App中地址选择功能解析
该文章列举了Picker式联动选择、块+列表型选择、下拉联动式、点击跳转式、平铺式地址选择、图定位式六种App获取地址的功能方式,并简略分析了各自的优缺点。

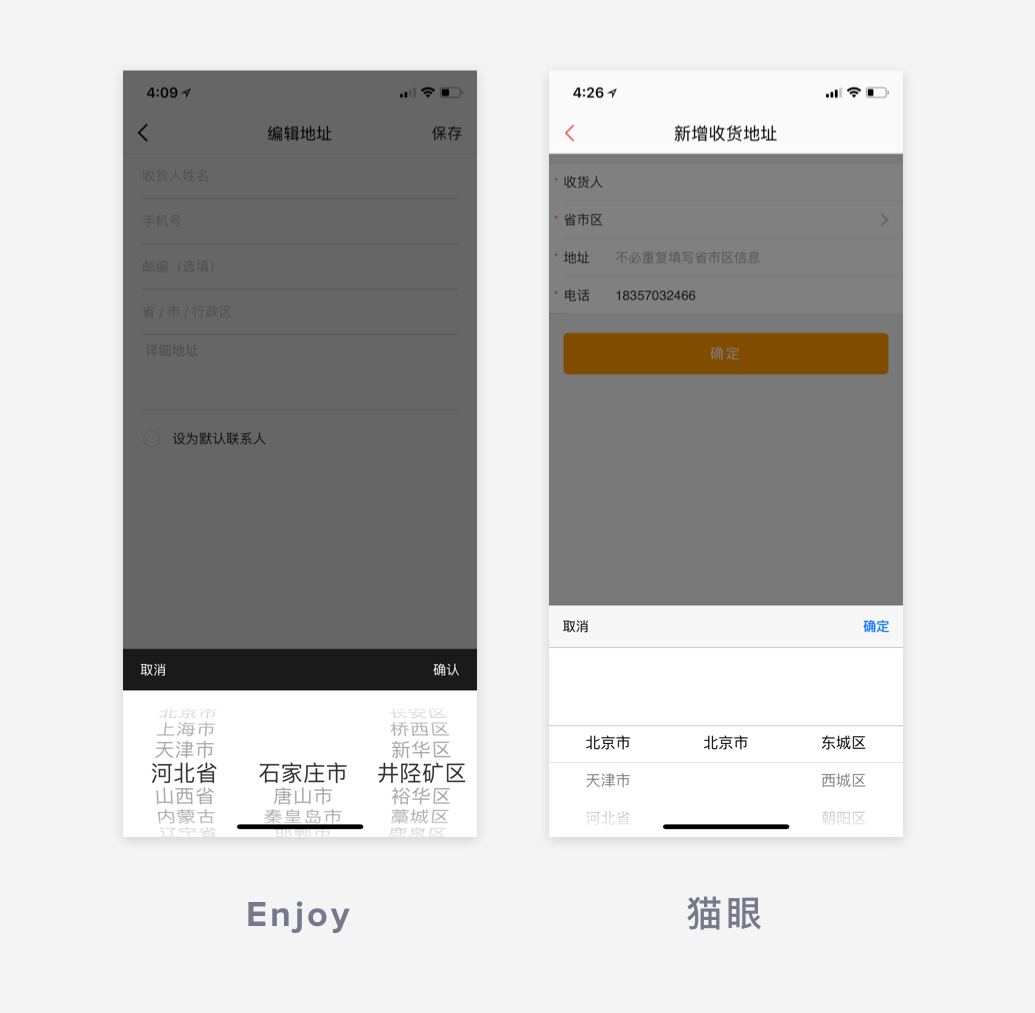
一、Picker式联动选择

该地址选择控件为底部滑出的picker,这个形式的选择器,在新增收货地址的场景中应用的比较频繁。新增收货地址场景一般为填写自己的收货地址和他人的收货地址两大类。而收货地址的填写需要完整的、严谨的省市区字段,用来方便在其他地方调用和购买时确认信息。
优点:属于系统自带控件,兼容性好。占用页面空间小,层级浅方便用户对照预览,并能实时预览其他信息,地址联动性较强,能够完整选择省市区信息。
缺点:一屏展示的信息过少,找地址时如果想要找的地址太靠下,那需要花的时间就长。并且扩展性不强,无法扩展更多的功能,比如国外地址。同时只能通过先选择省-市-区的路径才能完成,无法直接选择城市。
二、块+列表型选择

该地址选择样式通常在例如旅游、外卖、租房等应用上多用,场景是用户只需要通过定位或者选择城市即刻,不用再选择省市区,所以在以上一些app中,用来定位的话选择列表更合适。
优点:可以直接定位城市,或者按照右侧的字母筛选选择,甚至添加搜索功能。扩展性强。
缺点:层级深,大部分需要通过右侧的滑动字母来选择,但是这其实并不是个非常友好的交互操作和视觉展示,因为不够自然,需要用户集中精力去操作该控件。
三、下拉联动式

该地址选择样式一般会使用在下拉菜单的列表中,当有多个筛选功能的标签需要用户通过大量的条件筛选时,同时每一个筛选条件又有多级分类是,该模式最常用。
优点:直观可联动,对于多个分类的筛选项兼容性也不错。除了嵌入在下拉菜单中,也可以在该控件上加入tab切换的
缺点:可扩展性不强,因为屏幕有限无法做到整屏都是可选项,并且也只可以最多到3个关联层级,否则尺寸一小大部分信息会展示不全。
四、点击跳转式

以下两个地址选择方式分别都是嵌入在两个应用的个人资料的所在地中,个人资料的地址应该算是比较鸡肋的功能,用户不想输你也没有办法。但是这个神奇的交互方式是点击省后又要再跳转一次页面,显然路径太长不方便操作。
优点:聚焦……
缺点:层级深,已经很鸡肋的功能显得更鸡肋。不如像下面这样:

五、平铺式地址选择

平铺式地址选择给人感觉很霸气,hin直观,通常敢这么用的一般只有物流行业的应用,物流行业用户的喜好或者更习惯用这样粗犷的地址选择方式。能够迎合用户也不失为一种好的交互方式。其实我们一直都在寻找平衡点,效率这个词关键在于是我们认为他对用户来说有效率,还是用户习惯之后使用起来更有效率。
还要说一点,当我们在观察用户的时候,习惯使用这一控件的用户更喜欢模块化容易点击的,而非是聚合在一起更联动的列表。他们可能使用起应用的手势更喜欢点击而非滑动,华东对他们来说更容易误操作,因为大部分这类用户的手机较低端,不够流畅。
优点:一旦用户形成习惯和记忆,他们的使用效率异常高;
缺点:对新手用户来说不太友好。
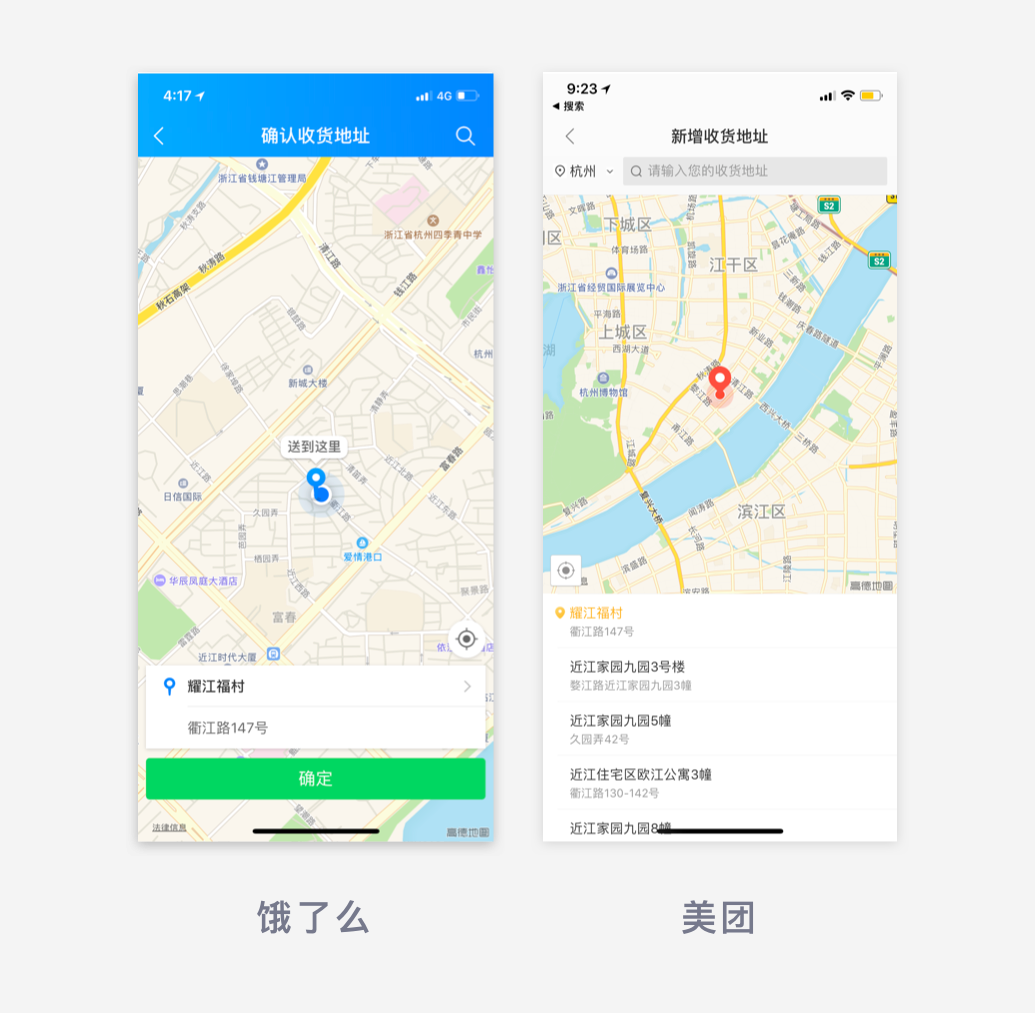
六、地图定位式

智能定位的代表,其实饿了么和美团都做的还挺不错,特别是在lbs定位方面有自己的优势和资源。很多用户的住址可能并不是太容易找,所以他们可能会选择定位到一个更容易接收外卖的地方去定位。但是说到底定位并不一定准,所以用户选择完大致的地址依然还是会在上一级页面更完整的输入一边向西的地址。
优点:让用户直观看到地图上用来收外卖的点;
缺点:定位可能不够准确,用户需要重新再输入详细的地址。
相关阅读
#专栏作家#
Yjjj,人人都是产品经理专栏作家,公众号:应谋鬼计(shejishiyj)
本文由 @Yjjj 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash ,基于 CC0 协议


 起点课堂会员权益
起点课堂会员权益








第5条的用户主要是卡车司机为主,年龄在40-50左右区间,且受教育平均程度在初高中的文化水平,所以平铺的传统方式更利于他们操作
第5条的例图标注错误,作者是在哪里截取的图,这个应该分别是:运满满,货车帮,而不是什么蜗牛,mono…….
场景不同,可比性比较低~
不同的地址选择是应用于不同的场景,所以缺点也只是相对的。并没有横向对比哈
用语音识别是不是更方便?
语音识别对方言不友好,并且识别错误率比较高吧。
不错