Axure高保真教程:画图标记原型
编辑导语:在很多软件中,我们都能看到画图标记功能。例如在阅读时,标注出重点内容;截图时,圈出需要他人注意的地方。但Axure在演示时,并没有相关功能。因此,作者分享了Axure高保真教程,总结如何制作画图标记原型,一起来看看吧。

画图标记在很多软件中是一个常用的功能,例如阅读时标记出好词好句;看地图时标记出具体位置;玩找不同的游戏时标记出不同的地方……
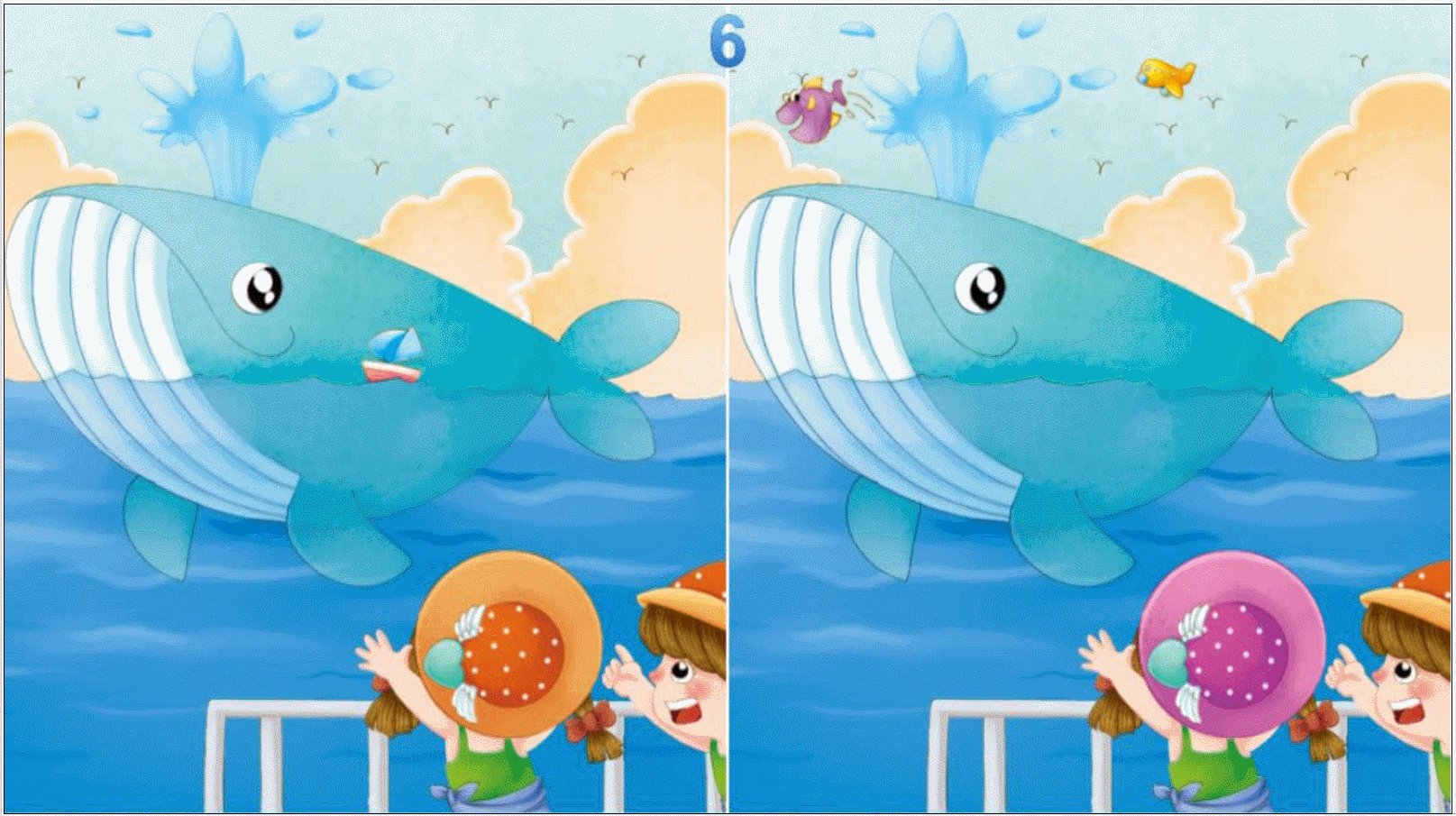
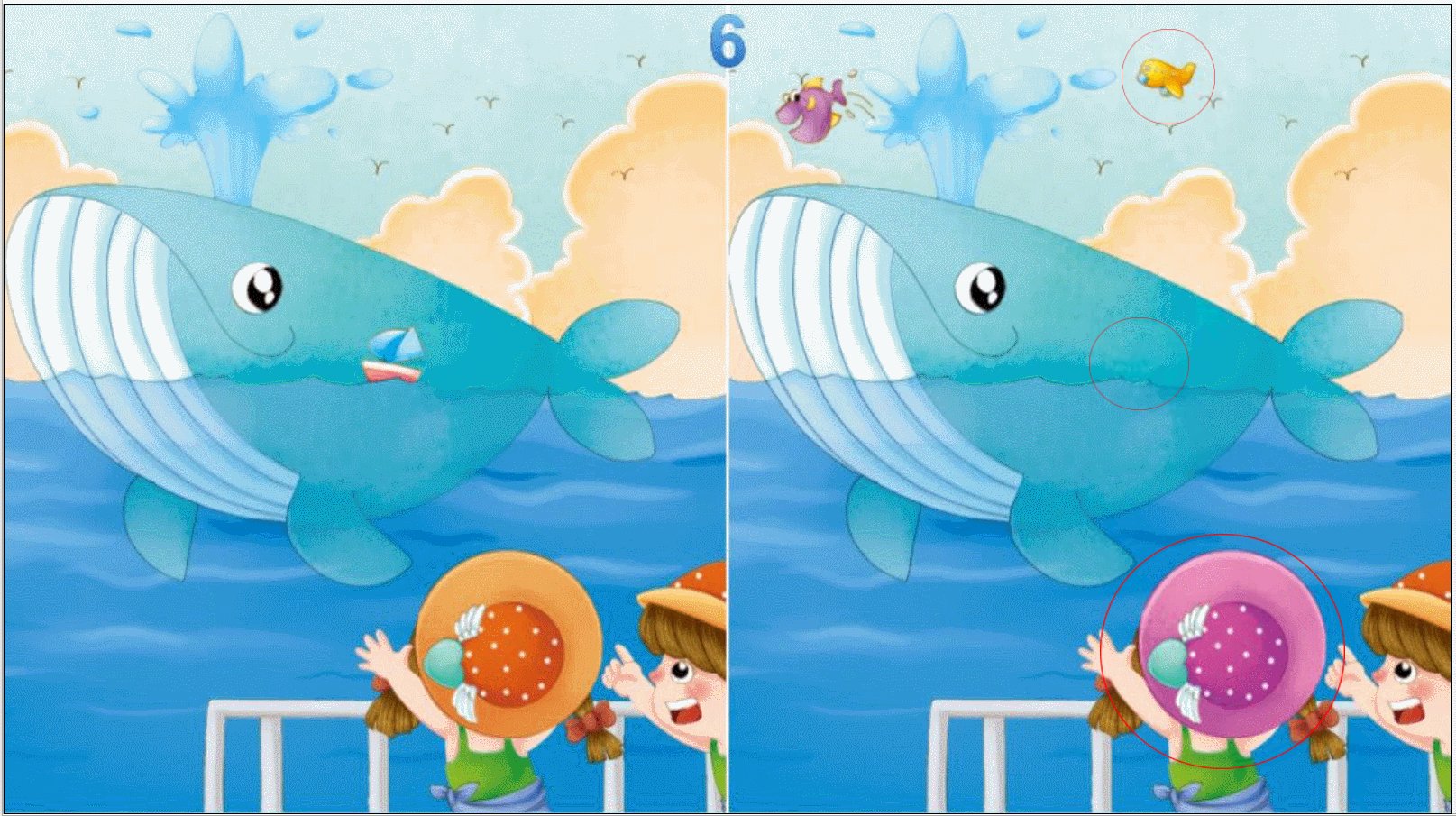
由于Axure在演示时并没有相关的标记功能,所以本期教程已找不同的游戏为案例,主要介绍如果制作动态的标记元件,方便我们日后的使用。
一、制作完成后应具备以下效果
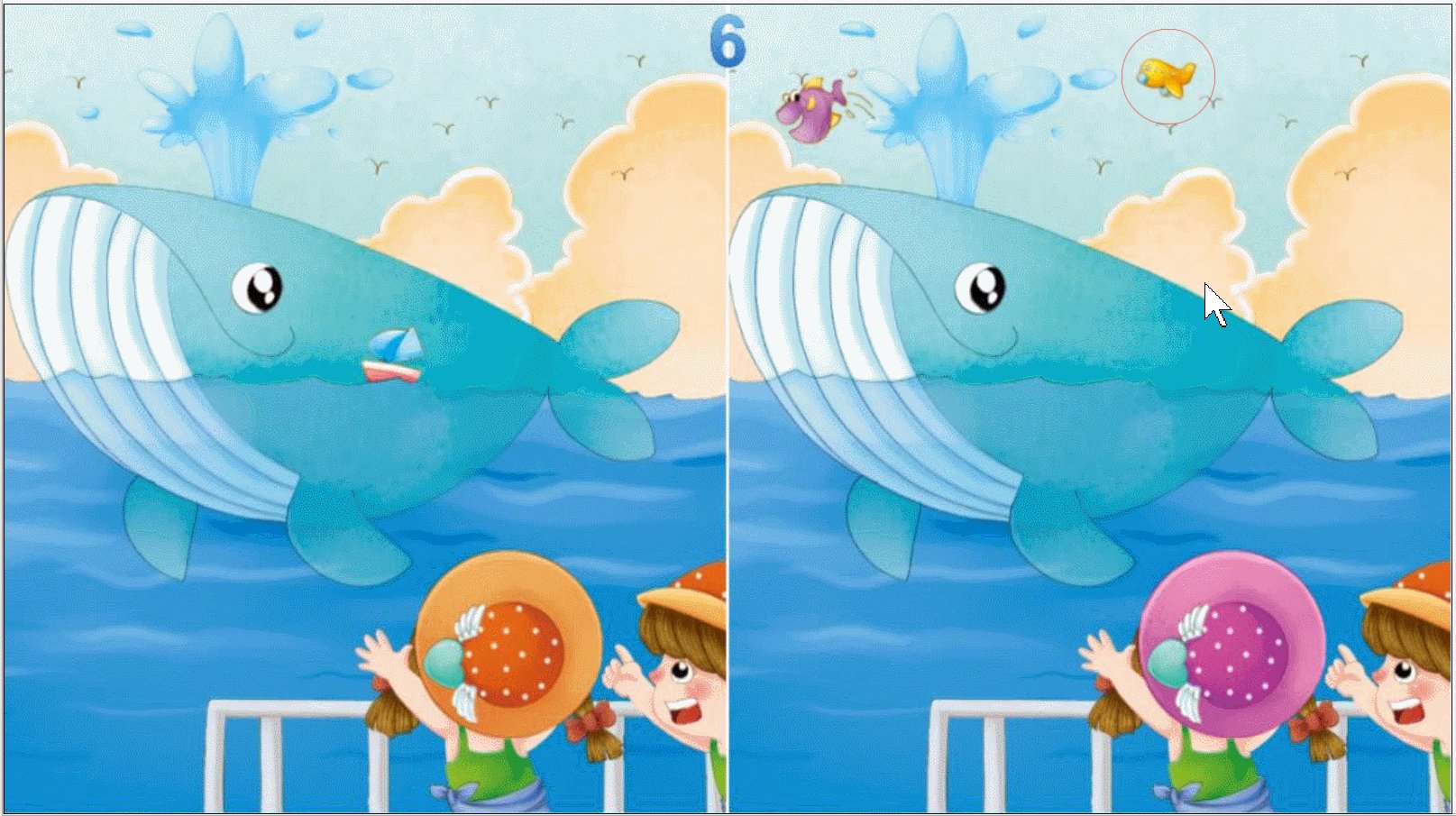
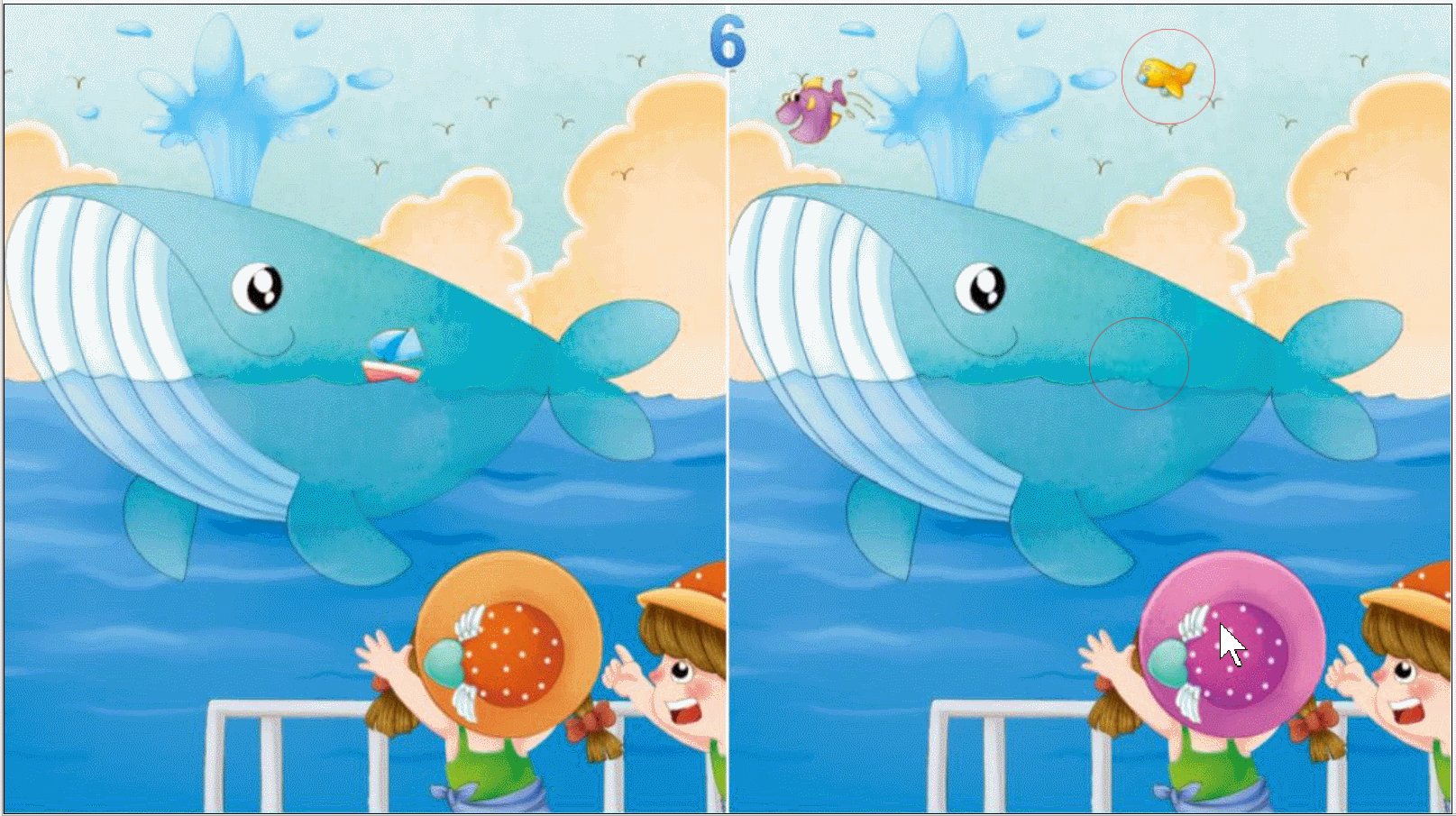
- 在规定区域内可以通过鼠标拖动的方式画圆
- 画的圆形跟随鼠标拖动改变大小,形状可以是正圆或者椭圆
- 可以画多个的圆形

原型地址:https://noq0h4.axshare.com/#g=1
二、制作材料及交互
1. 背景图片
需要被标记的图片,如果需要被标记的是文章或者地图,也可以用他们代替,原理都是一样,只是做背景使用。
2. 圆形图案
填充颜色选择透明,边框颜色为红色,案例中是圆形图案,如果你们需要用矩形或者下划线,也可以用对应形状代替。
3. 文本标签
新建两个文本标签,其中一个命名为x值,另外一个命名为y值,默认文本0,这两个文本用于后续计算逻辑,所以可以隐藏起来。
4. 动态面板
动态面板的大小和背景图片一致,移动至和背景图片相同的位置。或者说动态面板的所在的地方,就是能实现动态交互的地方。
我们将圆形以及xy值的文本放在动态面板内。
交互处理:
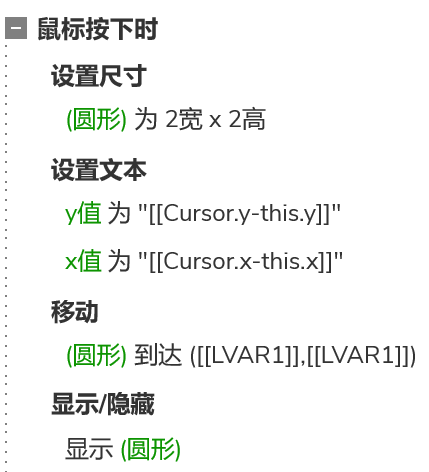
在动态面板鼠标按下时:
- 设置圆形的尺寸为长1宽1(这里是将圆的大小设置为最小),锚点在左上角
- 设置文本x值为:Cursor.x-this.x;(Cursor.x是鼠标所在坐标的x值,this.x是动态面板所在坐标的x值,因为圆形在动态面板里面,所以需要减去动态面板的x值,才能求出圆形出现的x坐标值)
- 设置文本y值为:Cursor.y-this.y;(Cursor.y是鼠标所在坐标的y值,this.y是动态面板所在坐标的x值,同样是因为圆形在动态面板里面,所以需要减去动态面板的y值,才能求出圆形出现的y坐标值)
- 移动圆形到达的x:文本x的值(上面计算的x值),y:文本y的值(上面计算的y值)
- 显示圆形

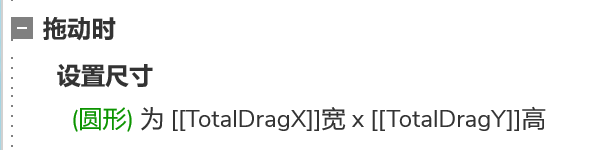
鼠标拖动时:
- 设置圆形尺寸:长=TotalDragX,宽=TotalDragY。TotalDragX和Y代表的是鼠标拖动的x横距离和y纵距离,设置锚点在左上角。这样设置以后圆形就可以跟随鼠标拖动变化大小。

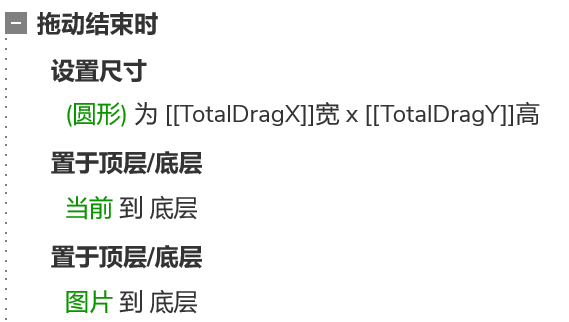
拖动结束时:
- 设置圆形尺寸:长=TotalDragX,宽=TotalDragY。这里和上面设置尺寸的逻辑一致
- 设置当前元件至于底层(将该动态面板至于底层)
- 设置图片至于底层

这里解释一下,为什么要将当前的动态面板和图片都置于底层,因为如果需要标记多个位置的话,我们首先需要复制上述写好交互的动态面板,需要标记几个就复制几个,当第一个画完后,会挡住下面的元件。
因此需要将他置底,置底后又被图片挡住了,看不到已标记的内容,所以还需要将图片置底,这样就可以实现标记多个的交互了。
以上就是高保真画图标记原型的制作方法了,感兴趣的同学们可以动手试试,谢谢您的阅读。
本文由 @AI产品人 原创发布于人人都是产品经理,未经许可,禁止转载。
题图来自 Unsplash,基于CC0协议
- 目前还没评论,等你发挥!


 起点课堂会员权益
起点课堂会员权益







