原型说明咋写-全局提示/toast
有关全局提示/toast这一组件的原型说明该怎么写?这篇文章里,作者做了说明与解读,不妨来看看吧,或许会对产品同学有所帮助。

开发吐槽原型说明不清晰,领导催促原型要快细节再说,真是夹缝中生存的产品。今天教大家一个方法,既快又全。文末提供模板,可直接用。
步骤一:约定规范
如图,与开发、UI约定组件规范,并维护在独立文档中。

步骤二:使用模板
如图,Axure可将带说明的通用组件置入元件库,出原型时使用;开发看到组件,则使用约定规范;墨刀同理。

那么,规范与模板应该怎么写?
本系列将通过“通用、输入、输出、反馈”四类约43个常用组件及3篇页面(表单页、列表页、详情页)写法,将规范与模板分享予您。
本期组件:全局提示/toast
组件概述:常用于主动操作后的反馈提示,在顶部居中位置显示并自动消失。是一种不打断用户操作的轻量级提示方式。
一、约定基础规范
本节主要与研发约定默认实现内容,通过规范文档维护。
1. 交互说明
通过页面按钮或其他内容,触发提示,随后自动隐藏,弹出时不影响界面其他操作,同时界面操作也不影响显示时长。
隐藏机制:默认显示3秒,随后隐藏。
- 鼠标悬停于提示中,不自动隐藏;移开后若超出时长,则隐藏。
- 多个提示:短时间触发多个,则新提示将旧提示往下挤。确保新提示保持在最顶部。
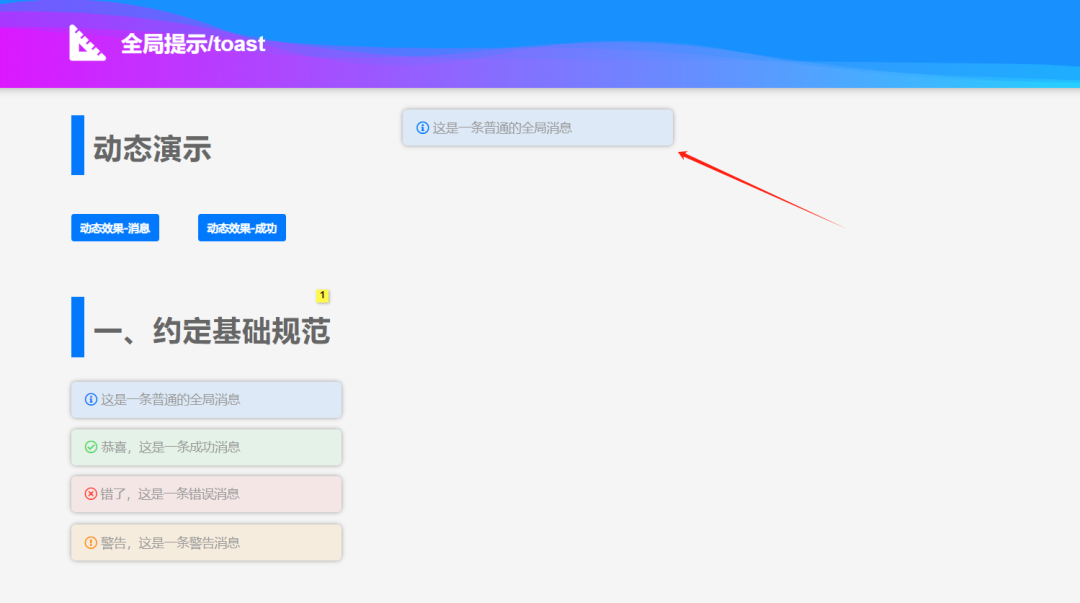
2. 样式说明
- 基础样式:区分信息、成功、警告、错误四种类型。样式需与页面有明显层级差异,且显而易见,UI可根据产品风格,定义各类型风格。
- 文本说明:提示文本需简短,一句话说不清,建议用对话框。
- 出现位置:顶部居中位置,离页面边缘一定距离,要求不遮挡顶部菜单栏。
3. 页面层级
需明确该组件所在的页面层级,以防出现弹窗将全局提示遮盖情况,层级建议如下:
数字越小层级越高,如1处在顶层:
- 全局提示
- 警告提示
- 对话框
- 弹窗
- 抽屉
- 页面


二、约定可控参数
本节主要与研发约定原型中可控制的参数,也通过规范文档维护。文中会提供示例参数,及参数填写说明。
原型说明中,通过“全局提示/toast |内容”格式来表达需要一个全局提示/toast,及其中文案,举例:
1. 简单描述
点击后,弹出“全局提示 | 复制成功”。
表示使用消息类型全局提示,文案为:复制成功。
2. 复杂描述
点击后,弹出“全局提示|警告|上传数量达{即将上传数量+已上传数量}个,已超出最大数量10个|5秒”,关闭文件夹。
表示使用警告类型全局提示,文案为:上传数量达{即将上传数量+已上传数量}个,已超出最大数量10个。且显示时长5秒。
其中,大括号 {} 包住的是动态数据,所需数据在其中说明。
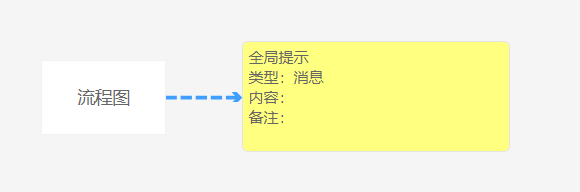
此应用方式比较快速,但开发时容易忽略。建议一些常规操作所需的提示,维护在规范文档中。涉及业务层面的提示,通过流程图维护。
三、输出说明模板
组件名称前加个“规范”,便于团队识别规范组件;模板可直接写入注释,并存为Axure/墨刀元件库。
仅大致示例,后续将在“表单页”中,通过完整流程图演示。

本文由 @产品工具库 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







看着是适用于B端的