Axure9:会动的进度条
怎样用Axure制作一个会动的进度条,并且进度条上的百分比还能同步变化?这篇文章里,作者便做了分享,一起来看看吧。

今天给大家演示一下如何制作一个会动的进度条,进度条上的百分比也能随之同步变化。
先看一下最终效果吧~

首先我们需要三个元件,分别为“底框”“进度条”和“展示文字”;

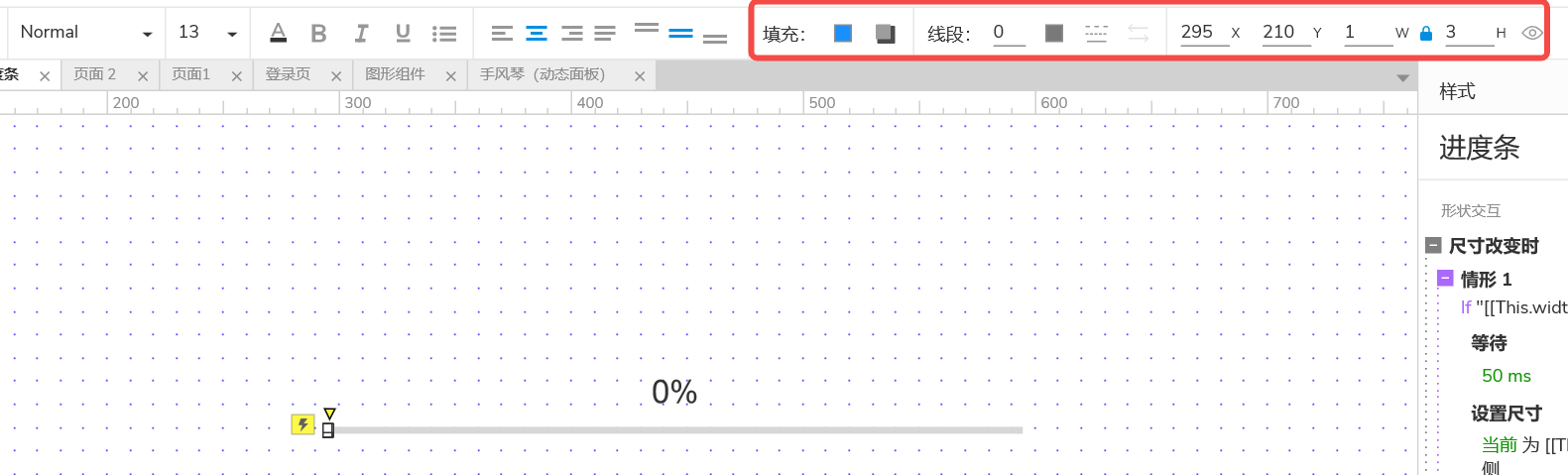
我们将“底框”的长宽设置为“300”“3”,颜色设置为灰色,线段为“0”;

我们将“进度条”的长宽设置为“1”“3”,颜色设置为蓝色,线段为“0”;

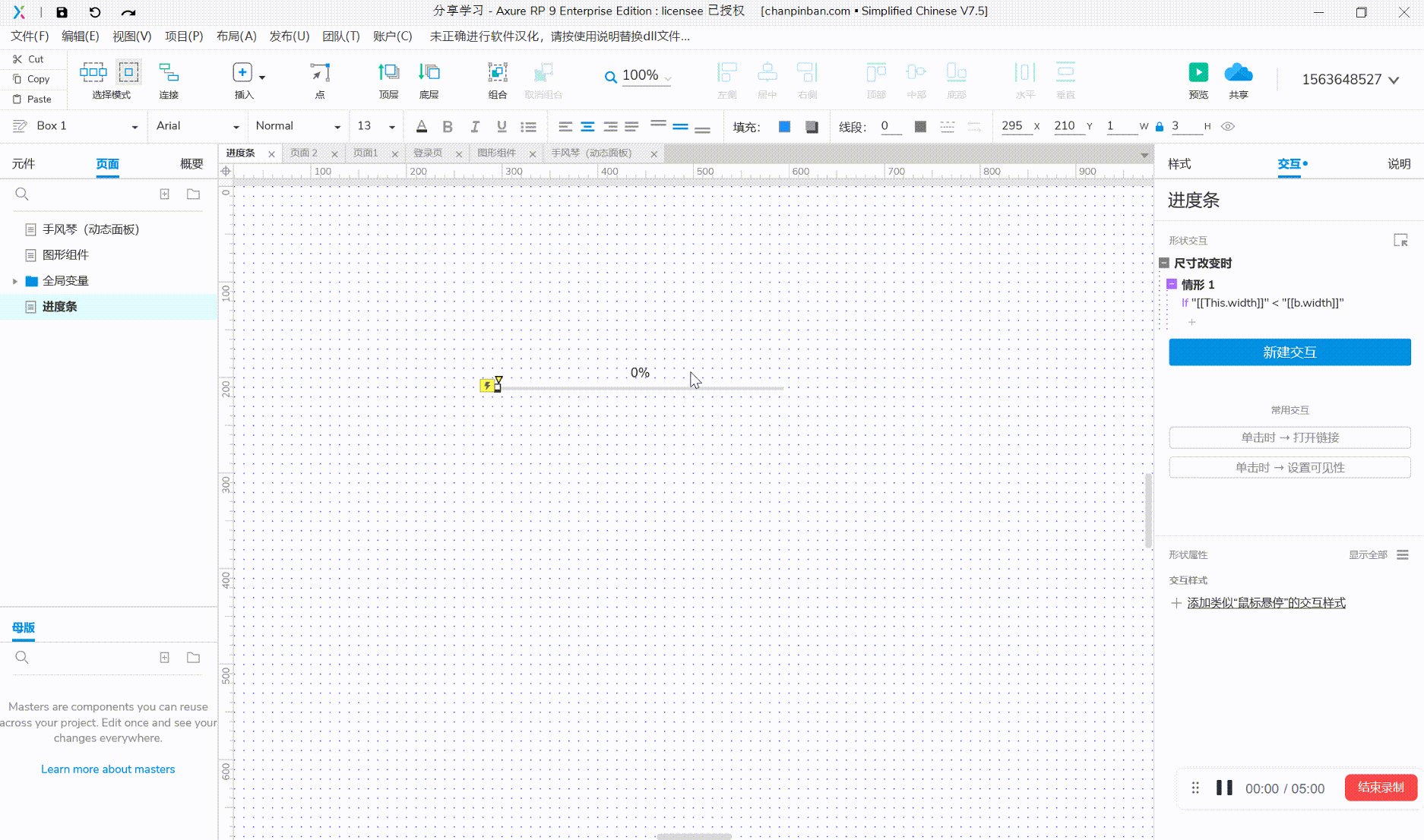
现在我们在“进度条”上增加交互:
尺寸改变时→启用情形→选择[[This.width]]<[[b.width]](注意,这里需要先添加局部变量,将“底框”元件设置为b),具体操作如下图;

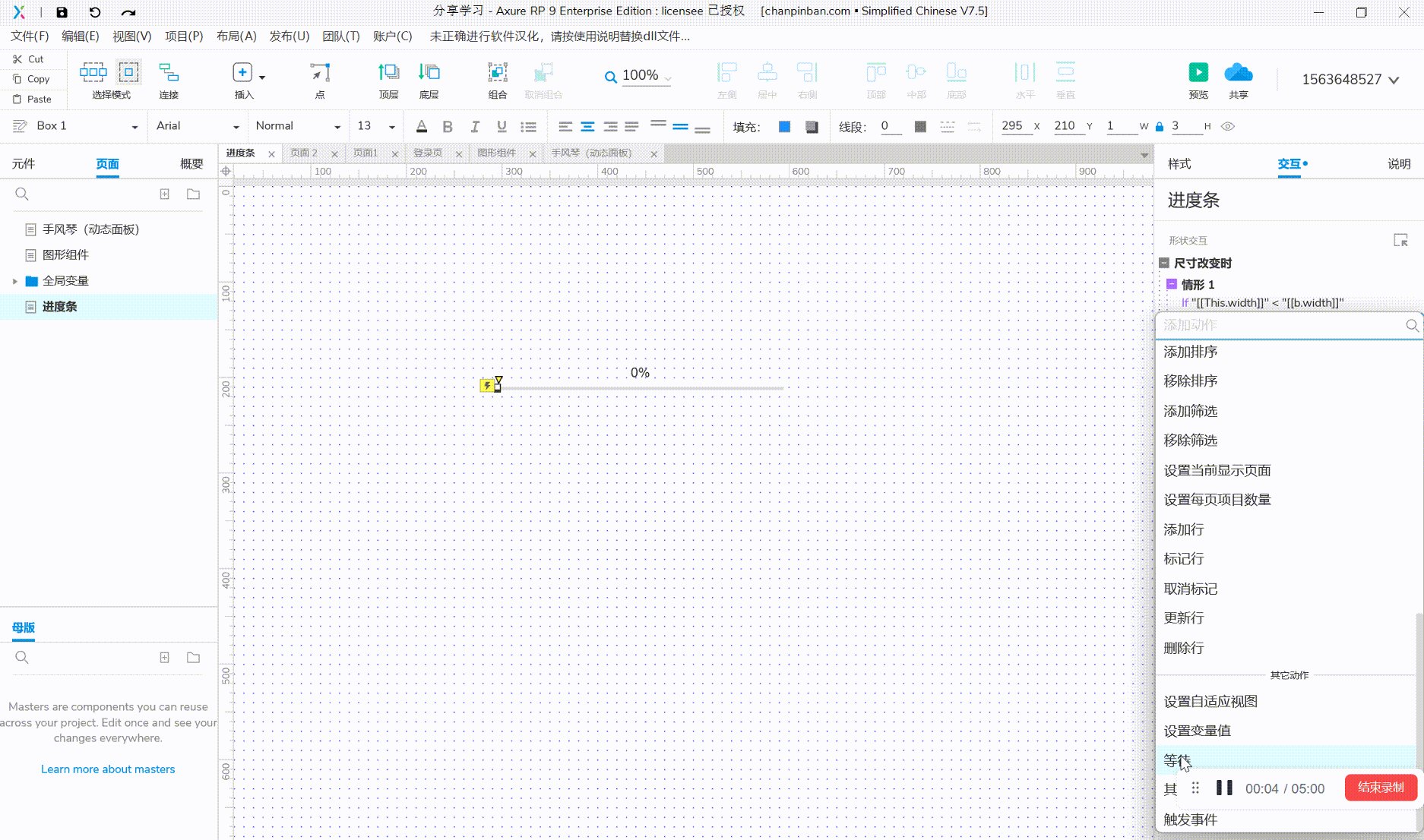
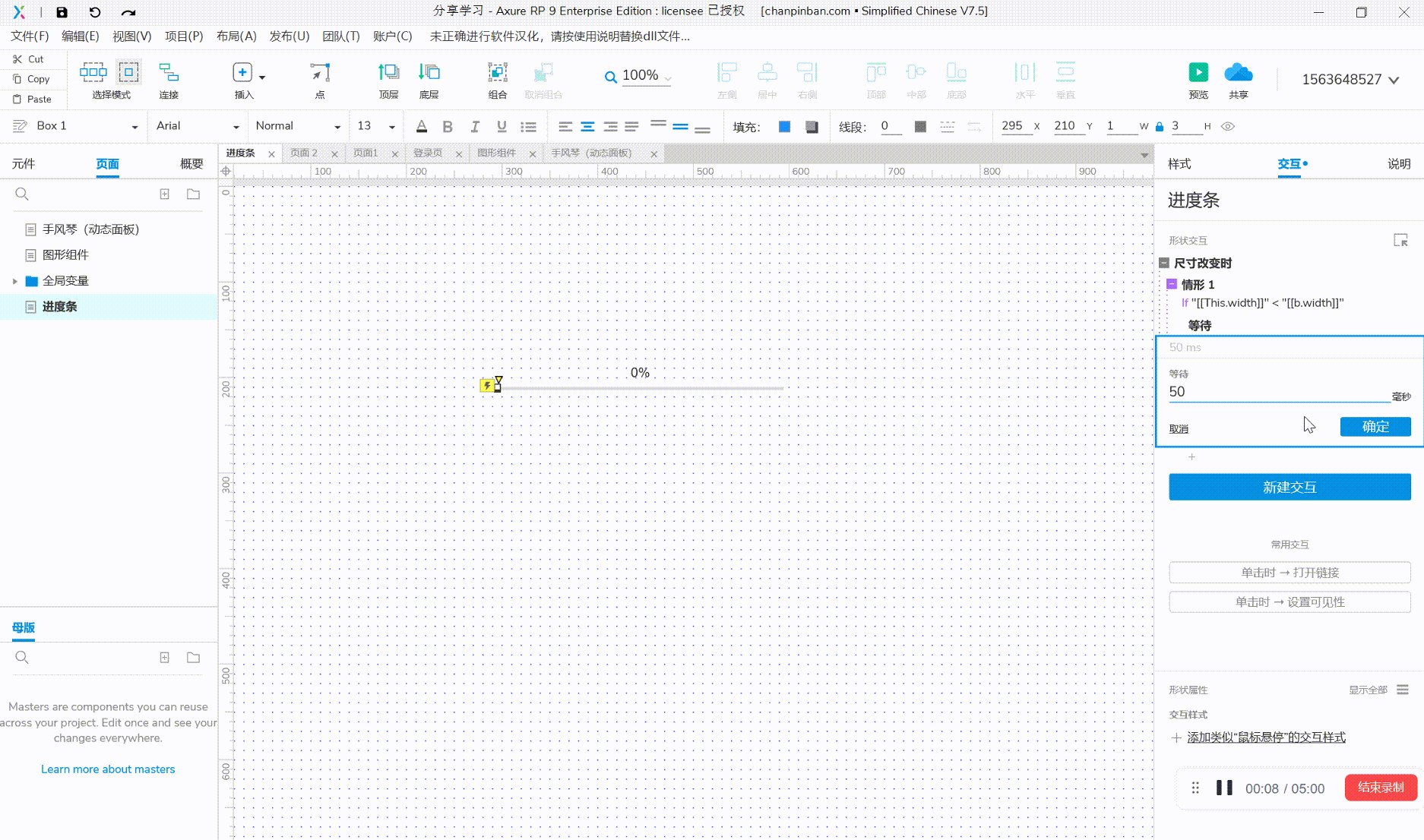
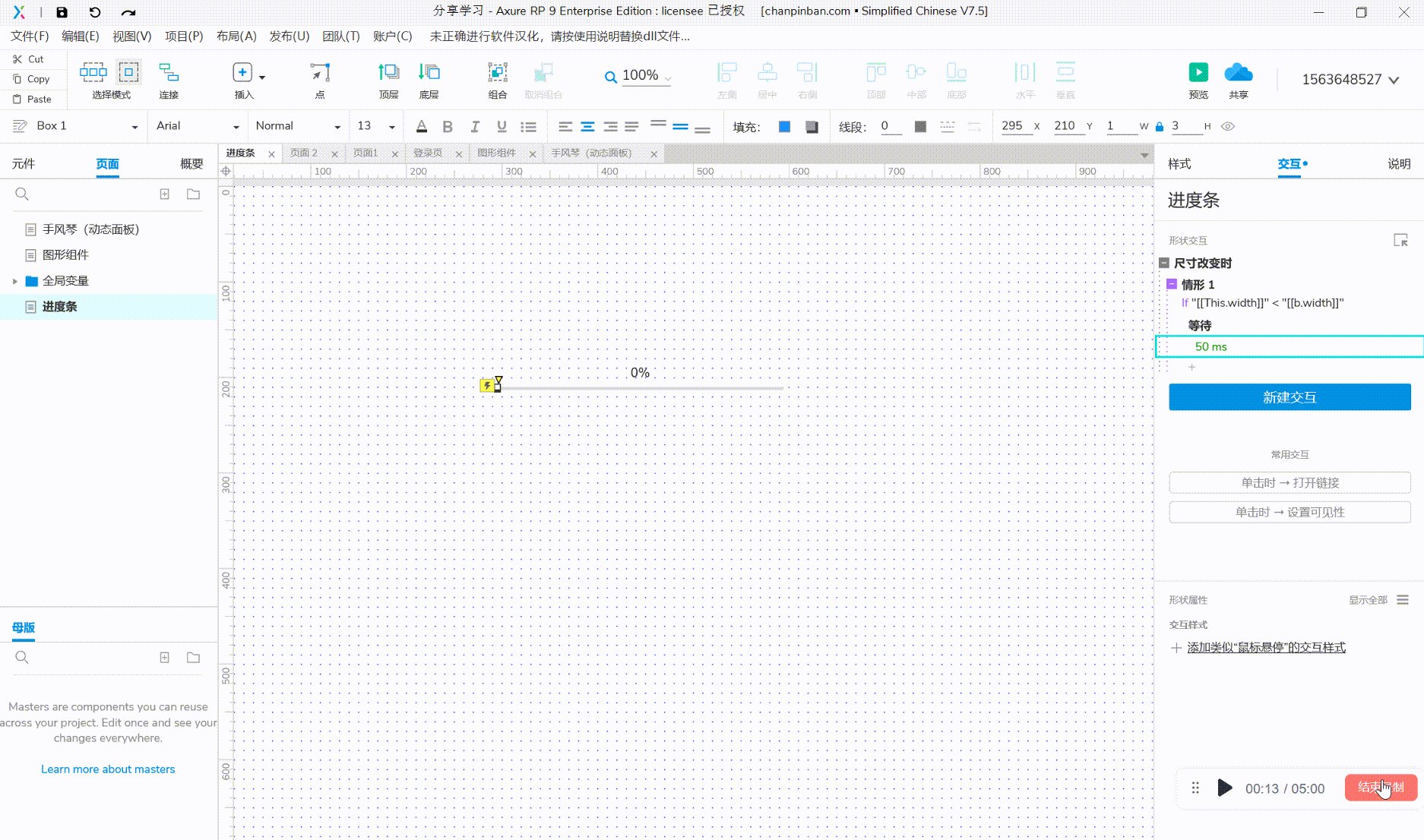
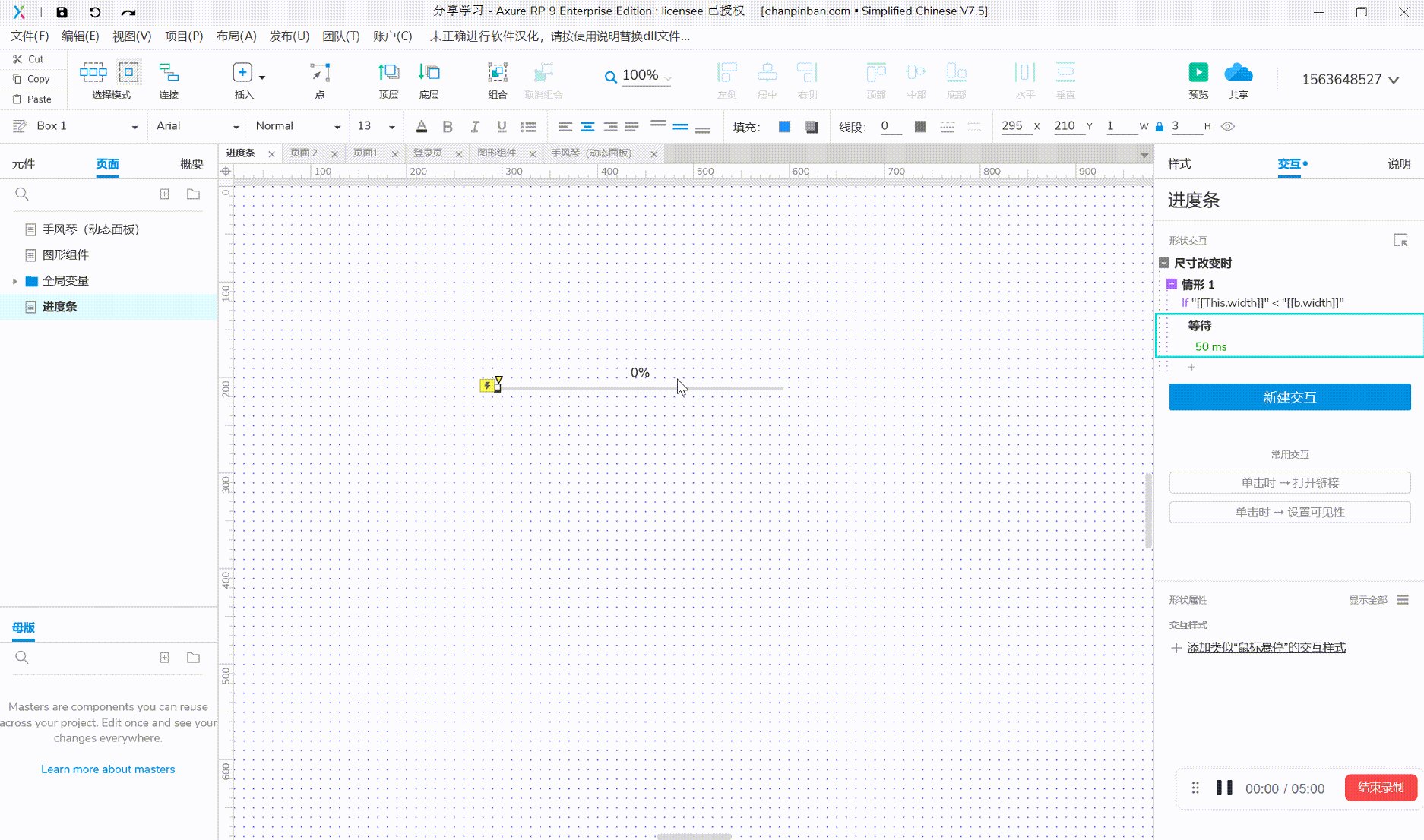
添加动作→等待:设置为50ms(当前进度条增长速度,可以按照需求设置);

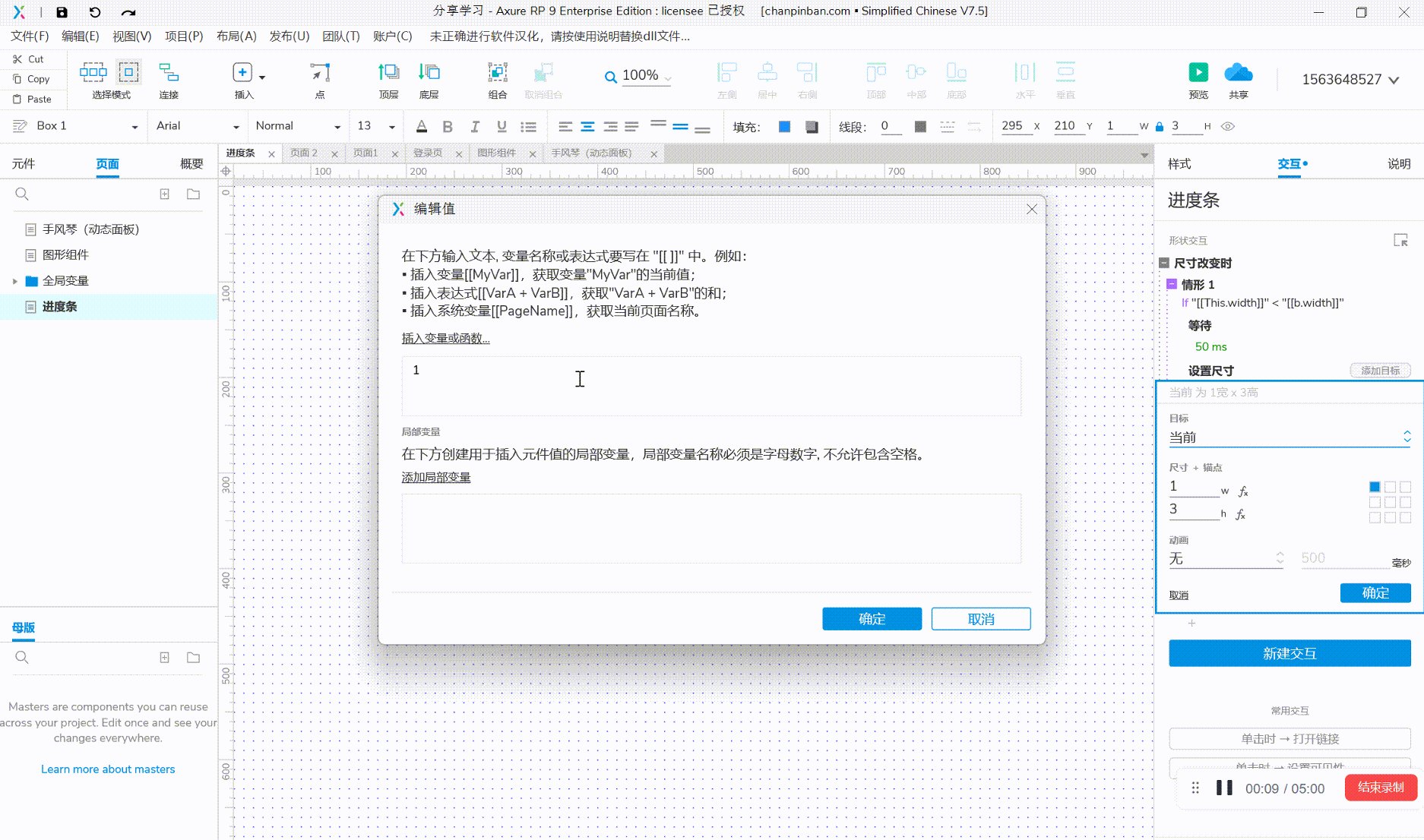
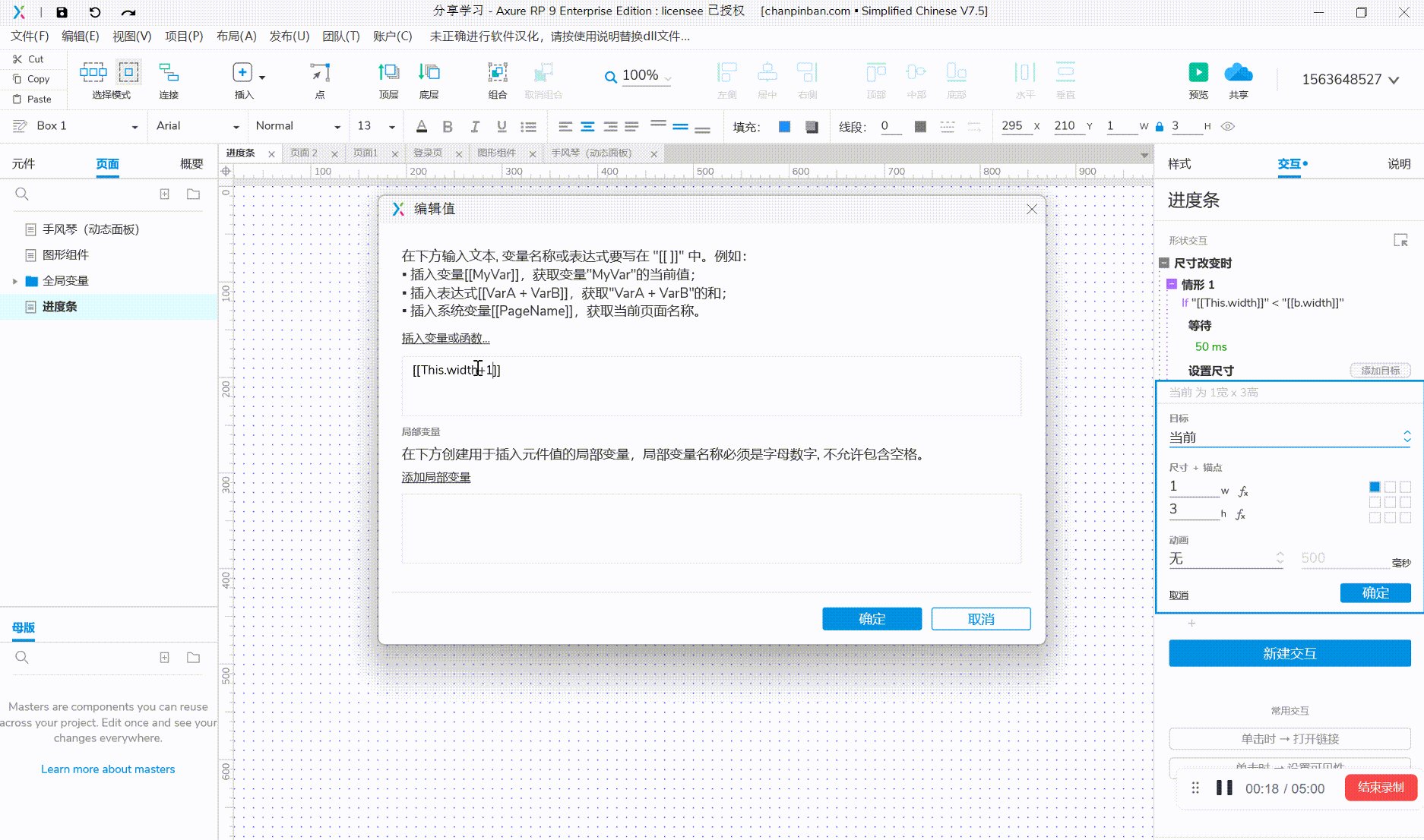
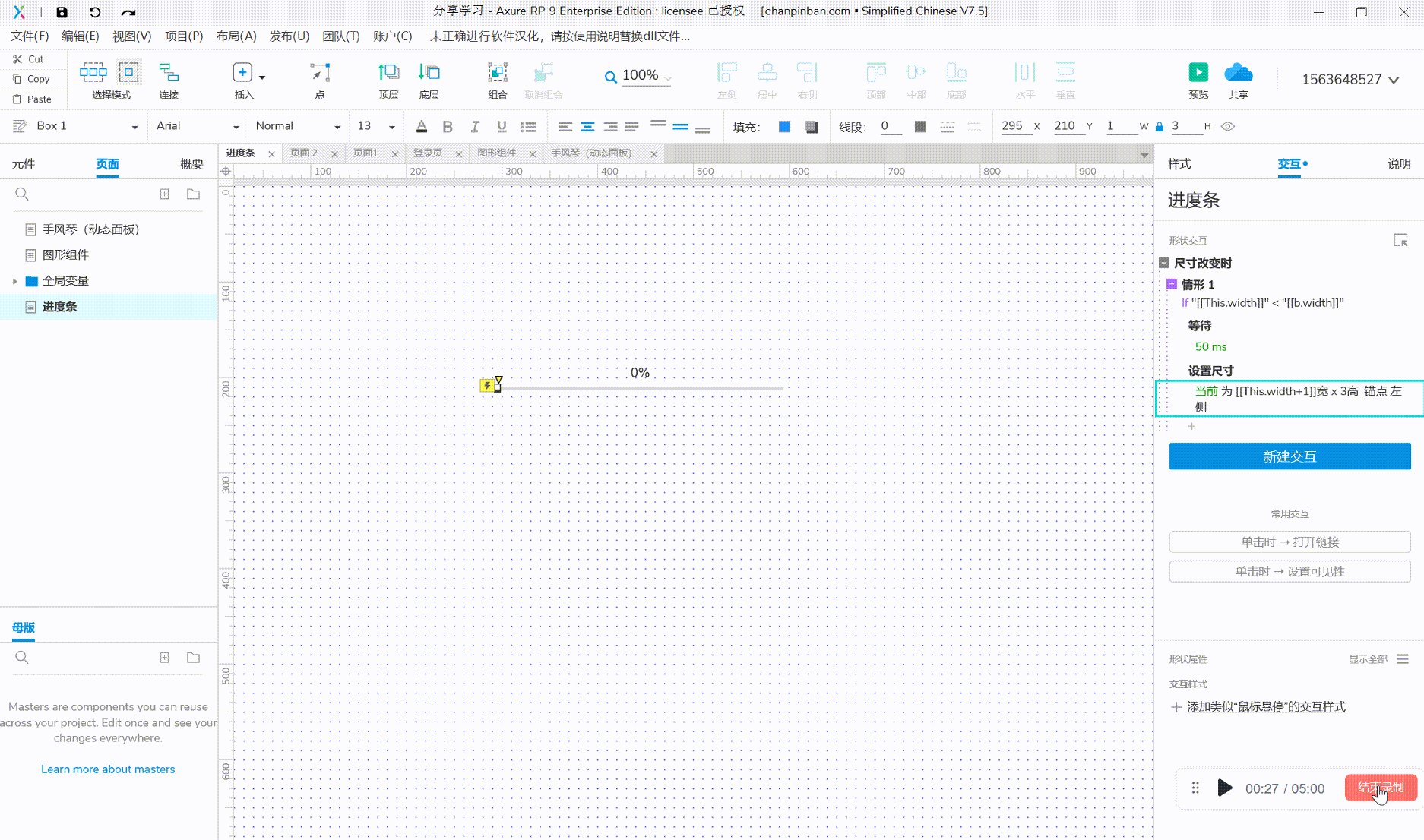
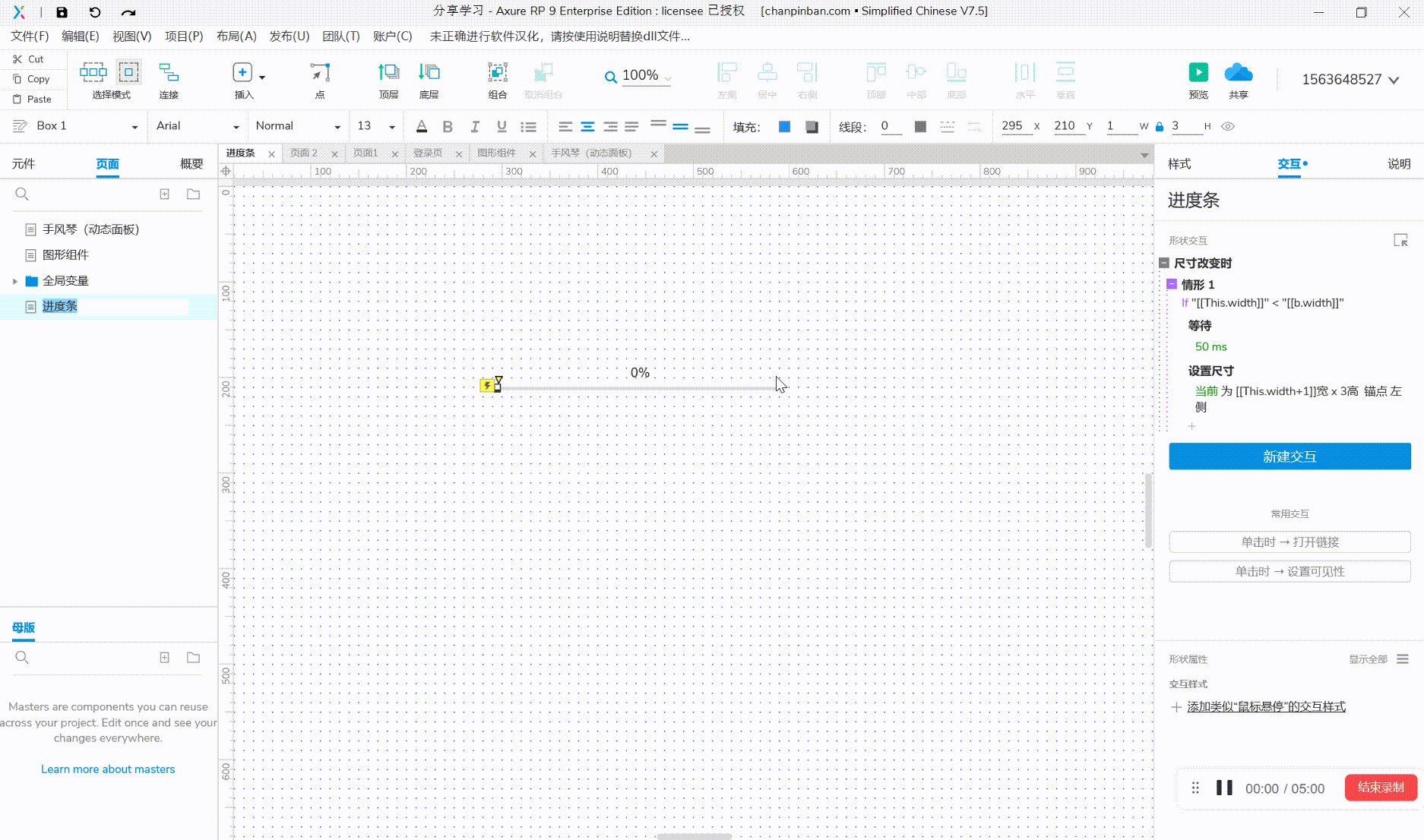
添加动作→设置尺寸→选择【当前元件】→宽设置为[[This.width+1]](宽度每次增加1),高为当前高度为3,锚点设置为左侧,具体操作如下图;

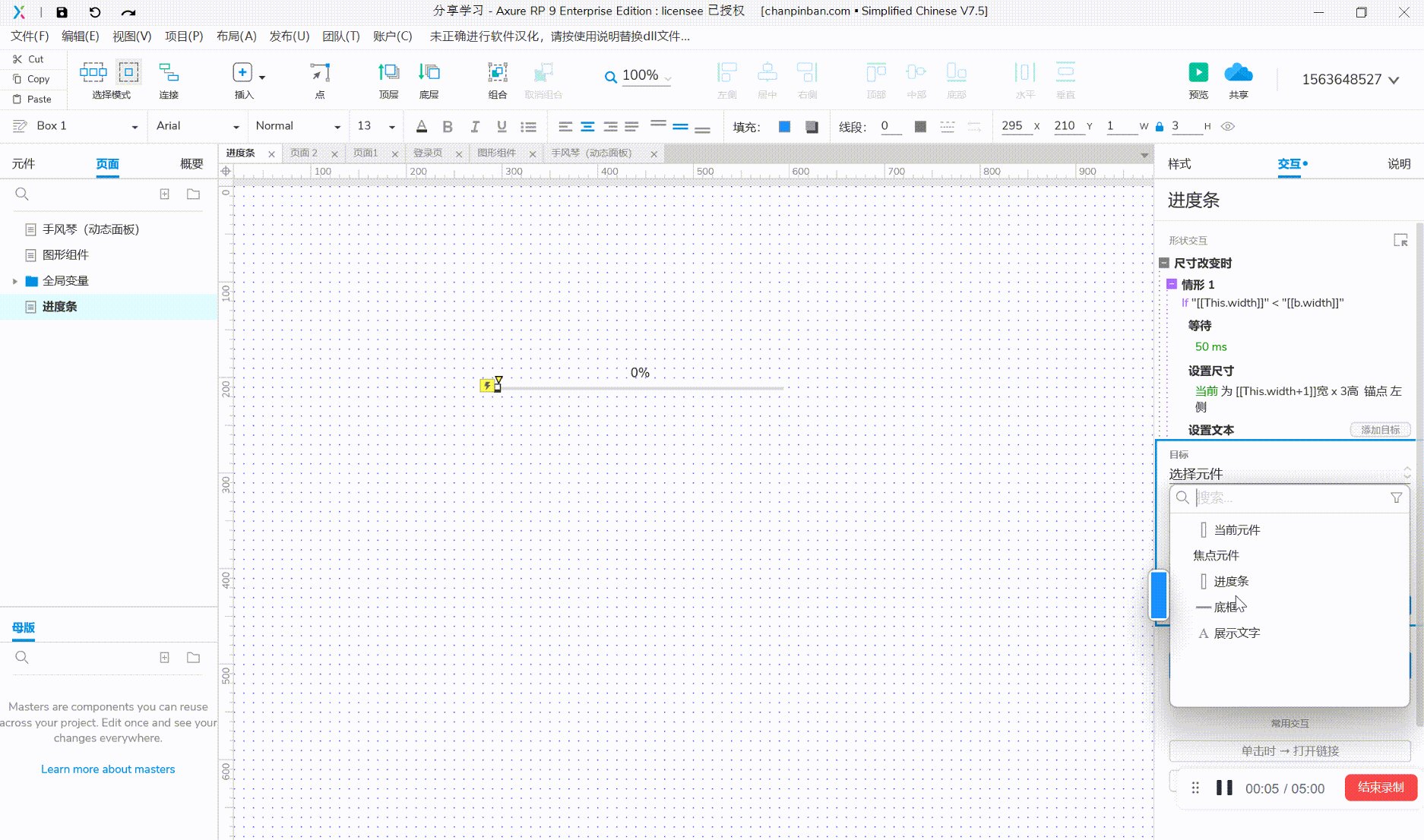
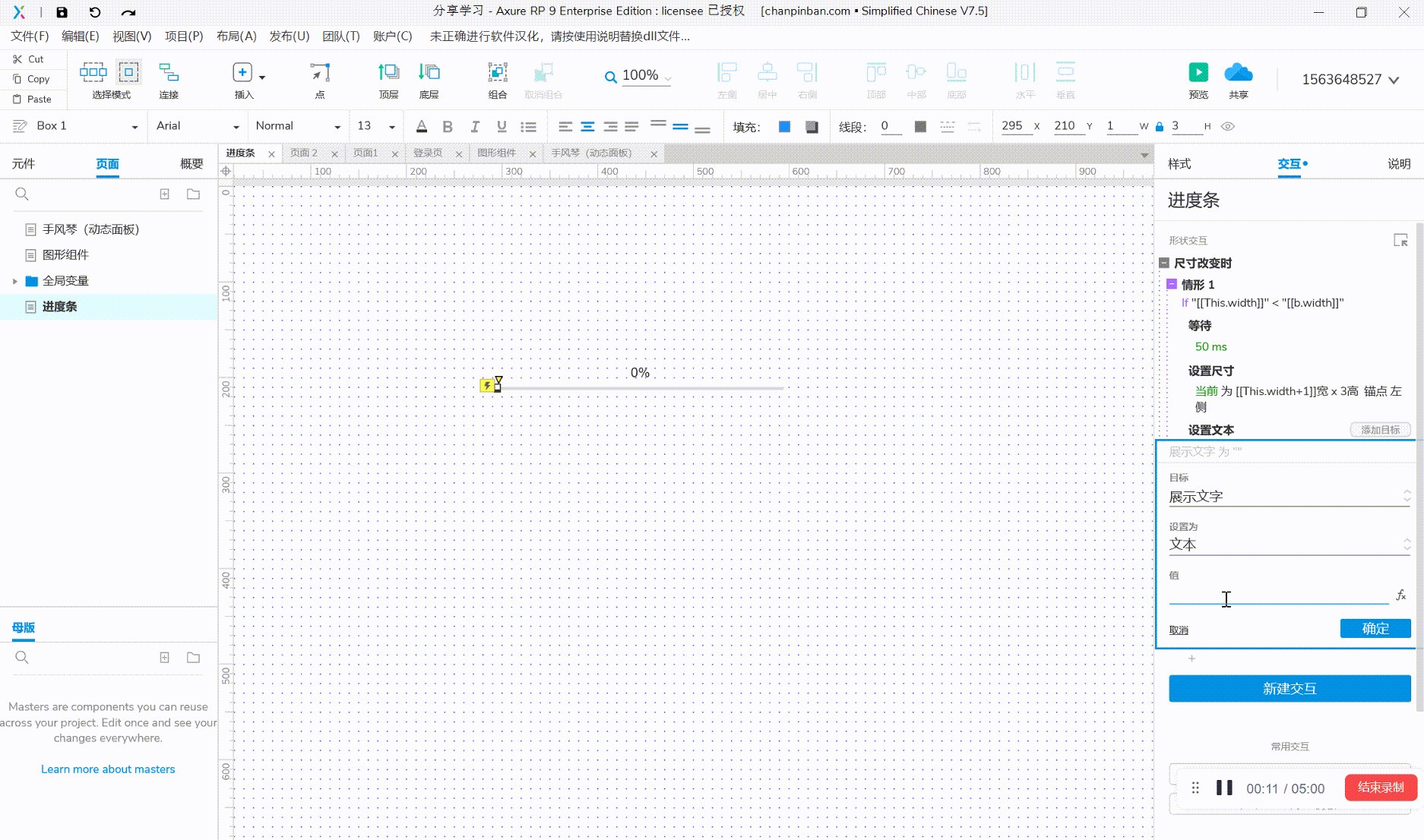
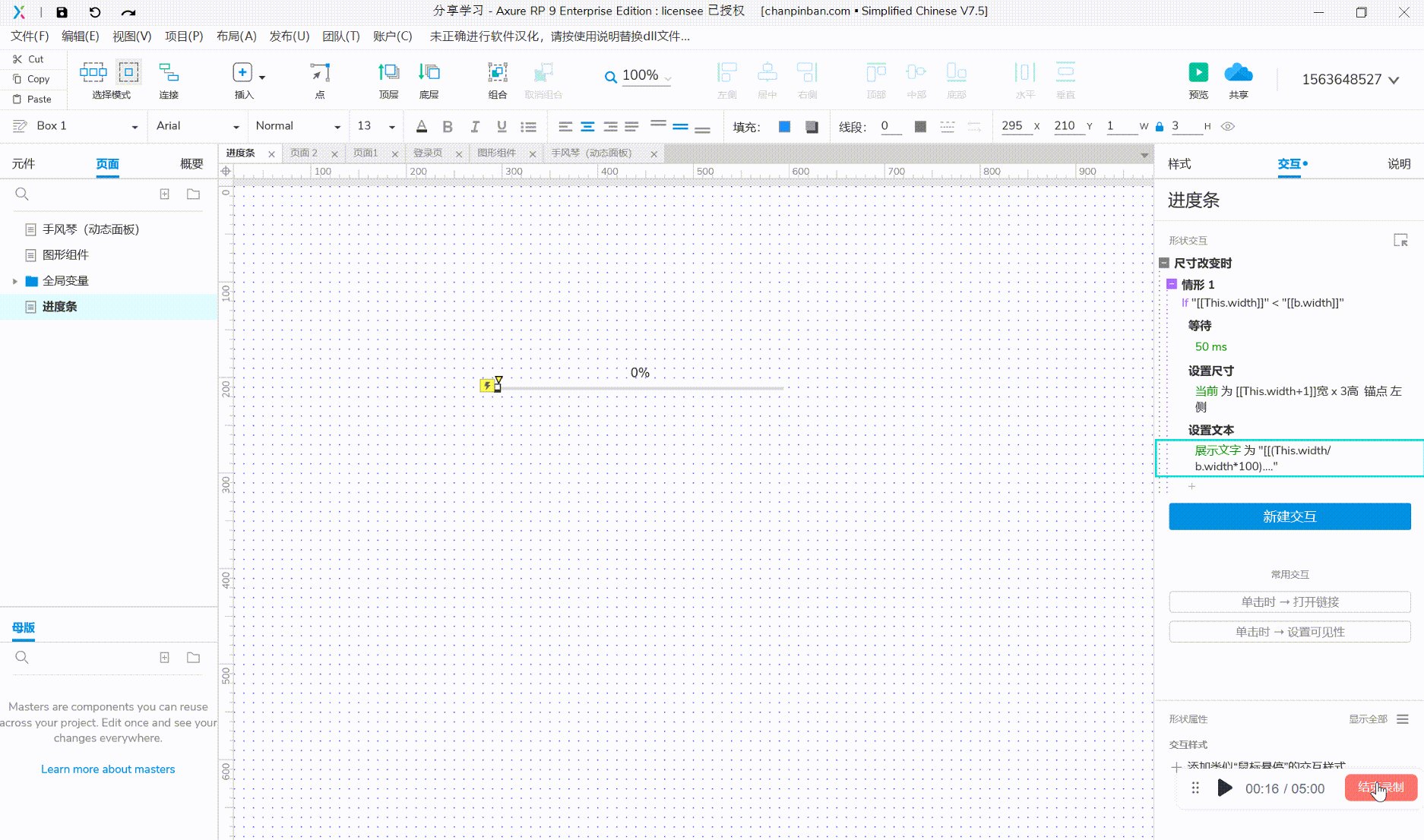
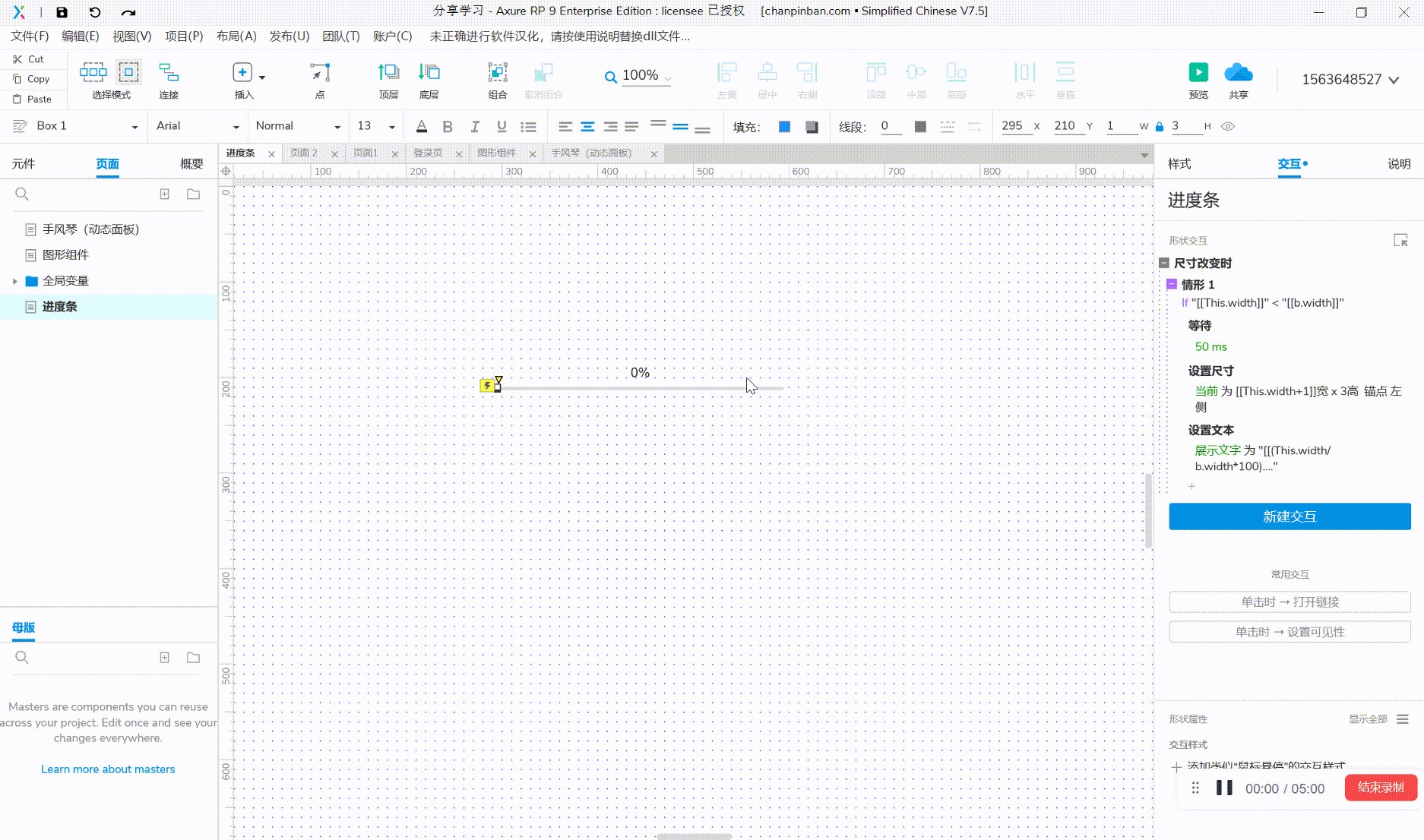
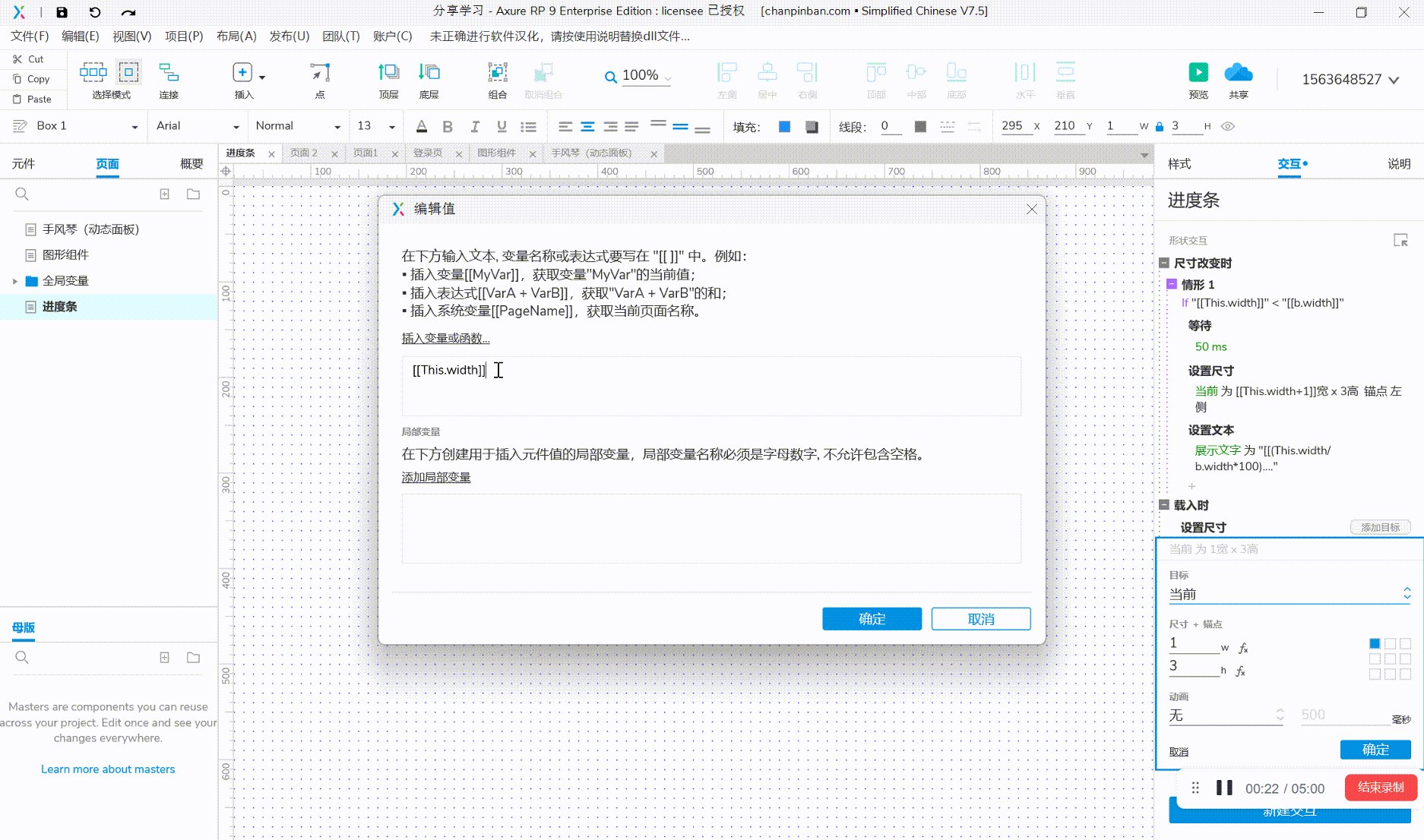
添加动作→设置文本→选择【展示文字】元件,设置值为[[(This.width/b.width*100).toFixed(0)]]%(这样文字显示进度就会和进度条保持一致啦),因为这里也使用了局部变量b,所以不要忘记增加局部变量哦~具体操作如下图;


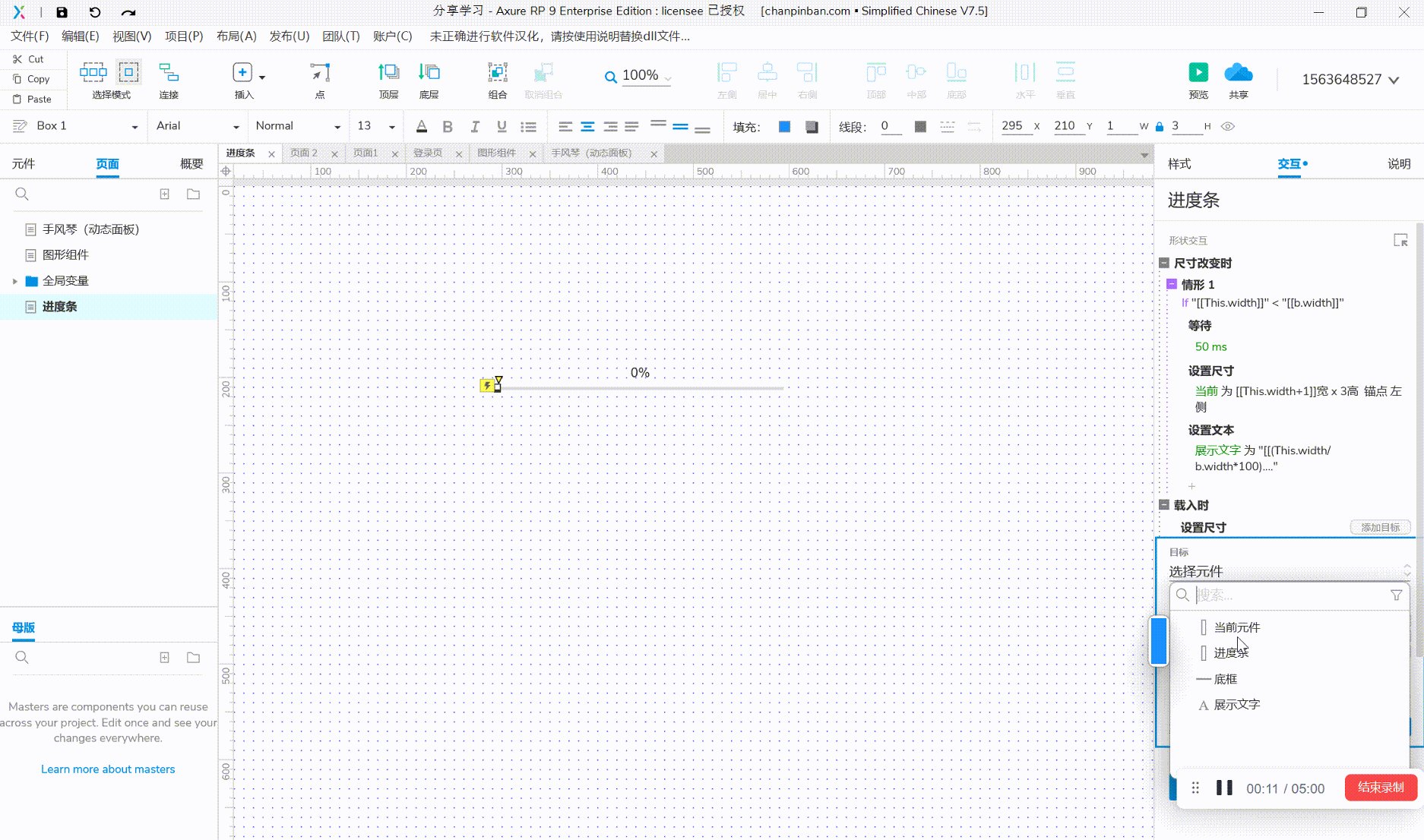
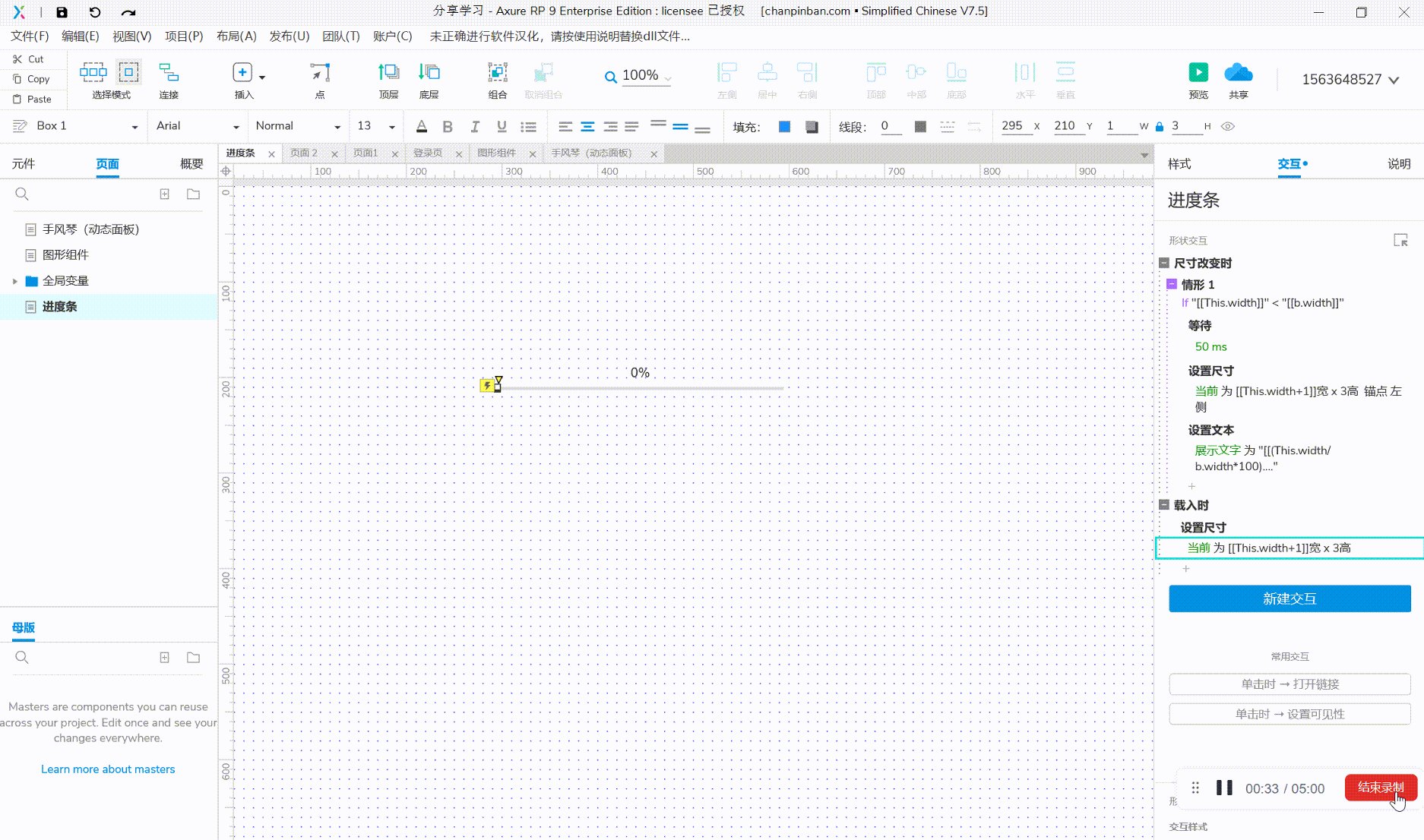
新建交互→载入时→设置尺寸:宽设置为[[This.width+1]](宽度每次增加1),高为当前高度为3,具体操作如下图;

到这就完成我们的所有操作啦~预览就可以看到想要的效果啦!大家快试一试吧~
本文由 @六元 原创发布于人人都是产品经理,未经许可,禁止转载
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益








试了很多,终于在你这儿学会了,感谢
哈哈,我也很开心!