Axure制作页面下拉时,顶部导航浮动并切换的交互效果
如何利用Axure做出页面下拉时顶部导航浮动并切换的交互效果? 本文将分别讲述移动端和PC端应该如何做。

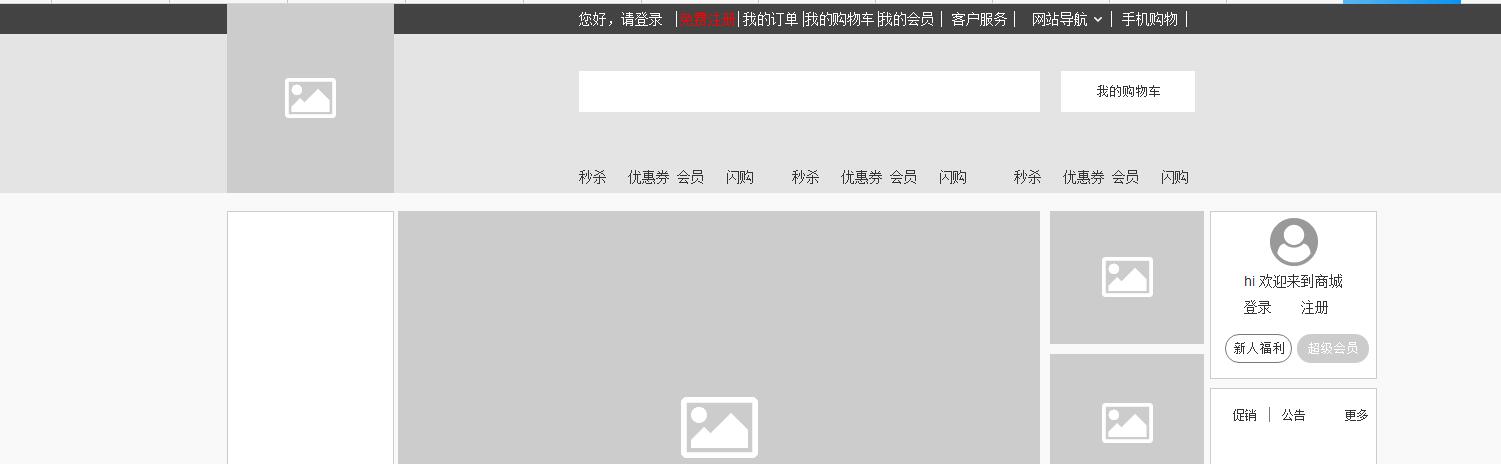
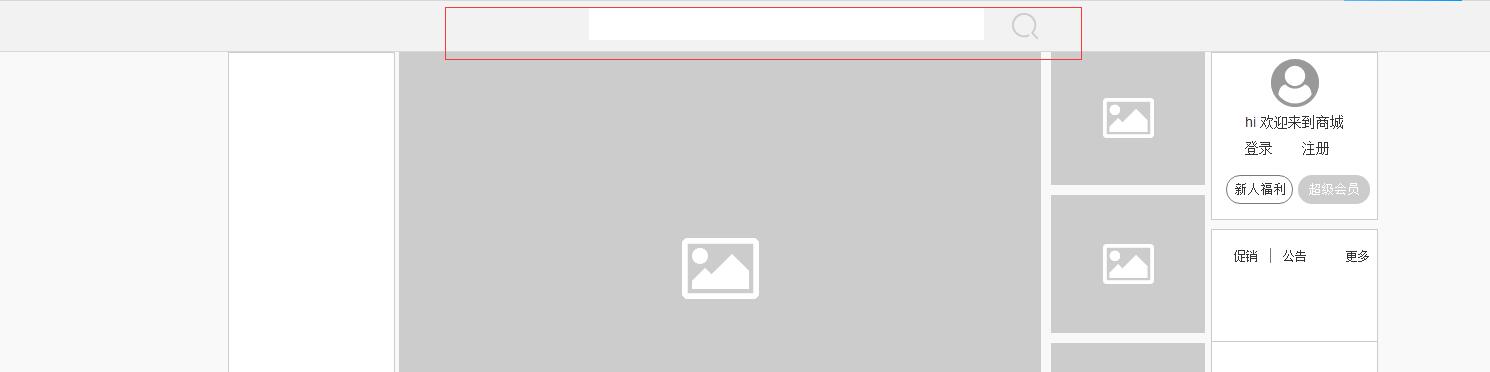
通常在一些大型的电商网站常见,首页内容下滑时,超过顶部导航高度时,顶部导航随着下滑固定在浏览器顶部,并在样式上有变化。
如下两图:

下滑前图例

下滑后图例
如何利用Axure做出这样的交互效果? 本文将详细讲述移动端和PC端应该如何做。
(PC端交互效果)
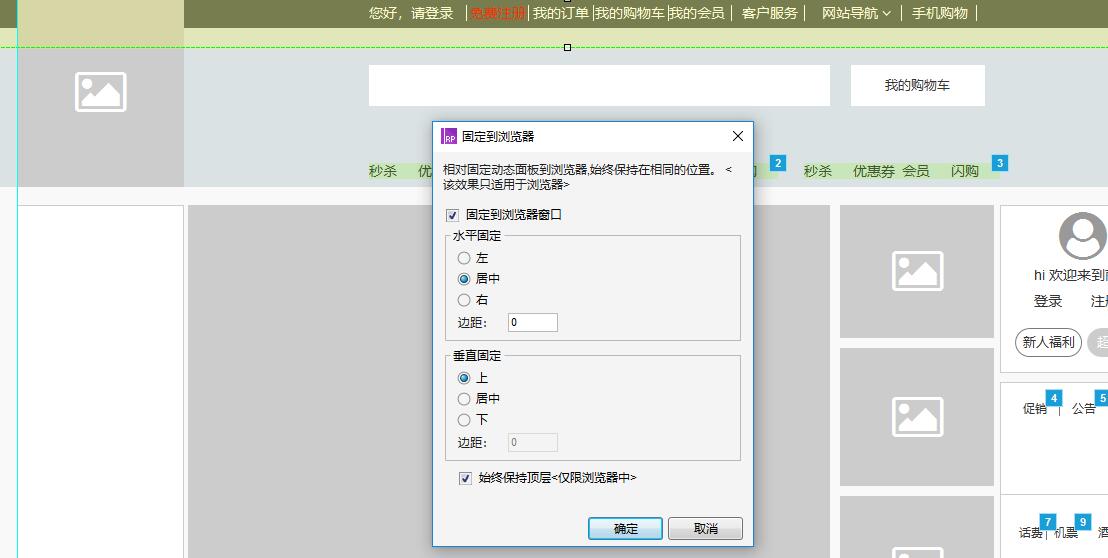
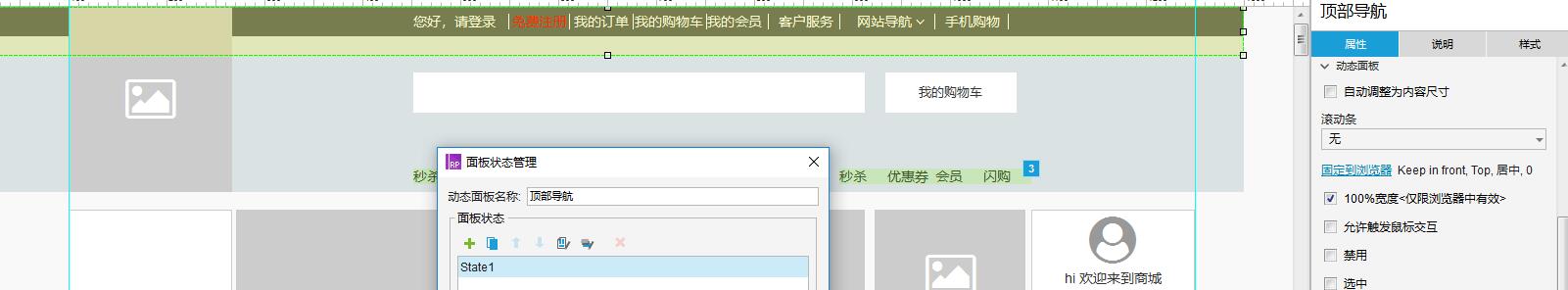
拉取一个动态面板,命名“顶部导航”,宽度1300PX,高度40PX;
设置属性,100%浏览器宽度,背景颜色为灰色,并且固定至浏览器窗口,居中0.垂直固定上 0px;

隐藏该动态面板:

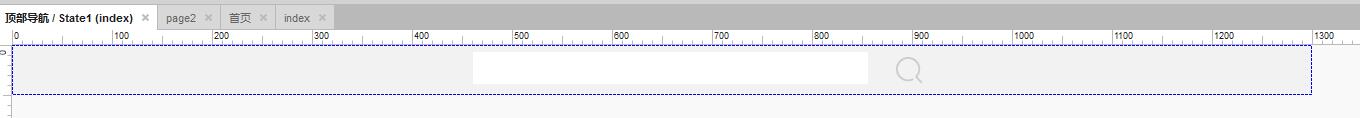
点击该动态面板,在面板里面设置搜索框样式;

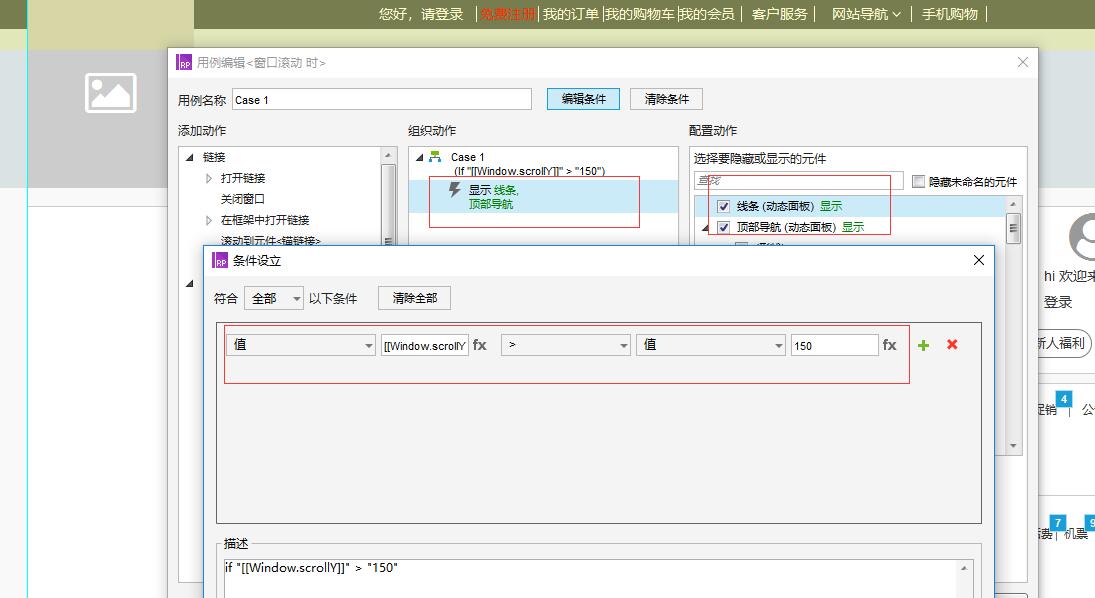
返回首页,设置条件:
窗口滚动时,滚动值>150px时,显示“顶部导航”;
滚动值<150px时,隐藏“顶部导航”;


设置完成,刷新预览,当页面下拉150px时,可看到顶部导航随页面下拉固定至浏览器顶部且样式变化,页面下拉小于150px时,隐藏“顶部导航”显示原导航;
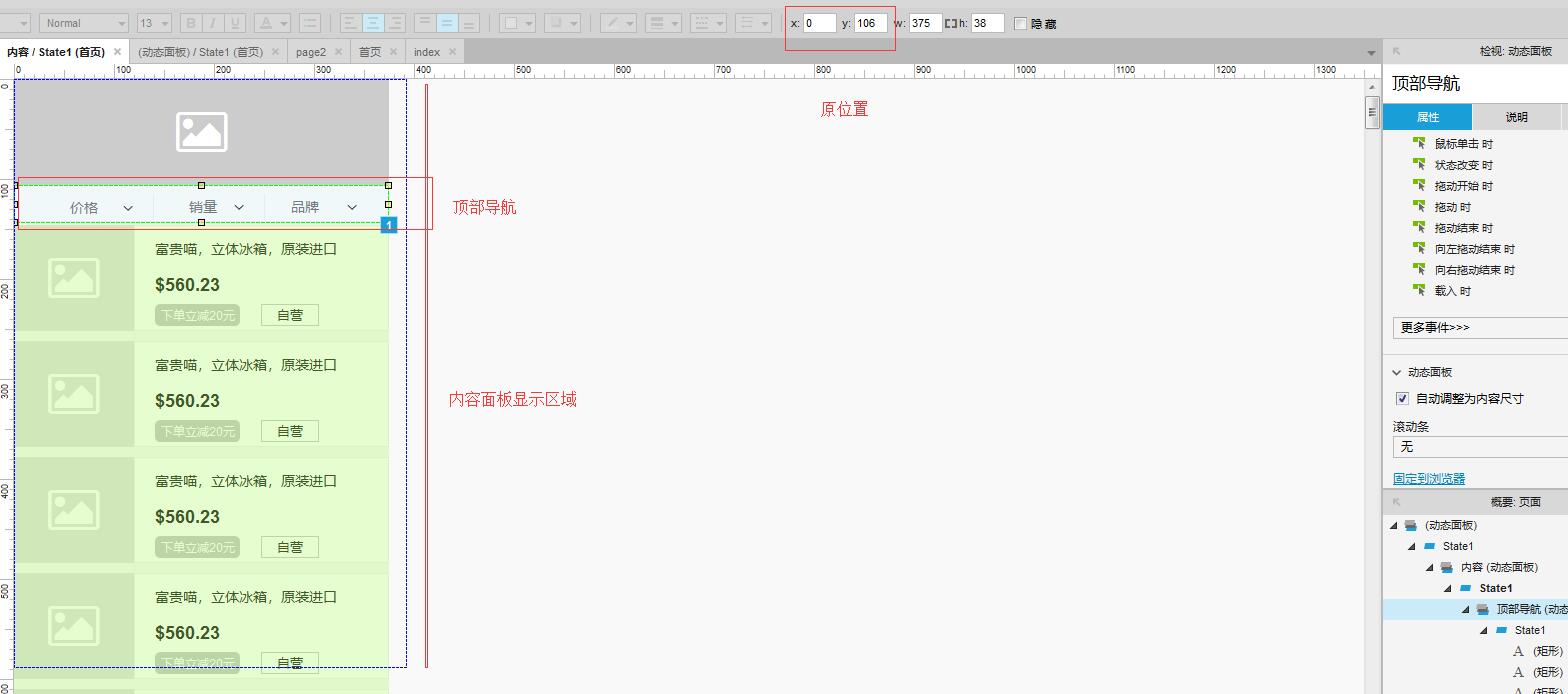
移动端交互效果
移动端下拉时和PC稍有不同:

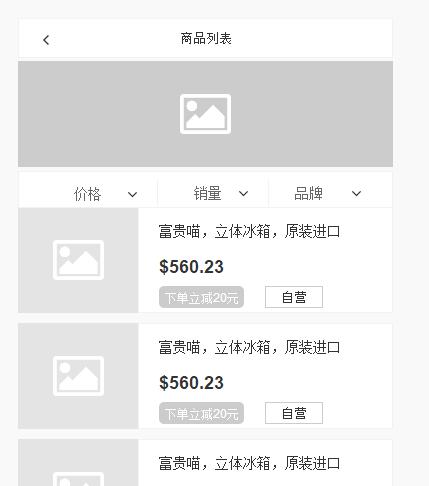
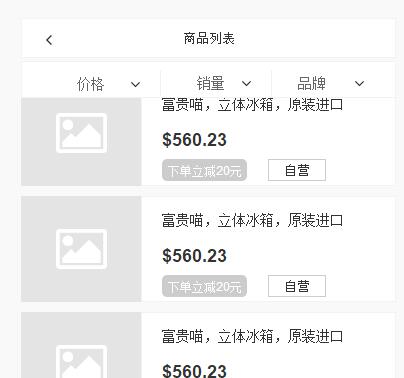
滑动前,注意【价格-销量-品牌】标签;

滑动后,banner图片随内容下滑而被遮挡,【价格-销量-品牌】标签固定在导航栏下面;
如何实现呢?
需调用动态面板的专用函数scrollY;
将banner图,【价格-销量-品牌】标签,以及下面的商品列表右键转为动态面板,命名为“内容”,正常全部高度要大于667px;
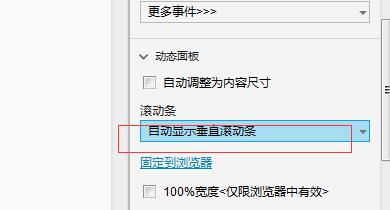
设置“内容”动态面板的滚动条为自动显示垂直滚动条;

将内容动态面板高度缩为正常667PX高度;
进入“内容”动态面板,将【价格-销量-品牌】标签右键转为动态面板,命名为“顶部导航”;
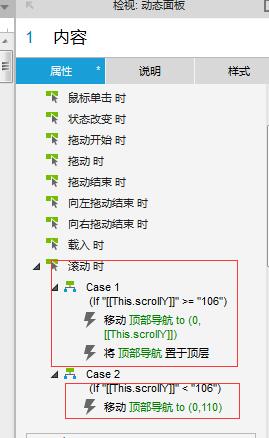
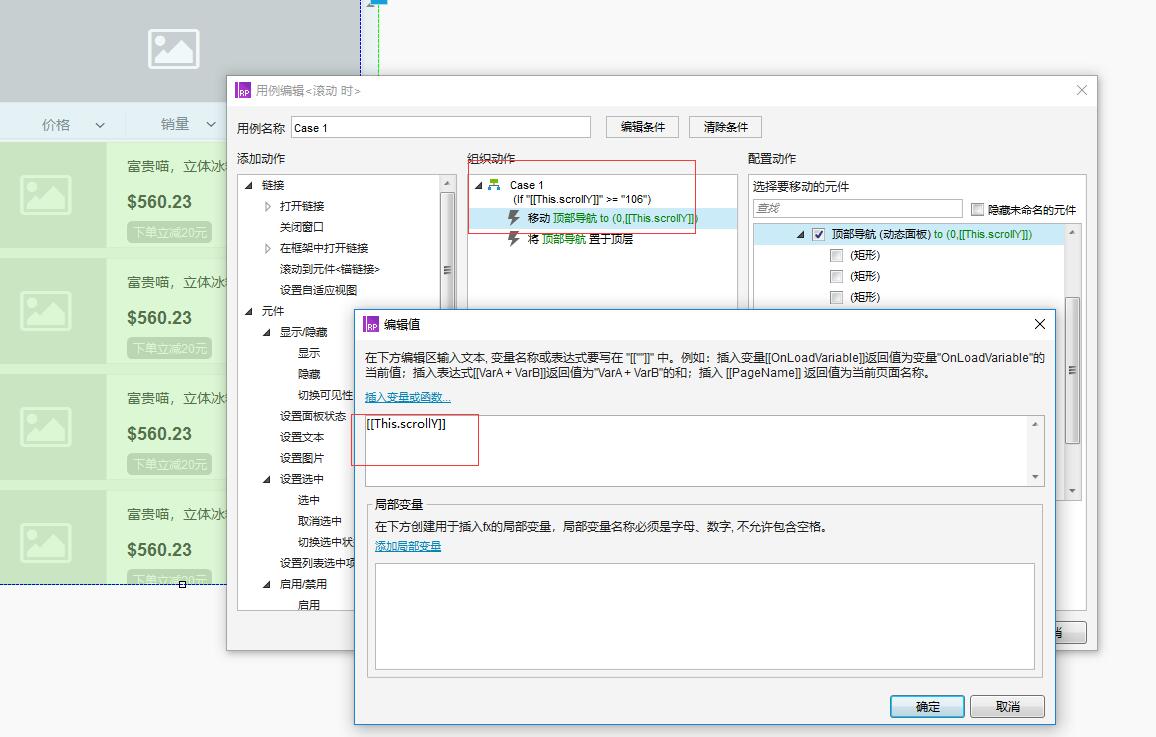
回到“内容”动态面板,添加用例,当滚动时,如果“内容”动态面板的距离大于banner图的高度,则移动“顶部导航”至(0.[[This.scrollY]]),如果“内容”动态面板的滚动的距离小于banner高度,则“顶部导航”回到(0.110)110为“顶部导航”案例中原位置坐标。



设置完成,刷新预览,当页面下拉106px时,可看到顶部导航随页面下拉固定至导航栏下面,页面下拉小于106px时,“顶部导航”回到原位置。
本文由 @胖子 原创发布于人人都是产品经理。未经许可,禁止转载
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







