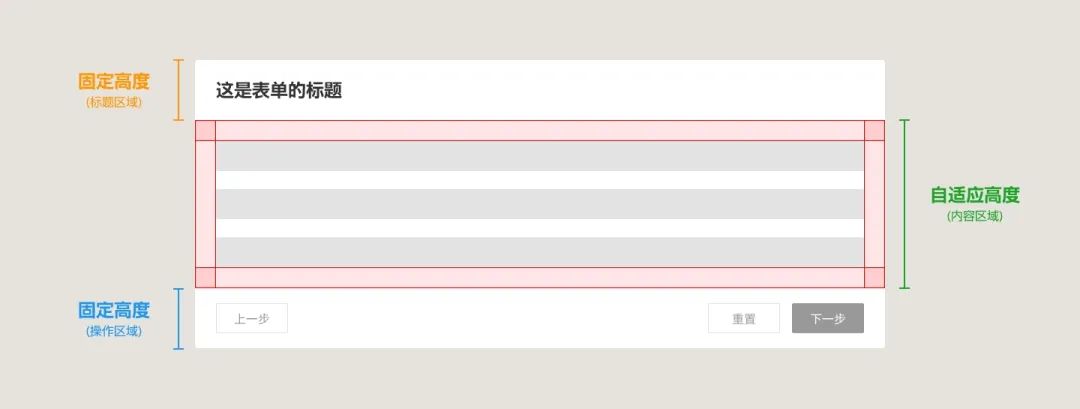
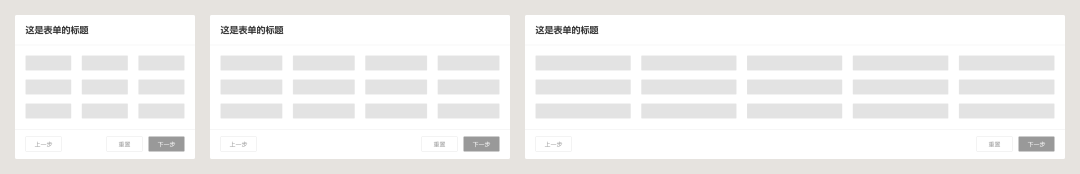
首先,我们要先完成标题、内容、操作区域的布局,标题和操作栏通常高度尺寸是固定的,内容的高度待定,但要确定内间距的数值。

然后,再构思内容区域内的数据项布局形式。常规的数据项布局形式有两种,一种是单列,一种是多列。

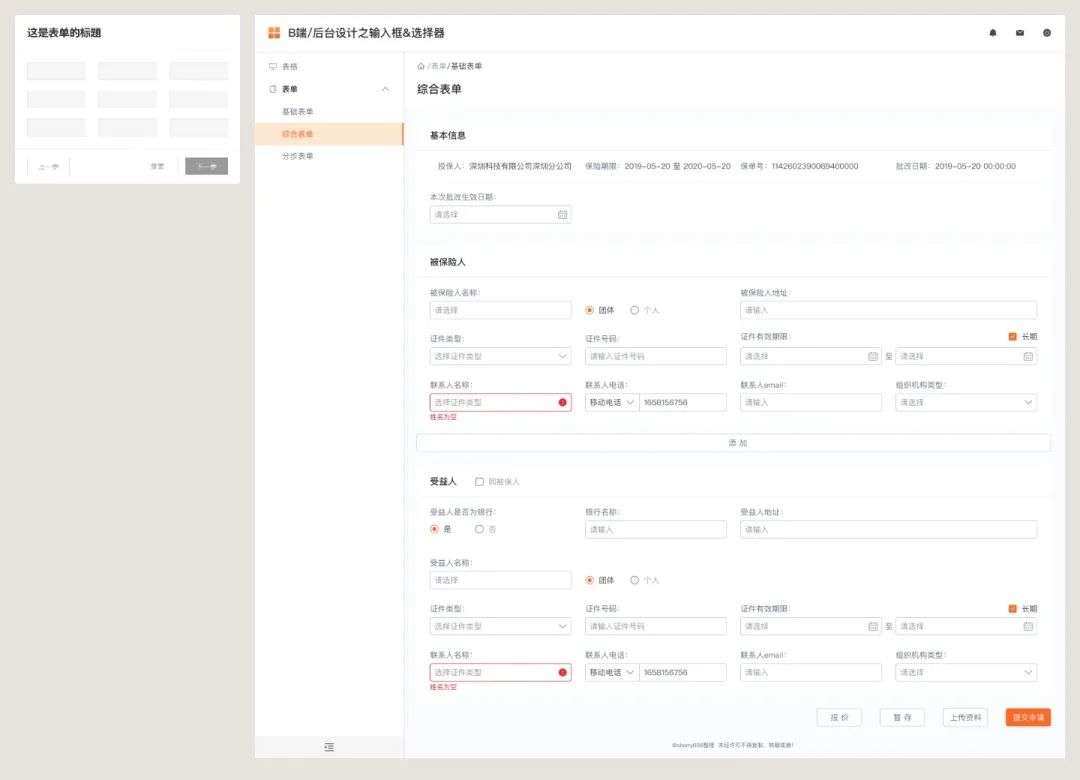
它们有各自的应用场景,如果表单内容的收集有连续性,比如个人资料、商品信息、产品数据,具备从第一个开始逐一向后输入的逻辑,那么主要使用单列设计。
每行填写单一或同0类数据项,则填写的过程会更流畅、清晰,这在成熟产品设计中随处可见。

而多列布局,主要应用在填写内容是无序、随机的,具有高度不确定性的表单中,那么这类表单就倾向于将数据项更密集的罗列出来,让用户可以更快找到目标对象,常见于筛选模块中。

至于表单是否支持响应式也尽量在这个阶段确认,单列式的表单很少会完整支持响应式的场景,因为输入项所需空间一般都很小,只需要设计合适的尺寸,就没有去拉伸、缩放它们的必要。
而多列式的则可能根据页面的宽度,采用流体的逻辑进行列数的变更,让显示效果更紧凑合理。

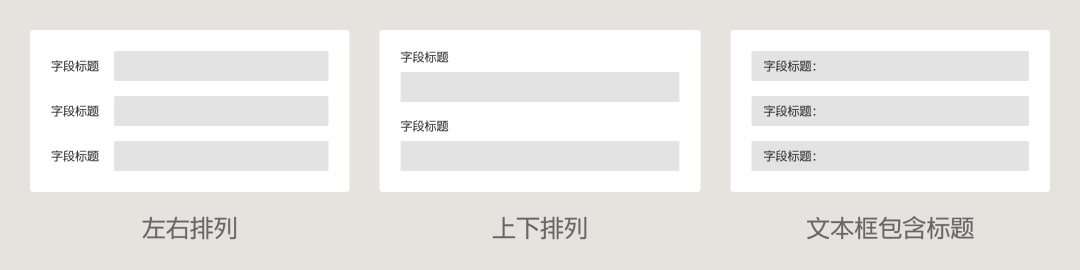
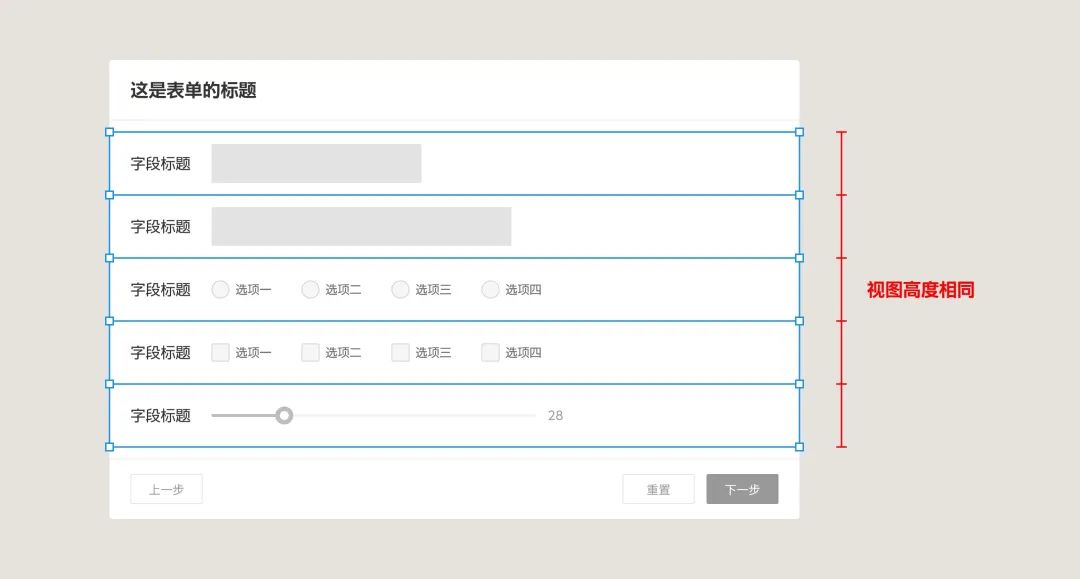
之后,就要设计单个数据项的基本布局形内容了,包含数据项区域的内间距,标题的文本区域的布局和对齐形式,内容排版区域等。
包含以下三种常见的形式:

数据项的高度是由内容和内边距相加而成,在后续排列中可以使用0间距紧贴,也可以增加固定的间距。这才是表单项布局的正确方法,而不是每个数据项设计后再 “凭感觉” 排列。

完成上面工作后,就可以展开对单个数据项的设计了。
3.2 输入框控件的设计
上文提到,输入框就是表单控件设计的 “锚点”,除了它自身的使用数量多以外,还有大量的表单控件是结合输入框设计的,所以每次开始项目表单的设计,优先从输入框开始。
输入框设计的基本原则 ——使用4的倍数基础先定高,再定宽。
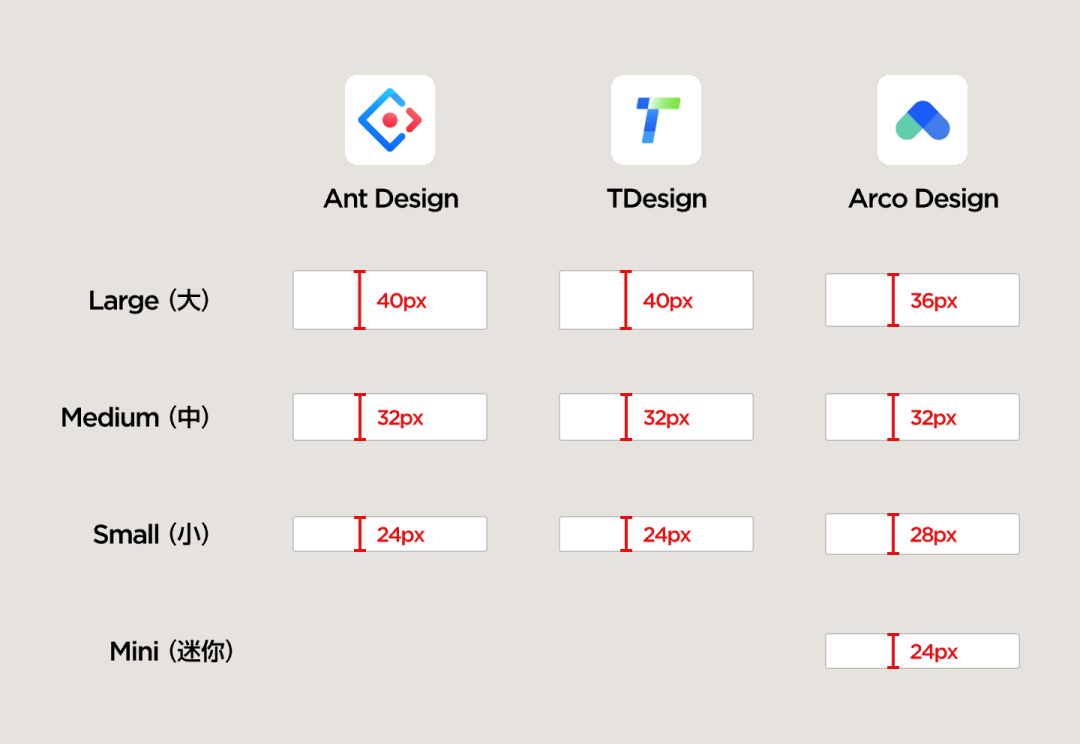
而应该定什么高的数值合适,这个并没有绝对准确的答案。Ant、TDesign、Arco 都给出了不同档位的高度,分别是:

设计师首先要确定一个常规的输入框高度作为标准,这个数值通常在 32、36、40 之间选择,这种选择依据主要是输入文本字号通常在 13-16之间,这几个高度可以保证比较适中的留白,不会觉得太空旷或者太局促。

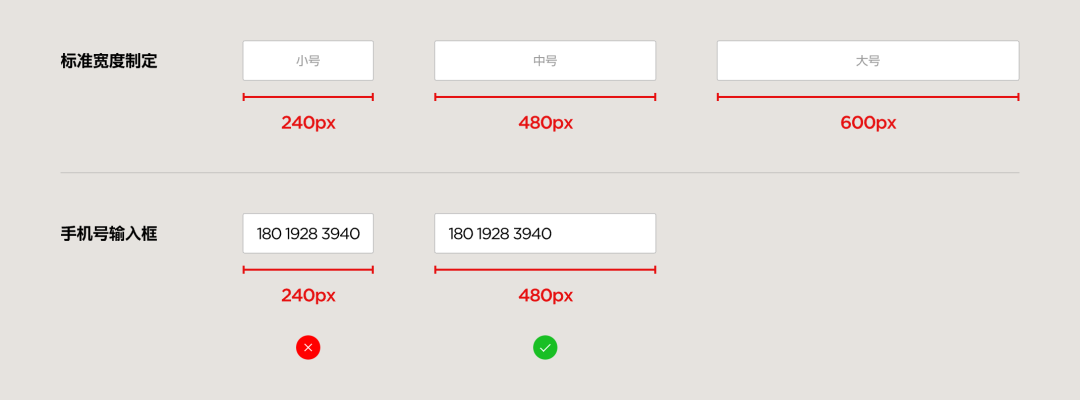
之后在其它特殊场景中,再根据场景权重进行增大或者缩小,也就是多定几个规格出来。而不论是什么高度数值的输入框,它的宽度制定都需要根据显示内容的数量决定。尽量也使用4的倍数,同时也多预留一些空间出来(即使同字符数宽度也会不一致)。

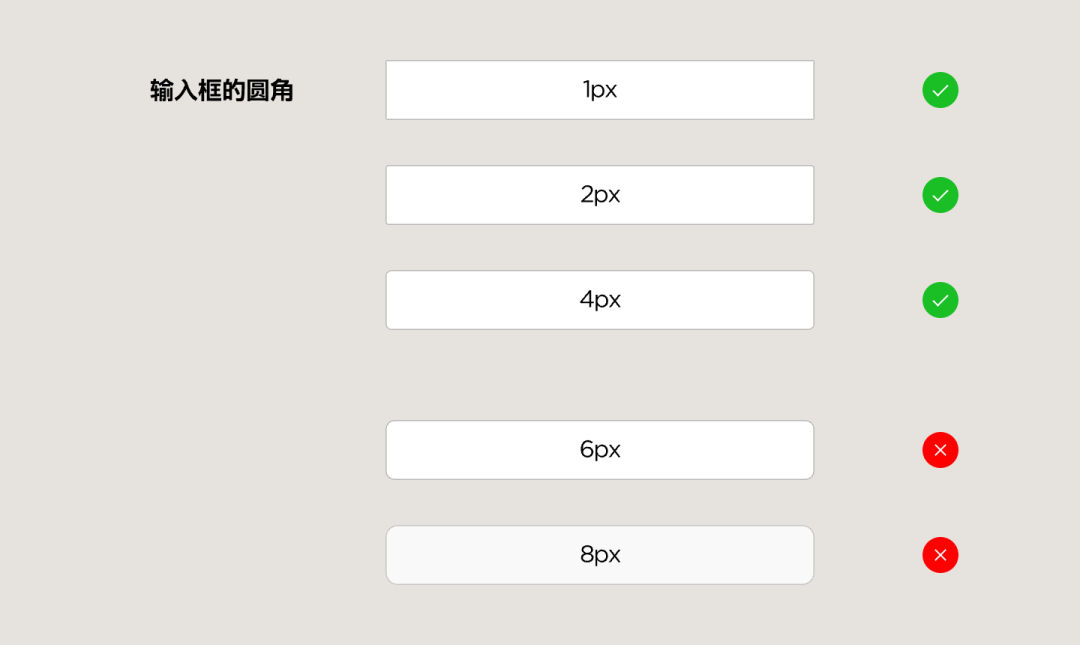
除了高度的设置,还有圆角的设置也是重点,一个稳重、专业的B端项目,圆角尺寸的应用通常在1、2、4px之间选择,大于4px的圆角就会让它看起来过于圆润,不是风格化特别强的SAAS我都建议大家直接忽略4px以上的数值。

有了基本输入框的尺寸,同时建议以它作为标准,定义表单数据项的最小高度,后续单选多选视图也使用相同的高度数值。

3.3 表单内的按钮和标签
除了表单操作栏内的全局按钮,表单内部也会有使用按钮的需求,如查询、清空、重置输出框内容,上传附件,或者添加新的数据项等。
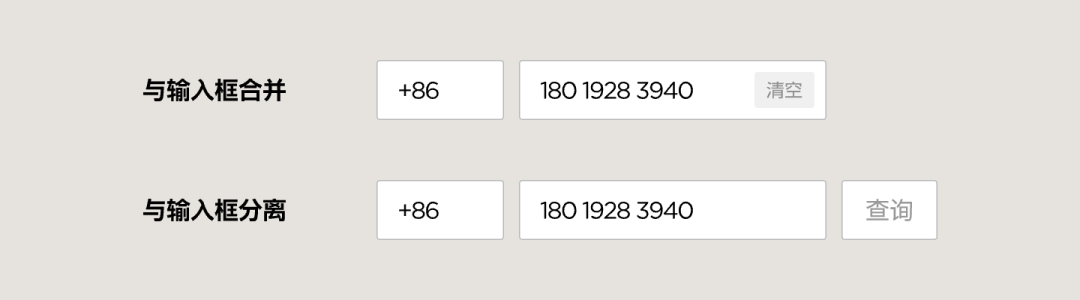
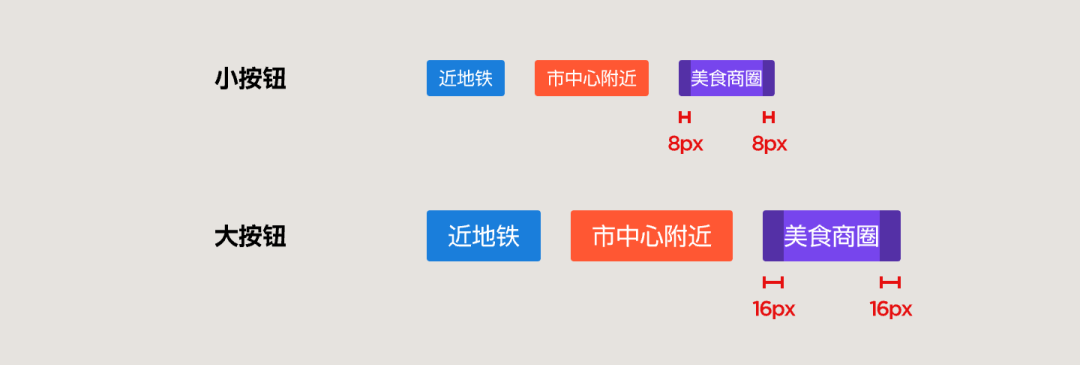
而在表单内的这些按钮,可以设计成两种尺寸,一种是和输入框同级同高,另一种是包含在输入框中比输入框小的尺寸。而标签也可以使用相同的设计来完成。

表单内只需要这两种尺寸就可以覆盖绝大多数场景,而在表单内,按钮宽度很少会制定定宽的,通常根据内容进行适配。所以,我们分别为两个按钮制定好左右内边距即可。

3.4 单选、多选的设计
单选和多选项,最常用的样式上图所示的圆形或矩形加上文字的设计。
在这里单选和多选可以使用相同的尺寸,宽高控制在 16、18、20 几个参数之内。然后再设置图形和文字间的间距,通常也就 8、10、12三个数值可选。

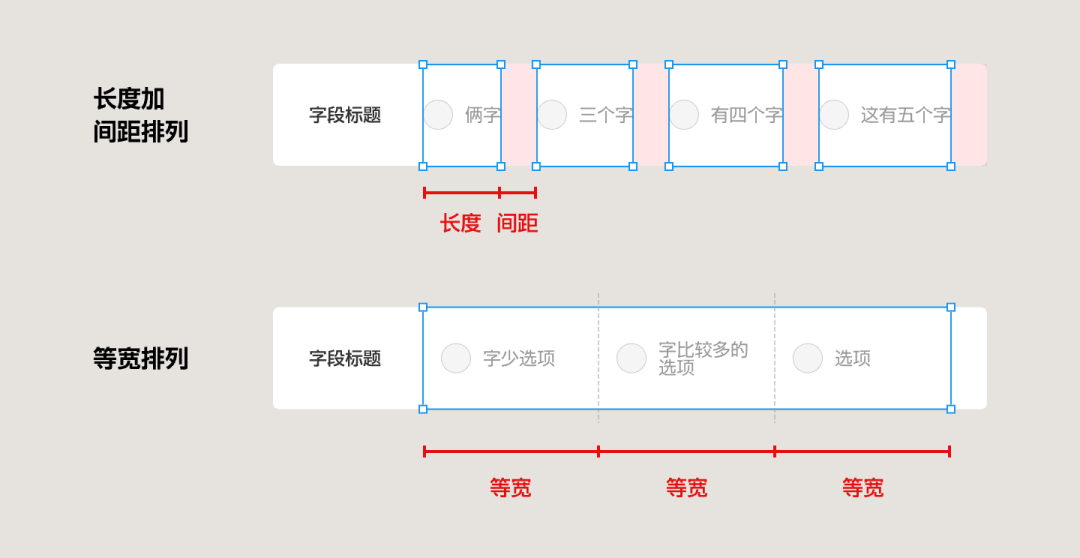
因为包含多个选项,我们还要确定选项间的布局,主要形式就两种,横排或者竖排。确定好排列形式,然后再给出对应的间距即可。

这里要强调一点,横排模式下,主要以选项信息的长度加间距排列,而不是使用等宽模式。只有极少数情况,如填问卷的场景下才会使用等宽布局。

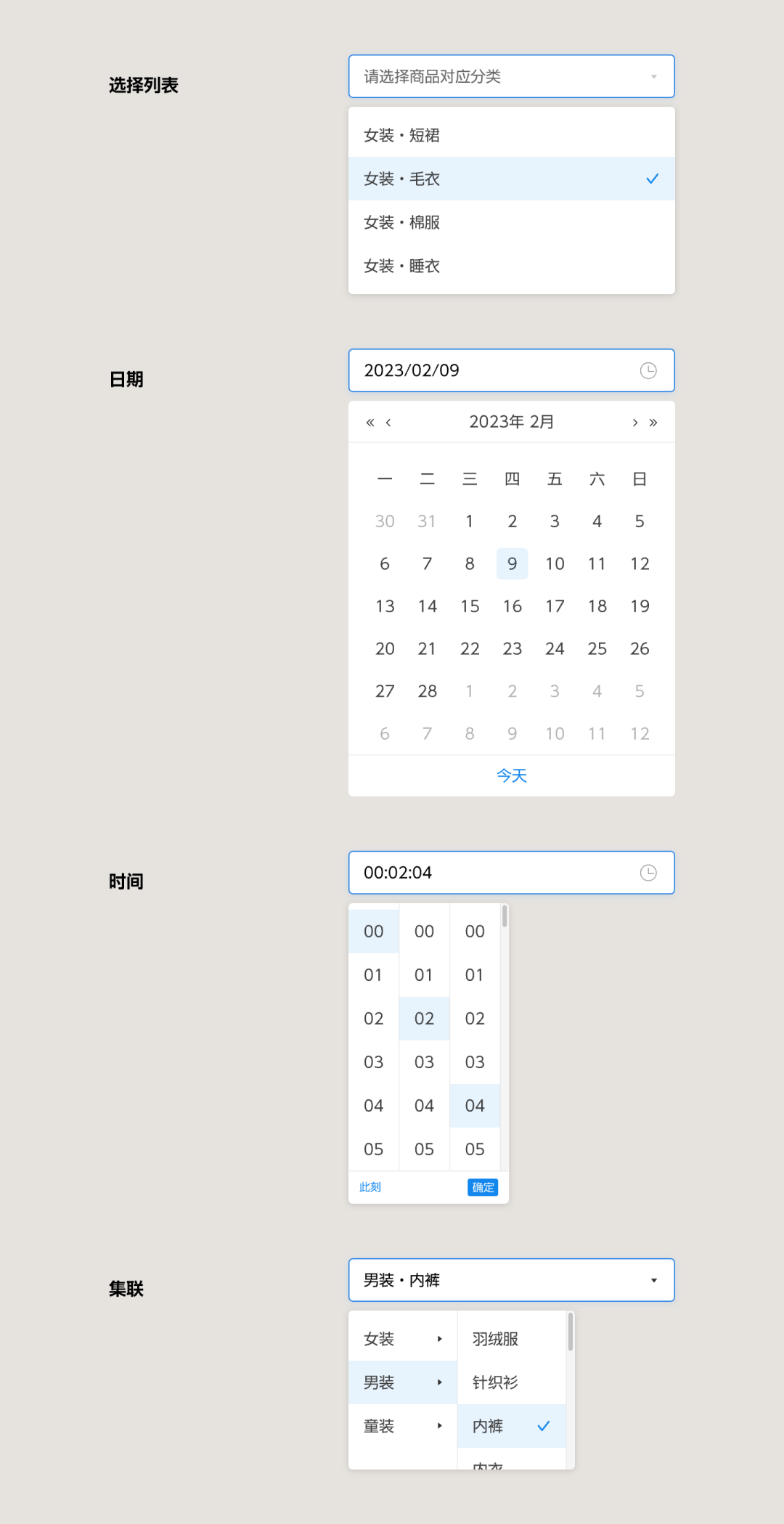
3.5 下拉菜单类控件设计
类似下拉选择、日期、时间、集联等控件,都是在下拉菜单中展示主要内容信息,它们的设计方式遵循相同的逻辑,所以我们一起介绍。
在表单中的多数下拉菜单会有一个触发对象,即长得像输入框一样的矩形控件。当我们完成输入框设计后,它的基本规格就和矩形框一致,但是要在右侧增加可展开的提示图标。

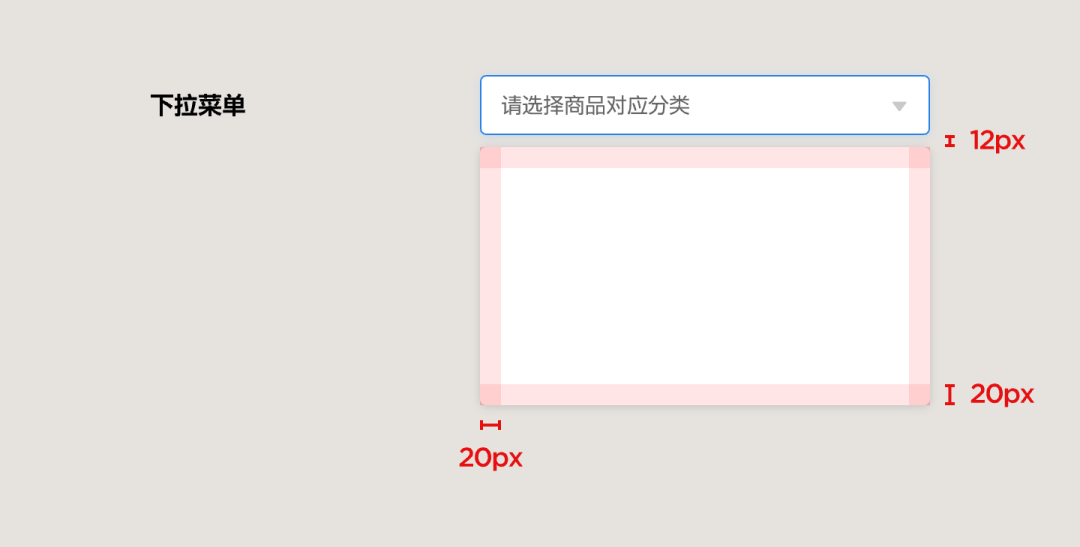
然后再制定下方菜单的相关参数,包括距离触发控件的距离,以及相同的圆角,合适的内间距。

正确的下拉菜单设计并不是依靠直接指定尺寸的,而是根据内容长宽加内间距得出的。如果内容过多,就会设置一个最大的宽或高,再使用滚轮滑动。

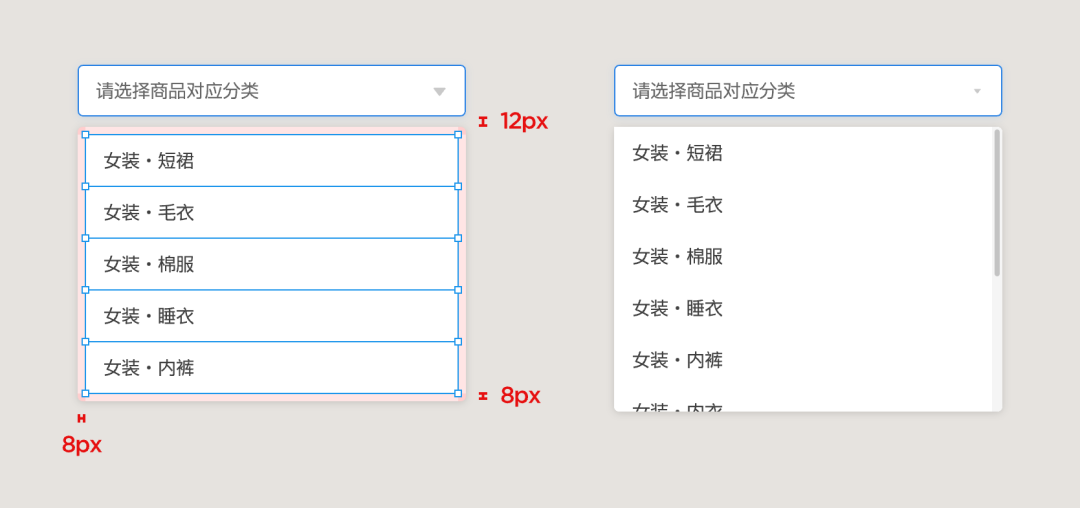
然后, 再完成里面的内容设计,不管是普通列表、日期、时间还是集联,都在完成设计后置入到窗口内,通过增加内间距完成最后的样式输出。

只要理解以上设计逻辑,这些基础的细节内容设计我就不展开了,大家查考下各框架的源文件即可。
3.6 复杂的表单组件设计
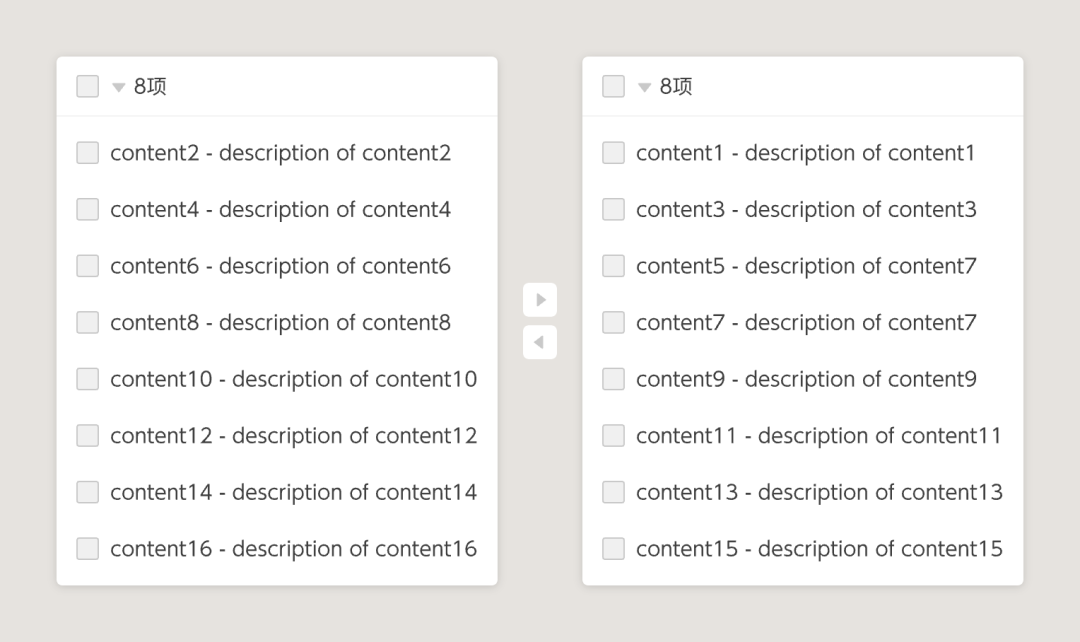
掌握以上基础控件设计以后,再去设计一些复杂的组件也就相当容易了,因为他们都是由这些最基础的元素组合而成的。
比如穿梭框,选项就是由纵向的多选框和衍生而来,参数基本一致。

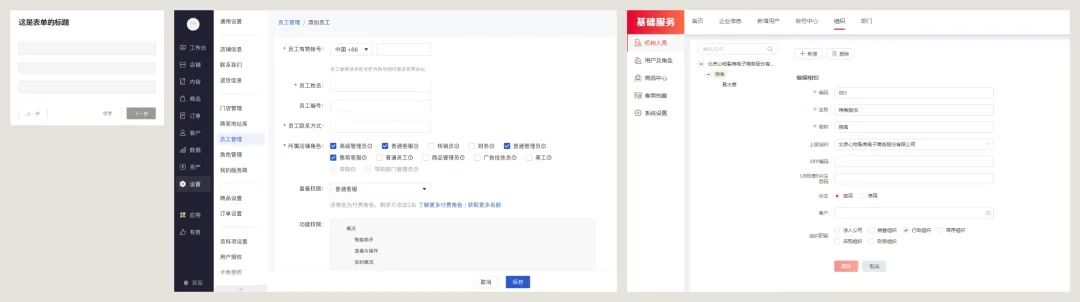
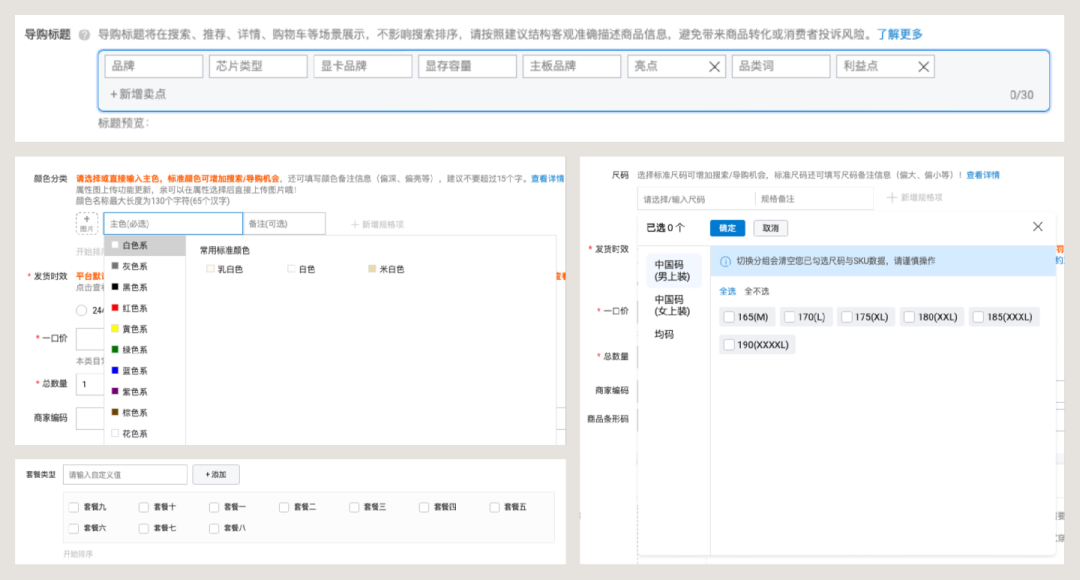
再看看一些千牛中真实的表单数据项案例,之所以做的效果不好,原因就是每个数据项的设计各自为战,而没有根据我们前面所说的定义方式实现。

复杂表单组件的主要设计门槛在于对交互方法的制定上,只要确定交互方式和布局,就可以依据基础的设计进行组合和拓展。
遵循这样的设计方法,不管遇到什么样的特殊组件,还是不同的表单页面,我们都能确保它处于同一套设计系统之内,保证系统的基础用户体验不被破坏。
结尾
表单设计的知识点就介绍到这里,本来想添加一个专门解释交互的章节,仔细梳理了一下感觉内容太零碎,所以会留到以后分篇独立进行分享,就不在这个小系列里展开了。
后续会挑选对应的案例,并使用前面介绍过的知识点和方法,完整的实现一遍表单页面的设计,敬请期待。
作者:酸梅干超人;公众号:超人的电话亭(ID:Superman_Call)
本文由 @超人的电话亭 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自Unsplash ,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







