优质UX文案的撰写细节
UX文案写得好,对用户界面的提升有着重要作用。不同的文案,对用户产生的行为信号也不一致。本文总结了优质UX文案的撰写细节,希望对你有所启发。

一、UX文案,字字斟酌
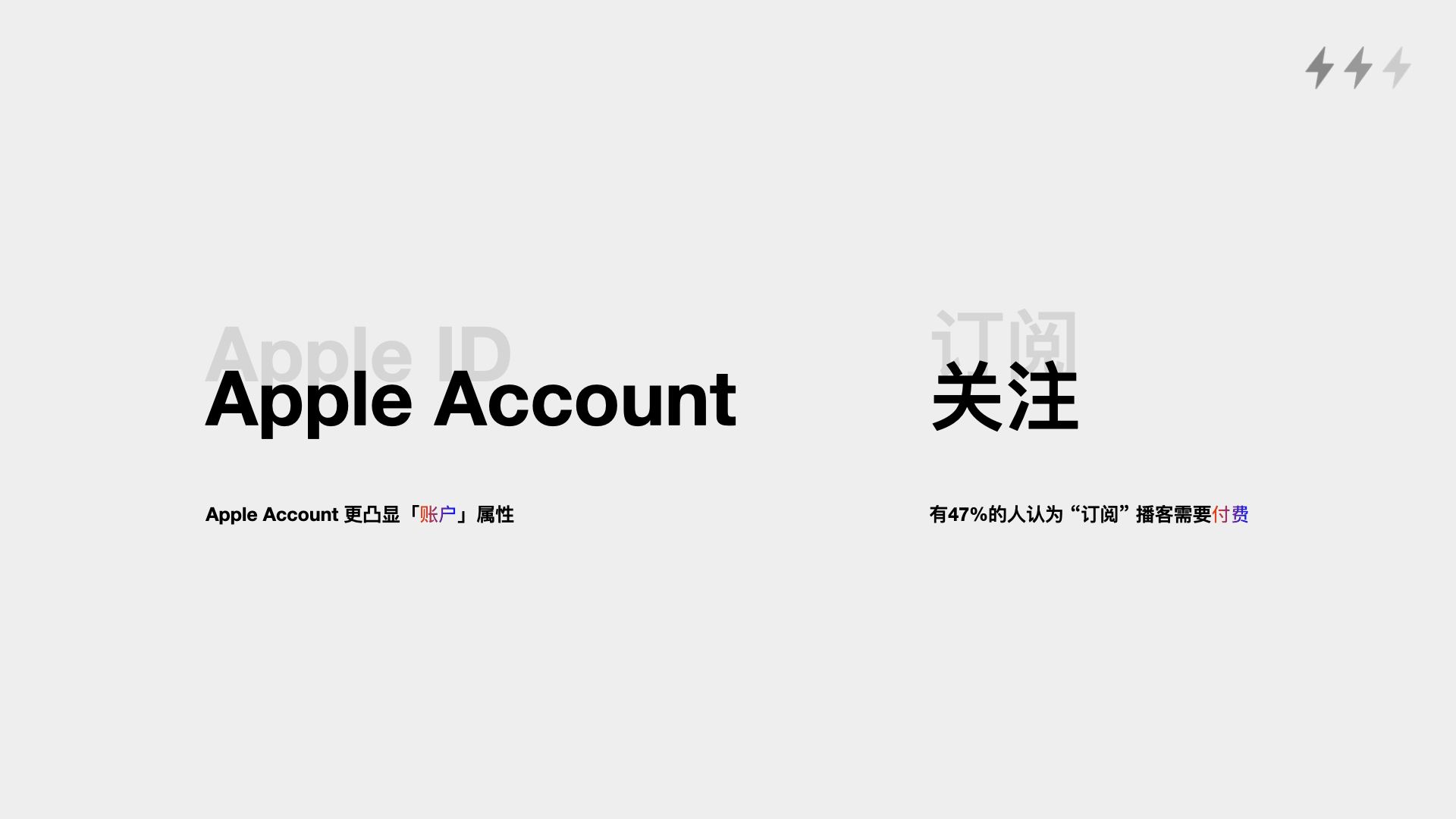
3月中旬,“Apple ID将成历史”的话题登上热搜,科技网站MacRumors爆料苹果预计将在今年把“Apple ID”更名为“Apple Account”,届时,使用超20年的“Apple ID”逐步淡出视野,成为记忆。看似简单的文案更改,其背后考量可能是复杂的。仅从文案的字面含义来看,“ID”指的是可以代表某个身份的一串数字或编码,服务于“认证”环节的工具属性更强,而当前苹果给“Apple ID”的定位却是“一个账户尽享Apple所有服务”,显然“Account(账户)”的含义更加宽泛,即能代表身份标识,又可以包含自定义设置、功能权限、服务状态等所有个人相关的信息,文案更加符合实际定位,精准地表述也让用户容易理解和区分。
同样是为了降低用户困扰,提升行为数据,2021年,苹果发布iOS 14.5时,其播客服务将“订阅”功能更名为“关注”,因为据市场分析机构Edison Research的调研数据显示,有47%的人认为“订阅”播客需要付费,这意味着过去几年,可能有很多用户因为担心收费而不使用播客服务,造成大量用户流失。更名为“关注”后,文案表述不容易发生歧义,可以消除用户不必要的担忧。

二、重要的行为信号
不同于注重修饰、抓人眼球的运营型文案,“Apple Account”、“关注”所代表的是侧重于功能释义、服务说明的功能型文案,也就是UX文案(UX Writing),UX文案常见于产品界面中的标题、按钮、表单、提示等位置。
俄国生理学家、心理学家巴甫洛夫认为,人的一切行为都是刺激反射行为,也就是人的行为都是在受到外界信号的刺激之后做出的。而文案就是外界信号的形式之一,对用户建立认知,指导行动决策具有非常重要的作用。可以说,UX文案是一个产品中最基础的用户体验要素。
国外众多大厂开始设置专门负责撰写UX文案的设计岗位,称为UX Writer,随着独立岗位的出现,UX文案成为一个专门的设计领域,从认知心理学、脑科学、眼动跟踪等不同角度被解读。
但本文不打算体系化的切入,而是从语气、措辞、英文大小写、数字与标点四个方面简单展开,整理了一些撰写UX文案时可能会忽视的细节,并提供案例图片辅助理解,希望对产品、设计同学有所启发。

细节一:语气
从文学角度说,语气可以传递情感、态度和意图,恰到好处的语气能够迅速拉近内容与阅读者的距离,而根据NielsenNormanGroup研究发现,网页使用的不同语气能显著地影响用户对品牌的友好度、可信度和欲求度的认知。当然,同一个信息,基于品牌个性、用户类型以及上下文情景,可能存在多个不同的语气版本,但尽量做到以下几点:
(1)客观中立,不极端

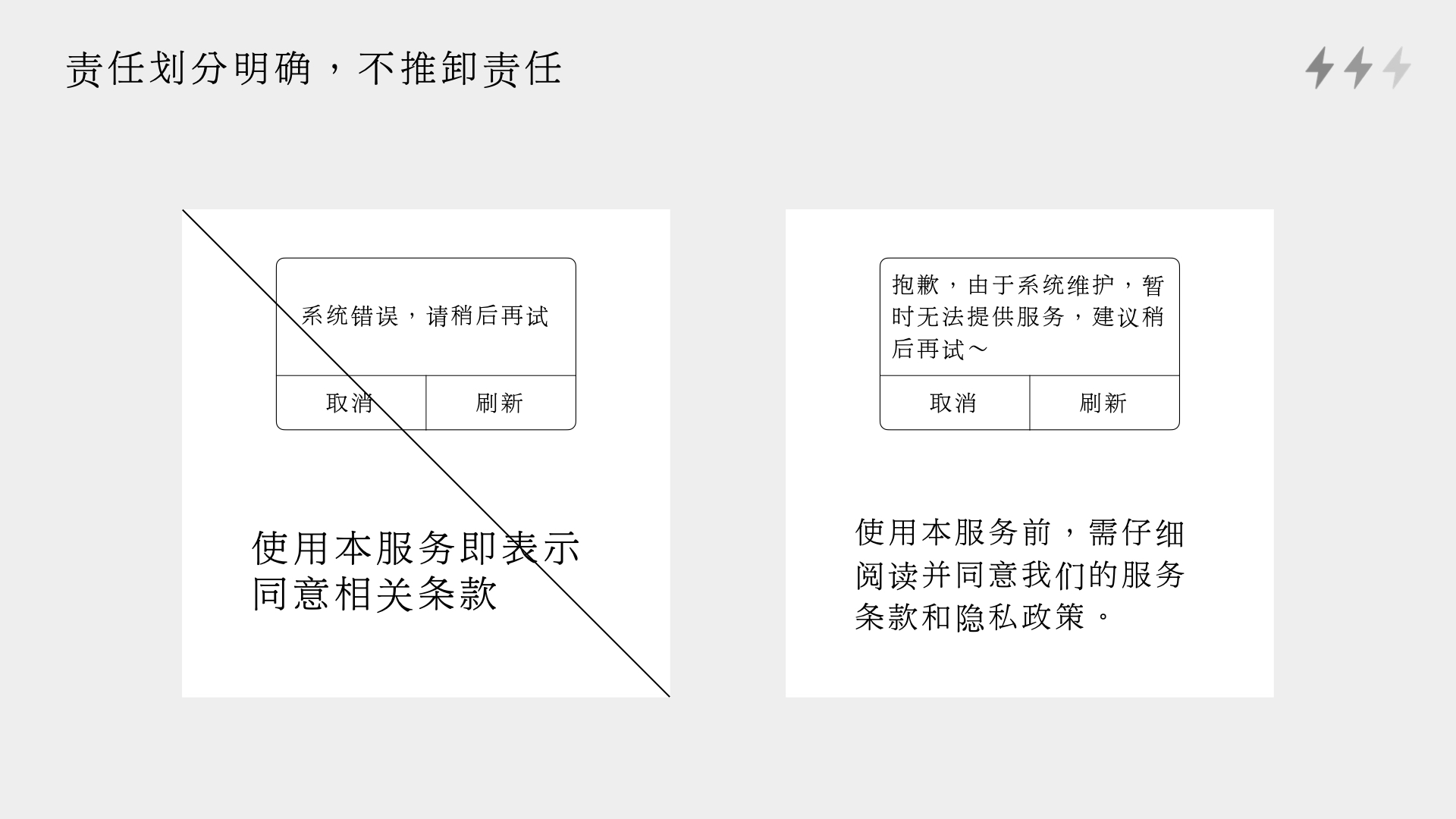
(2)责任划分明确,不推卸责任

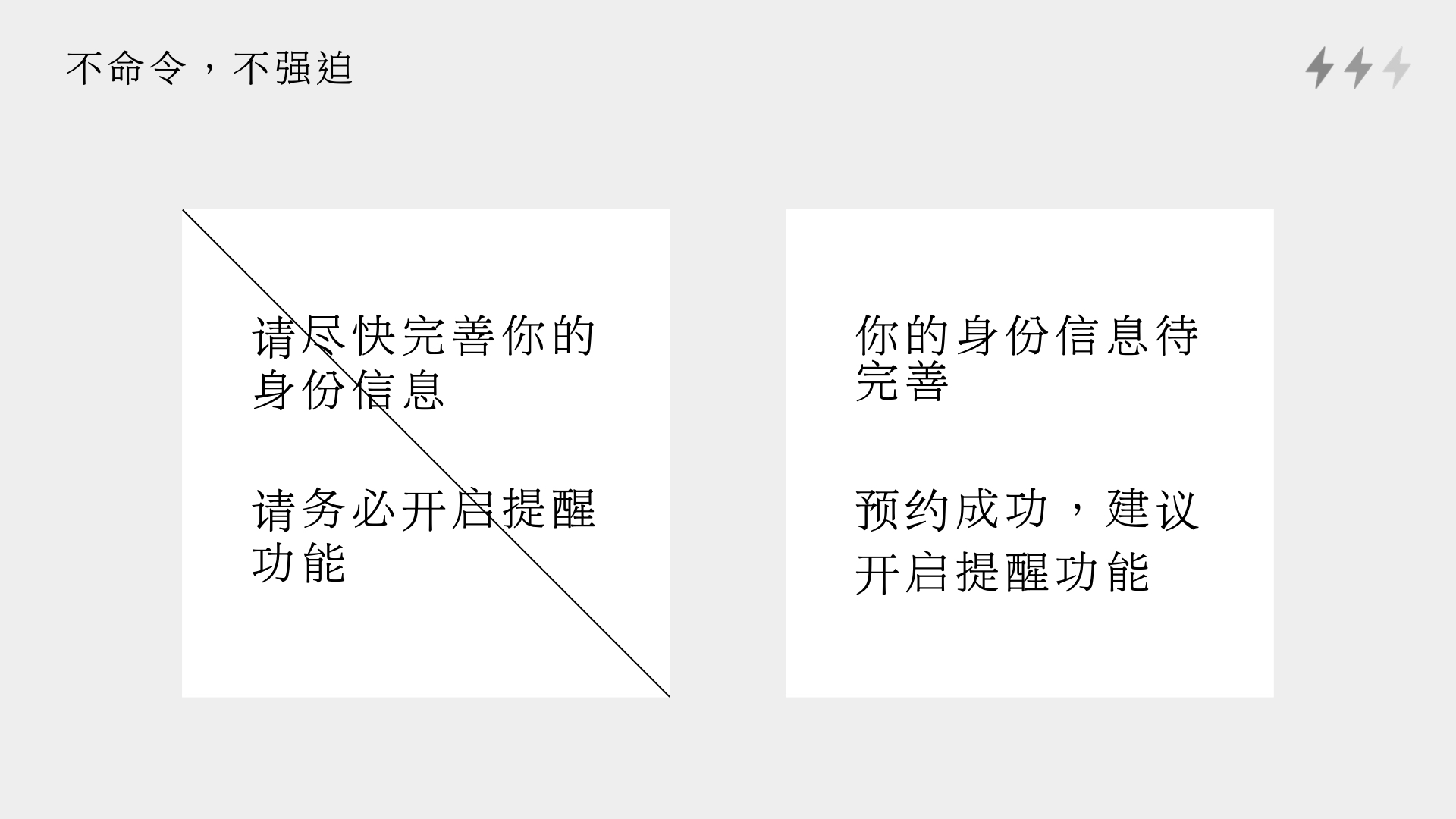
(3)不命令,不强迫

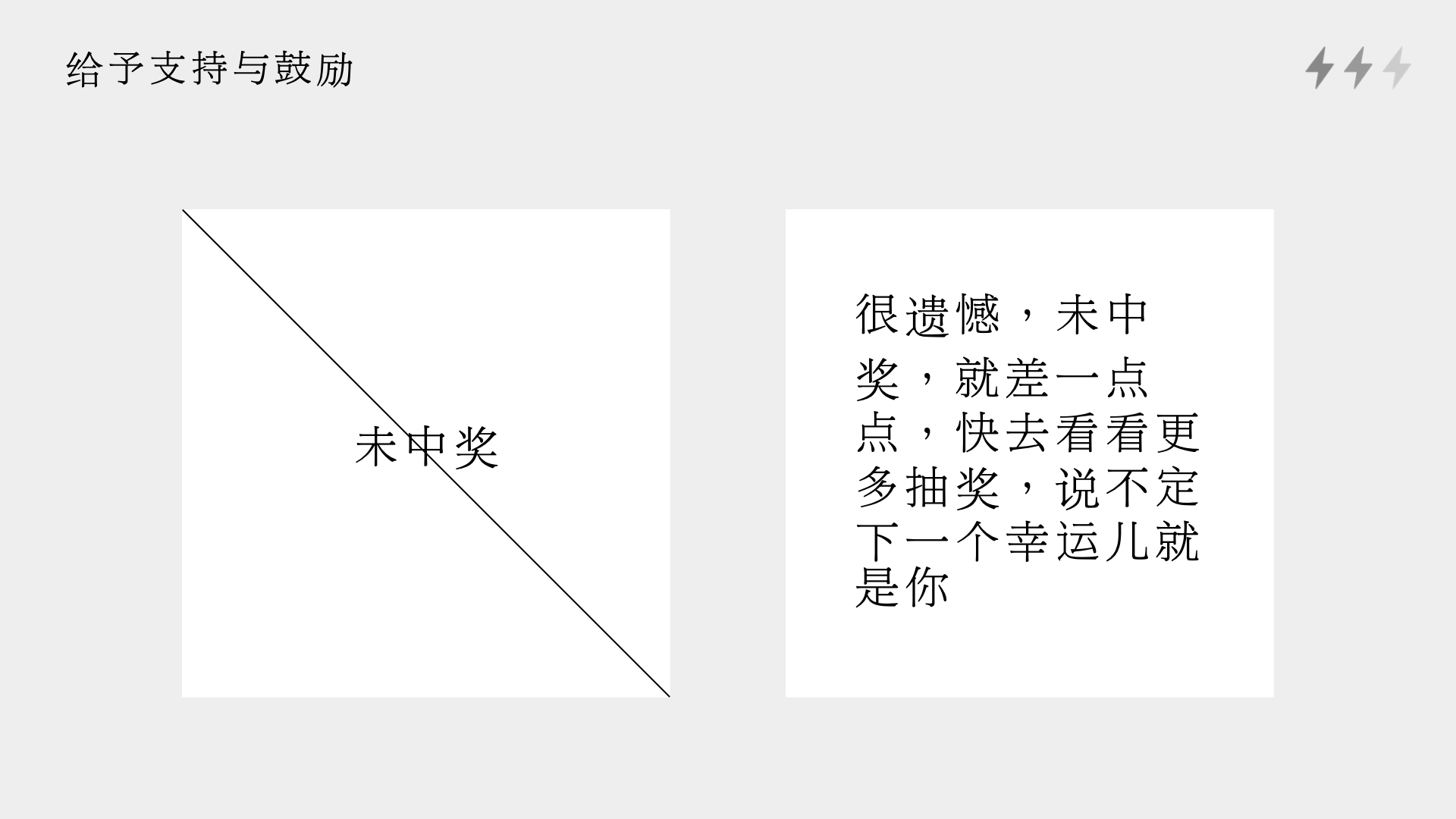
(4)给予支持与鼓励

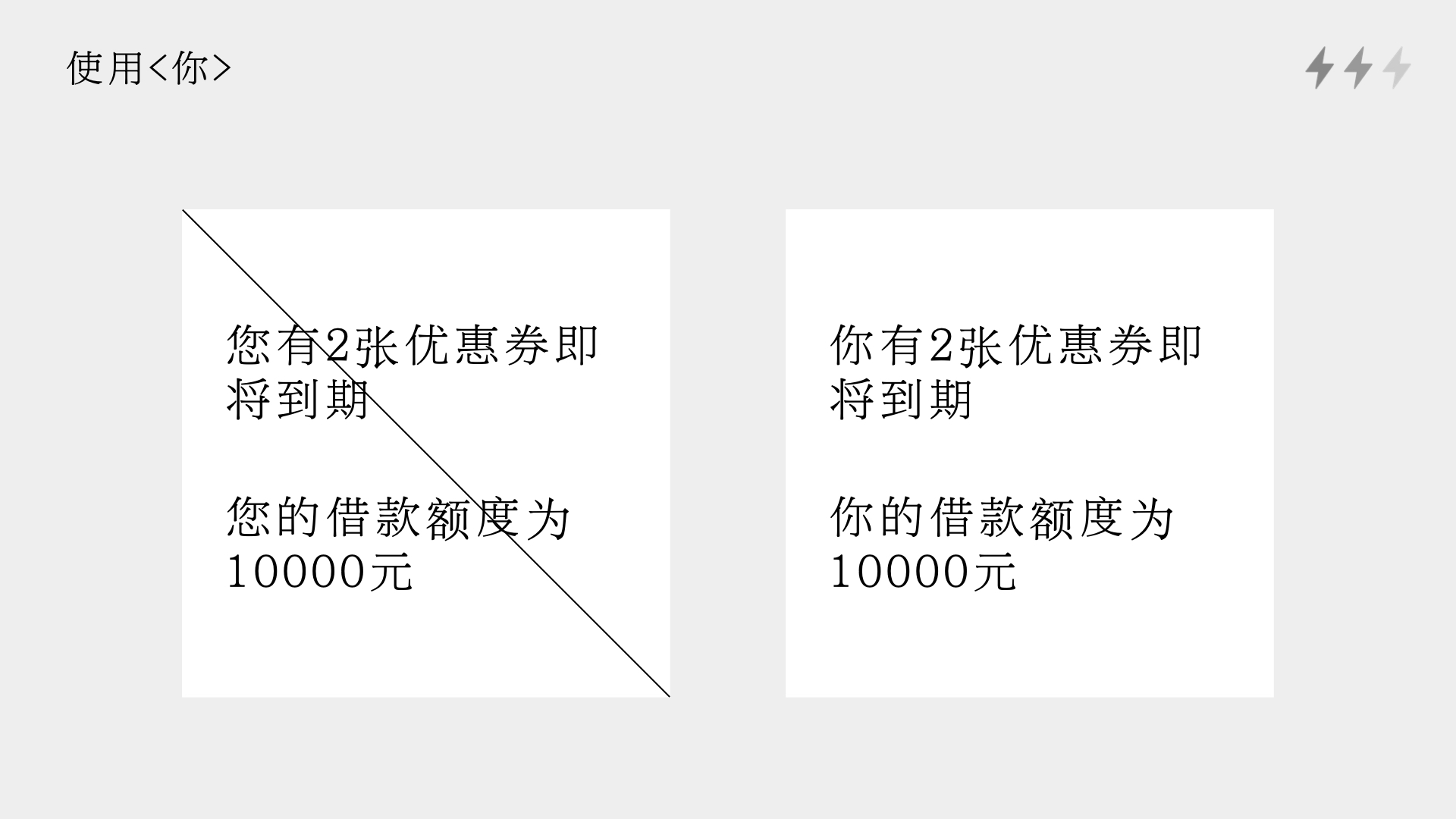
(5)使用“你”

细节二:措辞
措辞是说话、行文时选用的词句,可以帮助用户正确的理解表达内容的真实含义,选择什么词汇、如何组织句子、语序怎样排列都直接关系到信息传递的准确性和清晰度。日常中仅仅是措辞的变化,便会释放不同的信号,对行动产生重大影响。所以大家基本都明白,清晰准确是措辞的第一要义,功能是什么有没有说清楚、用户知不知道接下来要做什么、表述符不符合技术逻辑是审视文案时讨论的焦点。
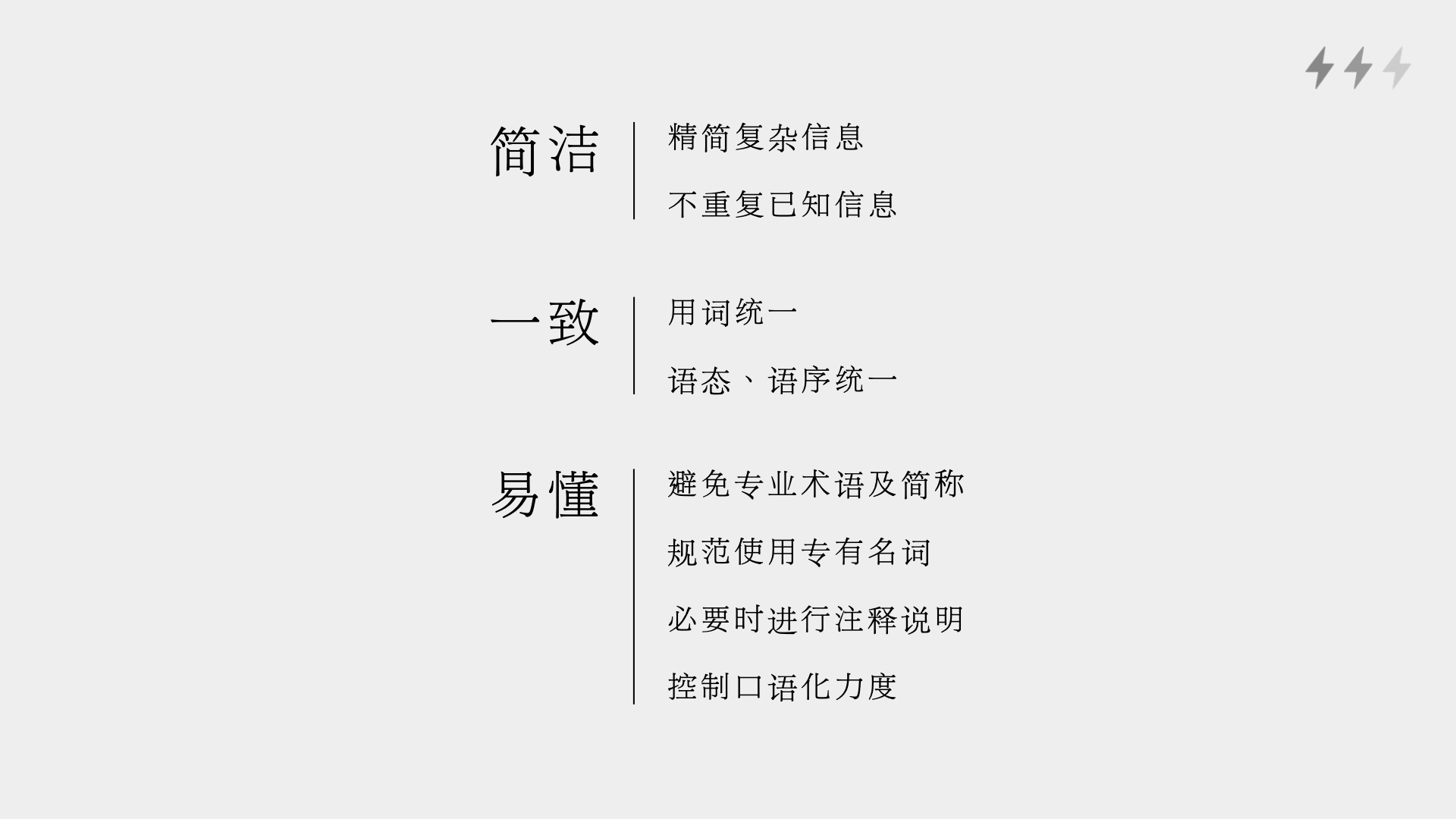
另外,文案措辞仍需遵循三点原则,即简洁、一致、易懂。

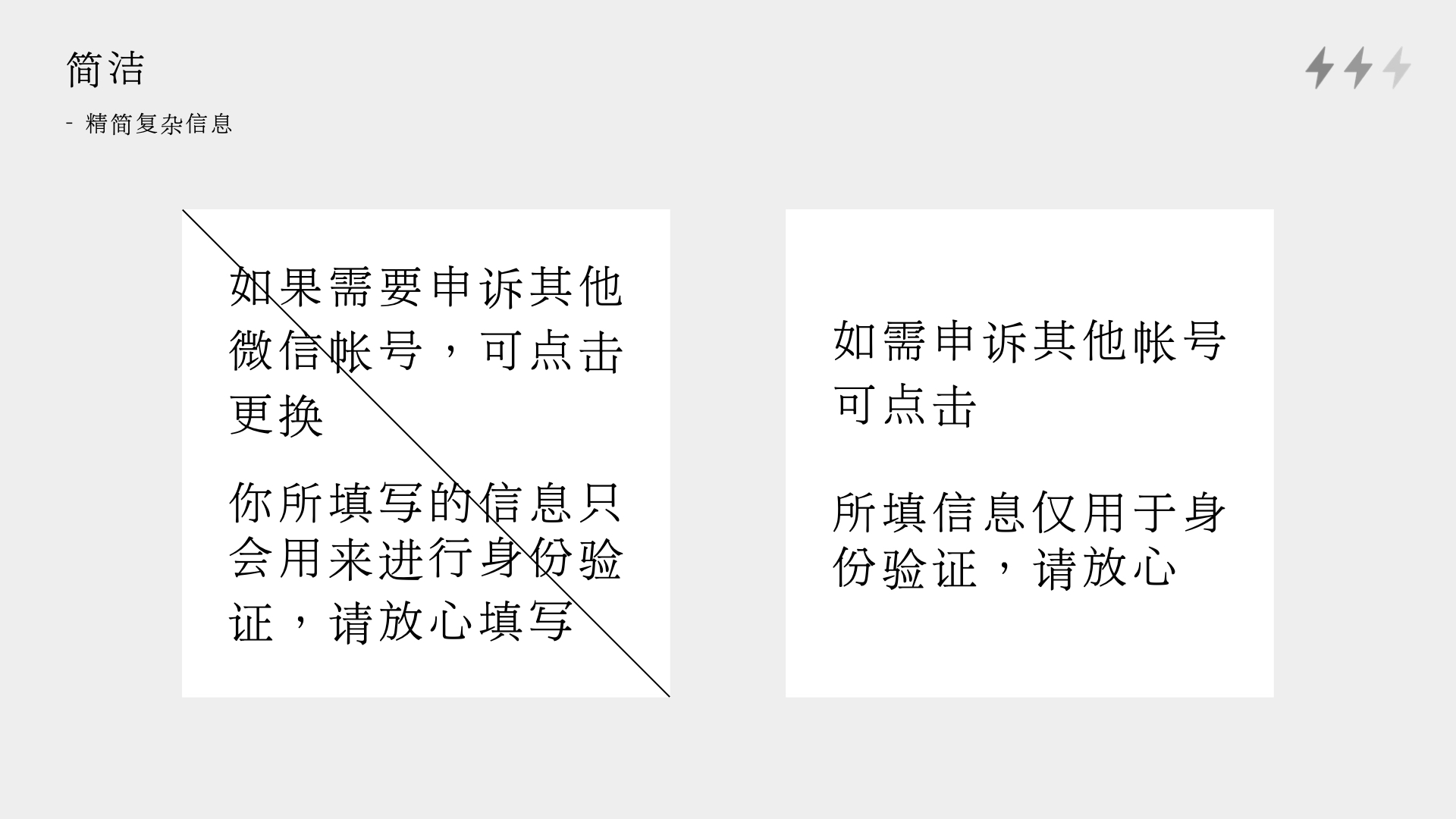
简洁,并非一味的减少字数,而是在清晰传递信号的前提下,文案不冗余,每个字都有存在的必要。尤其是一些复杂的描述,要考虑是否能替换成更简洁的表述方式,并剔除文中一些重复、已知的信息。
(1)精简复杂信息

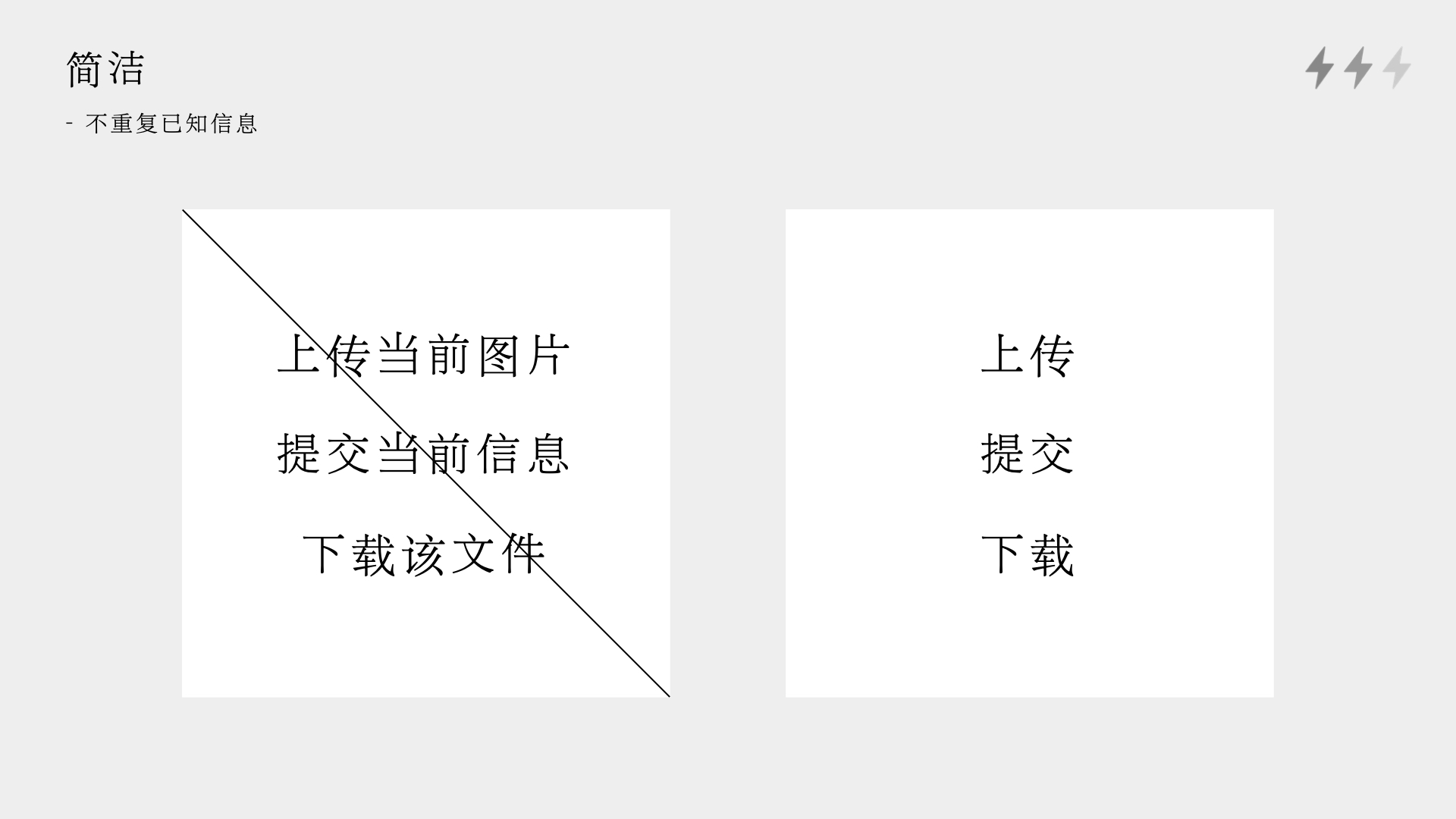
(2)不重复已知信息

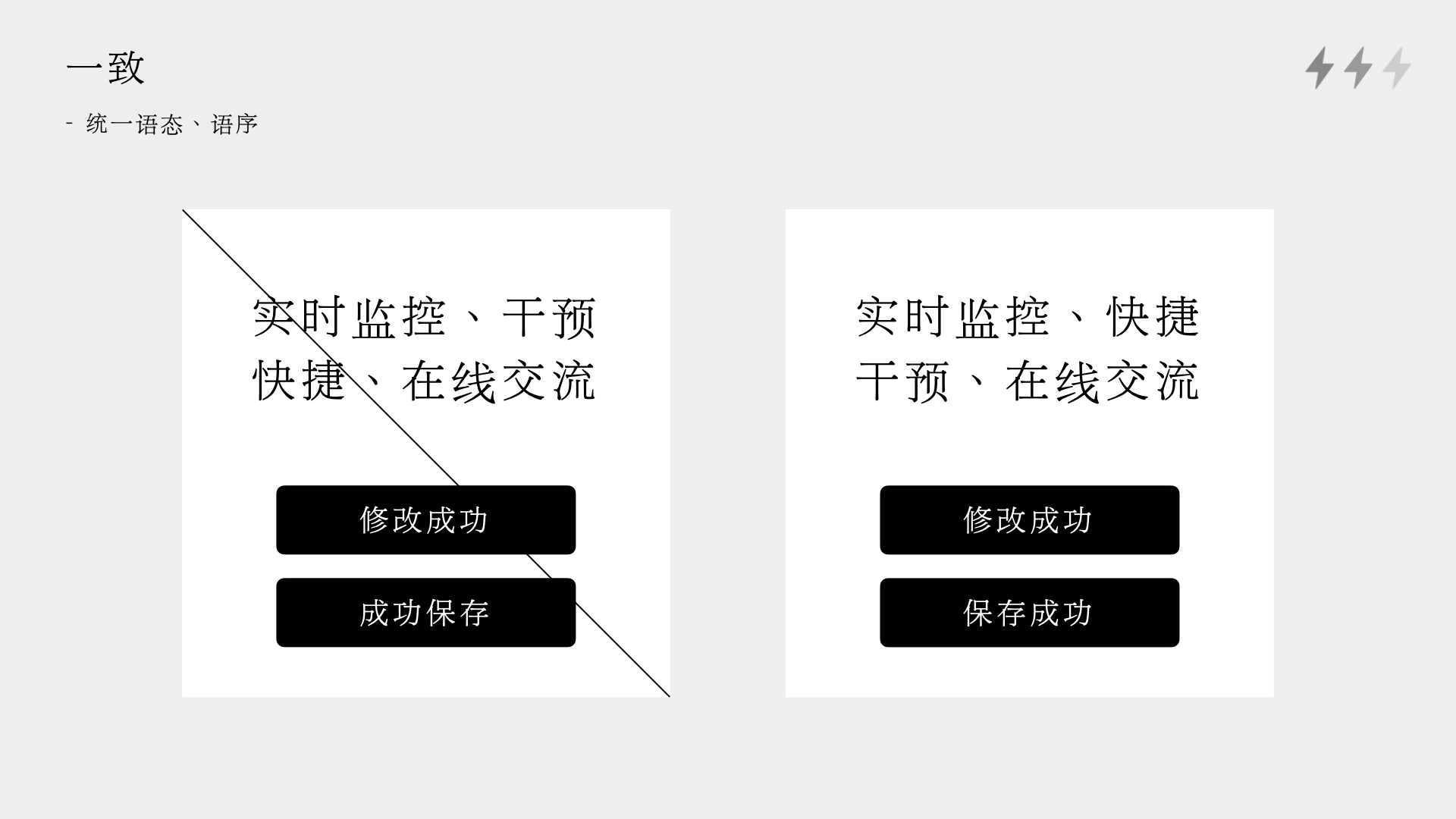
用户喜欢一致,因为可以调用认知惯性来扫视文案,不用每一段都花心力重新理解,阅读效率获得提升。这里有两种方式可以提升文案的一致性:
(1)统一用词

(2)统一语态、语序

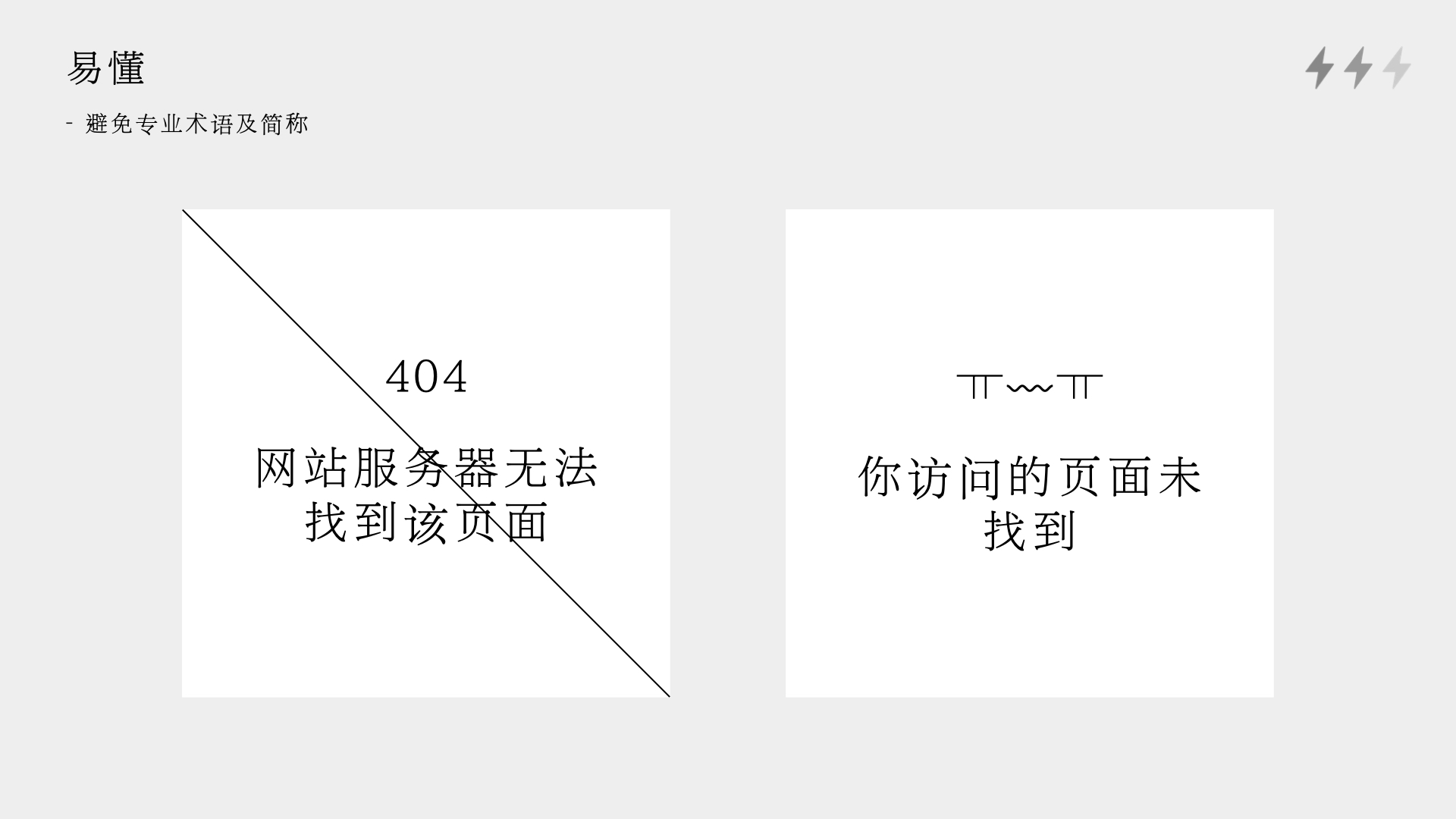
造成文案不易理解的原因是多样的,既有表达主体本身复杂的专业属性,也受用户认知水平、阅读场景的约束。常规ToC的产品界面中(小众专业应用除外),应避免使用专业的名词术语还有简称,尽量转化成相对口语化的措辞,同时也要把控口语化力度,避免过犹不及。无法转化的专有名词,要规范使用,或在必要时进行额外的释义。
(1)避免专业术语及简称

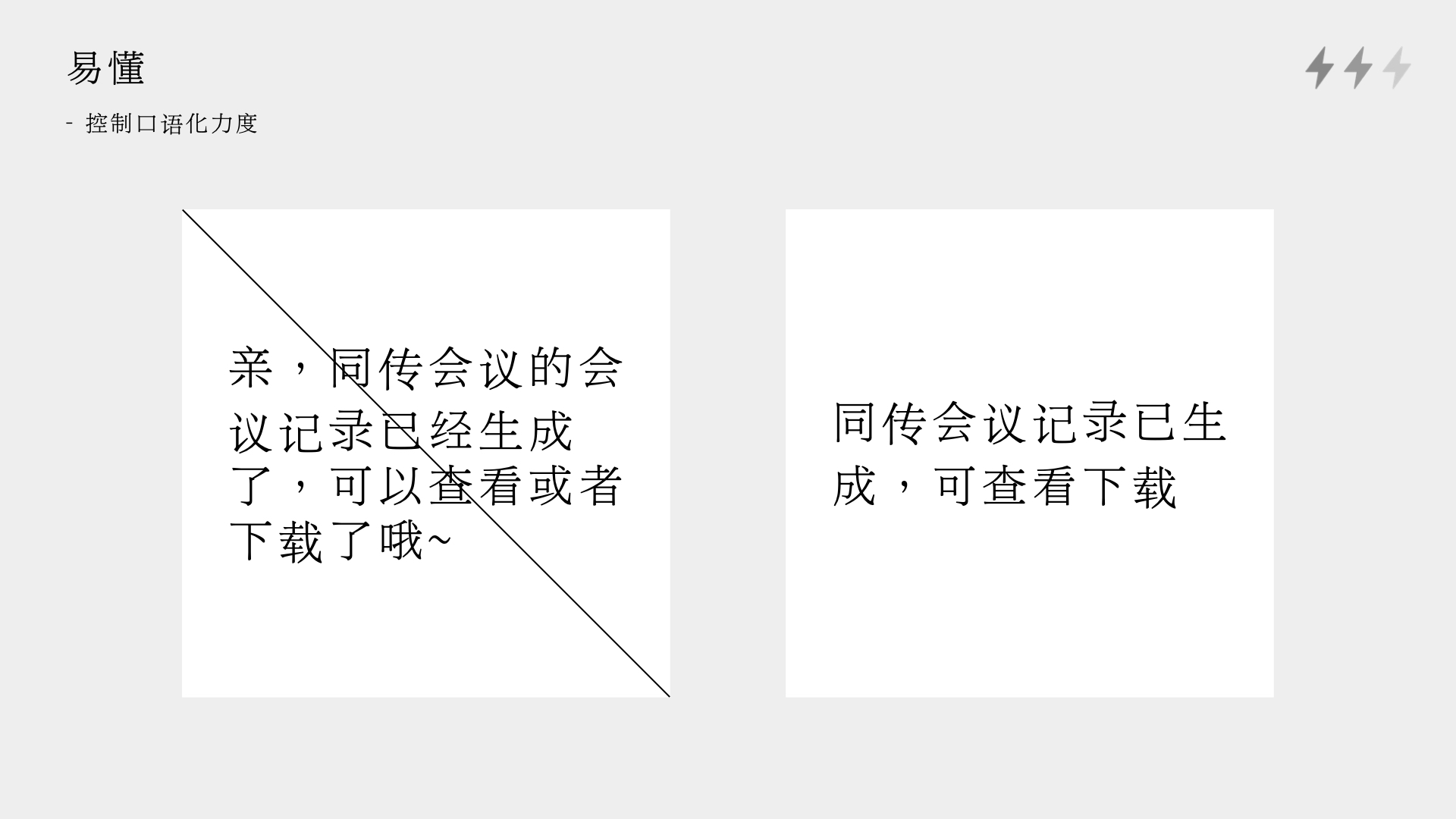
(2)控制口语化力度

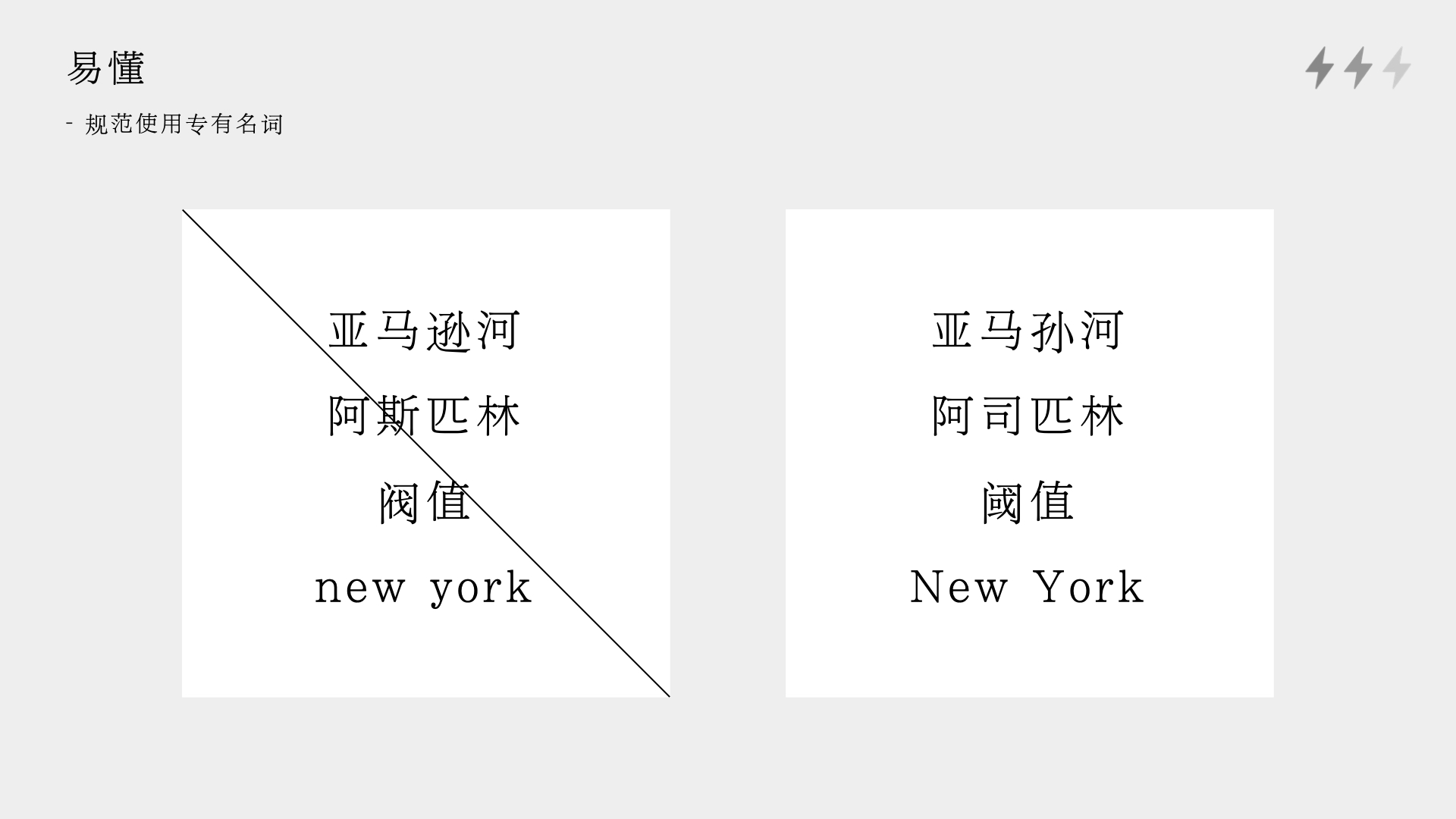
(3)规范使用专有名词

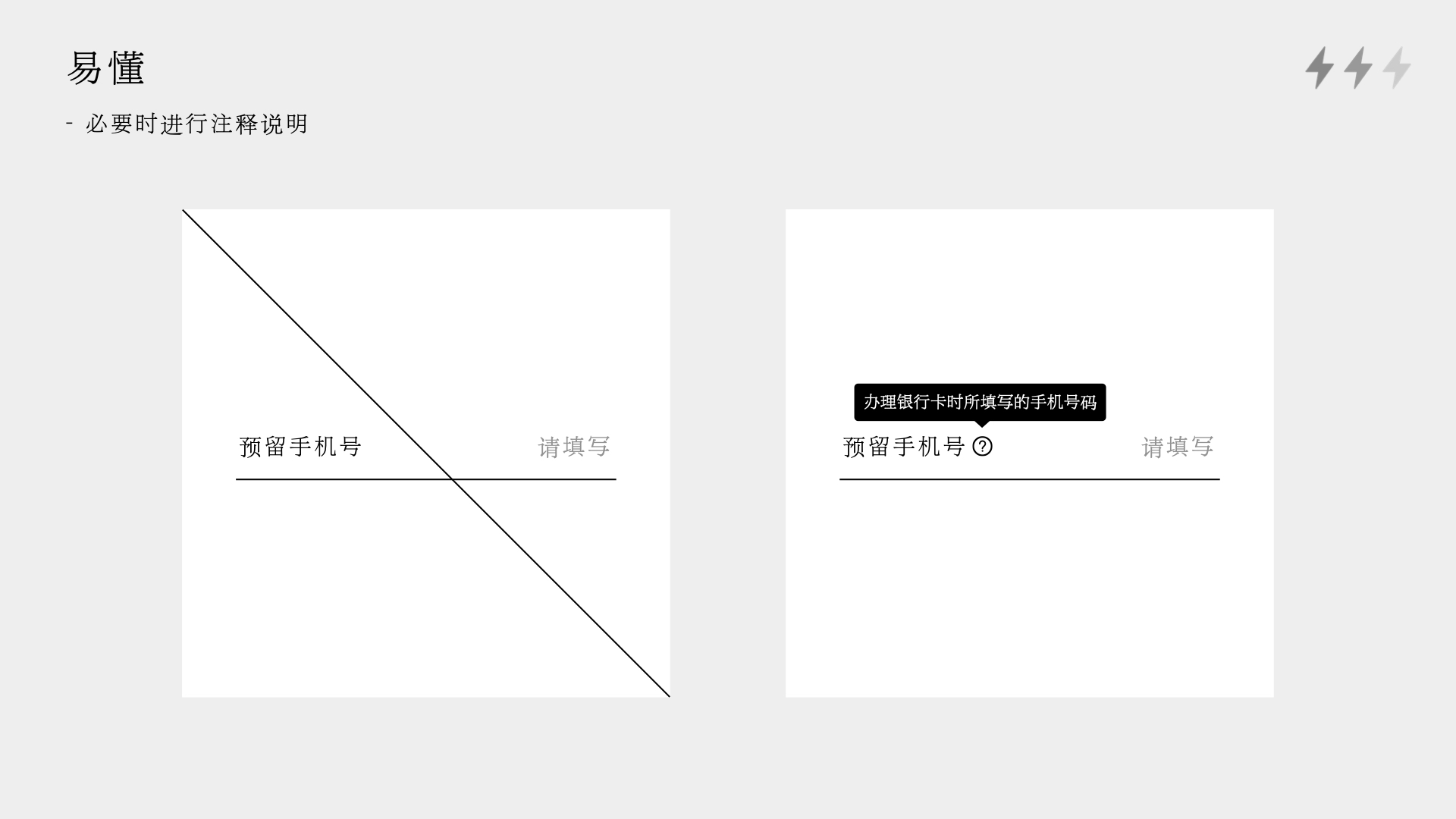
(4)必要时进行注释说明

细节三:英文大小写
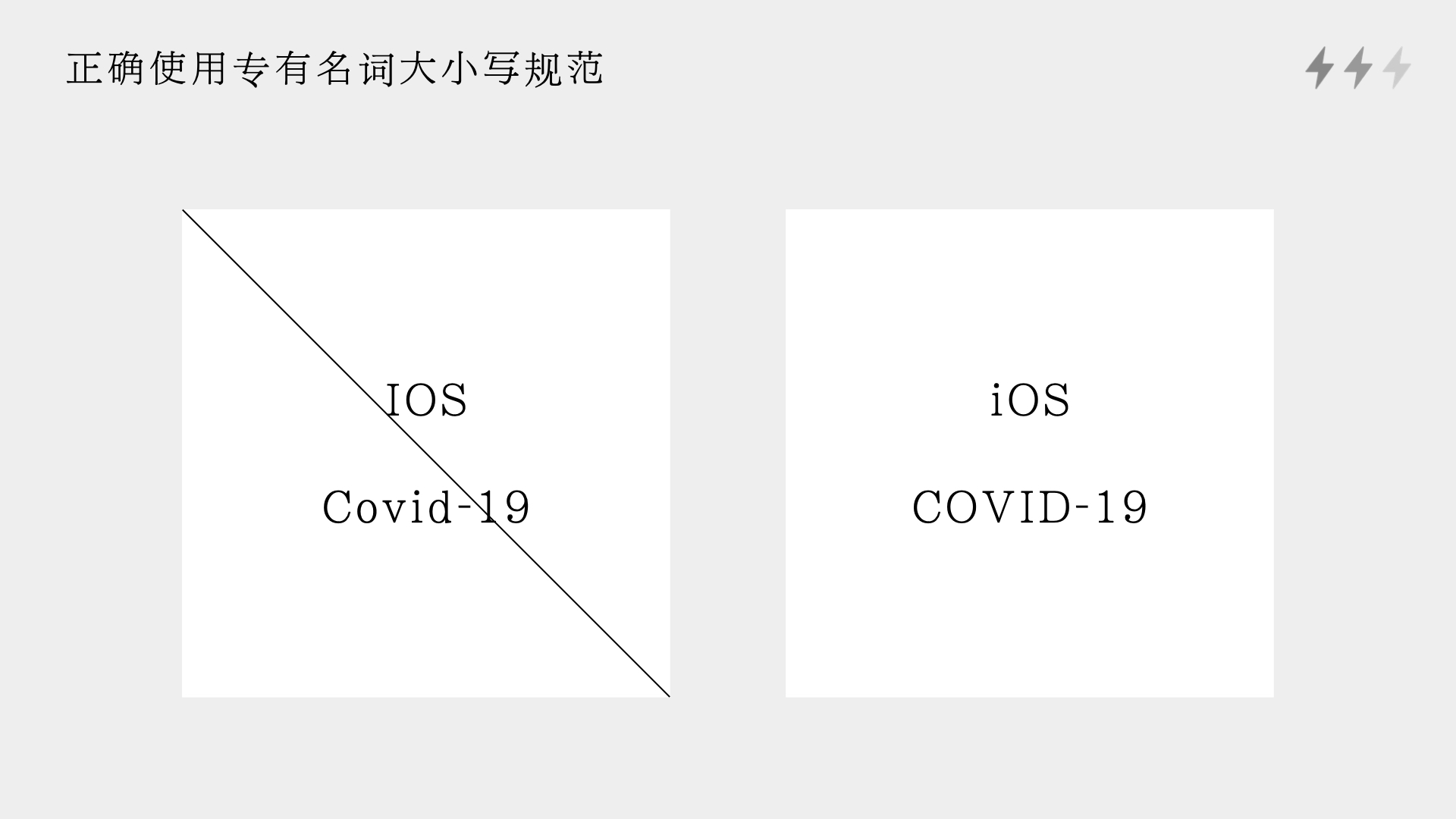
在英文的写作世界,大小写有着严格的语法规则,通常用于区分不同的词性和含义,如句子首字母大写、专有名词首字母大写等。正确使用大小写可以避免歧义,帮助用户准确理解文案。如果大小写使用混乱,则会给用户留下不专业、不规范的印象,损害品牌形象。对于面向全球用户的产品或应用,英文大小写的规范使用也是设计国际化的重要体现。
(1)产品名称全称,首字母大写

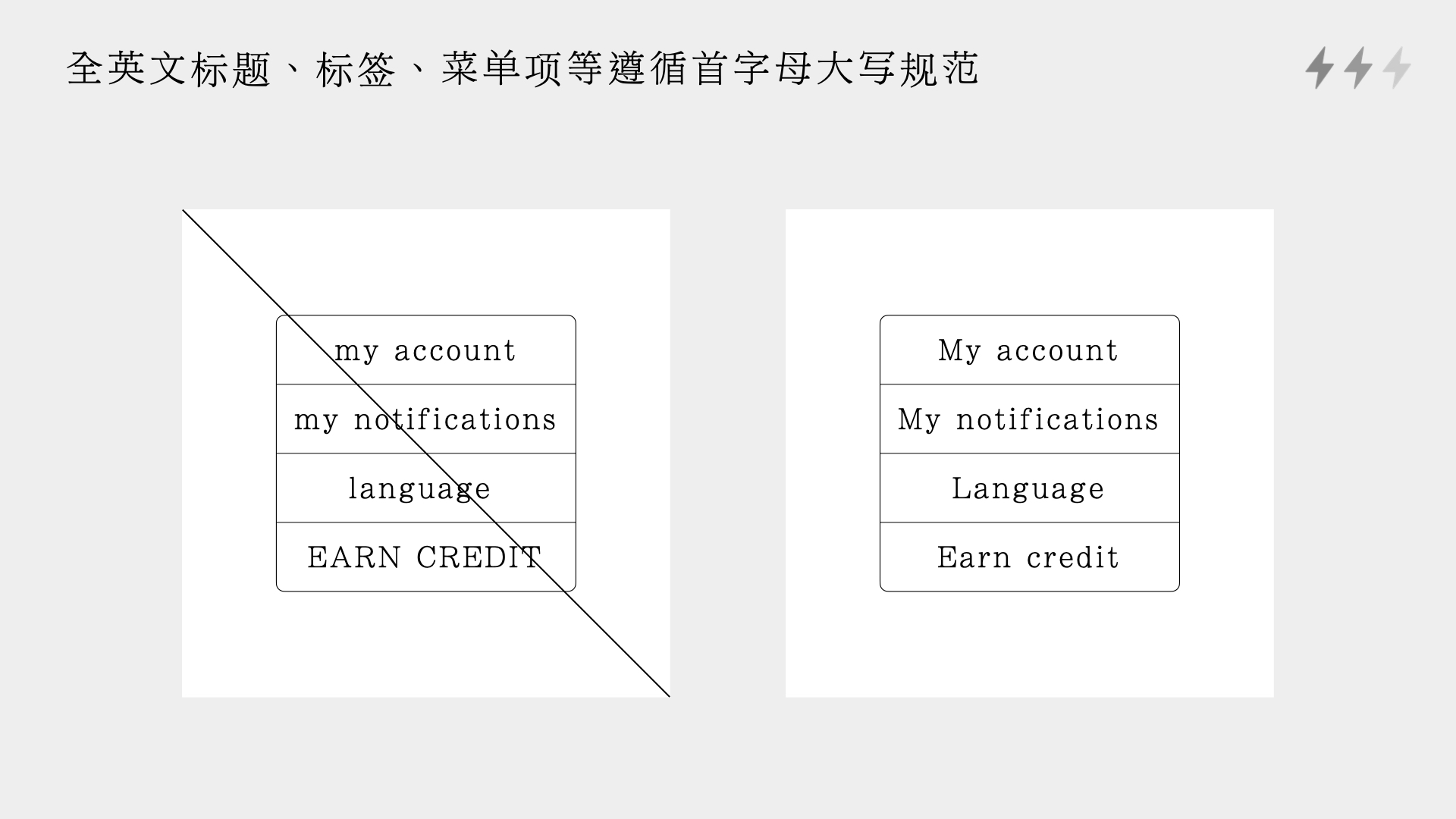
(2)全英文标题、标签、菜单项等遵循首字母大写规范

(3)正确使用专有名词大小写规范

细节四:数字与标点
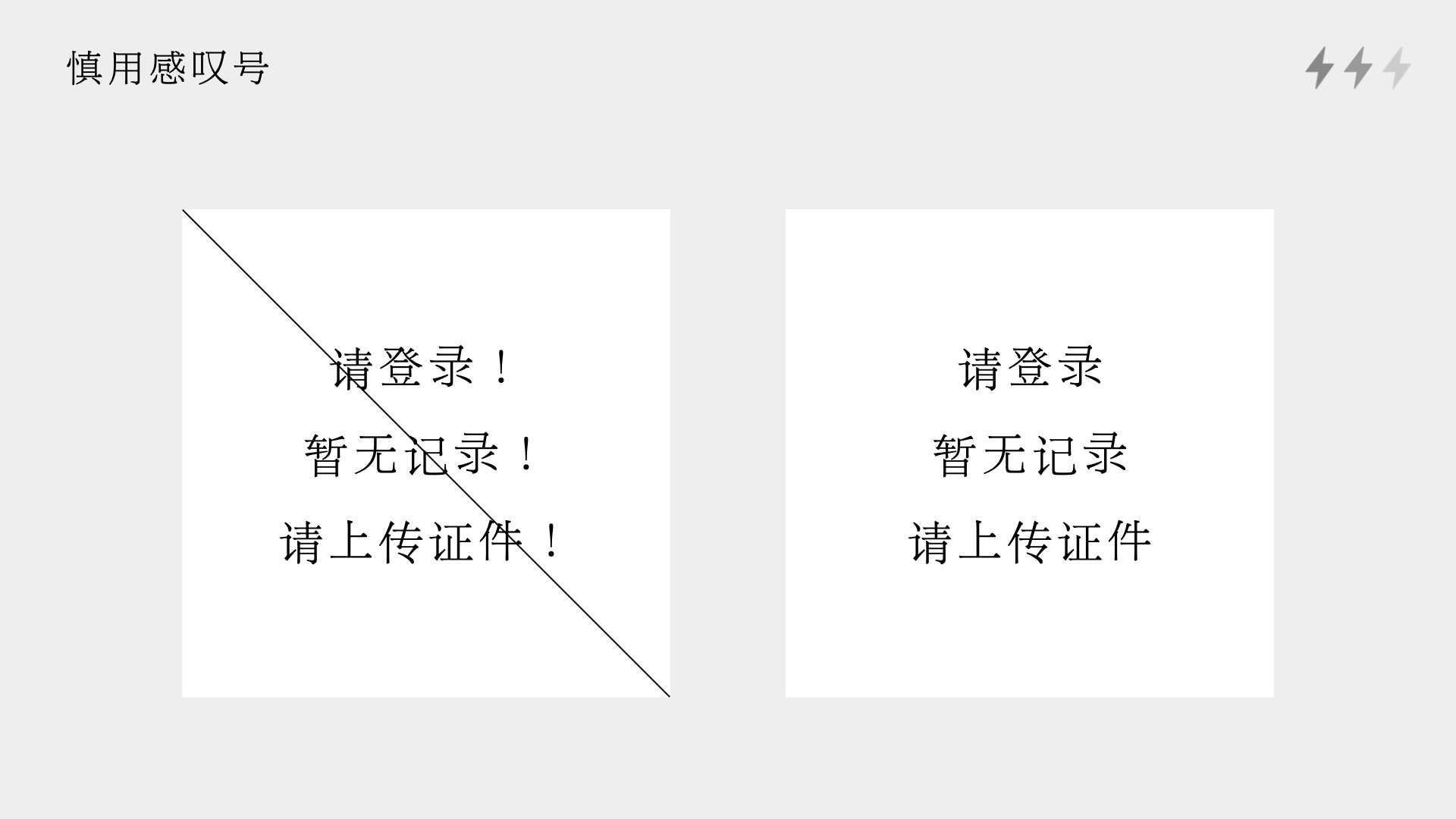
数字与标点可能是撰写UX文案时最容易忽略的细节,所以经常可以看到同一个页面中,中文数字、阿拉伯数字混用,不论重要与否都要给用户来一个感叹号。当然,因为UX文案并非长篇写作,数字与标点即使不规范,也基本不会影响整体的认知,但随意的运用仍然会在意想不到的地方造成误解,对阅读体验、品牌形象造成负面影响。
(1)统计数值、数量使用阿拉伯数字

(2)省略不必要的标点

(3)多句、多段、句尾有链接,使用标点

(4)慎用感叹号

最后
以上就是我们撰写UX文案时,在语气、措辞、英文大小写、数字与标点等几个方面需要注意的一些细节及建议。
作为一个日趋完善的设计领域,所写内容仅是冰山一角,很多细节都值得深扒,还有品牌调性也是文案重点考虑的一环,综合起来才能为用户提供一个成功的文案体验。不管如何,践行以用户为中心的界面设计理念,UX文案都值得我们重视并花更多的时间进行打磨。
本文由 @设计来电 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自 Unsplash,基于 CC0 协议
该文观点仅代表作者本人,人人都是产品经理平台仅提供信息存储空间服务。


 起点课堂会员权益
起点课堂会员权益







产品内的文案是与用户重要的交流,总结下原则:平等、中立、客观、简洁、明确、一致。就像一个没有感情的机器人,完美、高效。尤其对于没有社区属性的产品,更应该如此。
请问,为什么用“你”不用“您”的原因是?
因为UX Writing的首要目的是和用户建立亲近感,“您”在日常用语中更像是尊重,过于正式且生硬,用“你”表达更显轻松、贴近用户。
谢谢关注,原因有这么几个:
1.“您”虽然显得更尊敬,但也会带来距离感、疏远感,而“你”相比之下会体现产品与用户双方平等的关系
2.“您”的表述有些正式,用户阅读文字时,其实心中是默念的状态,“你”的对话感稍强一些
3.“您”在客服对话中很常见,以此来凸显服务态度,因为客服场景下的对话不是完全对等
当然,这个建议不是绝对的,因为两个字的差别很细微,基于很多平台的设计规范和应用趋势,都更倾向使用“你”