如何建立适合自己产品的交互设计规范?

本文是作者总结了自己工作中的一次产品迭代,看看如何建立适合自己产品的交互设计规范。
我们公司目前在做的是一款服务于外贸企业的工具性网站,而前一段时间(大概是5月底到6月底)完成了产品的一次大型的迭代工作,这段时间闲了下来,于是便抽了点时间编写了一套服务于这款产品的交互规范。
在这个过程中能总结出一些心得,在此分享给大家。(PS:本文最后会附上整理的Axure交互规范文件,可供大家参考)
建立规范的要素:
- 明确自己产品定位和目标 ;
- 规划交互规范的内容范围;
- 化繁为简,简洁易懂。
一、明白自己产品定位和目标
我们的产品是定位于服务于外贸企业用户的工具,主要目标是帮助客户建立自己的外贸网站/寻找外贸客户/客户管理/外贸营销,简单来说就是建站-获客-管客-营销-转化。
所以我们的产品中需要最多的就是控件就是输入/搜索控件和各类表单图表,而且在控件的设计上不能设计操作性太复杂的控件(千万不要为了追求新奇炫酷而去设计比较少见的控件,否则不仅加大前端同学工作量,用户也不一定用的明白),不然就违背了快速操作反应的原则,在这里建议大家可以参考阿里的Ant design交互规范。

二、交互规范的内容范围
交互规范内容包括什么?
不同的产品的交互规范范围内容不同,一般来说网页端产品的相对移动端产品内容更多,这是因为网页端产品的页面布局多样,交互控件和方式更为复杂;To C网页产品比To B网页产品内容更多,因为To B产品目标明确,更注重使用效率,不会采用过于复杂和新颖的页面布局和交互方式。
而针对我们的产品,交互规范内容总结主要包括以下几个部分:
1. 设计规范说明
设计规范说明主要描述该设计规范的基本信息:

2. 设计更新记录
因为交互规范是需要根据项目不断完善更新的,所以会有很多迭代的记录,及时记录更新可以方便其他设计师、前端工程师知道我们更新了什么内容,及时同步给整个团队。

3. 设计规范主体
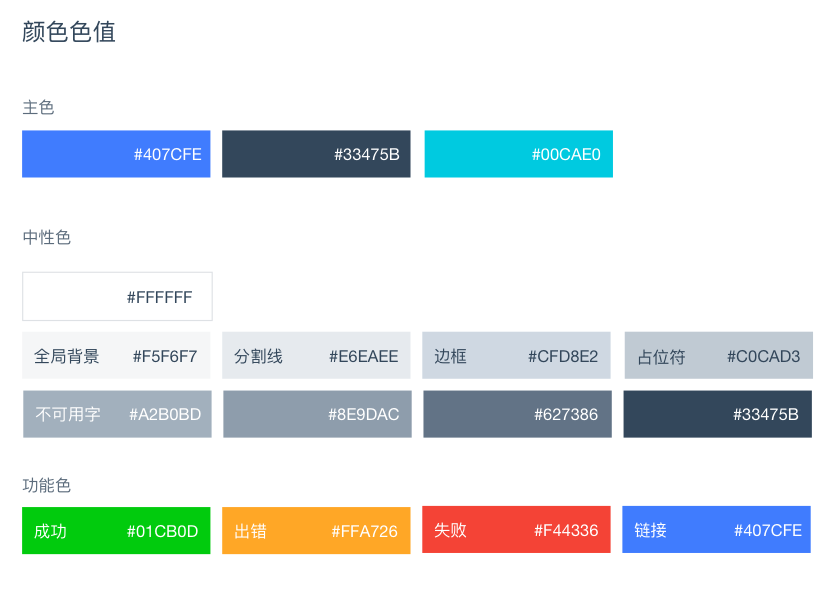
主要包括字体规范、色彩规范(这两个建议和UI设计师共同制定)、页面布局、工具、控件库、图表,在这里我的做法是先汇总出当前产品版本所具有的所有规范内容,再参照Ant design、Material Design、element等设计平台。
部分已有的规范内容进行升级再整理,同时根据使用场景和优使用频率,将控件分类和调整排序,这样基本上交互规范的框架就可以建立起来。

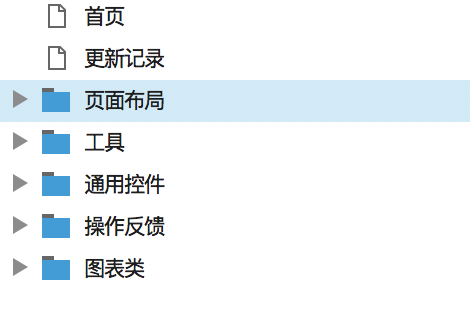
最终我为我们产品确定的交互规范内容展示如下:

三、化繁为简,简洁易懂
如果大家通过上述方法来进行设计规范整理,势必会得到一份体量更加庞大的交互设计规范文件,这个时候,设计师更多的需要根据自己的经验来进行删减(会合理删减的设计师才是优秀的设计师)。
哪些可以删减?哪些不能删减?
1. 可以删减
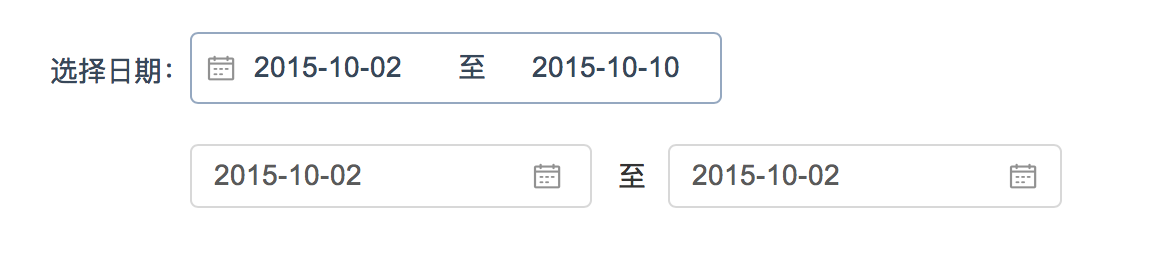
举例来说:下面两个时间范围筛选器,能达成的筛选目的和作用是一致的,但由于长度不一样,上面的筛选器能适配的页面场景更多,所以可以直接把下方的时间筛选器删减。

2. 不可以删减
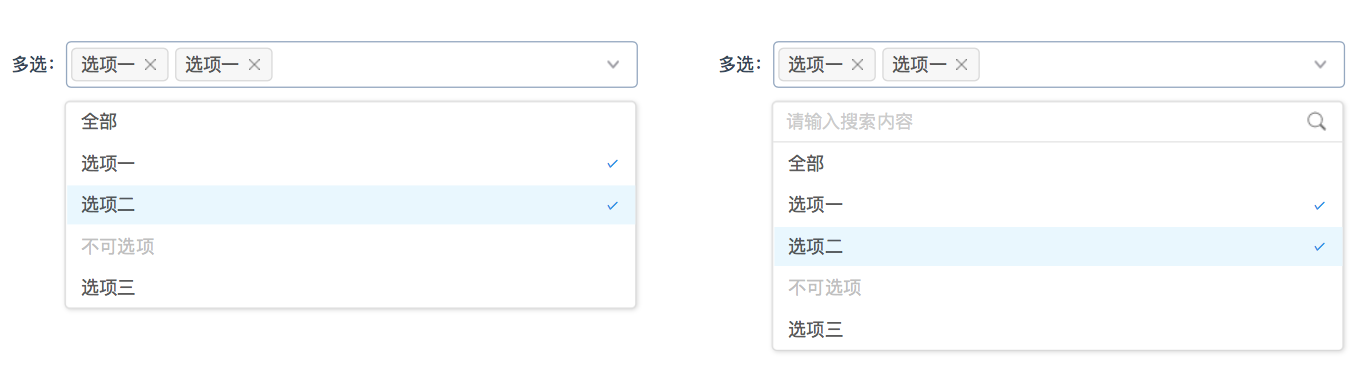
举例来说:下面两个选择器,两个表面上目的看起来都是进行选择项选择,但右边的选择器带有搜索框,适合选择项数据庞大时的进行搜索选择,左边的适合选择项数据量不大时进行直接选择,所使用的场景并不相同,所以不能进行删减。

好的交互规范不需要太多的文字说明,团队成员直接看图即可明白这个组件的交互方式(点击前、点击后、空数据、有数据、极限情况下等的交互样式),当然有些不好通过图稿表达的信息也必须需要文字说明辅助,但相比文字而言,大家更喜欢看的肯定是图片。
最后附上我自己整理的交互规范axure文件,以供大家参参考
链接:https://pan.baidu.com/s/19WuKY4nnE_HQqDT5ASlcKw 密码:y5wj
本文由 @李小先生 原创发布于人人都是产品经理。未经许可,禁止转载
题图来自 Pixabay,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








文件下载后无法打开,可以给一个新链接吗?
您好,文件下载后无法打开,可以给一个新链接吗?
用Ant design做确实快速,楼主整理的还是很细心
很棒,期待下篇
狠全面~牛逼!👍膜拜大佬~
敲厉害👍
你好,你的第一个主色号和功能色最后一个,是同一个色号吗?
怎么交互规范里面还有视觉的吗,最好是区分一下,不然容易误导企业,交互设计师=交互+UI,然后一个人干俩人的活,万一产品能力不行,交互要干三个人的活…想想都觉得害怕
弄好了,谢谢
感谢分享,但你的这个文件,打开是空的,怎么回事,软件版本问题吗? 😀
方便的话可以加我微:ourige,交流一下~
是在龙席工作的同事嘛?我之前是这个项目的UI,你里面展示的东西是我之前设计的,方便加个好友嘛
我加你了
您好,我是“交互设计学堂”公众号的小编,我想转载您的这篇文章,请问可以给我们授权吗?谢谢~
可以,但是请标好署名
厉害! 学无止境,共勉之
可以请教你比较基础的问题吗
什么问题?
写的太粗,不具备可操作性!
为了装逼而写就没有任何意义,还浪费别人时间
哈哈,谢谢指点!以后会写更加细致点!
挺好的,不过我觉得最难的还是能够推动这件事落实下去,那需要很多人跟你配合👍🏻
是的,想法难就难在推动!
您好,为什么下载的打不开呀
你电脑里有没有下载Axure啊
有下载呢,我下载后有名字,后缀是.rar的格式
解压后是.rplib格式的,用浏览器打开是空的
当然不是用浏览器打开,是要用axure软件打开
请问一下,您有区分UI组件库规范和交互规范么?因为我们团队整理规范可能更多的是一些控件/组件的规范,而交互规范更专注于使用流程。不知道您是怎么看待UI和交互的规范呢
交互规范更多考虑的是产品的功能和使用场景,UI规范跟随于交互规范让产品保持高度一致性,有的公司会把这两种文件一起输出,有的则分开,但最终的目的是一种的就是提升设计师的工作效率和保持产品的一致性
提升效率很认同。只是觉得交互规范更多是关注流程(也就是场景),新场景出现就会有新的交互规则,不像UI规范那样组件和控件基本是固定的。您觉得呢?
交互规范也是不断更新修改的,UI规范也是,比如淘宝的视觉规范随着产品形态的变化和流行风格而变化的,就像去年淘宝开始使用渐变色,所以没有什么是一成不变的!
我们公司也有一套针对当前平台产品的交互规范,而UI视觉规范是根据交互规范加入一些视觉元素指定的,从范围来说,交互规范要更广泛一些,应用的场景包含但不限于当前产品,有很多组件是有扩展性的。
其实web端,管理工具、后台、ERP、OA等交互规范,和视觉规范差别不大。大公司要求演示所以做点击事件,做跳转,所以有组件肯定是更方便的。但是在移动端考虑的内容就比较复杂了,要考虑平台规范、手势、然后最好要包含流程、交互文档的标准等,情况复杂的多。具体在交互规范上来讲,目前还没有标准,我个人理解组件也只是其中一部分,最近正在研究整理这一块,话比较多,忘见谅。最后喜欢我的文章可以关注我
嗯嗯~希望整理好之后可以分享一下哦
很棒,必须认真打赏
谢谢支持😊
每个新产品,都会在Axure里添加一个插件页面,就放这些东西。用的时候直接拿
谢谢作者的分享,学习了。
谢谢笔者,目前公司正在研究组件库,及时雨。请问笔者这边还有更多的组件网站参考吗?还有笔者的1.0版本可以分享吗?期待哦
1.0版本axure文件链接我已经附在文章最下面了哦,其实组件参考网站大同小异,找到一个适合现在产品形态的就好,参考过多效果反而不好
有点像element ui风格
是的,我们公司前段使用的就是element组件库,所以有很多是参照他的