Axure教程:顶部导航跟随页面滚动
当页面往下滚动时,导航跟随页面一起,点击右侧图标可直接返回顶部。那这个效果是如何实现的呢,一起来文中看看~

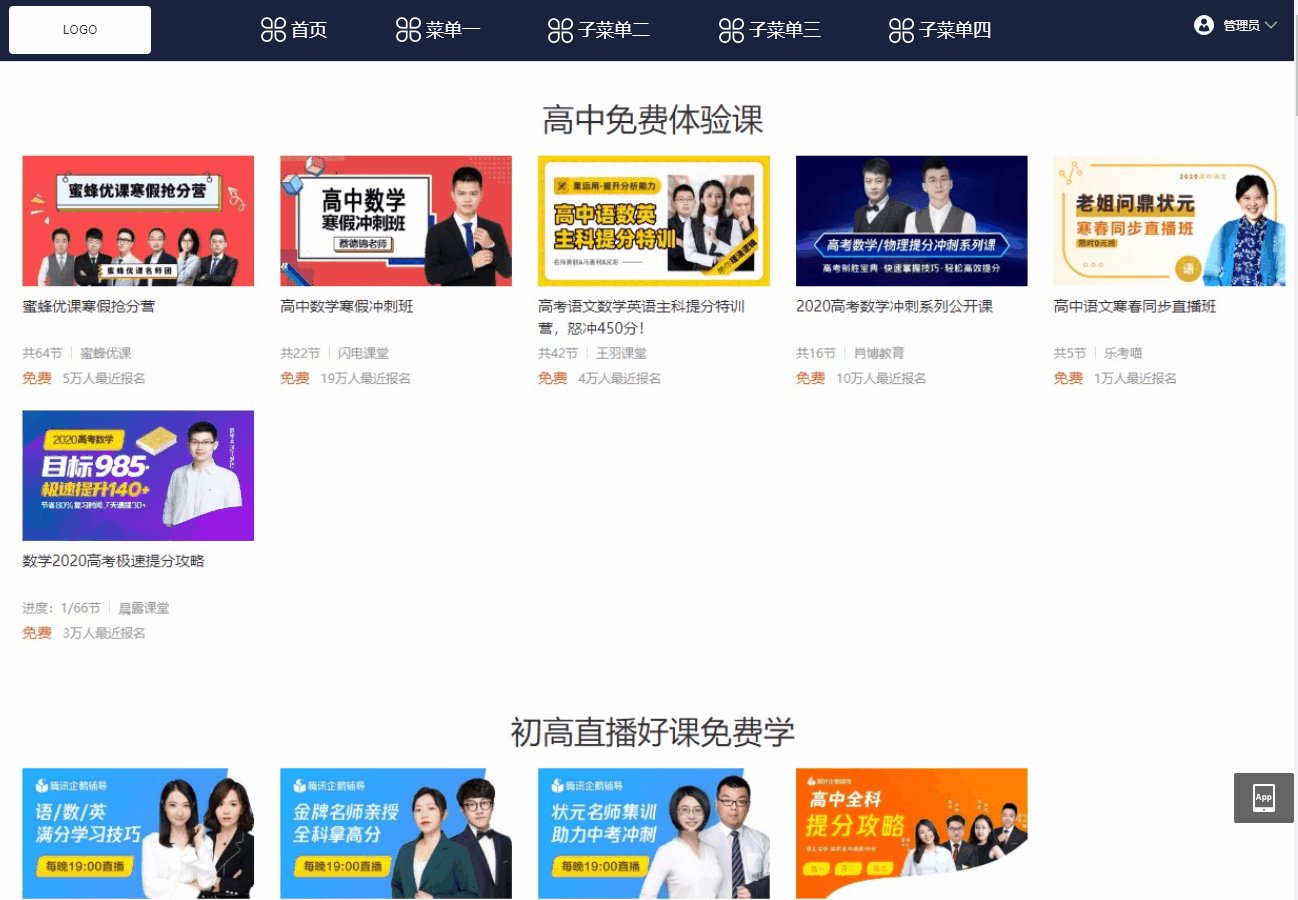
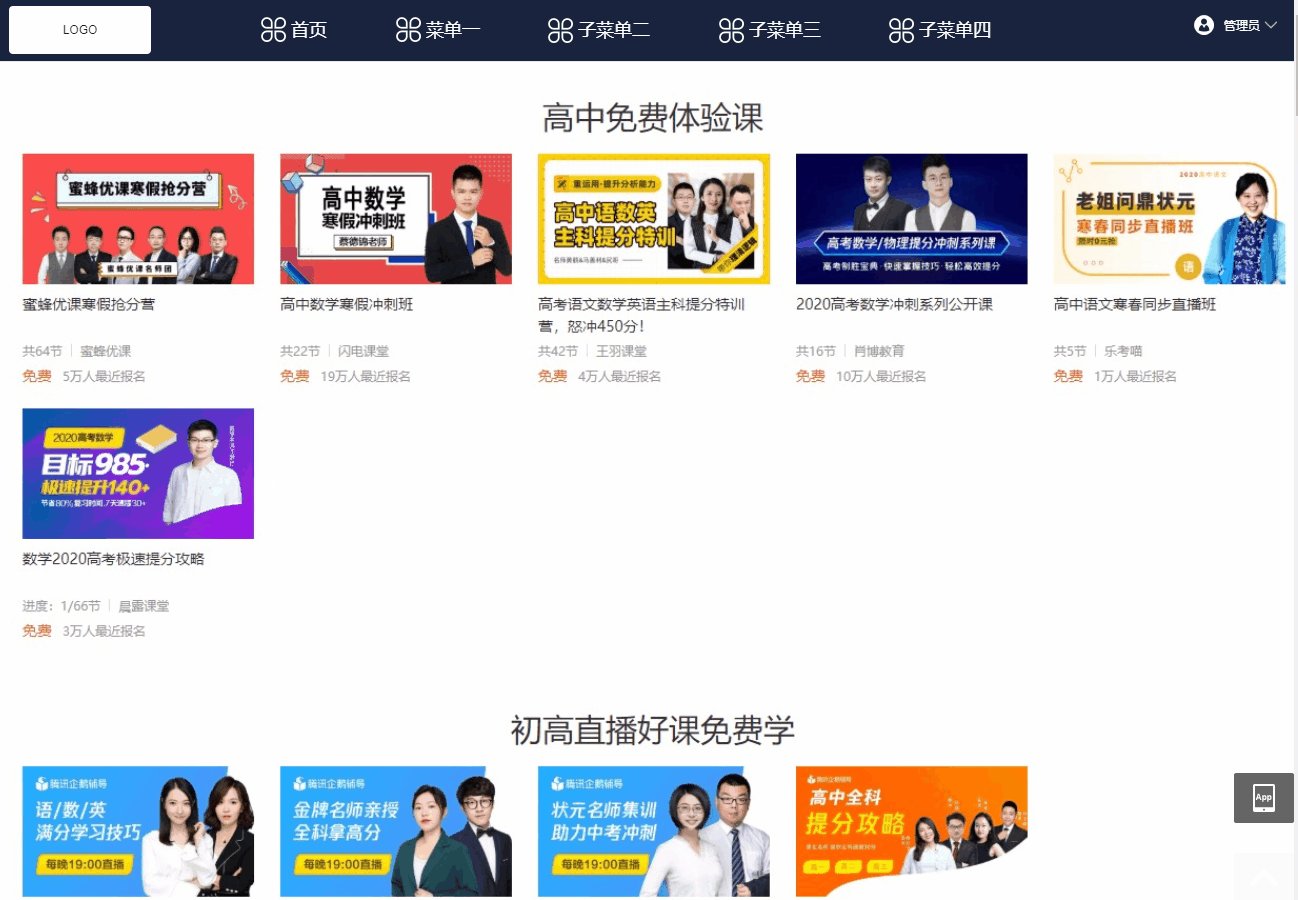
如下图:

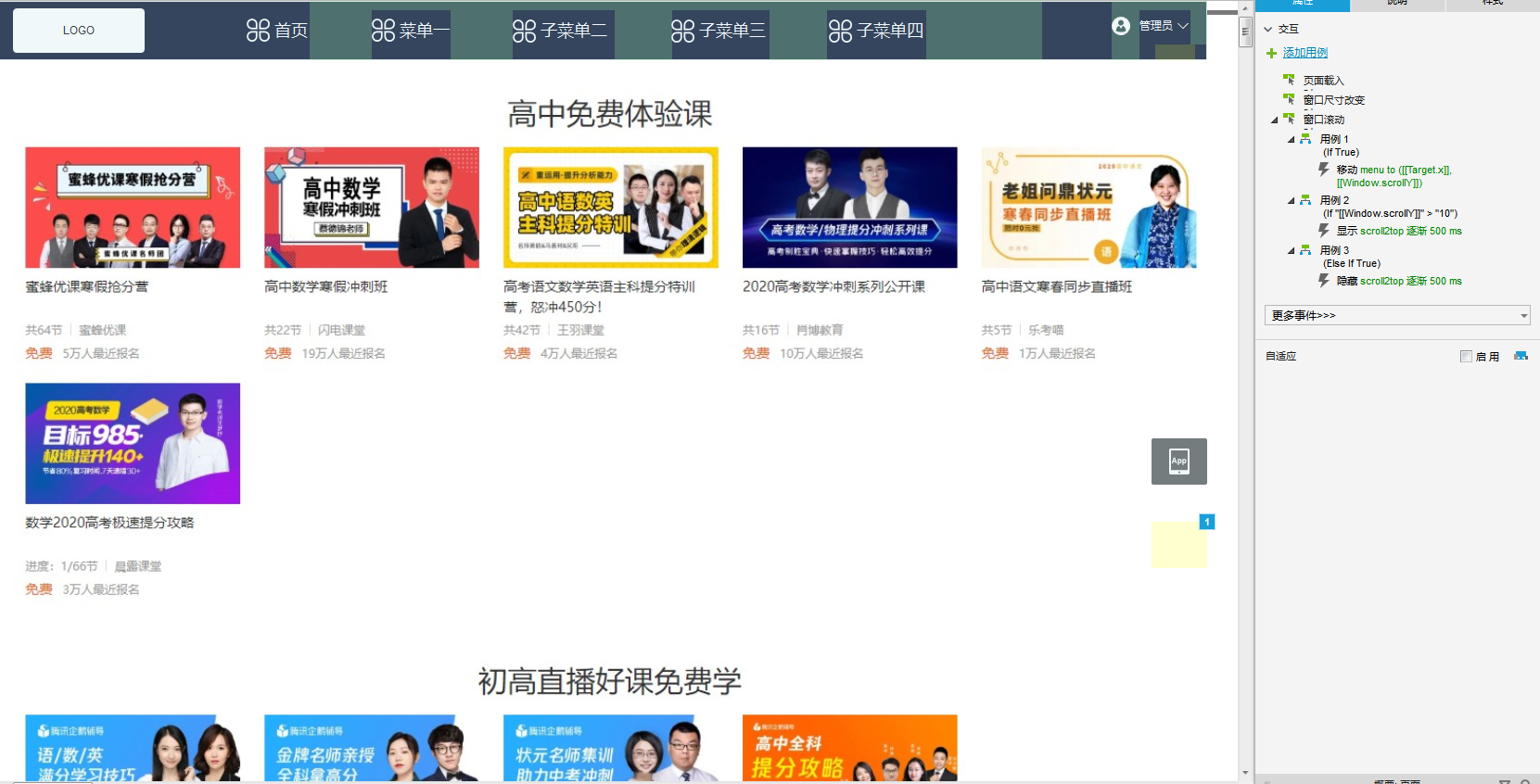
顶部导航跟随页面滚动
线上效果图,查看:顶部导航跟随滚动
制作方法
1. 添加导航与页面
按平时制作导航与页面的方式制定,无需设置任何交互效果,但为了看到页面效果,页面建议添加长页面,才可出现滚动。
2. 添加滚动图标
添加滚动图标,并设置为隐藏。

滚动图标
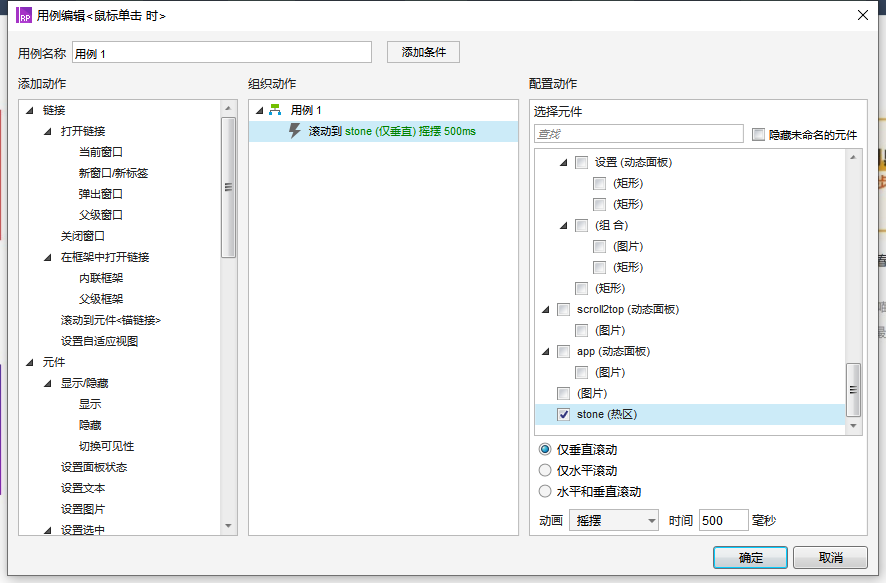
针对图标做交互操作,设置为摇摆,时间为500。

图标交互
3. 添加热区
添加一个热区,并放置与菜单同坐标值位置。

热区
4、页面窗口滚动交互
在页面添加窗口滚动交互,添加用例

窗口滚动交互
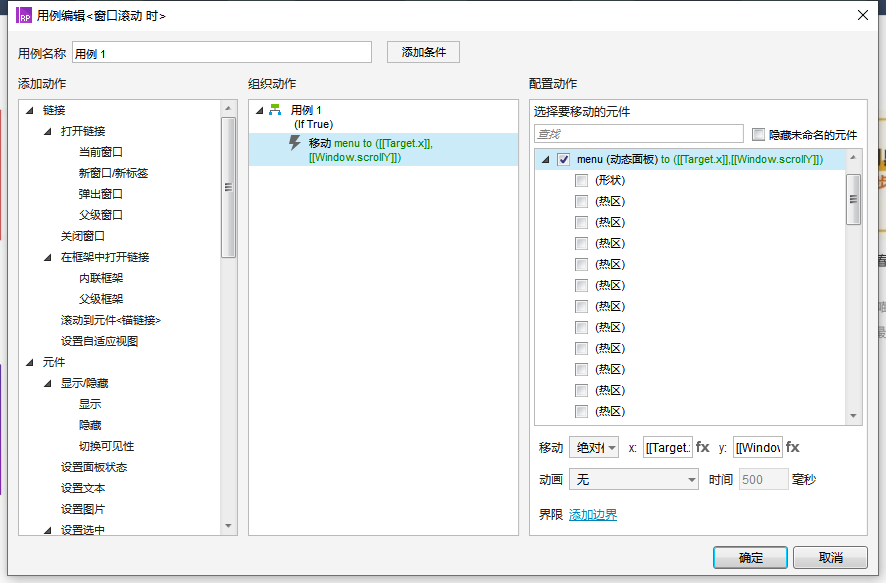
添加用例一,移动导航,设置为绝对位置,x值为[[Target.x]],y值为[[Window.scrollY]]。

用例1
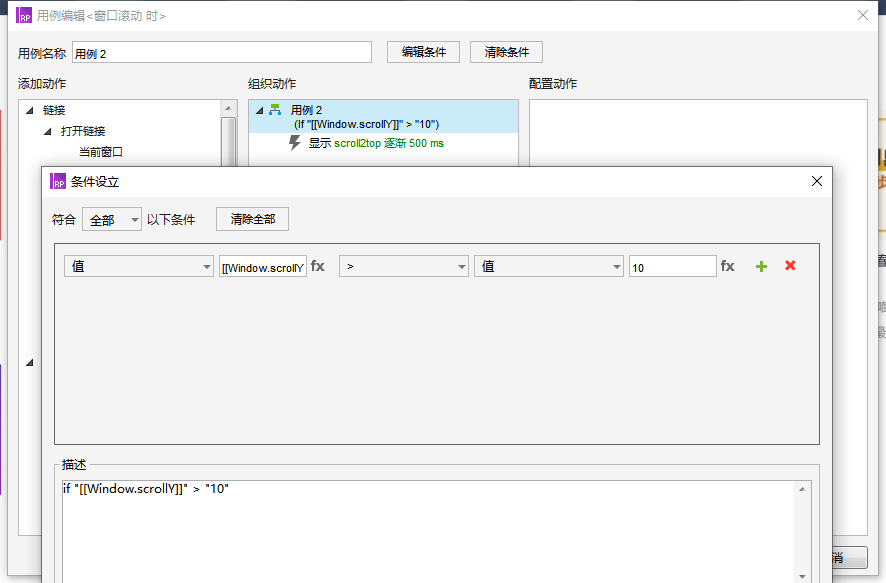
添加用例二,添加条件,设置值>10,显示滚动图标,动画逐渐500s。

用例2
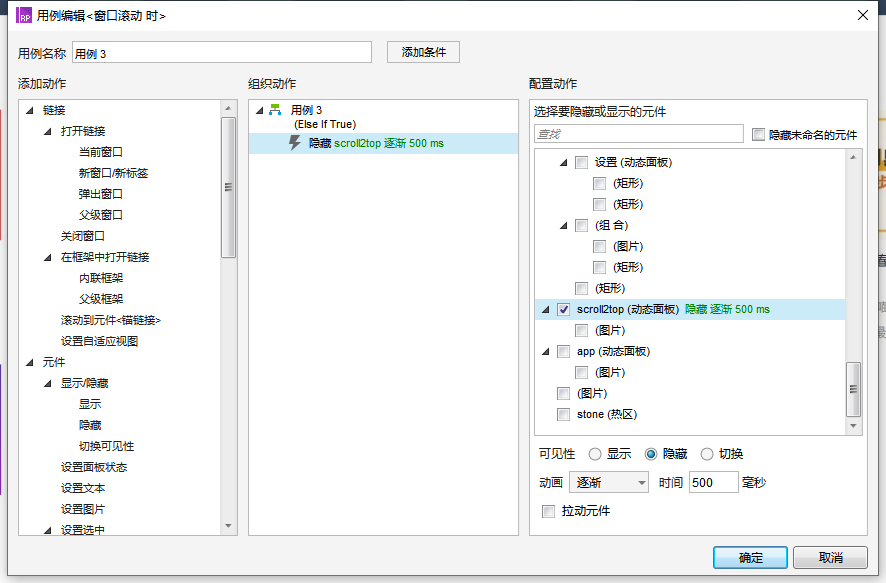
设置用例三,设置滚动图标隐藏,动画逐渐500s。

用例3
本文由 @ 五百英里 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于CC0协议


 起点课堂会员权益
起点课堂会员权益








动态面板固定到浏览器顶部功能了解下 😳