华尔街见闻APP产品体验报告

互联网大潮轰轰烈烈,巨头们一旦发现机会,凭借资金和产品技术储备上的优势,非常容易后来居上。对于华尔街见闻而言,这是一个机会与危险并存的时代。
一、 产品概述
1.1 背景
金融行情风云变幻,投资机会转瞬即逝,如何才能窥见热点与趋势?华尔街见闻作为国内领先的财经新媒体,为用户提供金融资讯、数据、策略和交易服务,旨在帮助中国投资者理解世界,更好地做好投资决策。自2010年成立以来,华尔街见闻发展迅速,目前在APP Store财经资讯排行榜上位列第一。
1.2 发展历程
- 2010年11月,华尔街见闻诞生于纽约,最早为个人博客。创始人吴晓鹏是中国市场化媒体派驻海外的第一个记者,曾常驻纽约华尔街。
- 2013年5月,华尔街见闻网站创始团队回国并将公司总部注册在上海。华尔街见闻在随后的发展中获得了中国平安、海通证券等知名机构的风险投资。
- 2014年,华尔街见闻推出手机客户端后,在苹果App Store稳居财经新闻类前列。
- 人民网2014年评选的“最具影响力财经微信公众号”活动中,华尔街见闻位列第一。
- 在互联网周刊发布的《2015新闻资讯APP排行》中,华尔街见闻位列财经新闻类第一。
本文将从产品角度,分析华尔街见闻APP的优劣。
体验平台:iOS 9.3.3
APP版本:4.2.0(2196)
二、 产品定位
Slogan:read less, know more
痛点:国内外金融信息流通不畅,国内用户渴望了解全球资讯,却苦于没有渠道。基于这个痛点,华尔街见闻向用户提供及时、准确的全球资讯。
目标用户:金融行业从业者、投资者(包括广大散户)。
使用场景:对于金融行业从业者来说,资讯的获取与其工作内容息息相关,他们会在工作时间以碎片化的形式频繁浏览最新资讯;对于投资者来说,需要实时关注行情动向,一种典型的情景是,散户投资者为了不错过任何机会,从上午开盘到下午收盘期间,始终将APP保持在打开状态。
特色:24小时实时全球资讯更新。
三、 产品功能
3.1 基础功能
金融资讯、实时新闻、国内外市场行情。
3.2 进阶功能
问答社区、名家视频直播、财经日历、基金购买。
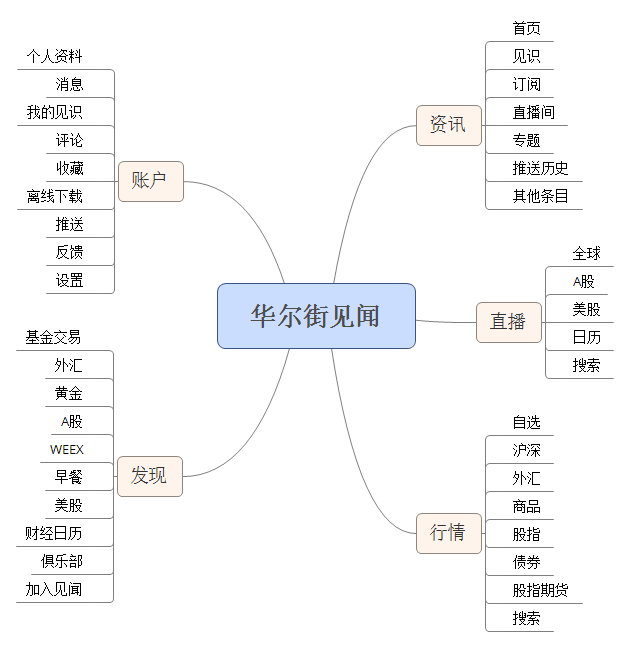
3.3 产品结构图

从产品结构图可以看出,该产品整体较为简洁,功能划分比较明确。需要说明的是,在“发现”频道里,部分功能(如WEEX,此为华尔街见闻创建的基金品牌)还未上线,这让用户体验大打折扣。但从另一角度来看,该产品仍处于发展期,正从财经新媒体升级为集资讯、行情、交易于一体的一站式平台。
四、 产品体验
4.1 资讯频道
1)首页

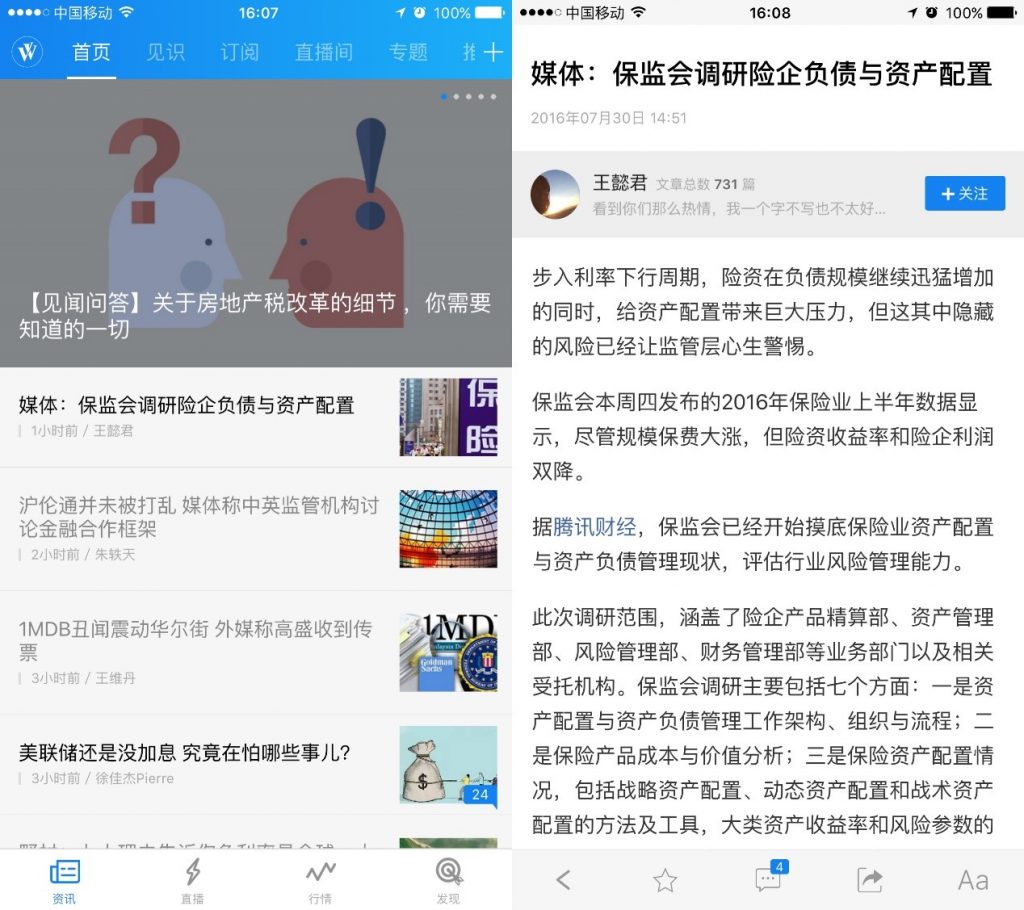
图1 资讯首页&图2 新闻页面
从图1可以看出,资讯首页采用了与众多新闻类APP相仿的布局:上方以banner展示热门资讯,下方按照时间顺序,从新到旧,以标题+缩略图的形式排布新闻列表。通过页面最上方的切换栏,可以在各个子频道之间进行切换。
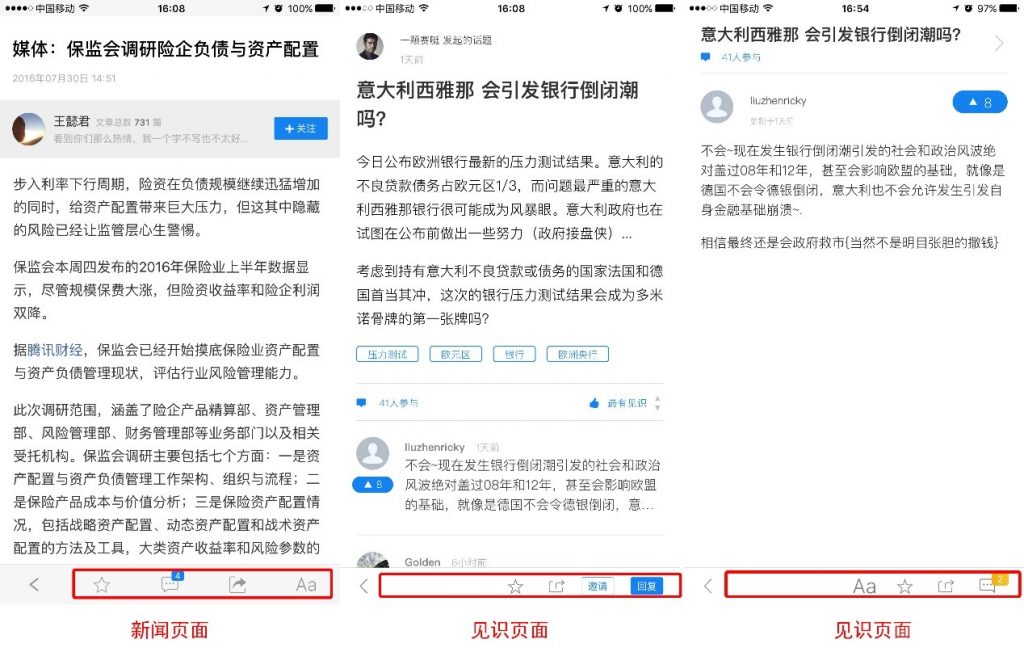
在首页点击新闻标题,即可进入图2所示的新闻页面。标题和正文内容的形式简明大方,而把作者以及“关注”按钮放在页面上方则颇具特色。点击作者头像后,新页面将展示该作者的专栏内容和动态。点击关注后,该作者的文章就会进入“订阅”子频道。这样的设计有助于用户对于资讯内容进行管理,帮助用户筛选出更感兴趣的内容,逐步为每一位用户建立起定制化的订阅资讯。操作简单,用户体验较好。

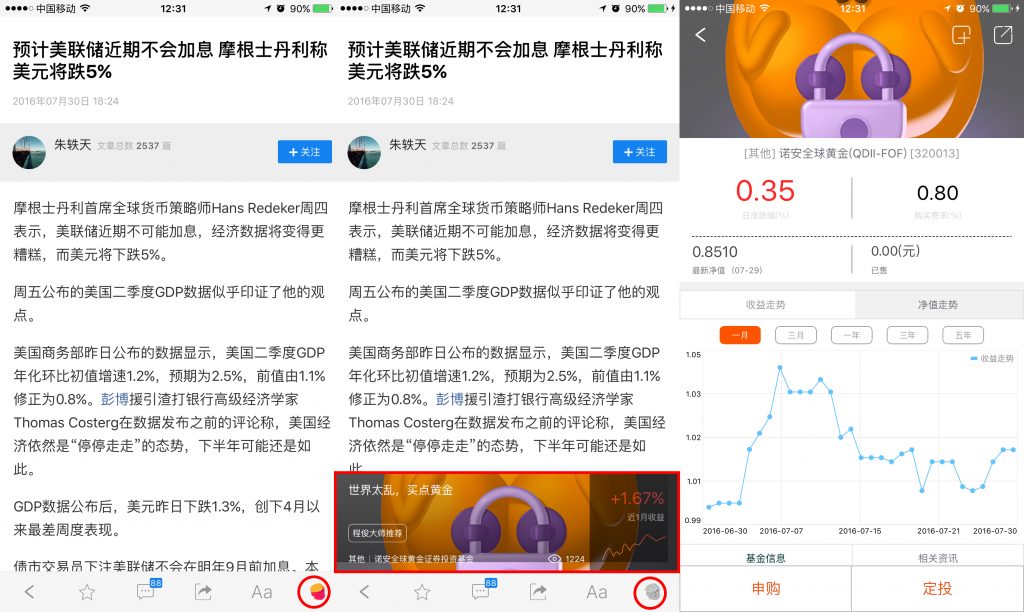
图3 带彩色按钮的新闻页面& 图4 出现基金购买推荐图&图5 基金购买页面
在部分新闻页面的右下方,有一个彩色按钮,如图3所示。点击该按钮后,会出现基金购买的推荐图,图中包含了基金的内容和进1月收益情况,如图4下方红框所示。点击图片,即可进入基金购买页面,如图5所示。
在新闻页面加入基金购买入口,其初衷是为了让用户在阅读新闻的同时,抓住每一个投资机会。以图4新闻为例,新闻中说到,“美元将跌5%”,在这个时间节点推荐黄金基金,不可谓不及时,抓住了用户的投资需求。
【问题】在图4页面中,如果不想购买基金,希望关掉该图片,唯一的办法是再次点击右下角的按钮。如果不点击按钮而直接浏览新闻,该图片会一直存在,影响阅读体验。
【建议】当用户手指开始做出上滑手势时,自动关闭图片,提升阅读体验。
2)“见识”

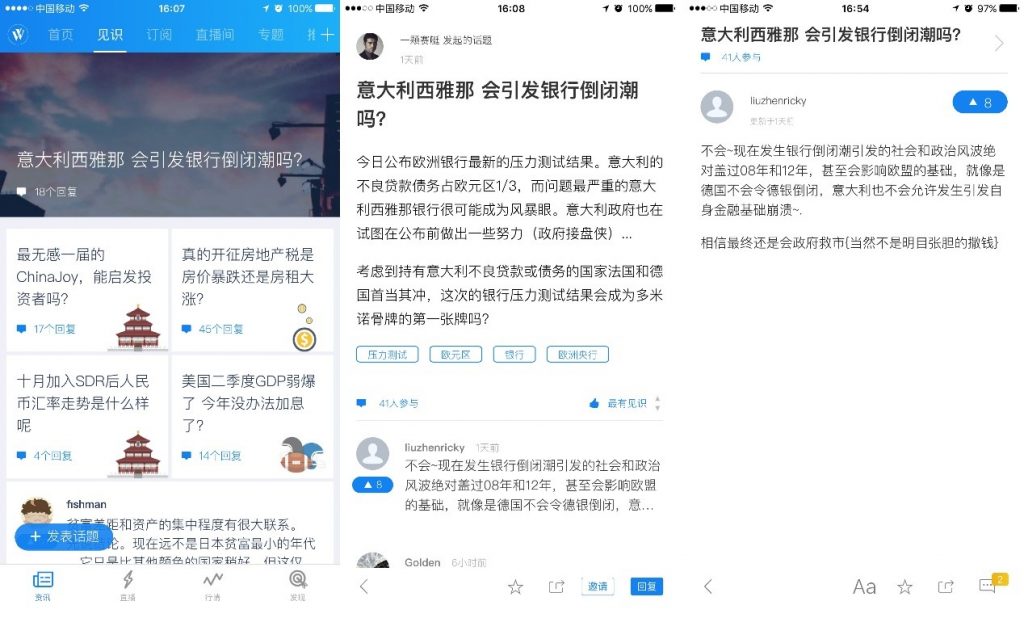
图6 见识页面&图7 话题页面& 图8 回答页面
华尔街见闻紧跟潮流,引入了问答社区,即为“见识”。与著名问答社区“知乎”不同的是,本产品采用了矩阵式的问题列表,如图6所示。在该页面,每一个话题由标题+回复数量+话题缩略图组成。同时,在话题列表之间还夹杂了一些问题的精选回答摘要(前三行)。整体来看,尽管内容丰富,但布局较为杂乱,用户体验欠佳。
点击话题后,即进入图7所示话题页面。该页面与知乎大同小异,上方有作者、标题及话题描述,下方为回答列表,每条回答显示前三行。点击回答即可进入完整回答页面,如图8所示。

图9 新闻页面与问答页面比较
【问题】新闻页面与问答页面下方操作栏按钮样式不统一(如图9)。具体来说:
- 新闻页面底部不同按钮之间有较大空隙,且左右均匀分布,而问答页面按钮则整体偏向右侧;
- “邀请”“回复”等汉字按钮放在页面下方,与纯图形按钮排在一行,视觉体验不佳;
- 各操作按钮排列顺序不统一,如新闻页面顺序为:收藏、评论、分享、字体调整,而问答页面顺序为:字体调整、收藏、分享、评论,视觉上美观度较差。
【建议】把“邀请”“回复”换成图标形式,或移至页面上方;并统一下方操作栏按钮顺序,统一空隙间隔大小。
3)直播间

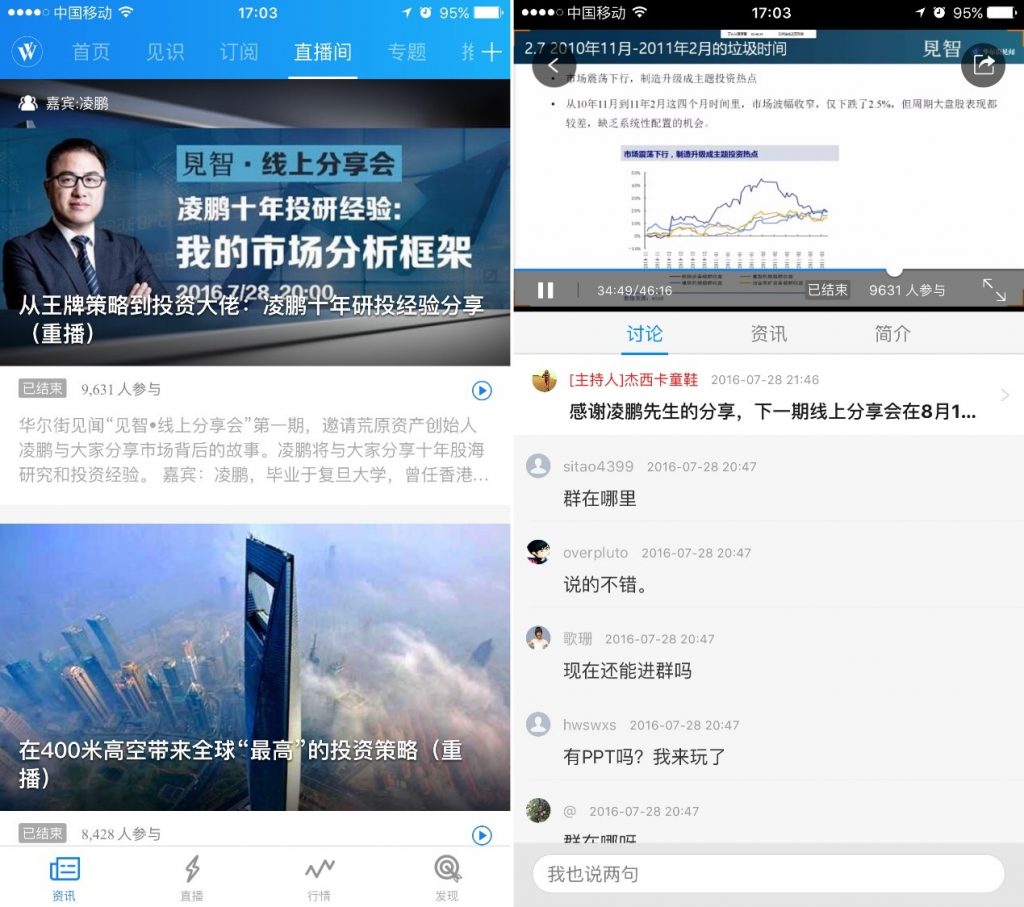
图10 直播间页面&图11 直播页面
直播间目录如图10所示,其内容包括了业内大牛分享、最新行情资讯、以及各类行业竞赛等等。点击直播即可进入图11所示的直播页面。每个直播的观看人数在几千至几万不等,画面也比较清晰流畅。
4)专题

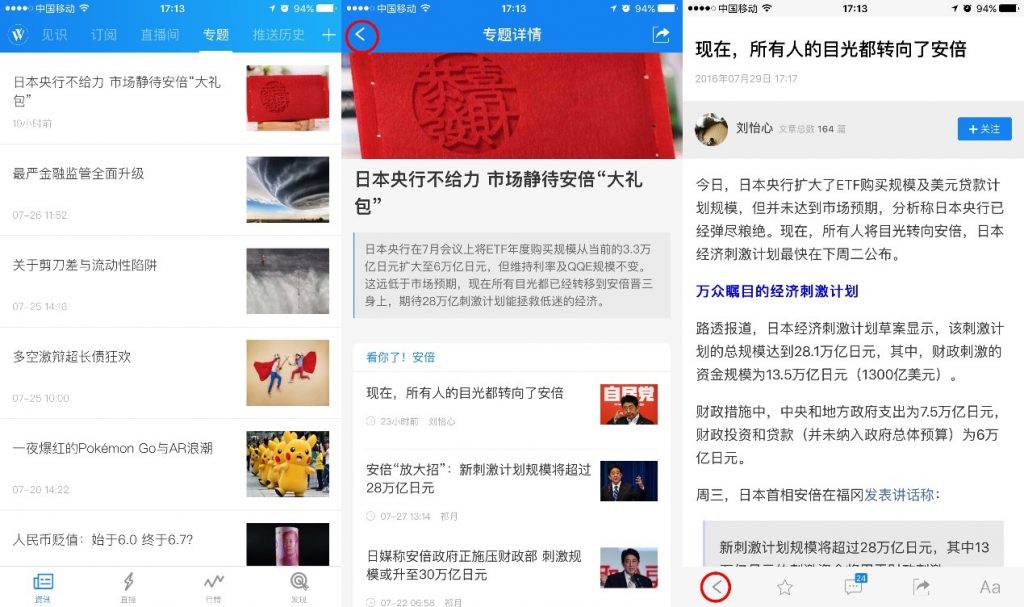
图12 专题页面&图13 专题详情页面&图14 新闻页面
图12所示为专题子频道,汇聚了一些专题类的资讯集合。用户需要先在目录页点击具体专题,进入专题详情页(图13),再点击具体新闻,进入新闻页(图14)。
【问题】专题详情页的后退按钮在左上方,而新闻页面的后退按钮在左下方(如图中红圈所示),距离较远,操作不方便,增加了用户的学习成本。
【建议】统一把后退按钮放至左上方,符合iOS平台上用户的操作习惯。
4.2 直播频道
1)全球

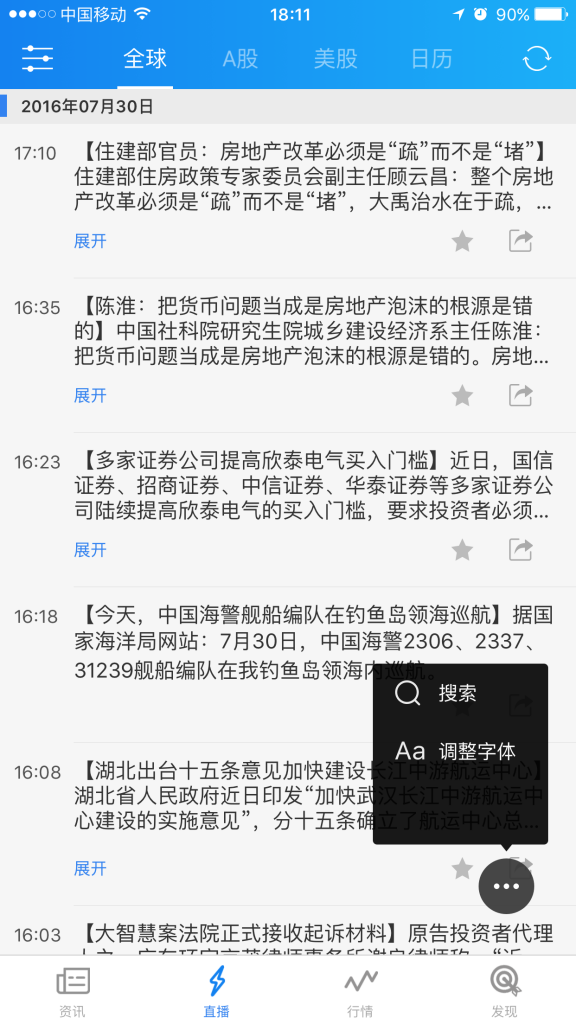
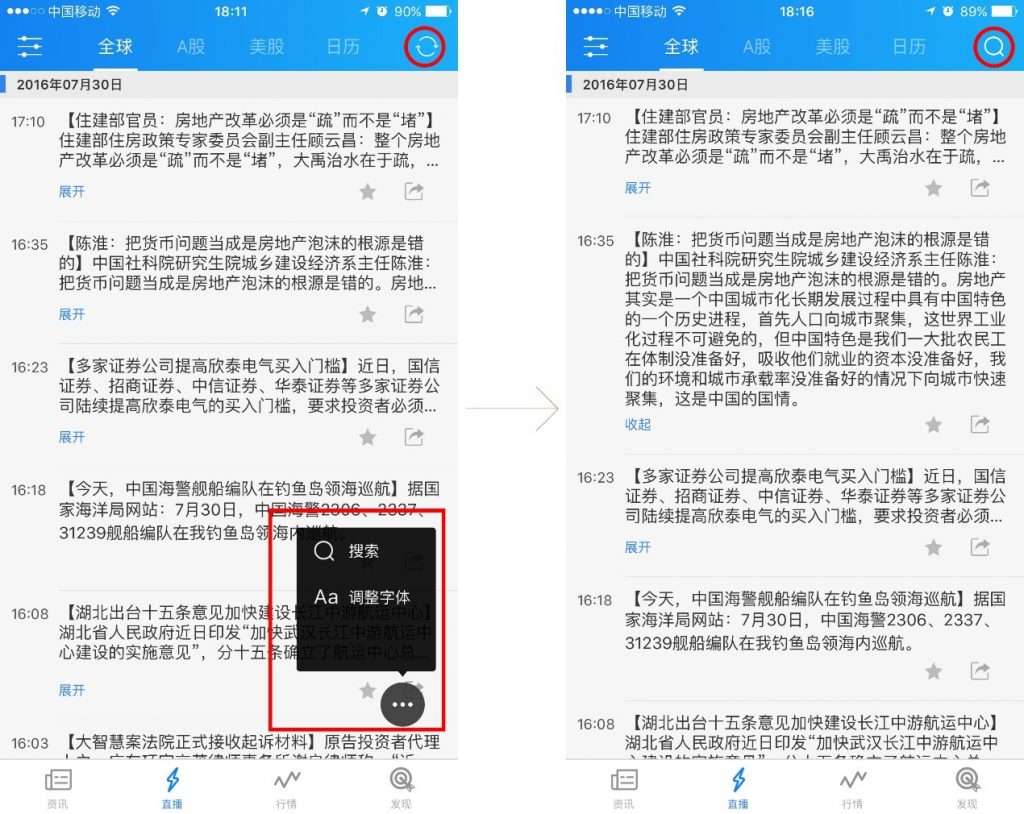
图15 直播频道
直播频道内均为实时新闻,24小时滚动更新,篇幅较短,一般在10行以内,方便快速阅读。默认展示前三行,点击“展开”后,可阅读全文。左侧有时间轴,方便用户查看新闻的发布时间。右下方有一个黑色圆形按钮,点击后会出现上拉菜单,包含搜索和调整字体功能。本页资讯虽然篇幅不长,但是及时、准确,与产品slogan“read less, know more”相一致,满足了用户的需求。

图16 直播频道&图17 修改后的直播频道
【问题】如图16所示,右上角的刷新按钮具有页面刷新功能,但是该功能也可通过下滑手势实现,不必额外添加刷新按钮。此外,右下方的菜单中,字体调整功能并不是常用功能,一般用户在初次使用产品时会调整一次,之后就不做改变,所以该功能只需放在“设置”里即可,无需出现在该页面。
【建议】把刷新按钮改为搜索按钮,同时去除页面右下方的黑色圆形按钮(如图17)。
日历页面通过时间轴的方式展示当天发生的要闻。在左侧的时间点上方,会有不同的星级代表事件的重要程度。
4.3 行情频道

图19 行情-沪深页面&图20 行情-外汇页面
图19和图20为行情的沪深页面和外汇页面。各项内容以列表形式展示,且实时更新。点击列表项后,会进入该项内容的详细页面。

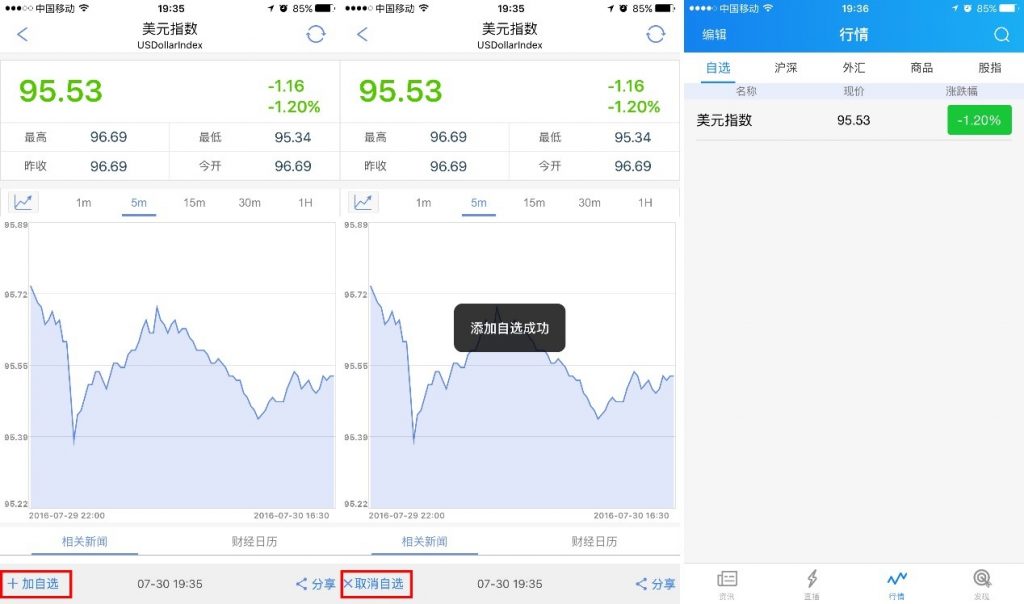
图21 美元指数页面&图22 点击“+加自选”后页面&图23 自选页面
图21即为美元指数的详细页面。
【问题】图21左下方有一个“+加自选”按钮,一般用户无法理解“+加自选”的意思。点击该按钮后,出现“添加自选成功”字样(如图22)。也就是说,该按钮的功能是把美元指数添加至自选列表(如图23)。
【建议】修改“+加自选”为“+添加自选”,既更容易被人理解,也与“添加自选成功”字样形式相同。
4.4 发现频道
1)发现

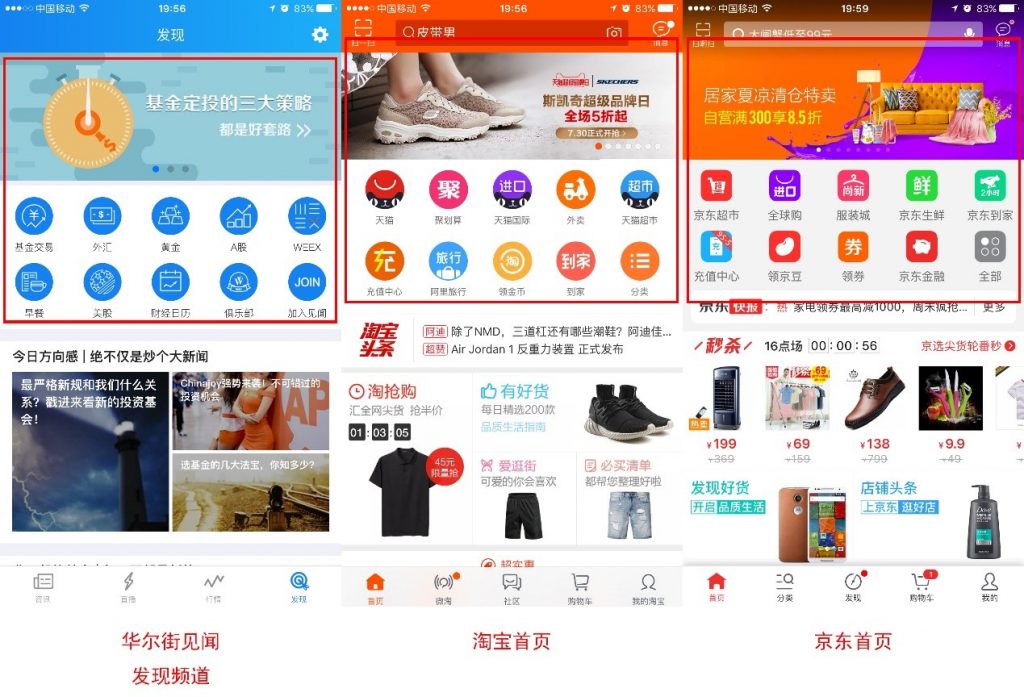
图24 发现频道&图25 淘宝首页& 图26 京东首页
发现频道的设计与一些电商APP首页(如淘宝和京东)有相似之处,如上图所示。该页面包含众多元素(上图红框内):
- 基金交易:点击进入基金交易页面
- 外汇:点击进入外汇新闻列表
- 黄金:点击进入黄金新闻列表
- A股:点击进入A股相关APP下载页面
- WEEX:尚未上线,该按钮无效
- 早餐:点击进入早新闻汇总列表
- 美股:点击转入“直播-美股”页面
- 财经日历:点击转入“直播-日历”页面
- 俱乐部:点击进入会员报名表
- 加入见闻:点击进入招聘页面
【问题】淘宝和京东等电商主页之所以选择“大杂烩”式的页面布局,很大程度上是因为目标用户过于广泛,需求多种多样,导致产品功能较多,在首页上做功能的堆积可以缩短用户路径。而华尔街见闻作为金融资讯垂直领域的专业产品,使用这样的布局方式似乎过于杂乱,更应该走“小而精”路线。
【建议】笔者认为,上述这些元素有不少都是多余的,如:
- “WEEX”尚未开发,可暂时去除;
- “美股”、“财经日历”功能与直播页面重复,可去除;
- “俱乐部”“加入见闻”与其他元素关联度较低,可去除。
秉承“少即是多”的原则,如能去除部分功能,整体页面会更加简洁明了,且核心功能并未缺失。
2)基金交易

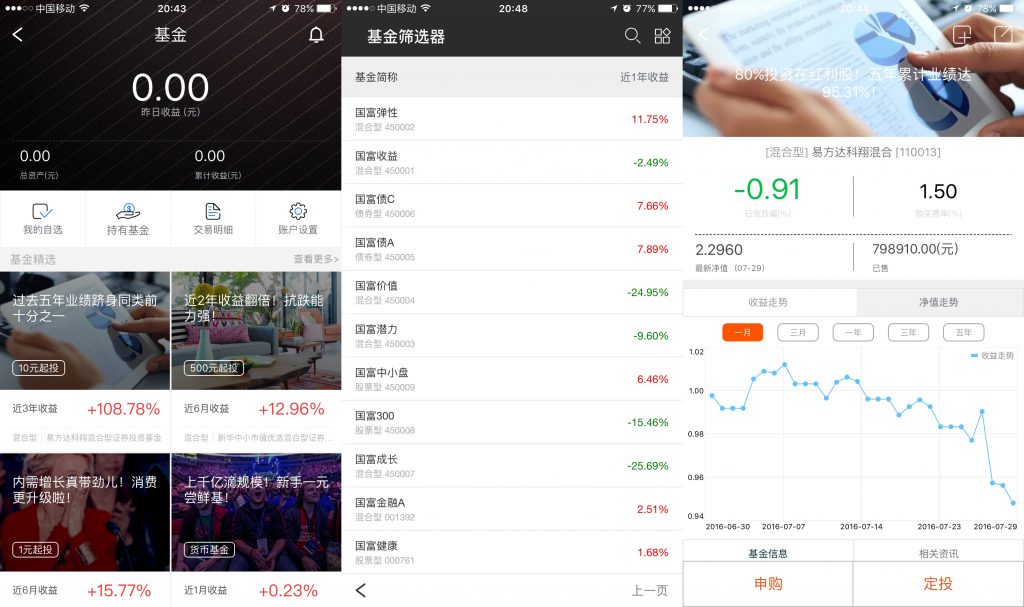
图27 基金页面&图28 基金筛选器页面&图29 基金购买页面
在发现频道点击“基金交易”,即可进入基金页面(如图27)。在该页面点击“查看更多”,即可进入基金筛选器页面“(如图28)。在该页面点击基金项,即可进入该基金购买页面(如图29)。
与大多数投资类APP相似,基金购买页面展示了日涨跌幅、购买费率、最新净值、已售金额、收益走势、净值走势、基金信息和相关资讯,为用户的购买行为提供帮助。基金购买分为申购和定投两种方式,可以满足用户不同形式的投资理财需求。
4.5 账户频道

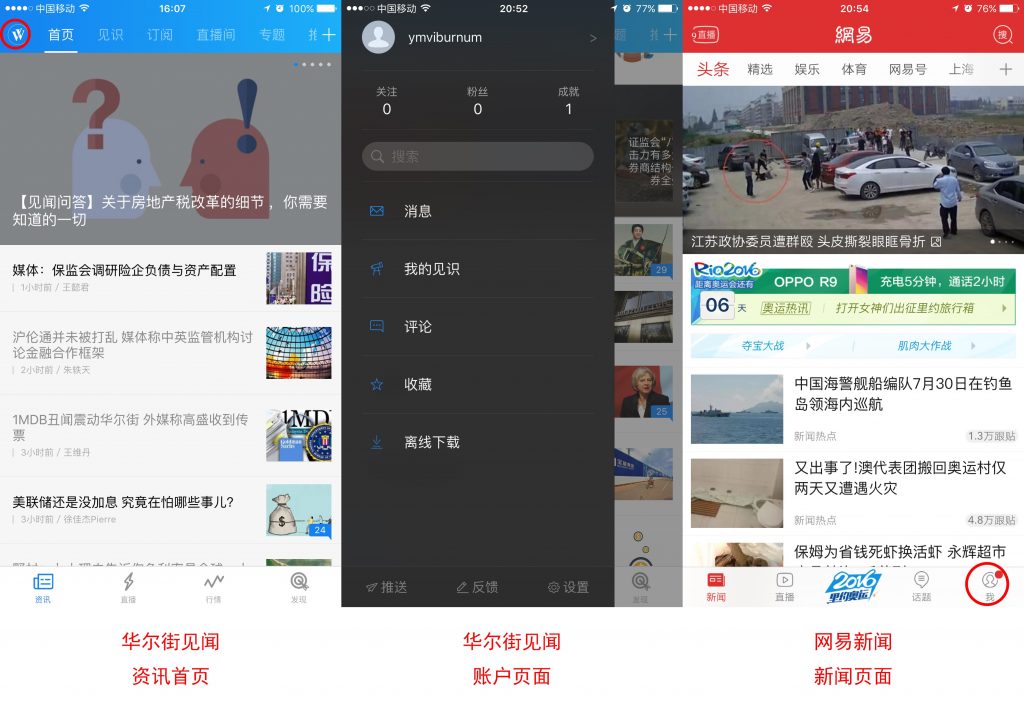
图30 资讯首页&图31账户页面&图32 网易新闻首页
账户频道的入口位于资讯首页的左上方(图30左上角红框)。点击后,即出现图31所示账户页面。
【问题1】账户频道入口图标不易辨认,会被误认为是产品logo而非按钮。
【建议1】参考网易新闻把账户入口移至底部导航栏,作为一个新的tab。底部tab由图标+说明文字组成,不会造成用户误认或误操作(如图32右下角红框)。
【问题2】本产品以报道全球金融资讯为特色,但欧美工作时间正值中国夜晚,国内用户在黑灯瞎火中浏览资讯较为不便。
【建议2】在设置中增加夜间模式开关按钮。
五、 数据分析

(来源:百度指数)
从整体趋势图可以看出,华尔街见闻自成立以来,发展速度非常快。在近期有一些波动,仍有较大的发展潜力。

(来源:百度指数)
再看一下最近半年的趋势图,可得如下结论:
- 产品整体呈稳定发展态势;
- 搜索指数以星期为周期呈规律性波动,工作日为波峰,周末为波谷,可据此猜测用户群体以金融行业从业者和投资者为主;
- 在6月24日有一个超级波峰——当天是英国脱欧公投结果揭晓日,该结果对世界金融市场造成了巨大的影响。华尔街见闻在当天的搜索指数飙升,既是对其资讯质量的肯定,同时也表明其在金融资讯行业中已具有较高的知名度。
六、 总结
华尔街见闻作为前《21世纪经济报道》金融记者吴晓鹏的创业产品,仍然走在高速发展的道路上。从这次体验中笔者体会到,华尔街见闻正在走出单纯依靠内容竞争的境地,逐步认识到产品和技术的重要性。
虽然该APP产品仍有较大的改进空间,但作为国内顶尖的财经新媒体,华尔街见闻已然具备先发优势,在金融资讯细分市场拔得头筹,具备了打造集资讯、行情、交易于一体的一站式平台的能力。不过,互联网大潮轰轰烈烈,巨头们一旦发现机会,凭借资金和产品技术储备上的优势,非常容易后来居上。总而言之,对于华尔街见闻而言,这是一个机会与危险并存的时代。
作者:YJM(微信号:ym_viburnum),产品小白,寻求产品助理岗位。
本文由 @YJM 原创发布于人人都是产品经理。未经许可,禁止转载。


 起点课堂会员权益
起点课堂会员权益















没有行业背景、用户定位、竞品分析这些战略面, 光说内容结构这些战术面,怎么可能将一个产品分析正确呢
作者没有对行业进行全面了解,脱离了行业基础反而会使产品分析更加像是产品说明。
““美股”、“财经日历”功能与直播页面重复” 这个观点有问题,是不同的东西, 财经日历是政策类指标播报 这写指标对行业影响非常重要。(类似每月的非农,它对美元指数、原油、贵金属行情都会产生影响,对美联储加息也产生预期,进而加息政策又会影响 全球行情和股市。)
建议作者对行业要先了解一下,避免走向产品说明书的方向,另外有些交互观点确实也不错。
如上仅为个人浅见,欢迎拍砖。