Axure 教程:简单四步设计一个PC登录窗口

之前一直发做效果的教程,今天想发一篇关于画交互原型的文章,换换口味。如果大家有什么好的建议或者想看什么类型的,可以私信我,可以在下面投票。
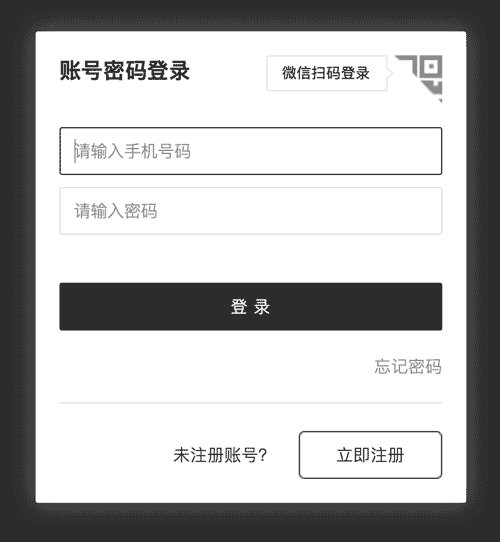
下面看一下今天要讲的内容:

是不是看起来很简单,下面我们来开始制作原型…
一、准备元件
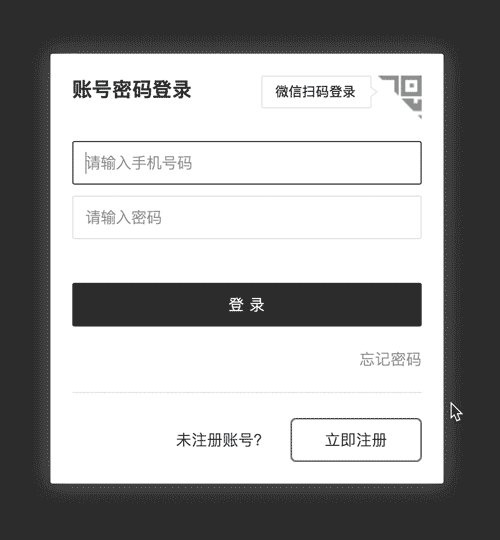
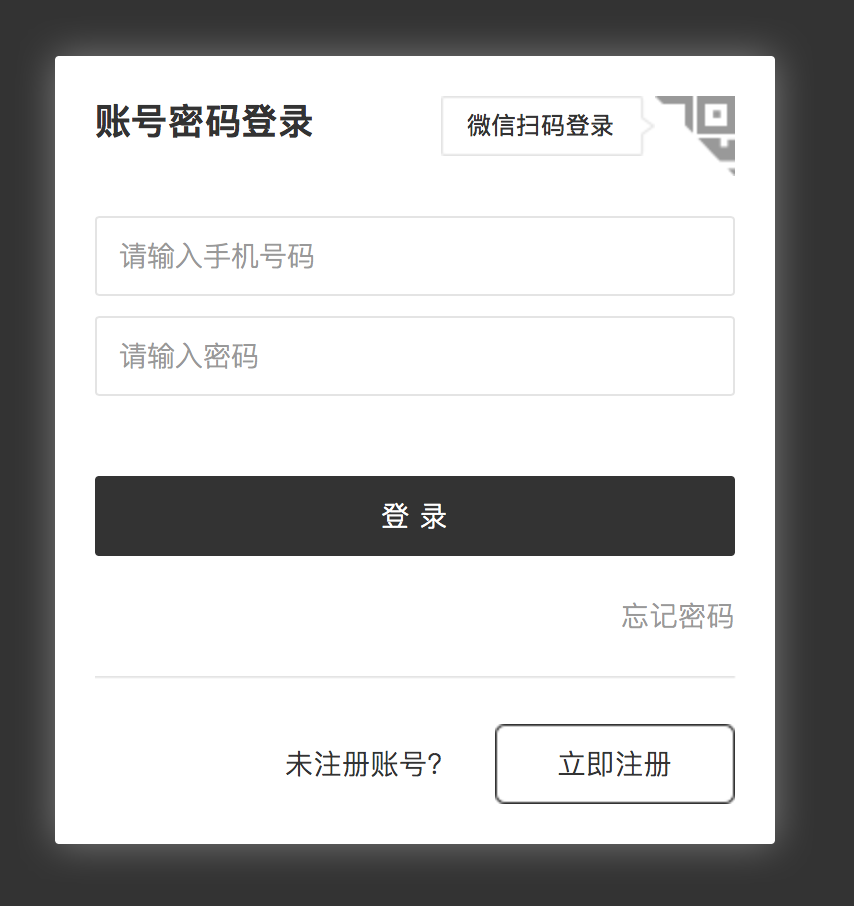
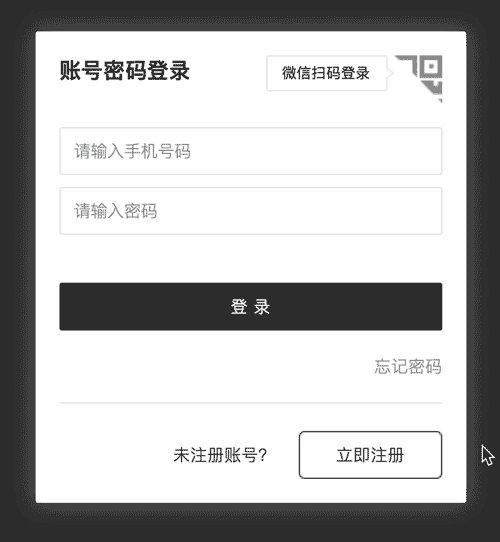
1.打开 Axure 新建文件,按如图的样式,拉入矩形、文本框、文本,如以下位置摆放,右上角为点击切换到微信扫码登录的入口 ;

图里大致尺寸大小:
- 背景框:w:360 px ,h:395 px ;
- 输入框、按钮:w:320 px ,h:40 px ;
- 文本大小:12 px ,14 px ,18 px ;
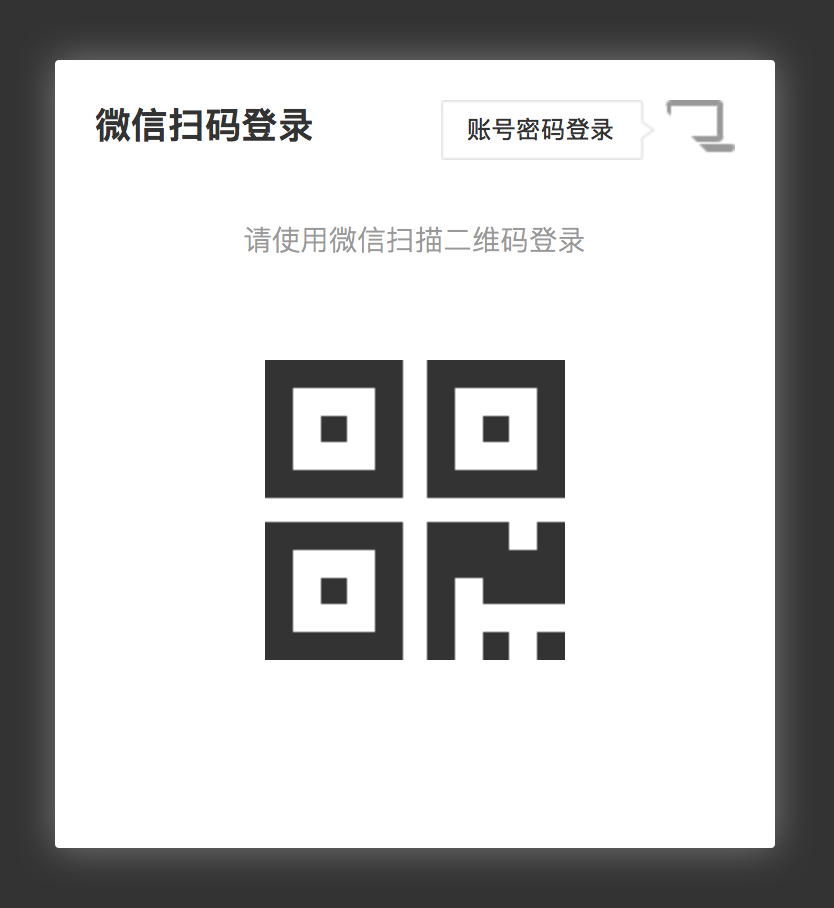
2.继续制作 “ 微信扫码登录 ” ,该页面比较简单,右上角也是点击切换到账号密码登录的入口 ;

二、设置交互
1.文本框内的文字设置在右侧:属性 – 提示文字 – 输入 “ 请输入密码 ” / “ 请输入密码 ” ;
2.两个文本外框右键点击 – 交互样式设置 – 选中 – 线段色值 #333333 ;
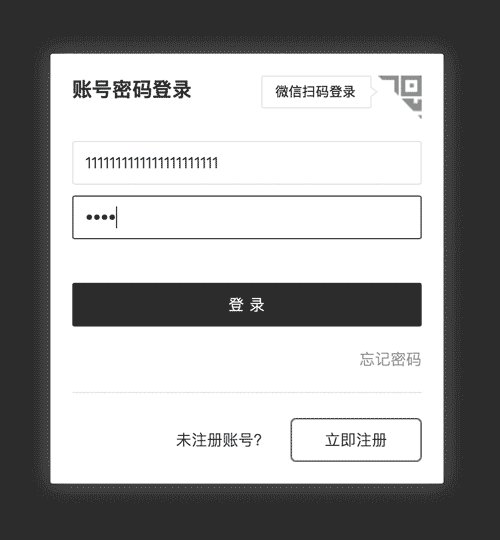
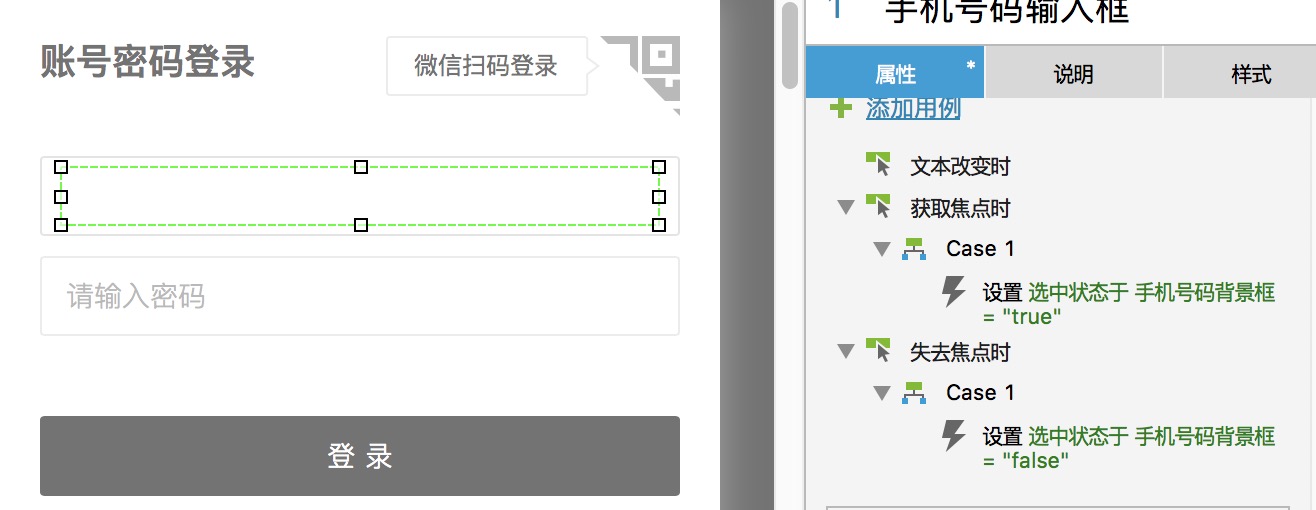
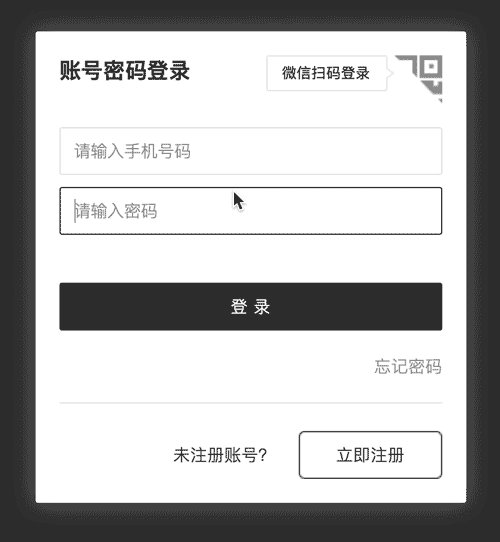
3.点击 “ 请输入手机号码 ” 文本框时,设置获取焦点和失去焦点时的效果(以下加图);

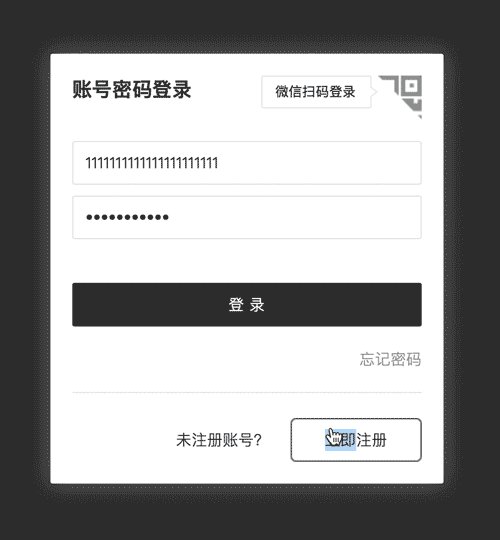
4.登录按钮右键点击 – 交互样式 – 鼠标按下时 – 填充色值 #000000 ( 以下 “ 立即注册 ” 按钮类似 );
5.“ 忘记密码 ”右键点击 – 交互样式 – 鼠标悬停时 – 字体色值 #333333 ;
6.微信扫码登录的界面没有任何效果,不用做任何设计。
三、设置交互效果
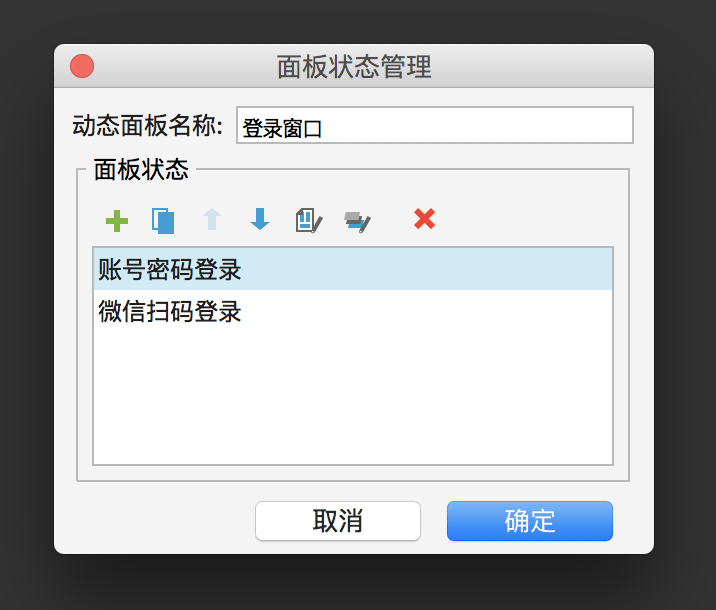
1.拉入一个动态面板,将 “ 账号密码登录 ” / “ 微信扫码登录 ” 放入动态面板里面,“ 账号密码登录 ” 放在顶部,如图:

2.在 “ 账号密码登录 ” 的右上角按钮上设置效果,如图( “ 微信扫码登录 ” 的按钮也一样 ):

3.这样一个简单的登录窗口就完成了。
现在一个简单的界面就做好了,但要考虑到界面在载入时,同时获取到输入框的焦点,再样在体验上能够增加好感度,下面开始制作…
四、进阶
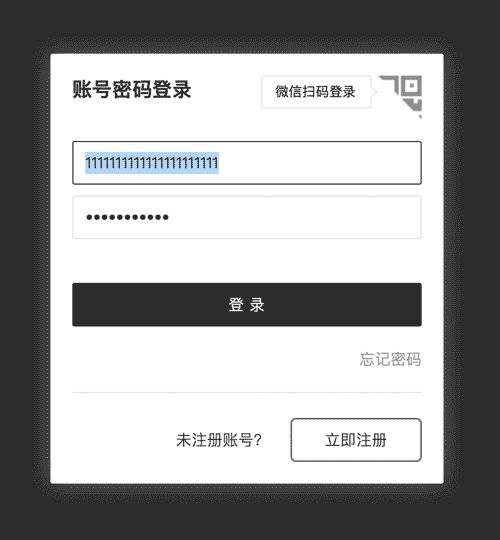
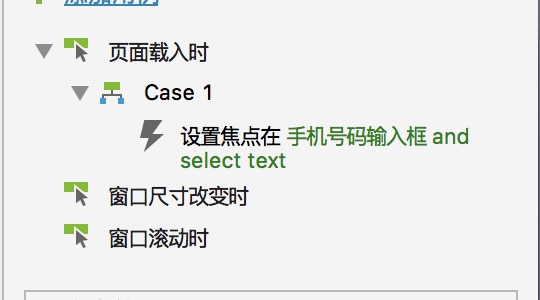
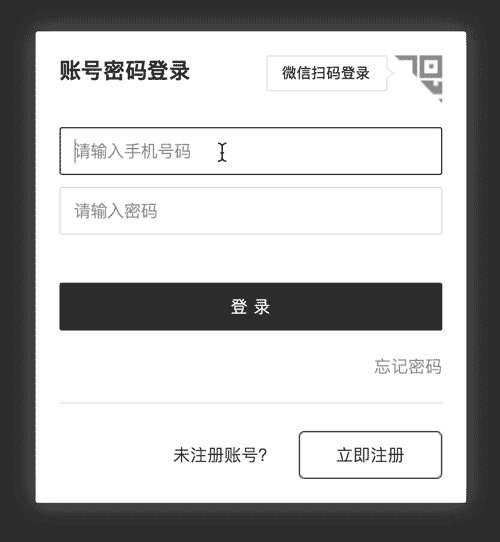
1.给 “ 账号密码登录 ” 里的 “ 请输入手机号码 ” 起一个名称(随意),然后在动态面板以外的空白处点击属性 – 页面载入时 – 设置焦点 – “ 请输入手机号码 ” 输入框,如图:

2.在 “ 微信扫码登录 ” 页面,右上角的点击按钮效果里,也加入点击时 -设置焦点 – “ 请输入手机号码 ” 输入框,如图:

3.这样所有的效果就都做好了,可以看一下以下效果:

以上就是所有内容,希望大家喜欢,如果有什么好的建议或方法,欢迎下方留言
本文由 @李桂东 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








上面一句话说的是我自己哦!
交互挺简洁的,比我做的简洁很多。
有些看似复杂的交互其实用不到那么多用例,多个动态模板之间的调动也尽量不使用,变更模板状态就好了
都是互相学习哈哈,可能跟自身工作上有关系,我是尽量能在一个页面完成的就在一个页面完成;效果已经使用得比较熟练了,做起来不用画多少时间。
一个问题:一个页面上有多个按钮,需要做蛮多弹出框或者确认框的交互,会显得整个页面很挤(axure编辑时),这点请问你是怎么处理的呢
点击该动态面板,然后页面右下角会看到各个层的元件,双击进入修改即可。
而且我自己做的,我知道这些东西在哪里找,不会乱
所以说,页面上的弹出框遮挡问题是没法解决的。但是可以通过将所有弹出框化整为一个动态面板,方便操作。是这个意思对吗?
目前我知道的就两种方式,一种放最顶层隐藏起来,设置显示/隐藏即可;一种是放最底层,设置置顶/置底即可。
感谢交流! 😉
互相学习
阿里云登录既视感
最近公司做云平台,这是我做的一个登录窗口