信息输入框的交互思考
对常见的输入框你真的了解吗?有时会因为开发一个输入框需要3天时间而惊呆,真的需要这么多嘛,对于非业务人员而言,输入框就是一个方框或者一条横线而已。那我们就以最常见的登录页为例,聊一聊输入框。

登录页输入框
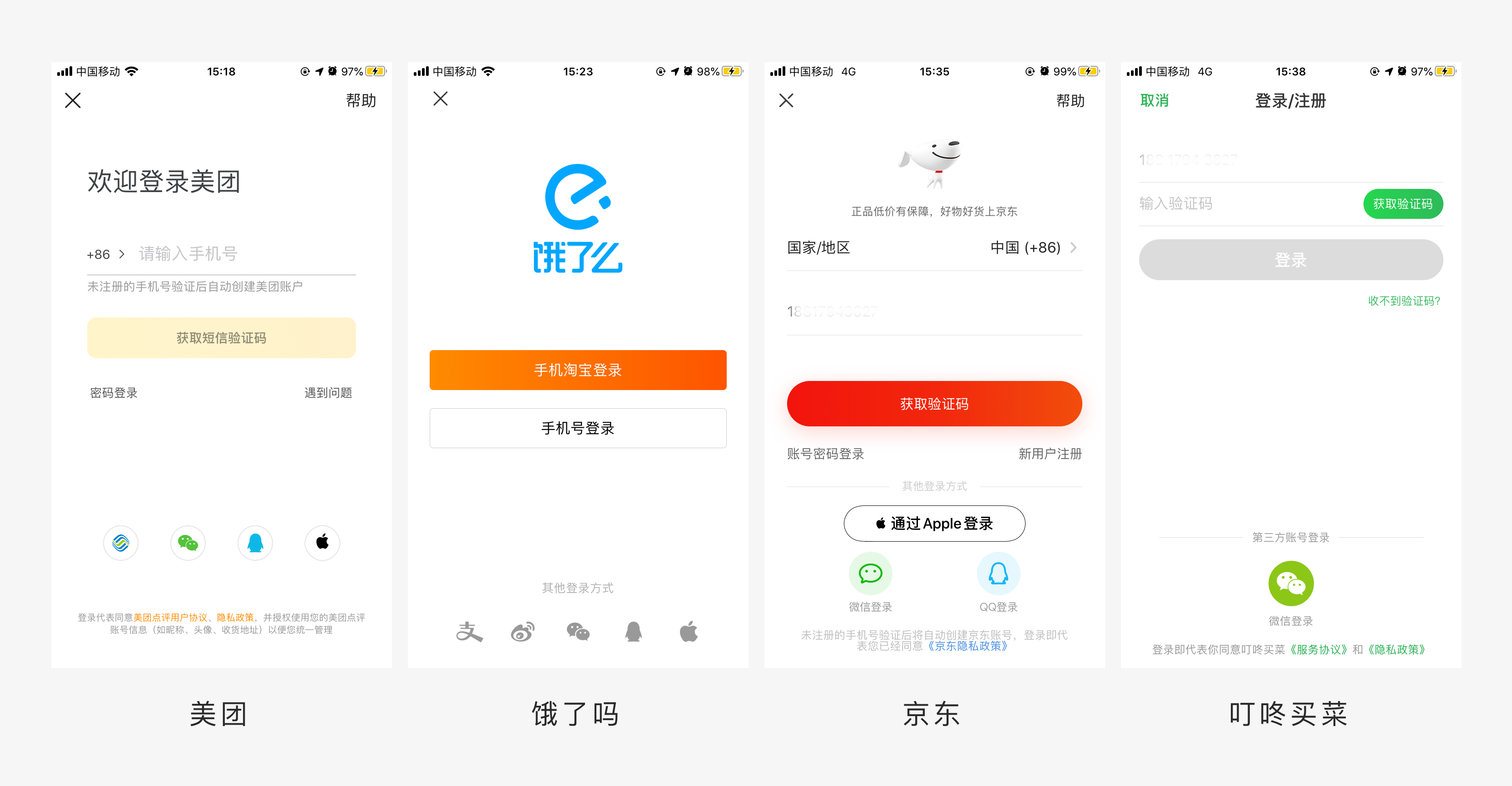
这是常见的4家app 的登录页,美团、饿了吗、京东、叮咚买菜。

这里最关键的输入框其实就俩,手机号/用户名/账号 输入框,密码/验证码输入框两个,但是这里却涉及到一个输入框的多种形态。
- 默认状态
- 点击状态
- 输入部分内容
- 输入完整内容
- 错误、异常提示
- 密码框可见与不可见
- 特定前后缀输入框
- 带区号的组合输入框
- 带移除图标输入框
- 不可输入状态输入框
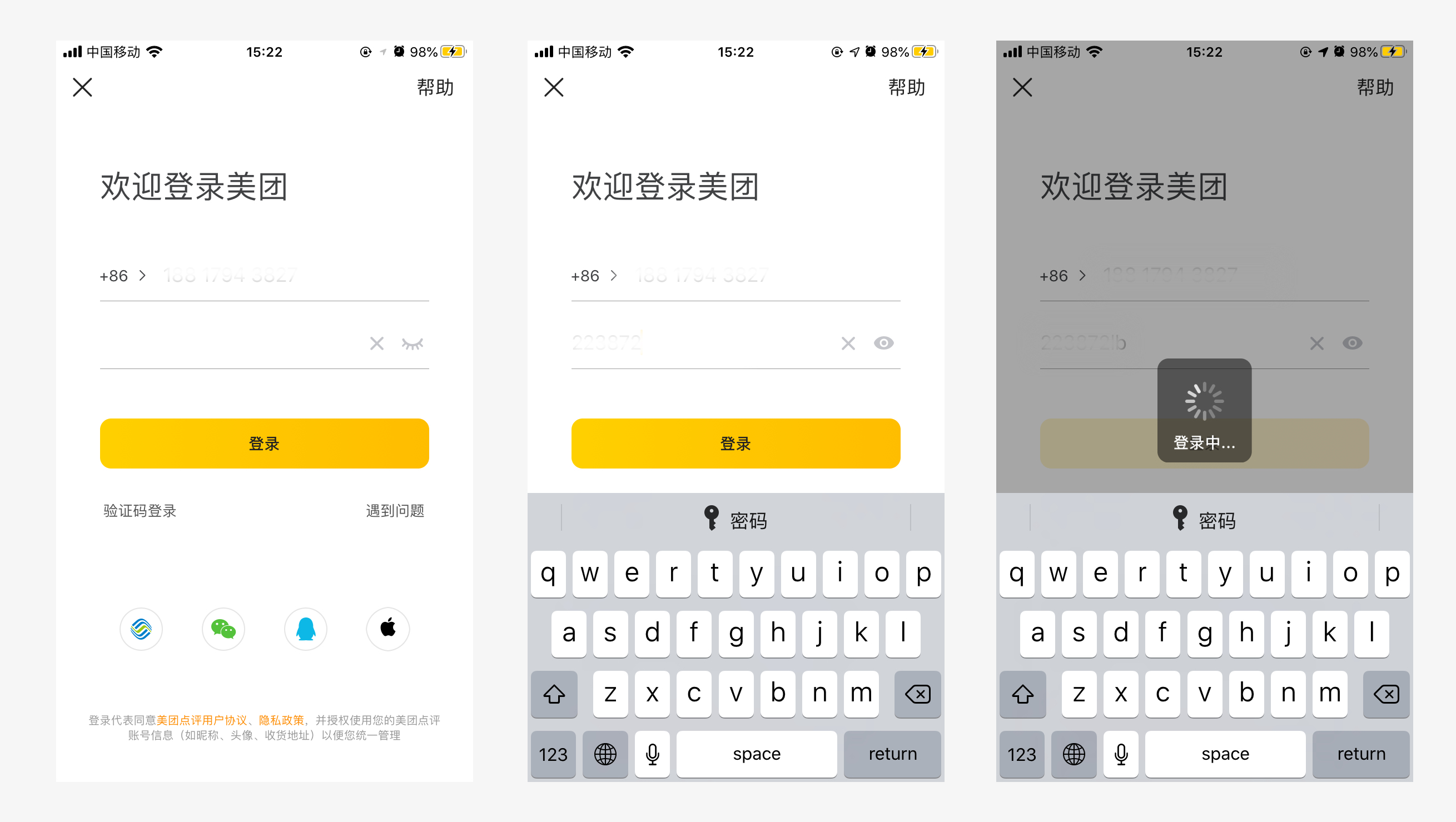
默认状态
进入登录页的展示页面,展示的用手机号登录的输入框,现在常规的情况下都会带有提示信息。比出现错误信息提示更好的是,更用心的设计防止这类问题发生。在用户选择动作发生之前,就要防止用户容易混淆或者错误的选择。
这里带区号的组合输入框,+86部分可点击,更换区号,后方输入手机号提示灰字展示输入类型,或者是输入用户名或账号;

手指点击输入框位置时出现光标引导输入,并弹出输入键盘,点击空白区输入框又可以收回。这里充分利用了尼尔森十大原则里的可控性原则,是用户的控制性和自由度的展现。
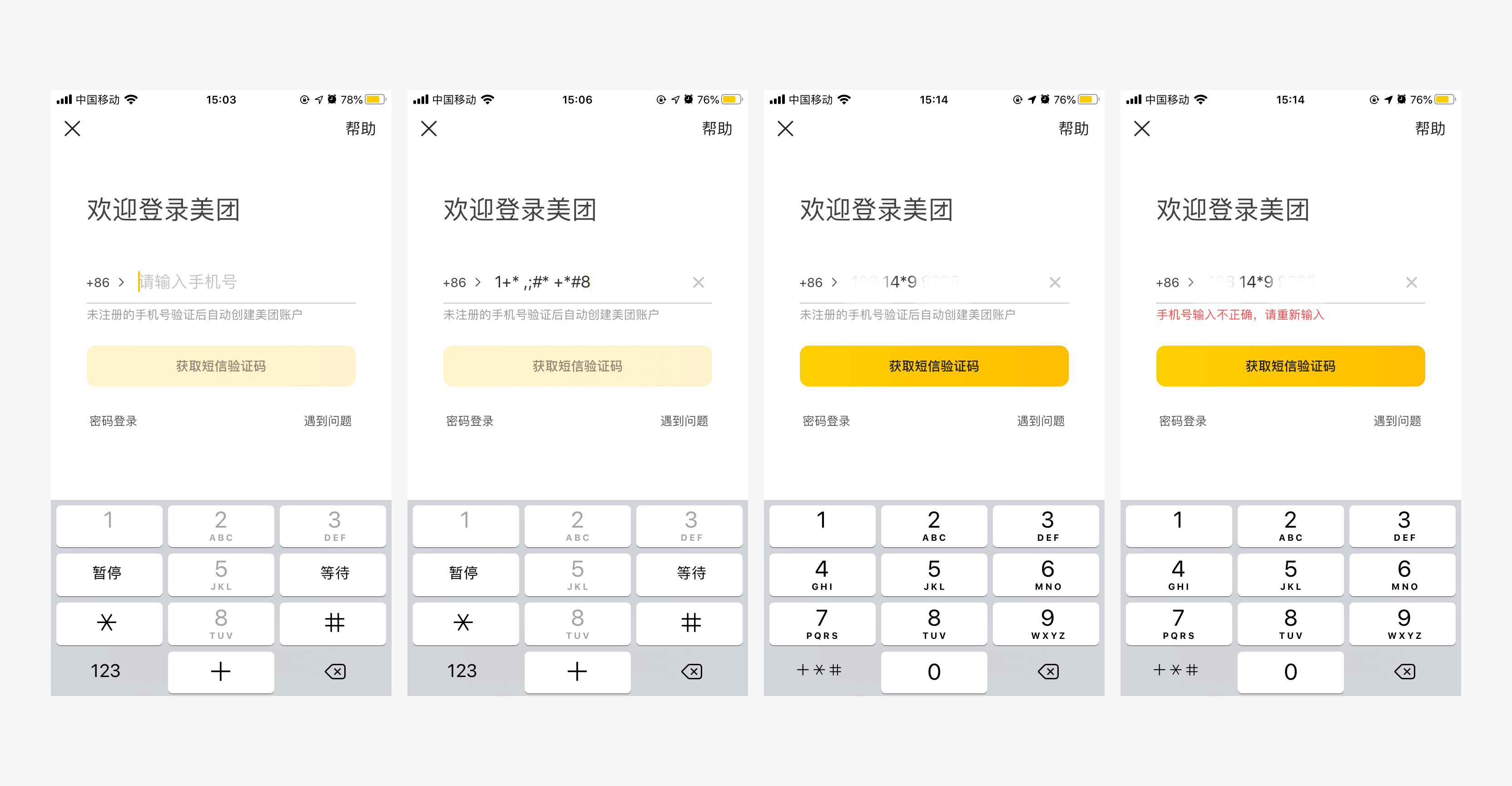
部分输入及完整输入
这里只输入手机号时,下方的登录按钮是置灰的,且手机号按照344的位数展示,根据米勒定律的分段记忆原则,便于记忆及且用户不容易输错。手机号输入位数超过11位则限制输入,这里也是根据特定输入框来定义的,例如手机号,身份证号等这些特定位数的字符来特殊定义。

而且由于现在的交互体验系统越发的完整,这些特定字符的输入框键盘会变为数字键盘,你把“*”和“#”号输入,也会在提交获取验证码的时候提示你的手机号不正确。

而且现在绝大部分登录等的输入框,都会设计成按钮在输入框下方,以确保弹出的键盘不会遮挡按钮带来体验上的降低。
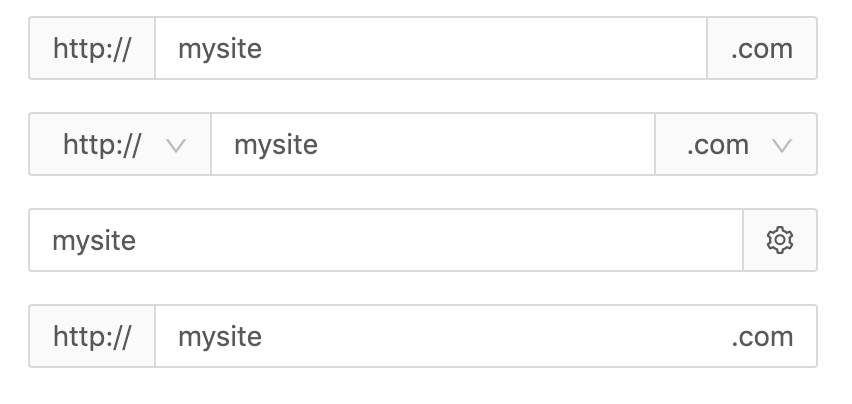
特定前后缀输入框
在一些应用和网站后台等的特定的账号或域名输入的部分,前缀会是http://或https://等的一系列超文本链接格式,后缀是.com或.cn等。为了方便用户快速明确输入内容及防止输入错误,用户只需输入变化的部分即可。还有一些没有设置前后缀的则会有搜索地址并智能地自动补全地址信息,常见于网址、邮箱等特定格式,可以让用户自由选择不同类型例如邮箱等的前后缀。

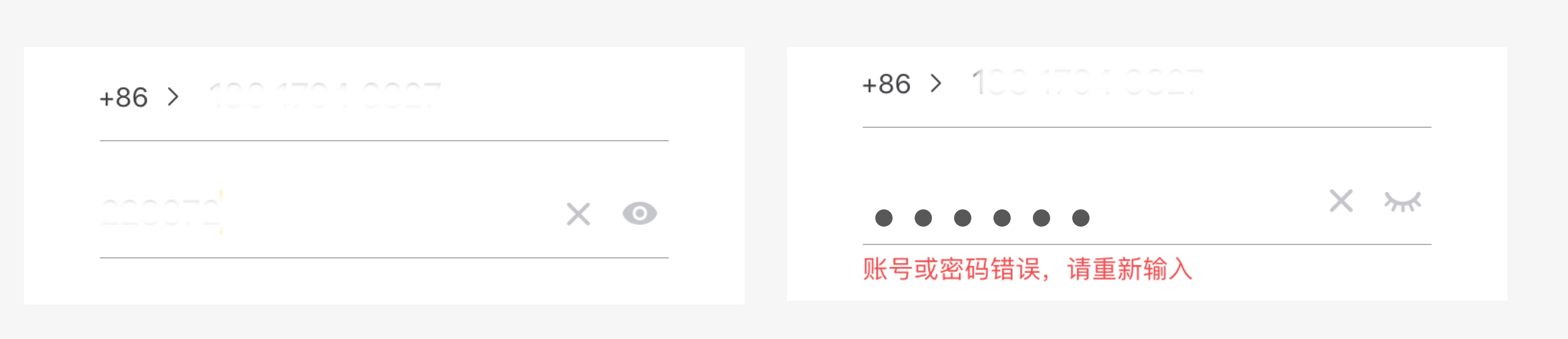
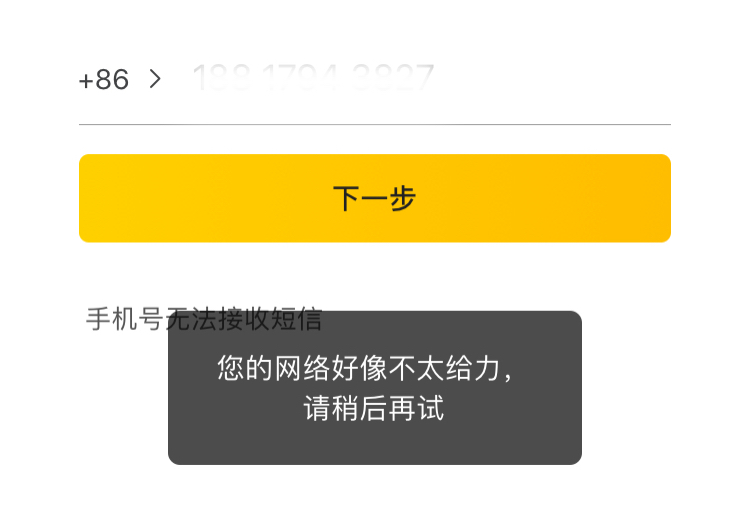
错误提示
错误提示这里有两种情况,一种是账号密码输入错误,一种是环境条件异常如断网链接不上服务器等。

提示方式也根据实际情况的不同,展示在对应的输入框下方,环境条件异常则用toast提示

其他页面的其他类型的输入框
- 特定数字、金额类的输入框
- 特定账号的输入框,带前后缀的
- 文本输入框,带字符限制和不带字符限制
- 聊天输入框
- 是否允许输入特殊字符
看似简单的东西越复杂,在做输入框的时候,每一种状态都需要考虑到并且设计出来,还有的细节问题还需要和产品大大进行确定和标注。后面这么多的逻辑及状态,很多也是来自之前自己经验不足踩过的坑,当然也不全面,感兴趣可以留言一起讨论,一起进步。
作者:就不,公众号:猪三的日常
本文由 @就不 原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash, 基于CC0协议


 起点课堂会员权益
起点课堂会员权益








挺好的
😈