Axure RP官方教程翻译(4-8/18)集合

鉴于有时候篇幅短小,所以这次一次性整合了5篇上来,原教程共有18篇,已经到第8篇了!
这里十分感谢已经给我打赏和将来要给我打赏(笑脸^_^)的朋友,这确实让我有种意外的喜悦,之前也都是来学习的,借此机会来回馈一下社区,大家一起进步。
既然已经将需翻译的总篇数标示出来,我想无论如何都要坚持,况且数量也不多是吧。
我知道这里面很多翻译都不到位,为了更好地练习,我也是选择英文版跟着官方教程来,这样菜单选项等名字对应起来是比较直观的,但翻译起来就没那么正确了,这里还望大家多多指出不足,谢谢。
还有,官方教程真的很不错。有时候会不理解,但多操作几次确实能弄懂。
这五篇分别是:
第4篇:导航菜单
第5篇:标签控制
第6篇:灯箱效果
第7篇:弹出菜单和自主工具提示
第8篇:手风琴菜单样式
第4篇:导航菜单
本篇教程讲解如何利用导航菜单,在多个页面自由跳转,并固定住其位置不受页面滚动影响,涉及到母版功能、添加OnPageLoad实例、动态面板,实现的效果如下:

STEP 0:下载培训文档
如果你还没有培训文档,请点击下载AxureTraining.rp文档。这个文档包含了Axure培训网站上每个教程用到的相关页面。我们建议你一直都用我们准备的这个文档来完成教程,但是如果你不用,那也是可以的——即使你没有使用我们的培训文档,我们也总是会告诉你为了完成每一个教程需要在新文件中创建什么。
AxureTraining.rp文档打开后,选择本次练习页面后如下:

STEP 1:开始
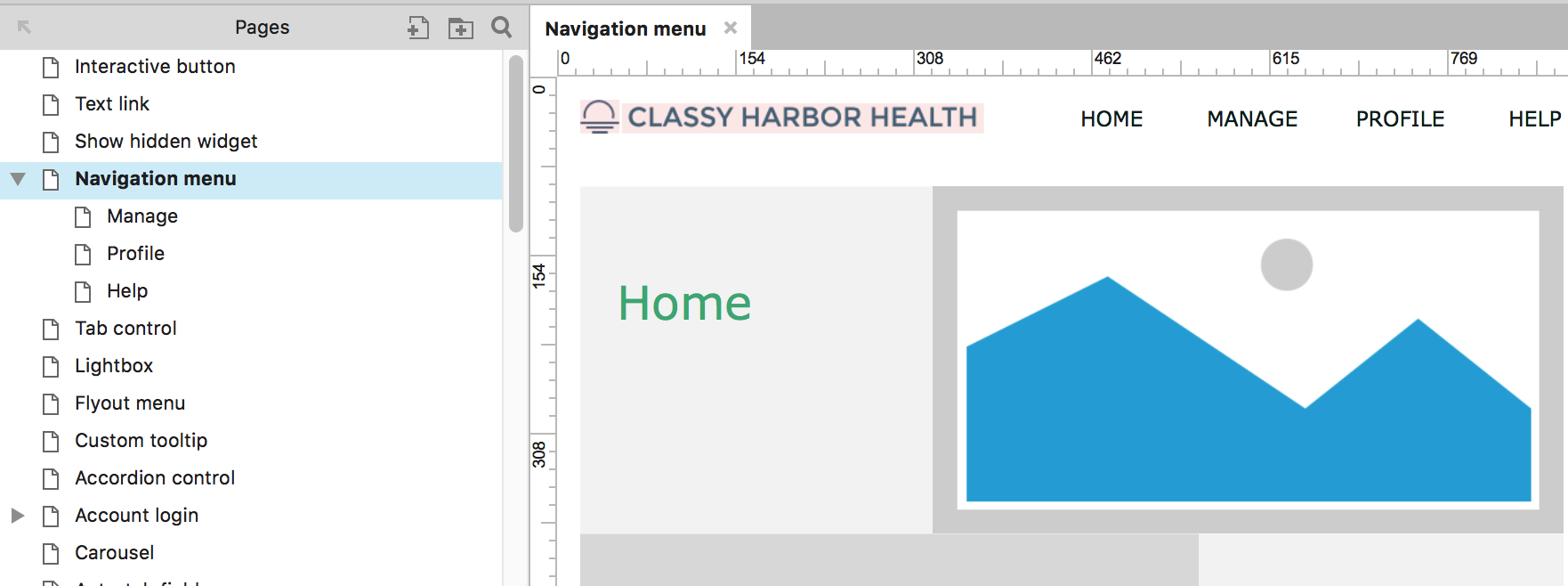
- 打开培训文档中的“Navigation menu”页面。
- 这个页面包含几个已经设定好鼠标悬停和选中交互样式的菜单组件(可以查看第一篇译文“交互式按钮”来学习如何配置交互样式。)

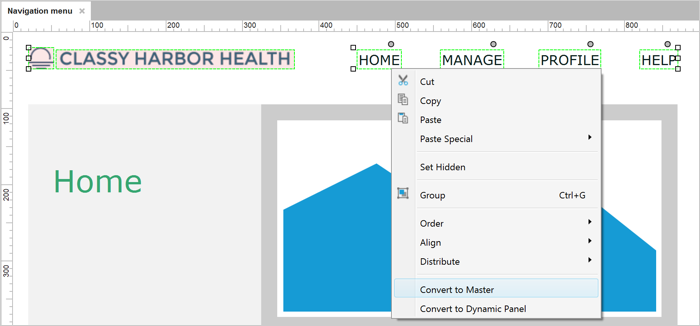
- 选中顶部所有菜单组件,点击鼠标右键选择“转换成母版”。
- 将这个母版命名为“Header”并且选择下拉行为(原文:drop behavior,还是你们告诉我怎么翻吧,谢谢)“锁定母版的位置”。
- 点击“继续”完成创建母版。
- 双击母版的任何地方可以打开进行编辑。
STEP 2:配置导航链接
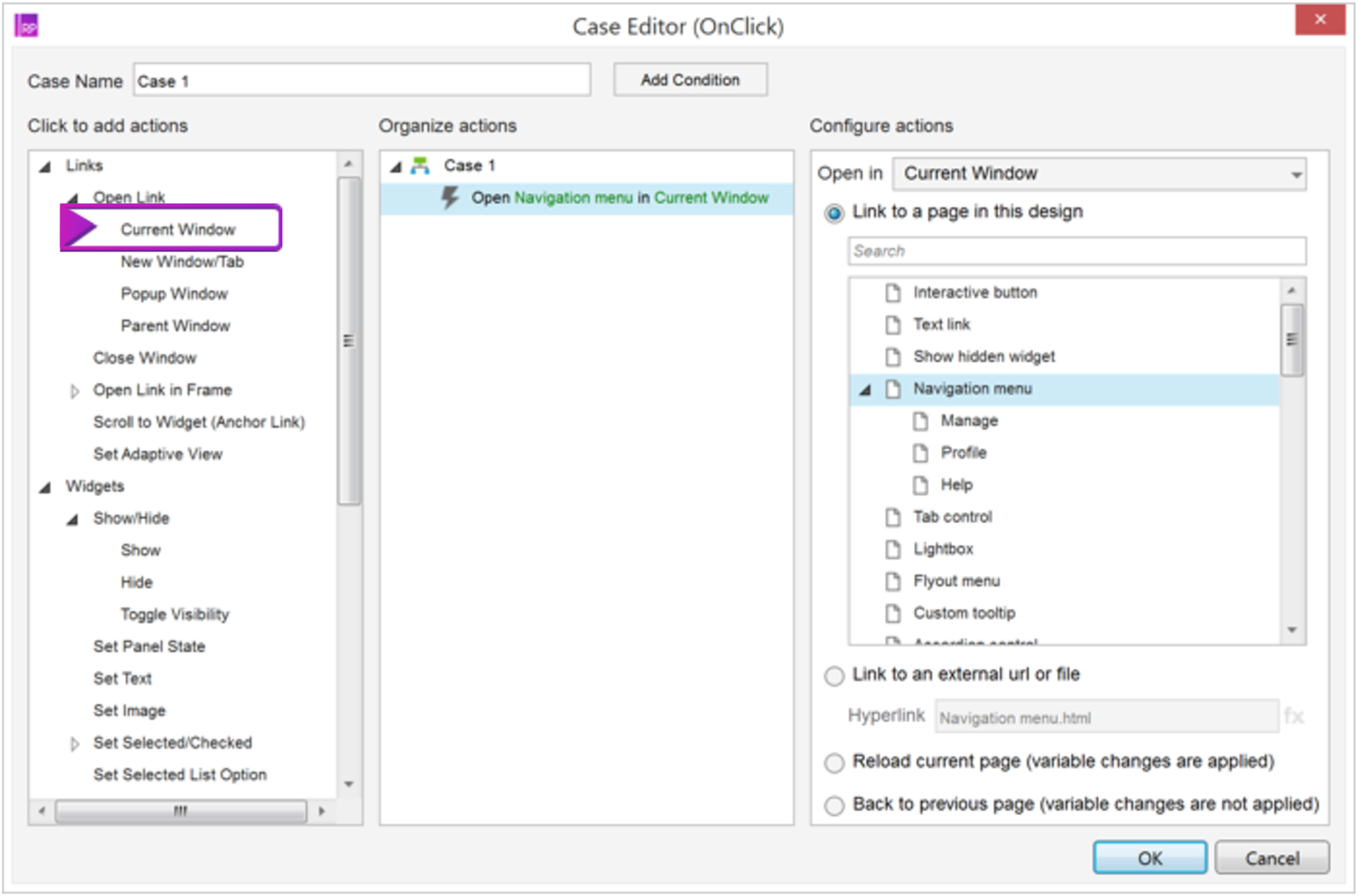
- 点击“Home”组件,双击右侧的属性标签栏中的“OnClick”添加一个OnClick实例。
- 在对话框左边栏,点击“打开链接”行为。
- 在对话框右边栏,点击单选框按钮“链接到当前设计的一个页面”,然后选择“Navigation menu”。
- 点击“确定”关闭对话框。
- 重复以上步骤对导航菜单中的其他三个按钮进行设置跳转对应的页面,分别是“Manage”,“Profile”,“Help”。

STEP 3:设置每个页面对应的菜单项
- 打开“Navigation menu”页面(此时不要选择任何层)。
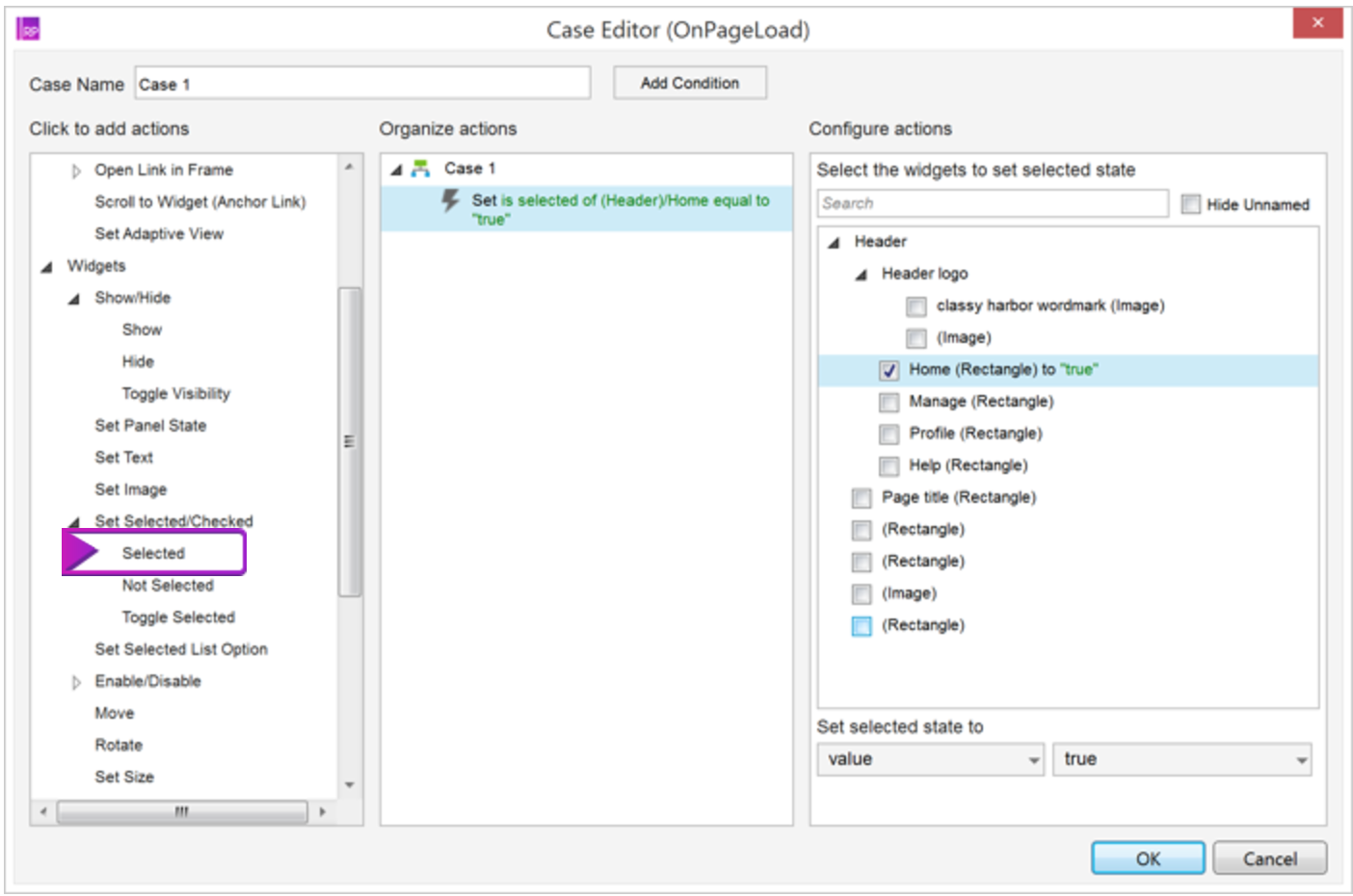
- 在右侧Page Inspector,双击“OnpageLoad”在实例编辑器中添加一个新的OnPageLoad实例。
- 点击行为组“Set selected/Checked”来展开它,然后选择“Selected”行为。
- 在右侧“配置行为”栏,点击处在“Header”母版中的“Home”组件。
- 点击“确定”关闭对话框。
将母版“Header”(通过拖拽)分别添加到“Manage”,“Profile”,“Help”页面中去。
然后在他们相关的页面重复上面的操作来设置“Manage”,“Profile”,和“Help”这些菜单类目选中后的跳转加载页面。这样做好后,你可能想立刻预览一下你的导航菜单页面以便确认所有的链接是否都起作用,并且选择的状态也能正确的触发。

SETP 4:将菜单固定在页面顶部
- 到母版栏双击“Header”进行编辑。
- 选择当前页面的所有东西,点击鼠标右键,选择“转化成动态面板”。
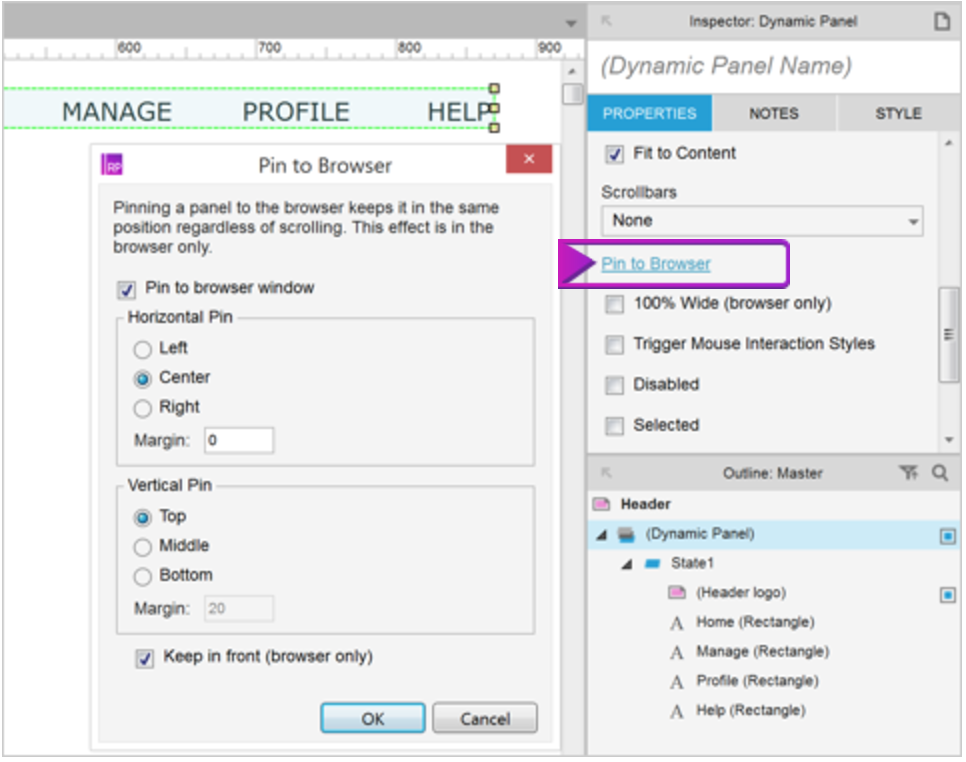
- 在右侧属性面板中,点击“固定到浏览器”。
- 在打开的对话窗口“固定到浏览器”,勾选复选框“固定到浏览器窗口”。然后在水平固定部分选择“居中”以及在垂直固定部分选择“顶部”。
- 点击“确认”关闭对话框。

STEP 5:预览
点击预览。
使用导航菜单来切换页面,尝试滚动一下屏幕,你会发现导航菜单会固定在原处,不会跟随页面滚动。
第四篇原文链接:https://www.axure.com/support/training/navigation-menu-tutorial
第5篇:标签控制
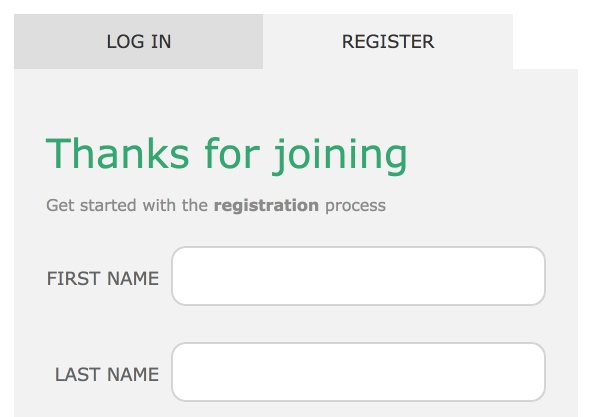
本篇教程讲解制作一个交互结构以达到当我们点击一个标签时可以显示那个标签里内容的目的,实现的效果如下:

STEP 0:下载培训文档
如果你还没有培训文档,请点击下载AxureTraining.rp文档。这个文档包含了Axure培训网站上每个教程用到的相关页面。我们建议你一直都用我们准备的这个文档来完成教程,但是如果你不用,那也是可以的——即使你没有使用我们的培训文档,我们也总是会告诉你为了完成每一个教程新文件里都创建了什么。
AxureTraining.rp文档打开后,选择本次练习页面后如下:

STEP 1:开始
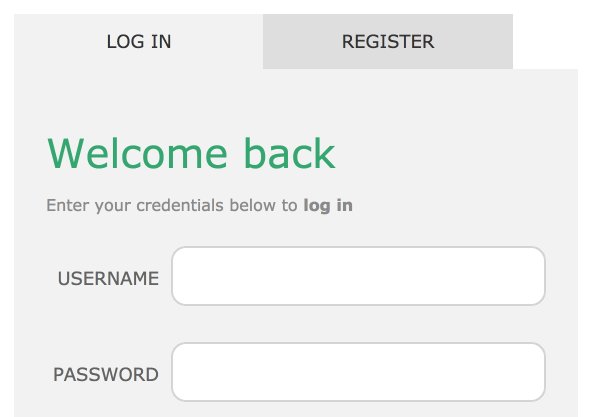
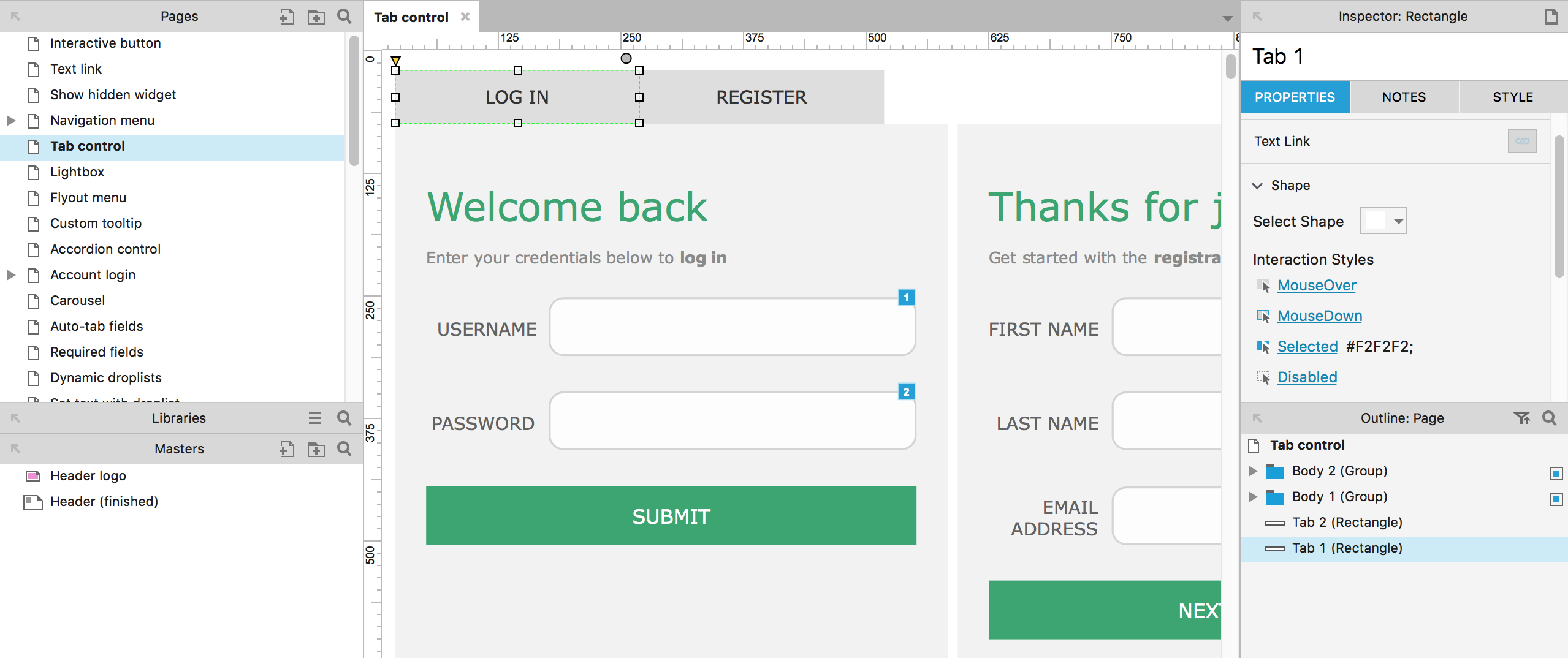
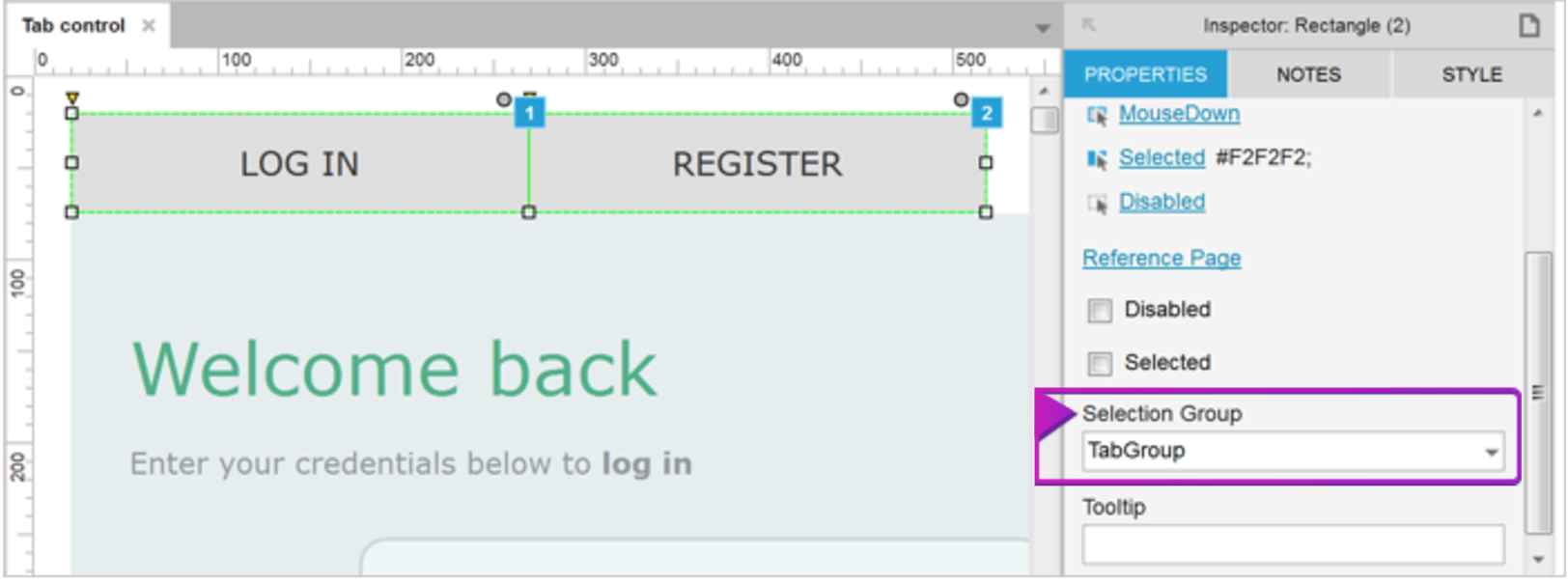
- 打开培训文档中的“Tab control”页面。
- 页面中包含了两个标签组件,“Tab 1”和“Tab 2”,这两个都已经设置好了选中后的交互效果(点击后呈现的颜色为f2f2f2)。
- 页面还包含了两个组,“Body 1”和“Body 2”.“Body 1”包含了“Tab 1”的内容,“Body 2”包含了“Tab 2”的内容。
STEP 2:创建动态面板
- 右键点击“Body 1”组,选择“转化成动态面板”。
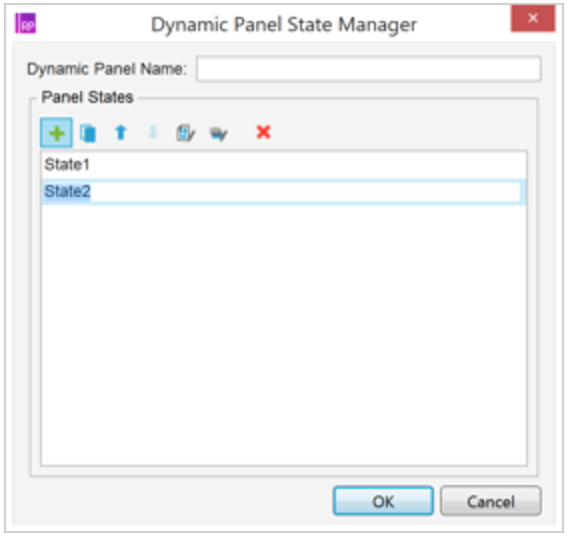
- 双击刚创建的动态面板打开动态面板管理器。
- 点击绿色的“+”号添加一个状态。
- 双击新状态的名字State 2进行编辑。
- 返回到“Tab control”页面。右键点击“Body 2”选择“剪切”。
- 返回到“State2”标签栏并且粘贴“Body 2”(将其X,Y的数值都改为0)。

STEP 3:给“Tab 1”添加交互
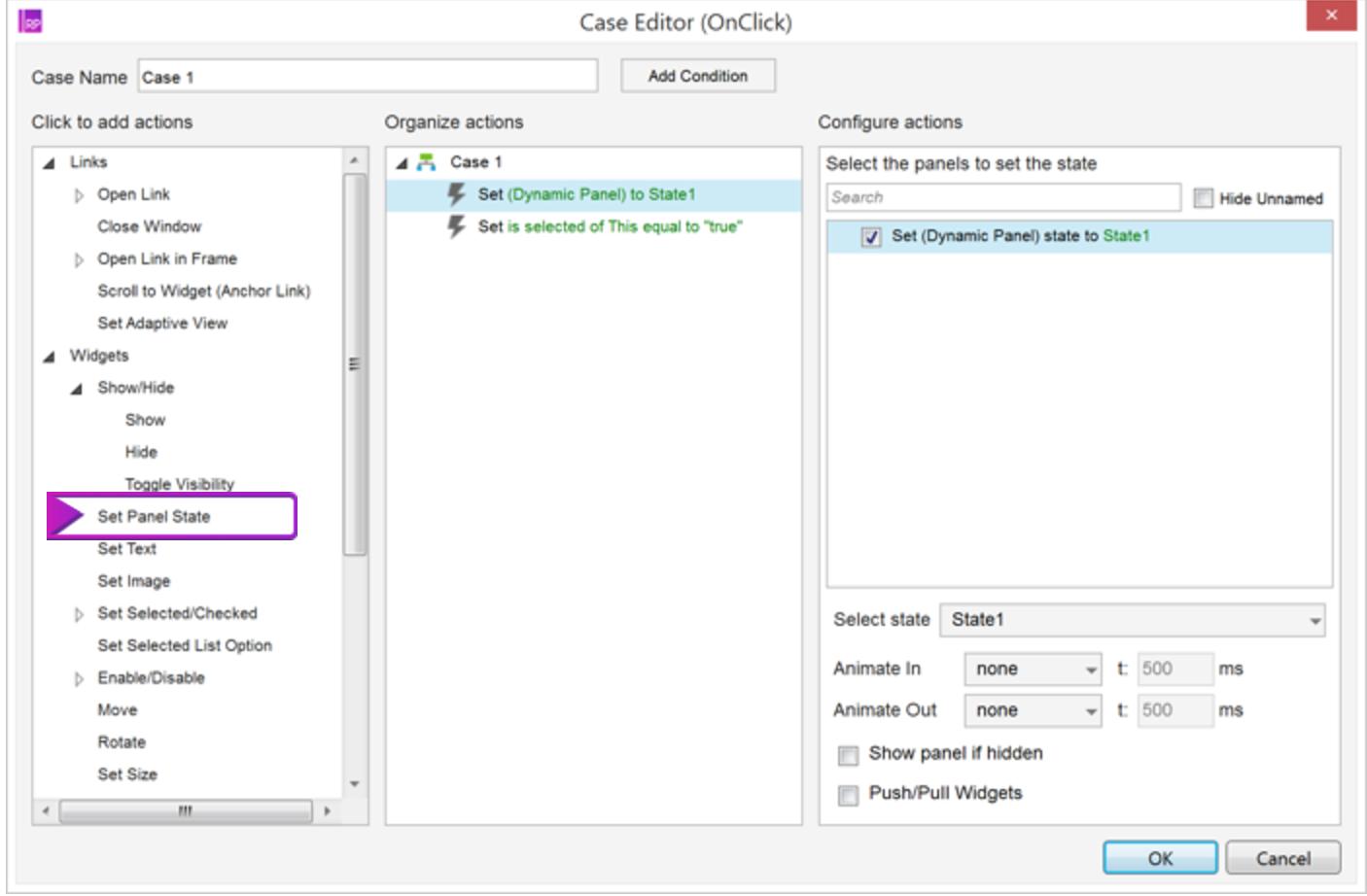
- 选择“Tab 1”,双击右侧属性标签栏下的“OnClick”来添加一个“OnClick”实例。
- 在左边栏,点击行为“设置面板状态”。
- 在右边的“配置行为”栏,选择你刚刚创建的动态面板。
- 在底部栏“选择状态”,使用下拉选项选择“State1”(通常它是默认选择好的)。
- 回到左边栏点击行为“设置选中/勾选”。
- 在右边栏,点击复选框“这个组件”。
- 点击“确定”关闭对话框。

STEP 4:为“Tab 2”重复上面的步骤
为“Tab 2”重复上面的操作。当你添加“设置面板状态时”,确认这次要选择“State 2”。
STEP 5:创建一个选择组
- 选中一个标签就需要取消选择另一个标签,所以我们需要将两个标签组成一个选择组。在选择组中,一次只能有一个组件可以被选中。当一个组件被选中,组里的另一个组件将会自动取消选择。
- 选择“Tab 1”和“Tab 2”。
- 在右侧属性标签栏下,定位到“选择组”区域。在这个区域输入“TabGroup”来可以创建一个选择组并将这些组件放到组里。

STEP 6:预览
点击预览。
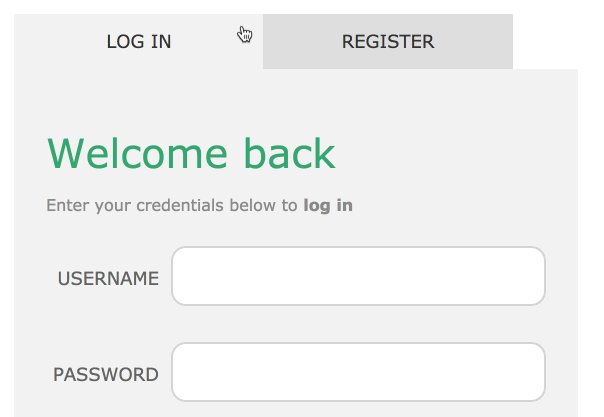
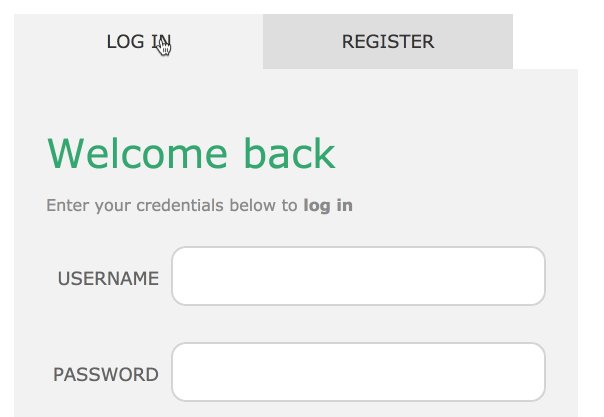
尝试点击这两个标签来切换他们。被选中的标签会改变成选中时的状态(f2f2f2),并且动态面板会改变成对应的状态。
第5篇原文链接: https://www.axure.com/support/training/tab-control-tutorial
第6篇:灯箱效果
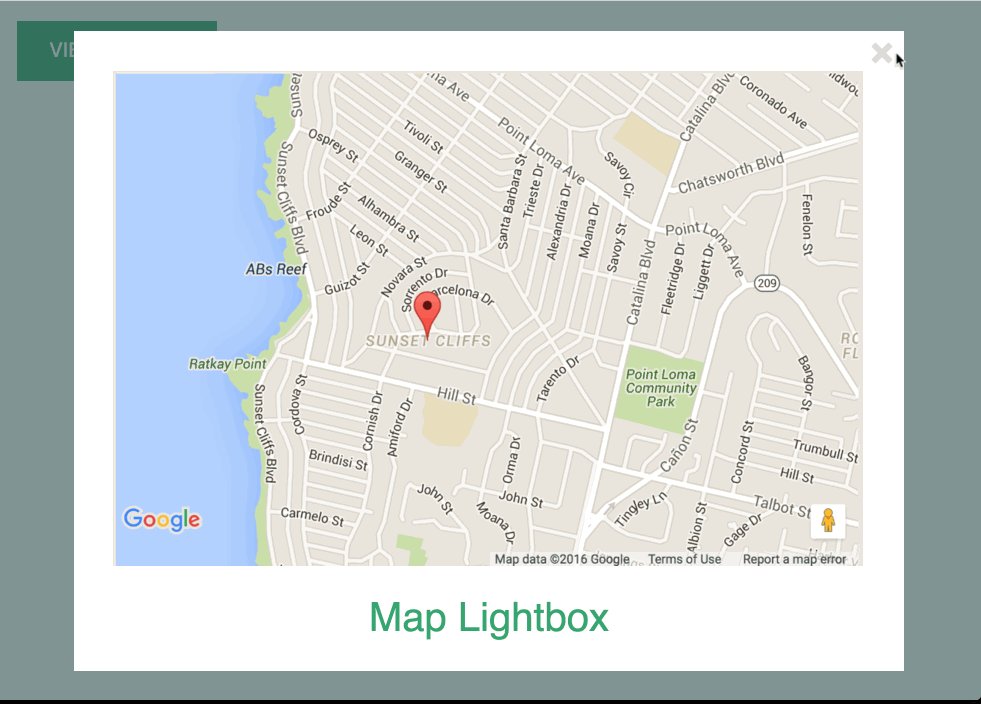
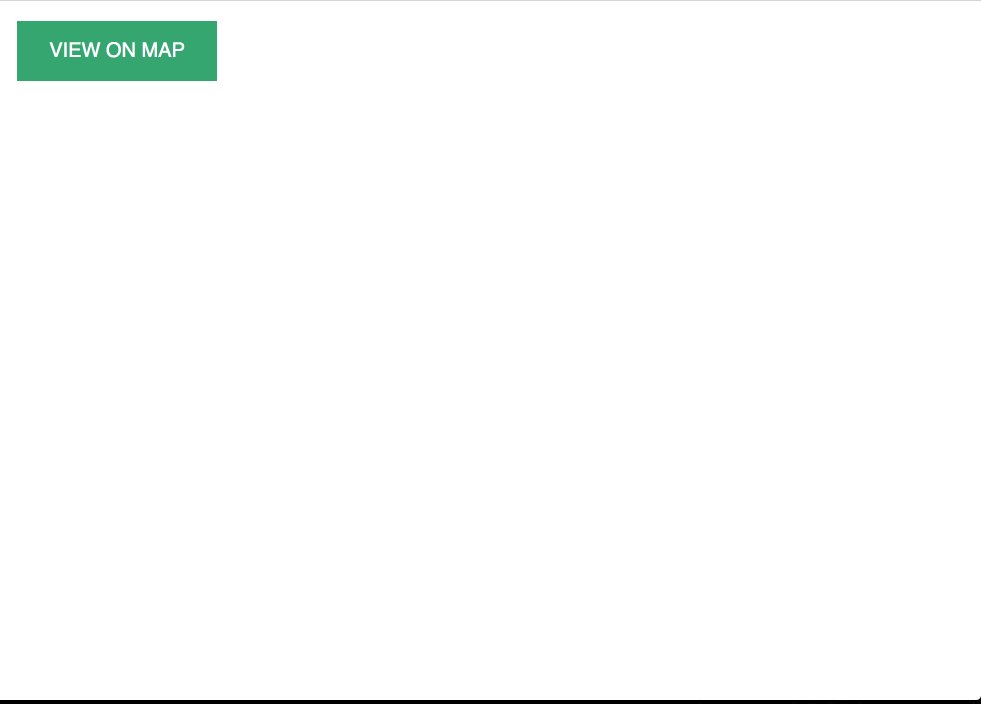
我们知道当一个包含信息、图片或者是视频的灯箱显示时,灯箱以外的界面就会变得昏暗。当点击昏暗的部分就可以关闭灯箱恢复到之前的页面状态。本篇教程实现的效果如下:

STEP 0:下载培训文档
如果你还没有培训文档,请点击下载AxureTraining.rp文档。这个文档包含了Axure培训网站上每个教程用到的相关页面。我们建议你一直都用我们准备的这个文档来完成教程,但是如果你不用,那也是可以的——即使你没有使用我们的培训文档,我们也总是会告诉你为了完成每一个教程新文件里都创建了什么。
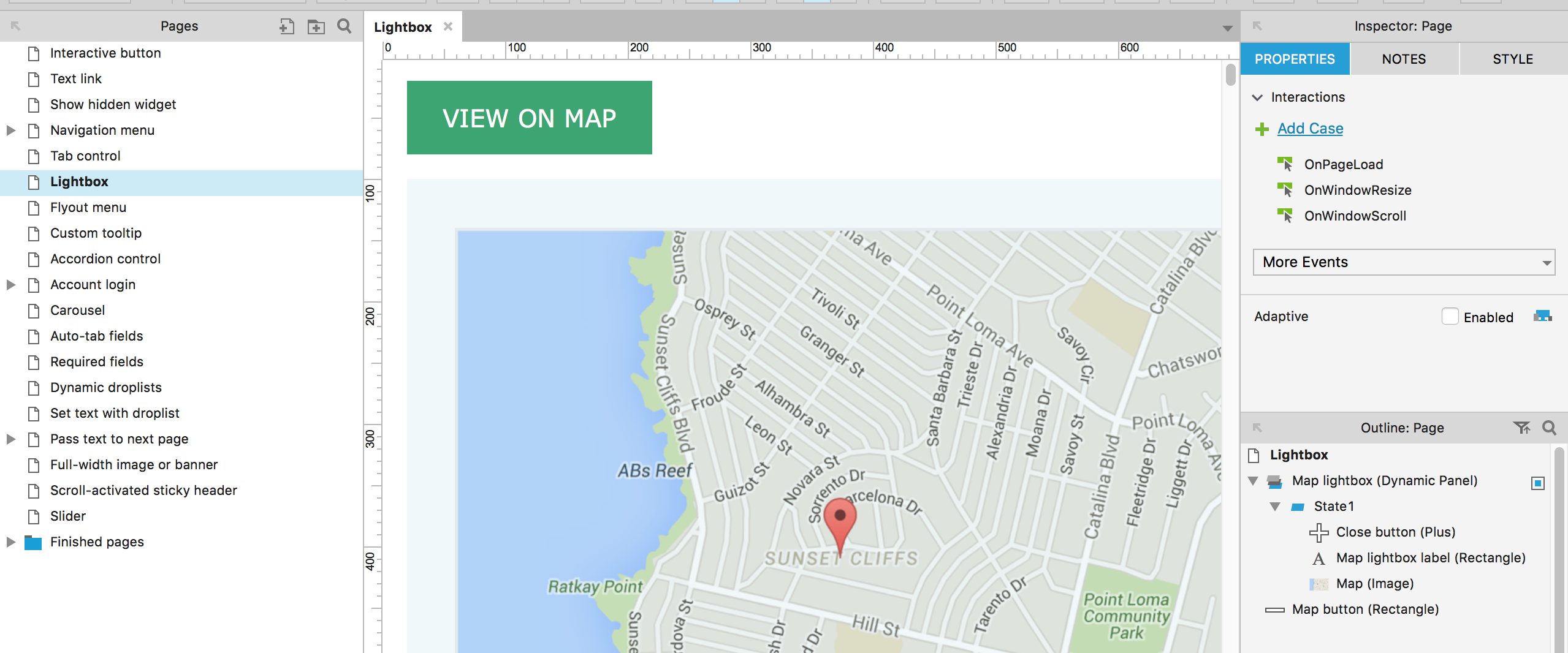
AxureTraining.rp文档打开后,选择本次练习页面后如下:

STEP 1:开始
打开培训文档中的“Lightbox”页面
这个页面包含了一个按钮和一个带有一张地图的动态面板。
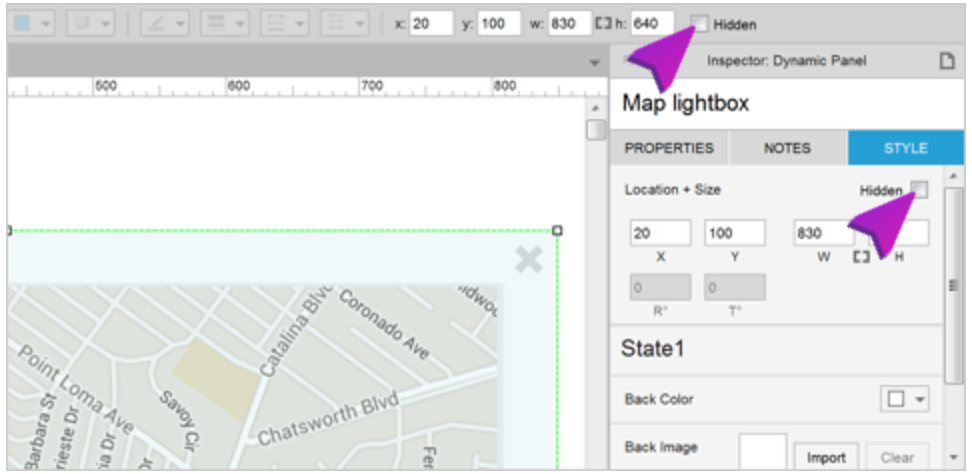
通过选择动态面板,点击样式标签下的复选框“隐藏”来隐藏动态面板。

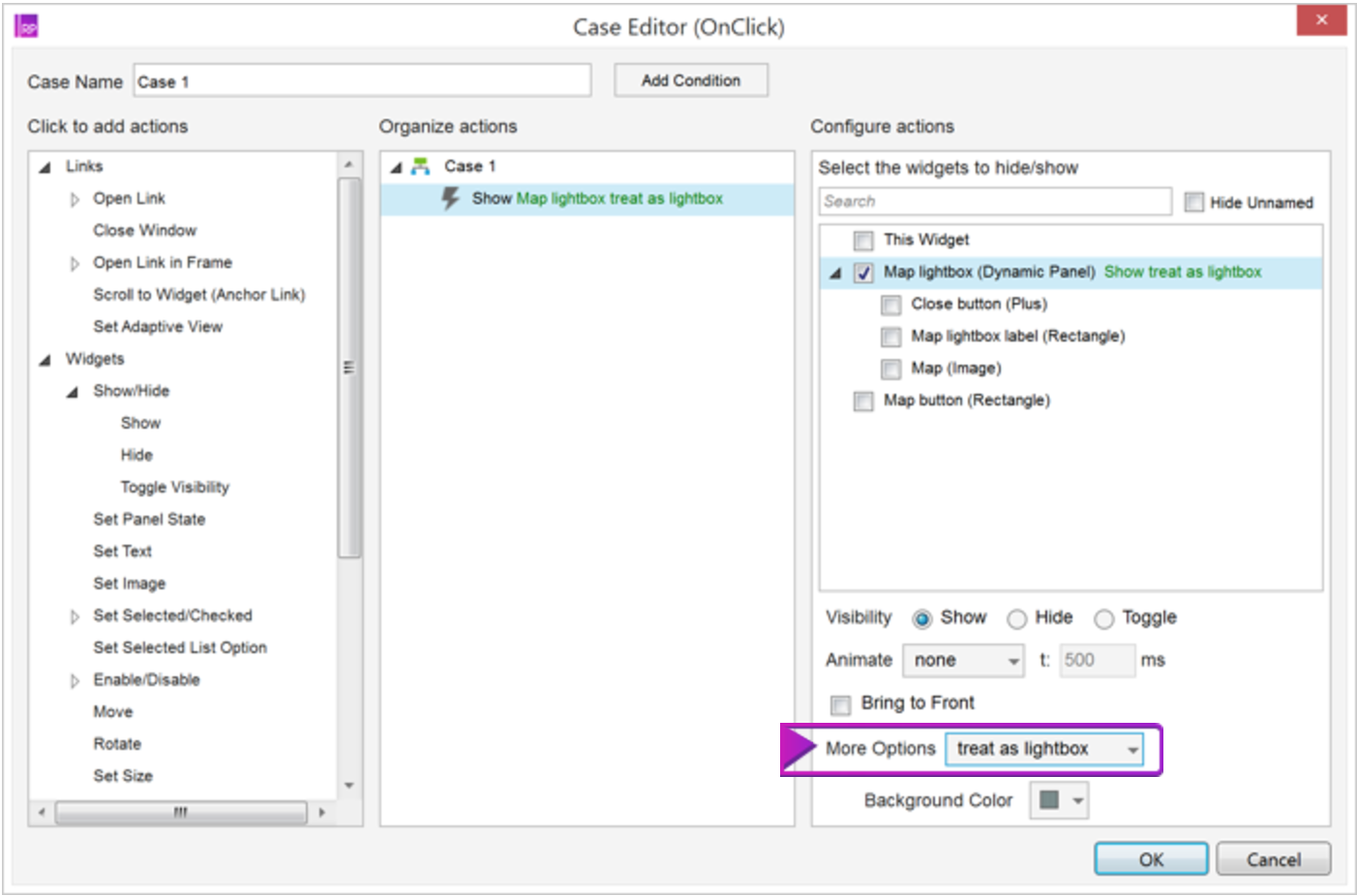
STEP 2:创建灯箱交互
- 选择按钮“view on map”然后双击右侧面板属性标签栏的“OnClick”来添加一个OnClick实例。
- 在弹窗的左边栏,点击行为“显示”。
- 在右边栏点击Map lightbox动态面板。
- 在右边栏的底部,使用“更多选项”的下拉框选择“以灯箱对待”。
- 一个标记为“背景颜色”的取色器出现。这个取色器是用来设置当灯箱元素显现时,在界面的其余部分上方覆盖的一层颜色遮盖层。它的默认颜色是 #2f4f4f(一个暗灰色),透明度为61%。
- 这里采用默认值,点击确定关闭对话框。这时你可能想预览一下确认灯箱它是否能工作。

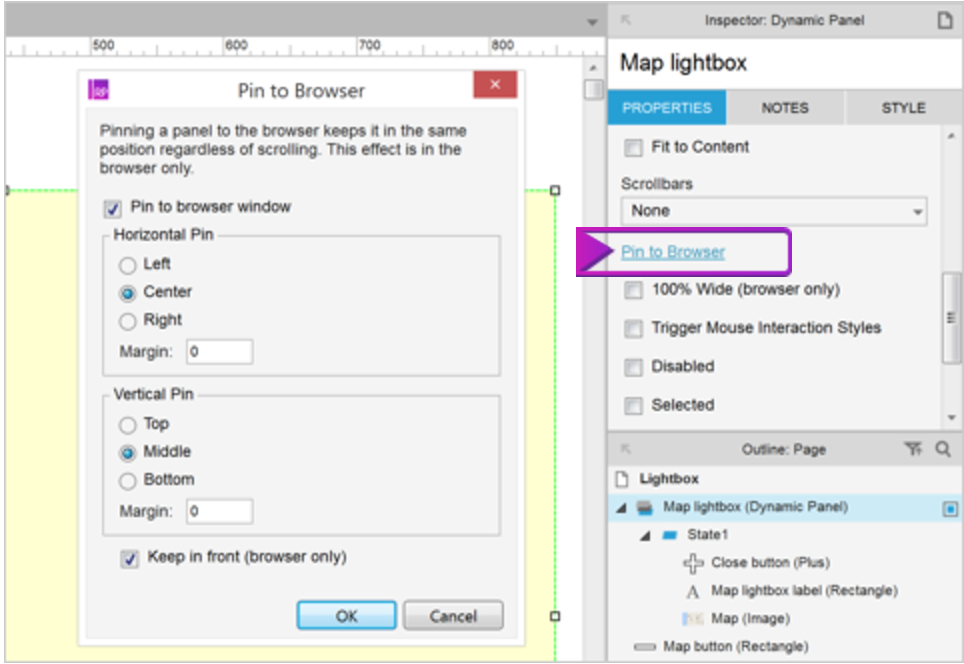
STEP 3:将灯箱固定在窗口的中央
有时灯箱被固定在窗口的中央,这样即使你滚动页面它总是可以出现在同一个地方。继续下面的步骤来学习如何创建这个效果。

- 选择动态面板,在右侧面板的属性标签下,点击“固定到浏览器”。
- 在对话框“固定到浏览器”里,勾选复选框“固定到浏览器窗口”。
- 在“水平固定”部分选择“中央”,在“垂直固定”部分选择“居中”。
- 点击“确定”关闭对话框。
STEP 4:预览
点击预览。
点击按钮“view on map”查看灯箱效果。点击灯箱外的任意地方来关闭它。我们在动态面板的右上角也做了一个关闭的按钮来隐藏动态面板,点击它也可以关闭灯箱。
第6篇原文链接: https://www.axure.com/support/training/lightbox-tutorial
第7篇:弹出菜单和自主工具提示
弹出菜单是菜单的一种类别,当鼠标指针移开菜单时它可以自动隐藏。
同样的技术可以使用在建立一个弹出菜单,这会在下面解释到,也可以用来创建一个自主工具提示。(创建一个简单的文本提示那就更简单了,直接使用右侧的属性标签栏下的“提示”区域。)
实现的效果如下:


STEP 0:下载培训文档
如果你还没有培训文档,请点击下载AxureTraining.rp文档。这个文档包含了Axure培训网站上每个教程用到的相关页面。我们建议你一直都用我们准备的这个文档来完成教程,但是如果你不用,那也是可以的——即使你没有使用我们的培训文档,我们也总是会告诉你为了完成每一个教程新文件里都创建了什么。
AxureTraining.rp文档打开后,选择本次练习页面后如下:


STEP 1:设置
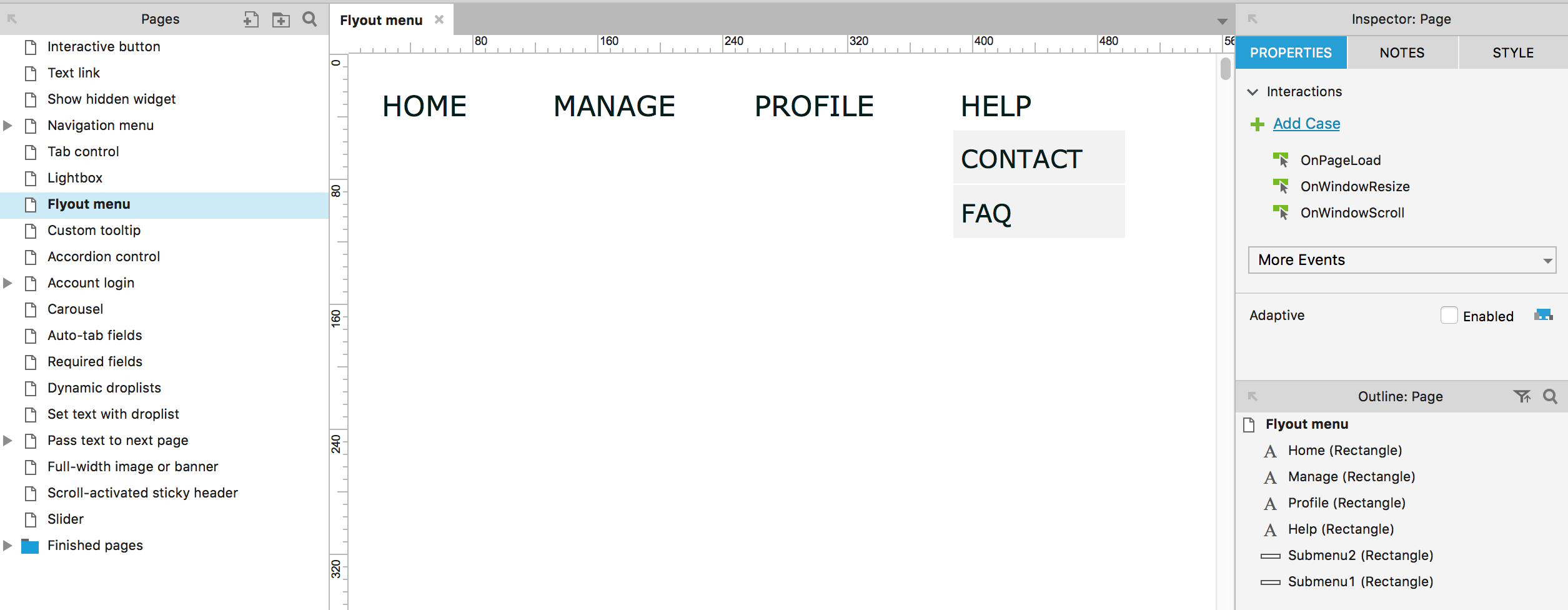
- 打开培训文档中的“Flyout menu”页面。这个页面包含了四个按钮组成的菜单,以及其中一个主菜单包含两个字菜单按钮。
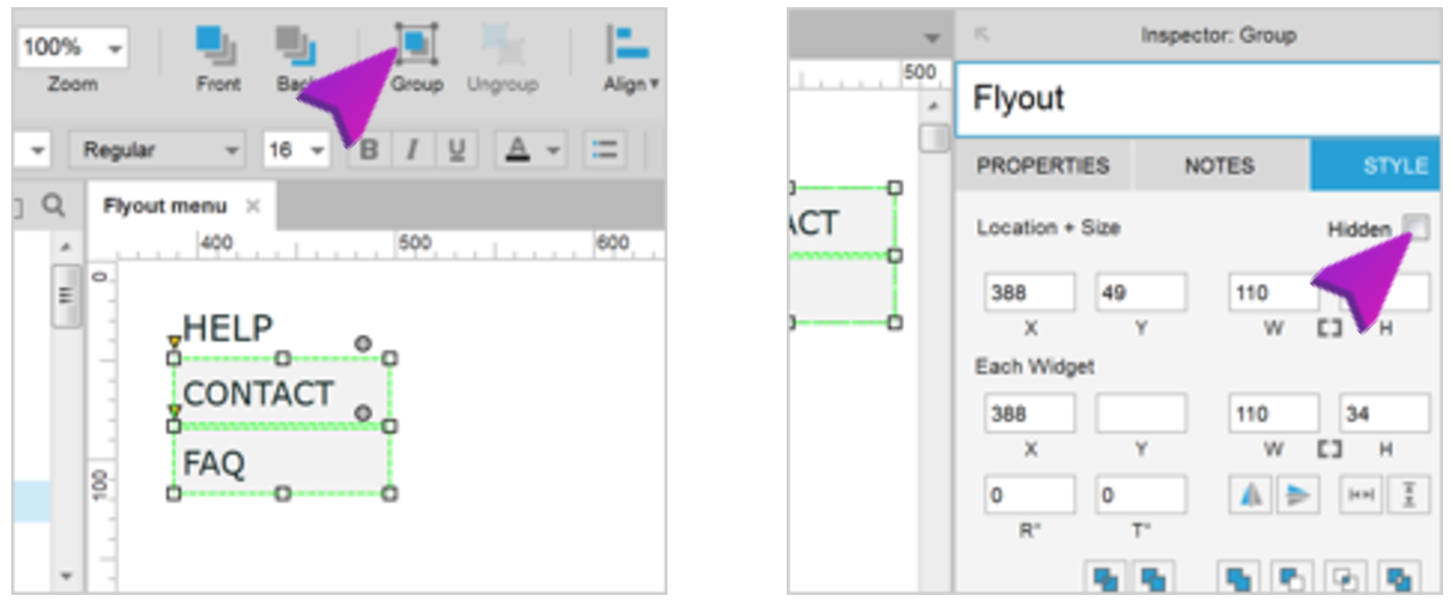
- 通过选择两个子菜单然后点击工具栏的“组”给两个子菜单添加一个组。
- 将组命名为“Flyout”。
- 点击右侧样式标签下的复选框“隐藏”来隐藏这个组。

STEP 2:添加一个交互行为来显示弹出菜单
- 选择“Help”组件(就是有两个子菜单的那个)。
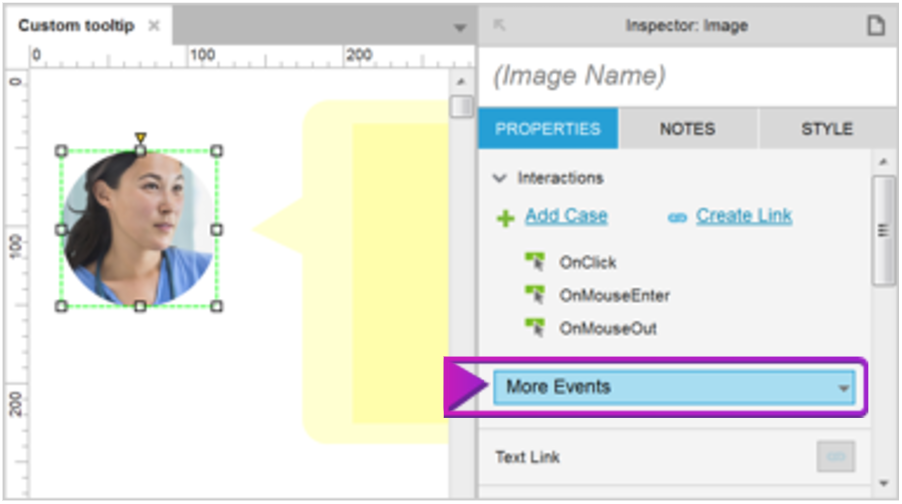
- 双击属性标签栏中的“鼠标进入”来创建一个新的鼠标进入实例。(对于自主工具提示,你也许会希望使用“鼠标悬停”事件来代替。鼠标悬停事件只有鼠标指针停在组件上方两秒才会生效。要找到鼠标悬停,在“更多事件”下拉框找。)
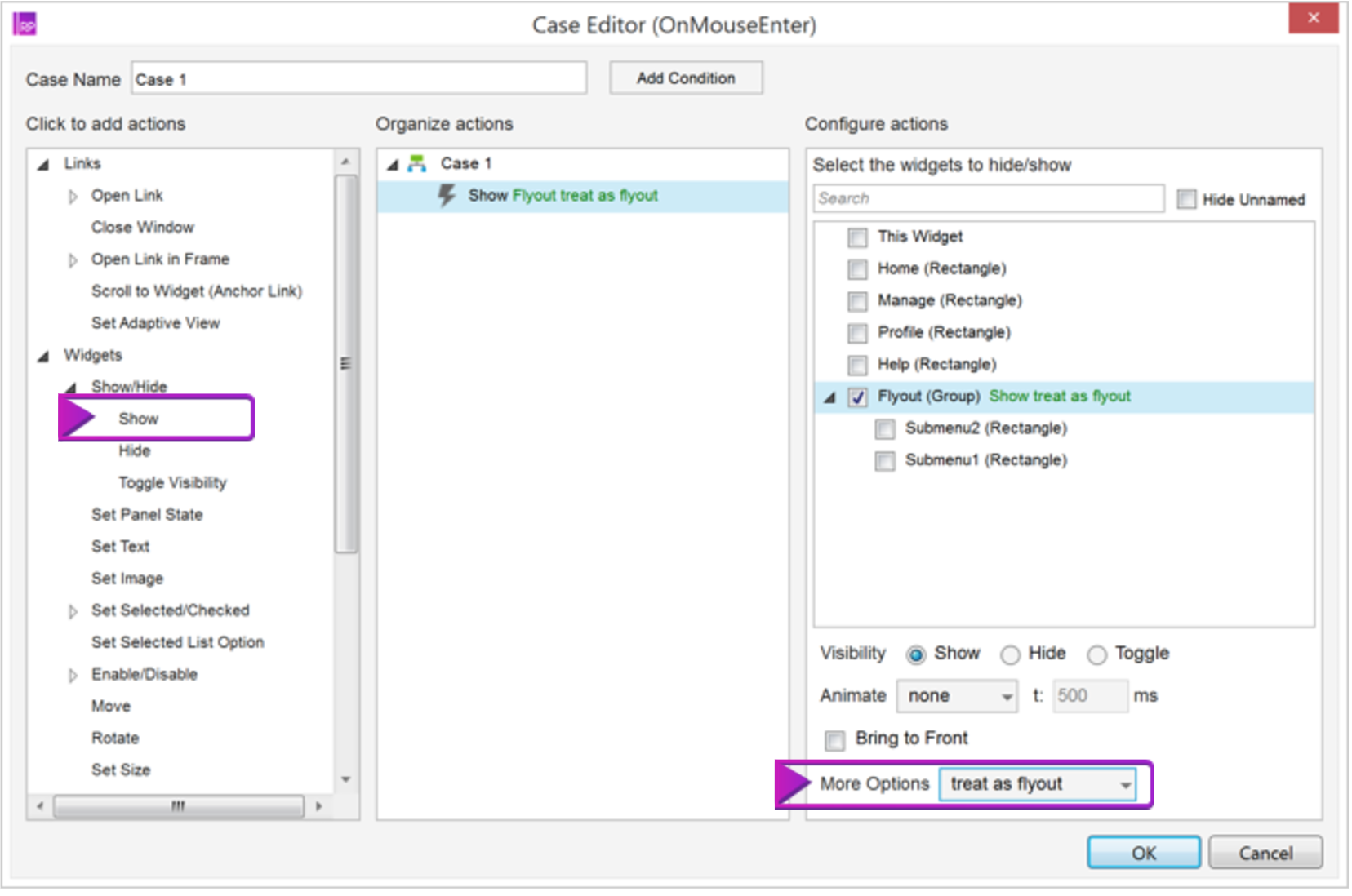
- 在对话框左边栏,点击行为“显示”。
- 在对话框右边栏,点击组“Flyout”。
- 在右边栏底部,使用“更多选项”下拉框选择“作为弹出菜单”
- 点击确定关闭对话框。

STEP 3:预览
点击预览。
在这个原型里,弹出菜单在鼠标指针进入“Help”按钮后会显示,当指针离开按钮区域则会隐藏。
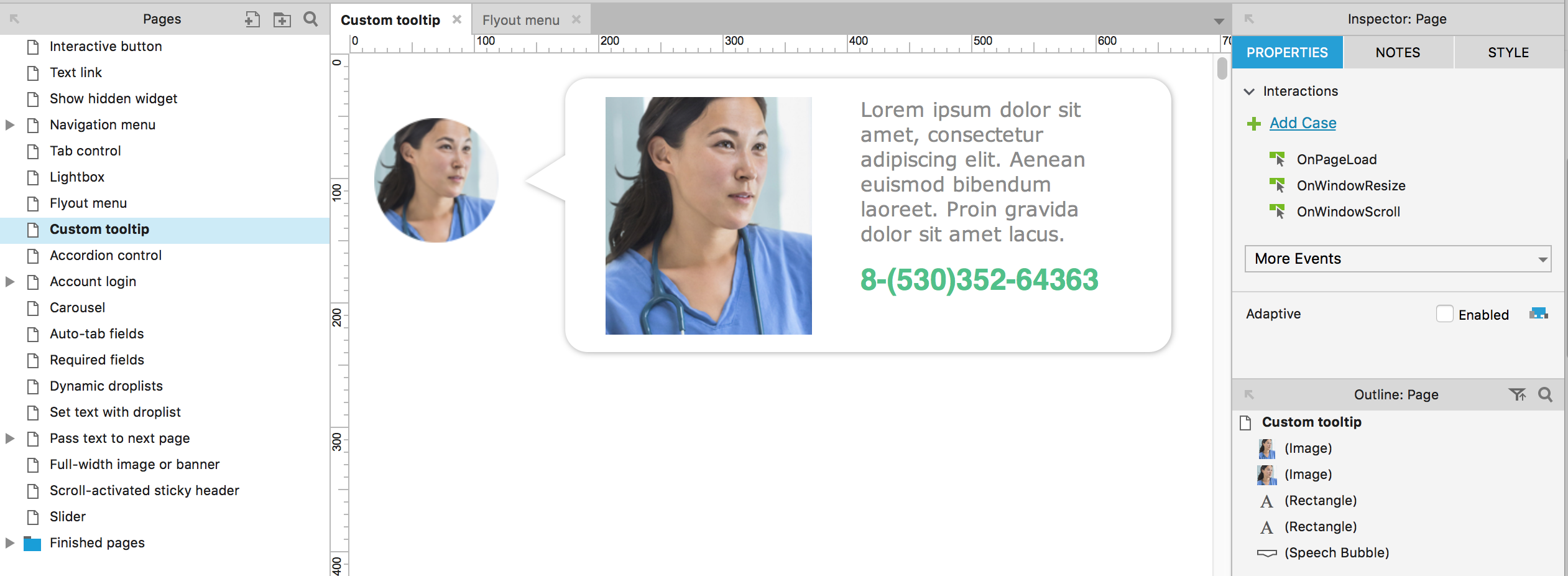
STEP 4:自主工具提示
将你在上面所学到的知识来完成培训文档下一个叫做“Custom Tooltip”的页面。使用图片的“鼠标悬停”事件来设置当鼠标悬停在图片上显示对话气泡框组件。这次尝试添加一个动画——150毫秒的淡入。
祝你好运!如果你被困住,可以查看“Finished”文件夹已经完成的文件进行参考。

第7篇原文链接: https://www.axure.com/support/training/flyout-menu-custom-tooltip-tutorial
第8篇:手风琴样式菜单
手风琴控制器即当每个头部被点击时会出现一部分内容,来显示更多的信息。一些会被设计成这样——当打开手风琴控制器的一部分,那其余的部分就会被自动折叠。本篇实现效果如下:

STEP 0:下载培训文档
如果你还没有培训文档,请点击下载AxureTraining.rp文档。这个文档包含了Axure培训网站上每个教程用到的相关页面。我们建议你一直都用我们准备的这个文档来完成教程,但是如果你不用,那也是可以的——即使你没有使用我们的培训文档,我们也总是会告诉你为了完成每一个教程新文件里都创建了什么。
AxureTraining.rp文档打开后,选择本次练习页面后如下:

STEP 1:设置
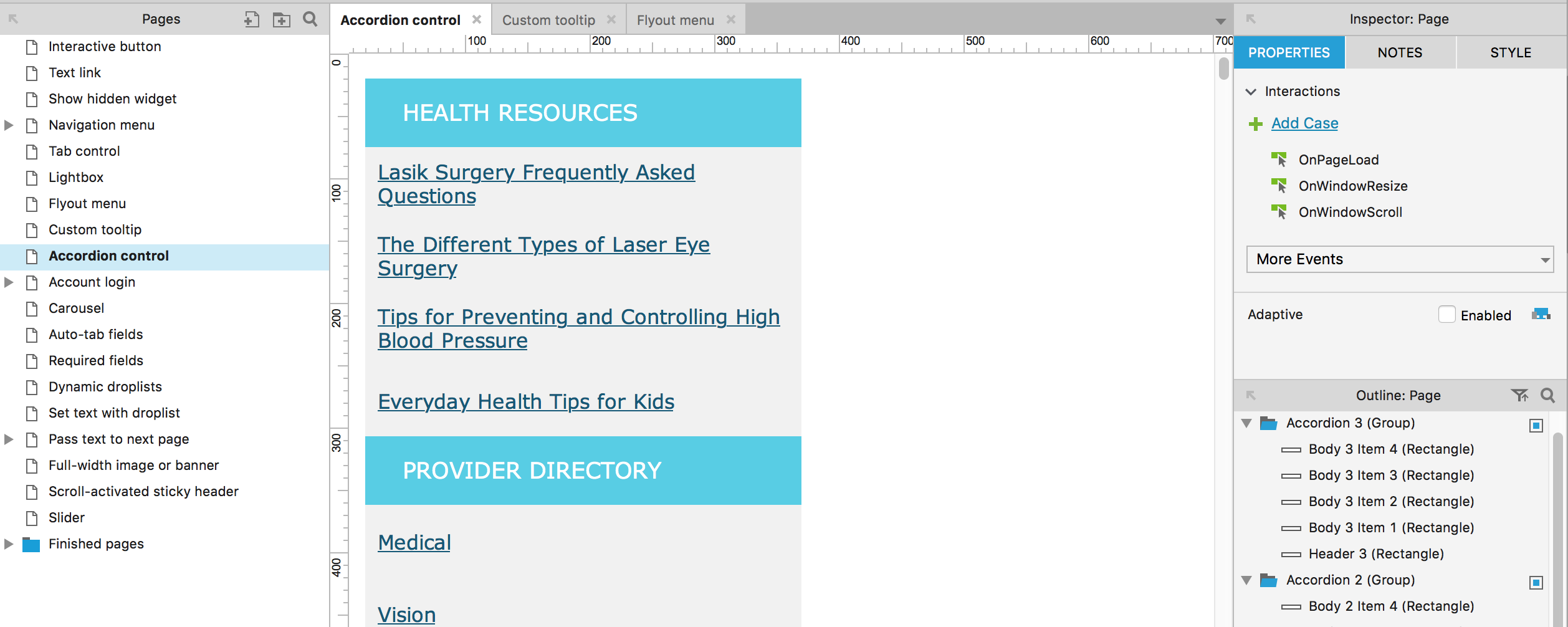
- 打开培训文档中的“Accordion control”页面。
- 在画布中有三个组件,每一个都包含一个“Header”组件和四个“Body”组件。这个“Body”组件会先隐藏,只有当点击“Header”组件时才会显示。
- 点击选择组“Accordion 1”,然后再次点击进入组去编辑它。
- 选择四个“Body 1 Item”组件,鼠标右键选择“转化为动态面板”在右键菜单中。
- 将动态面板命名为“Body 1”,然后通过勾选样式标签栏的“隐藏”的复选框来隐藏它。
- 对“Body 2 Item”和“Body 3 Item”重复执行上面的步骤,将新的动态面板分别命名为“Body 2”和“Body 3”。
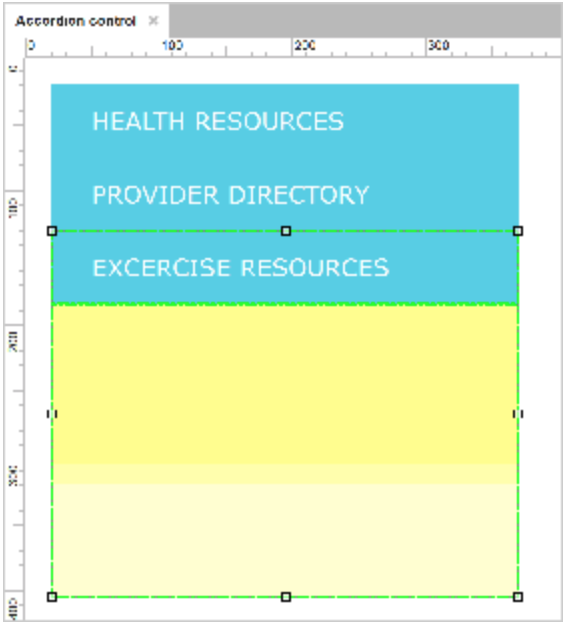
- 对齐排列三个“Accordion”组以便“Header 2”恰好在“Header 1”的下面以及“Header 3”恰好在“Header 2”的下面。

STEP 2:手风琴交互行为
- 轻轻双击“Accordion 1”组进入编辑模式,然后选择“Header 1”。
- 在属性标签下,双击“点击”添加一个点击实例。
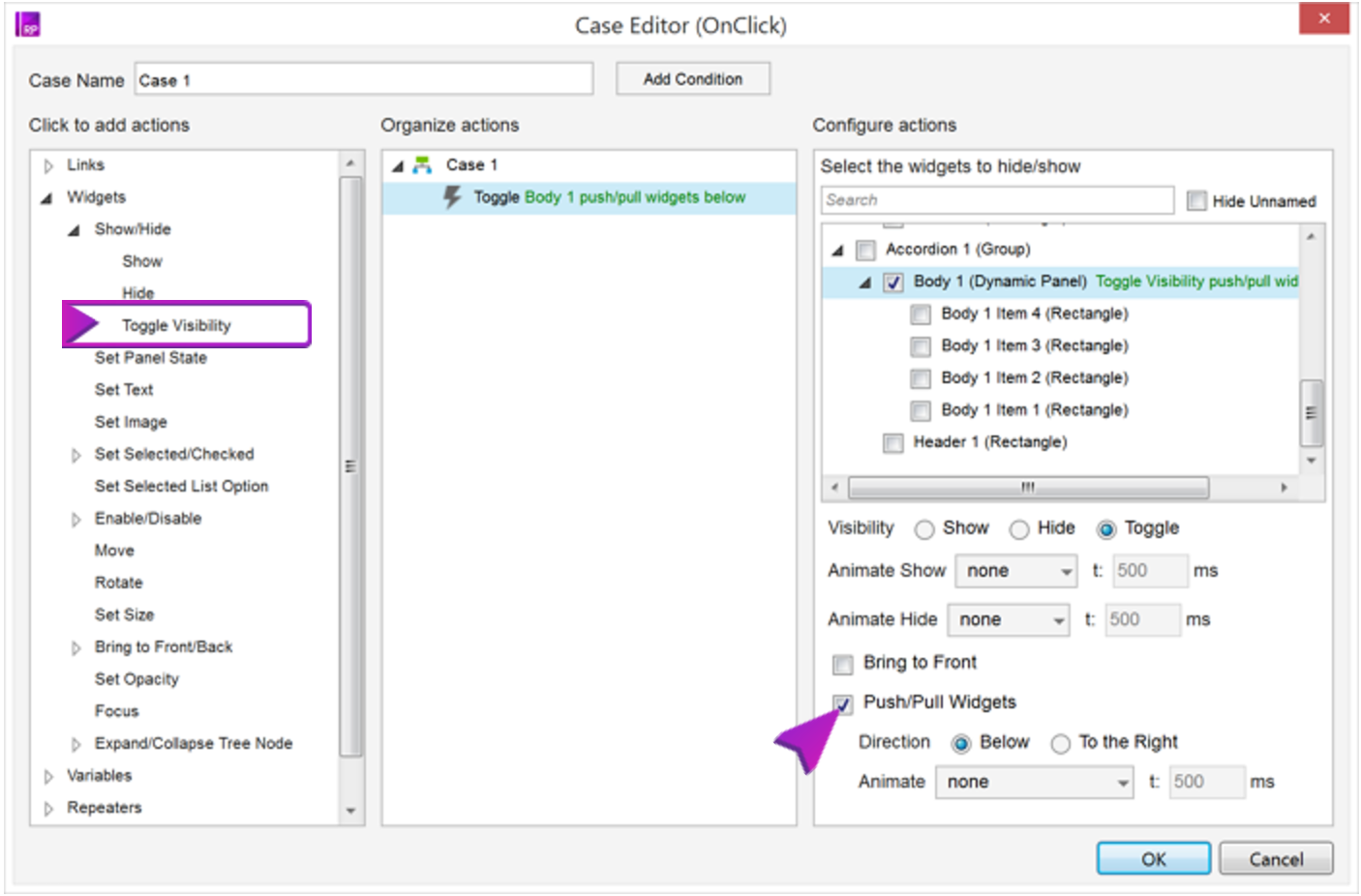
- 在弹窗左边栏,点击“切换可见”行为。
- 在弹窗右边栏,勾选“Body 1”动态面板。
- 在右边栏的底部,确认勾选了“切换”,然后勾选复选框“推/拉组件”并且选择方面为“下面”。
- 点击确定关闭实例编辑器。
- 重复上面的步骤设置“Header 2”切换可见的动态面板为“Body 2”,以及“Header 3”对应的可见动态面板为“Body 3”。
你可能想要预览一下这个页面来确认你的按钮是否能如你预期那样展开和折叠它们的相关部分内容。

STEP 3:当一个部分打开时折叠其他部分
- 选择“Header 1”。双击“实例1”来打开尽心编辑。
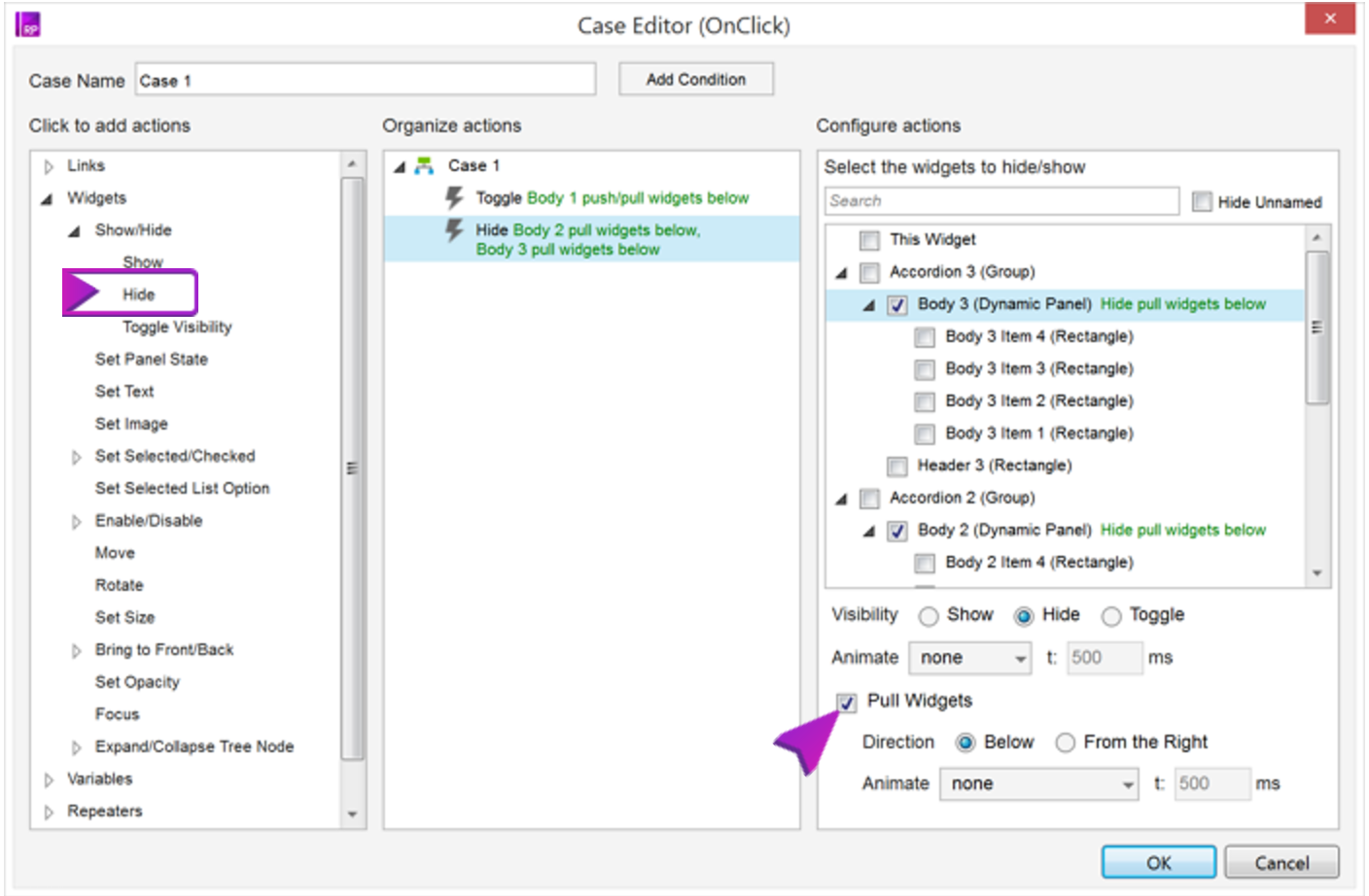
- 在弹窗左边栏,点击“隐藏”。
- 在弹窗右边栏,勾选“Body 2”动态面板。
- 点击复选框“收回组件”。确认方面选项设置成“下面”。
- 接下来,依然在右边栏勾选“Body 3”动态面板。
- 点击复选框“收回组件”。确认方向选项为“下面”。
- 点击确认关闭实例编辑器。
- 重复上面的交互步骤依次对“Header 2”和“Header 3”进行操作,每个实例要隐藏其他两个动态面板。

STEP 4:预览
点击预览。
尝试打开和关闭不同的手风琴部分。注意它是如何展开一个类目折叠其他类目的。
第8篇原文链接:https://www.axure.com/support/training/accordion-control-tutorial
相关阅读
译者:Eugene
本文由 @Eugene 翻译发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益








写的好详细,我这么懒的人都跟着好好学习了哈哈哈哈 😉
第七篇有个问题啊:STEP 4:自主工具提示。 1、先将对话气泡框组件隐藏2、然后再组合3、然后添加鼠标悬停时间。不成功呢
第四篇的step1和step2顺序可以调换的吧 我调换了顺序 发现也是正常的啊 不知道是不是有其他影响我没有发现
请问前辈,哪里下载英文原版教程? 😥
第四篇的步骤三咋把Header拖拽到其他三个页面啊
展开Navigation会看到三个页面,双击其中一个,然后在母版面板中找到Header将其拖入
写得很详细,谢谢分享,只是第四篇step3不太明白,但是不影响实现,和第七篇弹出菜单不知道为什么实现不了,对比了finishi也没有看出问题出在哪,但是练习的那个并没有问题 😳
第7篇重点在实例编辑器的右边栏下面更多选项里勾选“当作自动弹窗”
第七篇不设置“弹出效果”的话,鼠标移入后动态面板虽然能显示出来,但鼠标移走还是固定在那的